5 простых правил, как делать и оформлять скриншоты
Рассказываем и показываем, как правильно редактировать скриншоты, чтобы они были красивыми и информативными.


При оформлении кейса или промостраницы дизайнеру придётся делать скриншоты. И чтобы они помогали зрителю разобраться в продукте, важно следить за их понятностью и информативностью.
Рассказываем, как делать скриншоты правильно и какие программы вам в этом помогут.
Сохраняйте контекст
Из скриншота должно быть понятно, в каком состоянии интерфейс и как читатель должен до него добраться. Если на изображении ребус, то зритель уйдёт со страницы и будет искать ответ на свой вопрос в другом месте.
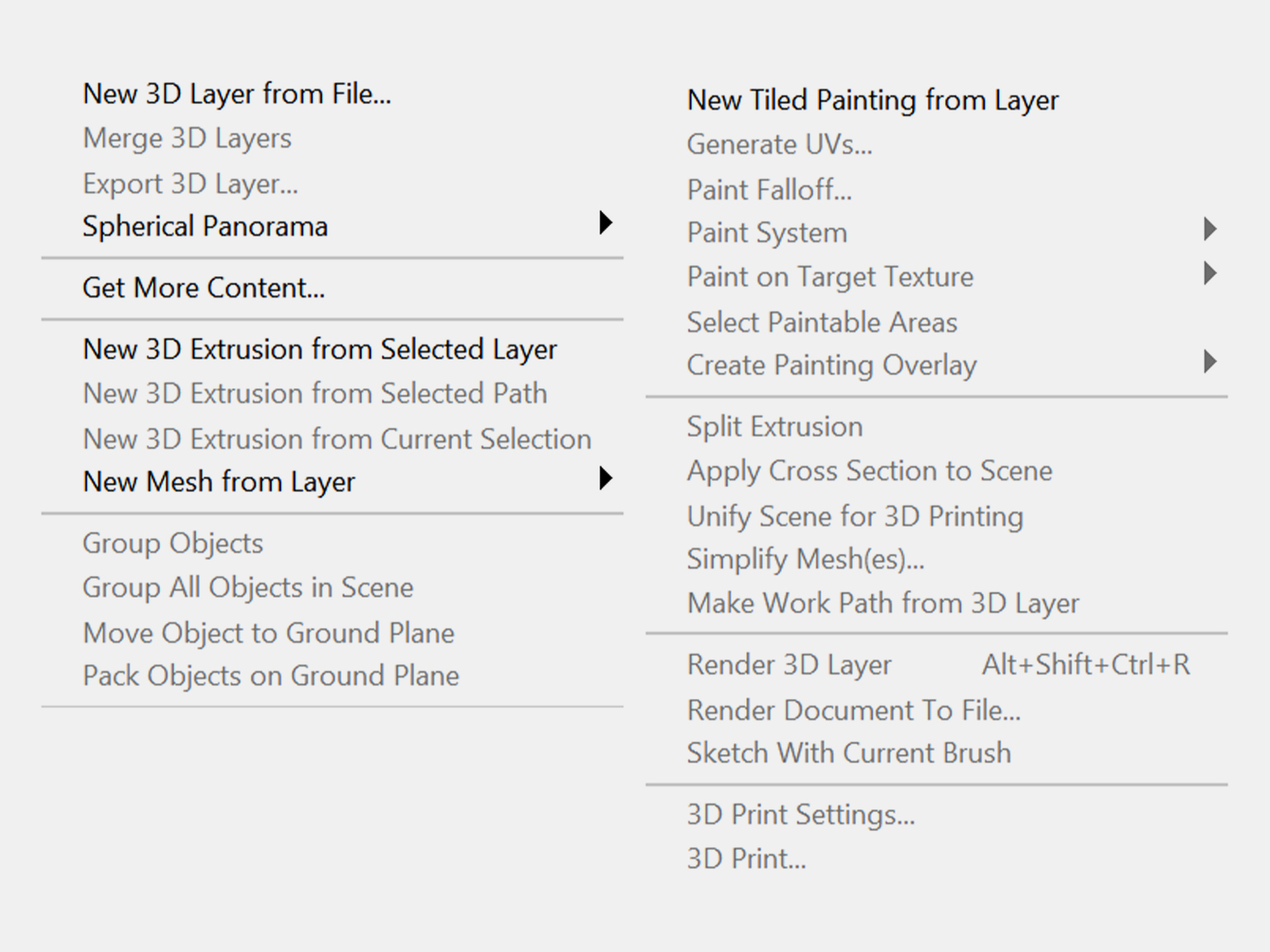
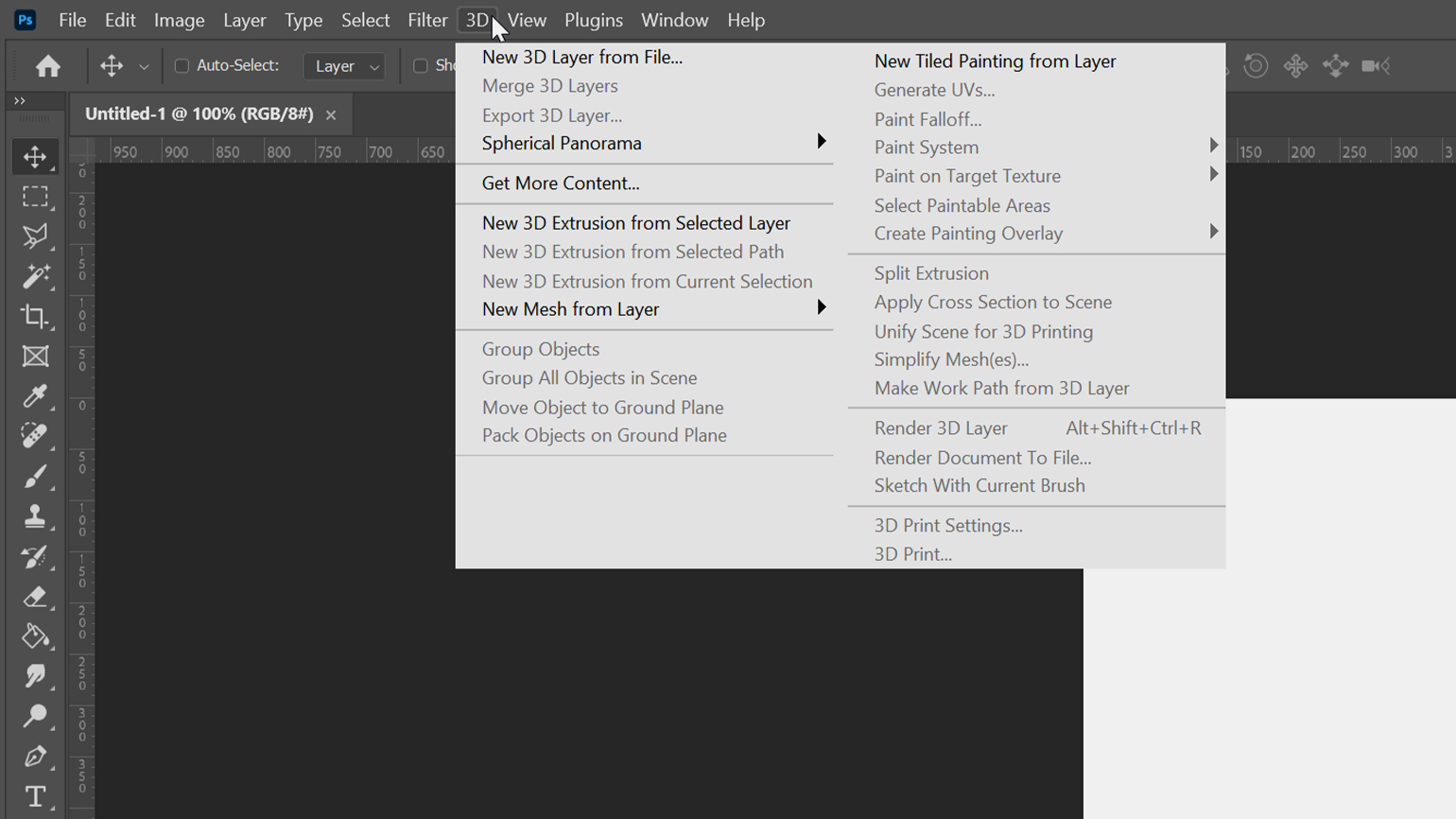
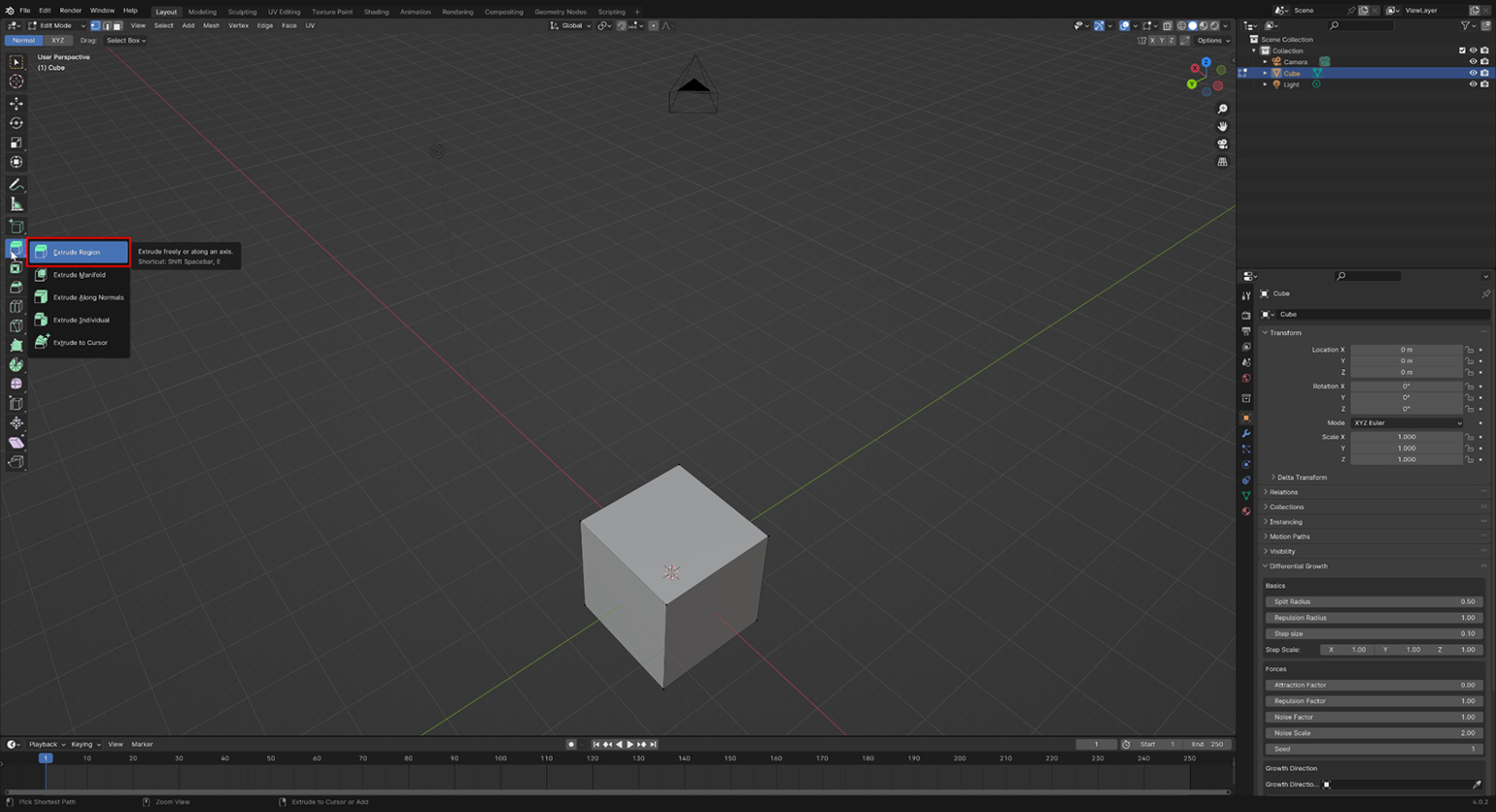
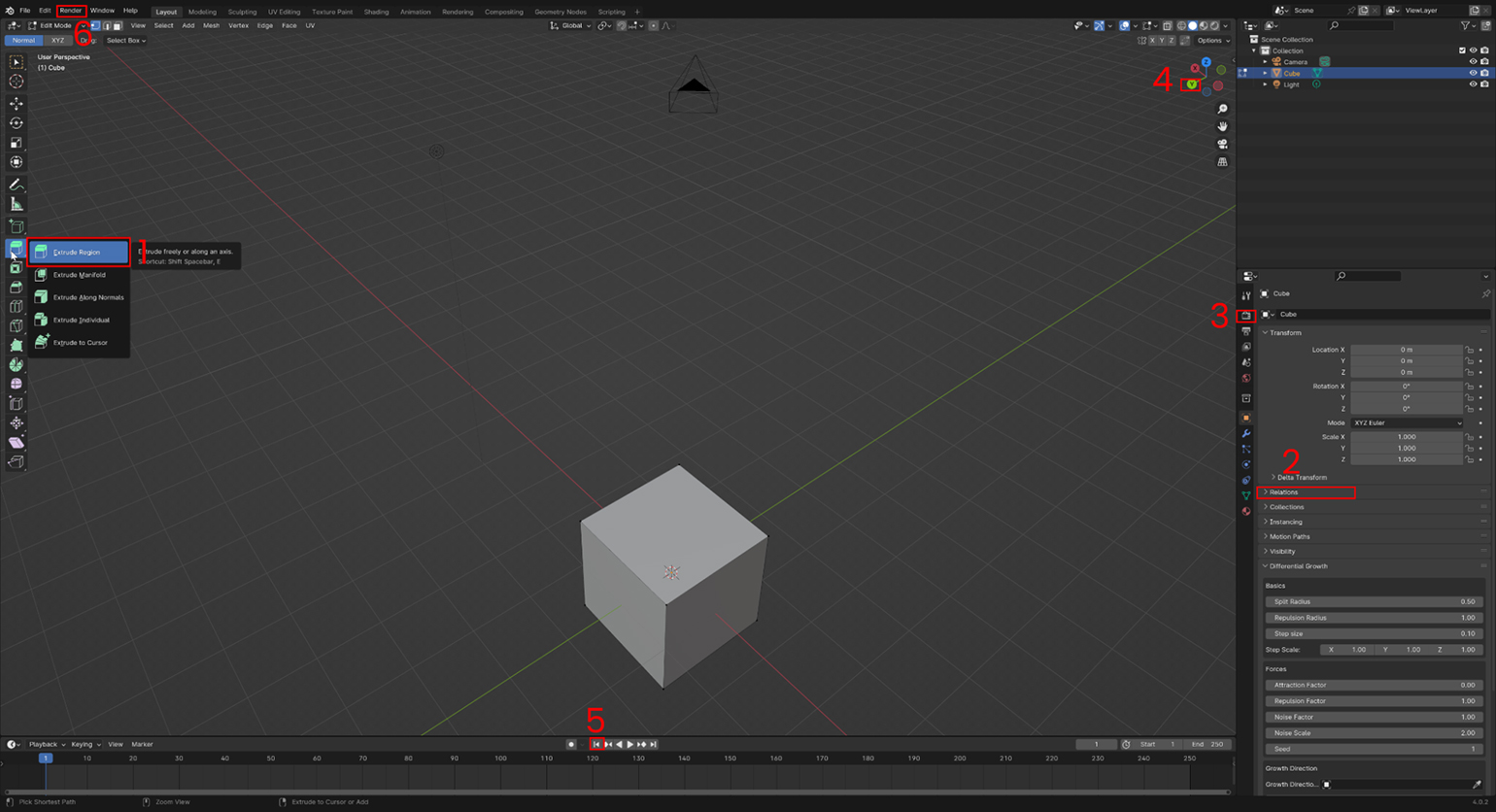
Из этого скриншота не ясно, что это за выпадающее меню, где оно должно появиться и в какой программе:

Но если вернуть хотя бы часть интерфейса программы, то всё встанет на свои места:

Обрезайте лишнее
Если вы объясняете, как работает часть сайта или приложения, то показывайте только её. Когда на картинке есть много разных элементов, читателю будет сложно среди них ориентироваться.
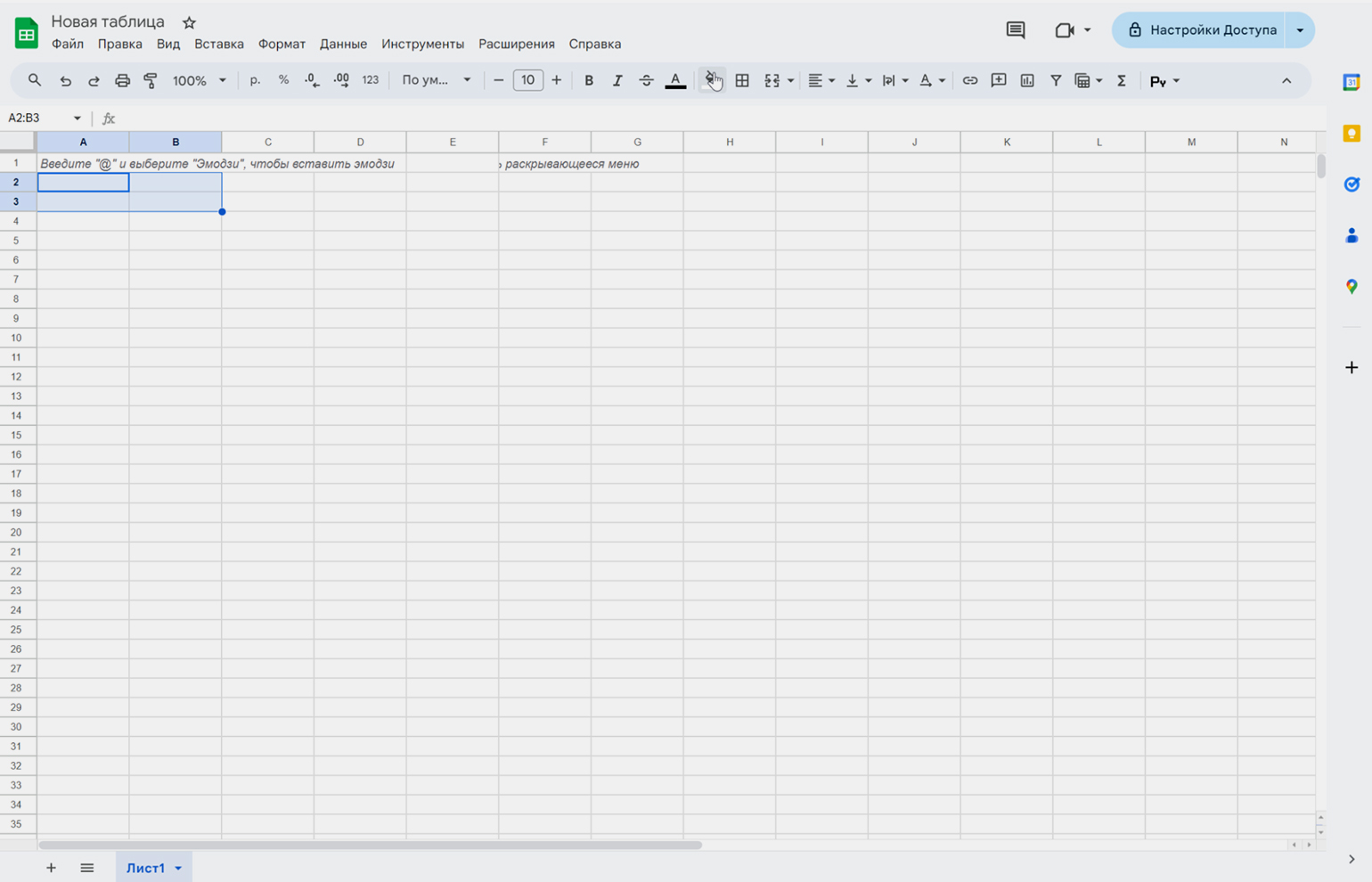
Например, здесь курсор указывает на иконку заливки ячейки в Google Sheets. Вероятнее всего, без предыдущего предложения вы бы никогда об этом не догадались:

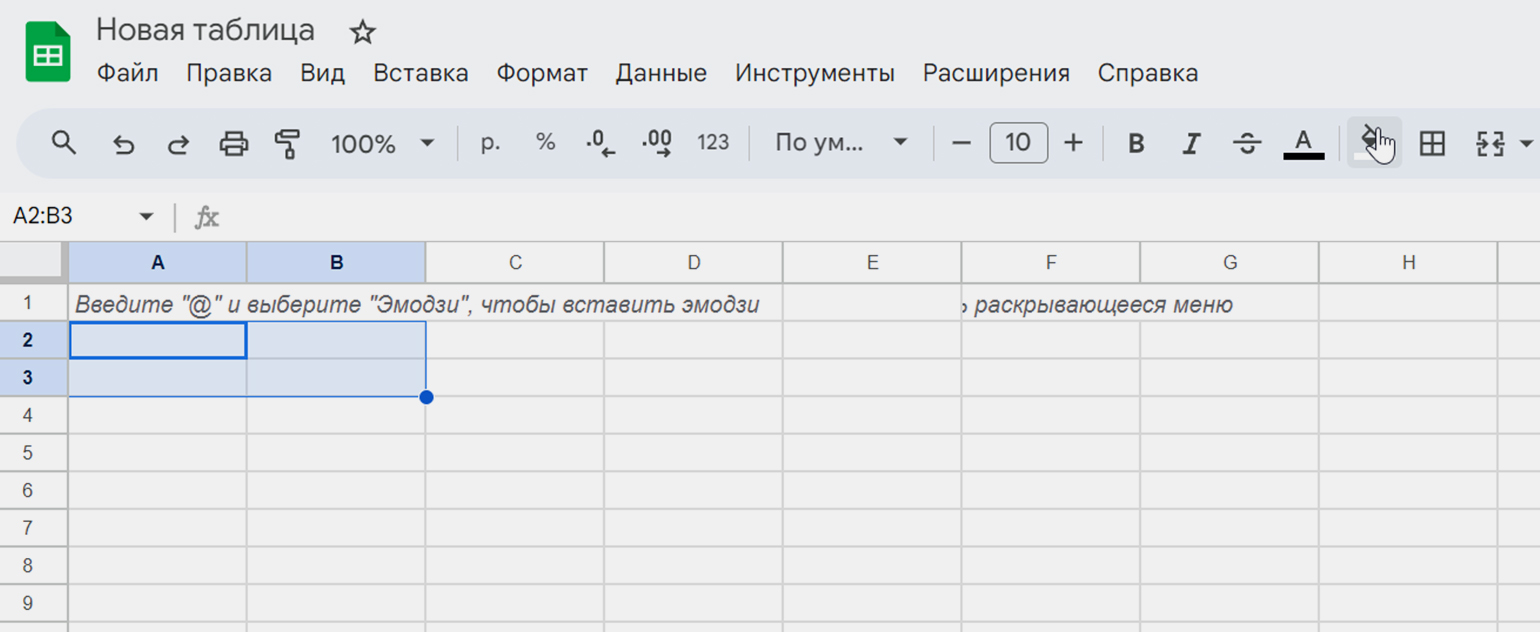
Но если отрезать лишнее полотно и сохранить необходимый контекст, то скриншот станет понятнее:

То же касается и мусора: открытых вкладок, уведомлений, обрезанных кусков текста и картинок. Всё это всегда нужно убирать, чтобы скриншот выглядел аккуратнее и не сбивал читателя с толку.
Выделяйте важное
Не всегда получается обрать все ненужные элементы со скриншота и при этом сохранить контекст. В этом случае можно исказить интерфейс так, чтобы он оставался узнаваемым.
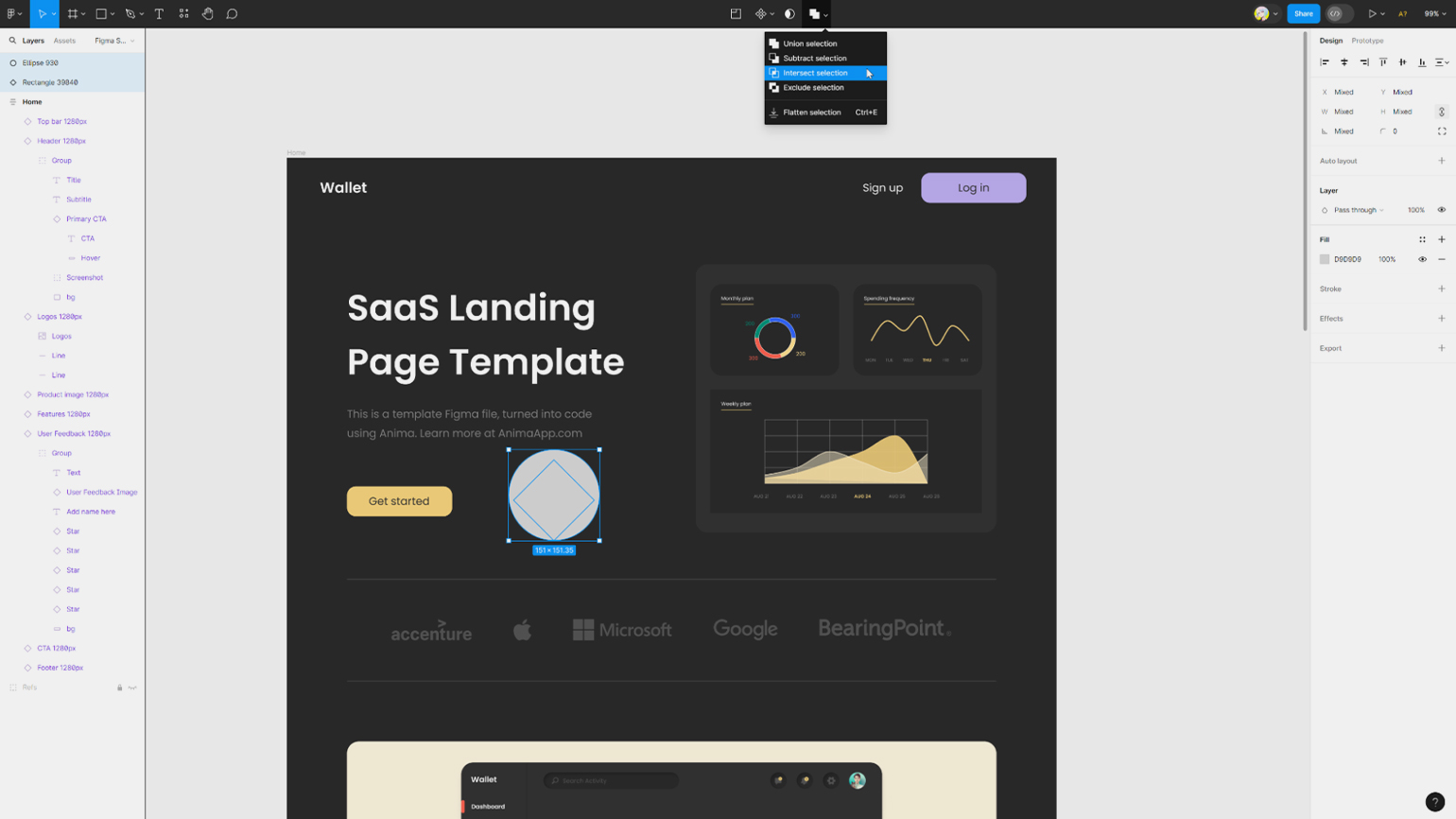
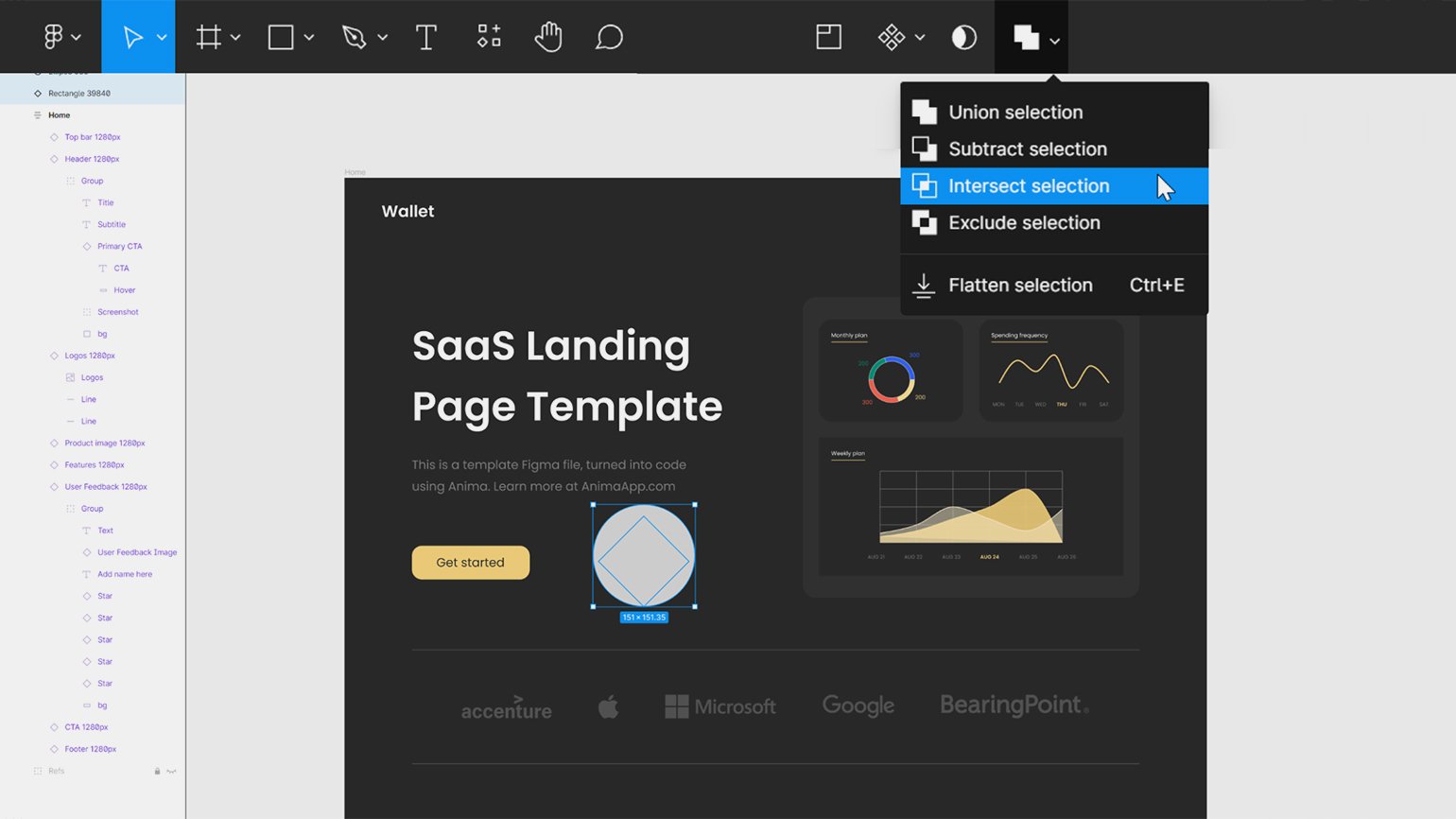
На этом скриншоте Figma выпадающее окно слишком маленькое, а все лишние элементы удалить не получится, так как они могут понадобиться для объяснения:

А если увеличить верхнее меню, то интерфейс сохранит узнаваемость, и при этом сразу становится очевидно, где главный элемент:

По краям оставляйте «воздух»
Скриншот — самодостаточная композиция, над которой уже поработал дизайнер. Чтобы её не портить, оставляйте вокруг скриншота поля. О том, почему их нужно оставлять, читайте в правиле «внутреннего и внешнего».
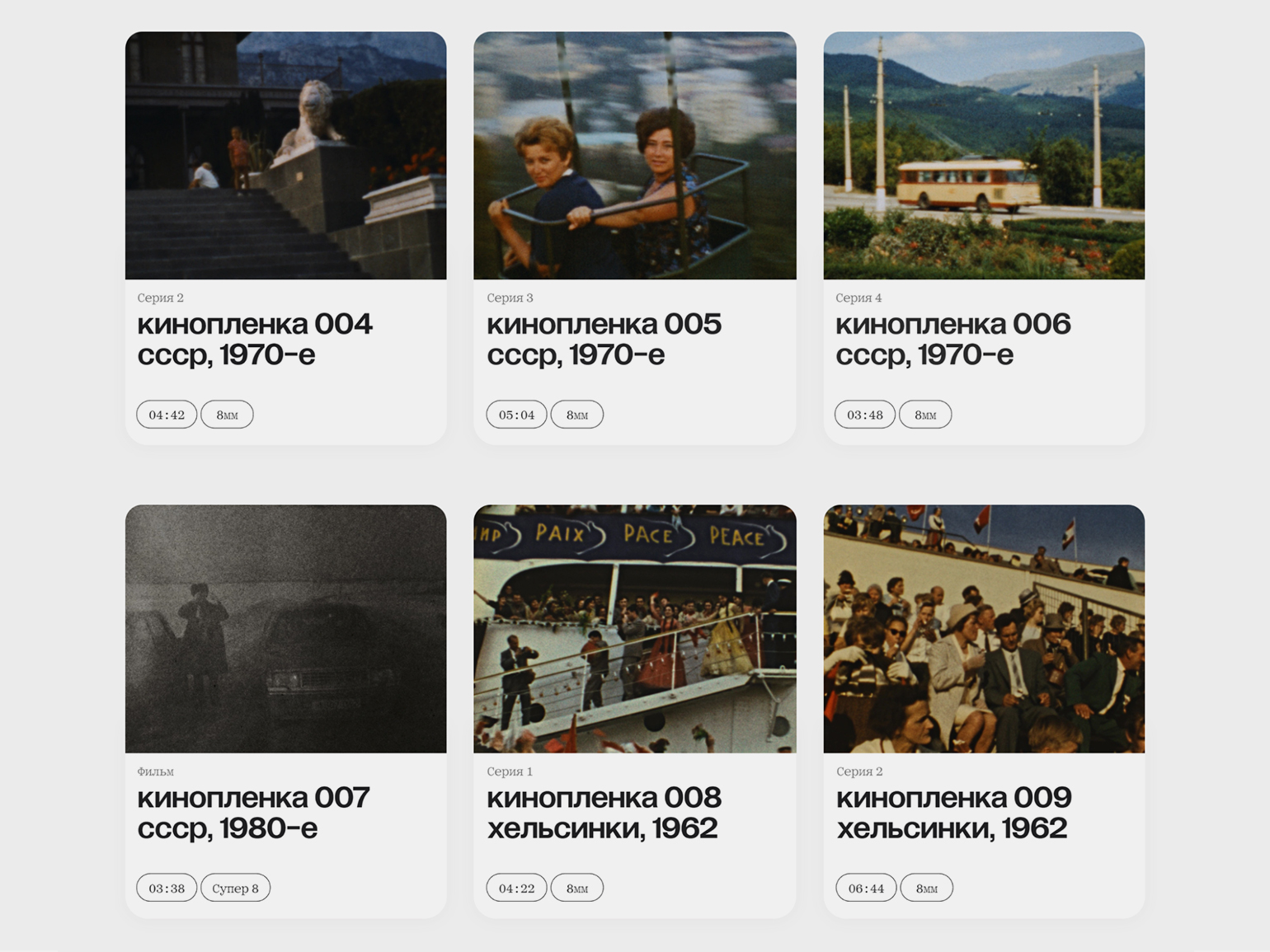
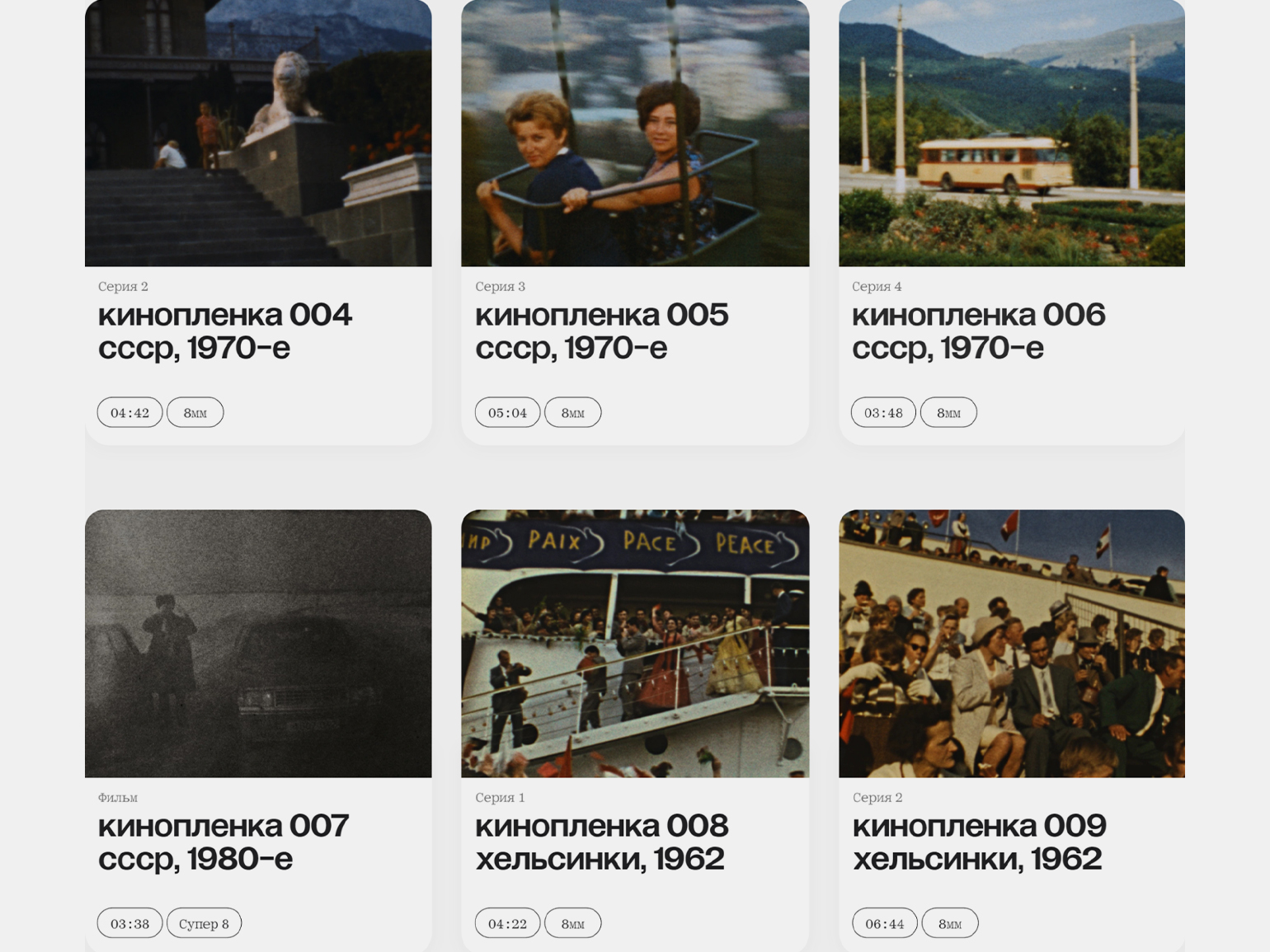
В каталоге киноплёнок «Ниоткуда» границы указаны очень точно — при масштабировании браузера они меняют размер пропорционально. Поэтому именно так и нужно показывать этот сайт зрителю:

А если убрать поля, композиция сломается:

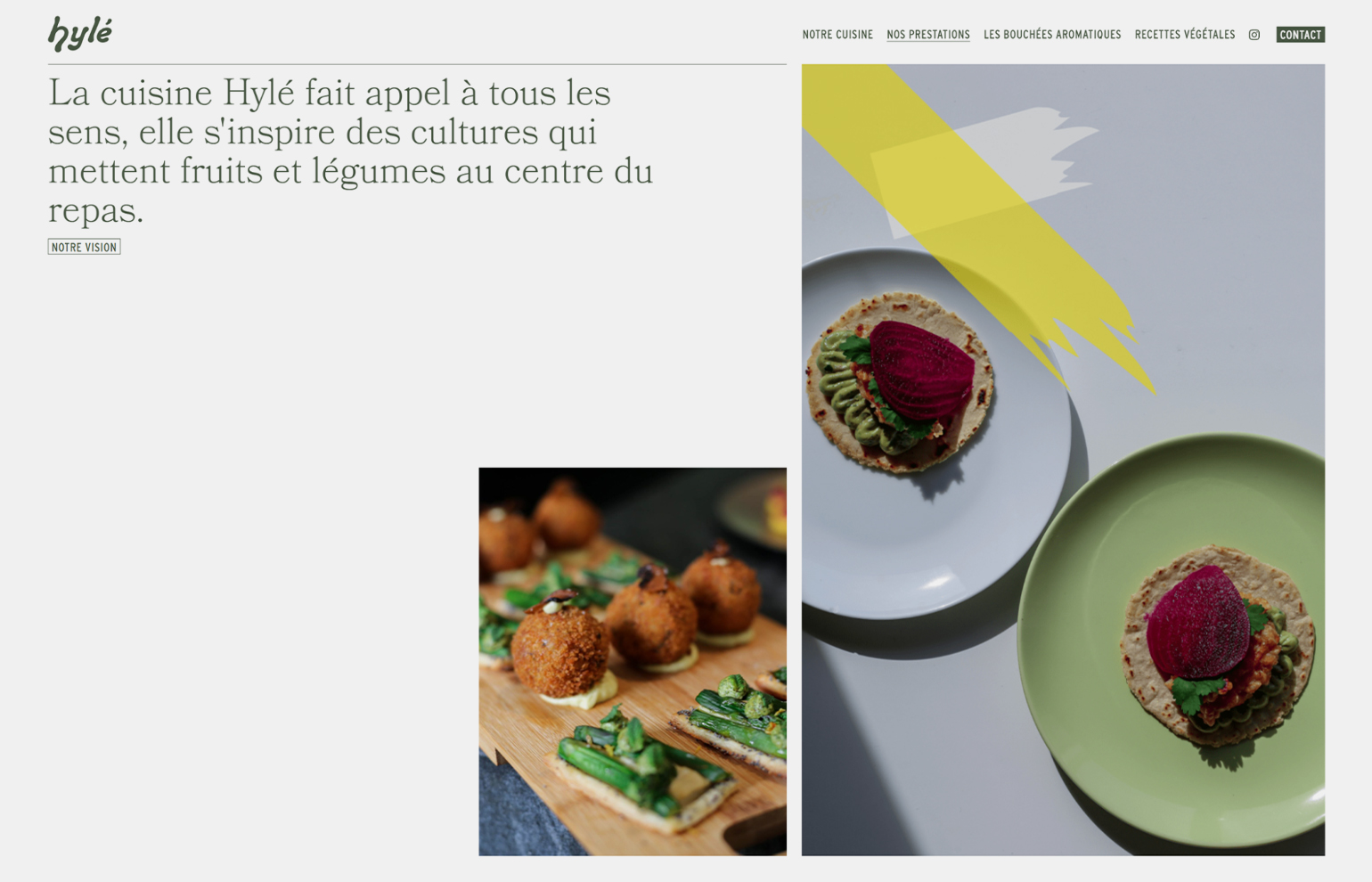
При этом у сайта поля сами по себе могут быть узкие. В таком случае не нужно «наращивать» их — просто оставьте всё как есть. Например, как на сайте Hyle:

Осторожно используйте указатели
Указатель может помочь выделить маленькую кнопку, которую невозможно увеличить без потери качества скриншота или контекста программы:

Но если на скриншоте будет несколько указателей, то читателю будет сложнее разобраться. Даже нумерация, дополнительные наименования или цвета не помогут исправить ситуацию:

В этом случае лучше просто запишите видео. Если оно короткое, то его можно зациклить, чтобы оно выглядело как гифка:
Программы для скриншотов
В macOS и Windows есть встроенные инструменты для создания скриншотов. Но если вам понадобится загрузить картинку в интернет и отправить на неё ссылку, то делать это вручную вы будете долго. Это станет большой проблемой, если на работе вам часто придётся комментировать или показывать куски скриншотов.
Чтобы упростить себе жизнь, советуем попробовать эти программы:
Scrapp для macOS — позволяет делать короткие ссылки на скриншоты и удобно их сортировать. В бесплатном тарифе сервис даёт делать 50 скриншотов в день и один гигабайт в облаке. Платная подписка стоит 8 долларов.
ShareX для Windows — бесплатная программа с открытым исходным кодом. Настроек в ней очень много, но «из коробки» она не работает. Сначала вам нужно будет зарегистрироваться в сервисе, где есть возможность загружать картинки, а затем — привязать ключ вашего аккаунта к ShareX. Советуем использовать для этого vgy.me — это бесплатный сервис, который делает короткие ссылки.
Joxi для macOS и Windows — если вы пользователь Windows и не хотите заморачиваться с ShareX, то используйте этот сервис. Но в бесплатной версии во всех ваших ссылках на скриншоты будет реклама. Отключить её и разблокировать дополнительные функции стоит 399 рублей в год.
Для телефонов на iOS и Android вам дополнительные программы, скорее всего, не понадобятся, так как стандартных функций обычно хватает. Главное — запомнить, какие кнопки нужно нажать, чтобы получить картинку:
На iOS — одновременное нажатие кнопок Home и Sleep.
На Android — одновременное нажатие кнопок Volume Down и Power.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!