Как сделать прототип сайта в Axure: пошаговая инструкция
Axure RP — инструмент для создания интерактивных прототипов сайтов. Рассказываем на примерах, как работать с этой программой.


Чтобы создать прототип простого сайта, открыть его в браузере и обсудить с заказчиком, достаточно изучить интерфейс программы и её базовые возможности. И, конечно же, владеть знаниями о прототипах и UX-дизайне.
Для этого Skillbox проводит курс «UX-дизайн», который даёт не только теоретическую базу, но и предоставляет стажировку в компаниях-партнёрах. А сейчас поговорим об азах.
Что такое прототип сайта
Прототип — это детальная схема сайта. С его помощью легко продумать структуру страниц и разделов, расположение информационных блоков на каждой странице, а также согласовать всё это с заказчиком.
Обычно прототип создают чёрно-белым, чтобы сфокусироваться на структуре и расположении контента, а не на красивой обложке.
На встрече с заказчиком делают примерный план сайта на бумаге. После этого — конструируют интерактивный прототип и обсуждают возникшие вопросы, исправляют ошибки и неточности. Такой подход позволяет сэкономить время и ресурсы.
Как сделать прототип сайта
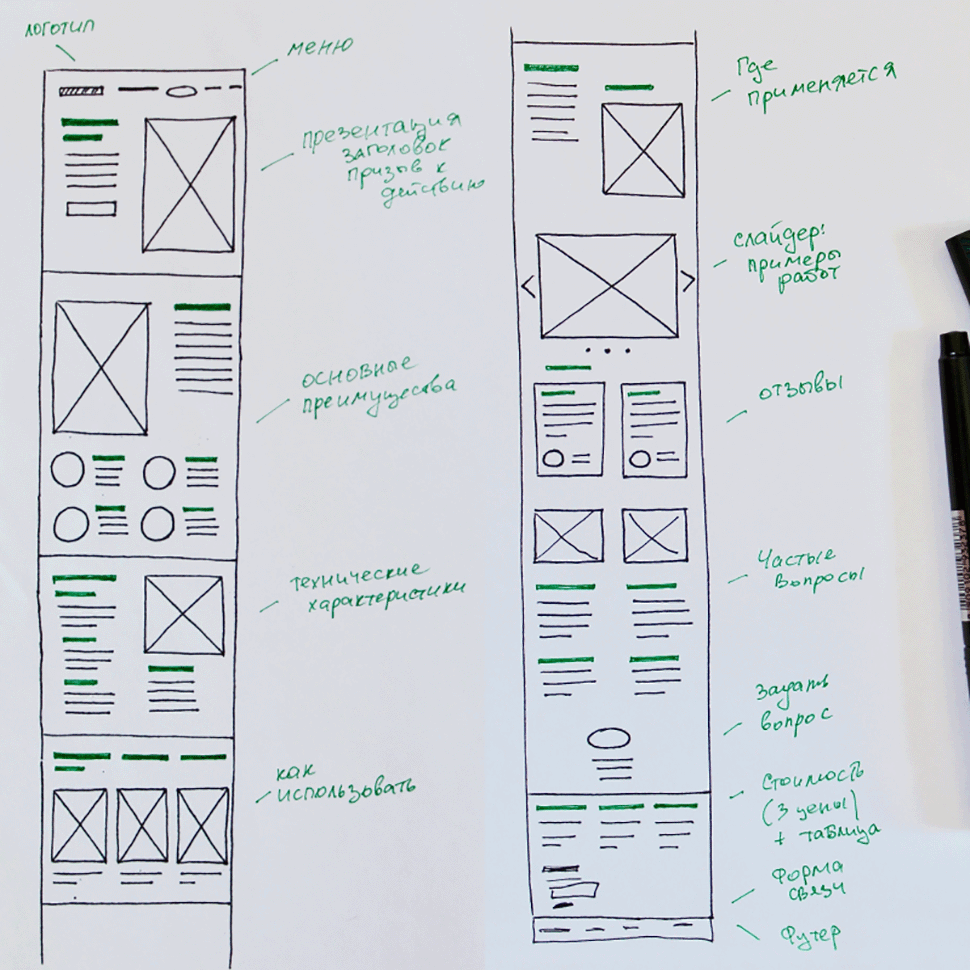
В статье «Скетчинг: как нарисовать сайт на бумаге» мы придумали структуру страницы для компании, которая продаёт строительные блоки.
Скетч — это план организации информации на странице. На его основе создают уже кликабельный прототип. Прототип удобно делать в программе Axure RP. Это полноценный инструмент для сложных макетов сайтов и приложений.

Ответом на вопрос, как сделать прототип сайта самому, будет простой совет: освоить Axure, разобраться в интерфейсе и его базовых функциях.
Создаём новый проект в Axure RP
Рассмотрим создание прототипа на примере сайта для компании с блогом. Необходимые страницы для такого сайта — главная, блог и запись в блоге.
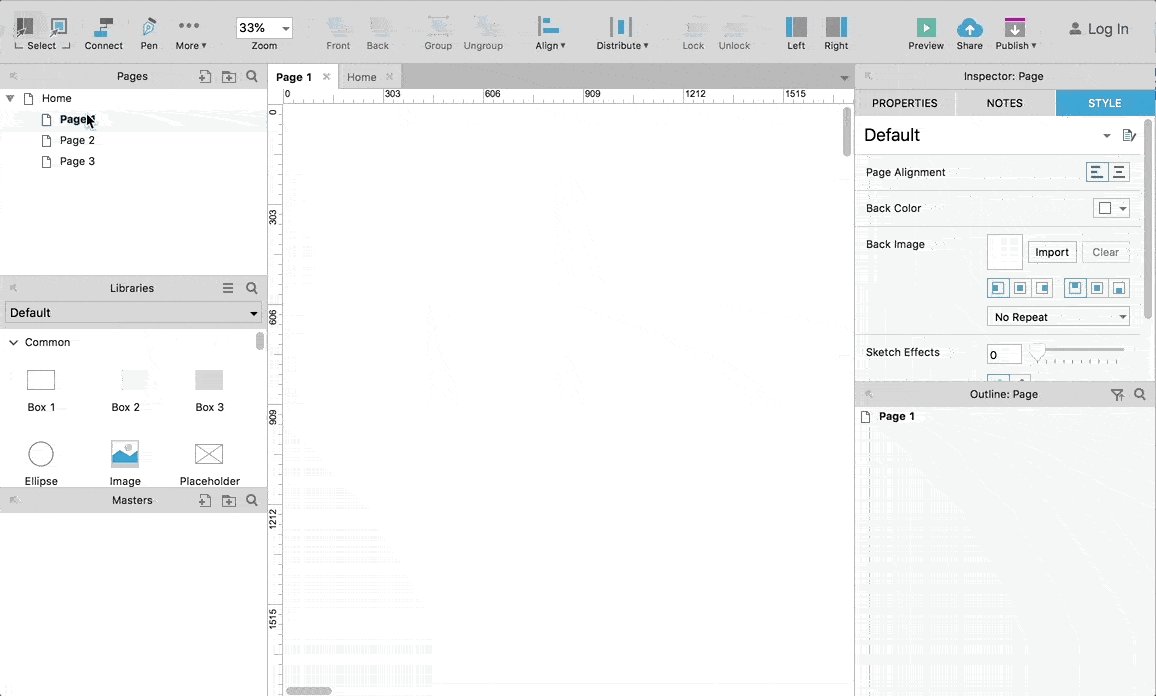
Создаём новый проект: File → New. По умолчанию Axure откроет новый проект с тремя пустыми страницами. Переименуем их под структуру будущего сайта.

Чтобы поменять имя страницы, достаточно кликнуть правой кнопкой мыши на название страницы в окне Pages и выбрать пункт Rename.
Сетка и ширина экрана
Современные сайты проектируют для разных устройств: смартфонов, планшетов, компьютеров и ноутбуков. У каждого из устройств разное разрешение экрана, поэтому дизайнер обычно рисует несколько макетов одного и того же сайта в разных размерах.
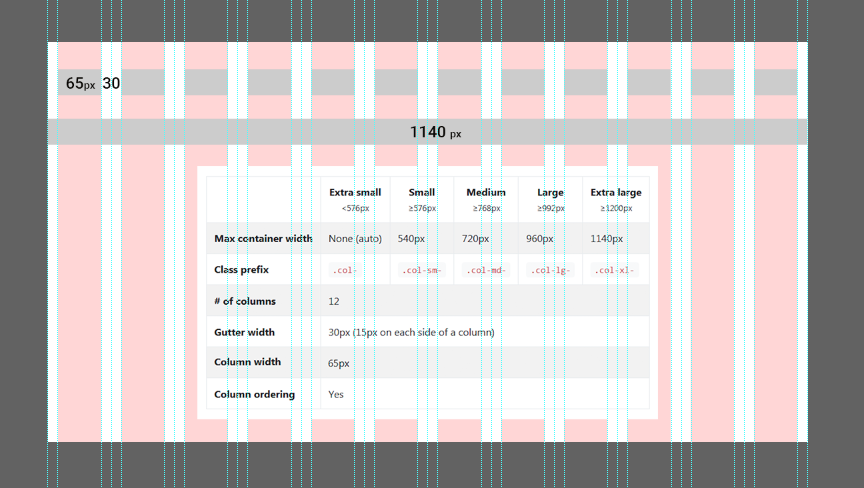
Для простоты мы создадим прототип для экрана шириной 1 140 пикселей и больше. Чтобы все элементы будущего сайта выглядели лаконично и ровно, при проектировании мы используем сетку из CSS-фреймворка Bootstrap 4.

Зададим вручную нужную ширину экрана с помощью направляющей: её можно вытащить из линейки справа от рабочей области. Работает это так же, как и в Photoshop.

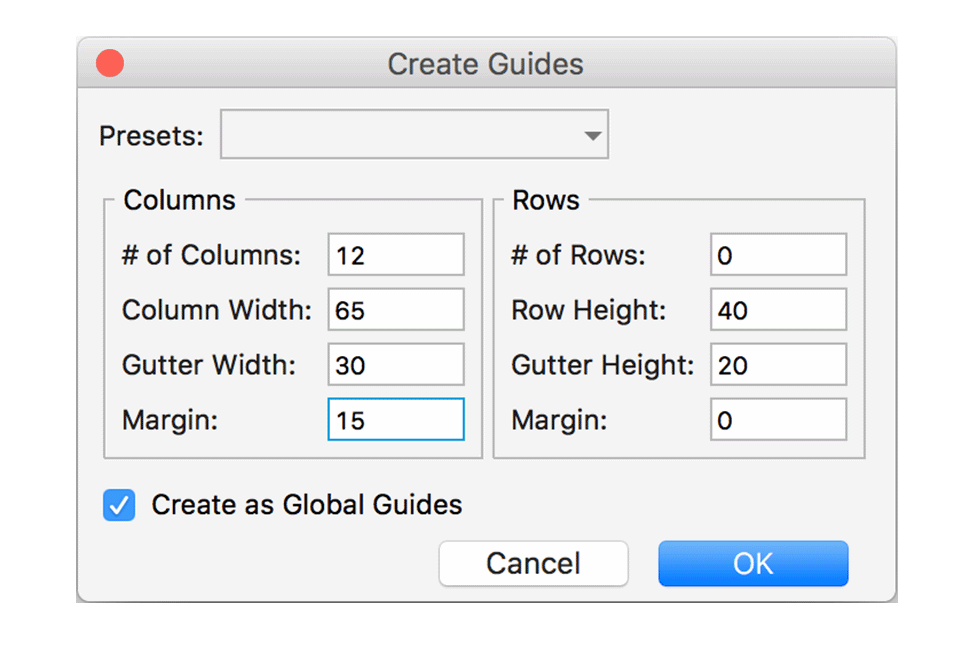
Чтобы сэкономить время и не задавать вручную все направляющие для макета, создадим их автоматически: выбираем пункт меню Arrange → Grid and Guides → Create Guides. В появившемся окне задаём размеры.

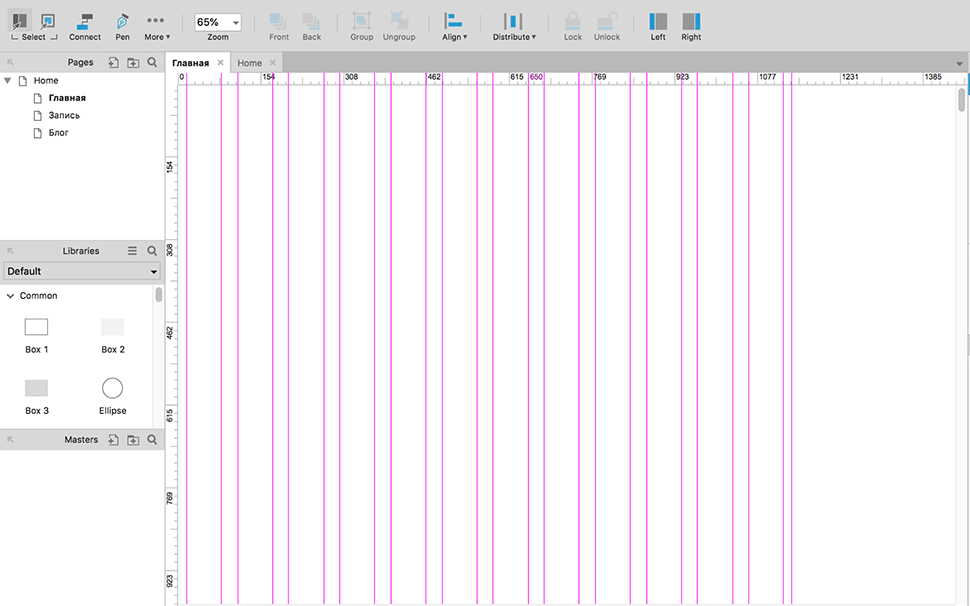
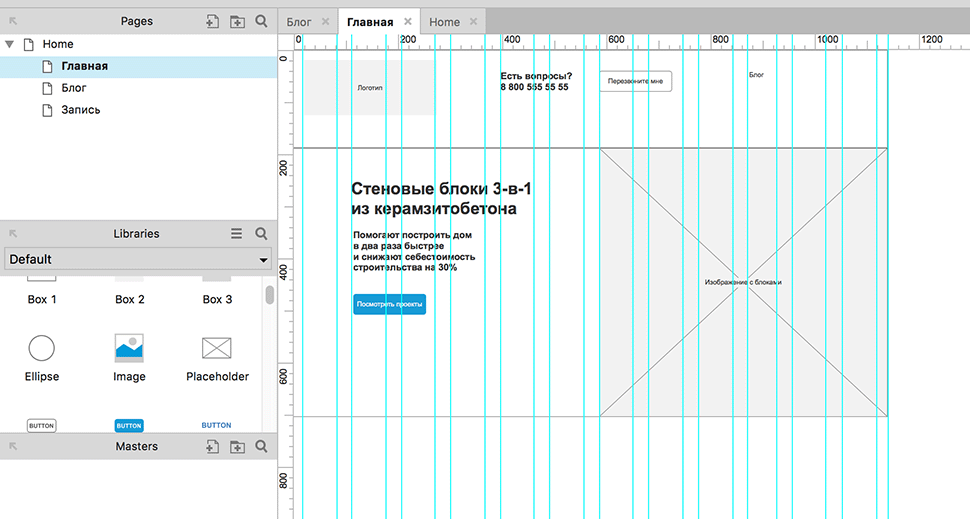
В результате получаем сетку для нужной ширины экрана, по которой удобно выравнивать контент.

Основные элементы для прототипа
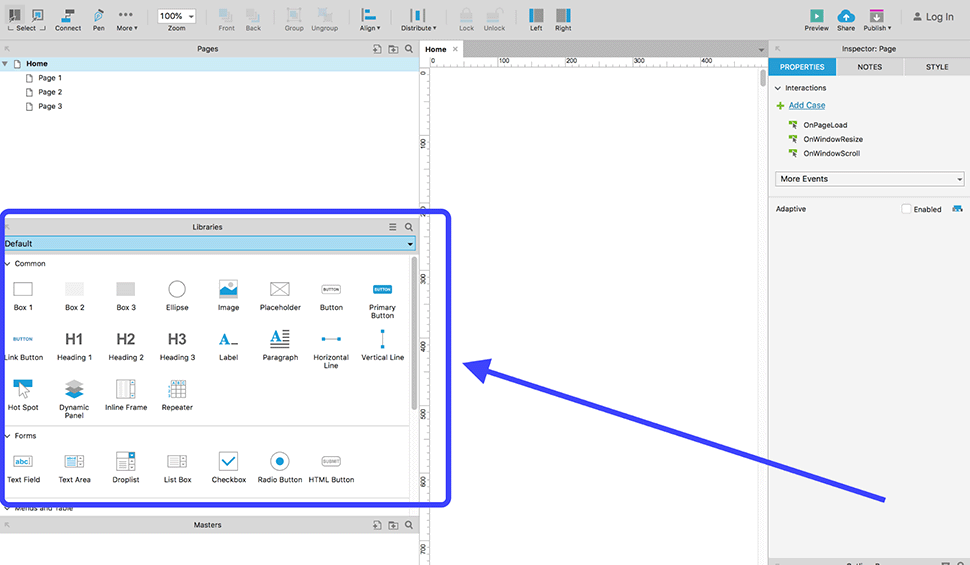
После того как мы задали сетку, переходим к созданию прототипа. Для этого используют элементы из библиотеки (окно Libraries).

Как использовать элементы
| ЭЛЕМЕНТ | НАЗНАЧЕНИЕ |
|---|---|
| Box | Для структурных блоков сайта |
| Ellipse | Иконки, изображения |
| Image и Placeholder | Изображения |
| Button | Кнопки |
| Heading, Label и Paragraph | Заголовки, основной текст, надписи |
| Horizontal и Vertical Line | Линии, стрелки, указатели и другие элементы |
| Forms | Создание форм |
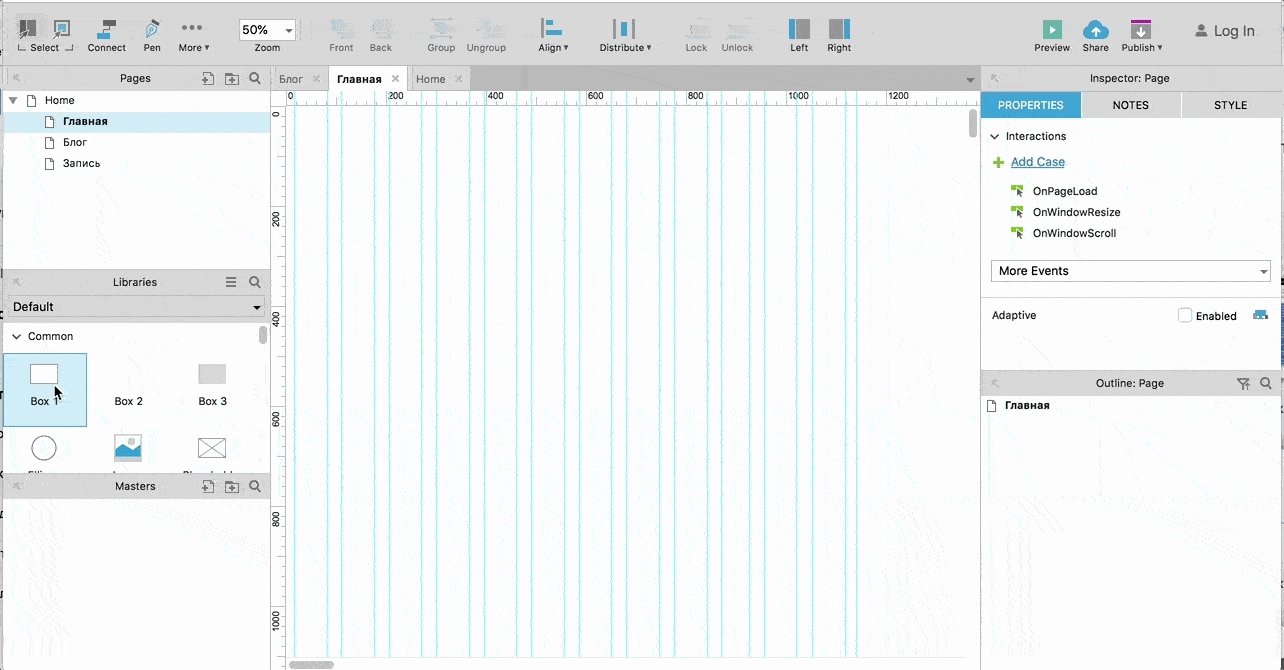
Чтобы использовать элемент, перетащите его из окна библиотек на рабочую область.
Создание шапки сайта
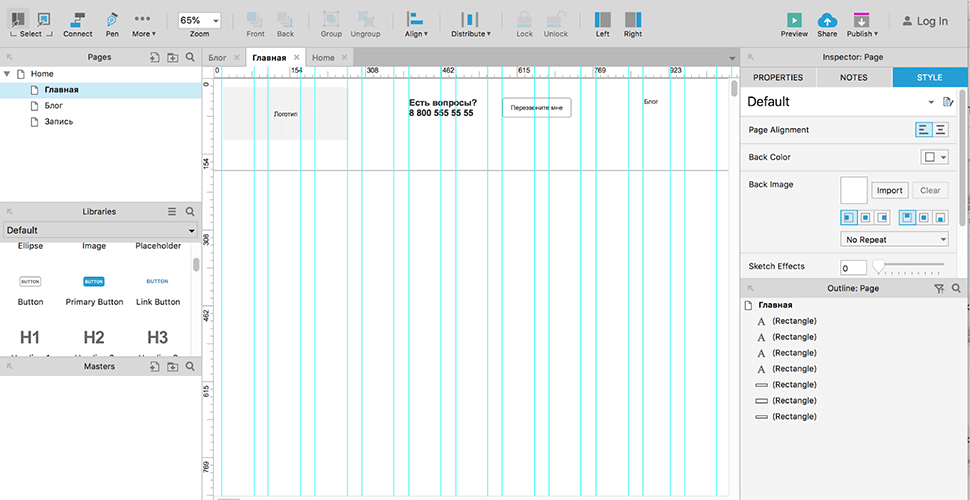
Шапка — это самый верхний блок сайта, где обычно размещают логотип компании, телефоны и меню сайта. В списке элементов выбираем Box 1, перетягиваем его на рабочую область и задаём нужный размер.

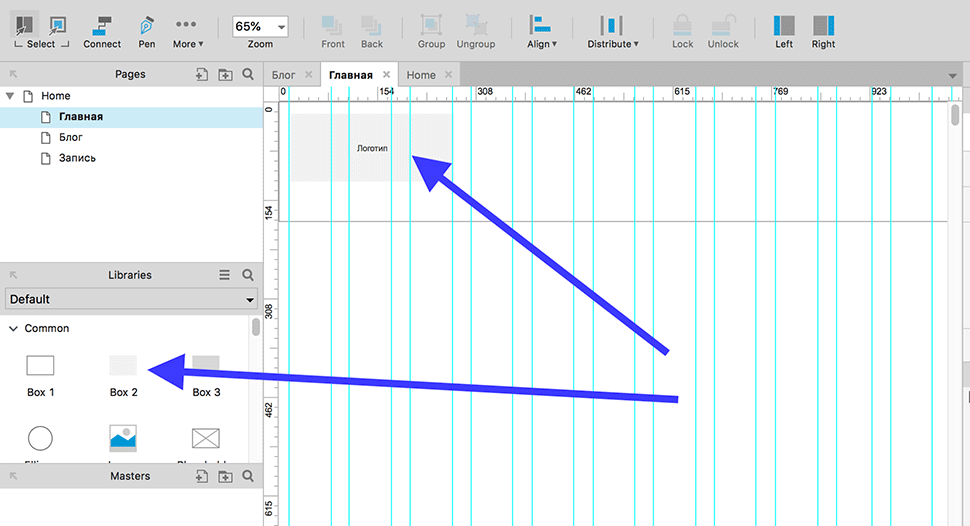
Мы задали размеры шапки, теперь разместим логотип, телефонный номер и меню. Логотип условно обозначим более тёмным прямоугольником Box 2.

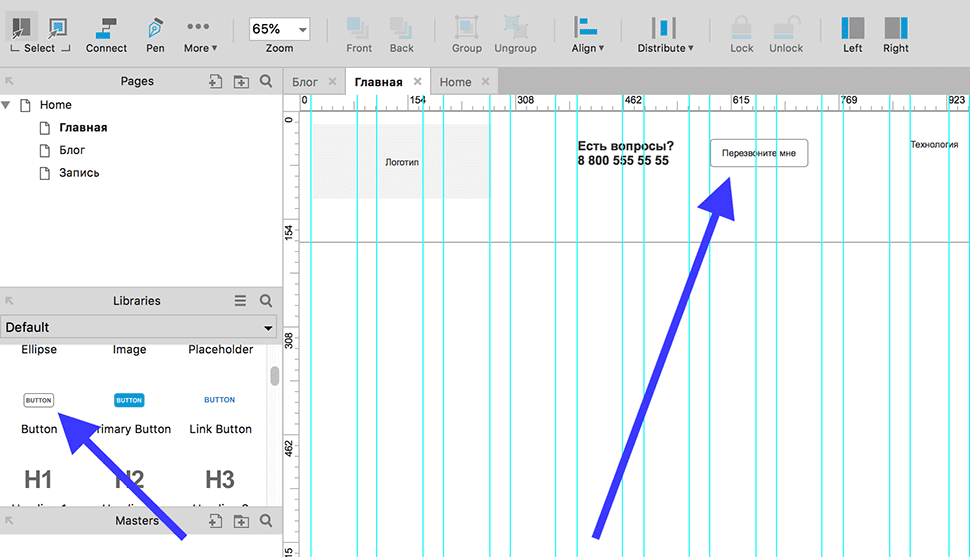
Телефон компании пишем, используя элемент Header 3, а кнопку с вызовом формы обратной связи указываем с помощью уже готового Button.

С помощью текстового элемента Paragraph создаём и заполняем область меню.

В прототипах с большим количеством страниц пользоваться такой шапкой неудобно. Для каждой новой страницы её нужно будет или рисовать с нуля, или копировать с предыдущей. А если потребуется внести изменения, то придётся редактировать шапку на каждой странице отдельно. Чтобы избежать этого, проектировщики используют панель Masters в правом нижнем углу.
Мастер — это специальный виджет, который применяют к нескольким страницам, но содержание редактируется один раз. Подходит для создания шапки сайта, подвала, формы заказа, меню и других повторяющихся элементов. Шапку, которую мы создали, можно конвертировать в мастер. Так её легче добавлять на другие страницы и редактировать содержимое с помощью одного клика.
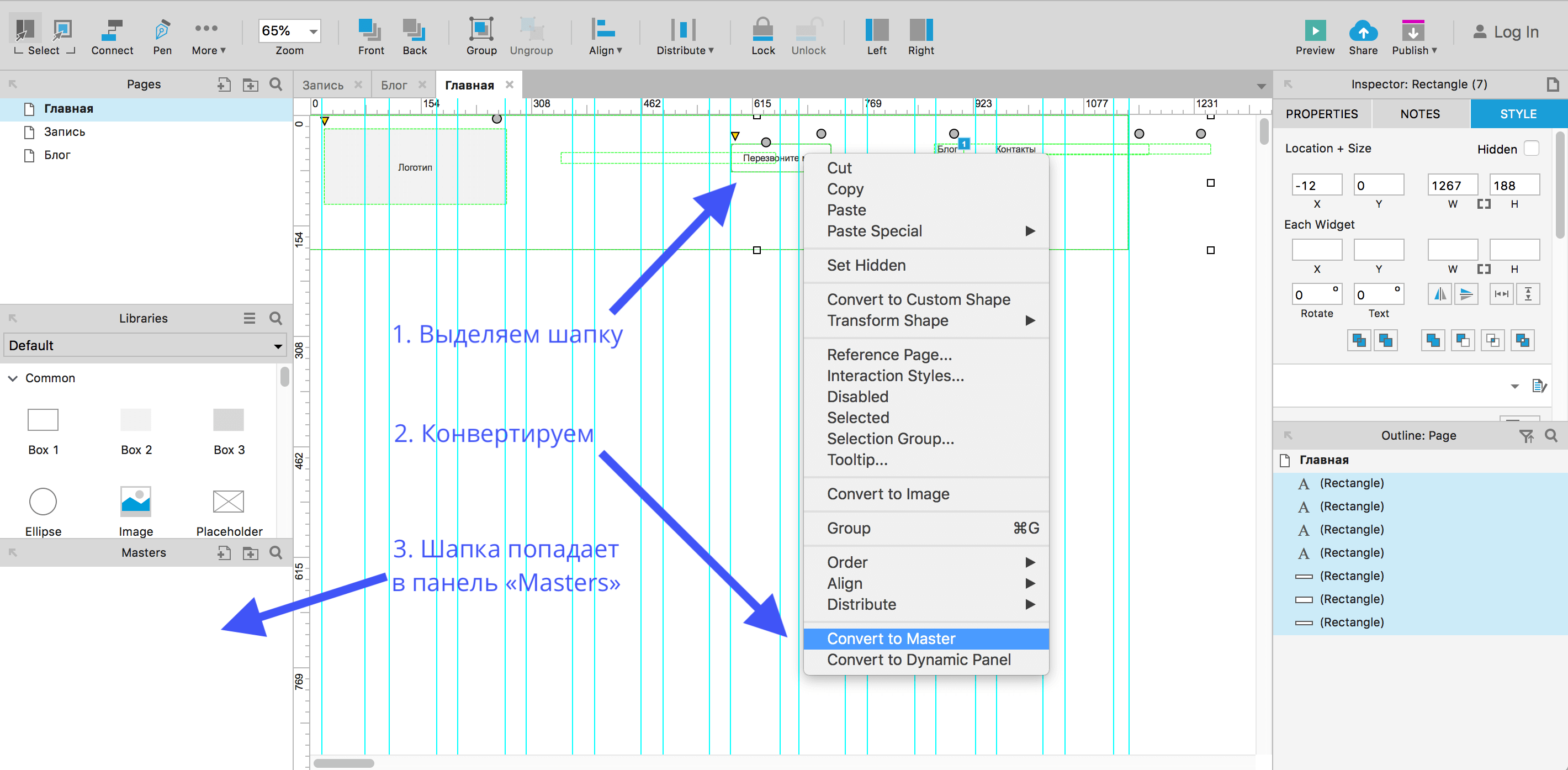
Выделяем шапку сайта, нажимаем правую кнопку мыши, в появившемся окне выбираем Convert to Master.

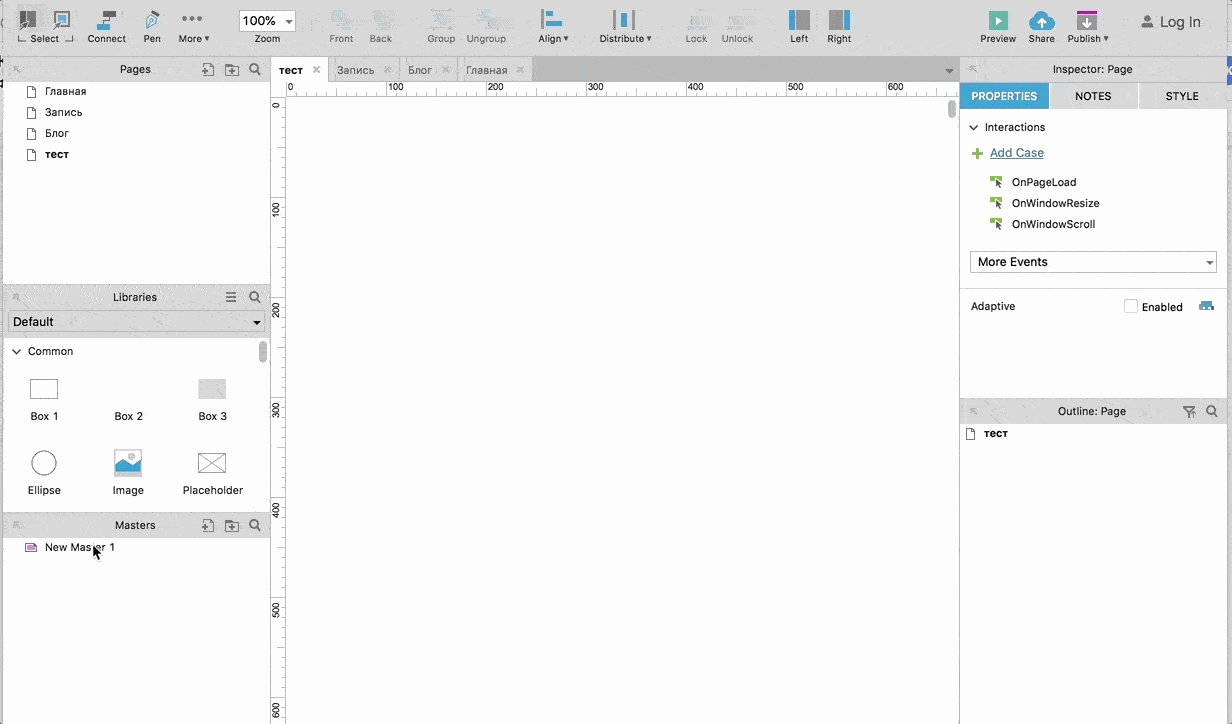
Чтобы добавить шапку на новую страницу, перетащите на неё виджет.

Прототип: основные блоки сайта
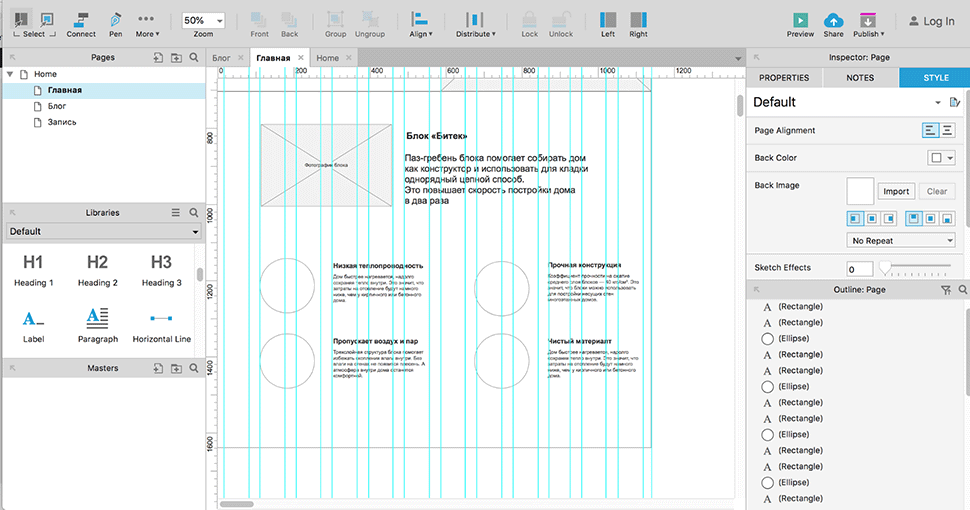
Основные блоки создаются с помощью базовых элементов. На первом экране разместим заголовок, призыв к действию, кнопку и изображение.

Следующий экран — это блок с преимуществами товара. Покажем фотографию и расскажем, в чём отличие от конкурентов. Изображение условно обозначим с помощью элемента Placeholder, а для иконок используем Ellipse.

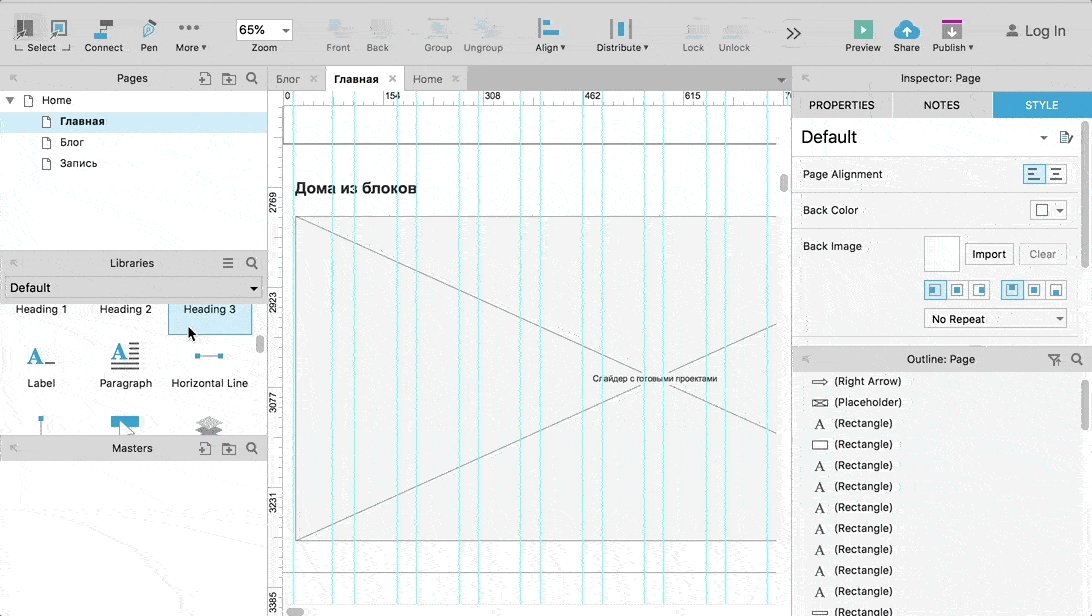
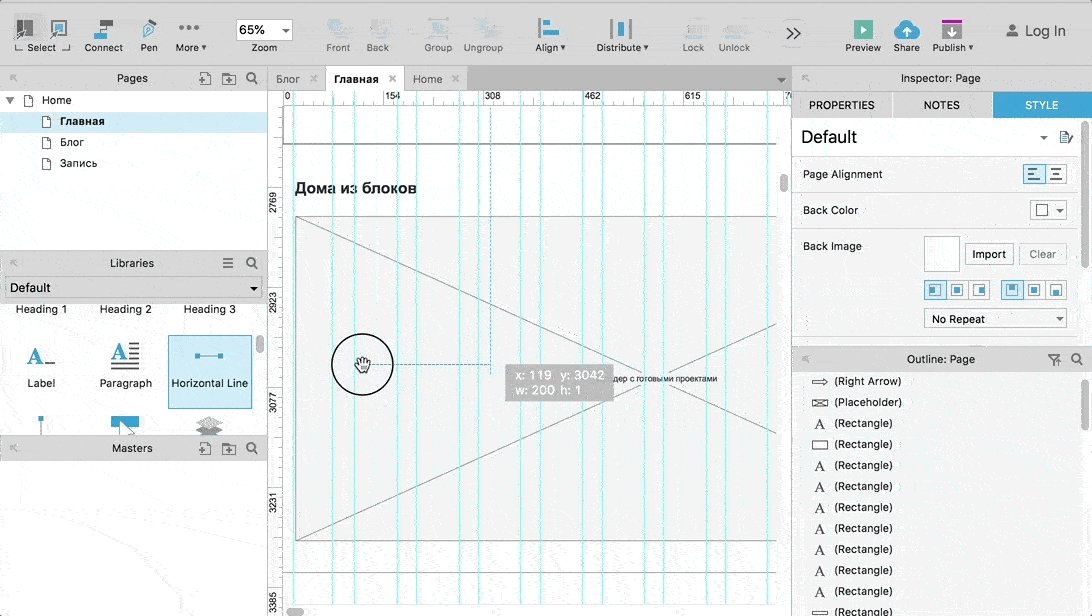
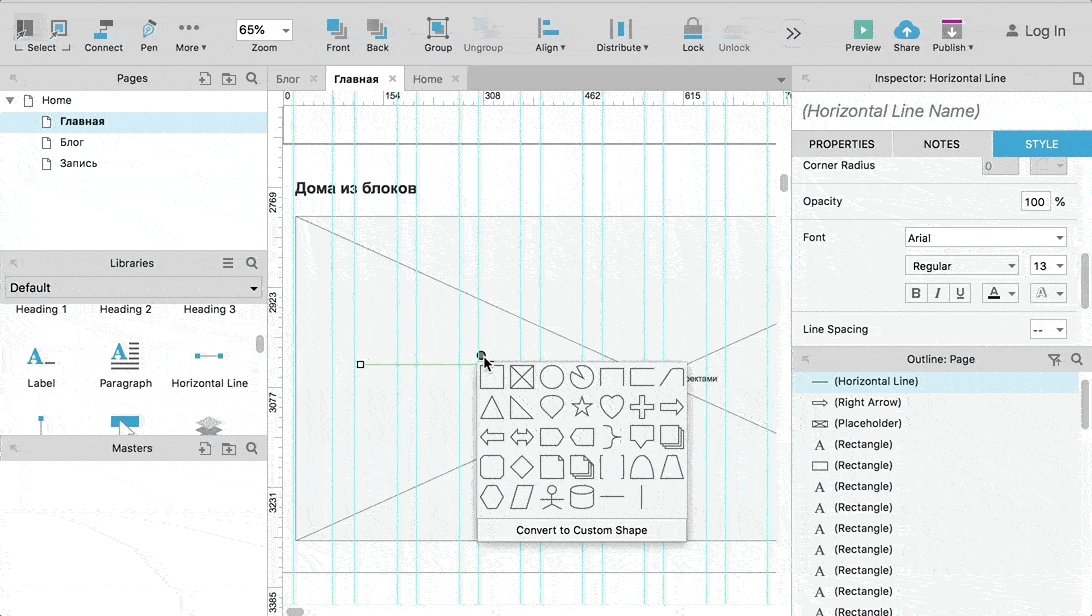
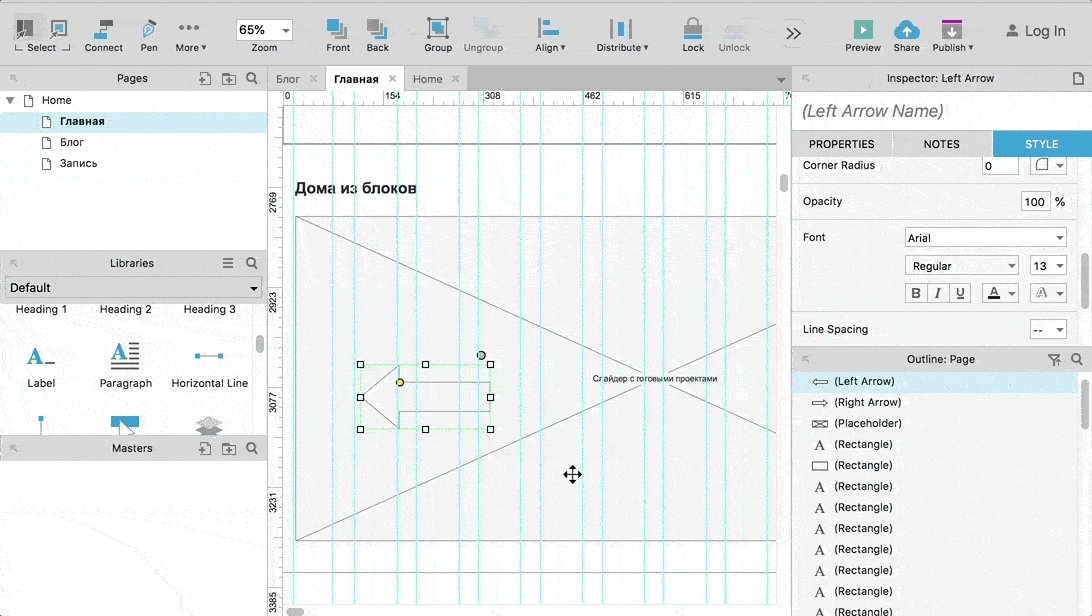
Чтобы показать работы компании, используем слайдер. Элементы управления легко создать с помощью горизонтальных линий. Перетягиваем Horizontal Line на макет, кликаем на серый круг около линии и выбираем внешний вид.

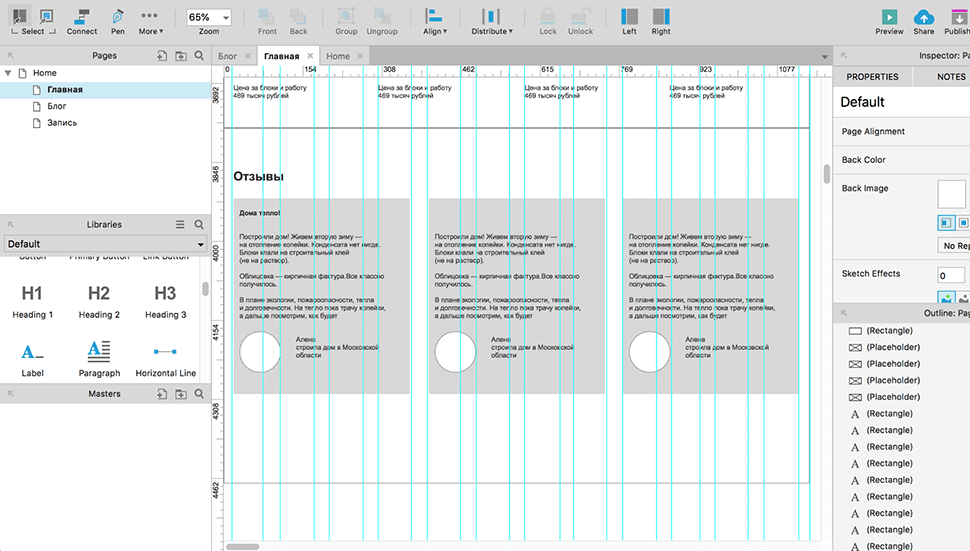
Отзывы о компании удобно разместить в виде карточек.

Создание взаимодействий
В Axure любой элемент прототипа может быть триггером для действий, так мы присвоим объекту определённую логику поведения. Это помогает смоделировать работу сайта.
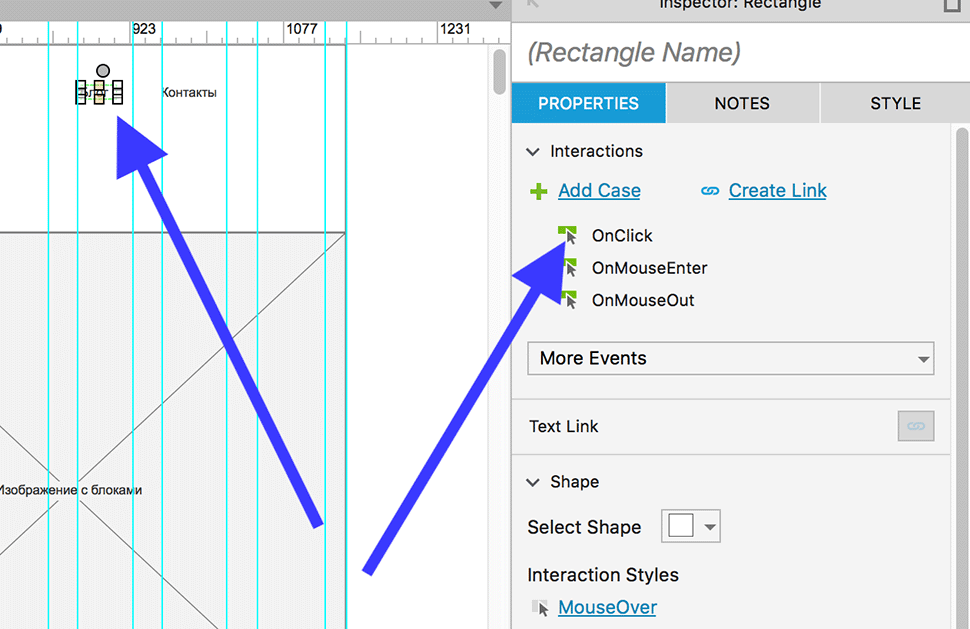
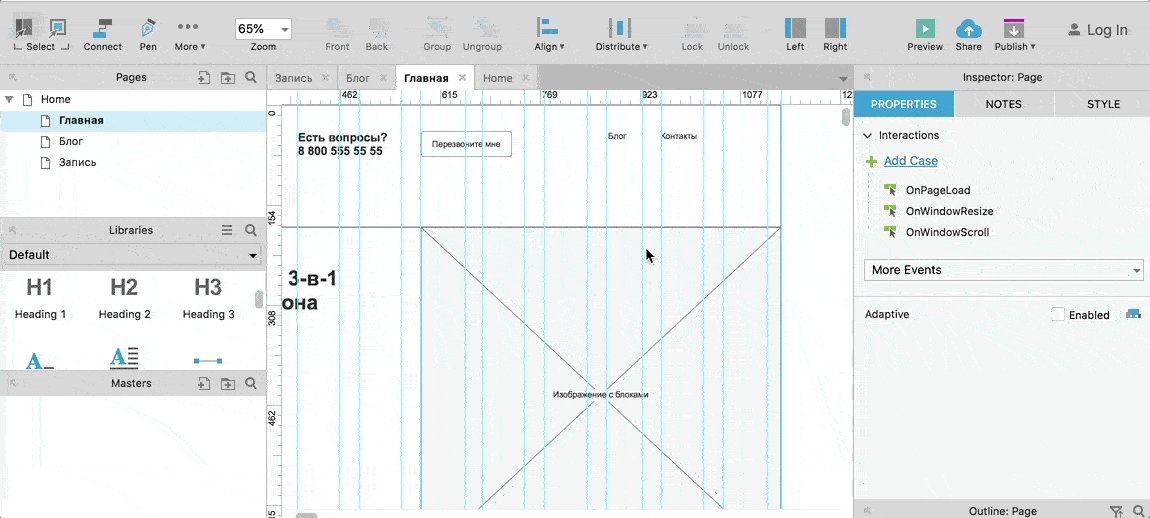
Рассмотрим, как сделать в прототипе кликабельное меню, чтобы перемещаться по сайту с помощью ссылок в шапке сайта. Для этого кликаем на раздел «Блог» и в свойствах элемента (Properties) выбираем действие OnClick.

Триггер OnClick срабатывает при клике мыши по элементу, что прекрасно подходит для создания ссылок. Сделаем так, чтобы при клике в этом же окне открывался раздел с блогом.

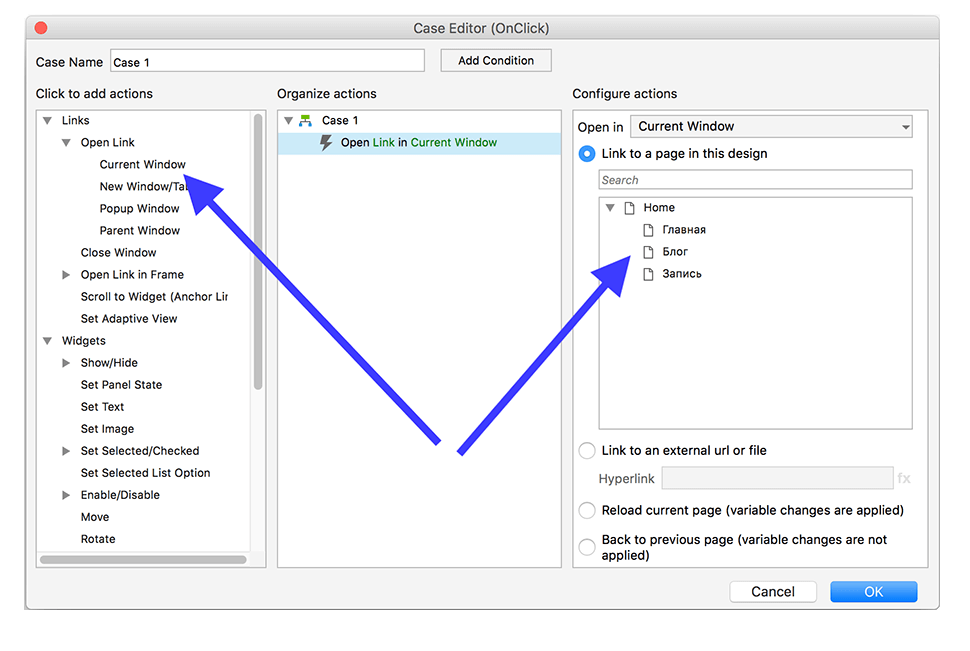
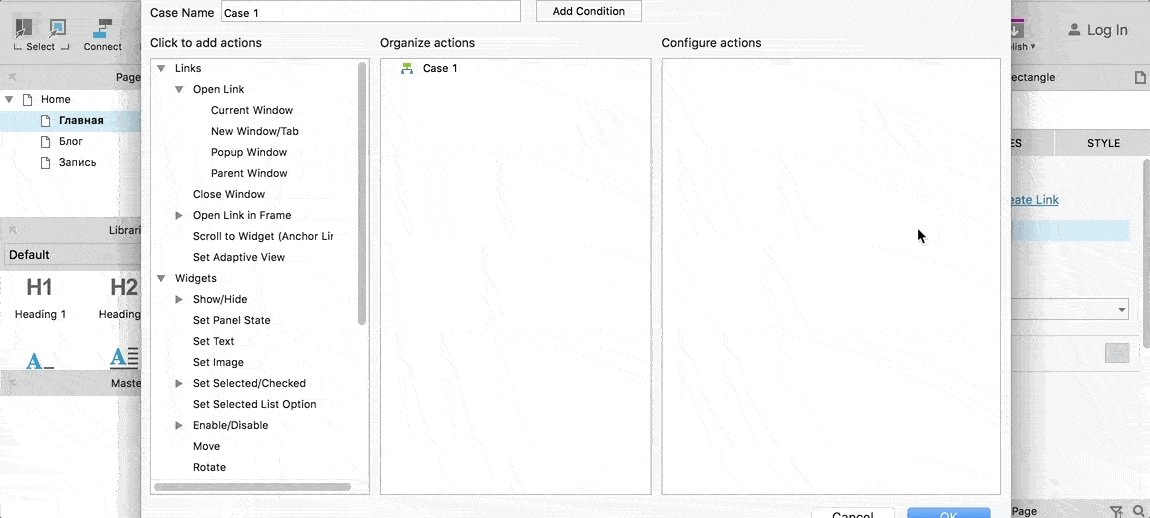
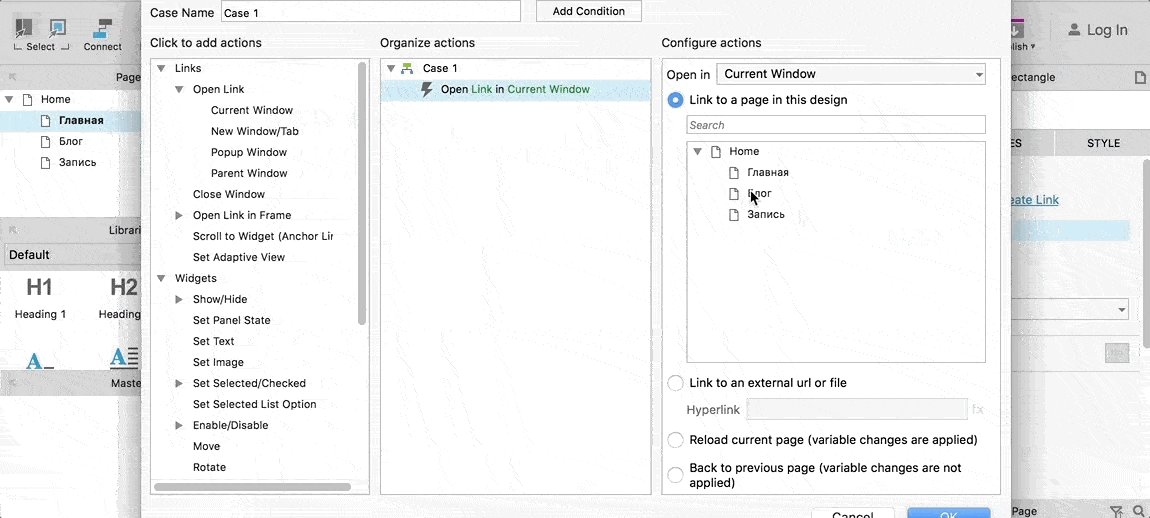
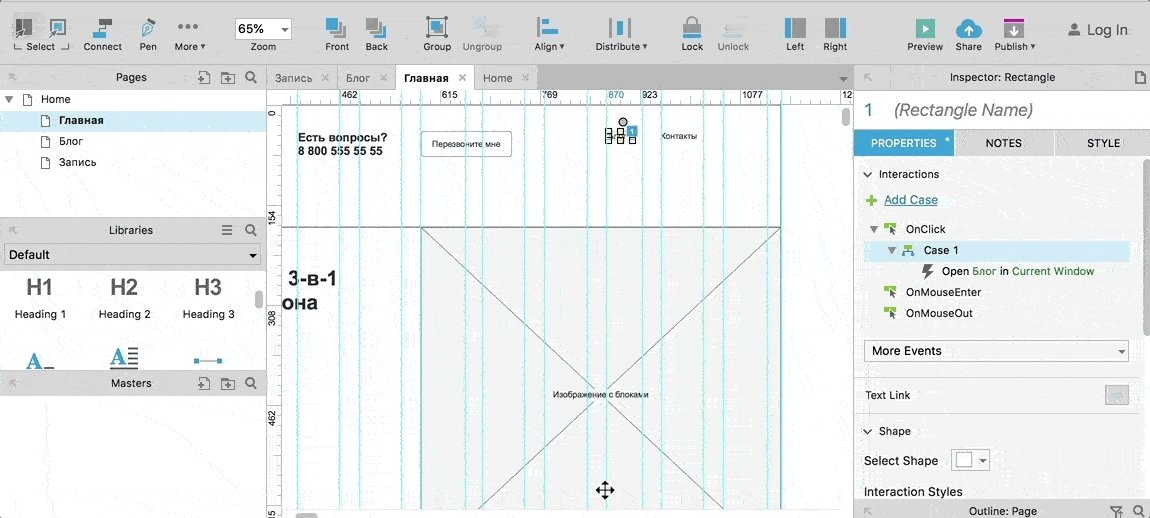
Для этого выбираем Open Link («Открывать ссылку») → Current Window («В текущем окне») → Блог (какую страницу открывать). Весь процесс настройки:

Просмотр и экспорт прототипа
Готовый прототип можно сразу открыть в браузере, поделиться через серверы Axure или экспортировать как HTML.
Просмотр
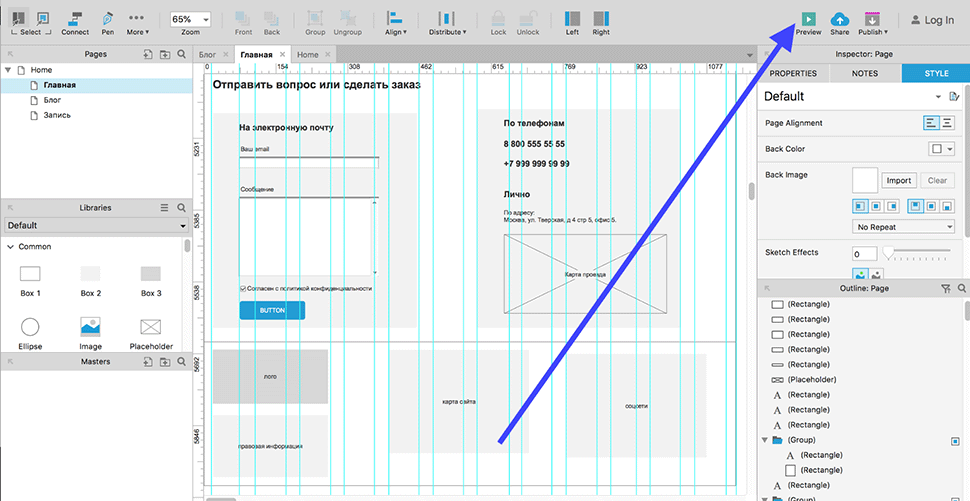
Посмотрите, как выглядит и работает прототип в браузере с помощью Preview.

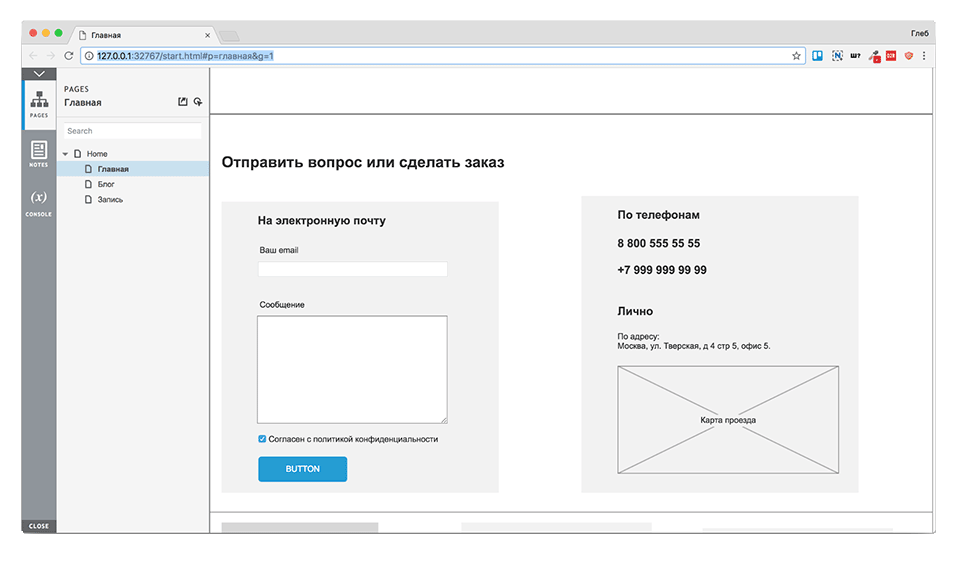
Вот пример из Axure в Google Chrome. Панель навигации справа показывает структуру сайта и при необходимости позволяет оставить комментарии.

Публикация и экспорт
Готовый прототип легко опубликовать на сервере Axure, а затем просто дать ссылку заказчику. Также можно сгенерировать HTML-файлы и использовать их локально или на своём сайте.
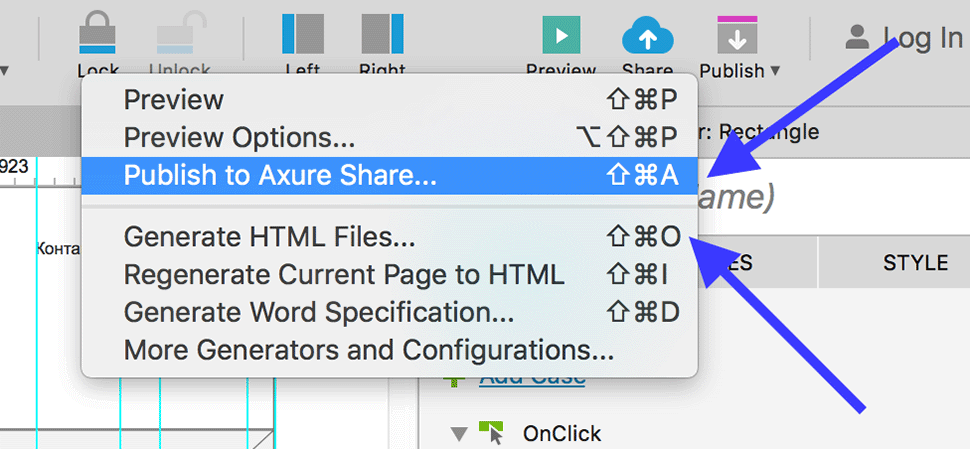
Нажимаем кнопку Publish в правом верхнем углу и выбираем Publish to Axure Share, если нужно опубликовать прототип, или Generate HTML Files, если нужно скачать его на компьютер.

Заключение:
кто делает прототип сайта и зачем это нужно
Освоить базовые функции Axure довольно просто. Поэтому программой пользуются не только UX-дизайнеры, но и менеджеры проектов, маркетологи, копирайтеры. Это экономит время и ресурсы.
Например, менеджер рисует прототип при общении с заказчиком и передаёт дизайнеру уже чёткое руководство, как и что необходимо делать, сокращая количество итераций правок.
Кроме базовых функций в Axure реализуют сложные взаимодействия, всплывающие окна, адаптивные прототипы. Обычно этими функциями пользуются UX-дизайнеры на сложных и объёмных проектах.
Стать UX-дизайнером и научиться работать с прототипами, создавать понятную структуру сайта, понимать пользователей, придумывать доступные и понятные решения можно на курсе «UX-дизайн» от онлайн-университета Skillbox.









