Как сделать анимацию для сайта в After Effects: на примере прелоадера
Чтобы закрепить навыки по освоению новой программы, дизайнеру нужна практика. Показываем, как сделать прелоадер в After Effects.


В предыдущем уроке мы рассмотрели базовые возможности After Effects, познакомились с интерфейсом программы и создали прекрасную анимацию иконки меню.
Создадим красивую анимацию прелоадера в After Effects.
Создание проекта
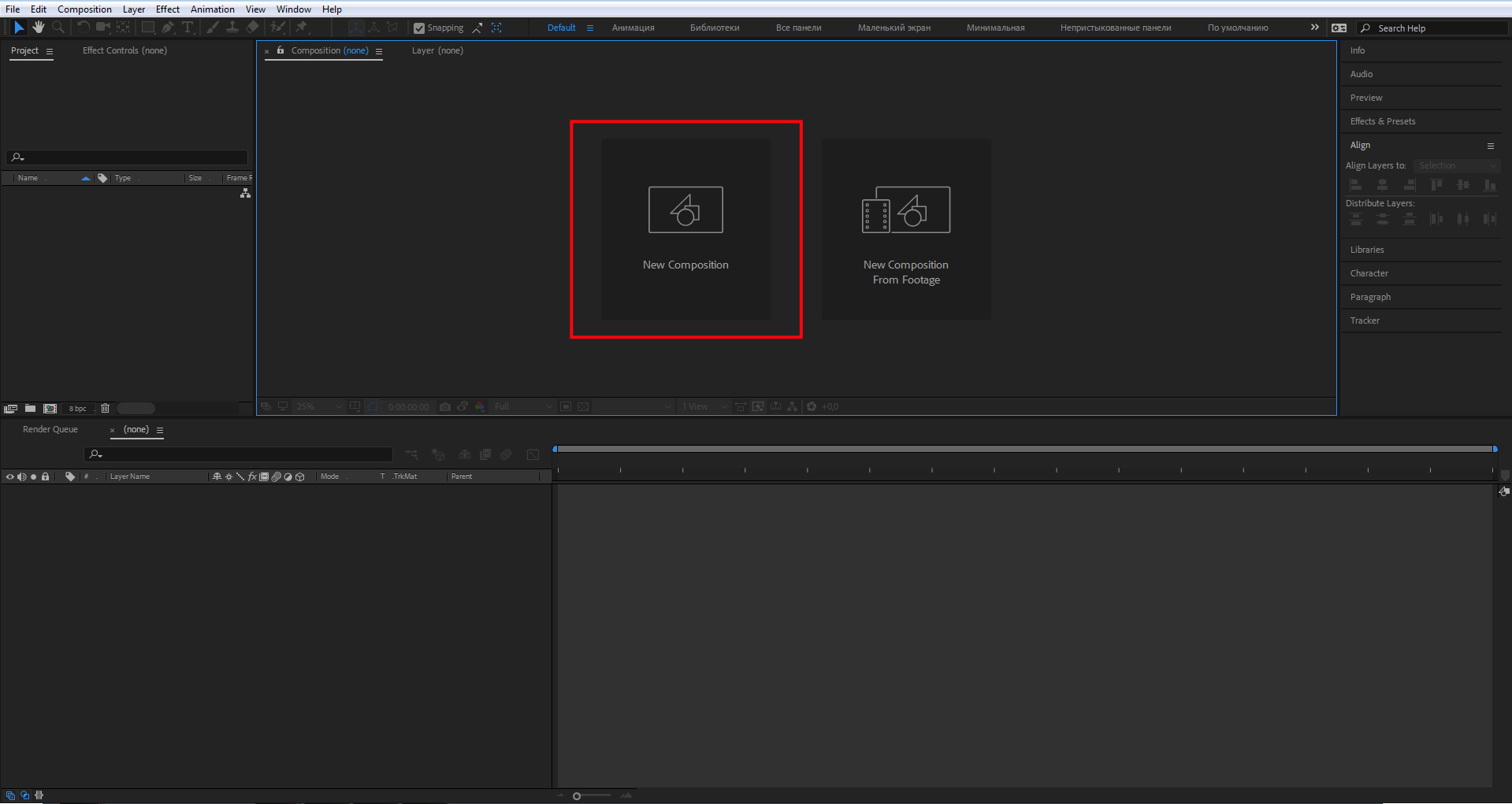
Создайте новую композицию.

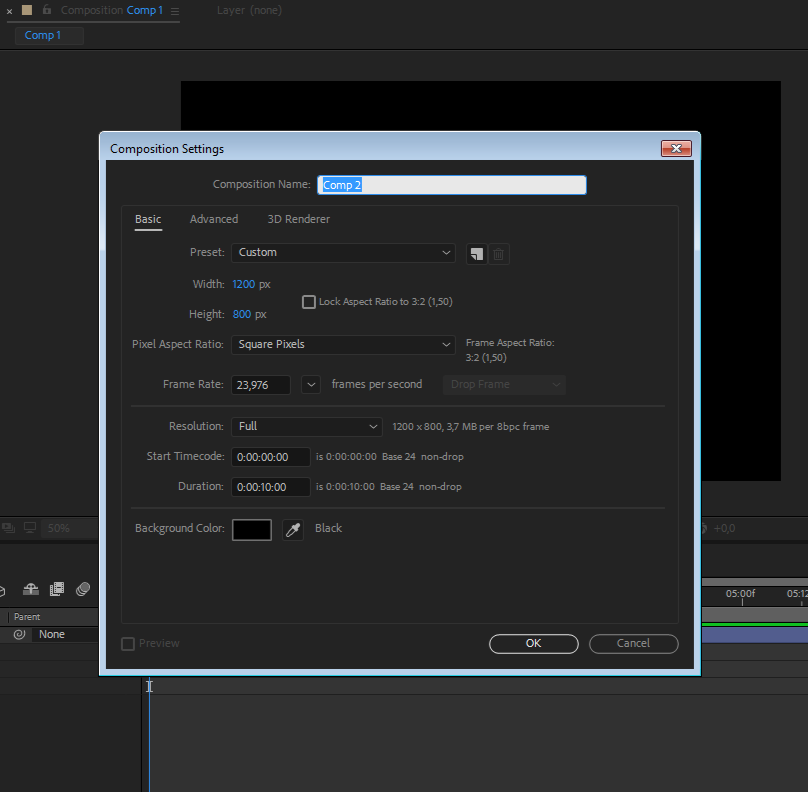
Укажите разрешение композиции 1200х800. Продолжительность 10 секунд.

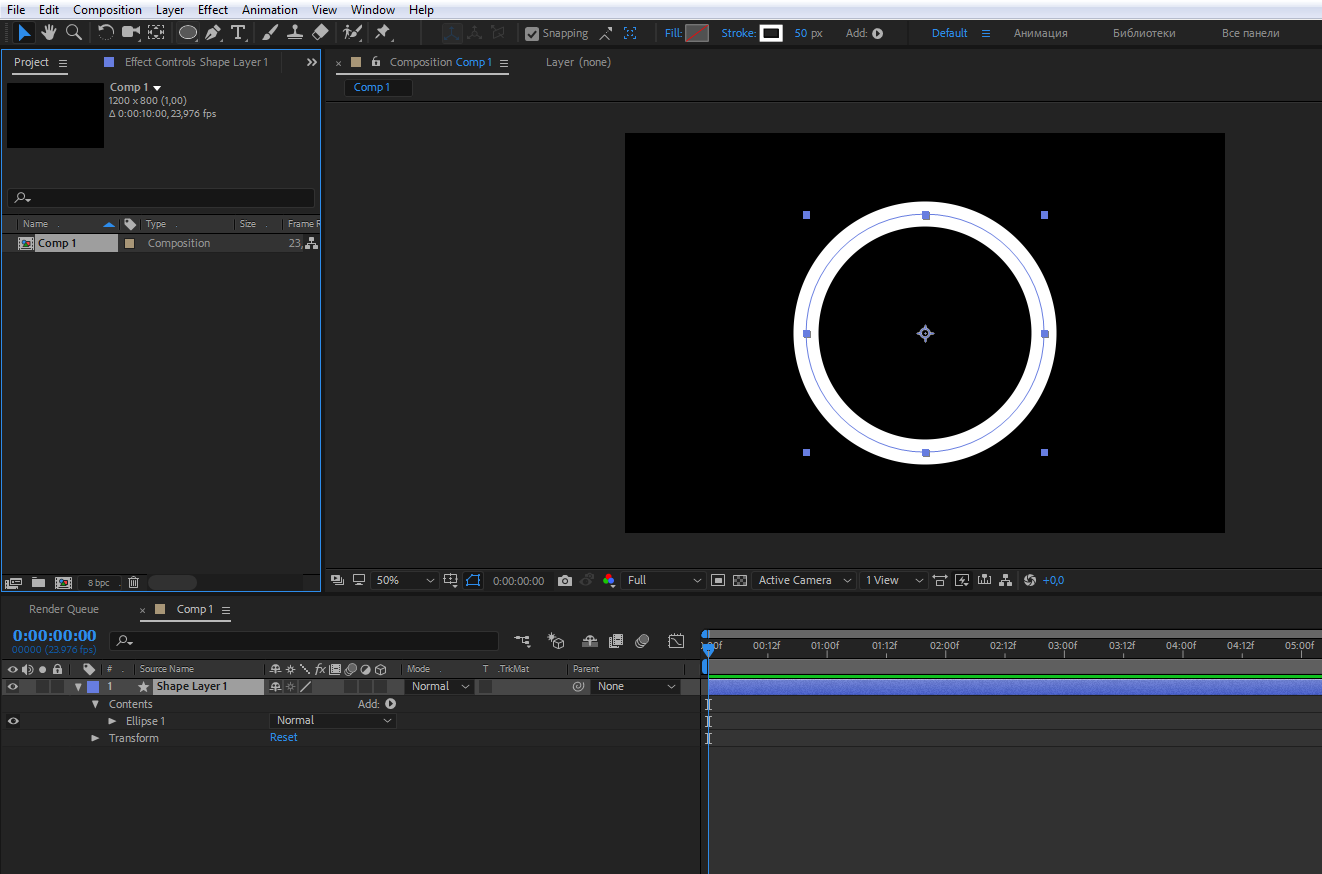
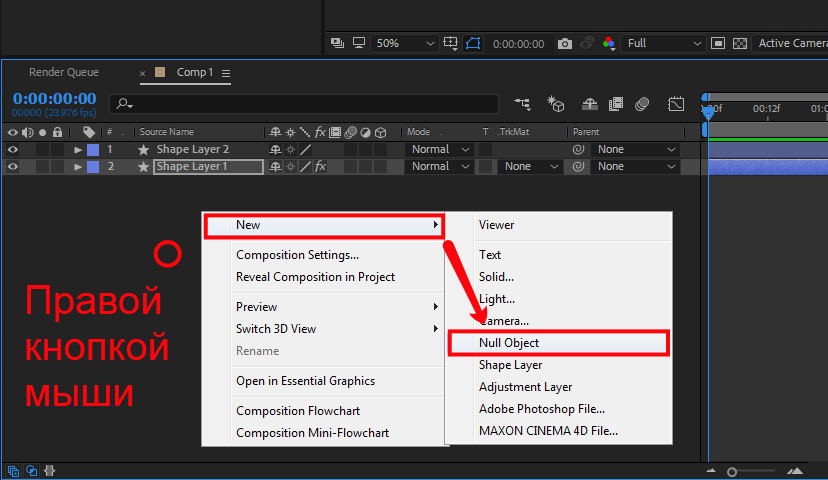
Создайте новый шейповый слой1 на панели слоев. Для этого правой кнопкой мыши откройте контекстное меню и выберете пункт New — Shape Layers.
Создание прелоадера
Композиция готова. Переходим к созданию прелоадера или загрузчика, смотря где будет применяться.
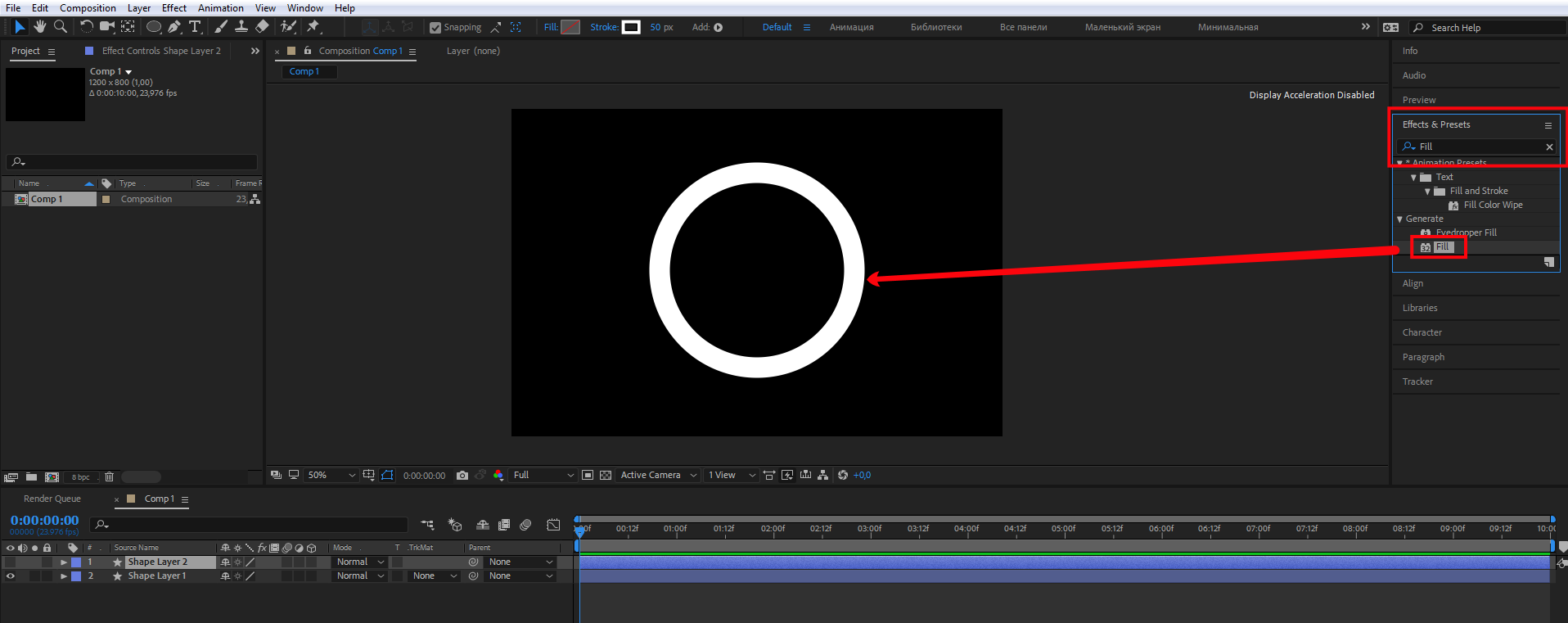
Выберите на панели инструментов Ellipse Tool и нарисуйте круг, как показано на скриншоте. Толщину линии выставьте, например, 50 px.

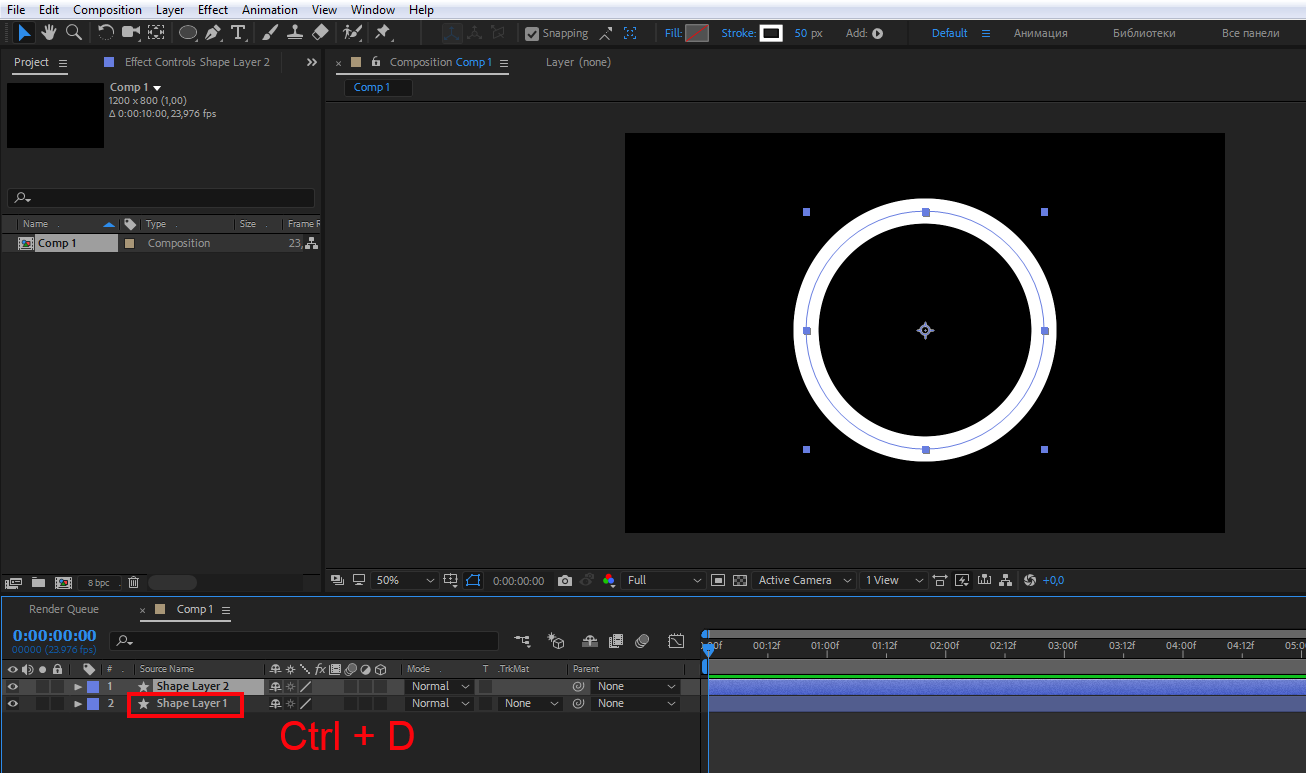
Продублируйте Shape Layer, нажав сочетание клавиш (Ctrl + D), либо выберите в меню пункт Edit — Duplicate.

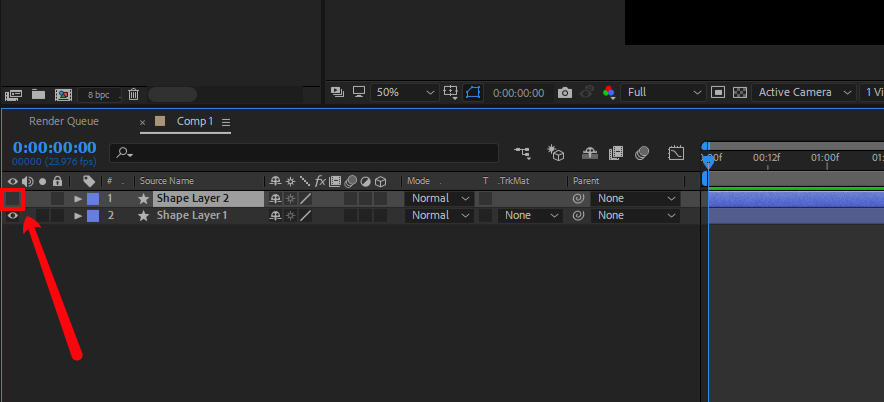
Отключите видимость верхнего слоя, чтобы вы могли работать с нижним.

На панели Effects & Presets выберите Fill и примените этот эффект к видимому слою.

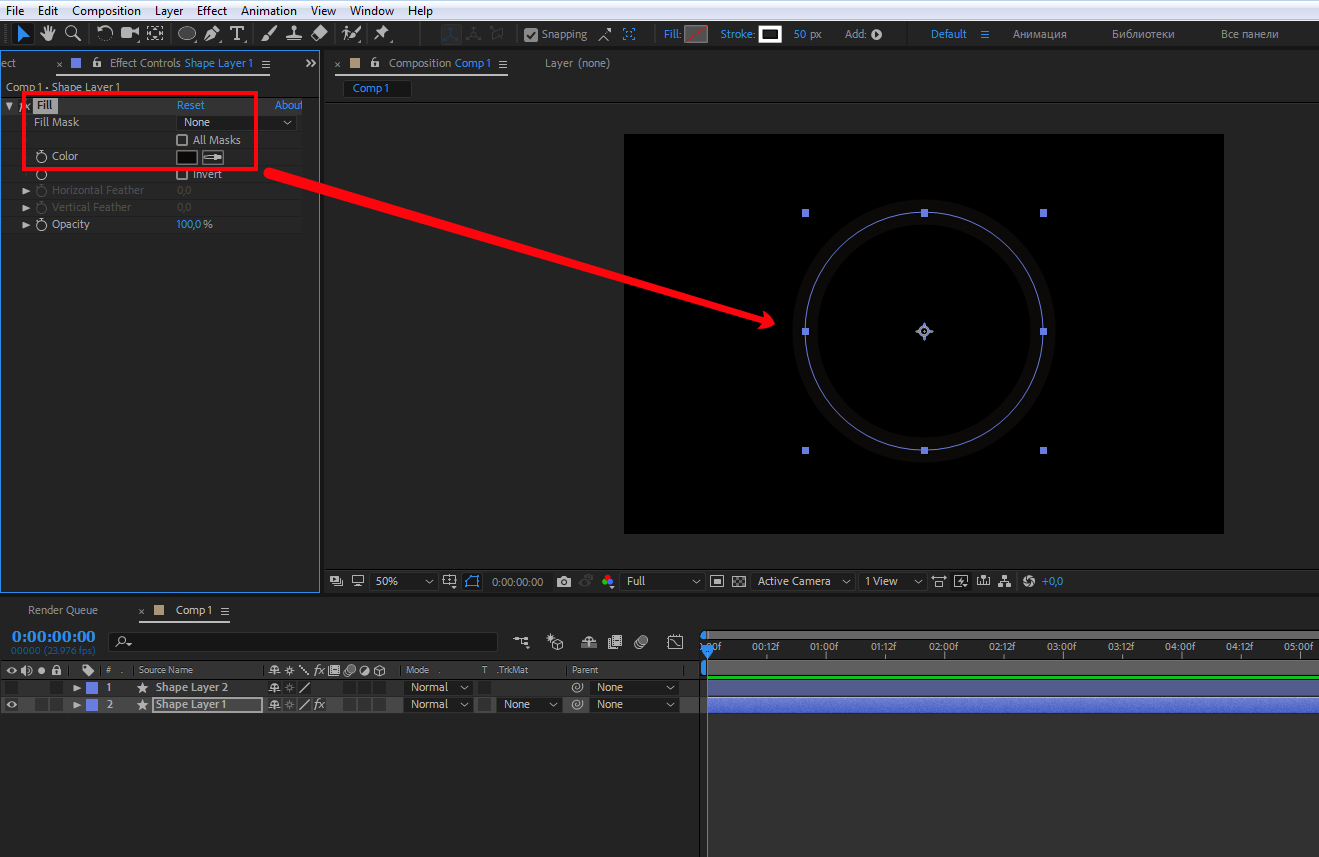
Выберите цвет — лучше, если он будет близким к фоновому, но при этом контрастным. Например, это может быть тот же цвет, но чуть светлее.

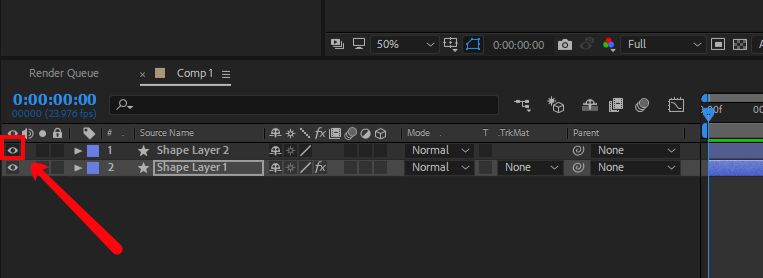
Включите видимость верхнего слоя.

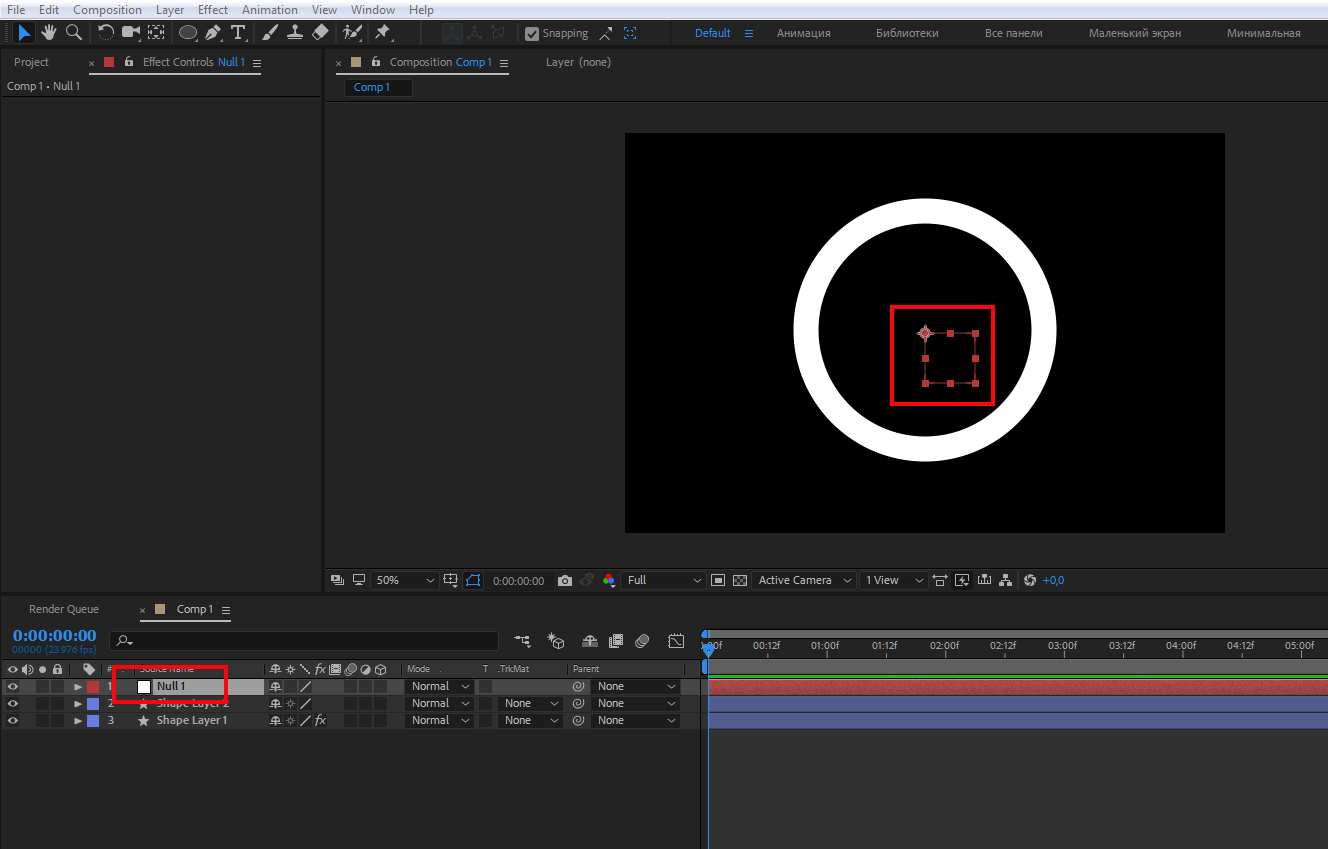
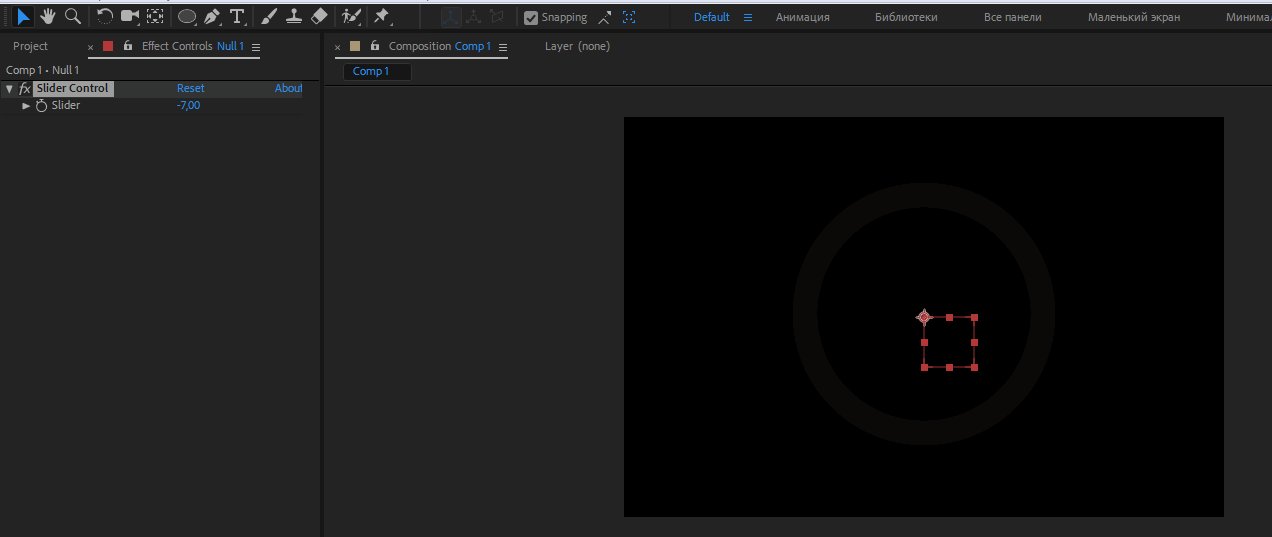
Создайте слой Null Object. В предыдущем уроке мы узнали, что это за слой и зачем он нужен, в этом будем использовать его для гибкого управления шкалой прелоадера. На самом деле, можно было обойтись и без этого слоя, но так удобнее, плюс закрепить материал не помешает.


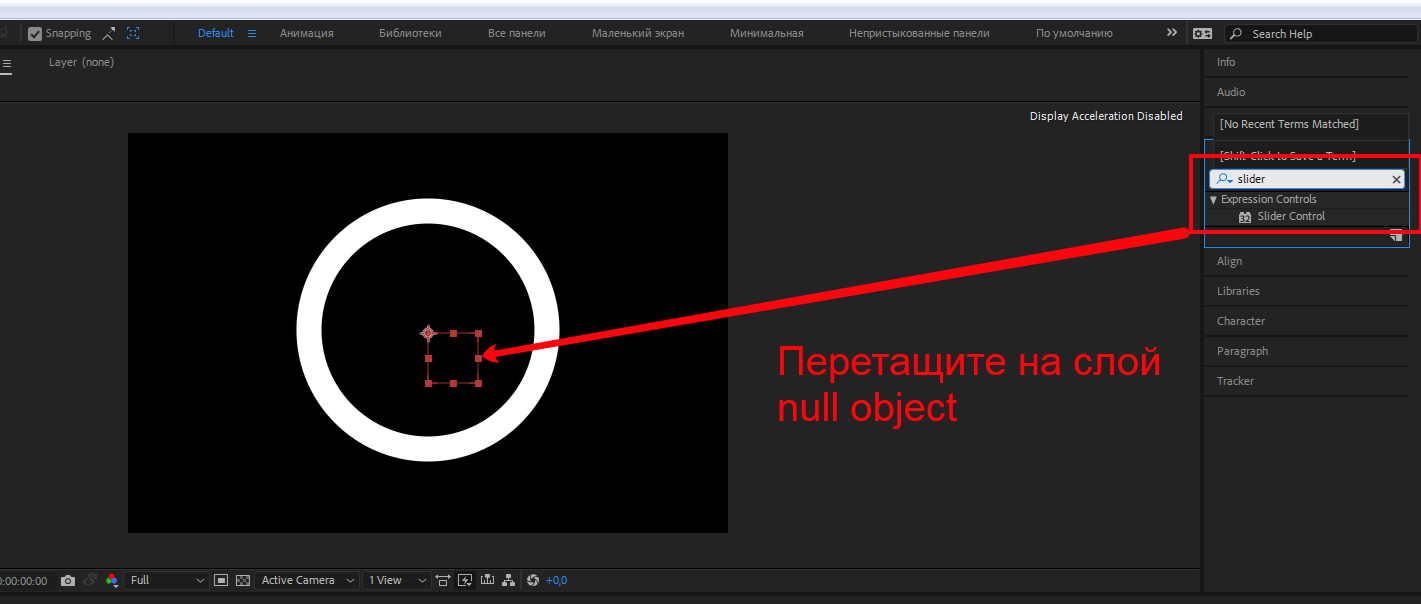
На панели Effects & Presets выберите Slider Control и перетащите на слой Null Object.

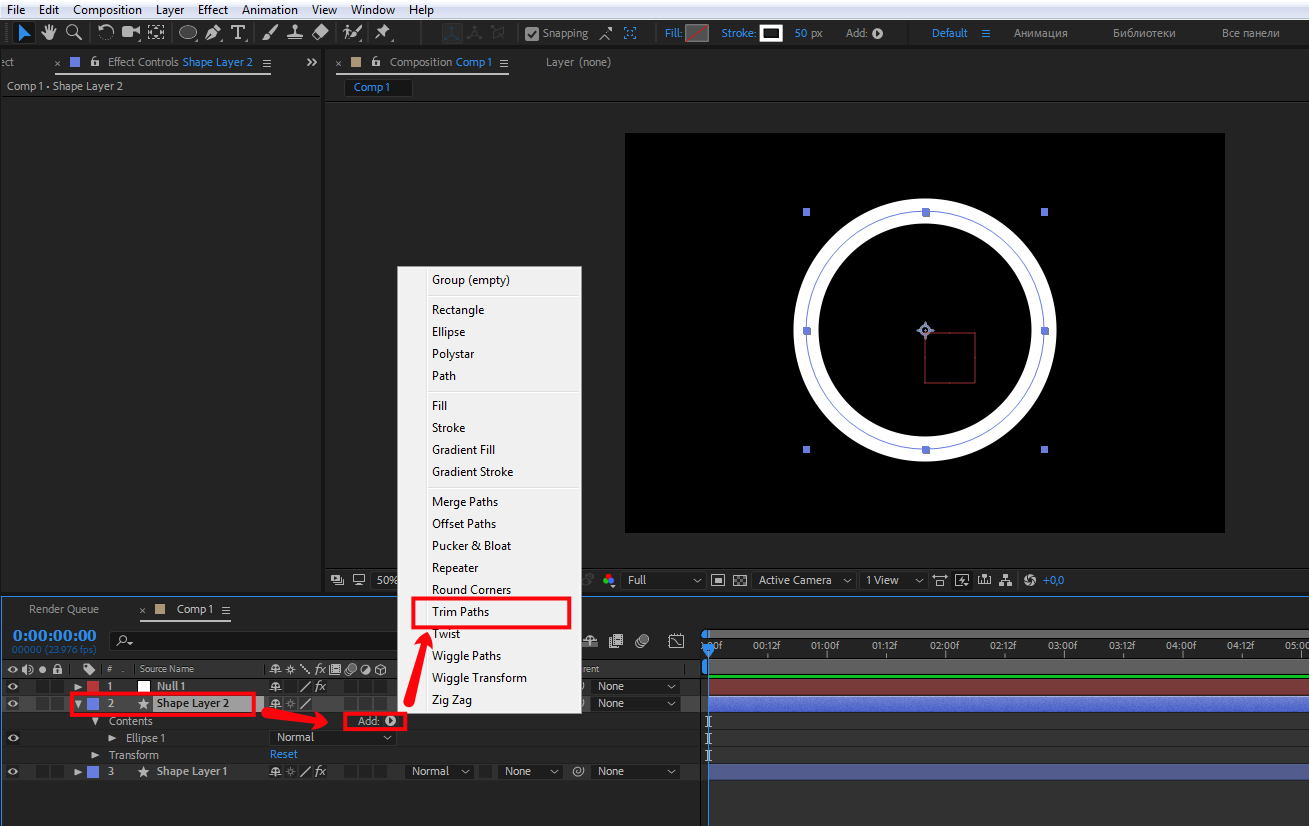
После этого перейдите на слой Shape Layer 2 и в свойствах слоя во вкладке Add выберите Trim Paths. Это «рисующая линия», которая будет эмулировать шкалу загрузки.

Теперь практически все готово для анимации шкалы прелоадера. Осталось установить параметры анимации.
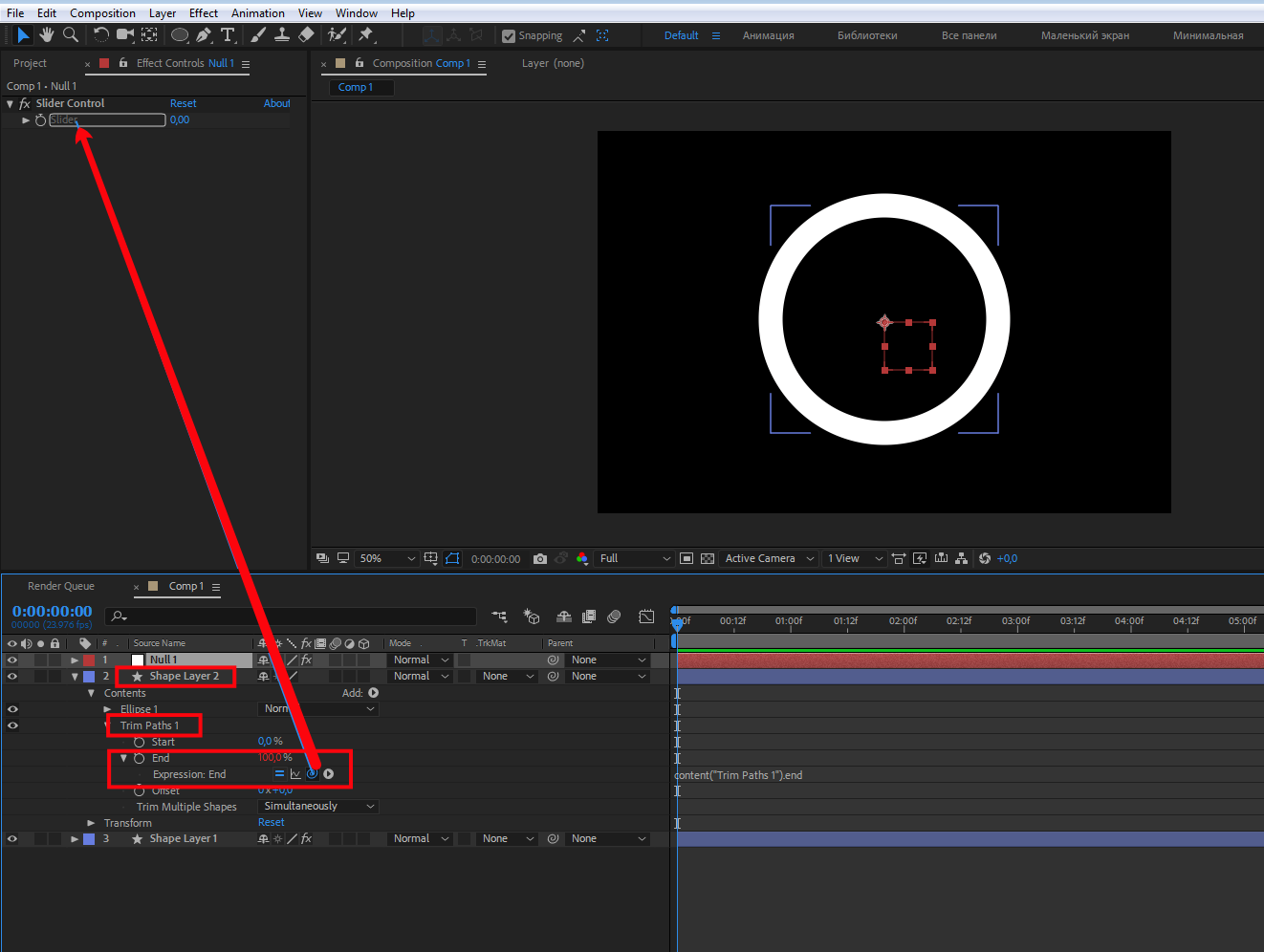
Перейдите на вкладку Trim Paths, зажмите Alt и левой кнопкой мыши нажмите на иконку секундомера напротив End. Появится иконка спирали, нажмите на нее и, не отпуская левую кнопку мыши, перетащите на Slider Control слоя Null Object, как показано на скриншоте.

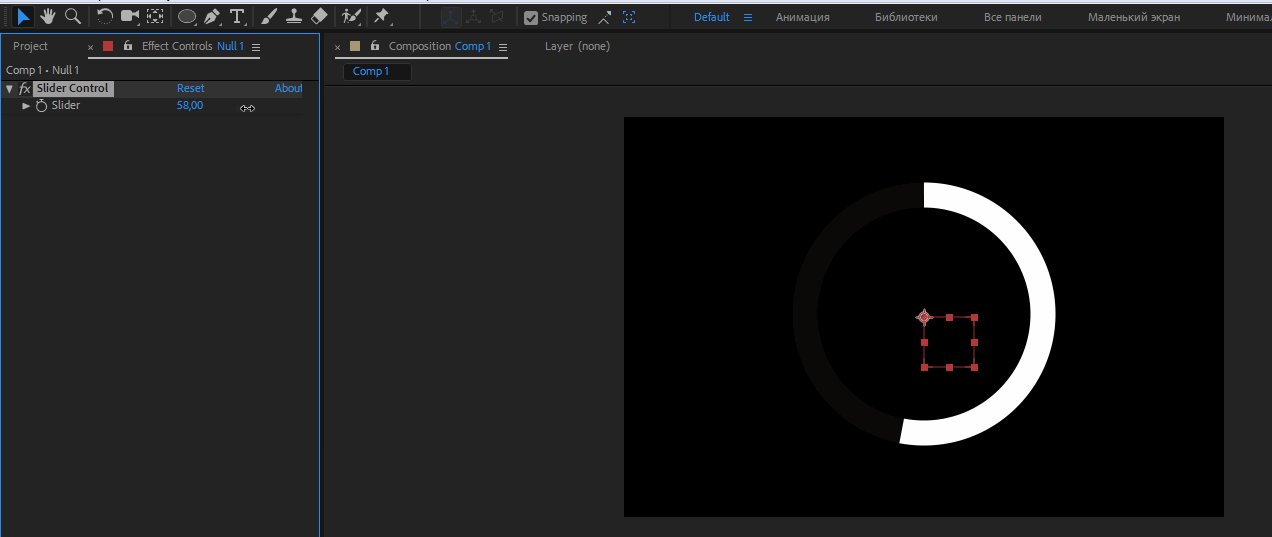
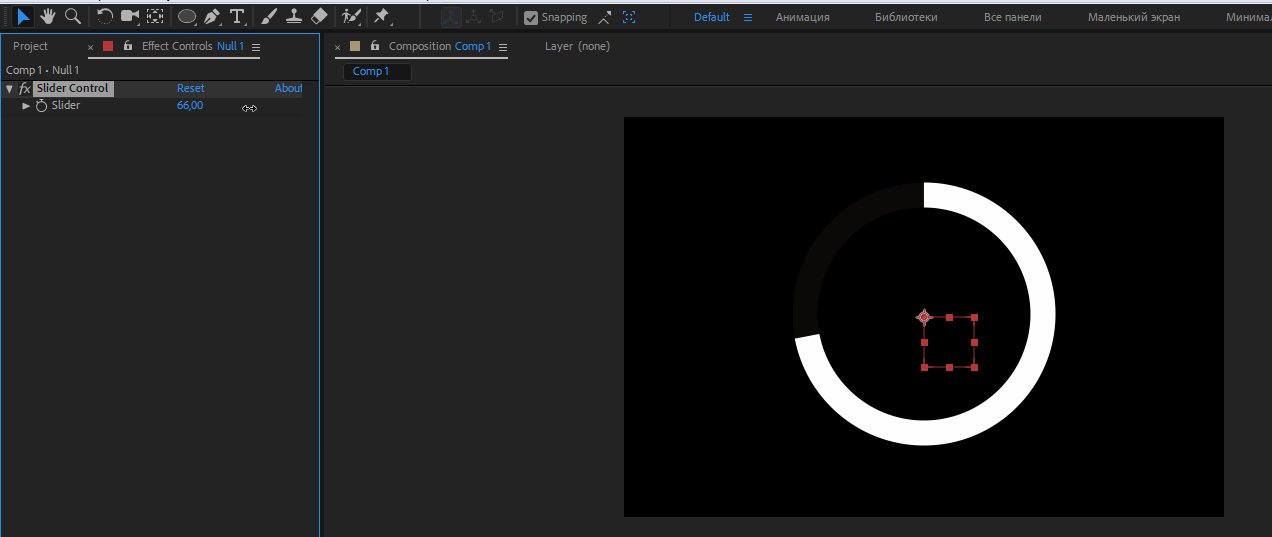
Теперь, изменяя значения Slider Control, мы управляем видимостью нашей шкалы. Правда, у нас осталась задача правильно анимировать прелоадер и синхронизировать анимацию с цифрами загрузки шкалы в процентах от 0 до 100.

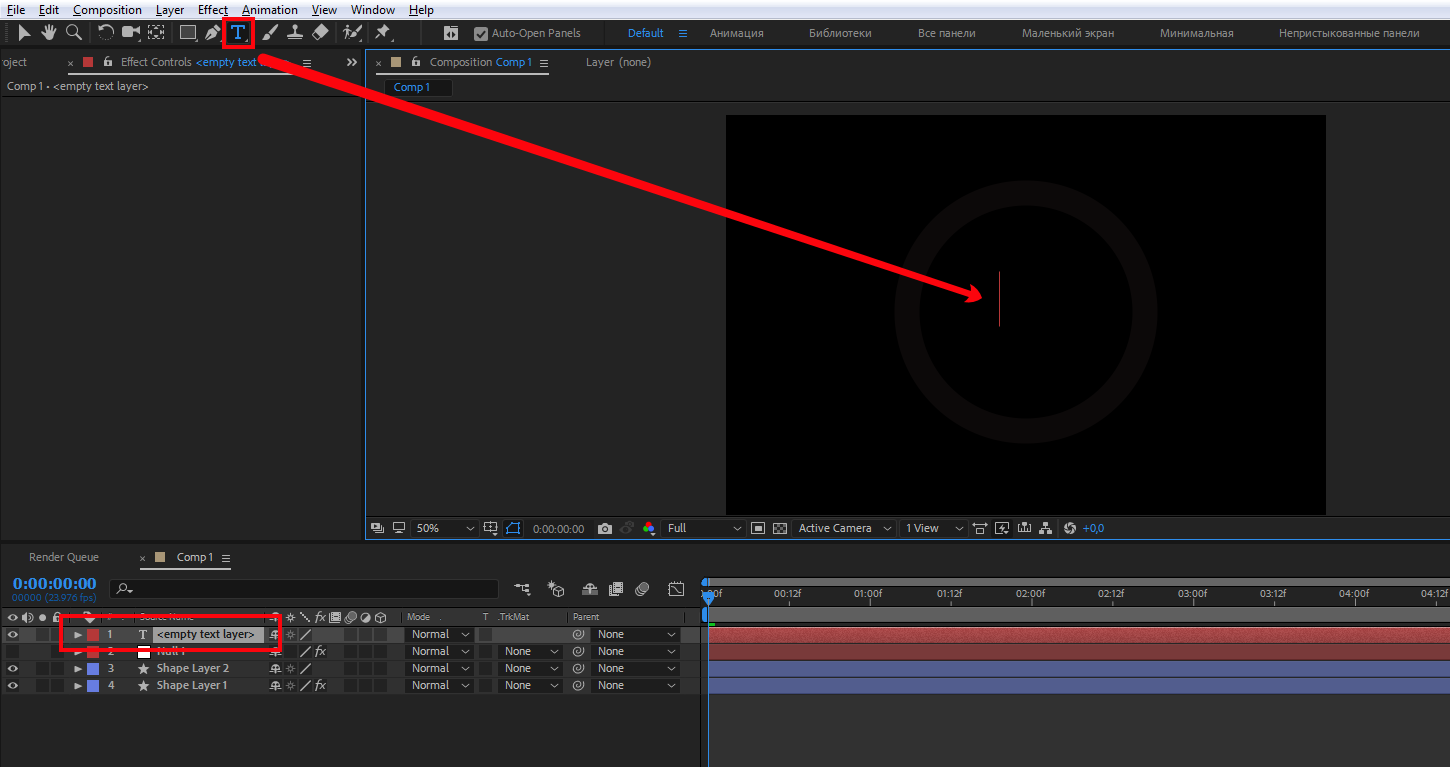
Займемся цифрами, которые будут отображать статус загрузки. Выберите Horizontal Type Tool (Ctrl + T) на панели инструментов и создайте текстовый слой, нажав в любом месте нашей композиции.

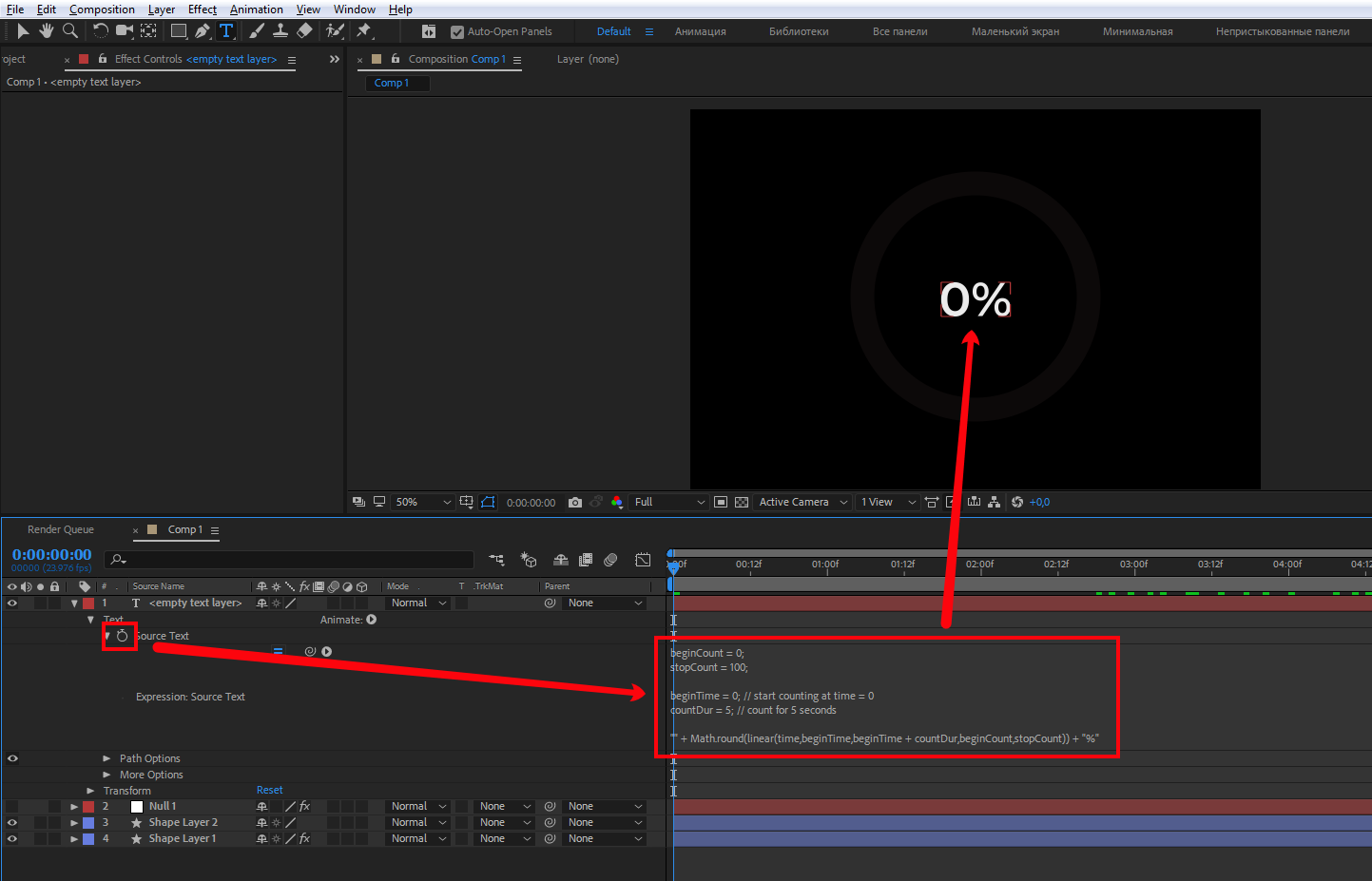
Затем в свойствах текстового слоя Text — Source Text нажмите на иконку секундомера с зажатой клавишей Alt. В появившемся поле панели Timeline вставьте следующий код:
beginCount = 0;
stopCount = 100;
beginTime = 0; // start counting at time = 0
countDur = 5; // count for 5 seconds
"" + Math.round(linear(time,beginTime,beginTime + countDur,beginCount,stopCount)) + "%"
Этот код нужен для того, чтобы цифры, отображающие статус загрузки, динамически менялись от 0 до 100%.

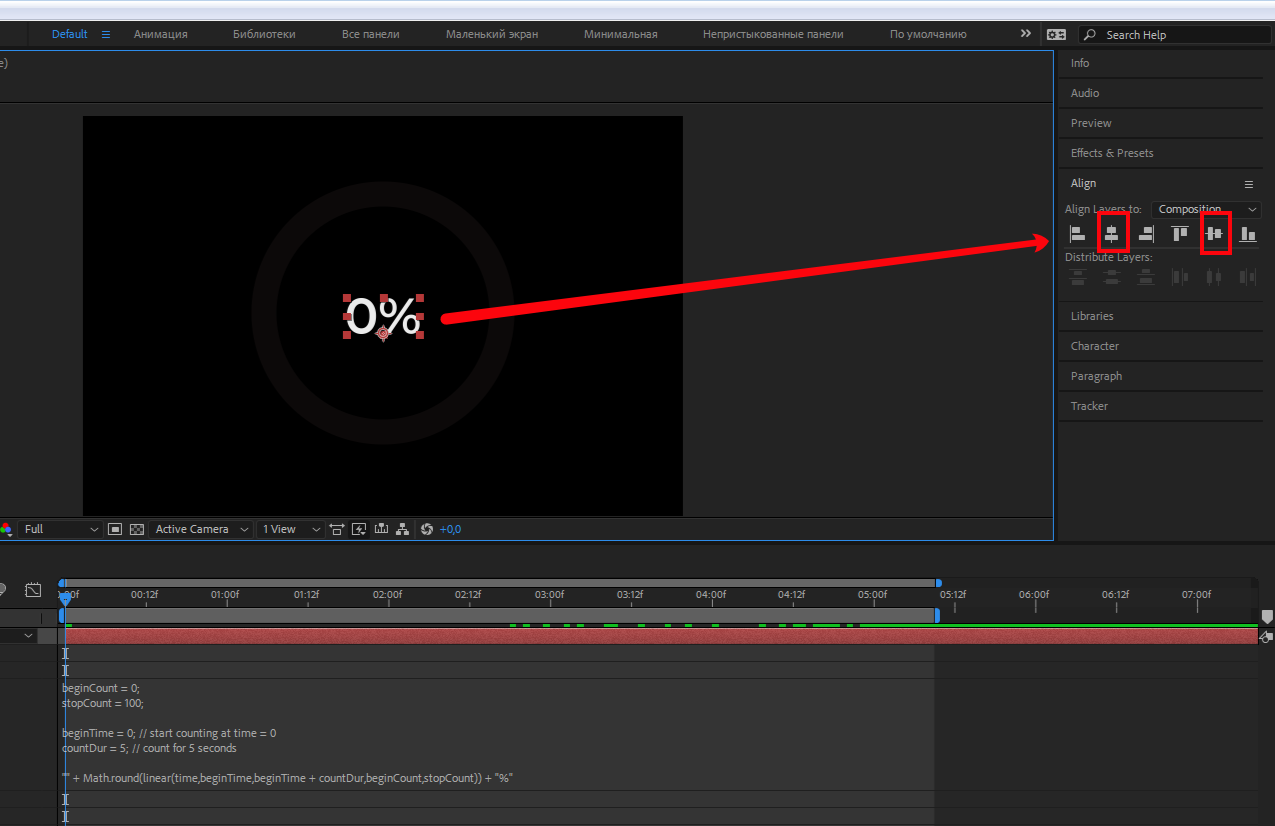
Выровняйте текстовый слой по центру композиции, воспользуйтесь для этого панелью Align, как показано на скриншоте.

Теперь давайте синхронизируем загрузку нашей шкалы и цифр.
Для этого необходимо выставить в свойствах эффекта Slider Control слоя Null Object два ключа — начало и конец анимации.
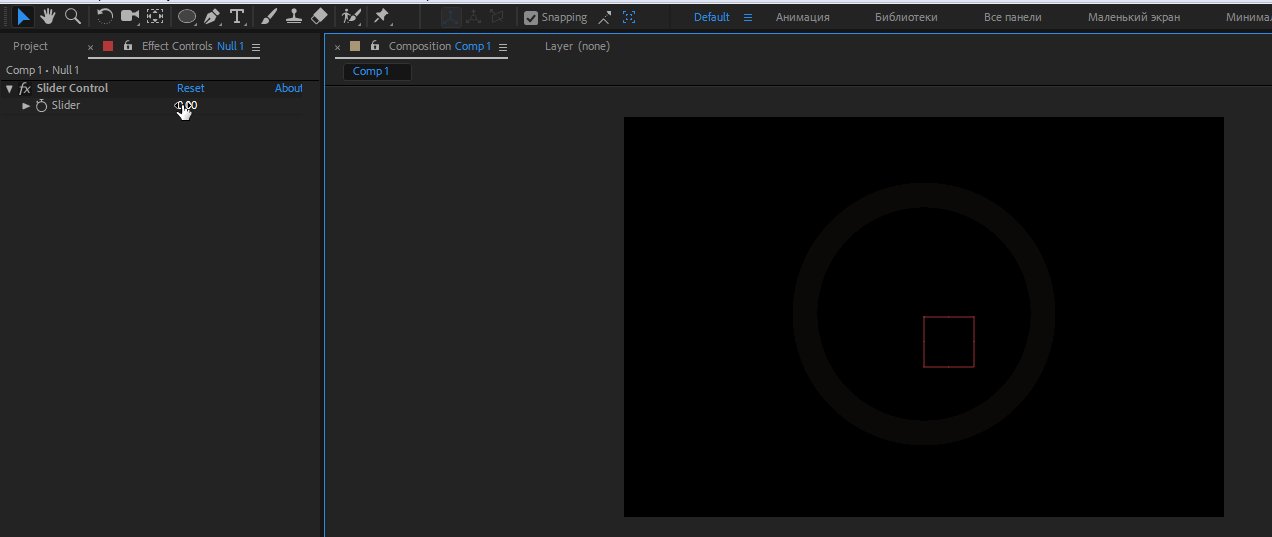
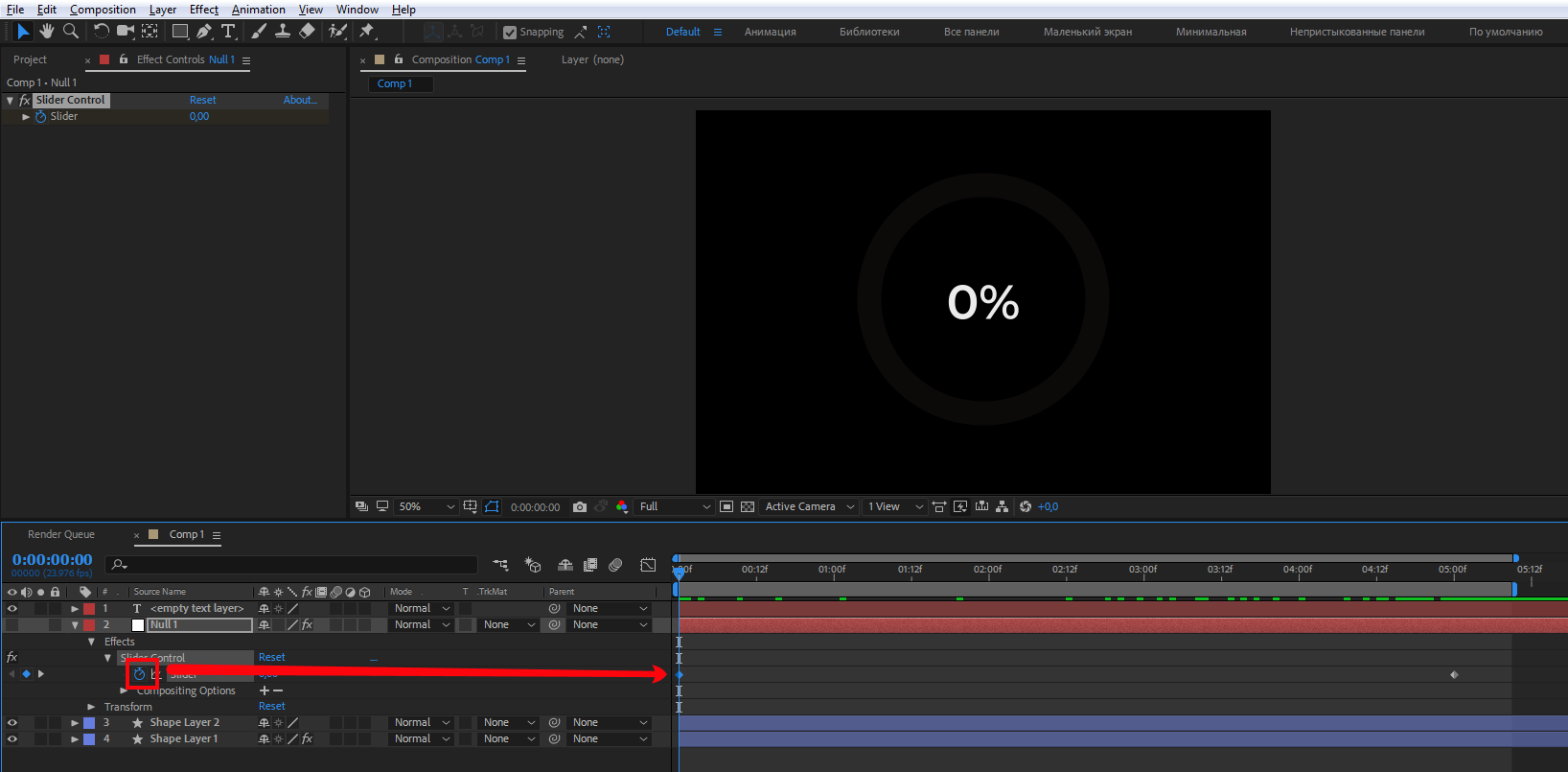
Выставьте маркер на панели Timeline в нулевой кадр и нажмите на иконку секундомера напротив свойства Slider эффекта Slider Control для того, чтобы поставить ключевой кадр. Значение свойства Slider при этом должно быть равно нулю.

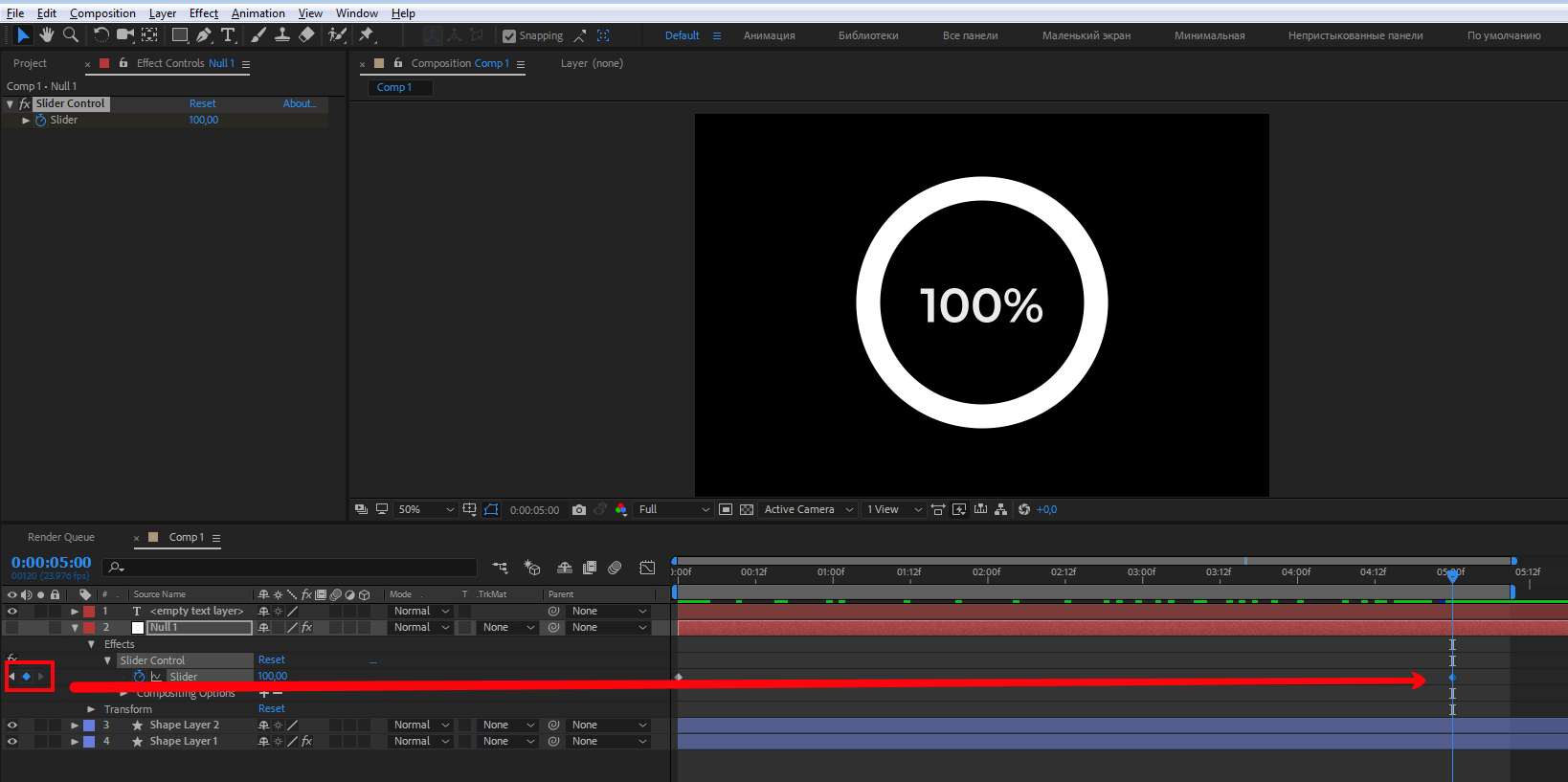
Переместите маркер на пятую секунду, установите ключевой кадр, а в свойстве Slider укажите значение 100.

Если вы все сделали правильно, должно получиться вот так:

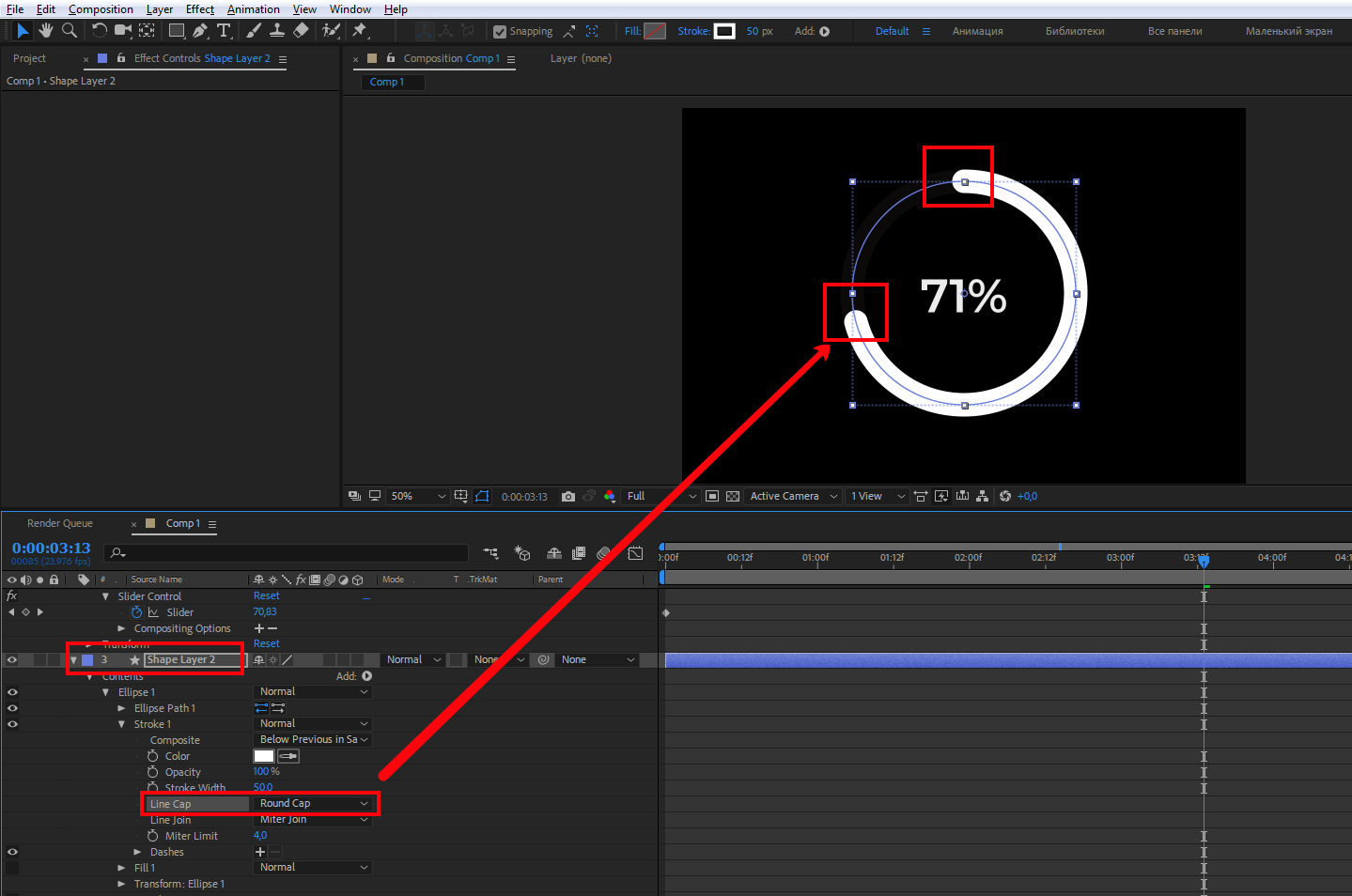
Дело вкуса, конечно, но я немного скруглил окончания линии, мне кажется, что так шкала выглядит более аккуратно. Сделать это очень просто — в свойствах шейпового слоя выберите Round Cap из выпадающего списка.

Итоговая анимация прелоадера:

Вариантов может быть много, все зависит от вашей фантазии.

В этом примере я использовал два дубликата слоя шкалы и выставил ключевые кадры чуть раньше основного слоя, который стартует позже. Также использовал Opacity для продублированных слоев и изинги для ключевых кадров, чтобы анимация была мягче.
Можно использовать пунктир.

Экспериментируйте, и все получится.
Заключение
Анимация — это неотъемлемая часть современных интерфейсов. Эффектно презентовать свой проект может далеко не каждый, но, зная даже базовые принципы построения анимации, можно создавать шикарные кейсы. На курсе Skillbox рассказывают, как этого добиться.









