«Интерфейс»: основы проектирования удобных систем
Рассказываем, почему слово «интуитивность» не применимо к интерфейсам и для чего дизайнерам знать о человеческих слабостях.



В современном мире человек живёт среди интерфейсов: терминалы банкоматов, карты в торговых центрах, приложения на смартфонах и компьютерах. Но далеко не каждую систему вы сможете назвать удобной.
Джеф Раскин считал, что интерфейс можно назвать хорошим, если он отвечает нуждам человека и учитывает его слабости. В своей книге «Интерфейс. Новые направления в проектировании компьютерных систем» он рассказывает, как использовать психологию в проектировании систем и решить современные проблемы взаимодействия человека с компьютером.
Издательство — «Символ-Плюс»
Джеф Раскин — дизайнер интерфейсов и инициатор проекта Macintosh, из которого выросла линейка современных компьютеров Apple. Джеф предлагал реализовать в нём довольно радикальные идеи по изменению традиционных систем, но в финальном продукте многие из них решили не использовать.
После ухода из Apple он основал собственную компанию Information Appliance. Позже он занимался разработкой проекта Archy — интерфейса, в котором хотел воплотить свои идеи, основанные на 30-летнем опыте.
Рассказываем, как принципы Джефа могут помочь вам лучше понять поведение человека, как это использовать в проектировании интерфейсов и почему современная навигация по компьютерным системам похожа на лабиринт.
Из статьи вы узнаете:
- в чём отличия сознательных действий от бессознательных;
- почему интерфейс не может быть интуитивным;
- как пользовательские режимы усложняют всем жизнь;
- что может заменить современную навигацию по приложениям.
Основные принципы
Простое должно оставаться простым, независимо от сложности системы. Например, установить время на механических часах очень просто — нужно покрутить ручку и остановить стрелку в нужном направлении. На электронных нужно зайти в настройки и как-то разобраться, какие кнопки отвечают за настройку часов, минут и секунд.
Сами по себе часы никак не поменялись, но пользоваться ими стало сложнее. Раскин советует избегать этого всеми силами:
Из всех нелепостей, создаваемых абсурдными конструкциями интерфейсов, именно усложнение простого чаще всего оказывается поводом для высмеивания в комиксах или комедийных сценах.

Ориентация на человека. Джеф считал, что специалисты в определённых областях могут помочь спроектировать правильный интерфейс, но важно учитывать, что они не разбираются в человеческой психологии. Чтобы решить эту проблему, дизайнерам важно сосредоточиться на общих требованиях людей и только после этого уходить в частности.
Часто разработчики это игнорируют и в результате появляются интерфейсы, которые построены без учёта человеческого мышления. В качестве примера Джеф отмечает названия файлов, о которых почти никто не задумывается:
Почти во всех компьютерных системах файлы должны иметь собственные имена. Между тем часто возникают ситуации, когда нам трудно вспомнить название этого файла, если мы не пользовались им полгода.
Джеф Раскин
Чтобы на поиск старых файлов не влияли имена, Джеф предлагает от них отказаться совсем и использовать предпросмотр содержимого — человек гораздо лучше запоминает общую композицию объекта, а не его мелкие детали. Например, когда вы листаете фотографии на телефоне, то смотрите не на их названия, а на сами изображения — у вас в голове есть примерный силуэт, который вы сравниваете со всем, что сейчас отображается на экране.
Данные пользователя бесценны. Существует множество мемов на тему несохраненного проекта в Photoshop — дизайнер работал над проектом три часа, а из-за внезапного отключения компьютера всё это пропало безвозвратно. Раскин считает, что интерфейс должен воспринимать данные пользователя как бесценные и сохранять их в любых ситуациях:
Если перефразировать Первый закон робототехники Азимова: «Робот не может причинить вред человеку или своим бездействием допустить, чтобы человеку был причинён вред», то первый закон проектирования интерфейсов должен звучать примерно так: «Компьютер не может причинить вред данным пользователя или своим бездействием допустить, чтобы данным был причинён вред».
Джеф Раскин

Интерфейс должен помогать решать задачу. Как только вы садитесь за какой-либо новый инструмент, сделать в нём что-то осмысленное невозможно, так как всё внимание фокусируется на интерфейсе. Это отвлекает человека от его задачи и смещает внимание с ожидаемого результата на процесс. В профессиональных программах это нормально, но в повседневных интерфейс не должен быть запутанным:
Чтобы создать такой интерфейс, необходимо иметь представление о том, как действуют люди и машины. Кроме того, следует развить в себе способность чувствовать те трудности, с которыми сталкиваются люди. И это не всегда просто. Мы настолько привыкли к тому, как работают программы, что соглашаемся принять их методы работы как данность, — даже в тех случаях, когда их интерфейсы неоправданно сложны, запутанны, неэкономны и побуждают людей к ошибкам.
Джеф Раскин
Психология человека
Чтобы делать человекоориентированный интерфейс, важно понимать, как работает мозг человека. Раскин советует запомнить два понятия в когнетике, которые важно учитывать в разработке: сознательное и бессознательное. Сознательное — осознанные действия. О них человек думает беспрерывно. Бессознательное — неосознанное. Эти действия человек совершает «на автопилоте» и не задумываясь.
Сознательно переживать бессознательные процессы вы не можете по определению. Такой бессознательный процесс, как, например, отслеживание давления в мочевом пузыре, служит стимулом к тому, чтобы осознанной стала необходимость опорожнить его.
Джеф Раскин
Одно и то же действие может быть и сознательным, и бессознательным — это зависит от прошлого опыта человека. Например, начинающий дизайнер будет долго разбираться и изучать настройки цветокоррекции в Lightroom, а опытный сделает всё что ему нужно «на автопилоте».
Также Джеф советует не забывать о локусе внимания. Если вам скажут: «Не думайте о белом слоне», то вы не сможете выбросить его из головы по собственному желанию — он станет вашим локусом внимания.
Локус и когнетика важны, чтобы формировать привычки у пользователей. Когда они начинают делать изо дня в день одно и то же, эта задача становится бессознательной и выполняется автоматически:
Как-то раз один наблюдатель сказал, что бейсболист в момент удара должен думать о своей технике, на что звезда бейсбола Йоджи Берра, в продолжение приведённой мысли Льюиса, ответил с характерной краткостью: «Как можно думать и бить одновременно?»
Джеф Раскин
Дизайнеру важно учитывать это при создании интерфейсов, чтобы опираться на особенности человеческого мышления и формировать привычки, которые позволяют упростить ход работы. В этом случае локус внимания человека смещается с инструмента на задачу: руки делают всё сами, а внимание сосредоточено на результате.
Чтобы запомнить, что человек делает бессознательно и осознанно, посмотрите таблицу:
| Свойство | Сознательное | Бессознательное |
|---|---|---|
| Инициируется | Чем-то новым | Повторением |
| Нестандартными ситуациями | Ожидаемыми событиями | |
| Опасностью | Безопасностью | |
| Используется | В новых обстоятельствах | В привычных ситуациях |
| Решает задачи | Принятие решений | Работа с неветвящимися задачами |
| Принимает | Логические утверждения | Логические или противоречивые утверждения |
| Функционирует | Последовательно | Одновременно |
| Управляется | Волей | Привычными действиями |
| Производительность | Небольшая | Огромная |
| Период функционирования | Десять секунд | Десятилетия (всю жизнь) |
Интуитивность и естественность
Раскин старался избегать понятий «интуитивный» и «естественный», когда речь заходила об удобстве интерфейсов. Он считал, что любая интуитивность может быть, только если раньше человек уже сталкивался с похожими задачами и может использовать свой жизненный опыт в приложении.
Когда пользователи говорят, что какой-то интерфейс является интуитивным, они имеют в виду, что он работает так же, как и какой-то другой метод или программа, с которыми они знакомы. Иногда это слово означает «привычный», как в предложении: «Использование этих средств редактирования со временем становится всё более интуитивным».
Джеф Раскин
Интерфейс приложения Wallet в iPhone кажется нам интуитивно понятным, потому что все кредитные и дебетовые карты в нём расположены так же, как и в обычном кошельке. Человек легко считывает эту метафору и может сразу разобраться, как устроена программа.

До выхода первой модели Macintosh компьютерная мышь была чем-то новым, а некоторые пользователи не сразу понимали, как ей пользоваться. Чтобы это доказать, Джеф пригласил на эксперимент несколько уверенных пользователей компьютеров, которые мышь раньше не видели. Один из испытуемых просто взял мышь в руку и снял её со стола.
Всё, что мне нужно было сделать в экспериментах с участием людей, не знакомых с компьютерной мышью, — это положить её на стол, подвигать и щёлкнуть по чему-нибудь. Через 5–10 секунд каждый мог понять, как пользоваться мышью. Это действительно быстро и легко, но это не значит, что использование мыши является интуитивным или естественным.
Джеф Раскин
Также Раскин с подозрением относится к пиктограммам. Их вводили, чтобы люди, не владеющие языком системы, могли пользоваться компьютером. А на деле у каждой иконки без подписи при наведении курсором появляется её расшифровка — что будет, если на неё нажать:
Если вы наводите курсор на какую-то пиктограмму, появляется небольшое окно с текстом, в котором даётся её описание. Возникает очевидный вопрос, который я неоднократно слышал от пользователей, впервые встретивших такие текстовые окна: «Почему вместо пиктограмм сразу не использовать текст?» В самом деле почему бы и нет? Ведь, по сути дела, вместо того чтобы объяснять, пиктограммы зачастую сами требуют для себя объяснений.
Джеф Раскин
Эта пиктограмма была на задней стороне старого компьютера Apple. Из 1000 человек только десять ответили Раскину, что это означает:

Раскин советует использовать пиктограммы, только когда они действительно могут помочь. Например, на рабочем столе смартфона удобнее искать приложения именно по иконкам, так как их названия будут сливаться в однородную кашу.
Режимы
Даже опытный пользователь может ошибиться, если маленький переключатель на экране стоит не в том положении. Часто это происходит из-за текста — неправильная формулировка на одной кнопке может привести к нелепой путанице:
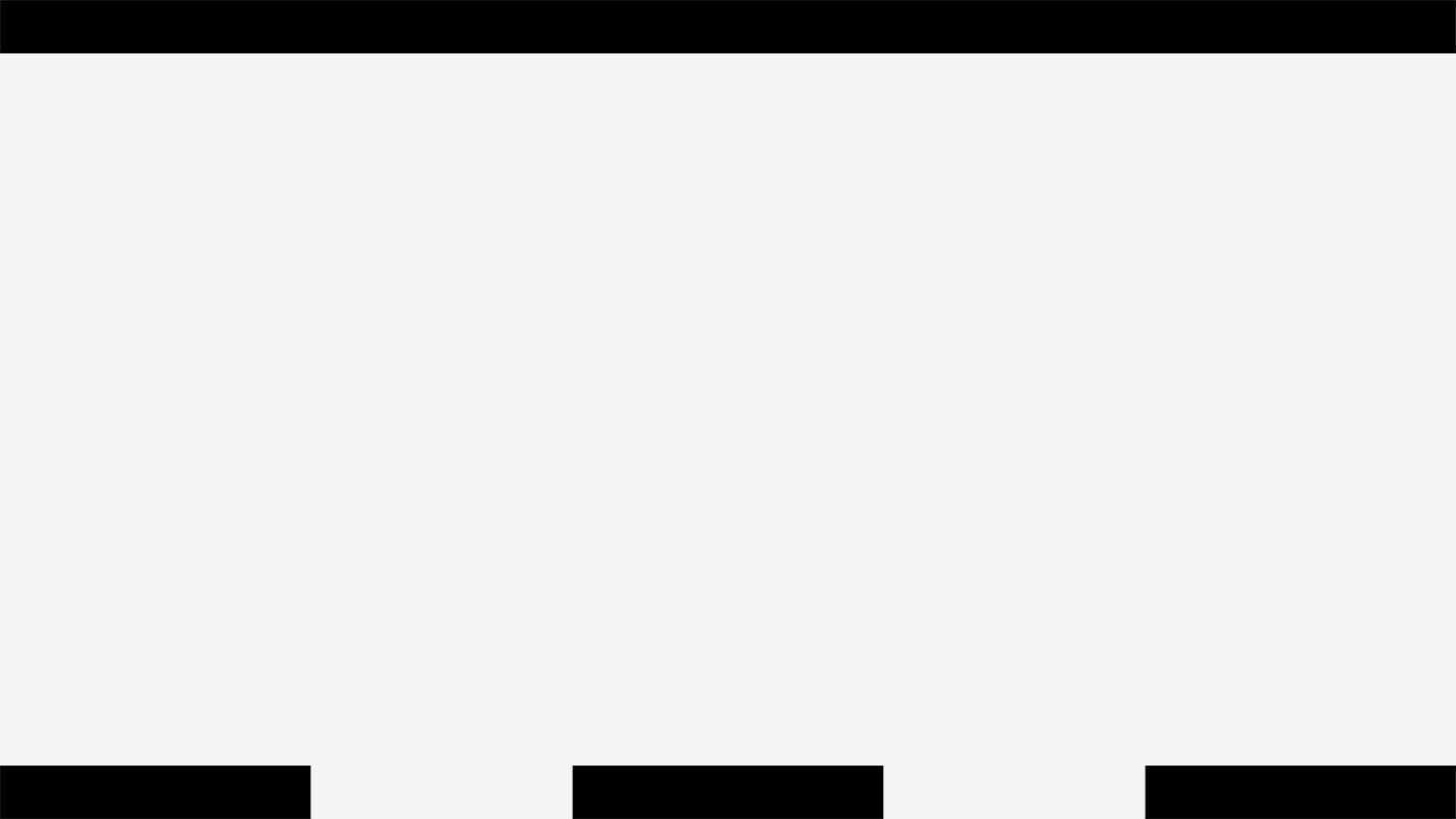
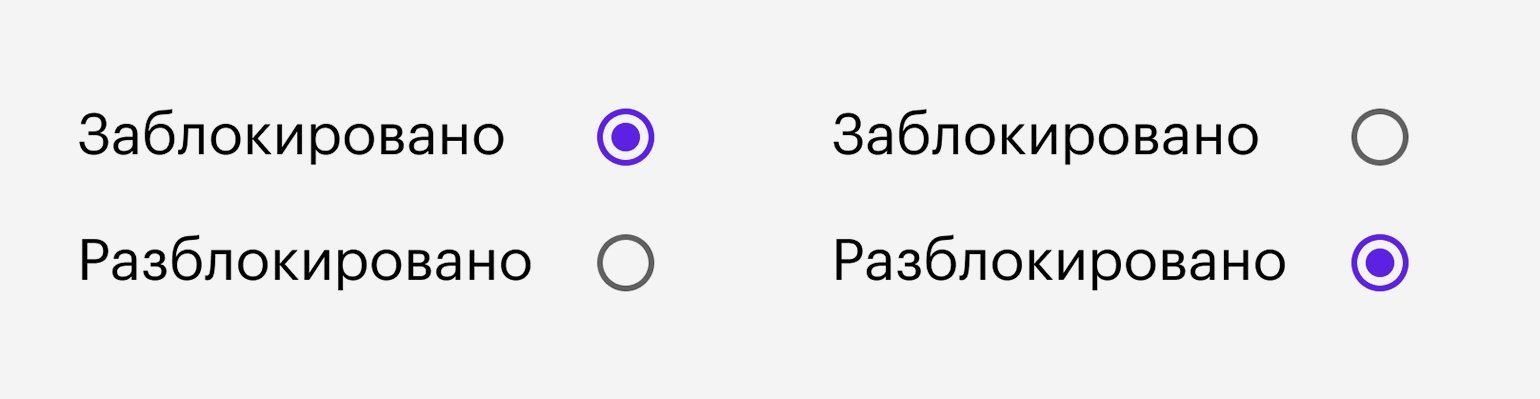
Однажды мне показали интерфейс, в котором кнопка на экране была подписана «Блокировка» (Lock). Когда пользователи в первый раз видели эту кнопку, они считали, что должны нажать на неё для блокировки данных в этом окне. Когда они делали так, подпись кнопки изменялась на «Разблокировка» (Unlock), показывая, что при нажатии на эту кнопку данные разблокировались бы.
После этого многие пользователи удивлялись, что данные оказывались разблокированными — поскольку кнопка показывала «Разблокировка», что они считали индикатором текущего состояния, как это часто бывает при использовании переключателей на кнопках и в меню. Естественно, это приводило к путанице: на самом деле кнопка показывала «Блокировка», когда данные были разблокированы, и «Разблокировка» — когда они были заблокированы.
Джеф Раскин
Чтобы исправить надписи на переключателях, Джеф предложил заменить «Блокировка» на «Заблокировано» — тогда интерфейс будет сам говорить, в каком он состоянии, и снизит вероятность пользовательской ошибки:

Чтобы выключатели работали эффективнее, Джеф предлагает их переводить в квазирежим — когда пользователь физически удерживает элемент управления и при этом выполняет другое действие. Например, чтобы набрать прописную букву на клавиатуре, вы можете зажать клавишу Shift — это квазирежим.
Однако использовать слишком часто это не стоит. Например, если вы уже внедрили семь квазирежимов с разными горячими клавишами, то восьмой будет выглядеть так: Control + Alt + Shift + Esc + Q. Запомнить такие команды невозможно.
В середине девяностых Microsoft рекомендовала разработчикам давать пользователям создавать собственные режимы, или личные настройки, — чтобы пользователи могли сами создавать состояния интерфейса и элементы управления. Обычно разработчики оценивают эти возможности как преимущества, но Джеф считал это лишним и странным:
Одна из пользователей Microsoft Word сравнивала установку личных настроек с установкой часовой бомбы. Речь шла о том, что ей необходимо было сделать список в формате, отличающемся от того, который она обычно использовала. Для этого она прочитала справку о том, как делать такие изменения, и затем выбрала соответствующие настройки. В следующий раз, когда ей понадобилось сделать список, она воспользовалась знакомой ей командой List (Список) и, естественно, получила тот формат, на который она переустановила текстовый процессор, а не тот, который использовала обычно. Ей понадобилось больше часа, чтобы исправить последствия.
Джеф Раскин
Часто пользовательские настройки не описываются даже в документации. Из-за этого пользователям приходится изучать, как работает программа по умолчанию, а затем — как настроить в ней свои режимы.
Если пользователь может действительно улучшить работу интерфейса, внеся в него всего лишь несколько полезных изменений, — это значит, что, вероятно, мы плохо сделали свою работу.
Джеф Раскин
Навигация
Раскин считал, что современная навигация в операционных системах похожа на лабиринт. Например, классическое меню «File…» часто заставляет пользователя задуматься, прежде чем он кликнет на нужный пункт. А найти старый файл очень сложно, особенно если вы открывали его год назад. Из-за этого Джеф сравнивает современные системы с лабиринтами:
Мы плохо запоминаем длинные последовательности поворотов, — именно поэтому лабиринты являются хорошими головоломками, и наши современные навигационные схемы, используемые как в компьютерах, так и в интернете, так часто приводят пользователей в замешательство.
Джеф Раскин
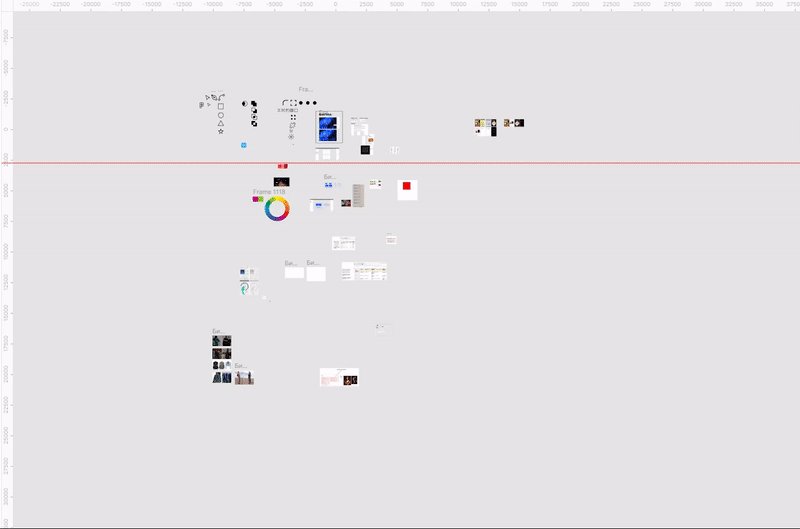
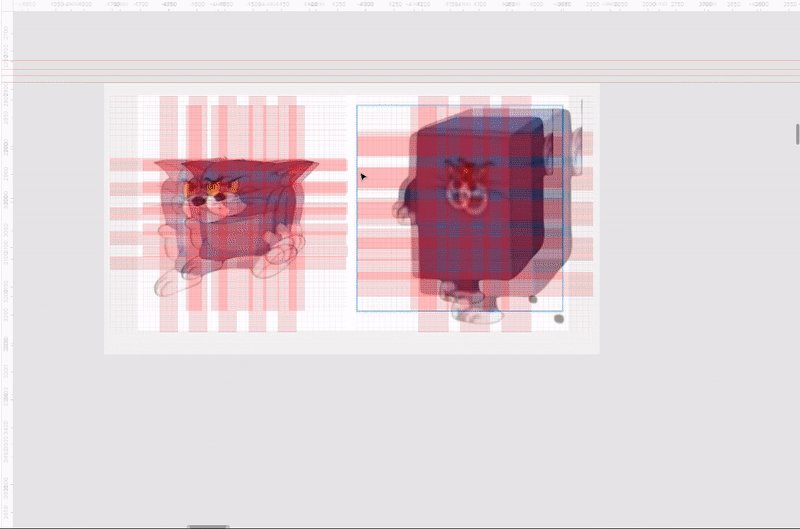
Раскин верил, что лучший способ построить навигацию в системе — ZoomWorld, или масштабируемая среда. Пользователю доступны сразу все файлы, и ему нужно просто приближаться к полотну или, наоборот, отдаляться, чтобы найти нужное:
Чтобы увидеть как можно большую площадь масштабируемой среды, нужно как бы пролететь над ней на большей высоте. Чтобы увидеть отдельный элемент, вы, наоборот, спускаетесь ниже. В масштабируемой среде также имеется механизм поиска содержания. Вся метафора этой среды заключается в том, что вы можете находиться на определённой «высоте» над ней, поднимаясь «вверх» для увеличения масштаба и спускаясь «вниз» — для уменьшения. Навигация по системе осуществляется как с помощью изменения высоты, так и с помощью поиска.
Джеф Раскин
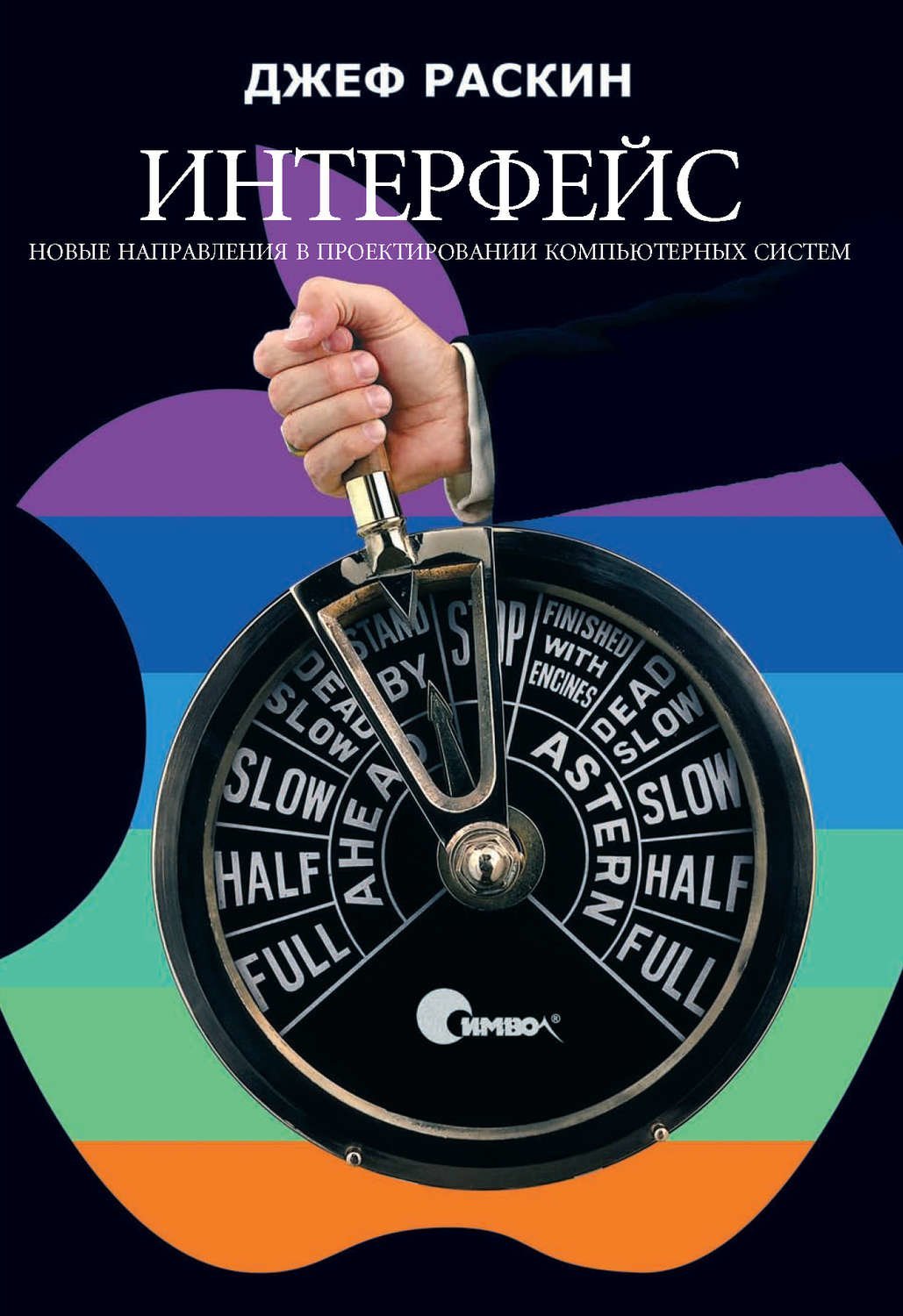
Наиболее близкий пример такого взаимодействия — макет в Figma, на котором у вас есть много всяких картинок или готовых фреймов. С виду всё может казаться хаотичным, но благодаря пространственной памяти вы можете всё быстро найти:

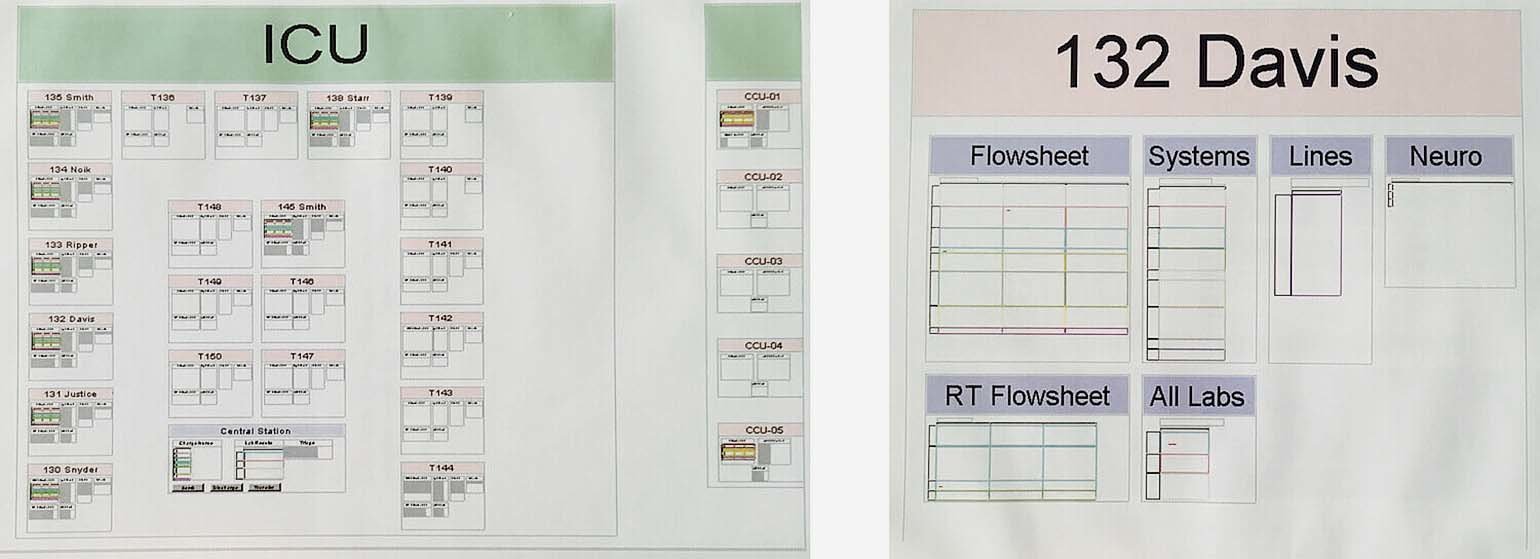
Джеф в книге описывает пример проектирования похожего интерфейса для отделения интенсивной терапии. На главном экране пользователя встречает визуализация расположения палат, а при приближении отображается имя конкретного пациента и результаты его анализов:

Это решение помогло автоматизировать базу данных и помочь врачам быстрее ориентироваться в больнице. По словам Раскина, этим интерфейсом довольно быстро научились пользоваться все, включая больничных сиделок.
Бонус. Ответ на загадку с пиктограммой
Отвечает Джеф Раскин:
На самом деле эта пиктограмма означает след на экране осциллографа. Осциллограф — это прибор, используемый электротехниками для перевода электрических параметров (например, напряжения) в их видимое отображение. Прерывистая линия означает нулевое напряжение, а сплошная линия показывает то, что будет видно на экране осциллографа, если подать на его вход переменное напряжение от источника питания.
Джеф Раскин