Как чек-листы улучшат ваш UX-дизайн
Мы перевели статью Nomnom Insights о том, как улучшить ваш UX с помощью обычных чек-листов и создать позитивный пользовательский опыт.


Что такое чек-лист в UX-дизайне
Чек-листы используют для решения различных задач: настройки таргетированной рекламы, похода за продуктами и проектирования UX.
Главная задача UX-дизайнера — помочь пользователям достичь цели. Иногда они не справляются с этой задачей. Например, когда на сайте недостаточно понятный текст, ключевые элементы плохо заметны. Чек-лист помогает дизайнеру не только организовать работу, но и справиться со сложностями.

В UX-дизайне чек-лист показывает пользователю шкалу прогресса, его путь, демонстрирует выполнимость цели и помогает людям определить краткосрочные приоритеты. Чек-листы эффективны по нескольким причинам. Рассмотрим каждую отдельно.
Требуют меньше усилий для достижения цели
Философы Самюэль Горовитц и Аласдер Макинтайр в 1975 году написали статью о том, что мы ошибаемся всего по двум причинам: невежество и некомпетентность. То есть мы либо не владеем достаточной информацией, чтобы успешно выполнить задачу, либо испытываем недостаток компетенций и навыков, необходимых для ее решения.
Почему же люди все равно ошибаются, когда у них есть и необходимая информация, чтобы решить задачу, и навыки, чтобы ее применять? Психолог и лауреат Нобелевской премии Даниэль Канеман объясняет это тем, что люди используют в жизни два режима мышления.
- Режим 1. Первый режим мышления похож на «мышечную память». Он управляет вещами и процессами, которые мы выполняем каждый день машинально. В этом режиме мы почти не прилагаем когнитивных усилий и думаем очень быстро, так как все действия кажутся нам привычными и интуитивными.
- Режим 2. Второй режим мышления отвечает за решение комплексных задач, проблем и достижение целей. В отличие от первого, этот способ мышления медленный и осмотрительный. Он требует значительных умственных ресурсов и усилий.
Если проанализировать, как мы принимаем решения в течение дня, мы узнаем, что большинство людей полагаются на первый режим. Он же помогает пользователям быстро и легко достичь цели.
Благодаря тому, что мы все хоть раз в жизни использовали чек-листы, — знаем, что это такое, для чего они нужны и как работают. Более того, люди понимают, что чек-листы относятся к первому виду мышления — быстрому, экономичному и простому.
Дизайнеры могут использовать это знание для проектирования интерфейса. Когда человек видит чек-лист на вашем сайте или в приложении, он подсознательно понимает, что с таким продуктом удобнее работать.
Еще одно преимущество чек-листов в том, что они точно дают пользователю объем информации, необходимый для достижения цели. Человек не тратит время на принятие решения и может быстро совершить действие с минимальными усилиями.
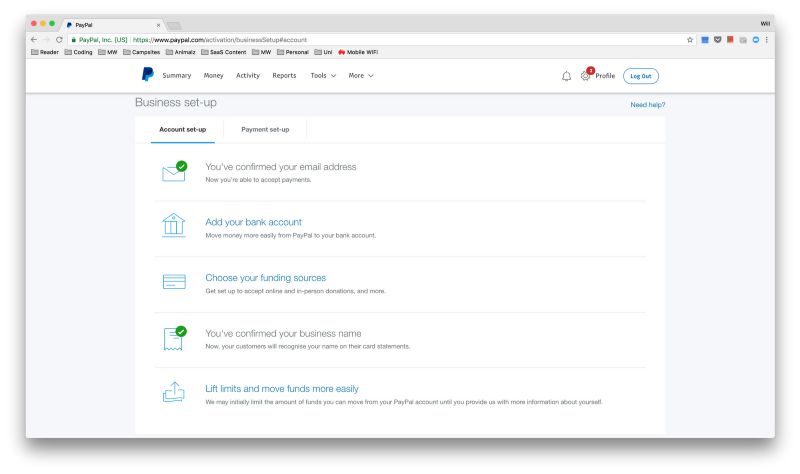
Такой подход — основа адаптивного UX. Например, сервис онлайн-платежей PayPal умело использует чек-лист, чтобы создать позитивный опыт для новых пользователей.

Чек-лист прямо говорит пользователю: нужно совершить пять действий, чтобы создать новый аккаунт. Чтобы повысить узнаваемость чек-листа и показать, сколько шагов осталось до завершения задачи, PayPal использовала зеленые галочки. А иконки и лаконичный текст визуально отделяют один шаг от предыдущего. Это помогает удержать внимание пользователя и повышает вероятность того, что он достигнет цели.
Мотивируют завершать задачи
Следующая причина, по которой чек-листы настолько эффективны в UX, — они визуализируют процесс и подсказывают пользователю, как много времени займет выполнение задачи. Ощущение незавершенности мотивирует закончить начатое и двигаться дальше.
Если вы когда-либо грустили из-за того, что не смогли достичь цели или выполнить задание, — вы знакомы с эффектом Зейгарник. Это явление, названное в честь литовского психолога. Психолог открыла его и задокументировала.
Зейгарник определила, что люди легче запоминают уже начатые задачи. Когда пользователи видят прогресс, они с большей вероятностью достигают своих текущих целей.
Например, клиенты охотнее заканчивают регистрацию или оформляют покупку, когда видят, сколько шагов осталось до результата. Это объясняет другое психологическое явление — эффект градиента цели. В 30-е годы его активно популяризировал американский психолог Кларк Халл.
Суть этого эффекта следующая: чем ближе задача к завершению, тем выше стимул его закончить. Именно поэтому менеджеры продаж ускоряются по мере приближения к месячной норме KPI.
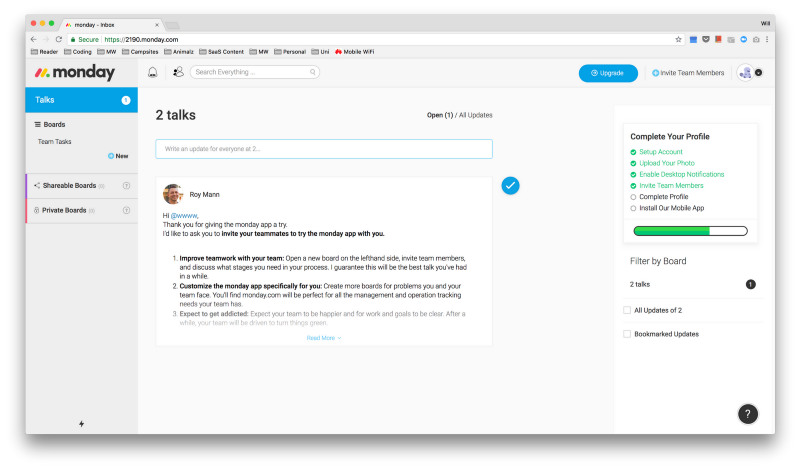
Приложение для управления проектами Monday мастерски использует оба эффекта — Зейгарник и градиента цели — для заполнения пользовательского профиля.

Это ключевой элемент в интерфейсе приложения: чем больше заполнен профиль пользователя, тем выше ценность сервиса для пользователя, тем легче он привязывается к продукту.
В этом чек-листе также отлично использованы цвет, галочки и линия прогресса, которые напоминают пользователю, какие задачи уже выполнены и сколько шагов осталось до завершения.
Привязывают пользователя к продукту
В мозге есть дофамин — вещество, которое отвечает за чувство радости, когда мы получаем какое-либо вознаграждение. Дофамин играет ключевую роль и определяет наше поведение, особенно в контексте потребления.
Когда мы выполняем задачу или достигаем определенного успеха, дофамин попадает в нашу кровеносную систему. Вместе с эндорфинами, окситоцином и серотонином выброс дофамина заставляет нас чувствовать радость, помогает сконцентрироваться и мотивирует снова делать то, что привело к этому ощущению. Иными словами, дофамин — ингредиент, который создает потрясающий пользовательский опыт.
Но если задача слишком трудная или кажется невыполнимой, происходит обратное: мы становимся раздражительными, нам сложнее сосредоточиться, мы менее охотно попробуем решить задачу снова.
Цель UX-проектировщиков — создать дизайн и спроектировать пользовательский опыт, который поможет пользователям ощутить чувство удовлетворения и победы.Частые победы помогают людям контролировать уровень собственной концентрации. Благодаря этому они чувствуют, что потратили время не зря.
Чтобы пользователи чаще побеждали, используйте принцип чек-листа. С его помощью вы можете разбить сложные задачи на простые действия, которые выглядят не так устрашающе, как конечная цель.
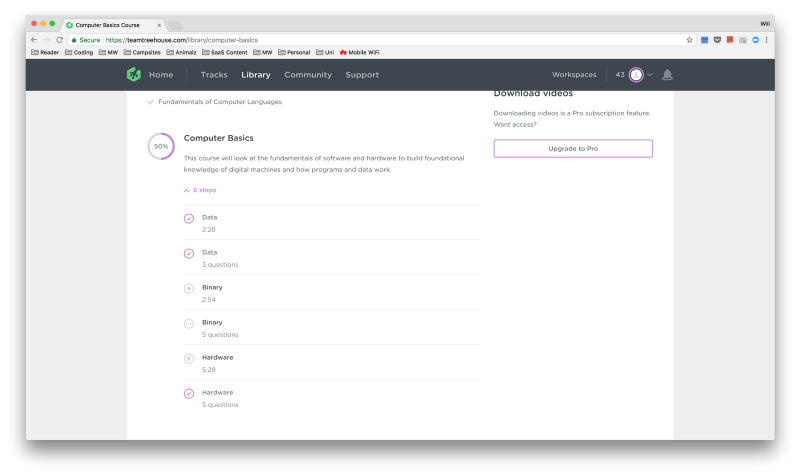
Один из лучших примеров такого принципа в действии — сайт образовательной площадки Treehouse, где обучают объектно-ориентированному программированию и backend-разработке.

Из-за чрезмерной сложности тем и заданий, которым обучают на Treehouse, путь даже к пониманию базовых вещей кажется чересчур трудным. Команда понимает, какой ужас охватывает студентов, если они видят обучающую программу большим куском текста.
Но в Treehouse сделали процесс обучения простым: создатели платформы поделили сложную и устрашающую цель — например, обучение работе во фреймворке Ruby on Rails — на короткие, легко выполнимые задачи.
Так пользователи Treehouse выполняют маленькие задания, видят прогресс в общем учебном плане и понимают, как много они уже прошли. Это усиливает чувство победы и удовлетворения, которые помогают студентам разобраться в самых запутанных темах и оставаться мотивированными спустя долгое время.
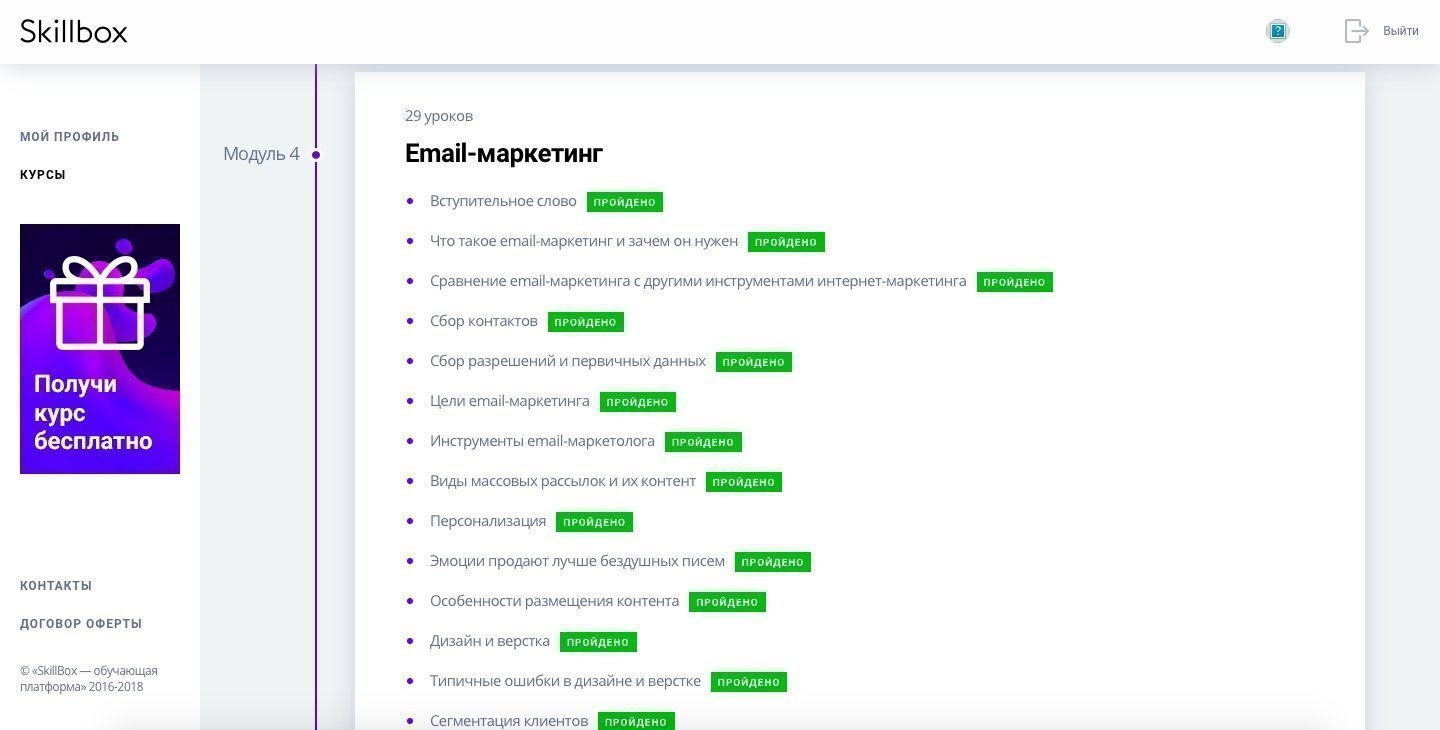
Подобную систему используют в онлайну-университете Skillbox. Курсы делятся на модули, а модули — на маленькие уроки по 5-15 минут. Каждый модуль посвящен одной конкретной теме.

Хотите помочь пользователям? Используйте чек-листы
Истинная красота чек-листов — в их простоте, элегантности и практичности. Они помогают нам спланировать путешествие, выучить новые языки, повысить продуктивность и многое другое. Мы используем их дома, в офисе и в продуктовом магазине — везде.
В UX-дизайне чек-листы — фундамент и залог позитивного пользовательского опыта. Проектируя следующий сайт или приложение, постарайтесь не изобретать велосипед. Вместо этого используйте один из наиболее надежных, эффективных и мощных инструментов, который есть в вашем распоряжении.
А если вы хотите научиться проектировать удобные и функциональные интерфейсы сайтов, приложений и программ, — приходите на курс «UX-дизайн». Вы узнаете не только, как разрабатывать визуально привлекательные проекты, но и создавать новый положительный опыт для пользователей.
После прохождения курса по UX-дизайну вы получите диплом, пополните портфолио сильными работами и сможете пройти стажировку в одном из топовых дизайн-агентств России.










