«Дизайн по шаблонам»: как создать адаптивную систему для поддержки бренда
Lead-дизайнер студии maryco о шаблонизации дизайн-проектов и ускорении работы с большими компаниями.


Адаптивная система — это автоматизированное пространство в Figma, которое помогает сократить время для реализации макетов и поддержать консистентность бренда без лишних усилий.
Lead-дизайнер студии maryco Настя Урусова поделилась рабочими инструментами по созданию такой системы и рассказала, как они применяют её в работе с корпорациями.

Настя Урусова
Lead-дизайнер студии maryco.
В чём ценность адаптивной системы и где мы её используем
Чаще всего мы используем адаптивные системы в коммуникационном дизайне больших корпораций: онлайн-кинотеатров, банков, каршерингов. Это помогает нам быстро адаптировать уже готовые рекламные баннеры — когда есть большое количество ресайзов или когда все макеты типовые.

Изображение: maryco
Дизайнеру адаптивная система (АС) помогает более структурно мыслить. Когда разбираешь макет на отдельные части, нужно думать о том, как они будут взаимодействовать между собой и как из них собрать рабочий механизм.
А ещё разработка АС учит эмпатии и профессиональному этикету: в процессе нужно анализировать, как система будет работать, попав в руки к другому дизайнеру или заказчику.
Плюс умение её продумывать увеличивает стоимость дизайнера как специалиста — ведь он создаёт не просто бренд в вакууме, а рабочее пространство, которое в будущем станет работать на клиента за счёт сокращения времени и, соответственно, средств на адаптив рекламы.
Адаптивные дизайн-системы в будущем сильно усовершенствуются, и многие функции на себя заберёт искусственный интеллект, но чтобы грамотно внедрить его и быстро закрывать задачи, осваивать адаптивные системы стоит уже сейчас.
Как мы применяем адаптивную систему в работе с крупными брендами
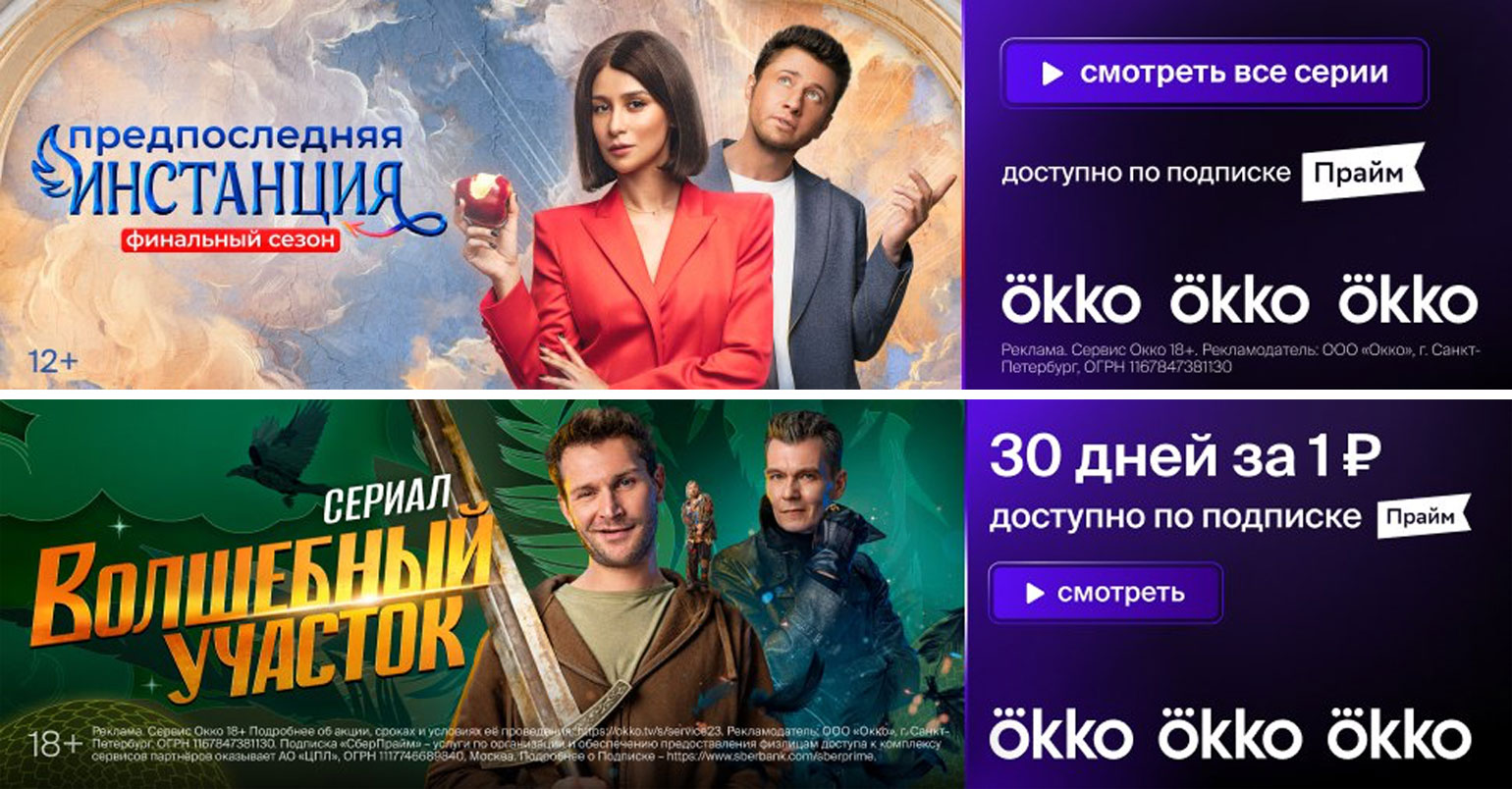
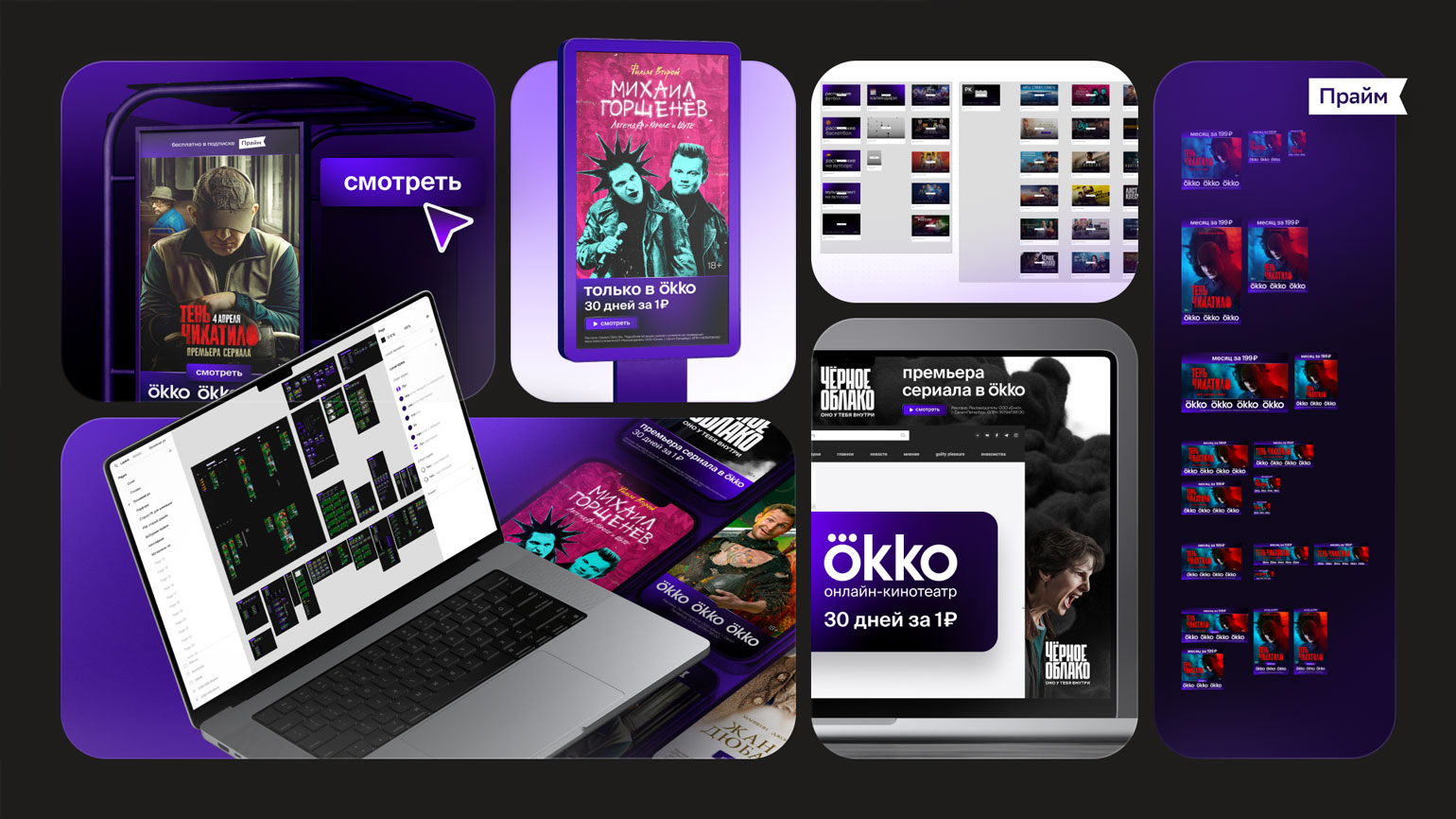
Мы работаем с онлайн-кинотеатром Okko: делаем баннеры внутри студии и отдаём клиенту. В рекламе они используют совершенно разные кей-вижуалы — от фильмов до сериалов. Но благодаря бренд-зонам, которые повторяются из макета в макет, Okko хорошо узнаваем, несмотря на разножанровость фильмов и сериалов. Это создаёт целостность бренда на всех рекламных площадках.

Изображение: maryco
Благодаря автоматизации процессов, АС облегчает нашу работу с ежедневными запусками рекламных кампаний, оптимизирует расходы на них и снижает влияние человеческого фактора. Когда всё правильно настроено и есть гайд по работе с шаблоном, ошибиться намного сложнее.
До применения шаблонов в работе над одной задачей у нас уходило намного больше времени из-за долгого процесса сборки и правок. С появлением системы у отдела поддержки время на выполнение задач уменьшилось в два раза. В работе с Okko раньше на внесение правок вроде замены лигалов или замены СТА у нас уходило 1–3 часа в зависимости от сложности задачи, теперь мы вносим коррективы за считаные минуты или даже секунды.
Также благодаря АС сама корпорация тратит меньше «человеко-часов», а соответственно, и меньше денег. Из этого вытекает то, что компания может перераспределить бюджет и, например, увеличить объёмы рекламы.
Рассказываем про этапы работы на примере фейк-кейса
Чтобы понять на практике, как работает такая система, разберём вымышленный проект, который может случиться у любой студии.
Крупный бренд каршеринга пришёл с запросом на запуск большой рекламной кампании в интернете: нужно сделать пять уникальных баннеров и адаптировать их на 100 размеров. Время на задачу — 2–3 рабочих дня. Клиент также предупреждает, что фото и тексты ещё не согласованы и в будущем они могут измениться.
Задача объёмная и действовать нужно быстро. Можно начать сбор макетов вручную, но тогда в случае замены текста и фотографий колоссальное количество времени уйдёт на правки. Так что логичнее собрать адаптивную систему для макетов в Figma.
1. Первый и самый очевидный шаг — это изучить техническое задание. Мы смотрим, какие баннеры нужны, определяем их размеры и особенности. Нам могут потребоваться как обычные баннеры, так и баннеры для сайтов с брендированием, а также баннеры-растяжки с нефиксированной шириной или высотой.
2. Далее объединяем базовые элементы в компоненты, чтобы упростить процесс создания ресайзов. Они могут включать в себя: логотип, шрифтовые блоки, такие как СТА и лигал/дисклеймер, фотоматериал или иллюстрации и дополнительную графику. Это позволит быстро вносить изменения при необходимости.

На этом этапе важно создать баннеры разных форматов: вертикальные, горизонтальные и квадратные. Если потребуется, делаем и более узкие вертикальные и горизонтальные варианты. Этот подход поможет при работе с разными форматами ресайзов, так как будет ориентир в работе.

Читайте также:
Выравнивание в Figma: Auto Layout
Рассказываем, что такое Auto Layout и как с помощью него можно аккуратно и быстро сверстать кнопку, модуль и страницу.
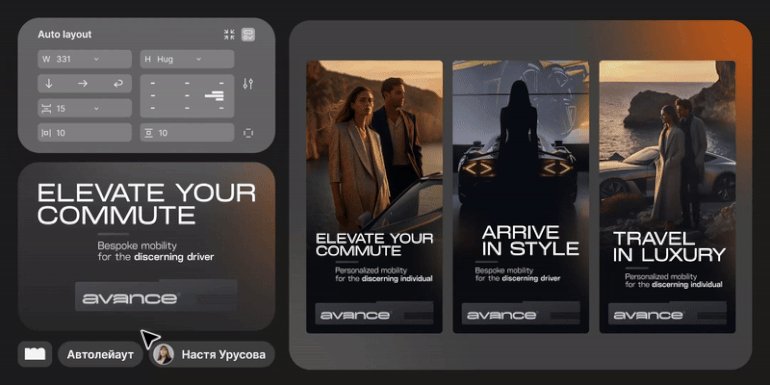
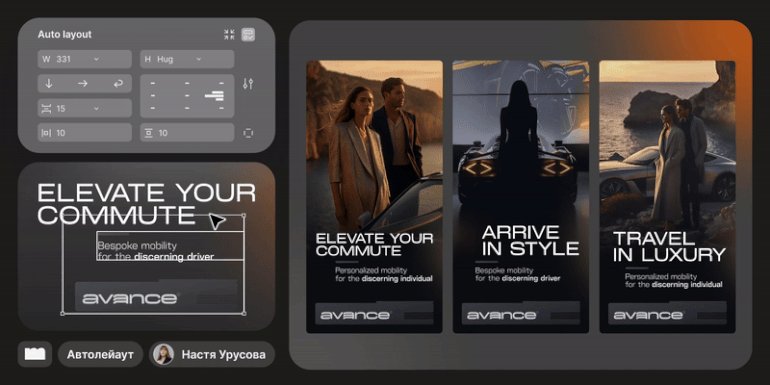
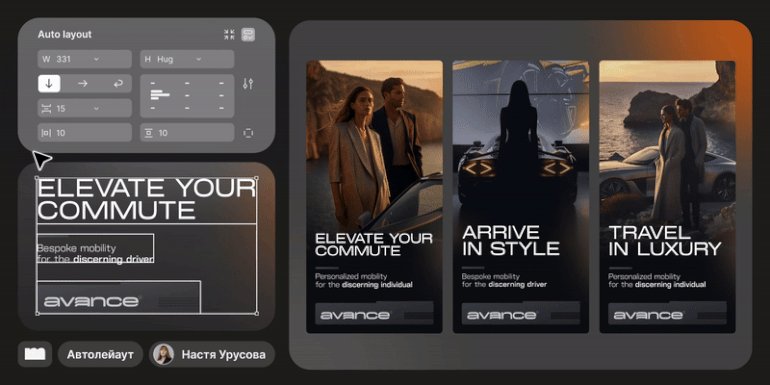
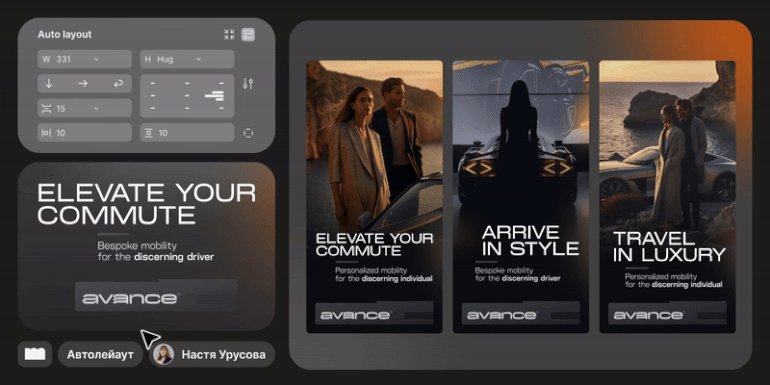
Чтобы упростить себе работу при создании ресайзов, стараемся использовать автолейаут. Также, поскольку нам нужно несколько вариантов кей-вижуалов, мы можем предусмотреть быстрое изменение одного баннера на другой. Тут поможет предыдущий этап со сбором компонентов. Например, мы можем подготовить компонент со всеми вариантами оформления фото, чтобы быстро их заменить.

3. После того как мы согласуем макеты, приступаем к созданию ресайзов для них. Для экономии времени мы стараемся сначала собрать все размеры для одного кей-вижуала. Размеры, похожие по пропорциям, мы также можем оформить как компоненты.
На предыдущем этапе мы предусмотрели возможность преобразования одного баннера в другой. Поэтому логичнее всего создать все размеры для одного кей-вижуала. По сути, это будет адаптивная система с шаблонами.
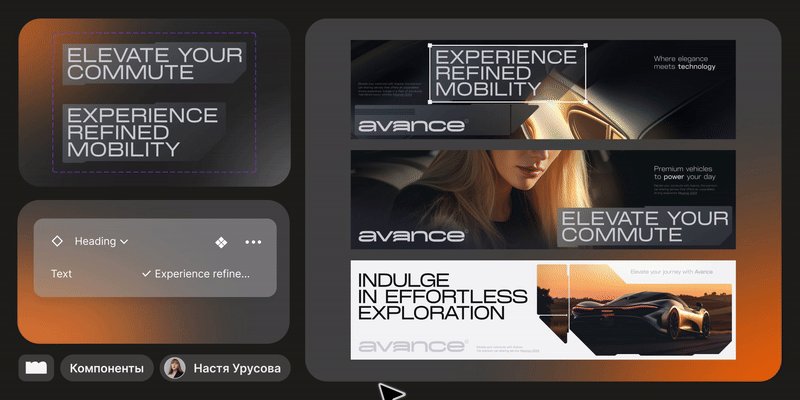
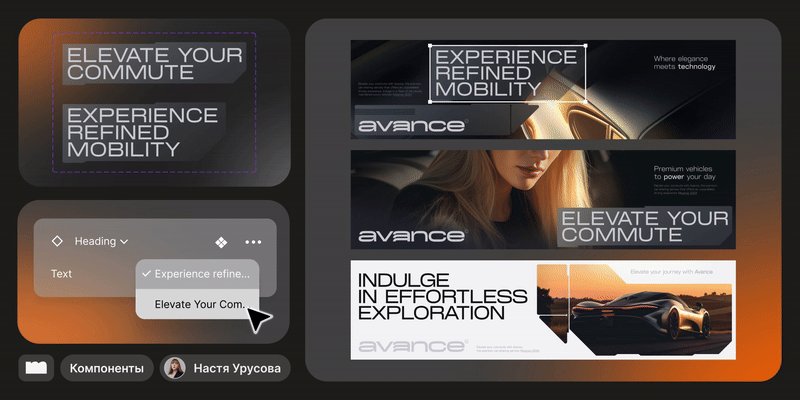
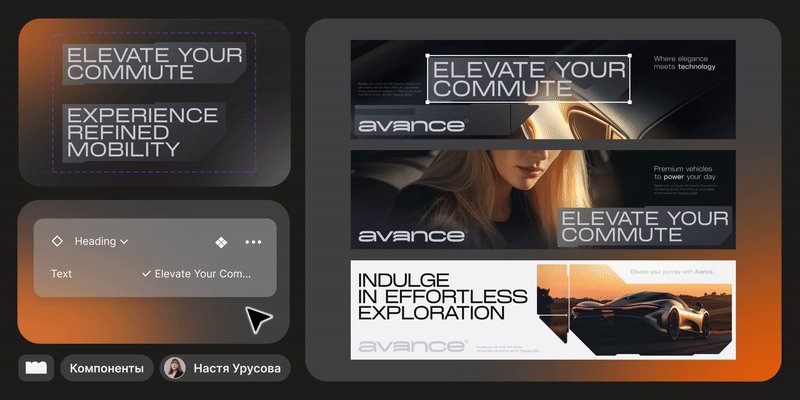
4. Теперь мы можем быстро адаптировать ресайзы макетов под другой кей-вижуал. Для этого создаём копию существующих ресайзов. Затем с помощью мультиэдита выделяем нужные нам части и меняем их. Если у нас есть изменения в вёрстке, мы также можем внести их через мультиэдит.

5. После этого мы тщательно проверяем все баннеры, чтобы убедиться, что всё выполнено корректно. Проделываем эту схему с оставшимися кей-вижуалами и сдаёмся заказчику.
Когда к вам придёт этот бренд с новой рекламной кампанией, у вас уже будет готовая система. В этом случае нужно будет лишь заменить фотографии и тексты в мастер-компонентах. Мастер-макеты и все ресайзы будут обновлены автоматически. В идеальном мире вам останется только проверить, что с макетами всё в порядке, и передать их заказчику :)

Читайте также:
Библиотеки компонентов в Figma: что это, зачем нужно и как работает
Редактируете одну кнопку — меняются все. Разбираемся с главной фишкой Figma, за которую её любят веб-дизайнеры.
Без чего не получится создать сильную функциональную систему
Краш-тесты. После создания системы и перед выполнением новой задачи стоит протестировать её, чтобы улучшить взаимодействие с ней на следующих задачах. Можете создать копию, представить, что вы впервые видите этот файл, и хорошенько «поиздеваться» над ним: разрешается безжалостно растягивать макеты и отдельные их части, перенастраивать связи, копаться в стилях, менять и трогать то, что обычно нельзя, а также ломать всё, что видите :-)
После этого вы сразу же поймёте, что и в каком месте работает не так: что можно улучшить, а что стоит обезопасить и убрать подальше.
Например, не всегда стоит оставлять на виду главные компоненты, так как их могут случайно изменить.
Прописанная инструкция. В этом помогут подробные онбординги. Если у вас не один шаблон, а разные — под разные типы задач, то стоит прописывать особенности для каждого из них. И не забудьте про пути отступления — что делать, если вдруг что-то пойдёт не так.
В этом могут помочь резервные копии Figma с шаблонами и отдельные файлы с первоначальными компонентами, к которым доступ для изменений будет только у вас.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!









