Инклюзивный дизайн: способы расширить аудиторию продукта
Разбираемся, как сделать удобный интерфейс для людей с дальтонизмом, дислексией и не только.


Люди с инвалидностью регулярно сталкиваются с трудностями: не все подъезды оборудованы пандусами, дверные проёмы и двери лифтов зачастую слишком узкие для колясок, а рельефная плитка для незрячих людей ― совсем редкость. Похожие проблемы есть и в цифровых продуктах: иногда пользователям с плохим зрением заказать еду в приложении так же трудно, как добраться до магазина.
Инклюзивный дизайн подразумевает создание продуктов, доступных для всех. Свои гайдлайны по цифровой доступности есть у Google, Microsoft, «Сбера» и других крупных компаний. В них выработаны правила, которые помогают делать приложения удобнее и расширять их аудиторию.
Как инклюзивный дизайн стал трендом
Аудитория людей с инвалидностью в мире ― около 650 млн человек (10% населения Земли), в России ― более 11 млн (8% россиян). Многим бывает трудно прочесть неразборчивый текст, попасть пальцем в маленькую кнопку, расслышать звуковой сигнал. Мировой стандарт доступности веб-контента (WCAG) был разработан ещё в 2008 году, но тогда об инклюзивном дизайне говорили мало. Чем больше цифровые сервисы входят в нашу жизнь, тем актуальнее становится проблема удобства их использования разными людьми и в разных ситуациях.
В феврале 2021 года в Нидерландах провели исследование среди пользователей мобильных устройств. Выяснили, что почти половина респондентов пользуются возможностями кастомизации, когда они есть. Самые востребованные настройки ― увеличение размера текста и переключение на тёмную тему. Каждую из этих опций используют примерно 30% опрошенных, поэтому люди со специфическими потребностями ― не такая уж и узкая аудитория. А для бизнеса это потенциальные покупатели или подписчики.
Помощь людям с плохим зрением
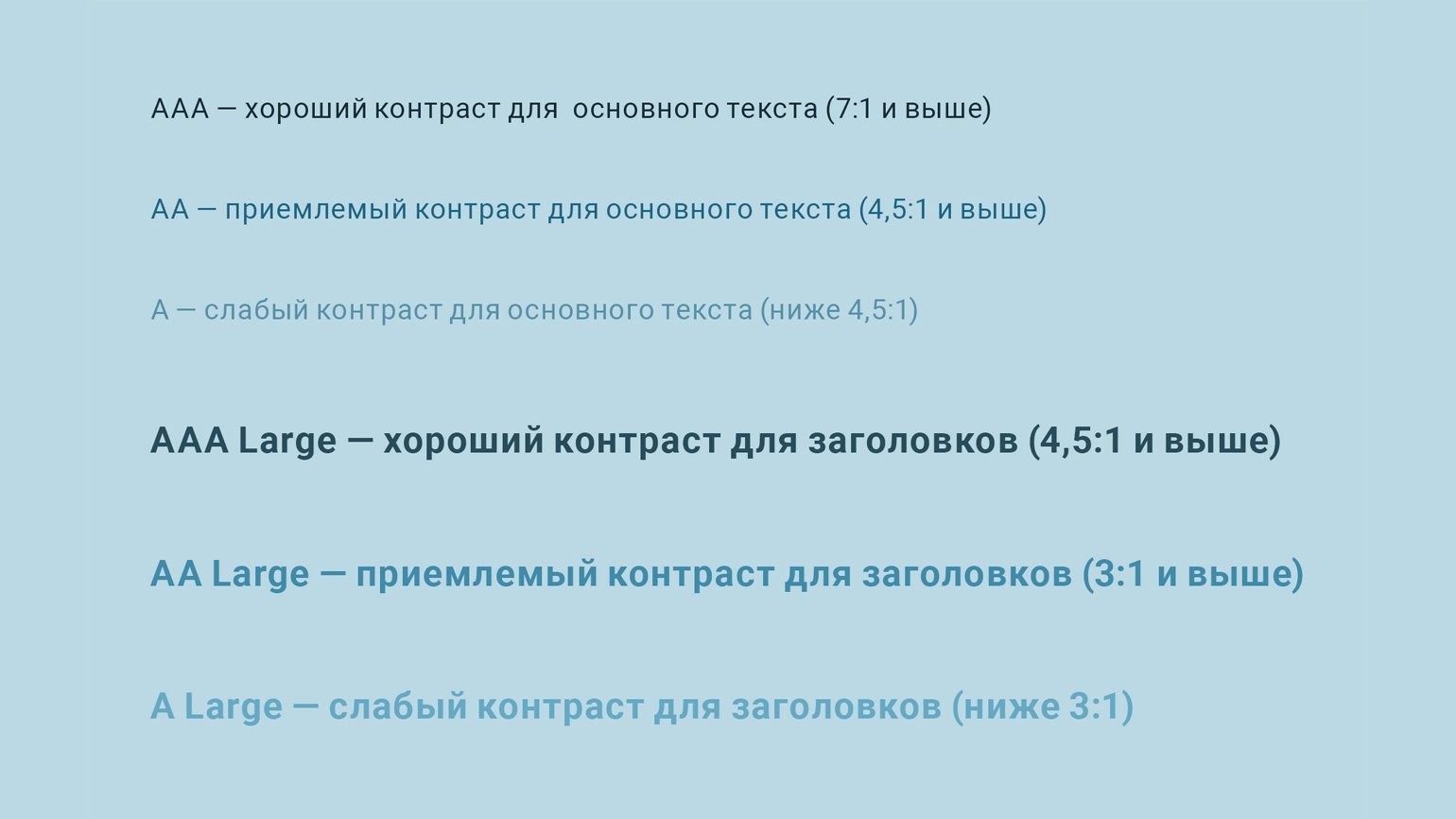
Контраст. Проблемы со зрением в той или иной мере испытывают более 2 млрд человек. А для людей с ослабленным зрением важна контрастность. Существует даже стандарт контрастности текста WCAG:

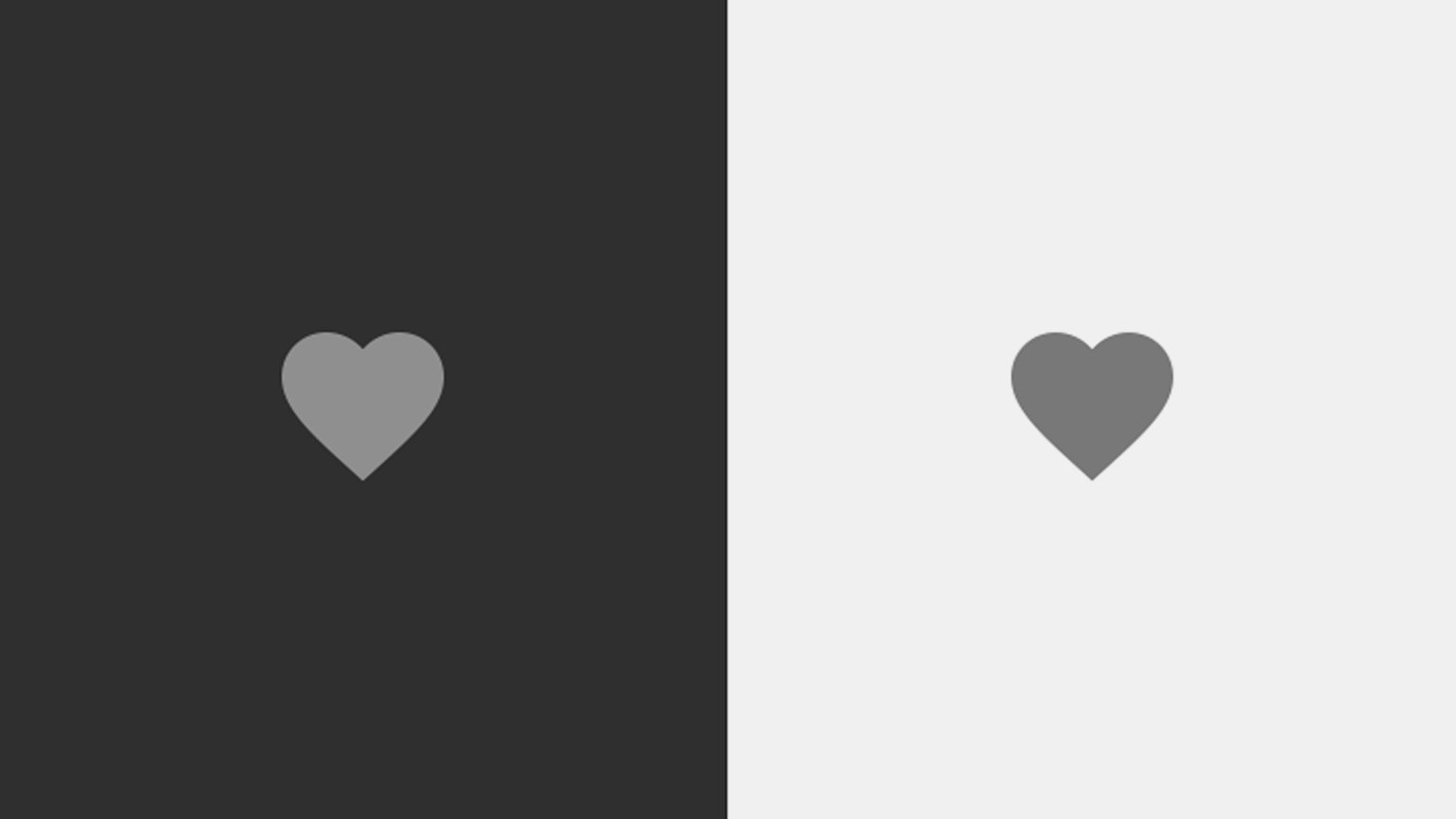
Эти стандарты приняты для текста, поэтому логотипы и иллюстрации не должны им соответствовать. А вот для значимых элементов интерфейса ― например, иконок ― в WCAG рекомендован контраст не менее 3:1. Вот пример хороших контрастов:

А вот ― слабый контраст, трудный для восприятия:

Проверить, соответствует ли ваш дизайн рекомендованному WCAG контрасту, можно в онлайн-сервисах Coolors или WebAIM или с помощью плагинов Figma ― Contrast и Color Contrast Checker.
Размер шрифта. Оптимальные значения трудно определить точно, потому что при одинаковом кегле в одних шрифтах буквы будут крупными, а в других ― мелкими. В гайдлайне «Сбера» рекомендовано брать не менее 16 пикселей для основного текста. В стандартах WCAG есть только минимальный интерлиньяж ― кегль умножить на 1,5.
При трудностях с чтением люди могут сами увеличивать масштаб интерфейса комбинациями клавиш Ctrl + и Ctrl −, тогда пропорционально увеличивается и кегль. Чтобы при этом не приходилось скроллить по горизонтали, необходима адаптивная вёрстка.
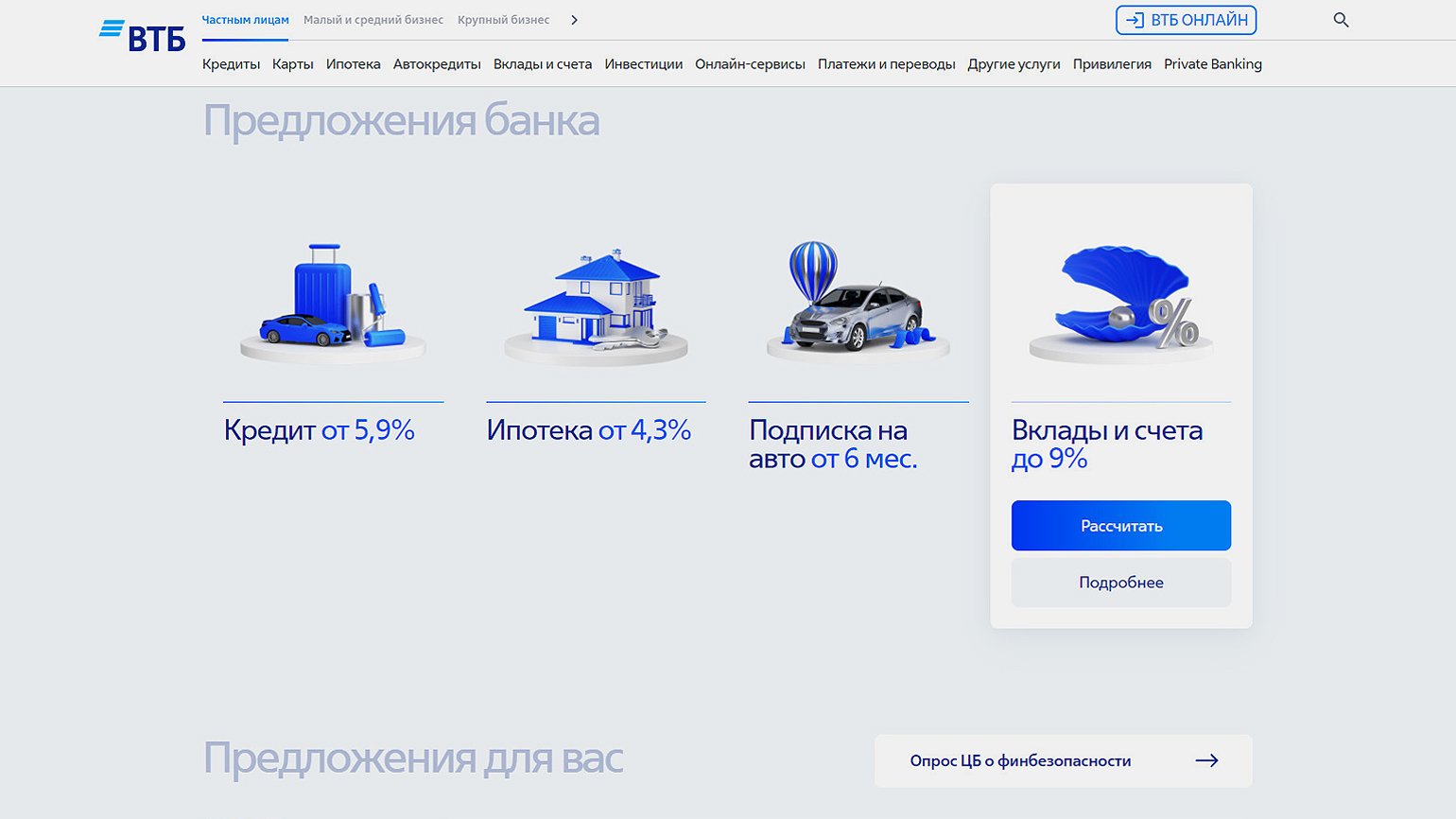
Так, например, выглядит сайт ВТБ в стандартном масштабе 100%.

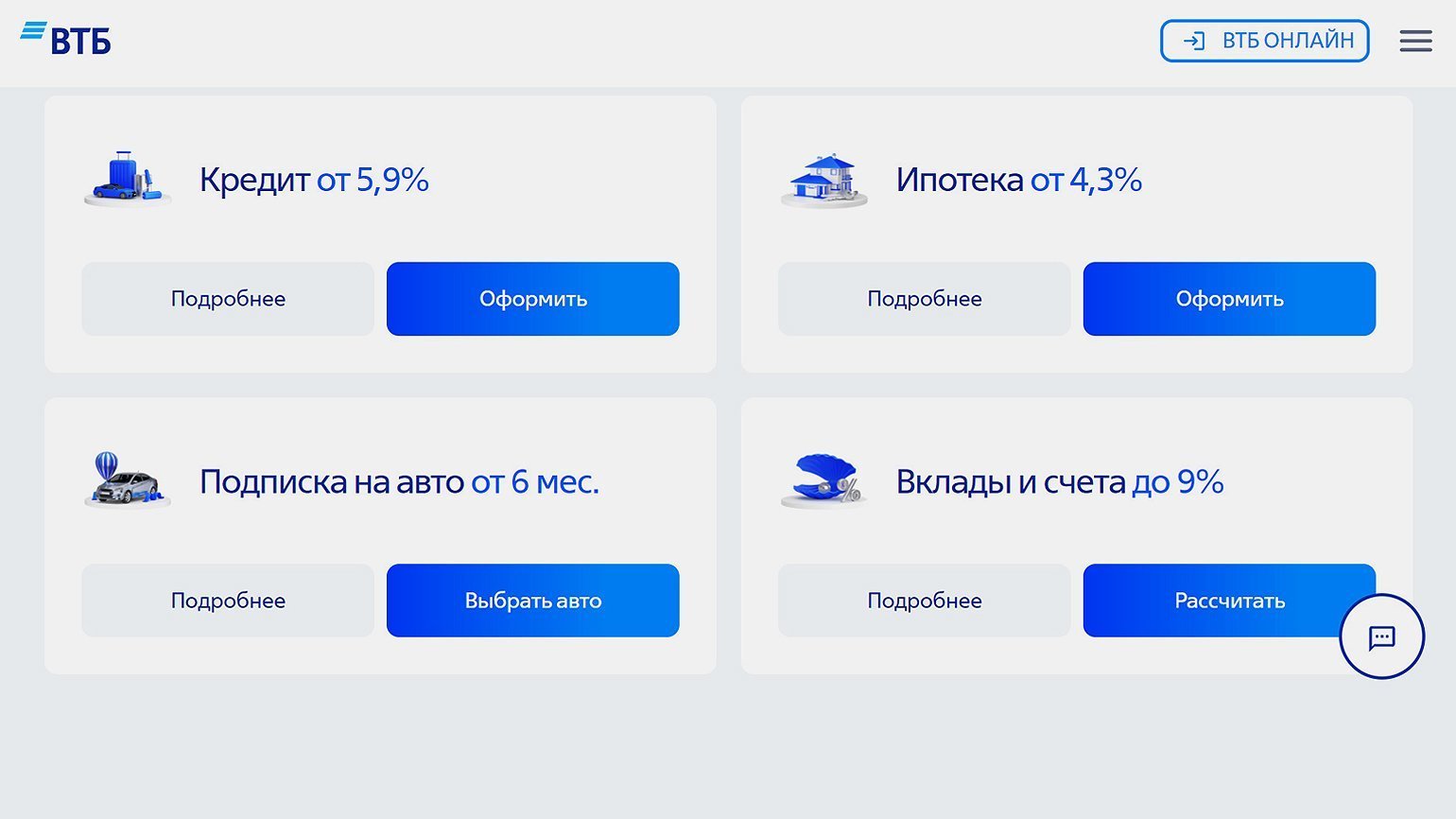
Если увеличить его до 200%, сайт перестроится на «вертикальную» версию для планшетов и останется удобным. Такой сайт не приходится скроллить по горизонтали, а шрифт на нём крупнее.

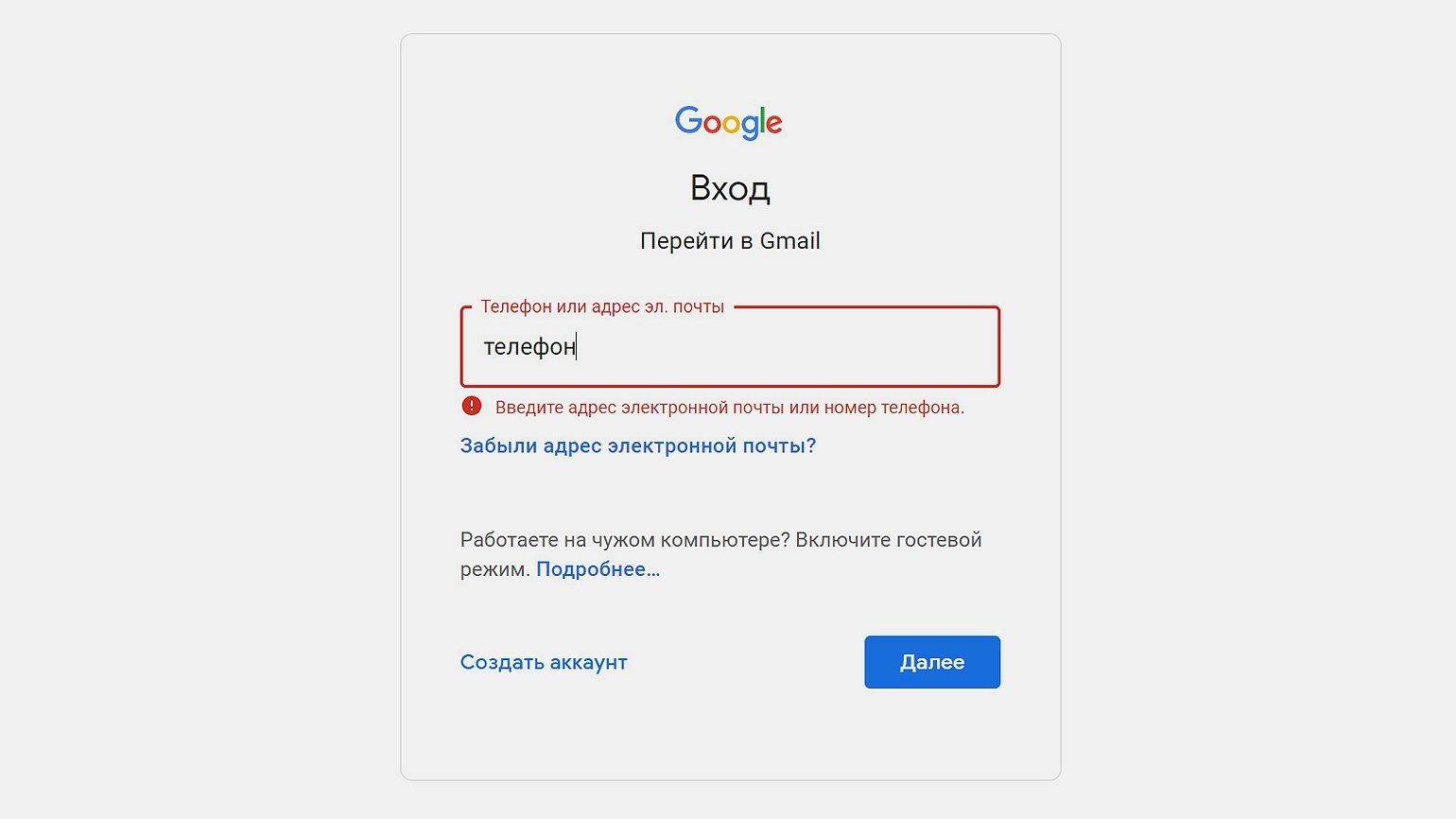
Цвет. Некоторые пользователи хорошо различают текст любого размера, но имеют нарушения цветового восприятия. И если цвет в интерфейсе несёт какую-то важную информацию, нужны текстовые подсказки. Например, для обозначения ошибки традиционно используют красный, который не воспринимают люди с дальтонизмом. Поэтому изменения цвета недостаточно ― нужно явно написать, что именно пошло не так:

Скринридеры. Незрячим людям контраст, размер шрифта, подсказки и возможность увеличить масштаб не помогут. Для таких людей существуют скринридеры ― программы и приложения, которые зачитывают текст на экране.
Для корректной работы скринридера важна работа не только дизайнера, но и разработчика. Типы элементов должны быть прописаны в коде ― тогда скринридер сможет показать незрячим и слабовидящим людям, где кнопка, где подпись, а где заголовок.


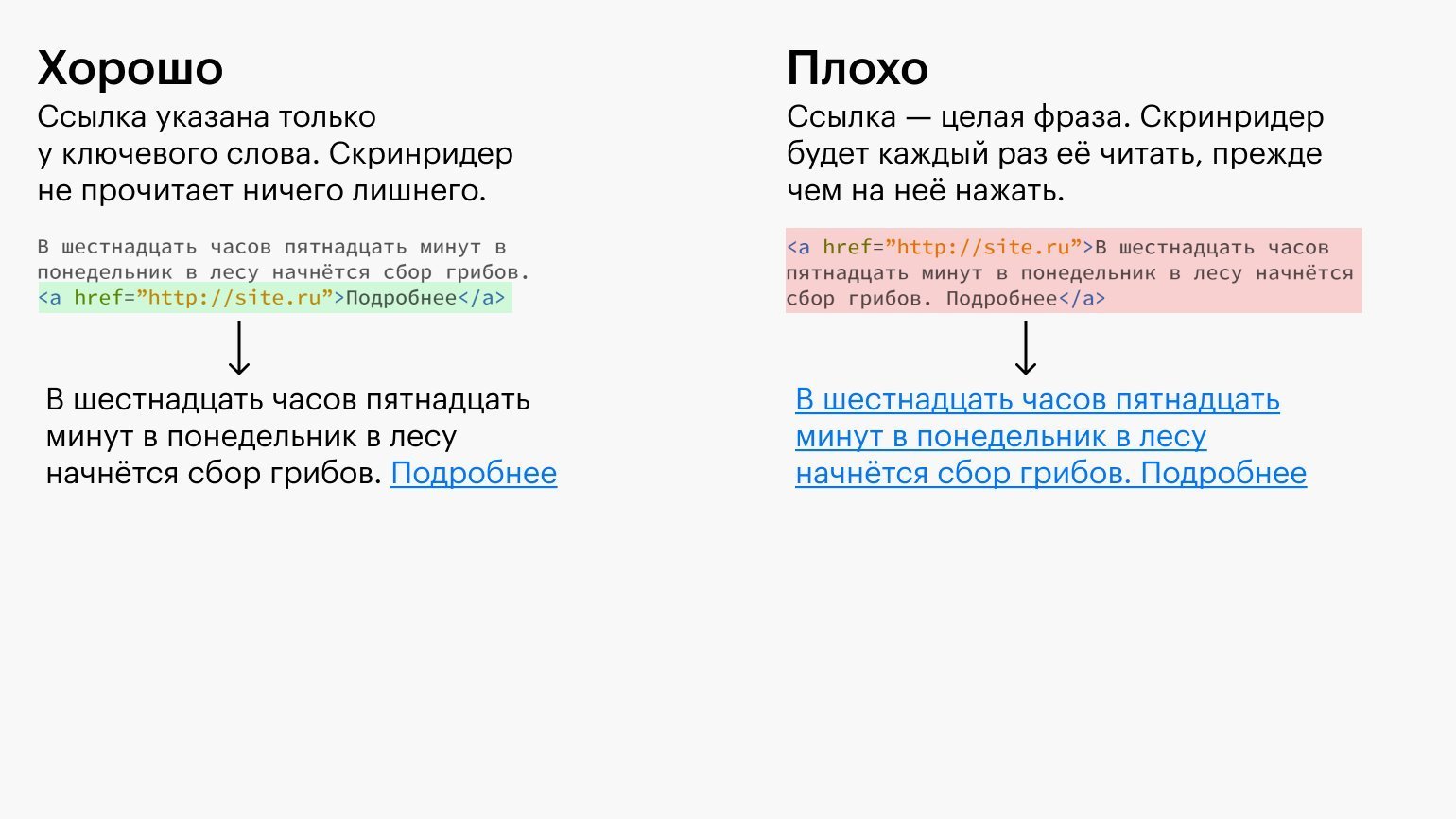
Чтобы скринридер работал корректно, важно также сделать кнопки и заголовки информативными ― чтобы они помогали без контекста разобраться в устройстве интерфейса.
Делать контент проще для восприятия
Тексты, напечатанные декоративными шрифтами, или плохо структурированные веб-страницы трудно воспринимать невыспавшимся людям и дислексикам. Упрощение дизайна улучшает доступность.
Для дислексиков важна привычная форма знаков в шрифте. Буква А в форме котёнка осложнит им чтение ― даже если шрифт качественный и человек без дислексии понимает его сразу. Впрочем, если этот человек устал, не выспался или зашёл на сайт между делом, он тоже не обрадуется декоративному шрифту ― его труднее читать.
В гайдлайне Google рекомендуется группировать связанные элементы ― и это правило соблюдают в интерфейсах. При просмотре контента мы мысленно разделяем его на смысловые блоки. Если начало предложения будет в верхнем правом углу экрана, а окончание в левом нижнем, визуально это может быть интересно, но читать такой текст неудобно.

Помочь пользователям кликать и скроллить
Людям с двигательными нарушениями может быть трудно задействовать сразу две руки или точно попасть в маленькую кнопку.
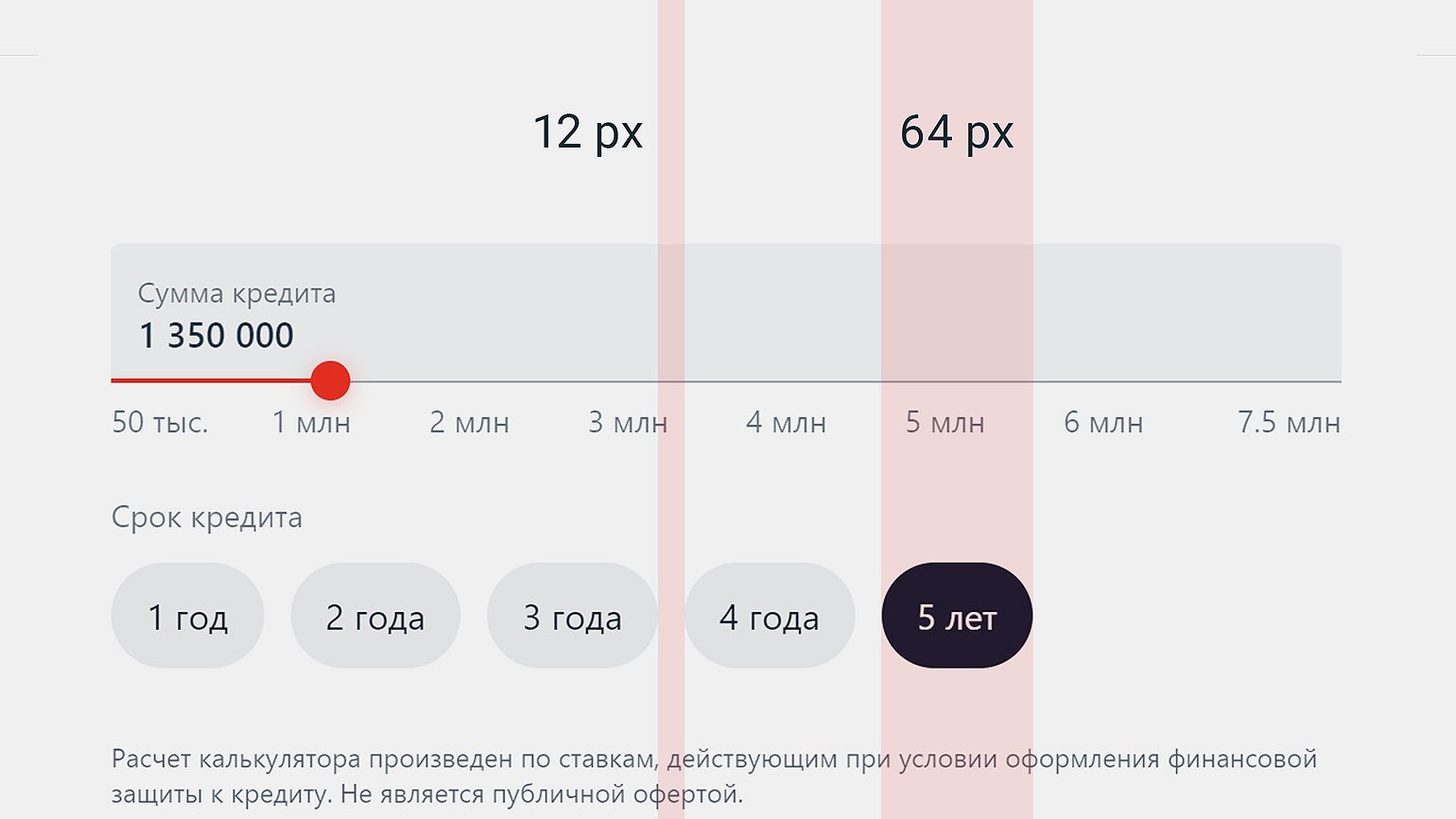
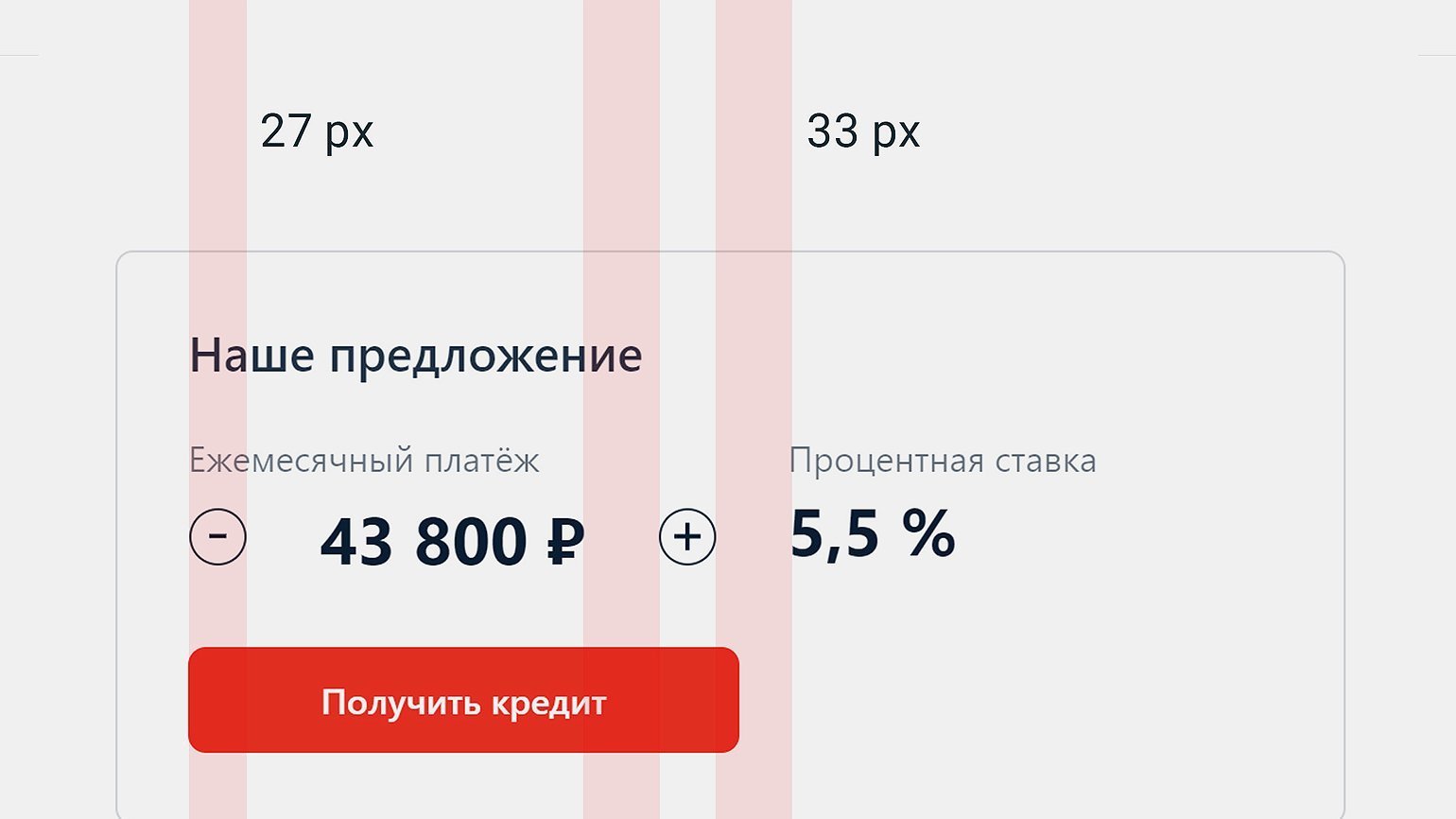
Google и «Сбер» рекомендуют увеличивать кликабельные элементы и расстояния между ними. Кнопки лучше делать не меньше 44×44 пикселя, а пустое пространство от одной кнопки до другой ― не менее 8 пикселей.

Если элемент неизбежно мелкий, вокруг него нужно больше пустого места.

Пространство вокруг элементов тоже должно быть кликабельным. Прицельно попасть пальцем или мышкой прямо в кнопку может быть трудно всем пользователям.
С точки зрения разработки важно корректно сделать управление интерфейсом с клавиатуры ― начиная от скроллинга и заканчивая выбором кнопок для перехода по ссылкам. Нажимать на кнопки при нарушениях моторики проще, чем управлять мышкой или тачпадом.
Помнить про другие нарушения
У пользователя может быть полная или частичная потеря слуха. Обычно это не мешает работе с сайтами и приложениями ― многие люди добровольно отключают звук на своих гаджетах. Но в онлайн-игре или видео важно позаботиться о субтитрах. А если в интерфейсе какого-нибудь сервиса звуковой сигнал обозначает новое сообщение или успешную оплату, это должно ещё и визуально отражаться на экране.
Активная анимация может спровоцировать приступ у людей с эпилепсией. В WCAG прописана возможность отключения анимации, которая не влияет на понимание интерфейса. В гайдлайне Google рекомендуется автоматически отключать анимацию контента спустя пять секунд, а если необходимо мигание, ограничить его до трёх кадров в секунду.
Нельзя учесть все нарушения, которые потенциально могут мешать использовать сайт или приложение. Но вряд ли мигающая анимация со звуками неизвестного происхождения и неконтрастным текстом понравится даже людям без проблем со здоровьем. Хороший интерфейс для обычных пользователей уже можно считать первым шагом к инклюзивности.
Доступность для всех недостижима
Даже если дизайн сделан строго по принципам WCAG, нельзя с уверенностью сказать, что им сможет пользоваться любой. Все проблемы и неочевидные мелочи учесть невозможно — интерфейс может стать доступнее для одних и сложнее для других.
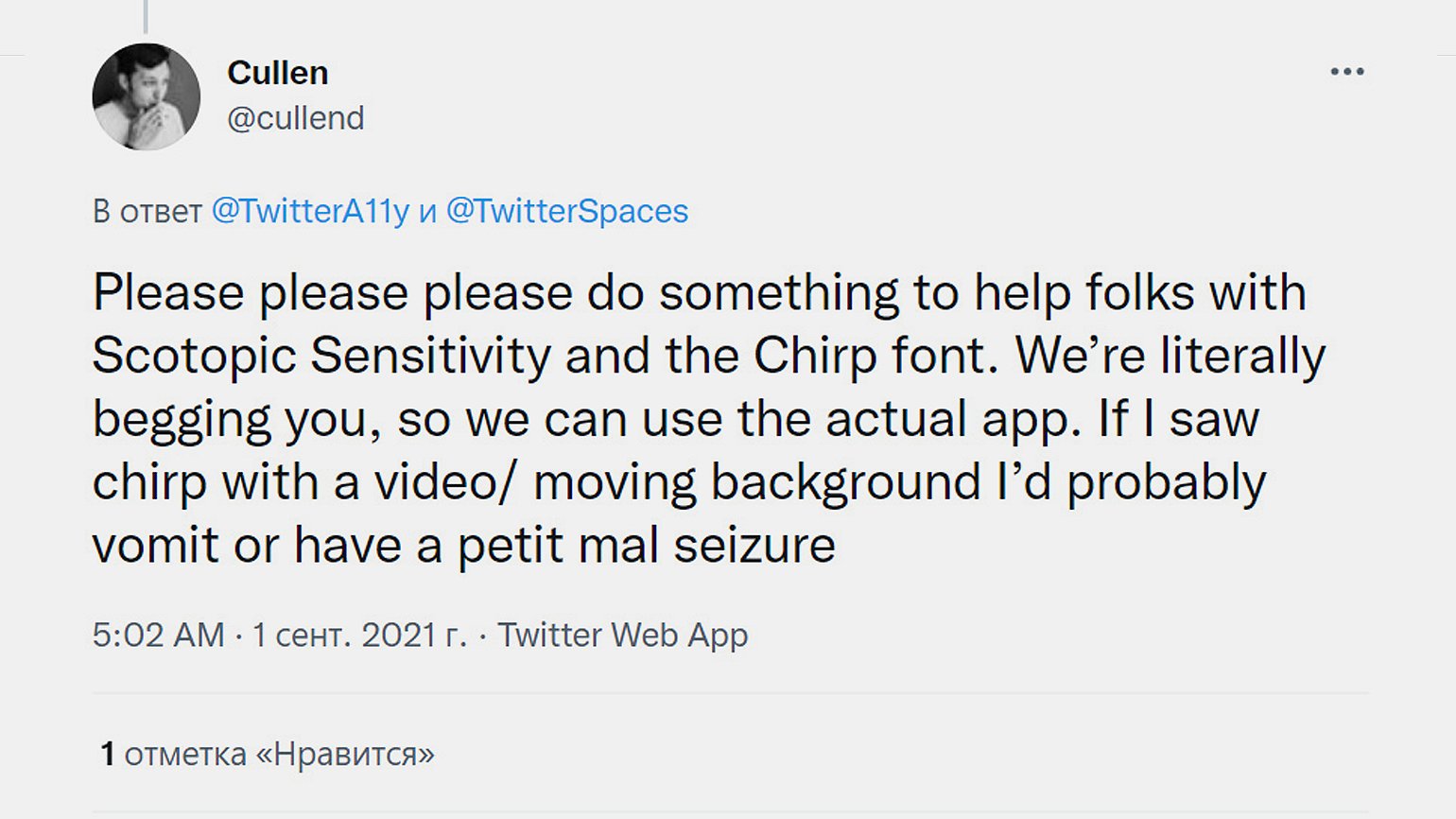
В августе 2021 года в Twitter изменился дизайн. Компания отчиталась, что теперь соцсеть стала более инклюзивной: улучшили контраст, выравнивание, увеличили интервалы между блоками текста. Эти меры должны были бы помочь слабовидящим, но в итоге многие пользователи оказались недовольны. В комментариях писали, что новый шрифт Chirp слишком убористый и мелкий и особенно осложняет чтение дислексикам. А из-за увеличенного контраста некоторые жаловались на мигрень.
В Twitter спустя несколько дней публично ответили на негативные комментарии, но возвращать старый дизайн не стали ― анонсировали только незначительные изменения для Windows. Больше от компании никаких новостей не было, а осенью комментарии с просьбами вернуть старый дизайн продолжились. Сейчас шрифт в интерфейсе выглядит так:

Положительные отзывы о редизайне Twitter тоже были. Но всем угодить невозможно ― если только не дать пользователям самим кастомизировать под себя шрифты, цвета, кнопки. При отсутствии такой возможности, как показывает кейс Twitter, с инклюзивностью можно переборщить и получить обратный эффект. Учитывайте потребности разных групп, но не старайтесь удовлетворить их все разом. Предельно контрастный интерфейс с кнопками на пол-экрана и подробными подписями под каждым элементом вряд ли будет удобен большинству.
Больше об инклюзивном дизайне









