Что такое маска? Объясняем простыми словами
Заходят как-то в бар дизайнер и айтишник, а джун их спрашивает: «И как это понимать?»


Маска — это термин, который встречается и в дизайне, и в айти. Он означает одно и то же? Или в каждой области подразумевается своё значение?
Простыми словами объясняют, что такое маска, экспертка в композитинге Ольга Константинова и эксперт в веб-разработке Ануар Мендубаев.

Ольга Константинова
Специалистка по композитингу: создаёт целостные изображения, совмещая отдельные слои видеосъёмки, анимации, компьютерной графики. Работала в компании CG Factory и других крупных российских студиях, делала графику для фильмов «Экипаж», «Время первых», «Движение вверх», «Последний богатырь», «Сердце Пармы».
Ольга Константинова о маске на дизайнерском и композерском
Что такое маска в графике
Русское слово «маска» может путать. Когда мы слышим слово «маска», что мы себе представляем? Я, например, сразу думаю о карнавальной маске: человек надел на себя какую-то маску зайчика или снежинки и будто перевоплотился. Или из косметики маска: наносим, и получается лицо без морщин.
Но на языке компьютерной графики это понятие roto, и оно дословно переводится «внутри».
Rotoscoping — это буквально искусство обрисовки какого-то объекта, а на привычном русском — рисование маски на нём.
Маска — это специально созданная дизайнером или художником область применения определённого эффекта: изменения цвета, наложения капель дождя, блюра, изменения формы и так далее.
Что значит рисовать маску на объект
Это означает, что в кадре или на картинке есть какая-то конкретная область, с которой мы хотим работать. Например, поменять цвет футболки на человеке. И нам каким-то образом нужно выделить эту область и к ней применить другой цвет или перекрасить её.

Изображение: Ayaan Mehedi / Behance
Как рисуют маски на объектах
При работе в 2D-пространстве — с фотографией, иллюстрацией или шотом из видео — для этого есть два способа:
- Ручная обводка. Например, в Adobe Photoshop есть инструмент «лассо», с помощью которого можно захватить кусочек изображения и прицельно с ним работать. Эта обводка — маска.

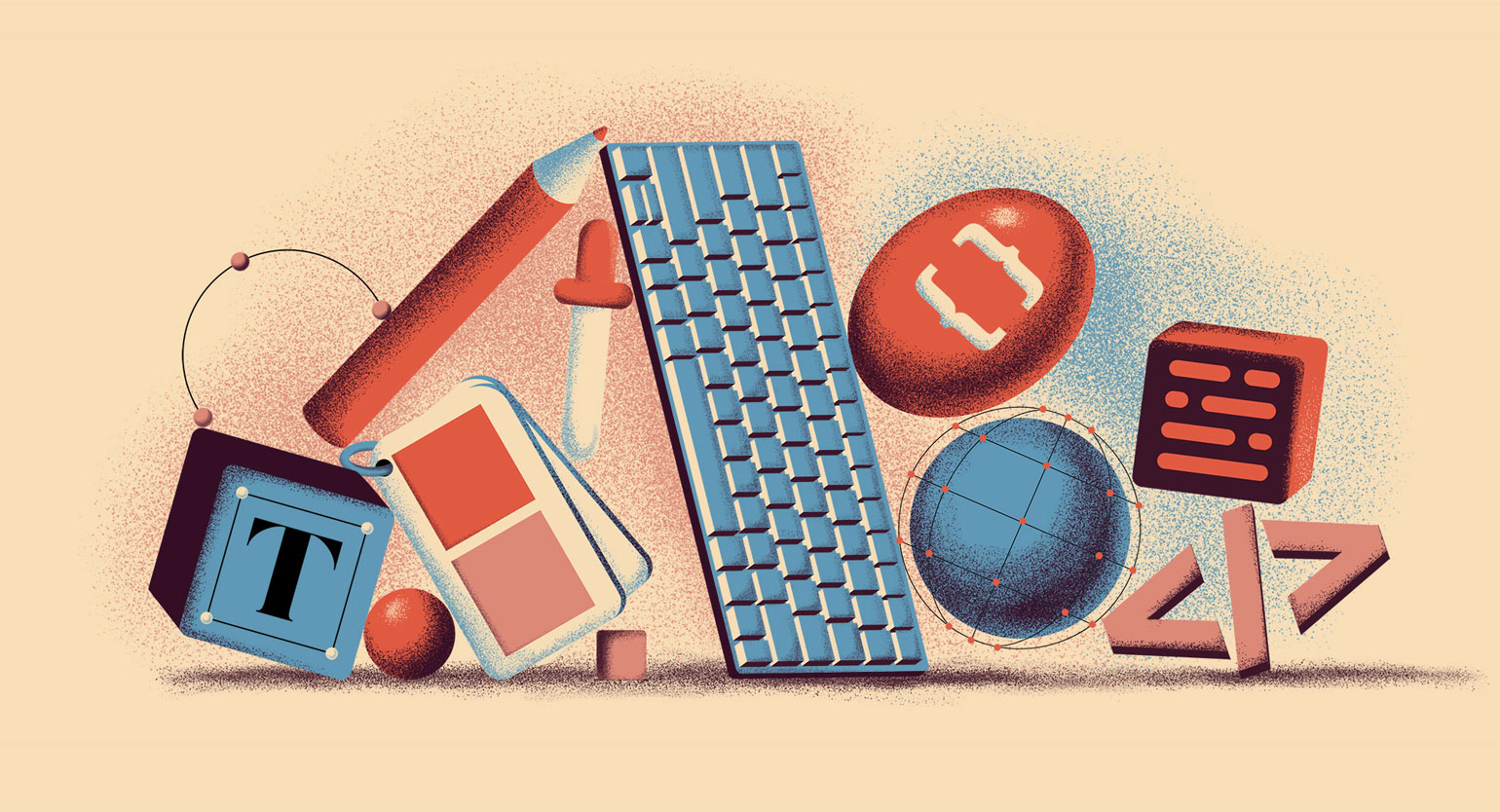
Скриншот: PixelSpark Studios / Youtube
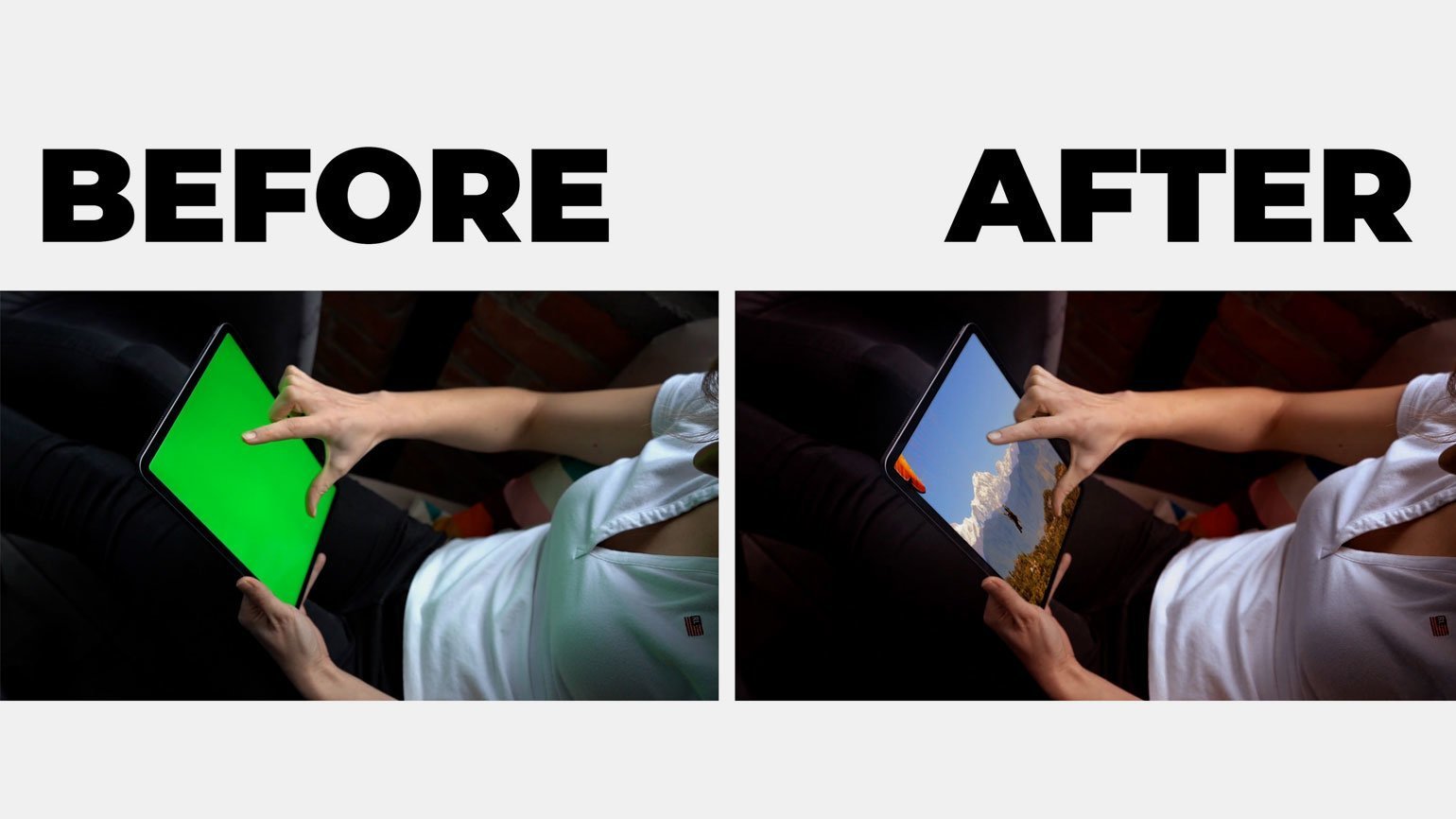
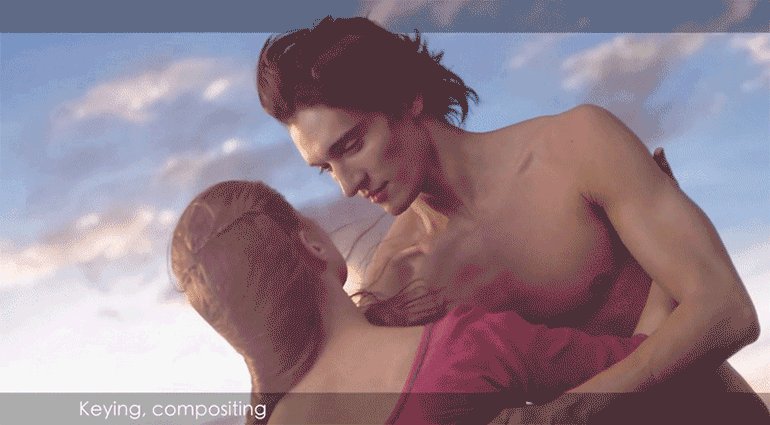
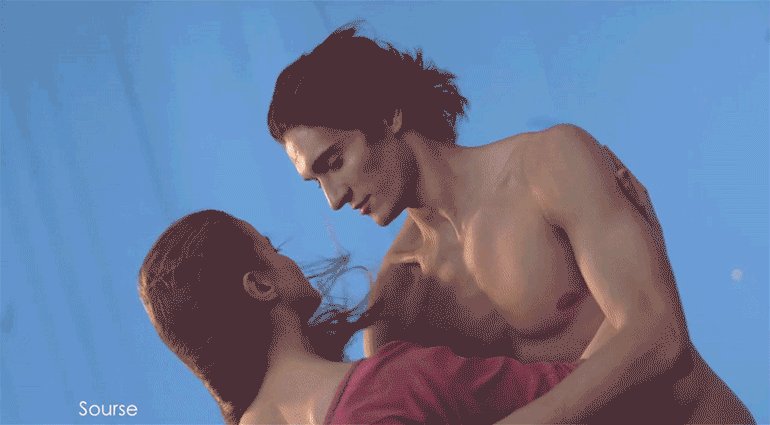
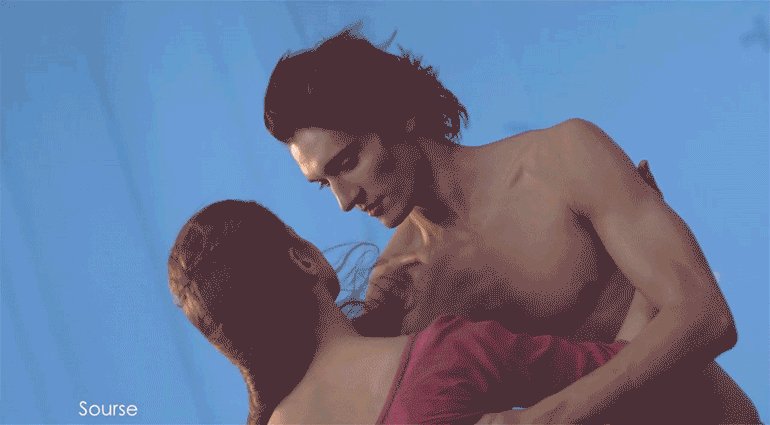
- Кеинг. Это означает работать с конкретным цветом, оттенком, яркостью и так далее — например, с зелёным хромакеем. Мы выбираем зелёный цвет специальным инструментом и вычитаем его из изображения. Останутся только те части картинки, где зелёного нет. Это тоже маска.

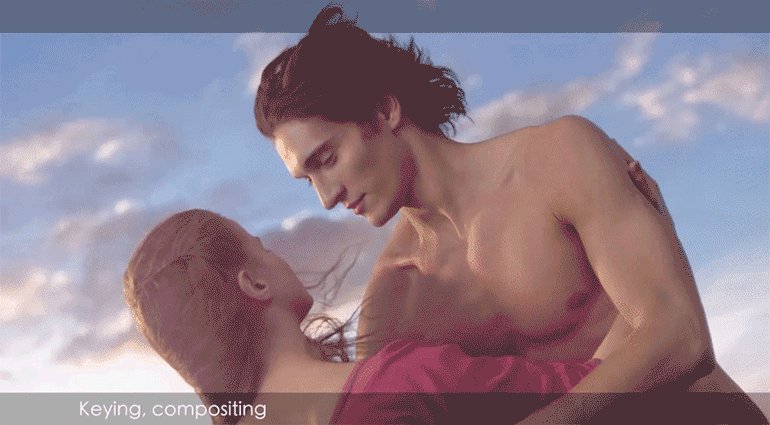
Изображение: предоставлено Ольгой Константиновой, материал компании CG Factory
У тех, кто работает с 3D-пространствами, тоже есть возможность выделять отдельные области какого-то объекта на модельке, но для этого уже используют не ротоскопинг и не кеинг. Они тоже рисуют маску, но по xyz-координатам в пространстве.
Что значит применять маски
Маску можно применять где угодно и для разных задач. Не только в обработке фотографий и компьютерной графике.
Например, как трафарет. Простой пример: надо нарисовать на асфальте указатель к ломбарду — текст со стрелочкой. Человек берёт трафарет с вырезанными контурами, брызгает баллончиком, и получается, что часть поверхности закрыта, а на отверстия он применяет краску. Или мы ходим на пляж и, чтобы плечи не сгорели, мажем их кремом — применяем защиту от солнца. На эту маску солнечные лучи не проходят, а всё остальное тело, естественно, сгорает.

Изображение: предоставлено Ольгой Константиновой, материал компании CG Factory
Битовая маска
Что такое битовая маска?
Битовая маска — это целое число, которое хранит в себе множество логических значений. Любое целое число можно рассматривать как массив булевых значений. Например, 100 — это 1100100 в двоичном коде, где 1 и 0 — true и false.
Значит, битовая маска — это двоичное число.
Где используется битовая маска?
Она может применяться в масках подсетей, которые описаны ниже, а также при расчёте контрольных сумм и при создании битовых строк.
С битовой маской вы можете столкнуться при работе не только с низкоуровневыми языками программирования, но и с высокоуровневыми — при взаимодействии непосредственно с железом, например при работе с Java или семейством C.
Как работает битовая маска?
Для работы с масками используют побитовые операции AND, OR, XOR, NOT, left/right shift.
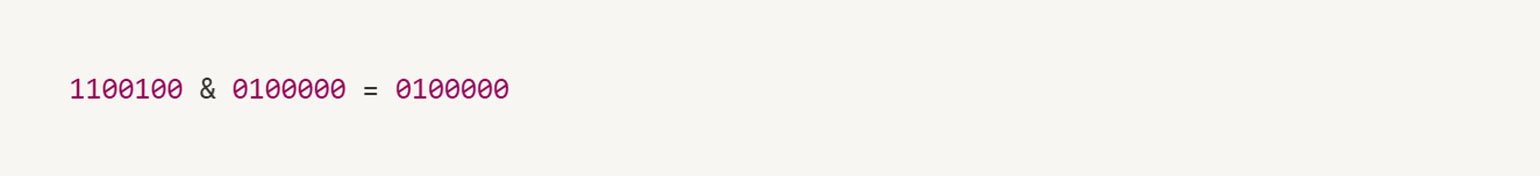
Битовая маска помогает получить значение определённого бита: для этого нам нужно отключить все остальные биты с помощью побитовой операции AND. Например, чтобы получить значения второго бита (слева) числа 1100100, нужно использовать маску 0100000.

Изображение: предоставлено Ануаром Мендубаевым
Маска поля
Что такое маска поля?
Маска поля — это такая функциональная деталь, которая помогает пользователю ввести свои данные по определённому паттерну.
Читайте также:
Где используется маска поля?
Маску поля делают в любых формах на сайтах, в приложениях и онлайн-сервисах.
Например, маски используют для стандартных полей:
- телефона;
- даты рождения;
- числового, если это поле не реализовано через <input type="number" />
Как работает маска поля?
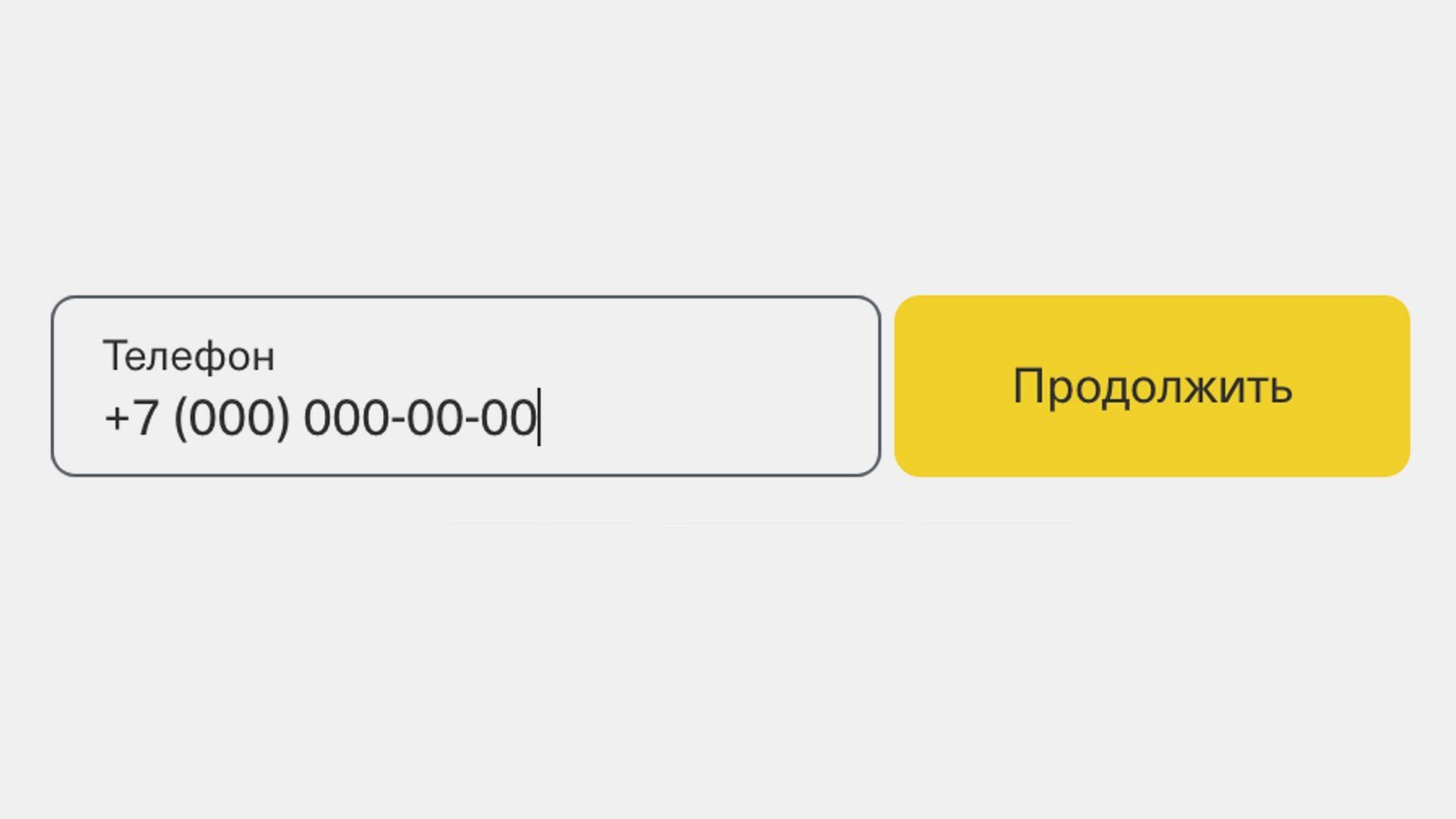
При вводе первого символа маска автоматически подставляет в самое начало +. Например, если ввести 8, то маска исправит 8 на +7. Это сделано не только для удобства юзера, но и для стандартизации формата телефонов, которые хранятся в базе данных.

Скриншот: сайт «Тинькофф» / Ануар Мендубаев
Также можно часто встретить маску для поля типа «дата» — например, при вводе своей даты рождения. Маска будет автоматически подставлять разделители по заданному формату — точку, слеш или тире.
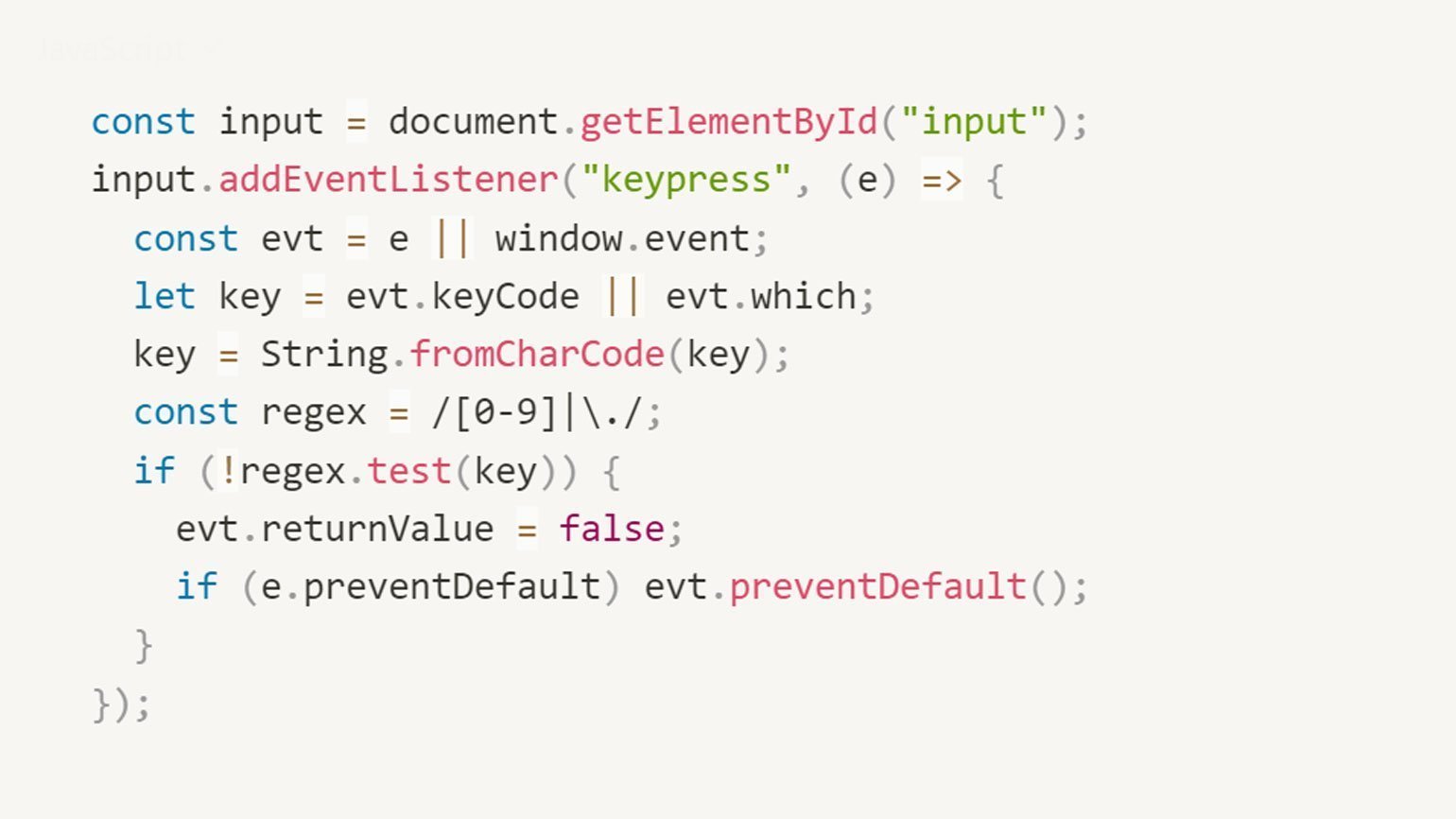
Обычно маску реализуют только на фронтенде, тем самым определяя формат поля для бэкенда и помогая юзеру при вводе телефона. Стандартная реализация маски — с помощью JavaScript. Есть разные события, которые определяют нажатие клавиши на клиенте, одно из них — keypress.

Изображение: предоставлено Ануаром Мендубаевым
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!










