«Модульные системы в графическом дизайне»: основы швейцарской вёрстки
Рассказываем, как рассчитать модульную сетку для макета и как её можно применить в трёхмерном пространстве.



Модульная система — одна из основ швейцарского дизайна, который стал популярен во второй половине XX века. Сегодня она помогает структурировать сайты, журналы и другие продукты.
В своей книге «Модульные системы в графическом дизайне» Йозеф Мюллер‑Брокманн на реальных примерах объяснил, как они могут помочь дизайнеру систематизировать пространство макета, оформить журнал, плакат, создать фирменный стиль или даже выставочный стенд.
Издательство — «Студия Артемия Лебедева».
Йозеф Мюллер‑Брокманн — графический дизайнер и один из ведущих практиков печатного искусства Швейцарии. Три года преподавал в Школе прикладного искусства, а затем — в немецкой Высшей школе образного творчества. Сотрудничал с крупными европейскими корпорациями, среди которых были IBM Europa, Olivetti и госкомпания «Швейцарские железные дороги».
Рассказываем, как модульная система помогает дизайнерам создавать гармоничные композиции и как её применить в вёрстке печатных продуктов, создании фирменного стиля и трёхмерного пространства.
Из материала вы узнаете:
- как строится модульная конструкция;
- как добиться разнообразия вёрстки с помощью иллюстраций;
- как применить принцип модульности в создании фирменного стиля;
- как модульная система помогает оформить трёхмерное пространство.
Типографика
Шрифт. Йозеф советует начинать изучать шрифты с классических. Их уже давно используют в печатном деле благодаря их удобочитаемости и выверенной форме. С помощью них дизайнер может открыть для себя правила построения гармоничной композиции текстовых блоков.
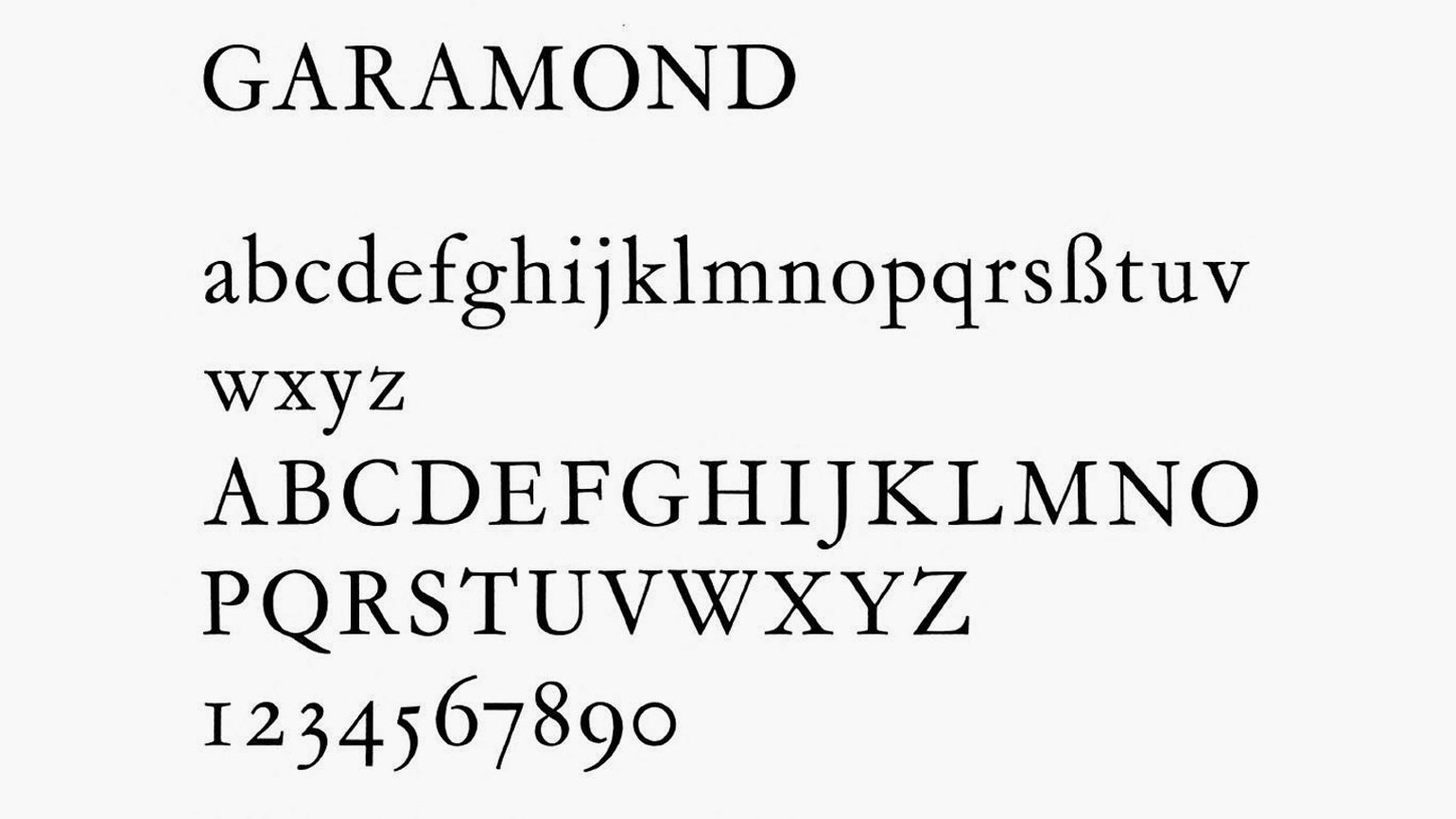
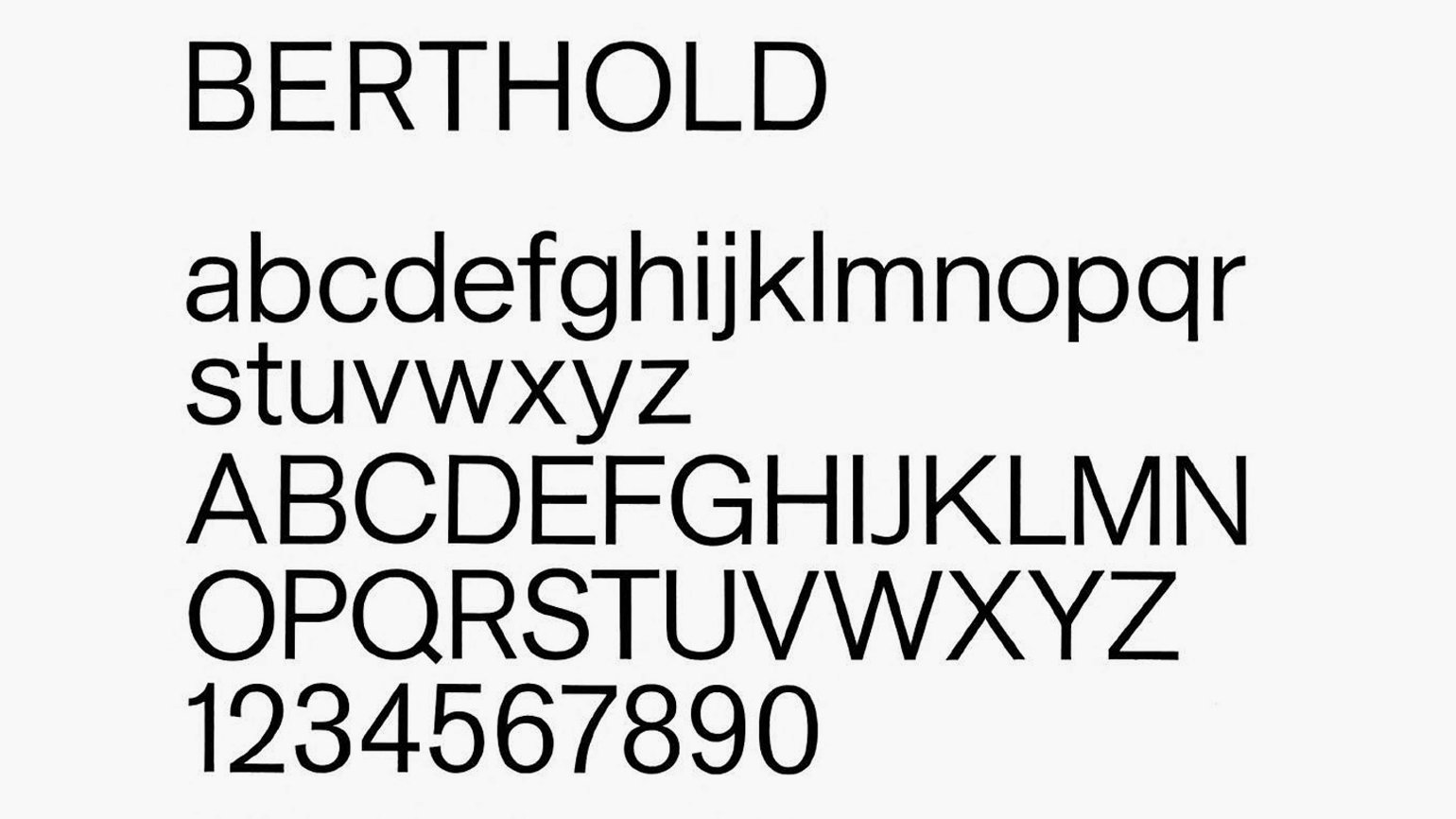
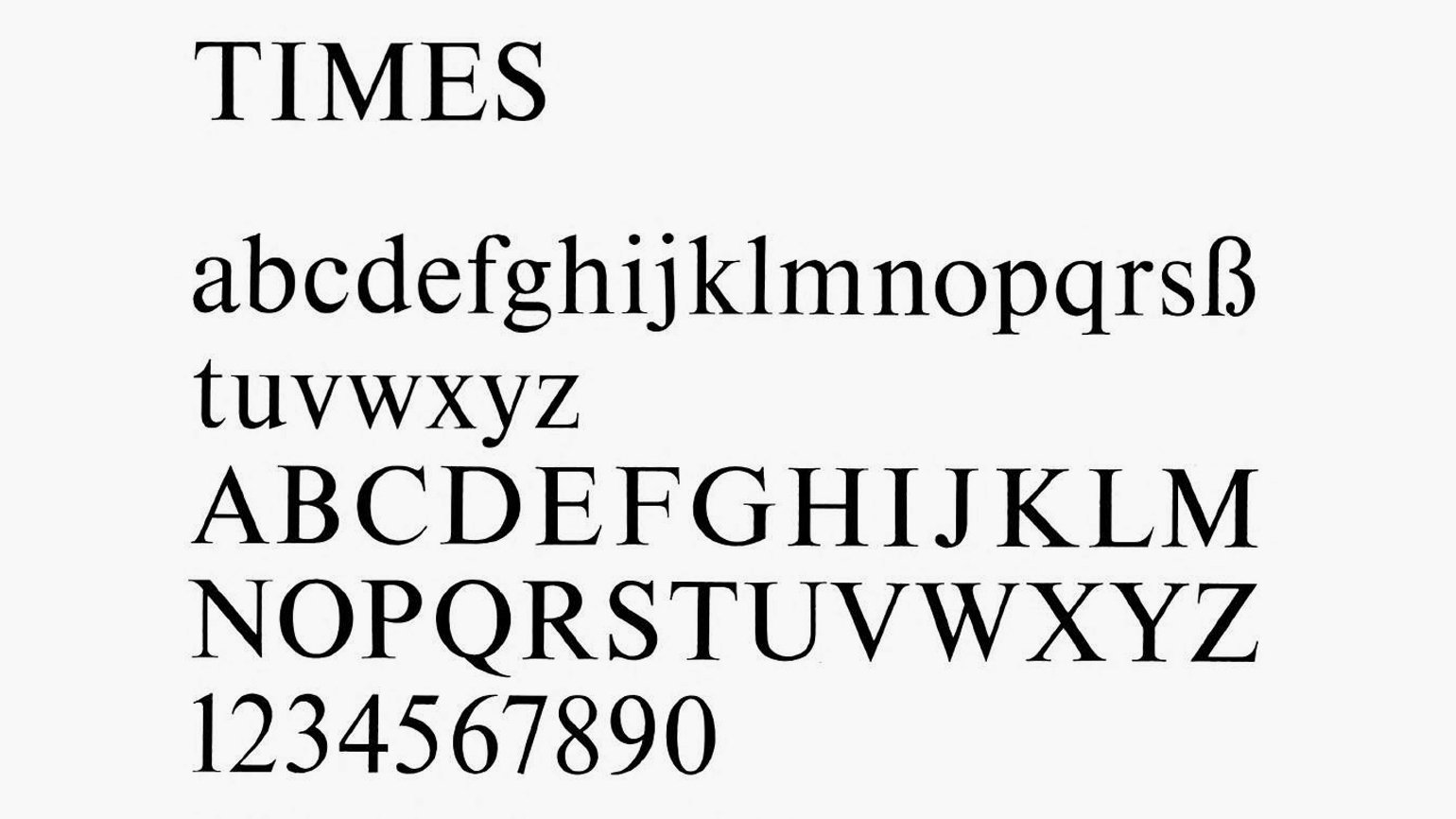
Вот некоторые из шрифтов, с которых советует начинать Йозеф. Используйте их в тренировочных макетах, чтобы научиться составлять из них красивые текстовые блоки:




Авторы перечисленных гарнитур были необычайно талантливыми и интеллектуальными художниками. Это подтверждается тем, что на протяжении четырёх с лишним столетий великое множество гравёров и словолитчиков создавали новые шрифты и лишь немногие из них сохранились. Шрифт Гарамона, например, являет собой произведение искусства высочайшего уровня. Форма каждой буквы неповторима и своеобразна, и строчные и прописные буквы совершенны и оригинальны. Характер каждой буквы индивидуален и очень убедителен.
Йозеф Мюллер‑БрокманН
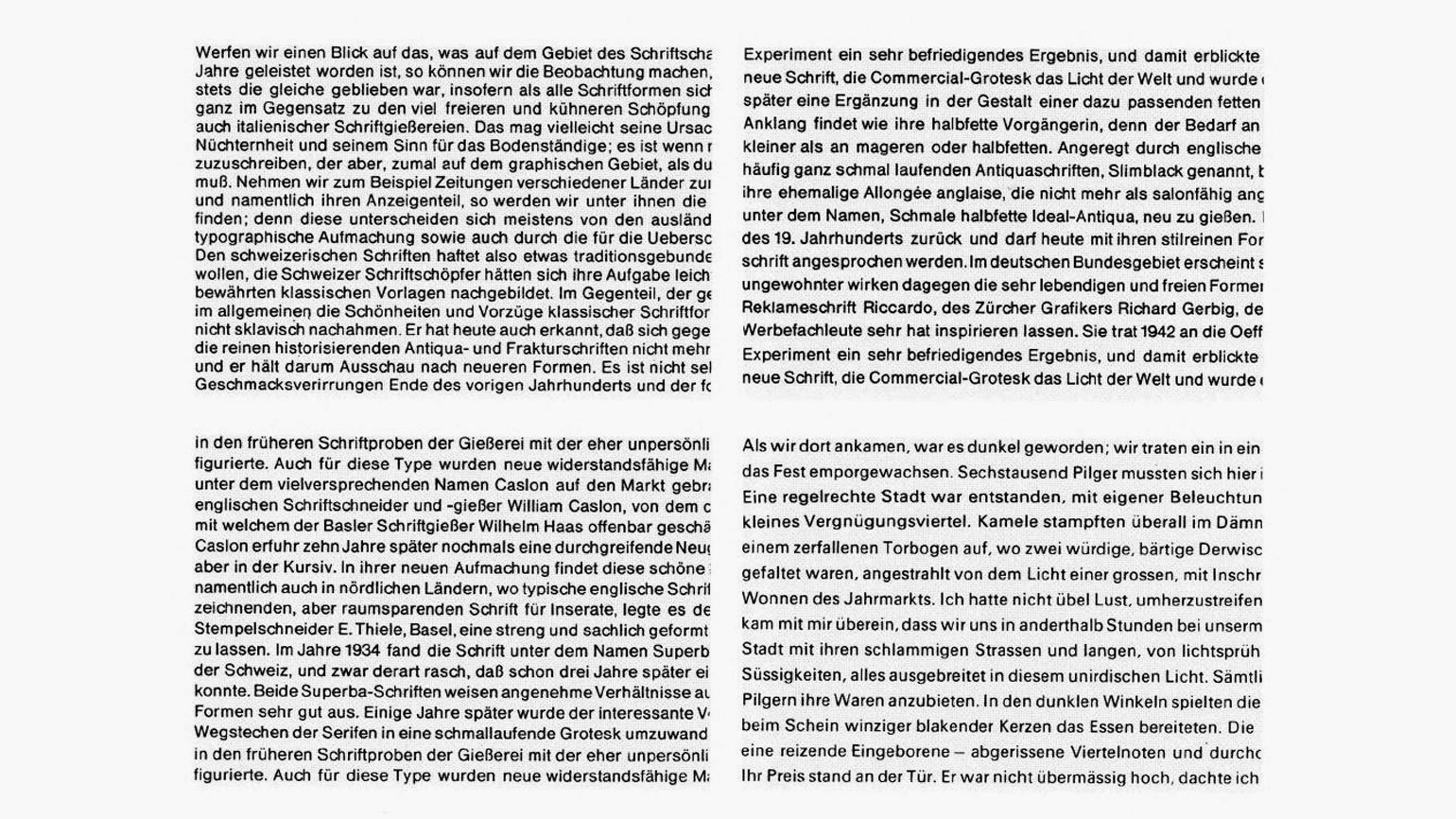
Длина строки. От этого зависит, какой шрифт и кегль вы выберете. В качестве ориентира Йозеф предлагает брать книжный эталон — примерно семь слов на одну строку. Обычно если их больше или меньше, то читать текст уже будет неудобно.
Также длина строки зависит от формата и объёма — например, для сноски с кеглем в 8 пунктов (≈ 11 пикселей) строка из семи слов будет выглядеть длинновато.
Всякое затруднение при чтении приводит к потере в качестве восприятия и запоминания прочитанного текста. Утомляют и слишком длинные, и слишком короткие строки. Глаз воспринимает длинные строки с напряжением, потому что на то, чтобы удерживать взгляд слишком долго на горизонтальной линии, уходит много сил; при короткой строке чтению мешает частый переход от строки к строке.
Йозеф Мюллер‑БрокманН
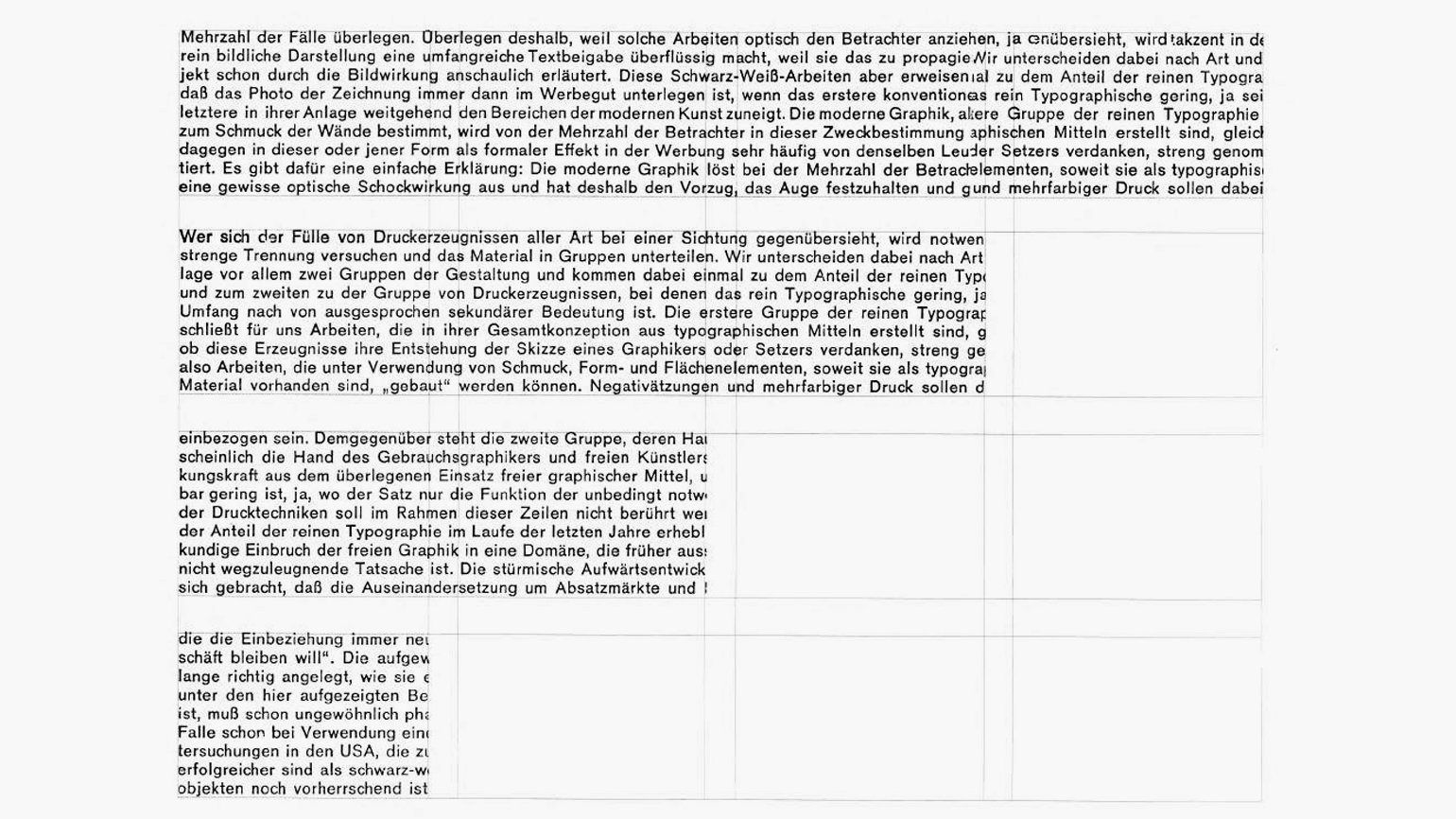
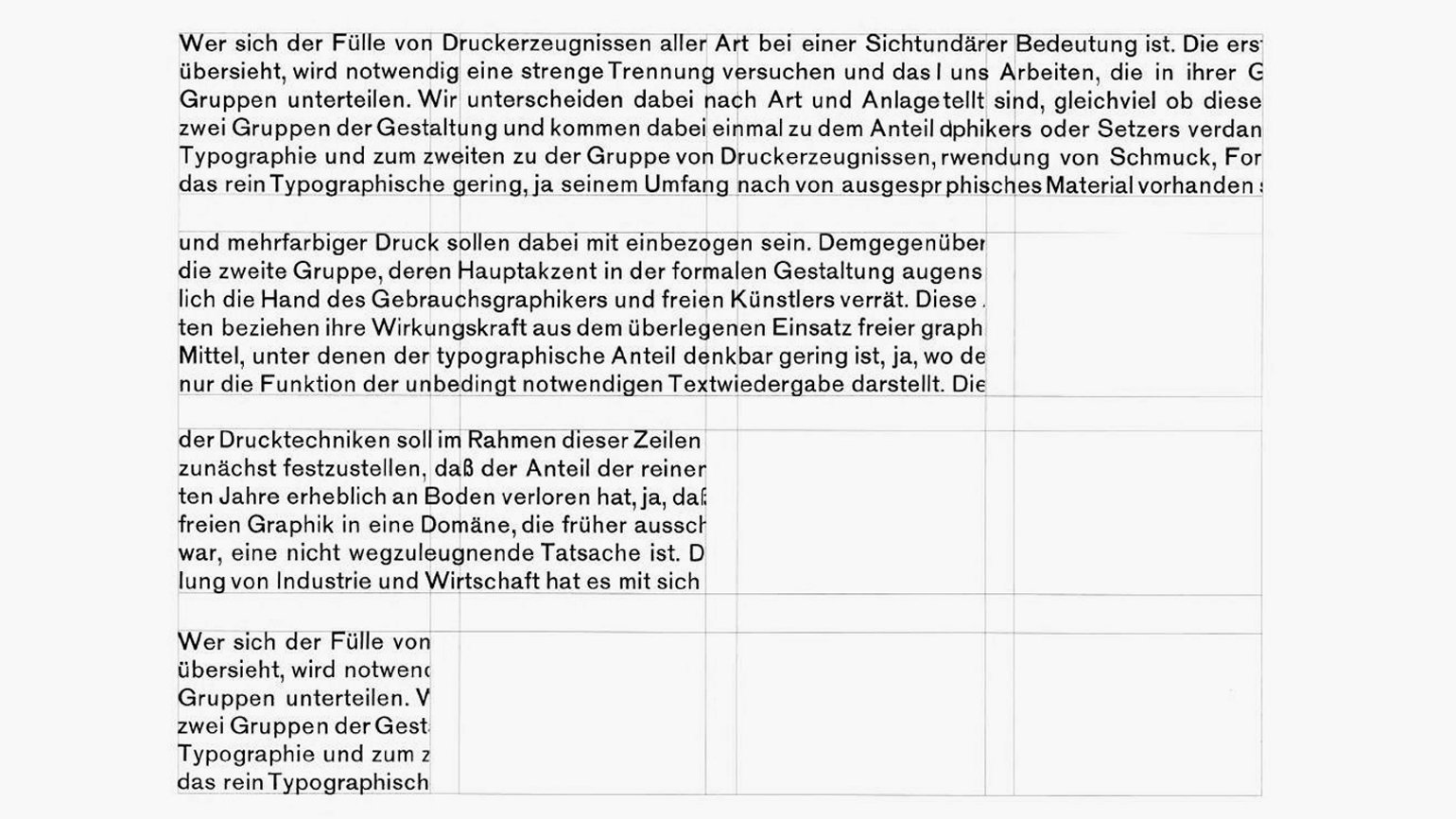
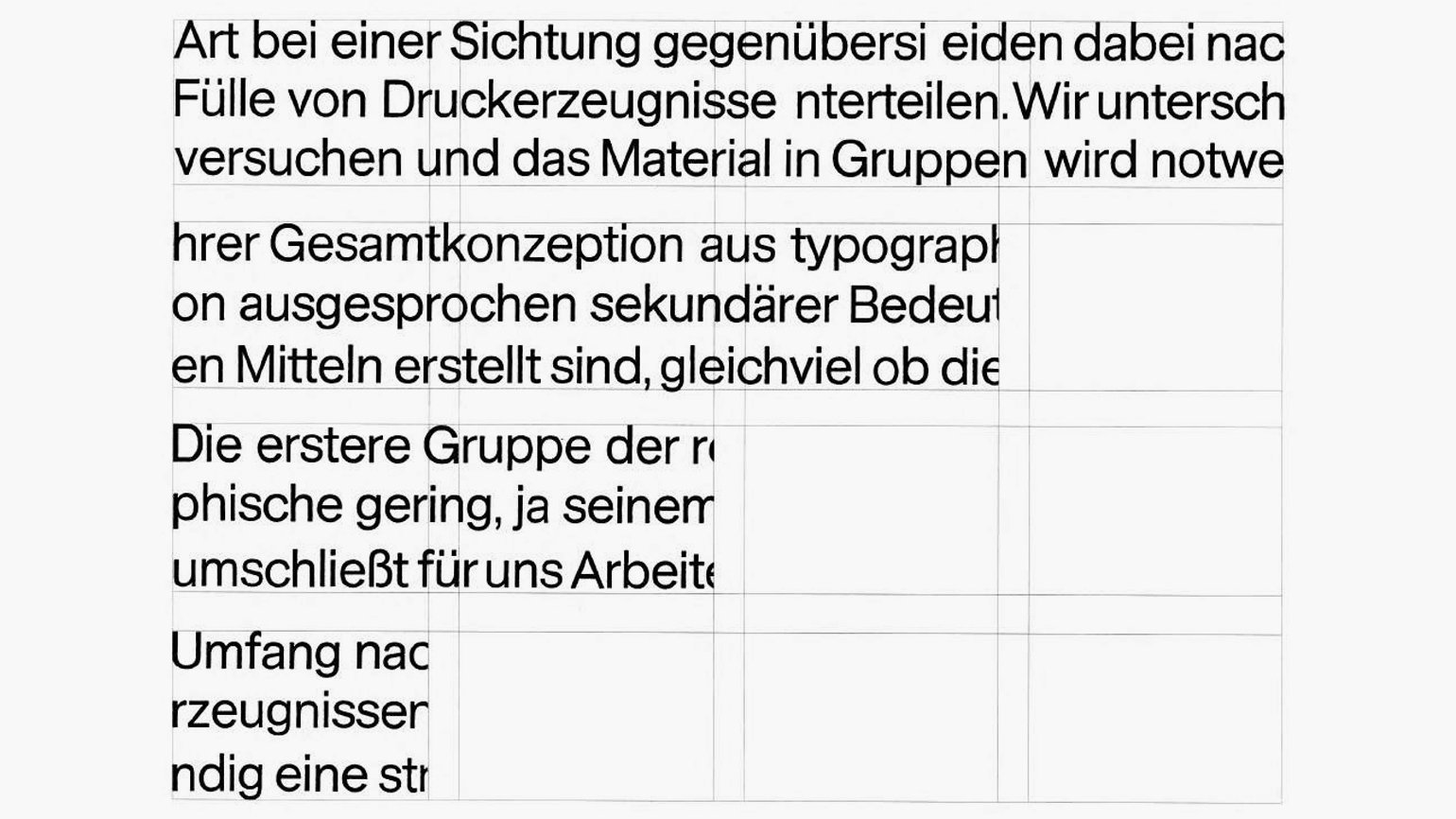
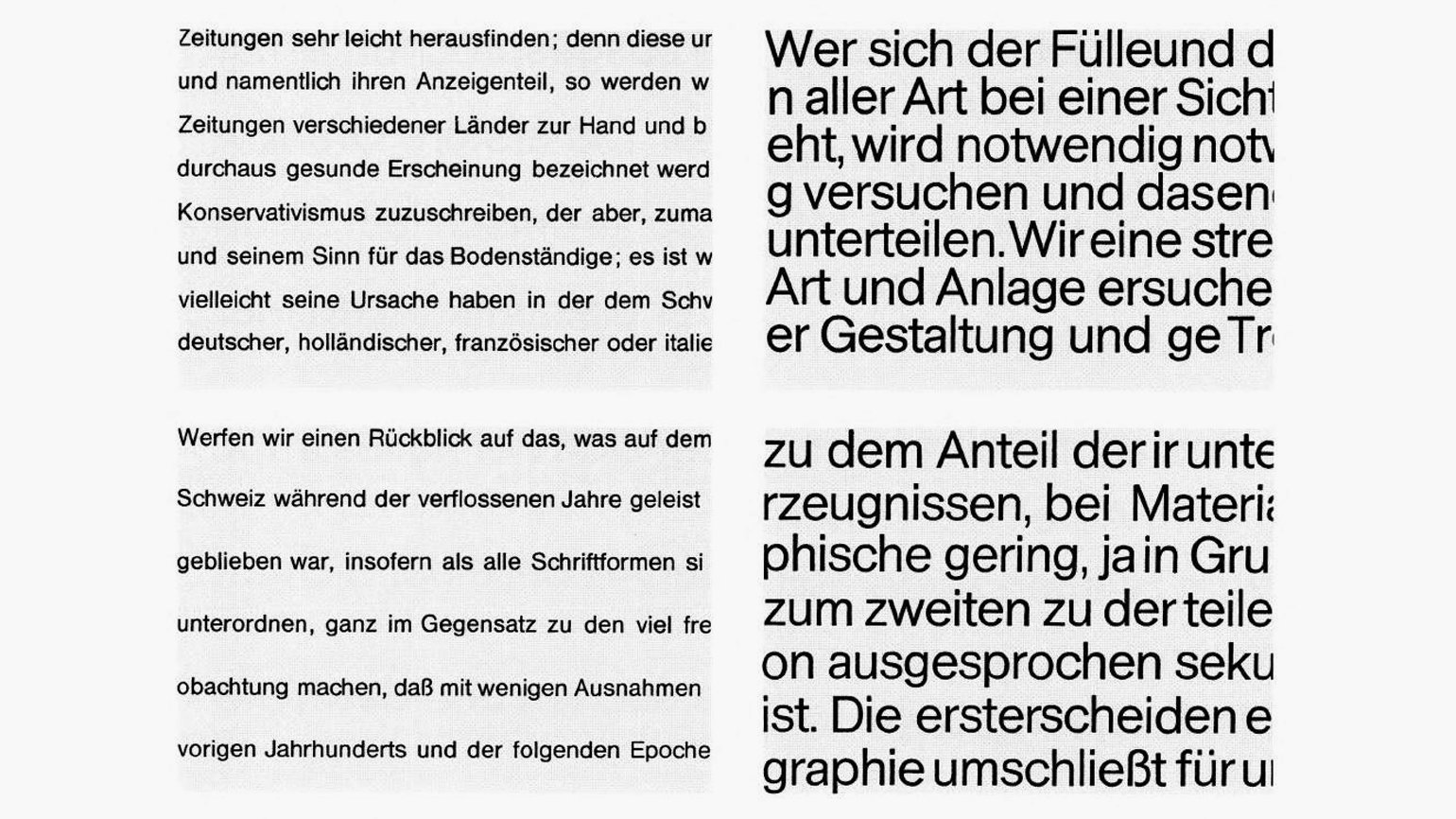
На этом примере текст набран гротеском с кеглем в 7 пунктов (≈ 10 пикселей) и с интерлиньяжем в 1 пункт (≈ 1 пиксель). Слишком широкая полоса для такого текста не подходит, так как глаз очень быстро теряет начало следующей строки. Такое решение сработает лучше для небольших пояснений и коротких выносок — варианты 3 и 4:

Здесь текст набран кеглем в 10 пунктов (≈ 13 пикселей) и с интерлиньяжем в 2 пункта (≈ 3 пикселя). Слишком длинная полоса для него не подходит, как и слишком короткая. Но зато его удобно использовать в качестве основного текста — варианты 2 и 3:

Текст большого кегля, например 20 пунктов (≈ 26 пикселей), и с интерлиньяжем в 4 пункта (≈ 5 пикселей) хорошо читается на широкой полосе, но на более узких — уже нет. Такой размер удобно использовать в заголовках.

Если вам нужно уместить на одной полосе текст разного кегля, ширина полосы должна быть подобрана под наименьший. Например, если кегль заголовка 26 пикселей, а основного текста — 14, то ширину полосы подбирать нужно под 14.
Интерлиньяж. Слишком мелкий интерлиньяж, как и слишком большой, снижает темп чтения, так как читателю приходится постоянно искать начало следующей строки.
Также стоит учитывать и то, что чем больше интерлиньяж, тем меньше строк может уместиться на странице.
Правильный интерлиньяж помогает оптически вести глаз от строки к строке, придаёт устойчивость и уверенность, ритм чтения быстро стабилизируется, текст легче читается и лучше запоминается. Если не надо тратить усилия на чтение, смысл слов проясняется, они кажутся выразительнее и точнее, лучше врезаются в память.
Правильный выбор интерлиньяжа — один из важных факторов, необходимых для достижения гармонии, функциональности и вневременной красоты в типографике.
Йозеф Мюллер‑Брокманн
В книге Йозеф советует дизайнерам подбирать интерлиньяж на глаз. Но если вы только начинаете учиться типографике, советуем пользоваться простой формулой — значение кегля умножить на коэффициент 1,3.


Модульная конструкция
Йозеф советует начинать работу над макетом не с сетки, а с определения базовых параметров и проработки эскиза. При этом дизайнеру необходимо представлять в голове, сколько в итоге у него получится колонок, какие между ними должны быть отступы, какой кегль должен быть у шрифта:
Любая работа начинается с изучения проблемы. Должны быть определены формат, текстовый и иллюстративный материалы, подписи, гарнитура шрифта, способ печати и качество бумаги. Потом дизайнер в поисках решения задачи начинает делать маленькие эскизы. Эскизы должны быть точно пропорциональны окончательному формату, чтобы избежать ненужных осложнений при перенесении их в формат оригинала.
Йозеф Мюллер‑Брокманн
Чтобы у дизайнера оставалась вариативность в дизайне, Йозеф советует использовать в макете две колонки. При необходимости их можно легко увеличить до четырёх, шести или двенадцати и добиться интересной композиции:

Две колонки для текста и иллюстраций создают много возможностей: в одной колонке помещается текст, во второй — иллюстрации. Текст и иллюстрации могут печататься в одной и той же колонке, друг под другом. Кроме того, две колонки ничто не мешает ещё раз разделить и получить четыре.
Йозеф Мюллер‑Брокманн
В модульной сетке есть базовые линии, по которым выравниваются строки. Верхняя граница должна проходить по верхней линии прописных, а нижняя — по нижней линии выносных элементов строчных. По ним же определяется высота одной строки:

В модульной вёрстке важно соблюдать аккуратность и знать, сколько строк текста может поместиться в колонке. Йозеф советует рассчитывать это значение по алгоритму — проще всего его объяснить на примере:
- Предположим, высота полосы на макете — 57 строк, а одна колонка должна занимать четыре модульных клетки по вертикали. Размеры отступов между ними равны одной строке текста. Высота строки зависит от выбранного вами кегля.
- Из 57 строк нужно вычесть три — они нужны для отступов между четырьмя модулями. Оставшиеся 54 будут заполнять колонки. Чем больше в колонке модулей, тем больше нужно выделять пустых строк.
- Теперь нужно разделить количество строк под модули на количество самих модулей: 54 / 4 = 13,5.
- Получилось дробное число, а в типографике не бывает половины строки. Значит, нужно брать следующее наименьшее число, которое можно разделить на 4 без остатка, — это 52.
- В итоге получается колонка из 13 строк с тремя слепыми — 4 × 13 + 3 = 55.
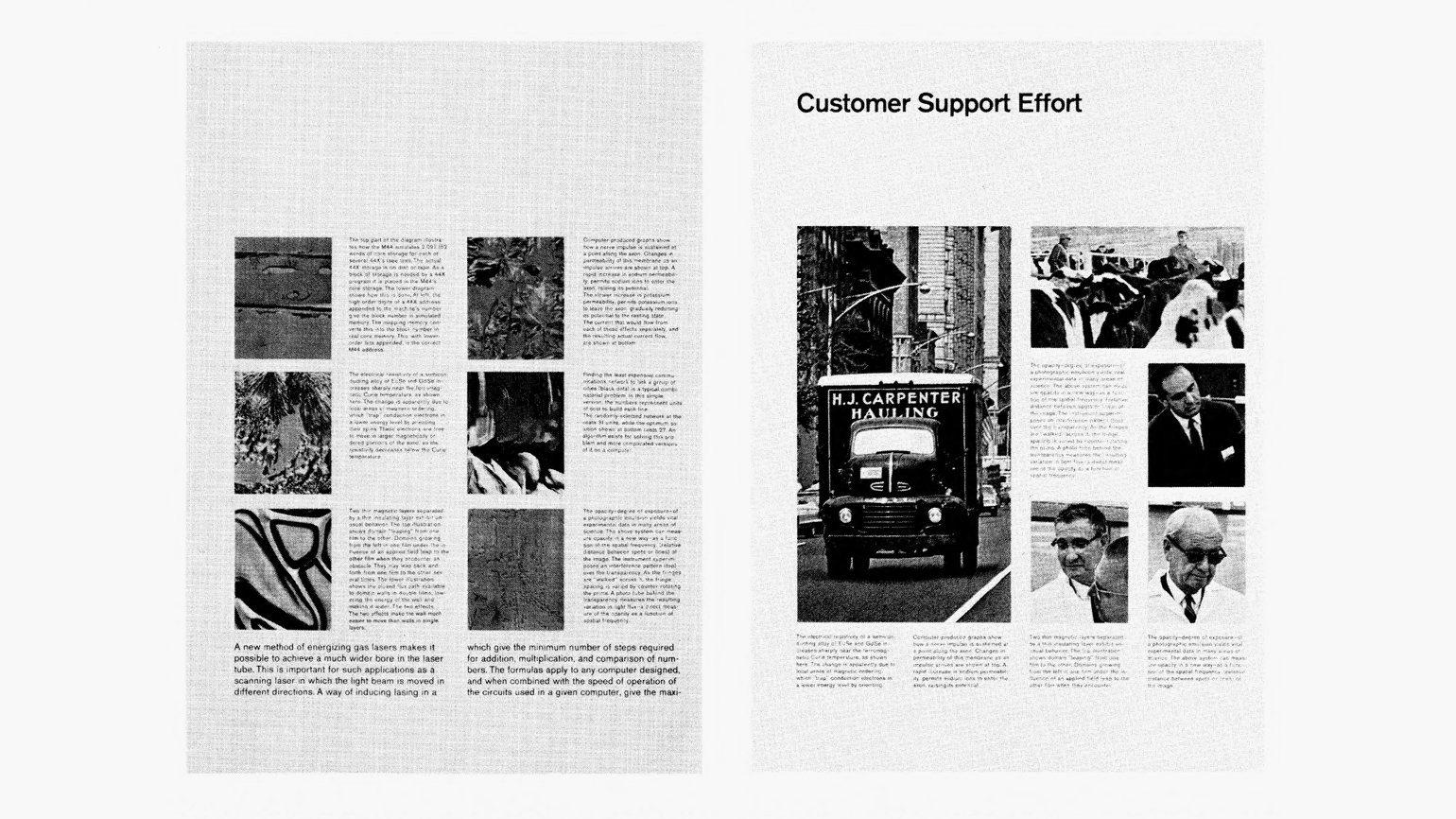
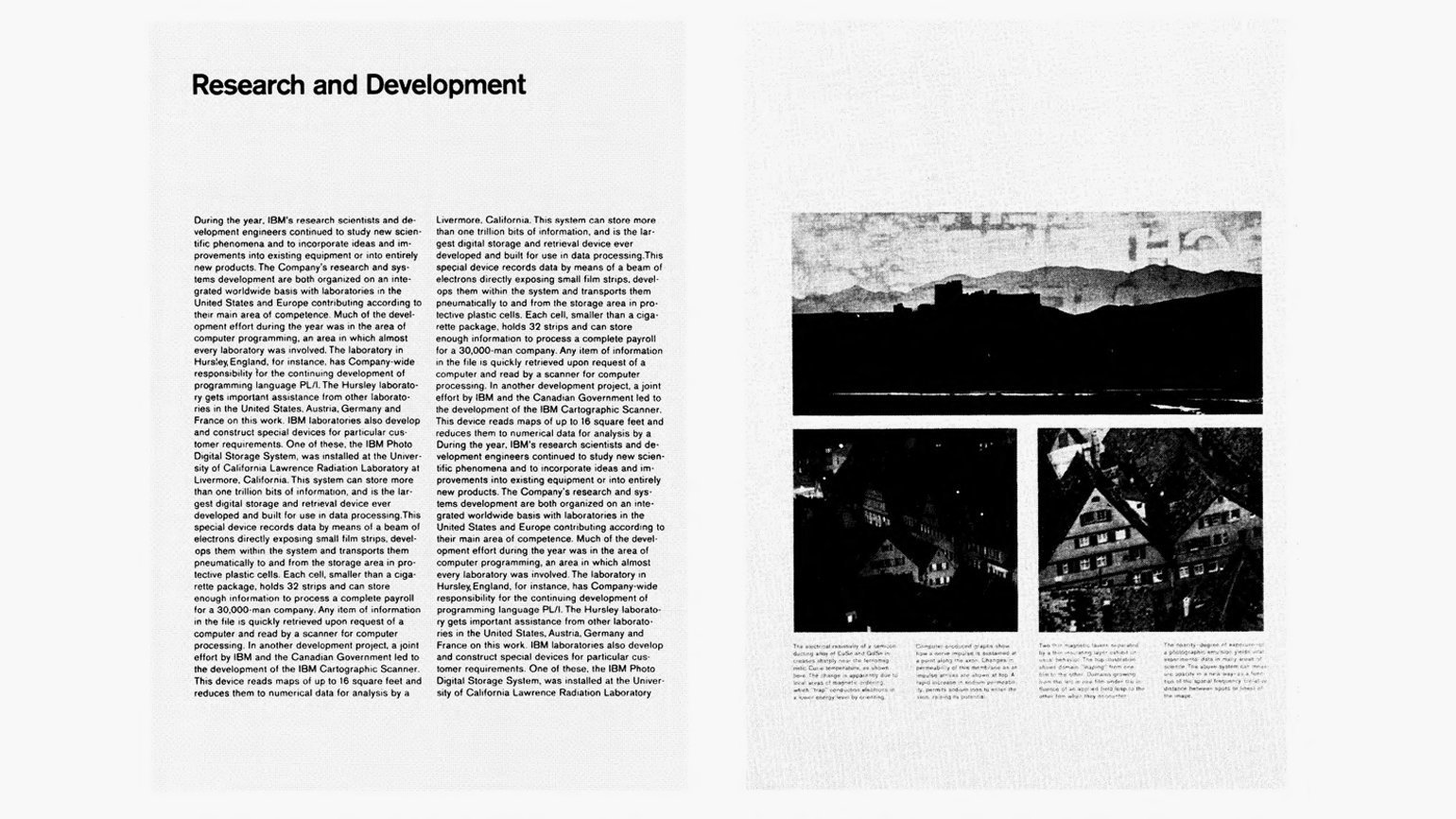
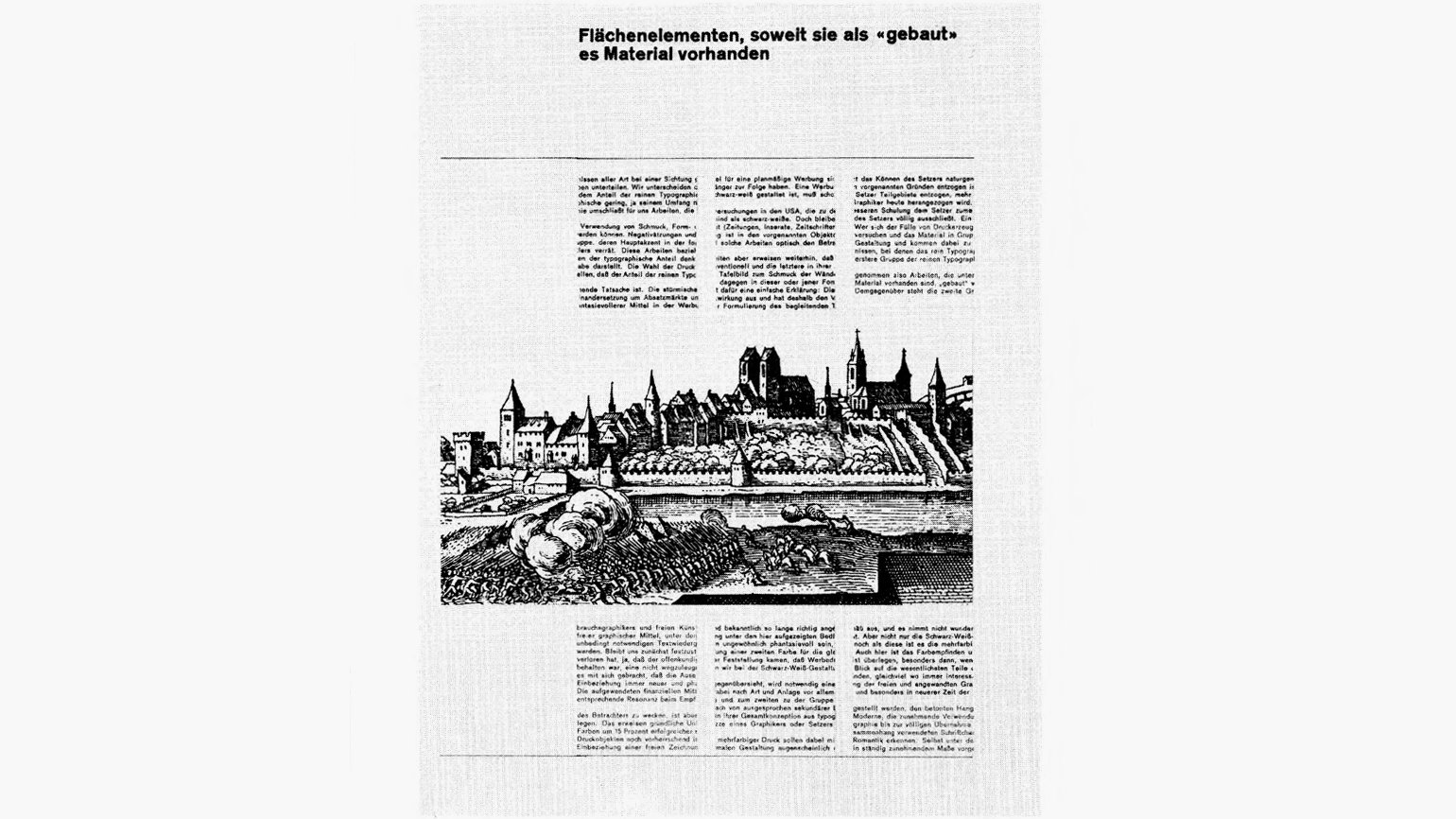
При модульном расположении элементов можно использовать интересные выразительные приёмы. Например, здесь на первой странице большой отступ от заголовка подчёркивает его важность. А на второй — демонстрация приёма, когда текст и иллюстрации не имеют отношения друг к другу, но выглядят связанно:

Иллюстрации в модульной системе
Модульная сетка помогает расположить иллюстрации на макете быстро, аккуратно и логично. Чтобы результат получился хороший, дизайнеру важно иметь чувство ритма и композиции. Йозеф предупреждает, что сетка — лишь инструмент и не гарантирует композиционного успеха.
Иллюстрации, рисунки, статистические данные, таблицы и тому подобное, так же как и фотографии, могут быть соразмерны модульным клеткам. Иллюстрации со свободным контуром возможно удачно расположить на странице таким образом, чтобы их фон совпадал с модульной клеткой. Часто удачный результат даёт подложка светло-серого тона, на которой печатается иллюстрация, в результате иллюстрация сохраняет самостоятельность, но благодаря светлому фону строже соответствует модульному порядку.
Йозеф Мюллер‑Брокманн
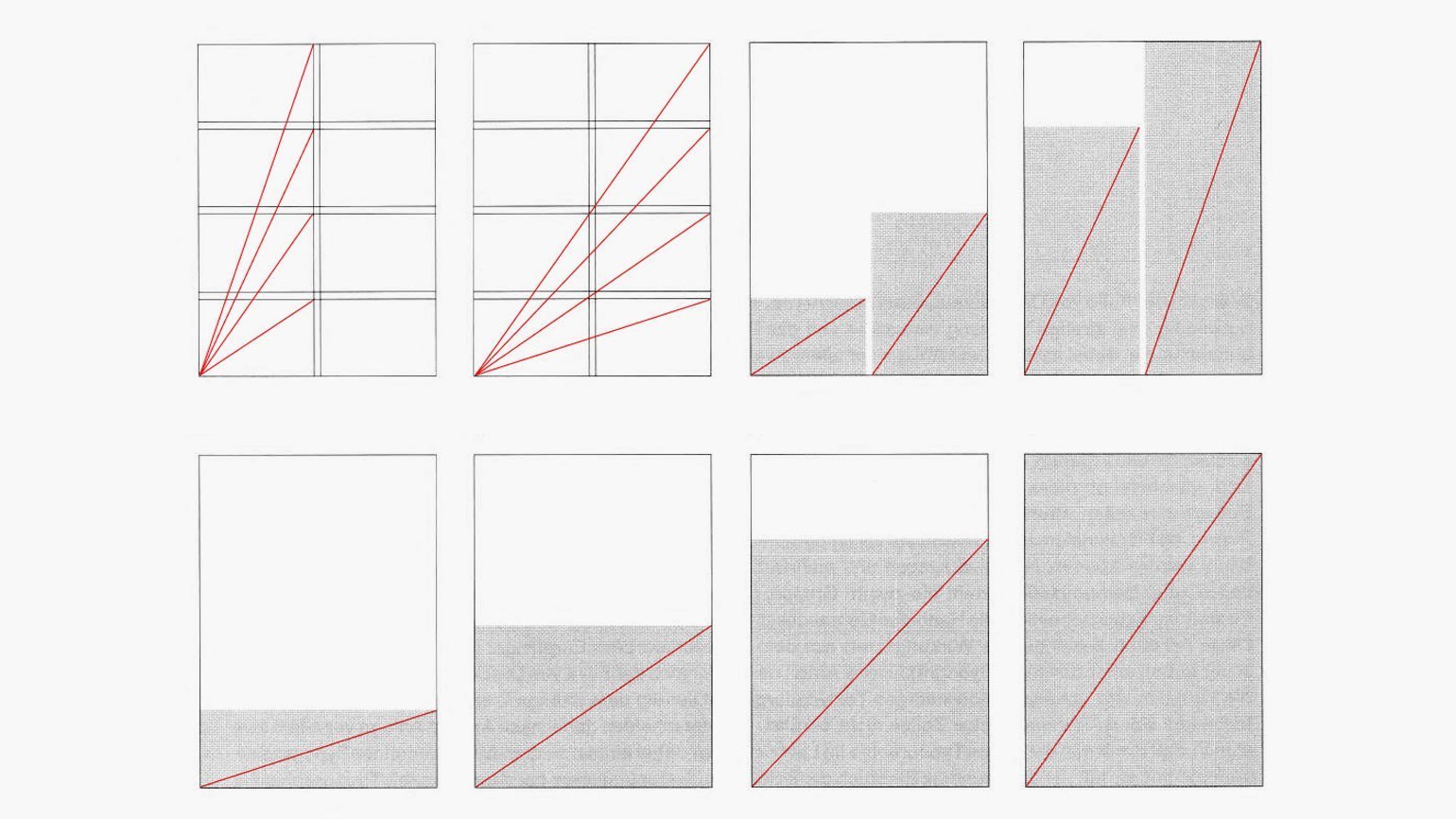
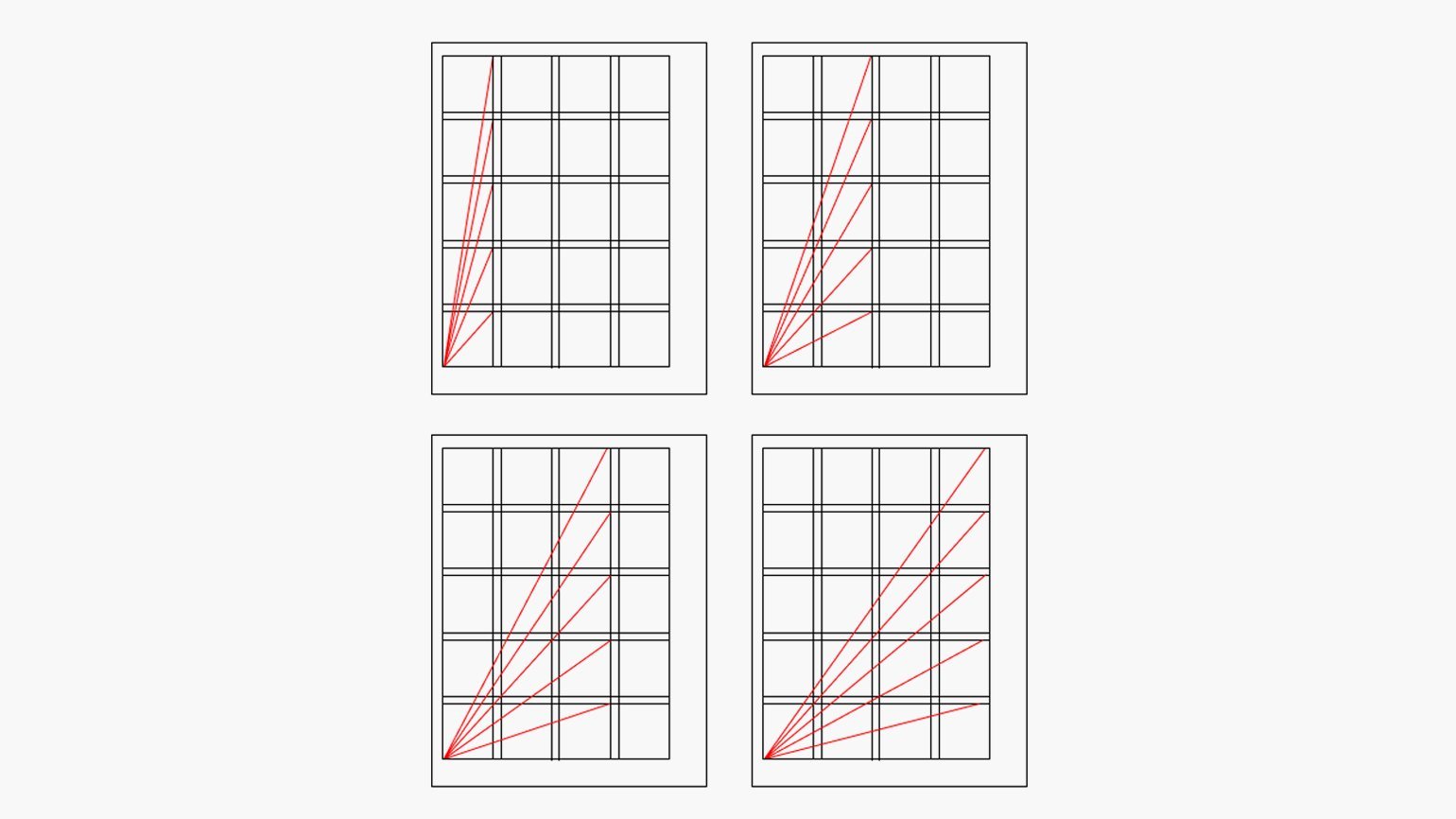
На примерах красными диагоналями указано, как можно расположить иллюстрации в сетках из 8 и 20 модульных клеток. Красными линиями указаны диагонали иллюстраций, которые можно расположить в модулях:


Аналогично можно рассчитать положение для макетов и из большего количества клеток.
Если вы хотите поставить иллюстрацию без чётких границ вразрез, макет может выглядеть неустойчиво. В этом случае Йозеф советует использовать серую или цветную плашку под картинкой — её размер должен вмещаться в модуль, чтобы вся конструкция страницы оставалась крепкой.

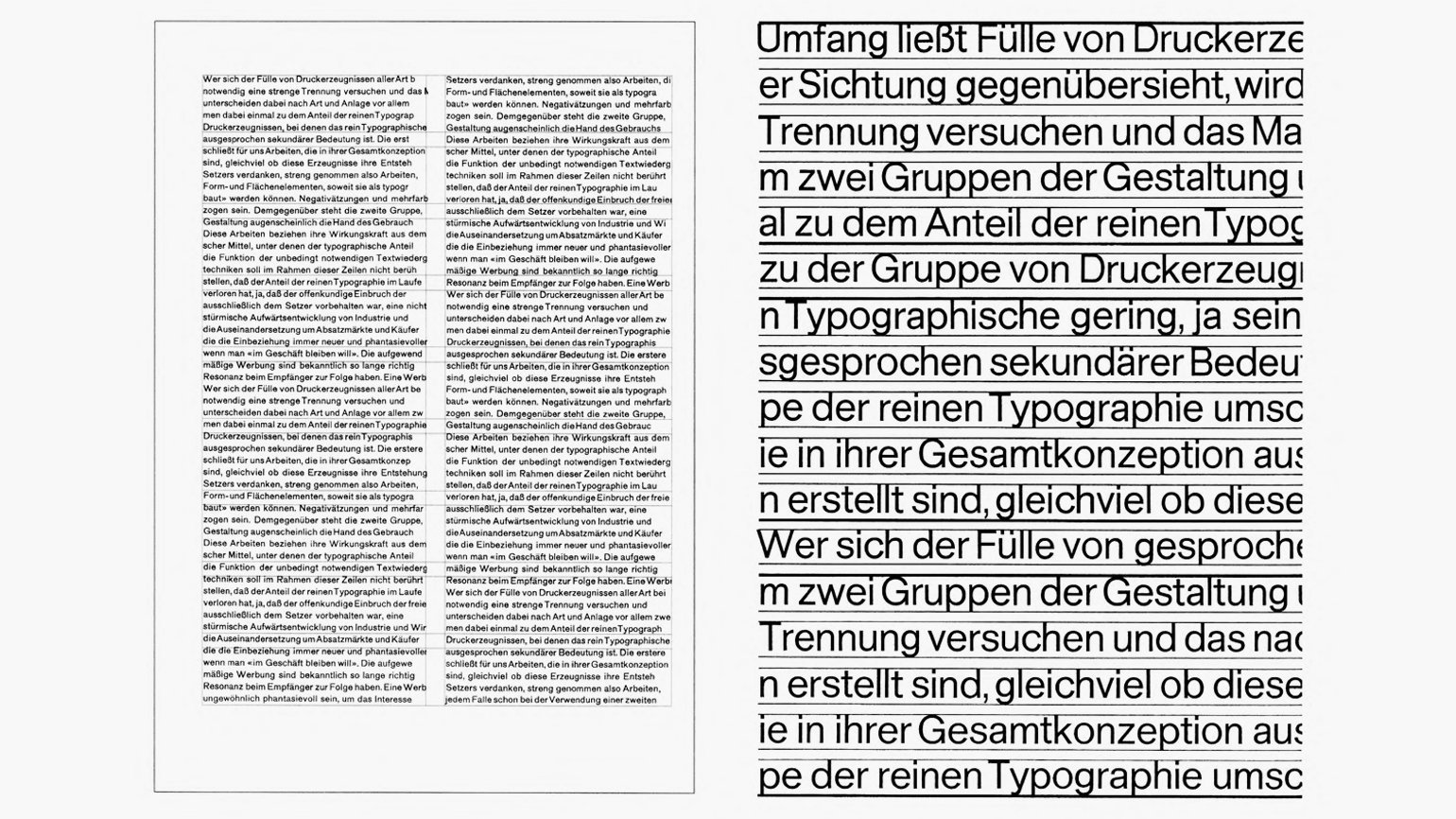
Интересных выразительных эффектов можно добиваться и простейшими приёмами. Например, на этом макете кажется, что свободное пространство в левой колонке — часть композиционного оформления. Но Йозеф предупреждает, что хорошее впечатление от материала создаётся в первую очередь за счёт содержания текста и иллюстраций:

Фотограф не всегда сможет самостоятельно понять контекст, как и для чего его фотографии будут использованы. Поэтому Йозеф рекомендует дизайнерам участвовать в съёмках и обсуждать свои композиционные идеи с фотографом. Это правило работает во всех проектах, а не только в продуктах с модульной системой.
Только если фотограф и дизайнер работают в тесном сотрудничестве, у фотографа появляется возможность компоновать свои снимки с помощью модуля, разработанного графическим дизайнером. Тогда фотограф может нанести модульную сетку на матовое стекло своей камеры и располагать объекты съёмки в соответствии с модулем или сделать себе модульную сетку в виде металлической либо деревянной конструкции, ставить её перед объектами и фотографировать их вместе с сеткой.
Йозеф Мюллер‑Брокманн
Модульная система в фирменном стиле
Фирменный стиль — это не просто логотип и пара похожих паттернов. Клиенту придётся использовать его для своих текущих и будущих задач. Дизайнеру необходимо это учитывать, чтобы итоговую концепцию можно было применять в любых форматах без ущерба для эстетики.
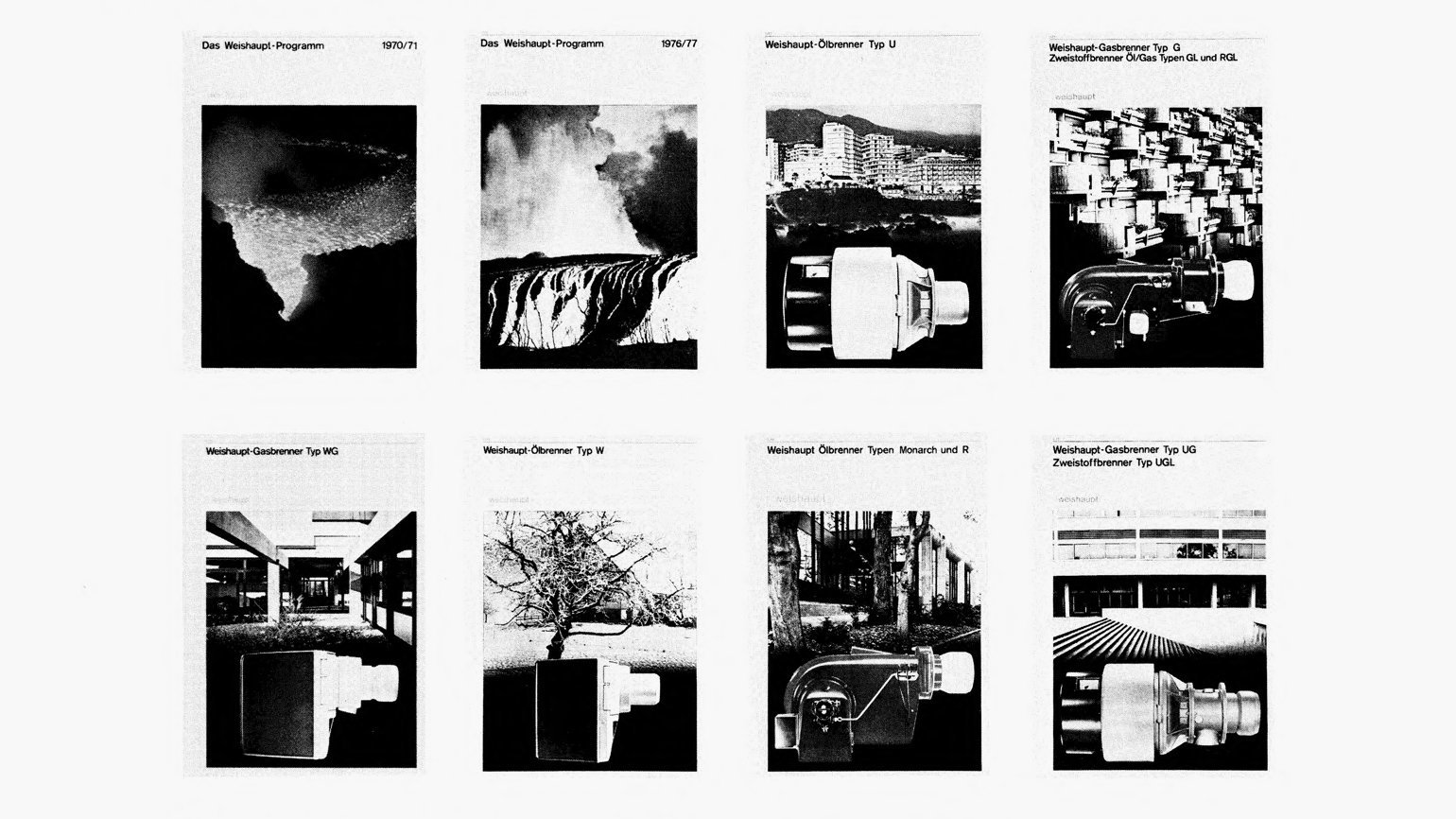
Для соблюдения единства в дизайне печатного издания внешнее оформление (сторонки обложки) должно делаться по той же модульной системе и шрифтами тех же размеров, что и внутреннее оформление. Такая форма последовательного, логичного оформления требует, чтобы концепция дизайна обложки с самого начала разрабатывалась вместе с внутренним оформлением. Для этого должна быть найдена такая модульная структура, с помощью которой можно сделать красивую и броскую обложку и в то же время объективно и функционально представить внутренние материалы издания. Такая задача ставит перед дизайнером множество вопросов, которые он должен как следует обдумать, чтобы найти функциональное и эстетически убедительное решение.
Йозеф Мюллер‑Брокманн
Чтобы фирменный стиль был гибким, важно на старте соблюдать единообразие. Вот некоторые критерии, о которых Йозеф советует не забывать:
- Заголовки, подписи и текст всегда печатаются с одним и тем же кеглем, интерлиньяжем, отступами.
- Выделения и сноски всегда должны оформляться одинаково.
- Фотографии и иллюстрации должны сохранять стилистическое единство и соответствовать модулям.
- На каждой странице — одна и та же модульная структура.
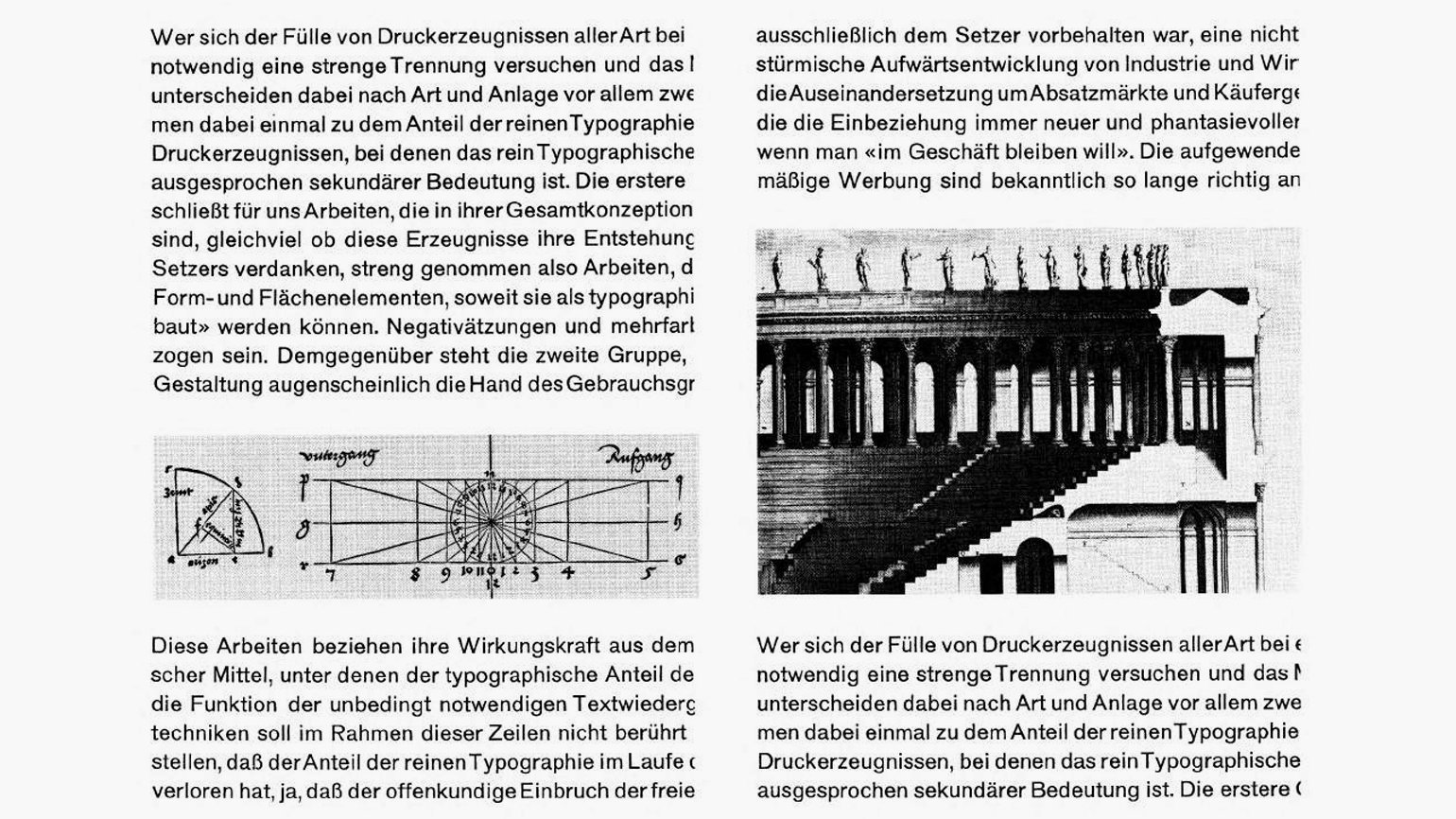
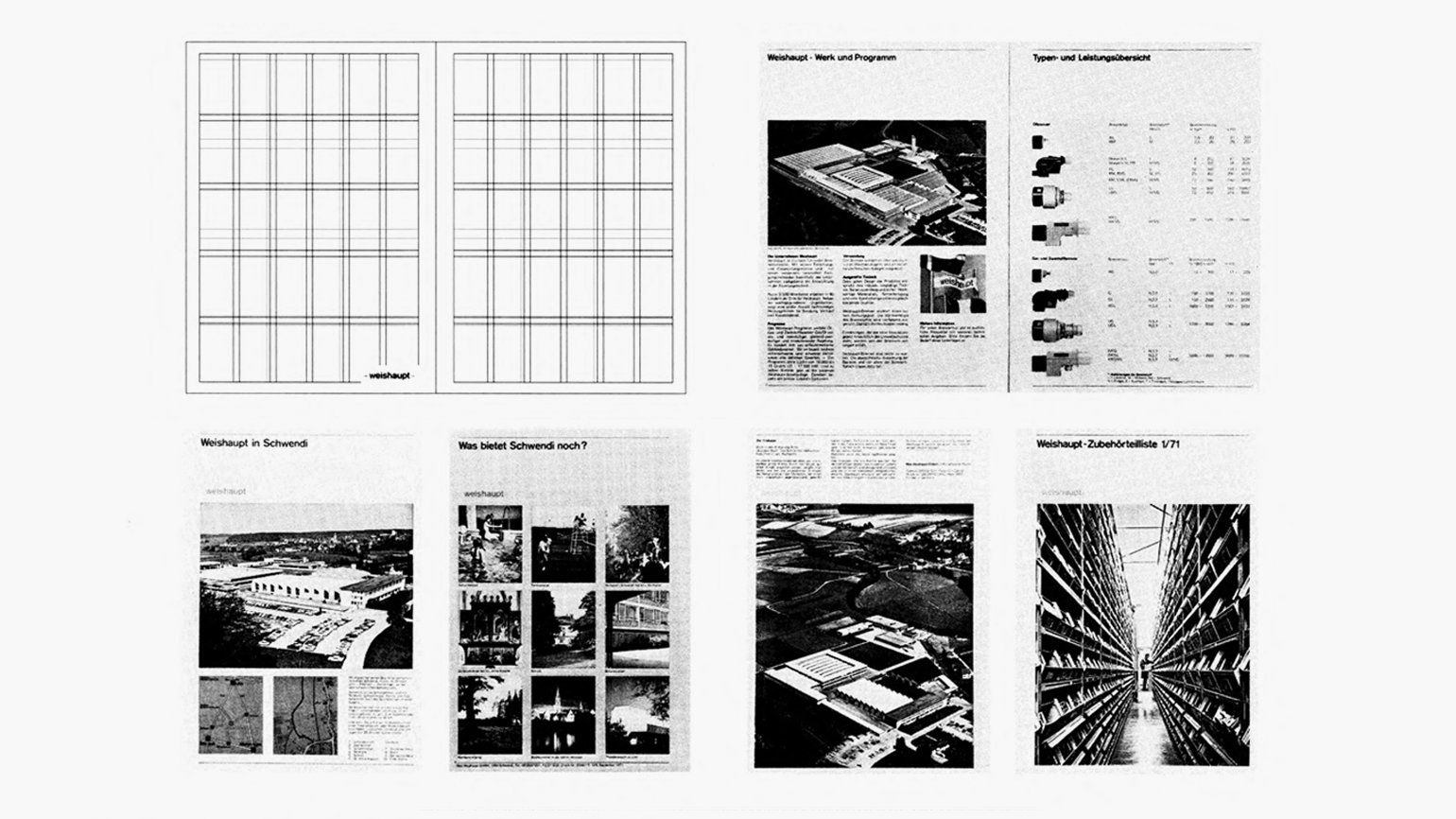
Посмотрите, как выполнена вёрстка этого рекламного проспекта. И обложка, и развороты оформлены в едином стиле по одной и той же модульной сетке:

Йозеф отмечает, что внутреннее и внешнее оформление должны быть в едином стиле, чтобы подчеркнуть целостность продукта. Добиться этого сложно, так как дизайн разворотов и обложки приходится разрабатывать одновременно.

Модульная система в оформлении трёхмерных пространств
Никто не мешает дизайнерам применять модульную структуру и в дизайне зданий и общественных пространств. Она помогает эффективнее организовать визуальную коммуникацию и экономит время за счёт систематизации.
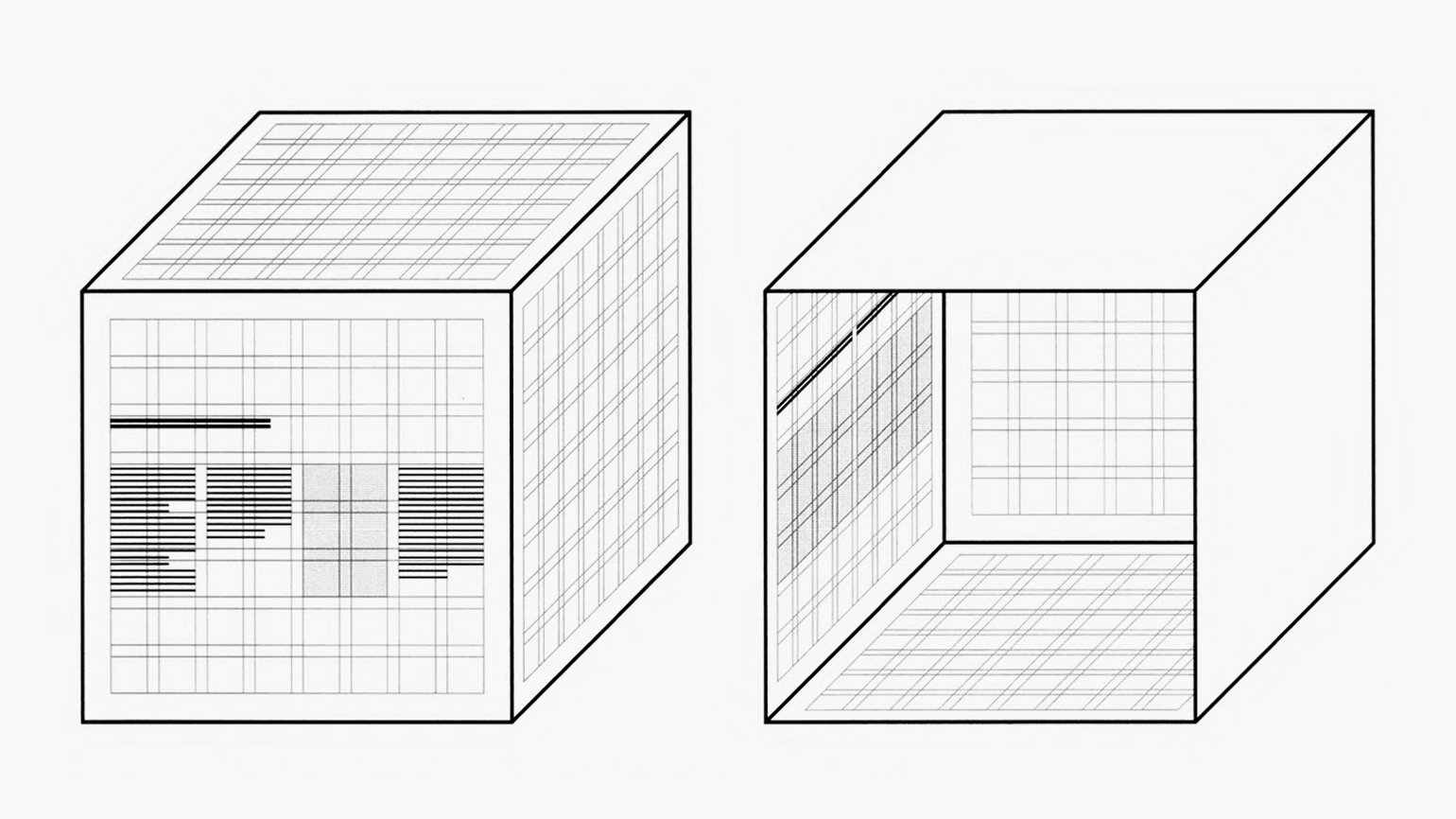
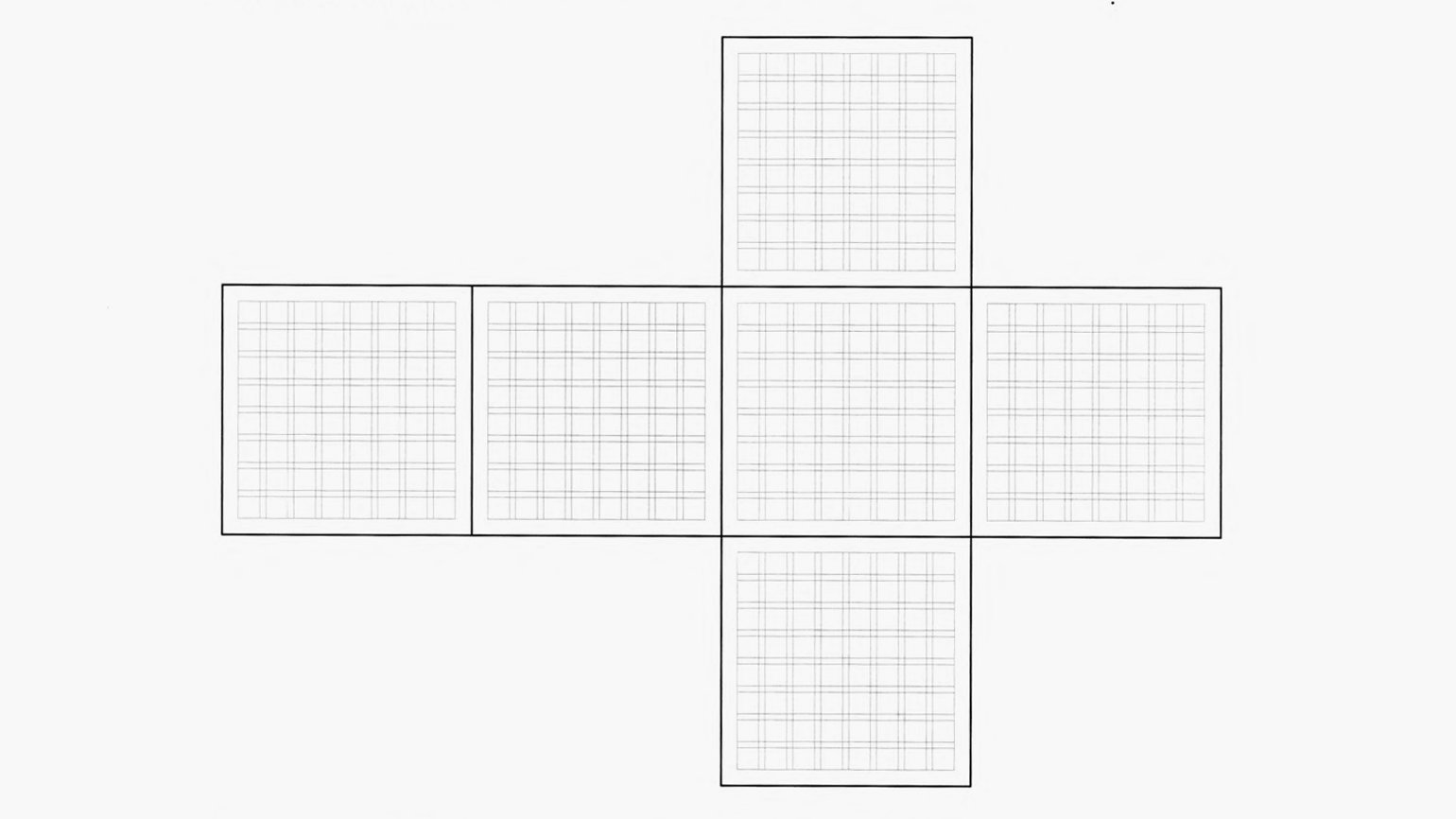
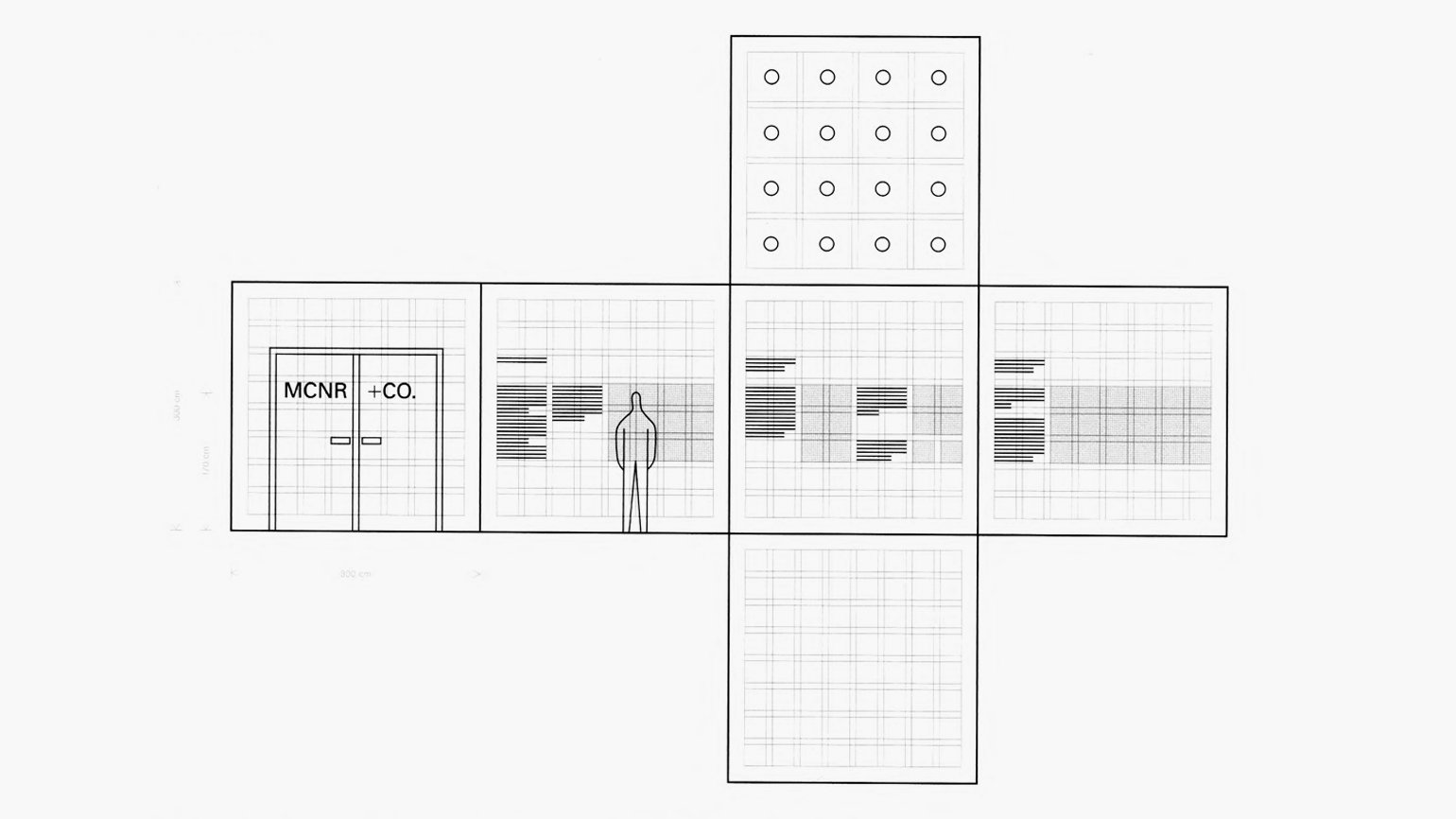
Задача по оформлению трёхмерного пространства при помощи модульной структуры теоретически не отличается от работы по оформлению двухмерной плоскости. На примере с кубом легко объяснить принципы модульного оформления. Если нужно оформить внешние и внутренние плоскости, они покрываются модульной сеткой, спроектированной для данного оформления. Тексты и изображения, а также мебель будут размещаться по модульной структуре. Отверстия в стенах, двери, окна и светильники — расположение всего этого определяется размером модуля.
Йозеф Мюллер‑Брокманн

Куб в развёртке поможет вам представить, как то же пространство будет выглядеть на плоскости. На этом макете дизайнер подбирает поля и размер модульной ячейки.

Но несмотря на визуальное упрощение, подобрать оптимальные пропорции для трёхмерного пространства очень сложно, так как дизайнер не может изменить площадь помещения.
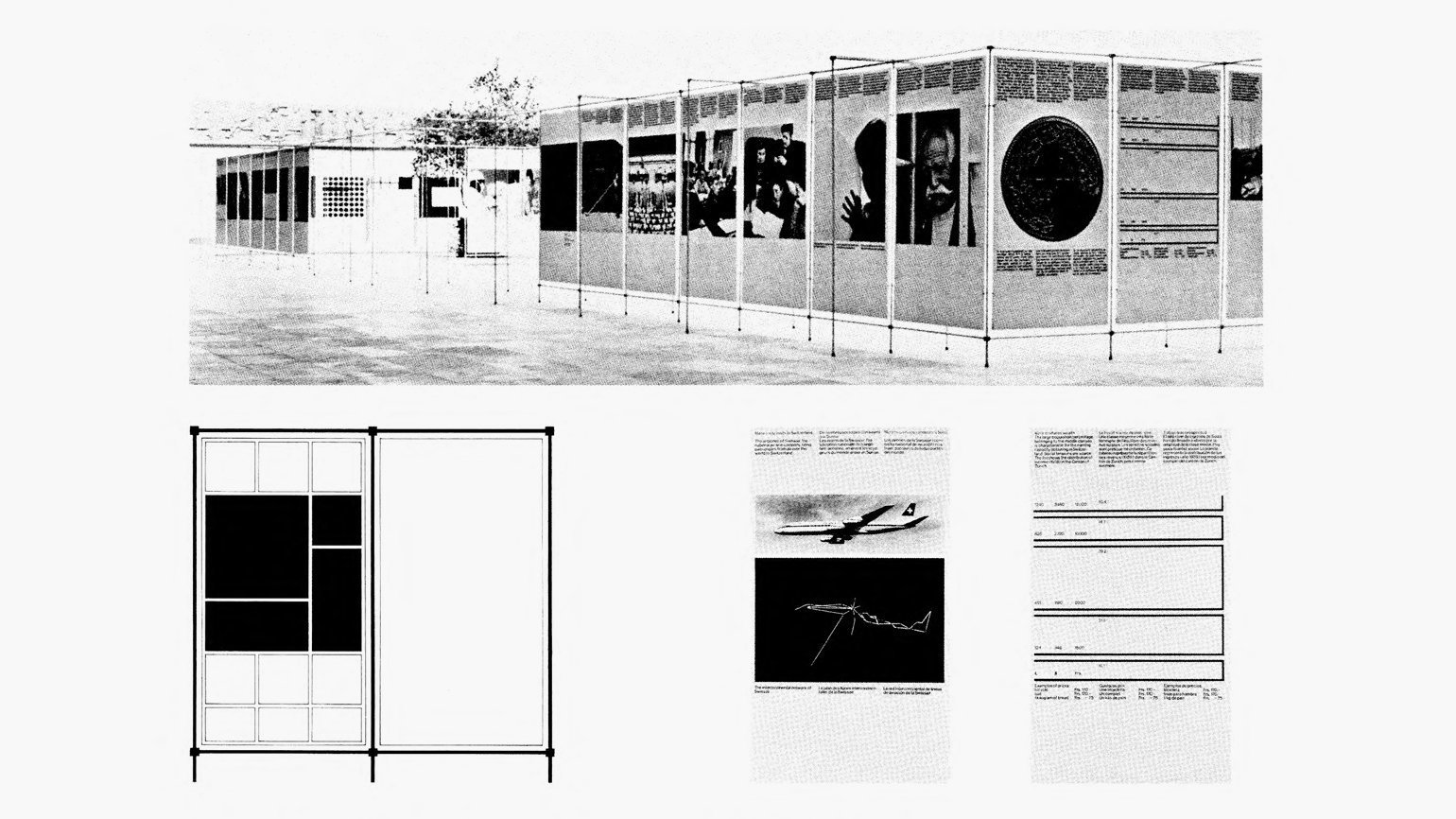
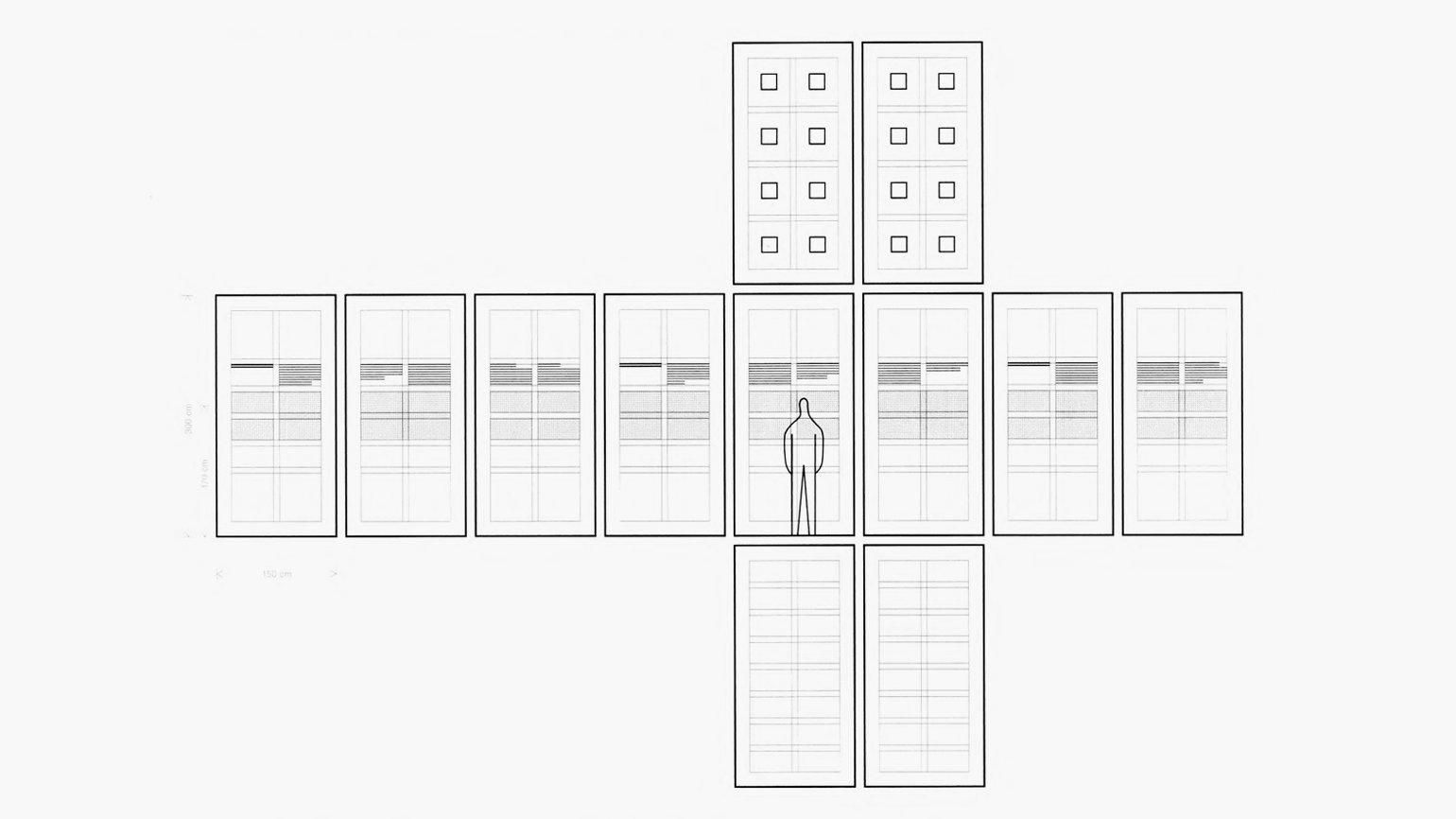
Посмотрите на этот макет — информационные стенды висят на уровне глаз человека, а двери и светильники подчиняются общей модульной структуре комнаты. Добиться такой точности трудно:

Если помещение слишком большое, Йозеф советует делить каждую стену на несколько. Это не только позволит быстро собрать стенд, но и сделает его долговечным — одинаковые стенды легко упаковывать и хранить, а обновлять придётся лишь информационное наполнение.

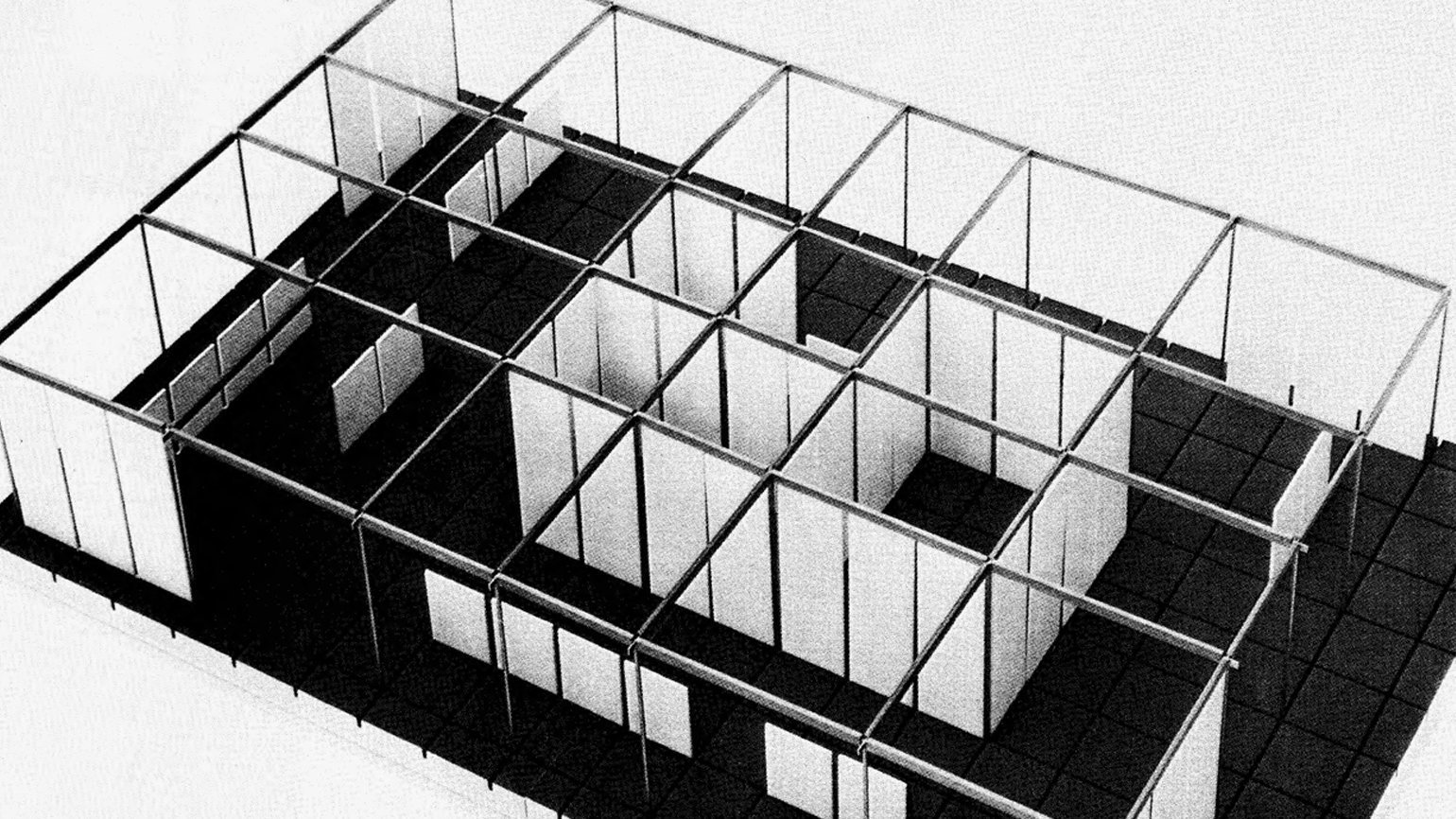
Это — модель выставочного пространства с соразмерностью 1:20. Павильоны уже практически готовы, остаётся только разместить необходимые для выставки предметы. Йозеф отмечает, что этот приём очень хорошо выручает на переговорах, так как любые замечания можно снять сразу на встрече — достаточно только поменять расположение модульных стен.

Стенды передвижной выставки «Швейцария» сделаны так, чтобы их можно было быстро установить и в помещении, и на улице. Все графики, изображения и тексты создают впечатление единства благодаря модульной структуре.