Как работает оптический баланс в дизайне
Кому-то лаконичный дизайн покажется набором кругов, треугольников и квадратов, которые расставит в ряд даже ребёнок. Но всё не так просто.


Наше визуальное восприятие несовершенно: безошибочно вычислить ровный круг среди овалов или квадрат среди прямоугольников сможет только человек с намётанным глазом. Большинству людей искажённые пропорции покажутся идеальными:

Неверное восприятие формы квадрата связано с тем, что мы подсознательно удлиняем вертикальные линии и укорачиваем горизонтальные. И это не единственная ошибка восприятия. Обман зрения подстерегает нас на каждом шагу.
Поэтому геометрическая точность — лишь один из факторов, который учитывают в дизайне. Важнее добиться оптического баланса — чтобы элементы казались зрителю ровными и пропорциональными, даже если это на самом деле не так. Давайте посмотрим, как особенности нашего восприятия сказываются на дизайне.
Визуальный вес объектов
Визуальный вес — это способность объекта притягивать к себе внимание зрителя. На это влияет много разных вещей. Например, мы неизбежно задерживаем взгляд на детализированных изображениях. А также на тех, которые расположены по центру или обособленно от других — в обширном белом пространстве.
Но если по технике исполнения и композиционному расположению объекты равны, это вовсе не значит, что они будут равнозначны для зрителя. Потому что есть ещё два фактора, влияющие на визуальный вес, — это размер и цвет. И с ними тоже не всё так просто, как кажется.
Размер и визуальный вес объектов
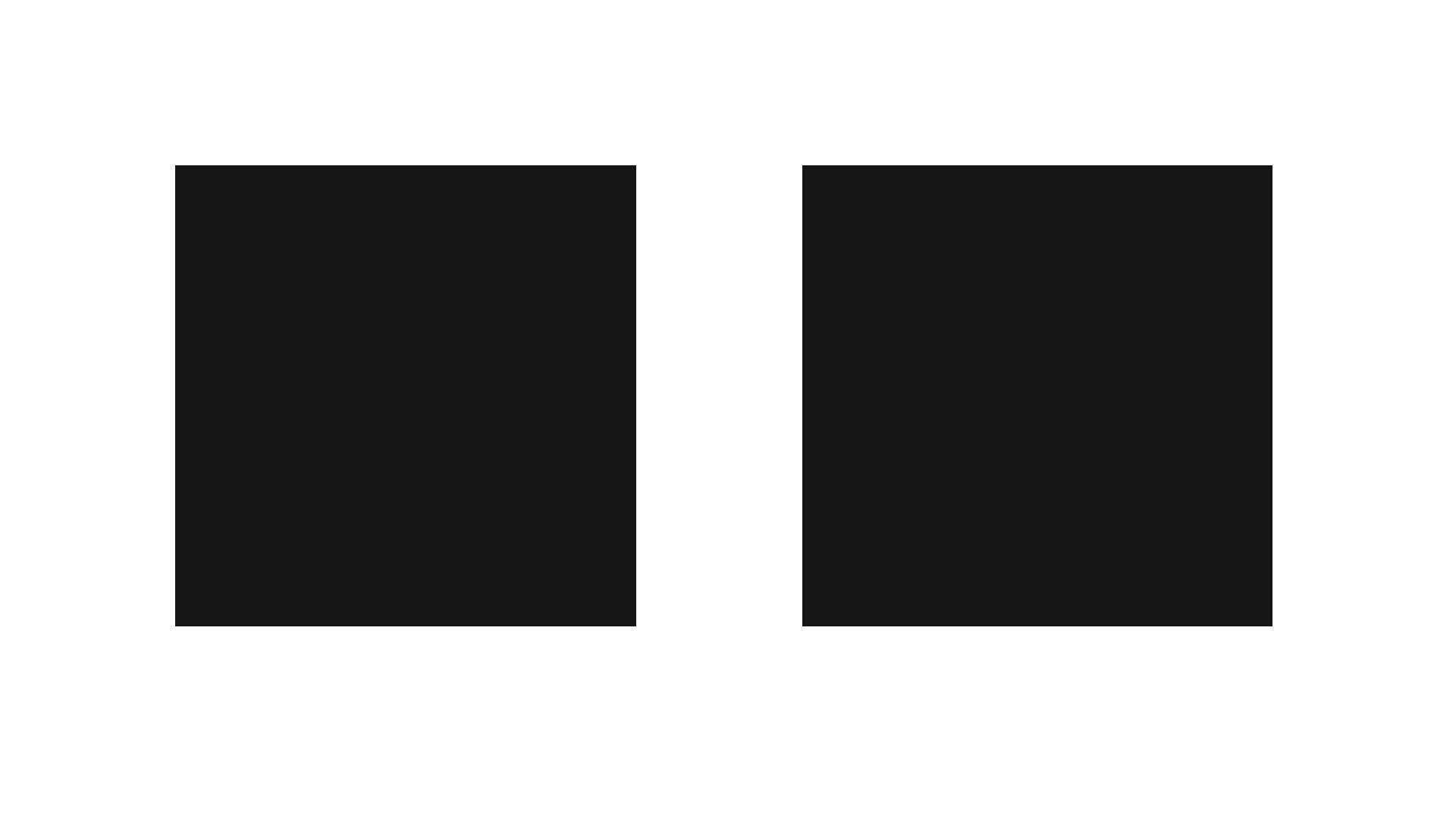
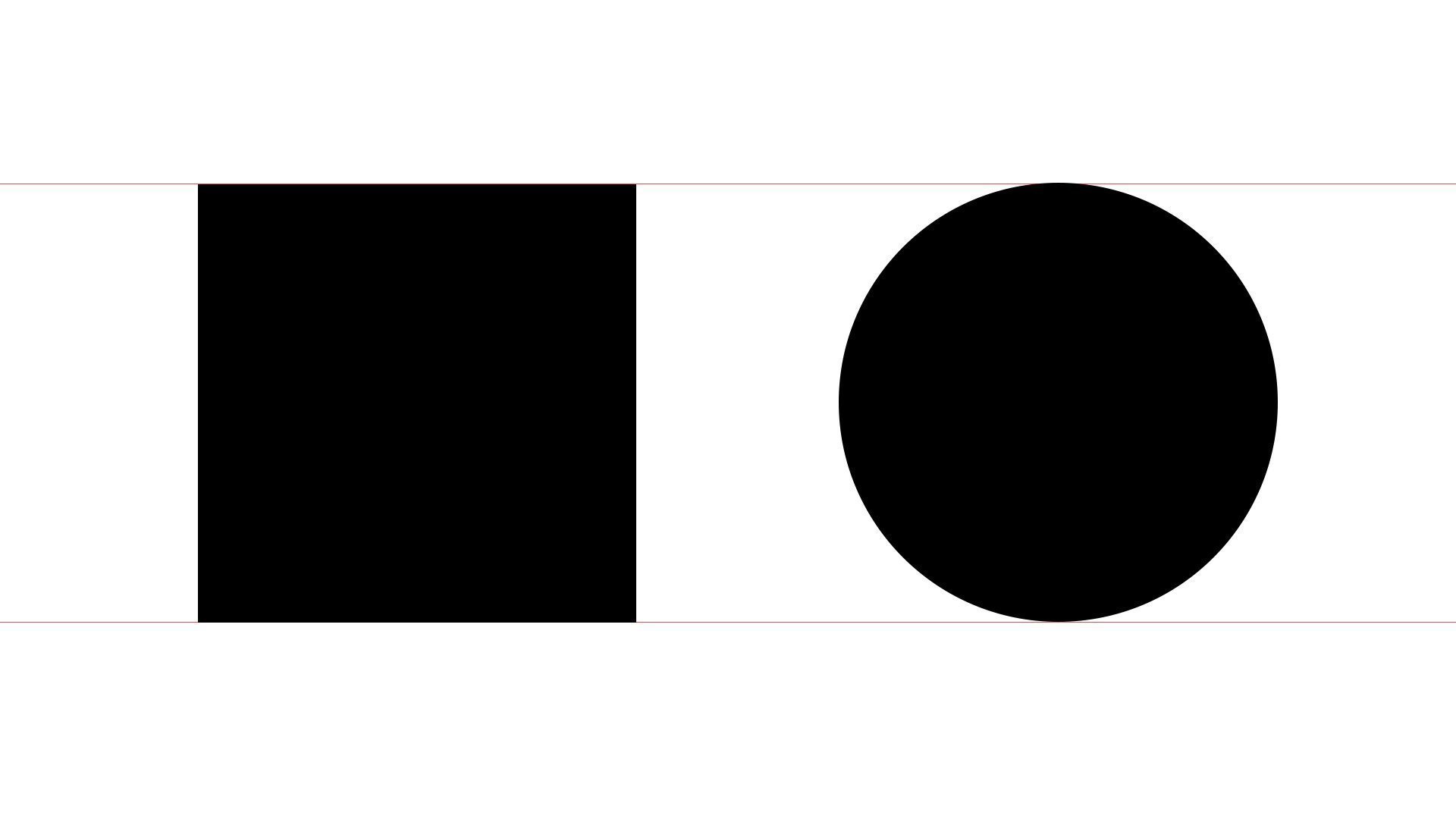
Казалось бы, при прочих равных условиях одинаковым визуальным весом должны обладать объекты, у которых одинаковая ширина и высота. Но это не так. Взгляните на квадрат и круг одинакового размера:

Несмотря на равные ширину и высоту, квадрат кажется ощутимо крупнее круга. И дело не только в том, что общая площадь больше. Важно, что у него больше площадь соприкосновения с горизонтальными и вертикальными осями, с помощью которых сравнивают фигуры. Даже если мы не чертим эти линии, то проводим их мысленно — когда соотносим один объект с другим. И круг, скажем, касается верхней границы всего в одной точке, в то время как квадрат охватывает свою верхнюю границу целиком.
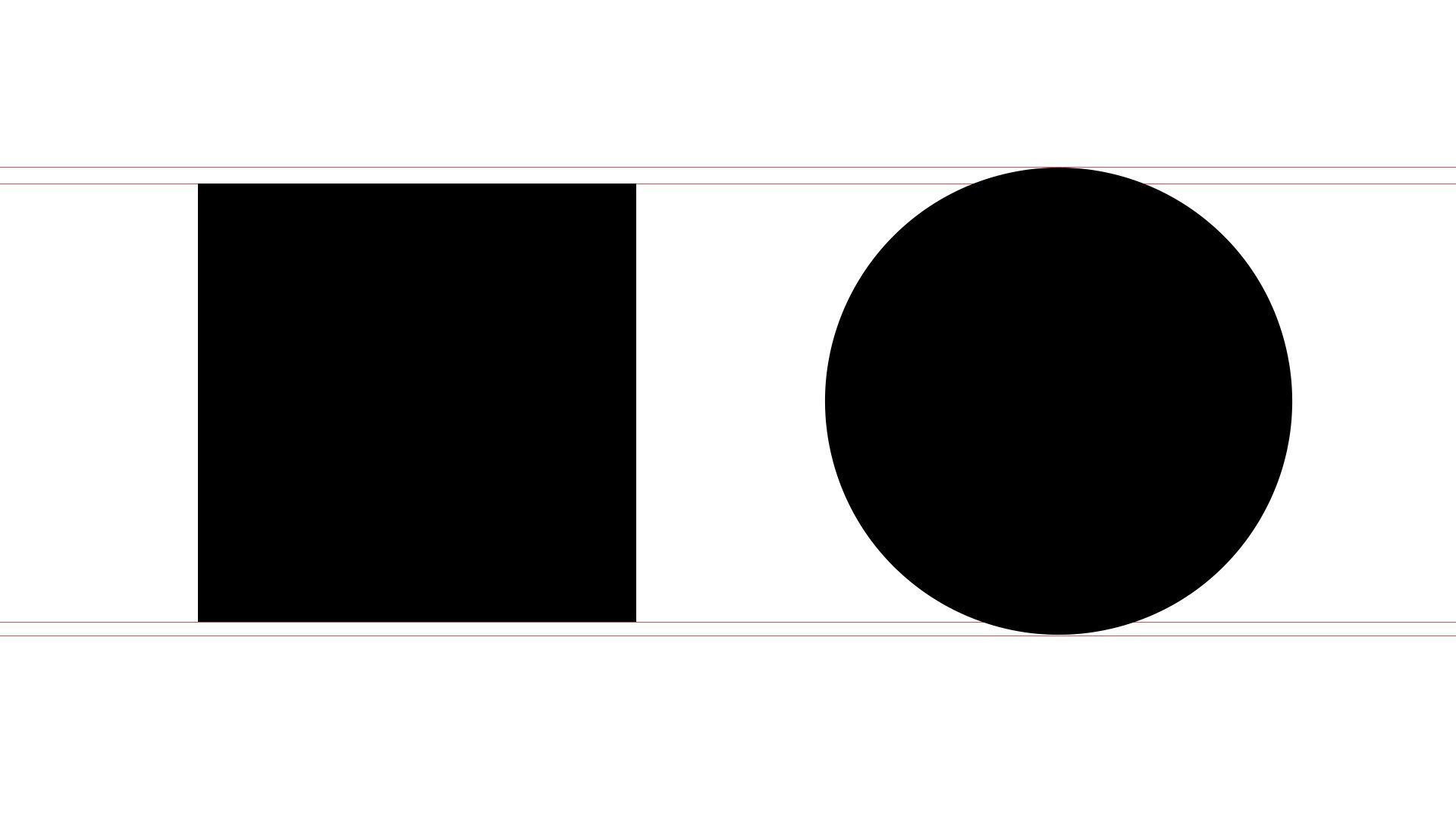
Чтобы фигуры казались нам равными, круг должен быть немного крупнее квадрата:

Теперь объекты на вид равны по размеру — хотя в действительности круг больше. Этот эффект называется «оптический размер».
Хотите усвоить правила композиции, разобраться в элементах веб-интерфейсов и научиться создавать красивые сайты? Записывайтесь на наш курс по веб-дизайну!
Несоответствие между геометрическими и оптическими размерами фигур становится проблемой для дизайнера, когда нужно создать равные по визуальному весу элементы — например, иконки на сайте. Обычно иконки имеют разную форму: одни тяготеют к квадрату, другие будут круглыми или вытянутыми, одни представляют собой однотонное пятно цвета, а в других не обойтись без мелких деталей. Всё зависит от того, какие именно понятия нужно показать в изображениях.
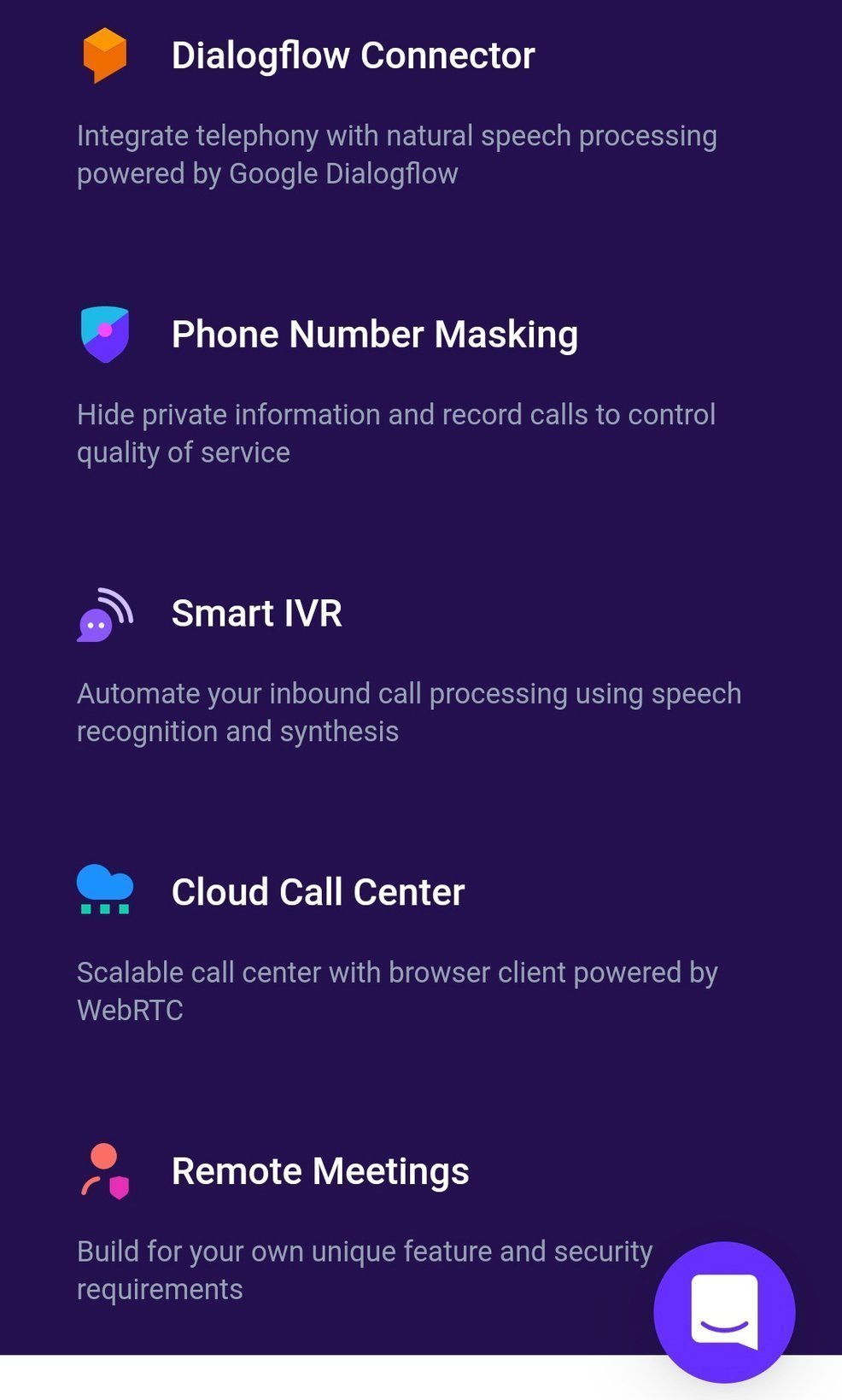
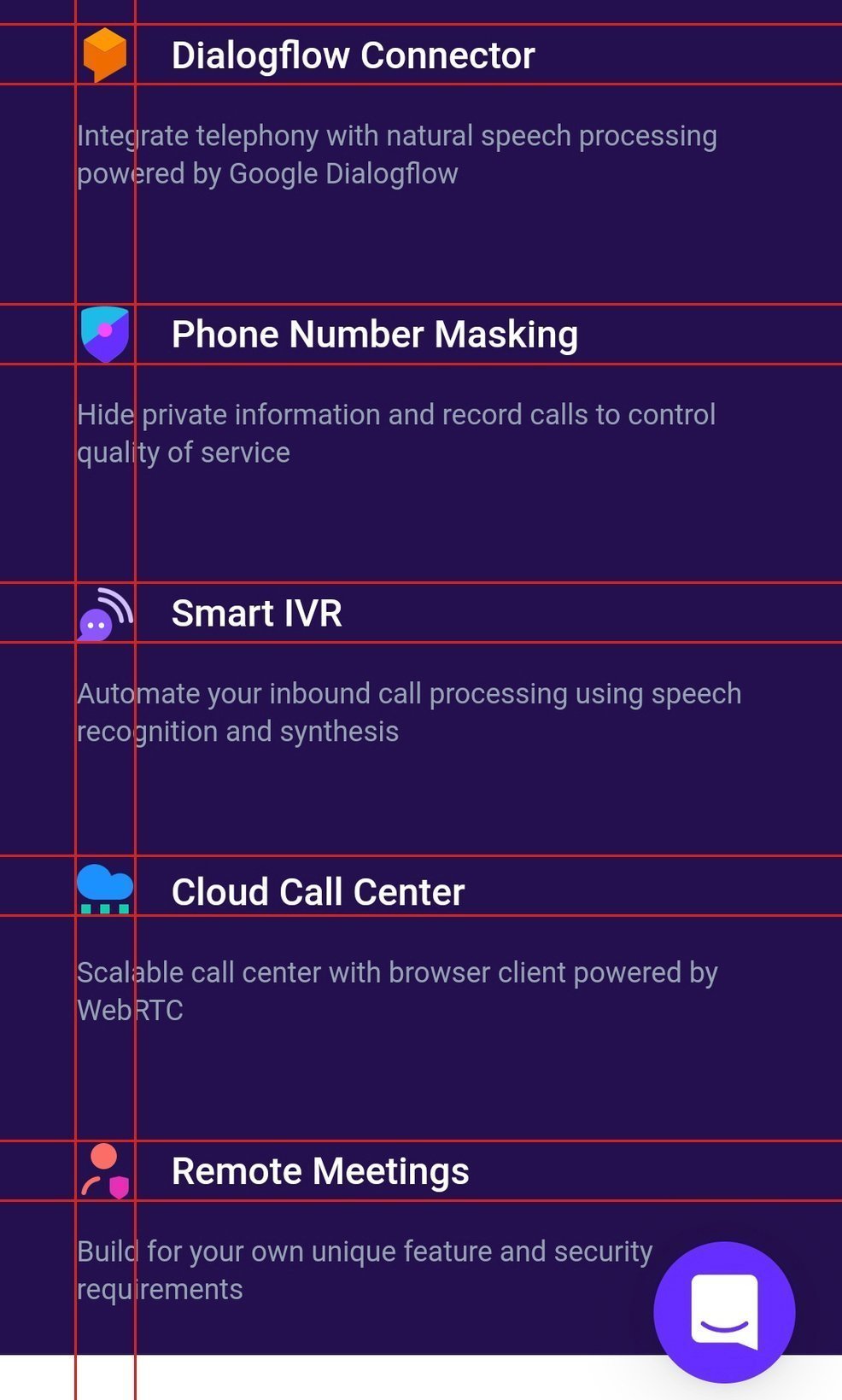
Если форма иконок сильно разнится, делать их одинаковыми по ширине и высоте — плохое решение. Чтобы они казались зрителю одинаковыми, подбирают размер каждой картинки исходя из её очертаний. Посмотрите на этот пример:
Давайте проведём направляющие по ширине самой широкой иконки и по длине самой высокой:

Здесь есть горизонтально и вертикально ориентированные картинки, с мелкими деталями или без них. Поэтому ширина и высота у каждой из них своя — чтобы визуальный вес в результате был примерно одинаковым. Так дизайнеры достигают оптического баланса, а элементы списка мы воспринимаем равнозначными, несмотря на разницу в размерах и пропорциях иконок.
Цвет и визуальный вес объектов
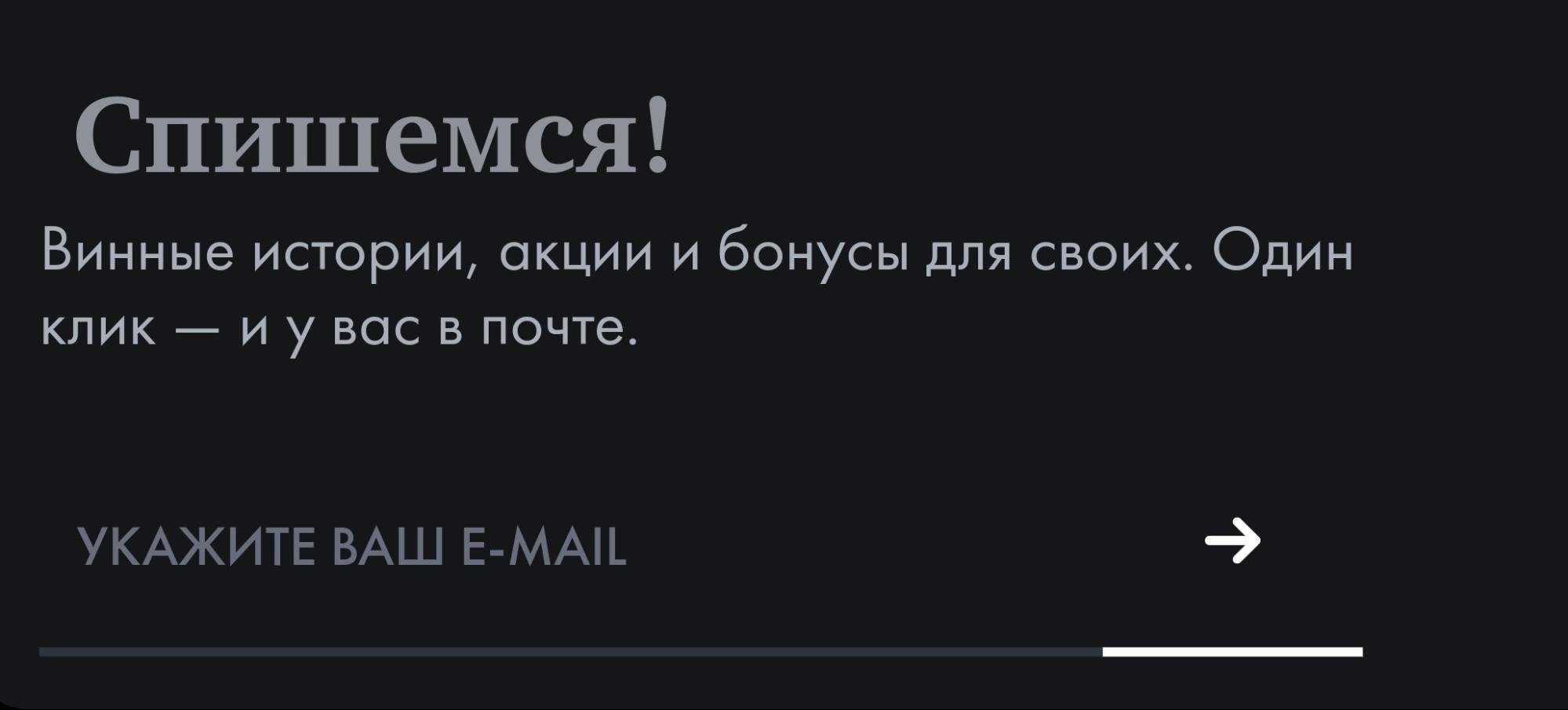
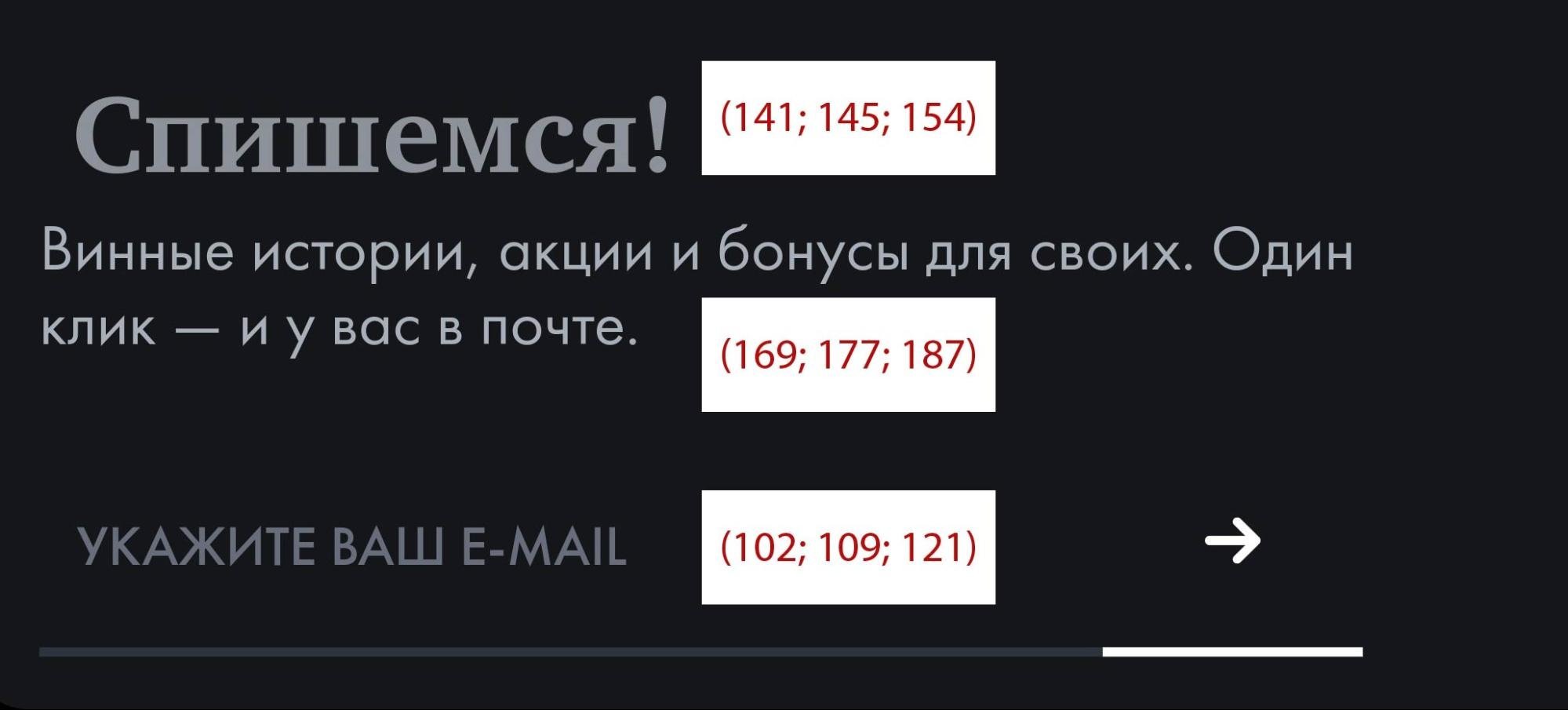
На визуальный вес влияет ещё и цвет: если взять два одинаковых по размеру объекта, зритель задержит внимание на том, который будет более ярким и более контрастным фону. Но как быть, если объекты изначально разные, а их нужно уравновесить? Для этого дизайнеры используют незначительные изменения оттенков цвета. Посмотрите на следующий пример — здесь для текста взято целых три оттенка серого:
Замечаете разницу цвета текстовых блоков? В глаза бросается более тёмный цвет последней строчки «Укажите ваш e-mail» — это сделано, чтобы поле для ввода не так сильно выделялось, как информация о рассылке. Но если присмотритесь к заголовку и основному тексту на ярком дисплее, то заметите, что абзац текста светлее, чем заголовок.

Чтобы мелкий текст с тонким шрифтом не терялся под большим жирным заголовком, его сделали более контрастным фону — в данном случае светлым. Но разница цветов не бросается в глаза, потому что тонкие линии априори кажутся менее контрастными, чем толстые. Так заголовок и абзац, если не присматриваться, кажутся одинаковыми по цвету. Этот приём позволяет достичь оптического баланса и сделать мелкий текст заметным.
Оптическое выравнивание
Наше восприятие фигур далеко от математической точности. То же самое и с восприятием пространства, в котором эти фигуры находятся. Поэтому дизайнеры не просто размещают параллельные элементы параллельно, а центральные — по центру. Они делают оптическое выравнивание — в зависимости от формы того или иного объекта.
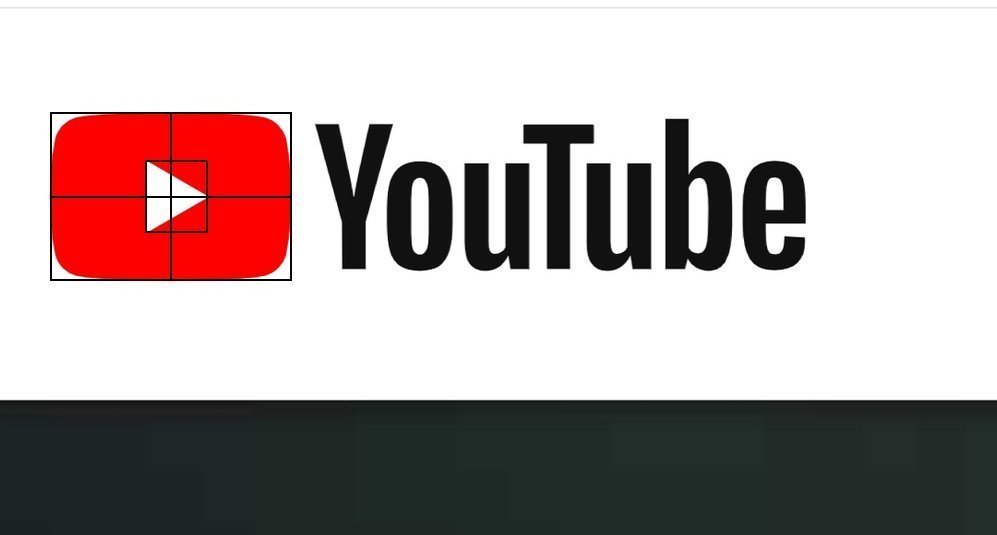
Давайте посмотрим, как это выглядит. Один из самых очевидных и всем знакомых примеров — значок YouTube:
При взгляде на этот знак никакого ощущения дисгармонии не возникает — кажется, что всё здесь ровно. На самом деле треугольник ощутимо смещён влево относительно центра красной фигуры:

Треугольнику самое место там, где он и стоит: если бы его разместили в геометрической середине, он казался бы зрителю сдвинутым влево. Это связано с тем, что фигура асимметрична относительно вертикальной оси: визуальный вес части треугольника слева гораздо больше, чем вес его кончика справа. Чтобы это компенсировать и добиться оптического баланса, центр треугольника сместили вправо.
Получается, что в дизайне всё кривое?
Геометрическая точность тоже важна. Если бы дизайнеры всё делали на глаз, интерфейсы, логотипы и рекламные баннеры выходили бы просто некрасивыми и непонятными. Как правило, равнозначные элементы делают одного размера, сближенные цвета не используют рядом друг с другом, а центральные элементы выравнивают по центру.
Но иногда простые решения порождают дисгармонию, и приходится прибегать к более сложным — чтобы глазу было приятно. И если пользователь не заметил ничего необычного, значит, задумка удалась.
Оптический баланс — не только вопрос эстетики, он важен для улучшения пользовательского опыта. Благодаря ему человек, взаимодействуя с сайтом, быстрее усваивает информацию: понимает, какие элементы равнозначны, а какие нет, может прочитать любую надпись, видит логику расположения фигур и текстовых блоков. Освоить тонкости UX-дизайна под руководством опытных преподавателей можно на нашем курсе.