Кто такой UX-аналитик, чем он занимается и какие инструменты использует
Важную роль в процессе проектирования пользовательского интерфейса играет UX-аналитика. Рассказываем, что это, зачем она нужна и кто этим занимается.


Кто такой UX-аналитик
UX-аналитика — это сбор и анализ данных о том, как пользователи взаимодействуют с вашим сайтом, приложением или другим продуктом.
Соответственно, UX-аналитик — это человек, который умеет анализировать и обрабатывать эти данные, а также может сказать, что с ними делать и как их можно использовать для развития проекта.
Профессия относительно новая, и ближе всего она стоит к другой digital-специальности — веб-аналитик. Различие не только в названии, но и функциональных обязанностях и компетенциях. Можно сказать, что UX-аналитик — это веб-аналитик с более широкими возможностями и качественно новыми знаниями в смежных областях.
UX-аналитик анализирует целевую аудиторию сайта или приложения, его конкурентов. Исходя из цели и задач проекта, проводит исследования, тестирует гипотезы. На выходе получает данные, которые помогают развивать и улучшать продукт.
Чем занимается
UX-аналитик
Основные обязанности UX-аналитика
- сбор и анализ данных;
- улучшение существующих интерфейсов и участие в проектировании новых;
- анализ разработанного решения, разработка предложений по улучшению;
- участие в тестировании функциональности;
- участие в создание финальных макетов/прототипов и сопроводительной документации.
Какими знаниями, навыками и умениями должен обладать:
- навыки бизнес-анализа;
- умение давать конкретные рекомендации;
- умение презентовать и отстаивать свои решения;
- умение работать под давлением в условиях неполной ясности;
- умение быстро ориентироваться и работать с большими данными;
- знание инструментов веб-аналитики;
- знание основ программирования и математического анализа.
Какой опыт желателен:
- проектирование интерфейсов и информационной архитектуры;
- проведение юзабилити-аудита;
- работа с веб-аналитикой;
- работа в e-commerce.
Задача UX-аналитика — собрать данные, которые помогут команде не только создать лучший продукт, но и обосновать каждое решение перед заказчиком или руководителем.
Как правило, для проведения качественной UX-аналитики требуются комплексный подход и несколько базовых инструментов.
Инструменты
UX-аналитики
Персонажи и истории
Метод персонажей — создание поведенческих моделей пользователей.
Персонаж — это собирательный образ пользователя. Вот как применяется этот метод.
Создание собирательного образа пользователя
Сначала нужно выделить несколько сегментов целевой аудитории, на их основе и будет «собран» персонаж. Затем собрать и систематизировать данные о целях и проблемах вашей ЦА.
Составление персонажа поможет вам оценить поведение пользователей, понять их потребности и цели. У вас получится mindmap с персонами и детально проработанными карточками по каждой из них. В статье «Как дизайнеру определить целевую аудиторию» подробно описан этот метод.
Описание истории пользователя
Пользовательские истории — быстрый способ документировать действия людей на сайте или в мобильном приложении.
Написать историю пользователя достаточно просто с помощью определенной матрицы вопросов: «Кто он» (роль) — «Чего он хочет» (функция) — «Зачем ему это» (причина).
Результат может быть, например, таким: пользователь — онлайн-консультант, он хочет видеть уведомления на своем смартфоне, чтобы оперативно на них реагировать.
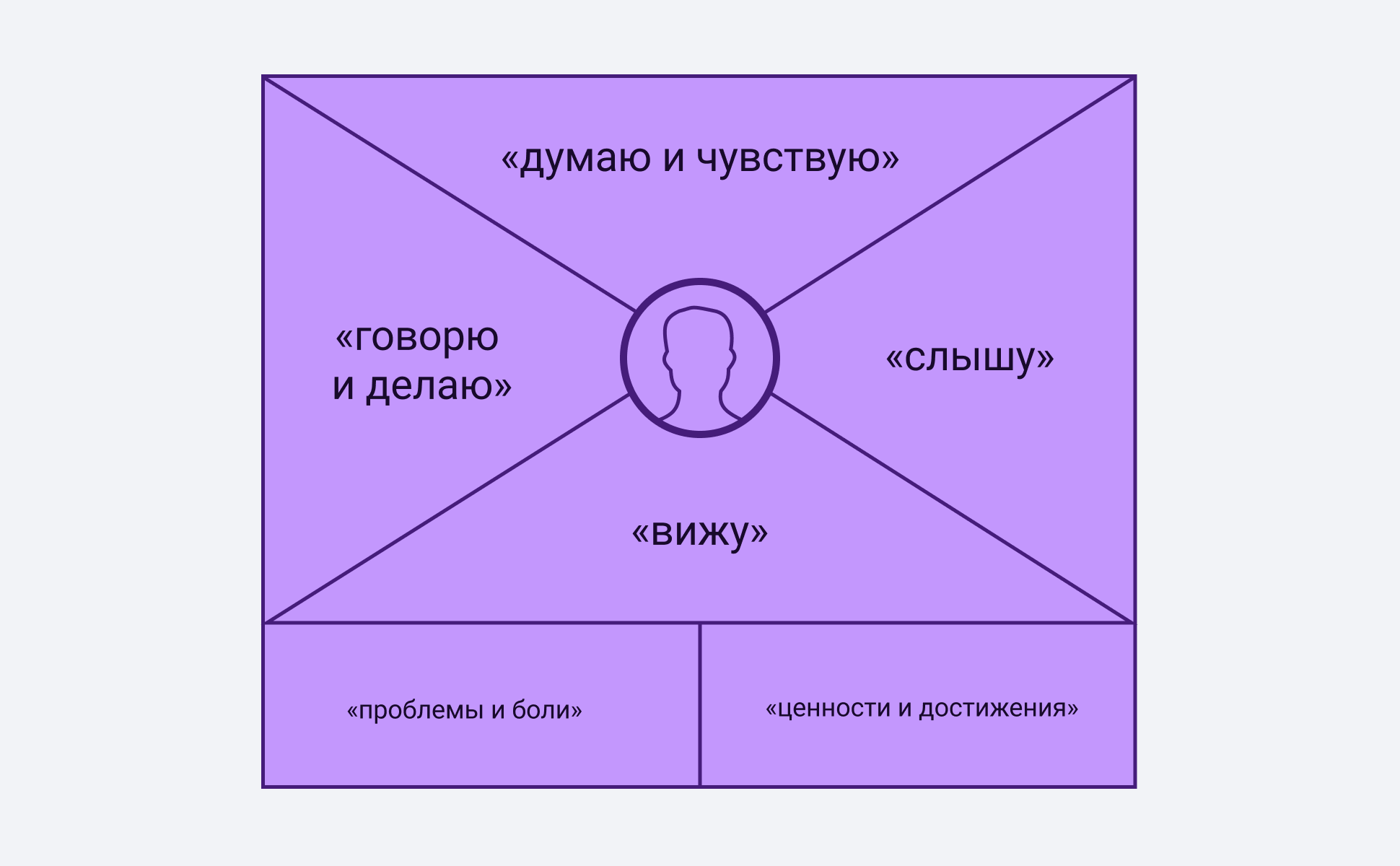
Карта эмпатии
Карта эмпатии (англ. empathy map) — инструмент, разработанный компанией XPLANE, нужен для визуализации главных особенностей пользователей. Карту можно использовать как дополнение к персонажам, так и в качестве альтернативы.
Фактически это схема, в центре которой находится представитель пользовательского сегмента. Схема состоит из четырех основных блоков («думаю и чувствую», «говорю и делаю», «вижу», «слышу») и двух блоков-выводов: «страхи» и «ценности».

Блоки заполняются так:
- «Думает и чувствует» — определяем мечты, цели, стремления и мотивы пользователя.
- «Слышит» — описываем, что пользователь ежедневно слышит в своей среде. Внешние звуковые раздражители — разговоры на работе, дома, в кругу друзей, а также телевизор, радио.
- «Говорит и делает» — выясняем публичное поведение пользователя, что делает ежедневно, как решает проблемы.
- «Видит» — определяем места пересечения пользователя с вашим продуктом. На что обращает внимание? Как воспринимает продукты конкурентов?
- «Страхи» — выясняем ежедневные проблемы пользователя. Возможные препятствия на пути к целям. Каким образом продукт сможет закрыть эти страхи?
- «Ценности» — описываем цели пользователя. Каким образом продукт помогает в их достижении?
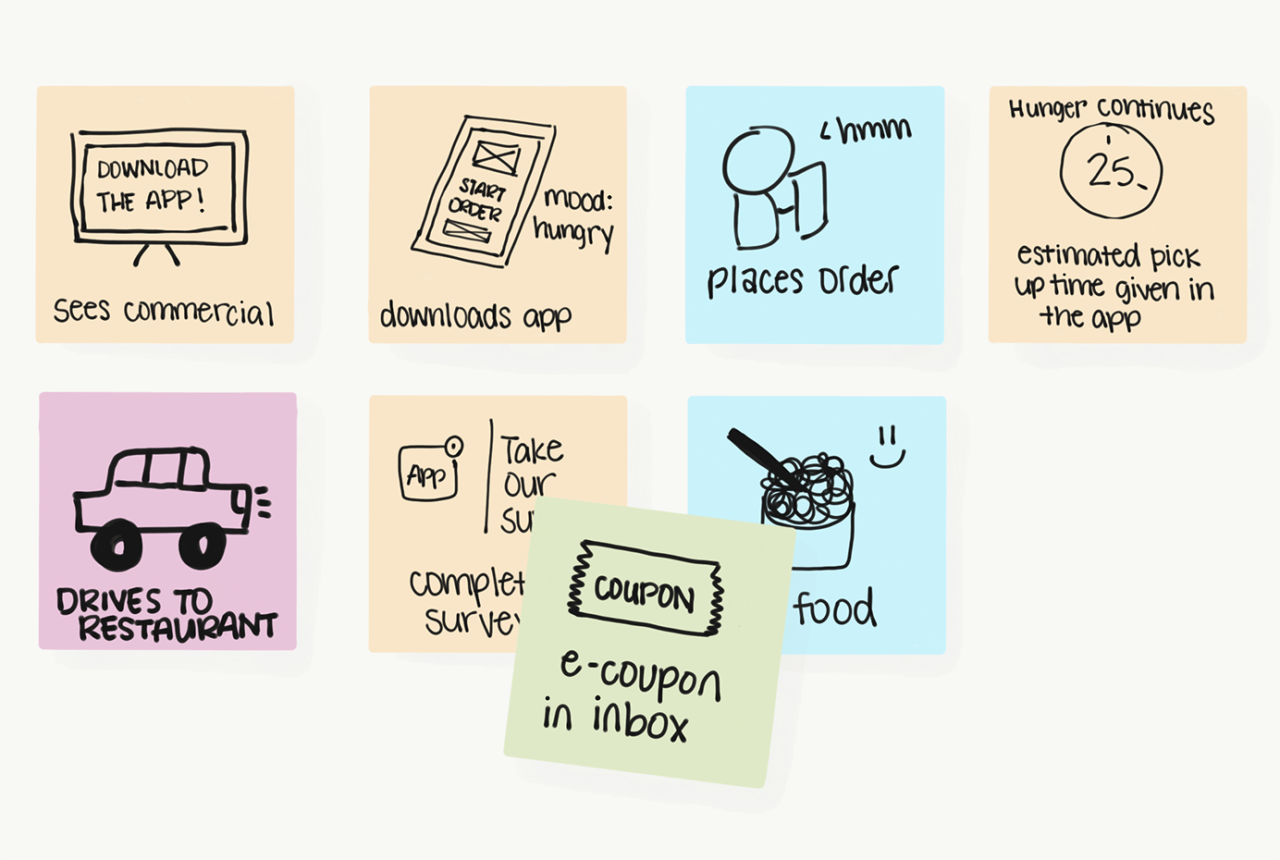
Метод раскадровки
Раскадровка — визуальное представление основных шагов пользователя, которые он должен совершить, взаимодействуя с вашим продуктом. Это могут быть как иллюстрации, так и скриншоты с экрана. Метод раскадровки — очень хороший способ донести ваши идеи до пользователей и разработчиков.
Методика была разработана Уолтом Диснеем в 1930-х годах и перенесена в сферу проектирования программного обеспечения.
Раскадровка не должна быть сложной или высококачественной. Хорошо запоминаются простые визуальные эффекты и простой сценарий.

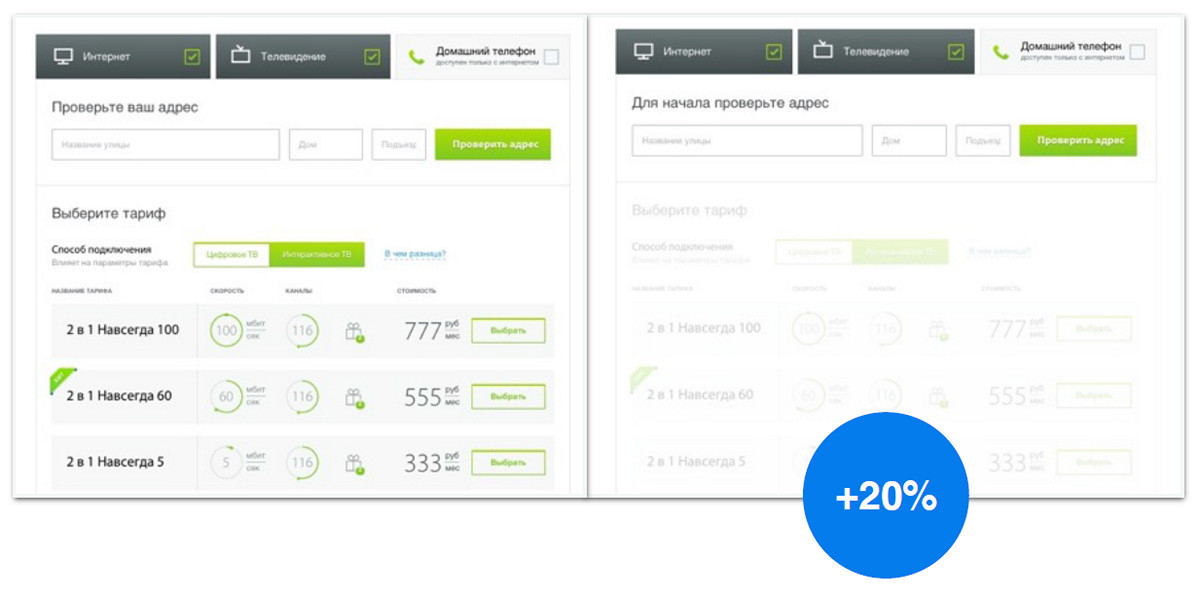
А/B-тестирование
А/B-тестирование — это эксперимент, где вы подтверждаете или опровергаете гипотезы. Например, можете сравнить две формы заказа и понять, какая работает лучше.

В ходе эксперимента часть аудитории видит один интерфейс, другая часть — его альтернативу. По итогам теста выбирается победитель.
Заключение
UX-аналитика — это востребованная специальность, освоив которую, вы научитесь принимать эффективные решения на основе правильных данных. Навыки профессии пригодятся веб-аналитику, который хочет развиваться в интерфейсах, а также дизайнеру, чтобы создавать решения, подкрепленные данными. Все это — в курсе Skillbox «UX-аналитик».









