Что такое растровая и векторная графика
Рассказываем, чем они различаются и как их лучше использовать.



Что это вообще за понятия?
В компьютерной графике изображение может формироваться двумя способами:
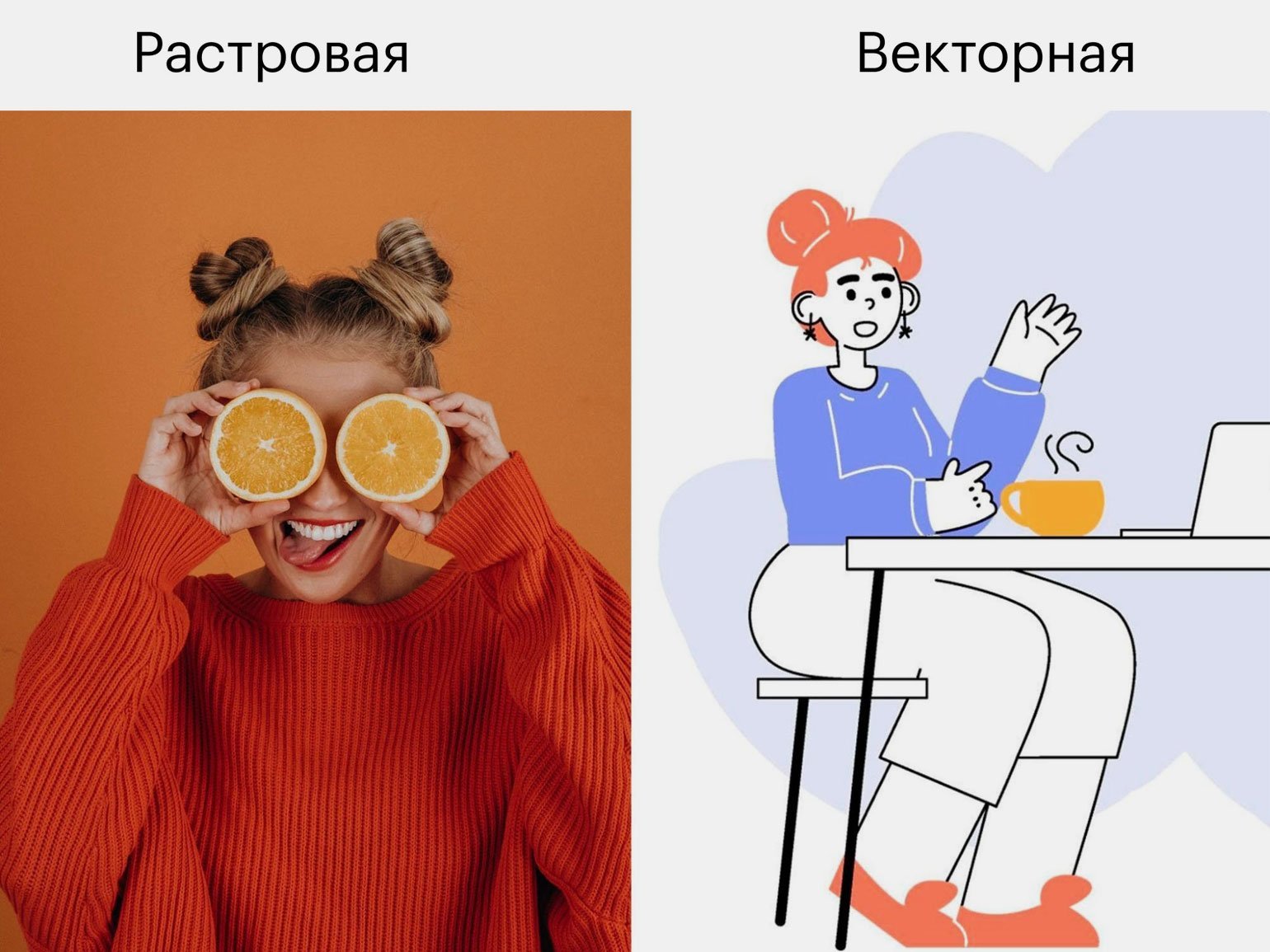
- из маленьких точек (пикселей) — это растровая графика;
- с помощью кривых линий, заданных математической формулой, — это векторная графика.

Давайте поподробнее про изображения из точек. Почему мне такие никогда не попадались?
Растровые изображения повсюду — например, фотографии. На качественном изображении вы не увидите точек. Но если начать его увеличивать, вы увидите пиксели, из которых оно состоит:


Понятно! А что ещё относится к растровой графике, помимо фотографий?
Это могут быть рисунки, сканы документов и всё, что можно нарисовать в растровых редакторах: в Photoshop, Procreate, Paint.
Самые популярные растровые форматы: gif, jpeg, png. Gif позволяет создавать анимированные изображения, а jpeg и png — только статичные.

А можно тогда примеры векторных изображений?
Обычно вектор используют для создания логотипов, элементов интерфейса и шрифтов. Их составляющие — контур и заливка. Компьютер рассчитывает контур по математической формуле, поэтому изображение не будет расплывчатым независимо от размера. А ещё такие файлы имеют гораздо меньший вес, чем растровые картинки.

Самые популярные векторные форматы — eps и svg. Eps чаще используют в полиграфии, а svg — в веб-дизайне.

Как делают эти контуры?
Обычно кривые делают в векторных редакторах — Adobe Illustrator, Figma, CorelDRAW. Иногда и в коде на HTML — но с этим обычно никто не заморачивается.
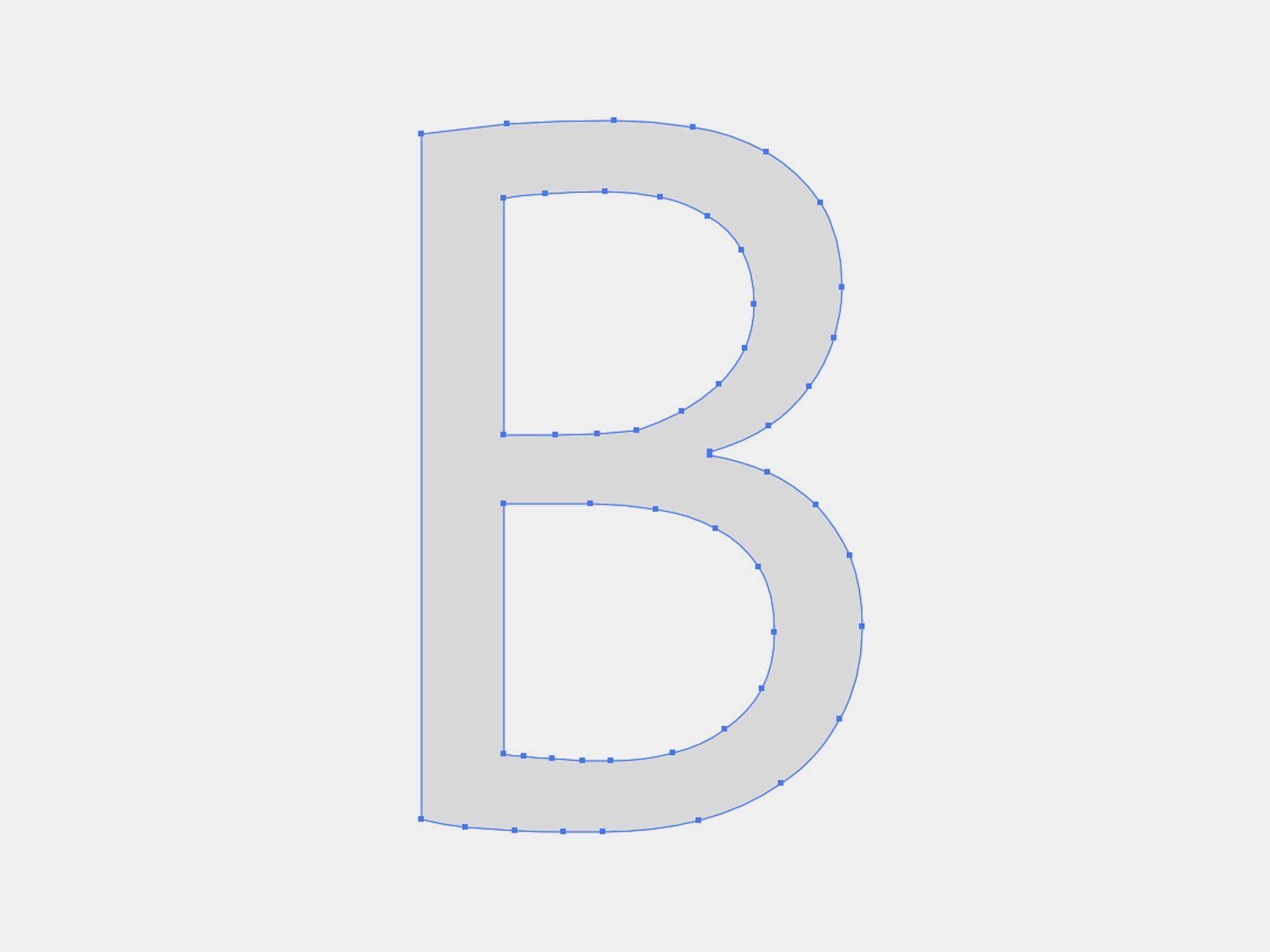
В графических редакторах кривые создают по опорным точкам — на них линия может изгибаться и менять своё направление.


Ух ты! А растровую картинку — скажем, фотографию — можно перевести в такие кривые?
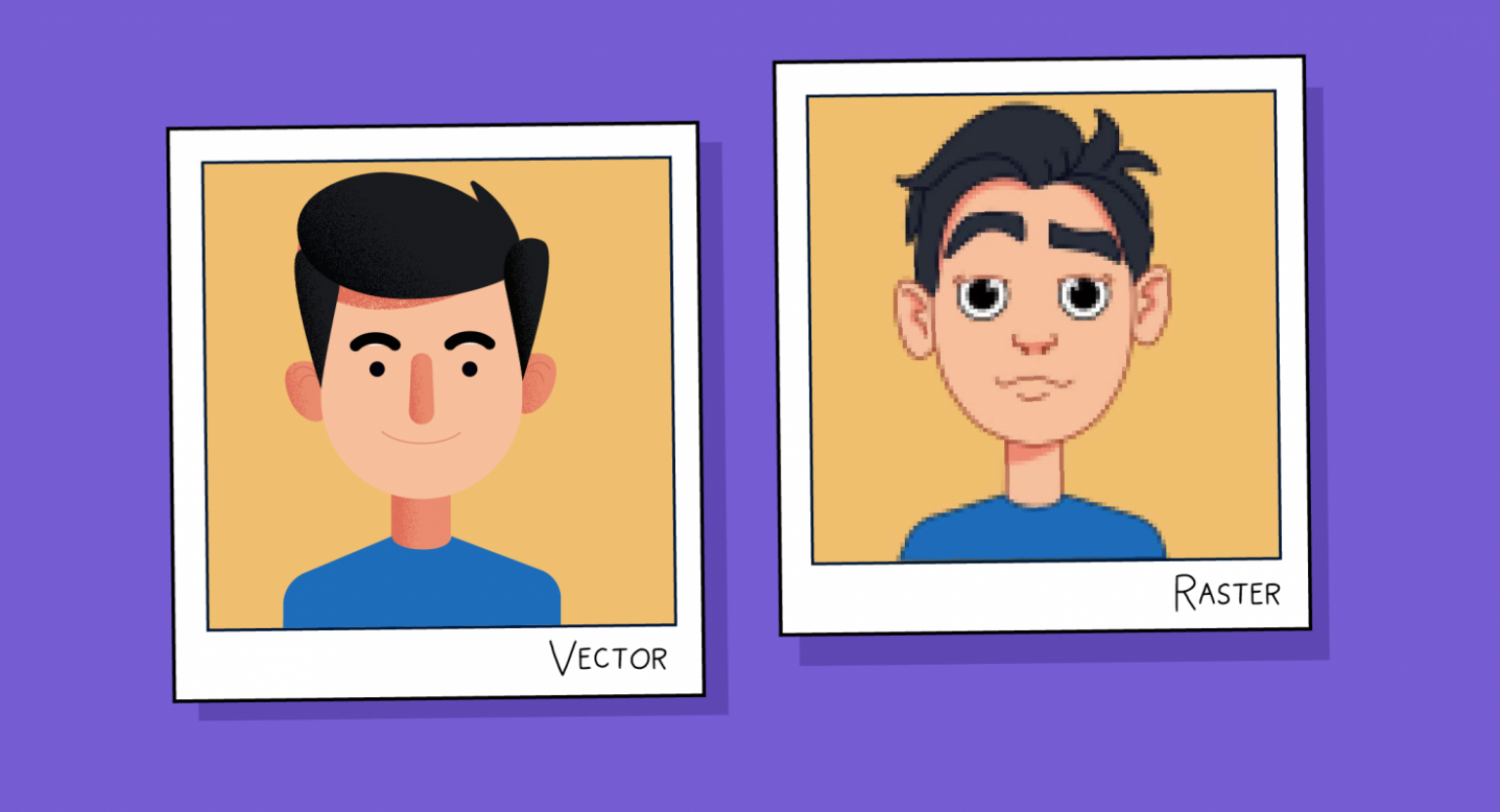
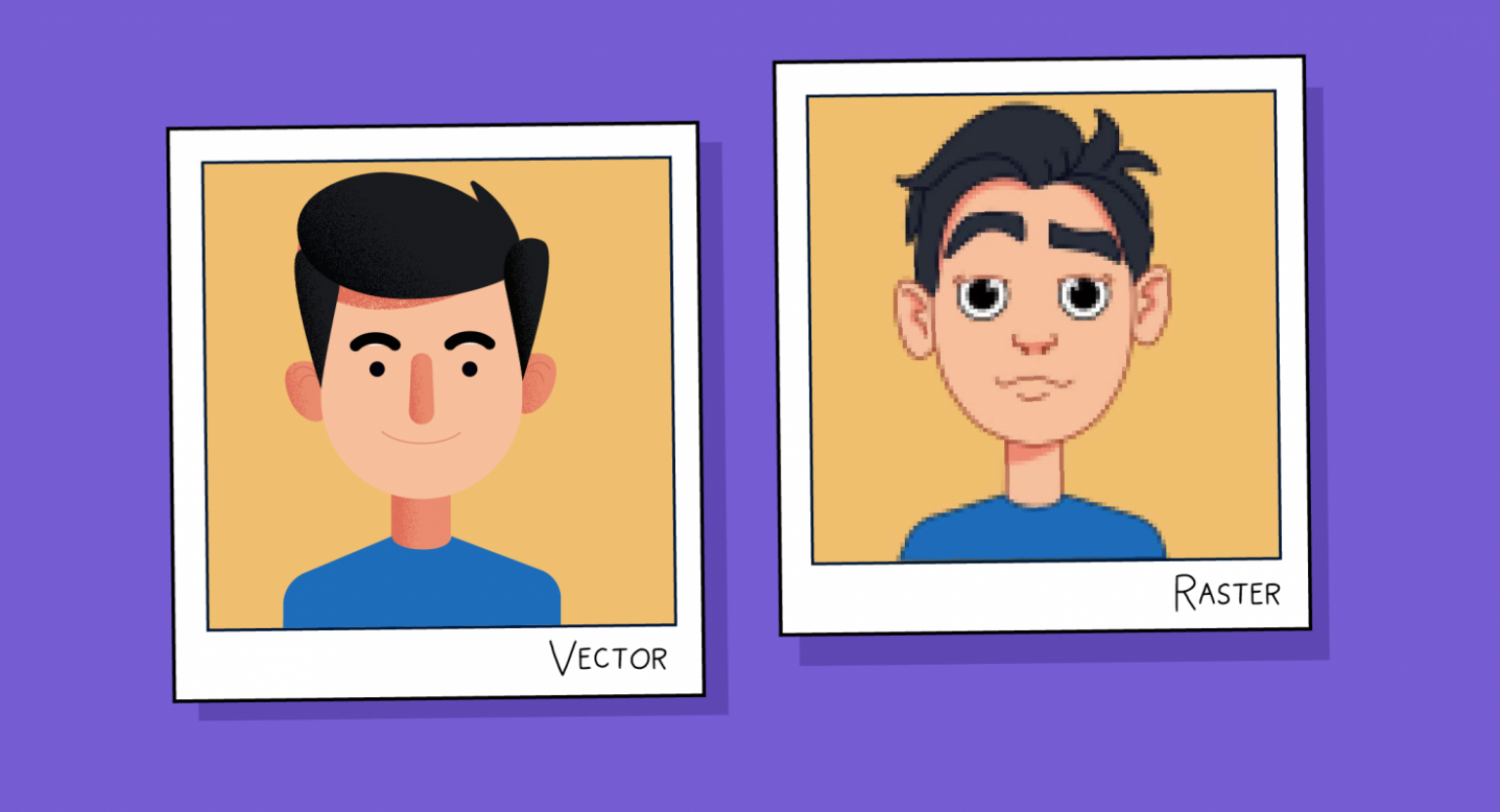
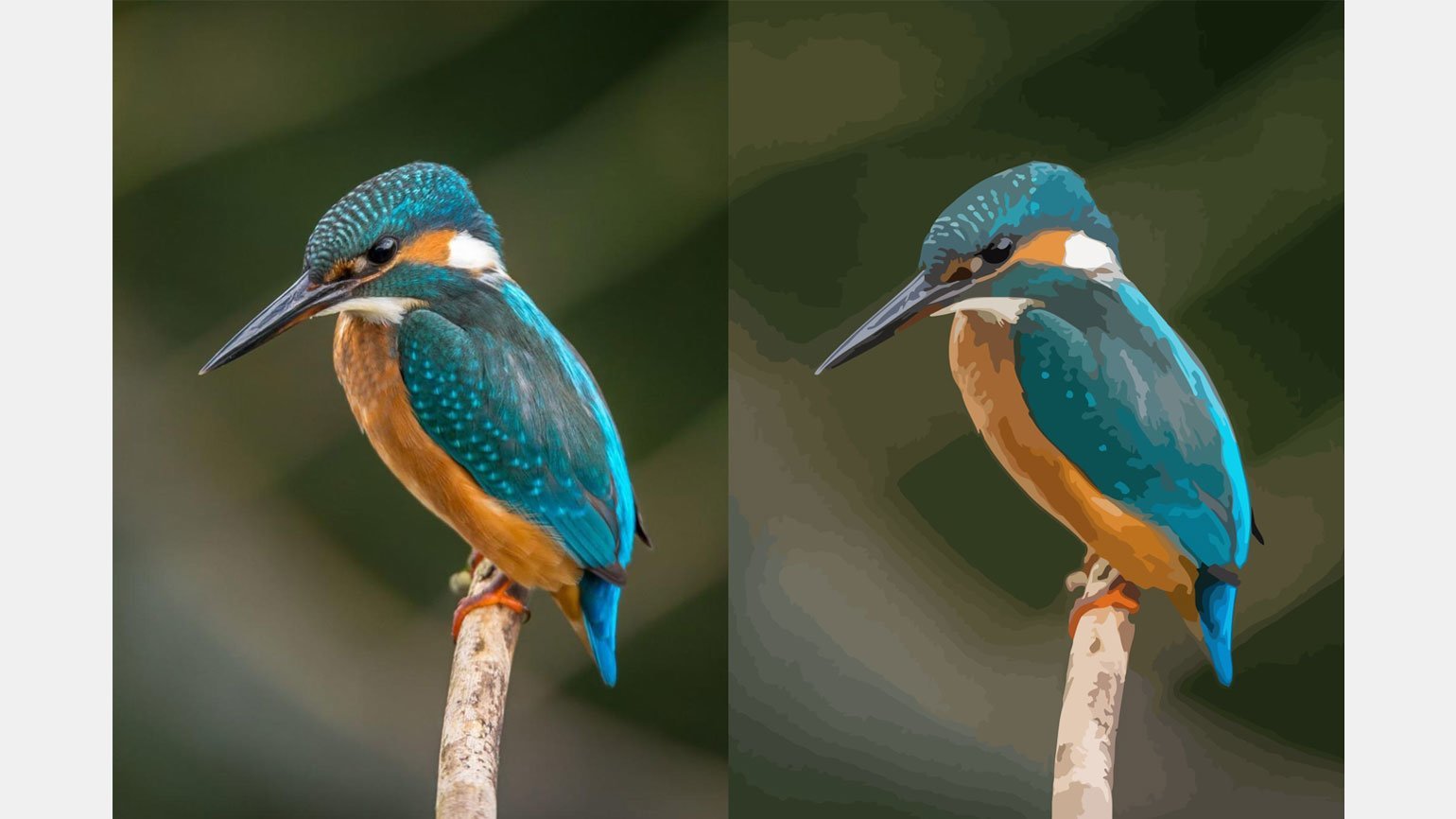
Растровое изображение не получится перевести в вектор с сохранением цветовой гаммы. Внутри одной векторной фигуры может быть только однотонная заливка или градиент — это не даёт такого многообразия цветовых переходов, как пиксели.
Если автоматически перевести фото в вектор, итоговая картинка будет казаться очень размытой:

Вот если в Paint вы нарисуете закорючку из одного-двух цветов, по ней можно будет сделать векторный контур. Но обычно векторные изображения сразу рисуют с помощью кривых.
Зато вектор в растр перевести можно в один клик в любом графическом редакторе.

А что в итоге лучше использовать? Растр или вектор?
Зависит от вашей задачи. Оба формата имеют и преимущества, и недостатки.
Преимущество растровой графики — в цветовых возможностях. Она позволяет хорошо передавать градиенты и цветовые переходы на сложных иллюстрациях. Но при увеличении изображения его качество будет ухудшаться.
Преимущество векторной графики — в бесконечном размере. Логотип в формате svg можно увеличивать сколько угодно, и его контур не пострадает. Но сделать сложную иллюстрацию со множеством цветов и мелких деталей будет сложнее.
Для фотографий и сложных иллюстраций лучше всего подойдёт растровая графика. Для простых иллюстраций и логотипов — векторная.

Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
А что ещё у вас почитать о работе с изображениями?
- Градиенты: большой обзор
- Что такое цветовой круг Иттена и как с его помощью подбирать красивые сочетания
- «Модульные системы в графическом дизайне»: основы швейцарской вёрстки
- Как заработать на фотостоке: простая инструкция для начинающих стокеров
- 4 полезных плагина для Figma: создание иллюстраций
- 7 трендов дизайна в 2022 году