Что такое иерархия? Объясняем простыми словами
Заходят как-то в бар дизайнер и айтишник, а джун их спрашивает: «И как это понимать?»


Иерархия — это термин, который встречается и в дизайне, и в айти. Он означает одно и то же? Или в каждой области подразумевается своё значение?
Простыми словами объясняют, что значит «иерархия», эксперт в графическом дизайне Михаил Воронин и эксперт в разработке Ануар Мендубаев.
Михаил Воронин об иерархии на дизайнерском
Иерархия в графическом дизайне стоит на принципах
Иерархия строится на наборе рекомендаций, которые помогают организовать свою работу. Графики, типографы и дизайнеры работали по ним на протяжении многих веков. Но эти главные принципы стали особенно важны, когда появились Photoshop и Figma.
С приходом и распространением цифровых интерфейсов появилась нужда в цифровой вёрстке, которая оказалась чуть ли не сложнее книжной. Тут вам и адаптивность, и разница в отображении на разных устройствах, и разница рендеринга, браузеров, операционок и так далее. Соответственно, мало понимать, как расположить объекты на экране так, чтобы они создавали нужный эффект и впечатления, — нужно также учитывать все эти технические и UX/UI-особенности.

Читайте также:
Что такое иерархия в дизайне и зачем она нужна
Иерархия — это визуальная организация информации. Она даёт много полезного:
- Помогает создать визуальную структуру, которая направляет взгляд зрителя по дизайну.
- Организует информацию в группы на основе их важности или значимости друг для друга.
Например, если бы вы разрабатывали информационную брошюру о новой линейке продуктов, то первым шагом было бы решение о том, какая информация должна быть где расположена, чтобы всё это имело смысл для человека, не знакомого с продукцией компании (или даже тому, кто работает в ней уже много лет). Это означает, что некоторые части важнее других — поэтому они должны быть на первом месте!
Иерархия в дизайне — это структура
Основная идея иерархической системы — разделение информации на уровни.
Каждый уровень содержит элементы, которые более важны, чем элементы предыдущего уровня, и менее важны, чем элементы следующего уровня.
Иерархия помогает зрителям понять, что самое главное, чтобы они могли сначала сосредоточиться на этом, а затем — при желании — перейти к менее важным деталям.
В основе иерархических структур в графическом дизайне три основных аспекта, или правила: баланс, контраст и близость.
Близость
Этот принцип означает, как близко друг к другу расположены элементы в общей схеме компоновки. Сближение или удаление помогает направлять пользователей к необходимой им информации на каждой странице, потому что создаёт визуальные подсказки, которые организовывают быстрый (или лёгкий) поиск того, что им нужно. Без верного соблюдения правила близости всё будет выглядеть хаотично — а этого никто не хочет!
Самое важное: объекты, расположенные рядом друг с другом, кажутся связанными. Это можно использовать как способ организовать информацию или элементы дизайна в группы.

Изображение: Roman Lel / Behance
Контраст
По принципу контраста создают визуальные различия между элементами, чтобы сделать одни более заметными, другие — менее. Для этого работают с цветами, формами, размерами и текстурами.
- Цветовой контраст.
Использовать этот приём довольно легко, потому что многие контрастные цвета видно невооруженным глазом: достаточно взять один светлый, один тёмный (например, на фон) и гармонирующие оттенки. Но и ошибиться просто, особенно если яркость выбранных цветов одинаковая, а отличается только оттенок.

Изображение: Agustin R. Michel / Behance
- Контраст формы.
Два объекта или две области в одном дизайне могут иметь разные формы — так создаётся контраст.
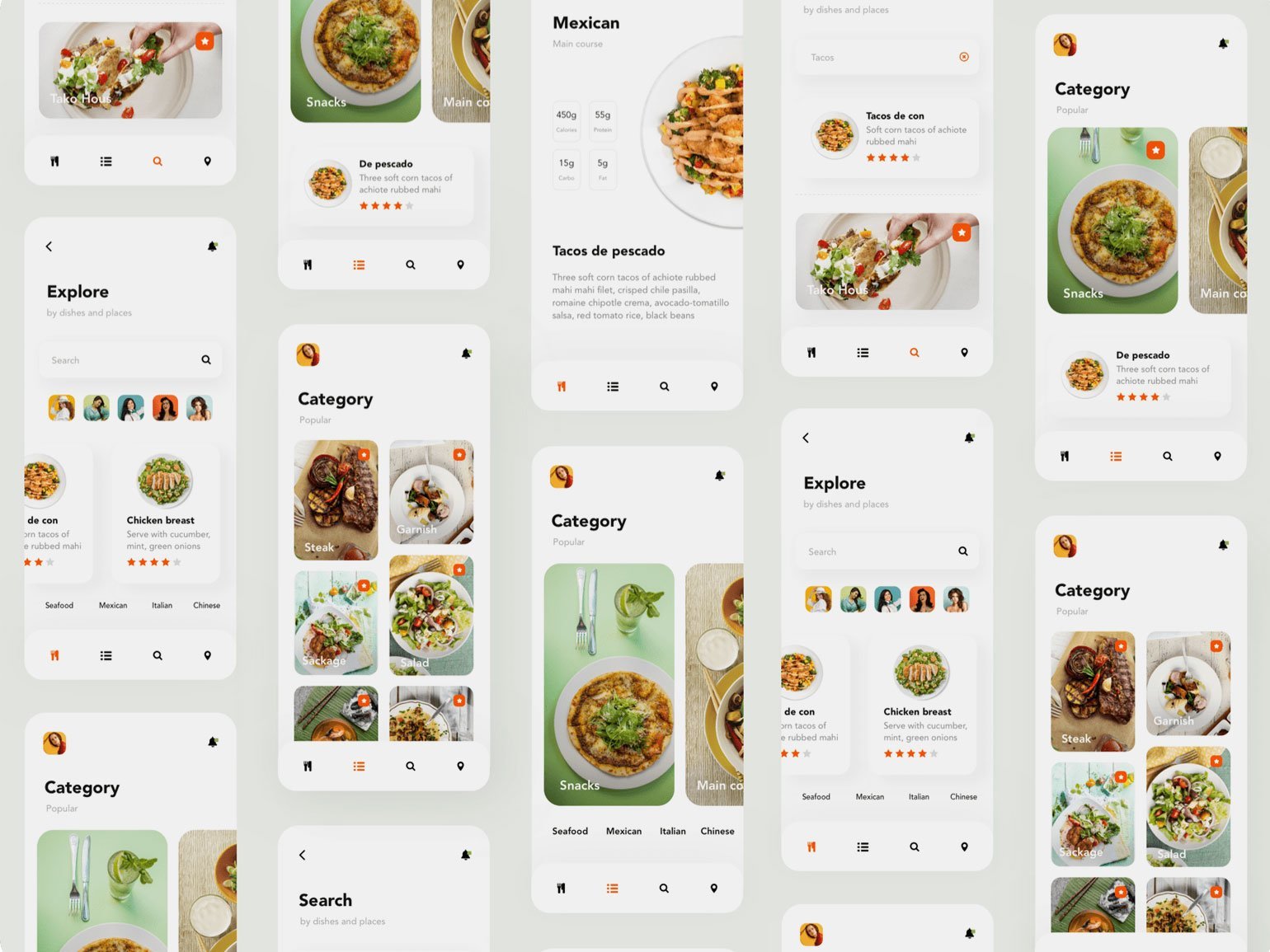
Например, иконки разделов и категорий товаров в онлайн-магазине могут быть одного размера, но круглыми и квадратными — и эта непохожесть поможет им выделяться.

Изображение: Mostafijur Rahman / Masum Billah / Behance
- Контраст размеров.
Крупные элементы, как правило, привлекают внимание легче, чем мелкие, поскольку их быстрее обрабатывают наши глаза и мозг. Конечно, это не означает, что всегда надо делать весь текст огромным.

Изображение: Roman Yarmishko / Mary Iarmishko / Behance
Баланс
Правильный баланс элементов создаёт визуальную последовательность и ощущения порядка и аккуратности (или их отсутствия, если дизайн это подразумевает).
Баланс позволяет зрителю увидеть общую гармонию композиции, не отвлекаясь на отдельные элементы. Его достигают с помощью симметрии и асимметрии, а также масштаба, пропорций и соотношения между элементами.
- Симметрия.
Симметрия подчёркивает общность элементов, а симметричные макеты обычно считаются более формальными, чем асимметричные.

- Асимметрия.
Асимметрия может отталкивать и этим самым привлекать больше внимания. Причём иногда будет достаточно просто не выровнять в макете два одинаковых серых прямоугольника.

Изображение: Olivia King / Jason Little / For The People / Johanna Roca / James Gilmore / Ben Walker / Behance
А что насчёт иерархии в типографике?
Здесь на самом деле всё то же самое.
В книгопечатании, а позже и в вебе сформировались законы иерархии текста:
- крупный кегль шрифта важнее мелкого,
- более жирное начертание важнее тонкого или регулярного.
Курсив стоит немного в стороне, так как исторически это был отдельный шрифт, позже превратившийся в вид начертания и, следовательно, в вид выделения информации в тексте.
Точно так же особняком стоят акцидентные шрифты. Ими набирают не большие блоки текста, а только заголовки, крупные выносы и всякого рода украшательства вроде буквиц.
Условно говоря, чем больше краски тратит (или чем больше пикселей занимает) символ текста, а также чем шрифт заковыристей, тем текст важнее и выше в иерархии дизайна.
Однако иерархию можно соблюсти и тремя начертаниями одного шрифта.
Мы в NT Type как раз запустили бета-версию нашего нового геометрического гротеска NT Somic — можете скачать и опробовать в своём продукте. Одна просьба: пока шрифт в бете, не спешите раскидывать его по пабликам типа «Все бесплатные шрифты с кириллицей здесь», а лучше попробуйте его в работе и напишите нам отзыв. Мы будем очень признательны.
Ануар Мендубаев об иерархии на айтишном
Слышу «иерархия» — вспоминаю принципы программирования. А именно — их систематизацию.
Эти принципы делают работу программиста эффективнее, и важно всегда помнить о них. Разберём несколько — KISS, DRY, YAGNI, SOLID.
KISS (keep it simple, stupid) — делайте код проще. Большинство систем работают лучше всего, когда они остаются простыми, а не усложняются.
DRY (don’t repeat yourself) — не повторяйте себя. Не дублируйте свой код, и тогда, например, вам понадобится внести изменения только в одном месте. Поверьте: будущий вы об этом не пожалеете.
YAGNI (you aren’t gonna need it) — вам это не понадобится. Не усложняйте свой код лишней функциональностью, которая не используется в данный момент.
SOLID в ООП
Если вы знакомы с ООП, то, скорее всего, слышали и о принципах SOLID.
Это пять основных правил ООП и проектирования, которые нужно соблюдать, чтобы твой код было проще масштабировать и поддерживать.
- Принцип единственной ответственности (Single Responsibility Principle, SRP): каждый объект должен иметь одну обязанность, и эта обязанность должна быть полностью инкапсулирована в класс, а все его сервисы должны быть направлены исключительно на обеспечение этой обязанности.
- Принцип открытости/закрытости (Open/Closed Principle, OCP): твой код должен быть открытым для расширения, но закрытым для изменения.
- Принцип подстановки Барбары Лисков (Liskov Substitution Principle, LSP): поведение наследуемых классов не должно противоречить поведению, заданному базовым классом. То есть поведение наследуемых классов должно быть ожидаемым для кода, который использует базовый класс.
- Принцип разделения интерфейса (Interface Segregation Principle, ISP): слишком «толстые» интерфейсы надо разделять на более маленькие и специфические, чтобы программные сущности маленьких интерфейсов знали только о методах, которые необходимы им в работе.
- Принцип инверсии зависимостей (Dependency Inversion Principle, DIP): модули верхних уровней не должны зависеть от модулей нижних уровней.

Читайте также:
Кроме SOLID есть множество других принципов и методик, которые помогают создавать качественный код.

Читайте также:
Иерархия уровней разработчиков
А ещё в разработке важна иерархия профессиональных статусов.
В IT-мире принято делить профессионализм разработчиков на три основных уровня или грейда — джуны (junior), мидлы (middle) и сеньоры (senior). Грейд разработчика растёт по мере его развития, но в зависимости от места работы он может сильно отличаться. То есть в одной компании разработчик может быть сеньором, а в другой этот же разработчик может быть мидлом.
Стажёры, или джуны
Новички, только начинающие свой путь в IT. Им нужна поддержка более опытных разработчиков и обучение (менторство).
Мидлы
Разработчики среднего уровня. У них уже есть опыт работы, и они умеют самостоятельно решать задачи.
Сеньоры
Опытные разработчики, которые уже много лет работают в IT и обладают глубоким знанием своей области.
Технические лидеры
Это разработчики, которые могут управлять проектами, оценивать задачи и способны принимать важные и большие решения.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!











