Генеративные паттерны
Рассказываем, где нарисовать и скачать паттерны, узор которых никогда не повторяется.


Генеративное искусство — относительно молодой термин. Такие изображения создают машины на основе заданных алгоритмов, причём определяющую роль здесь играет случайность. Нарисовать таким образом можно и паттерн.
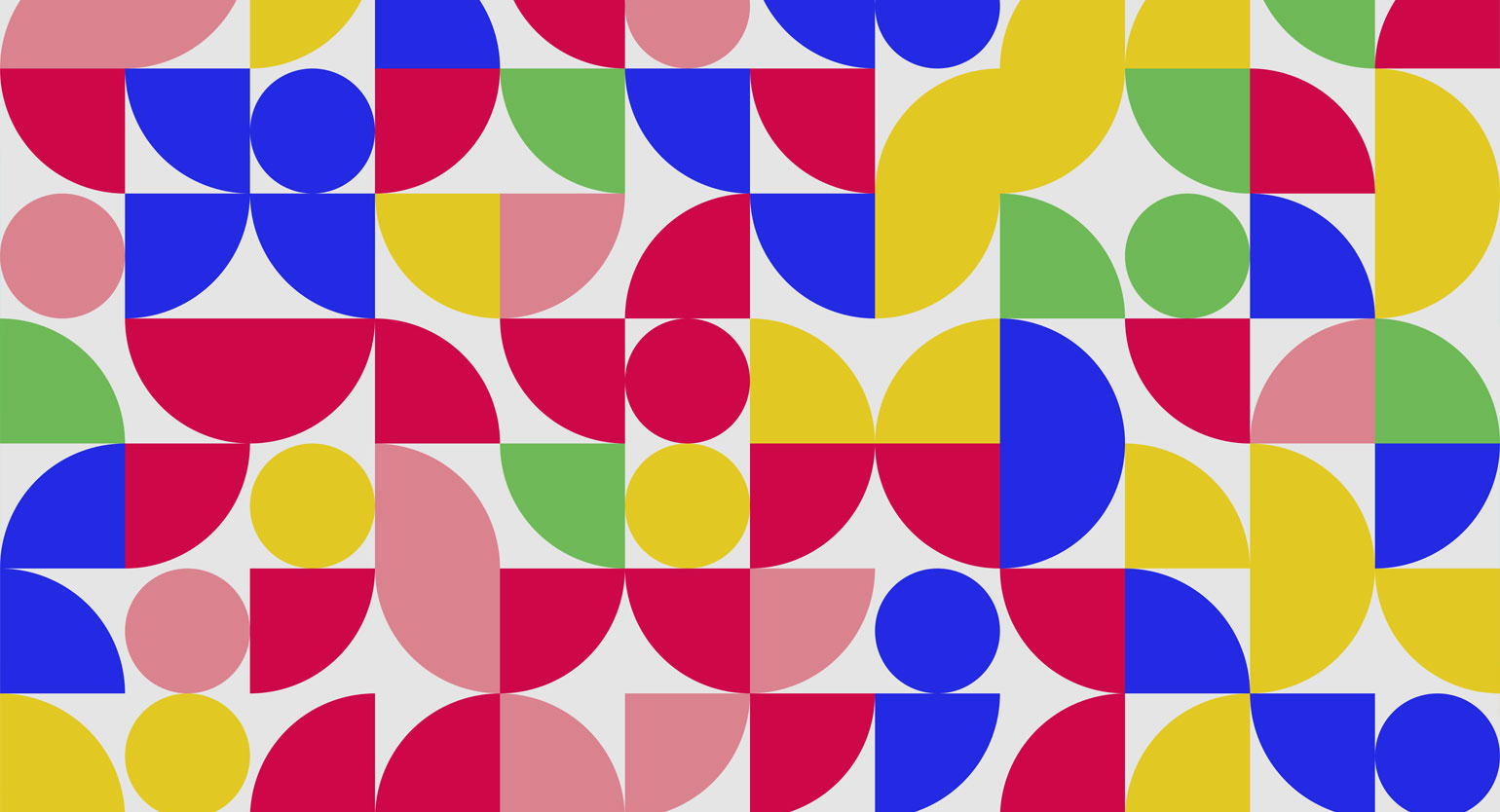
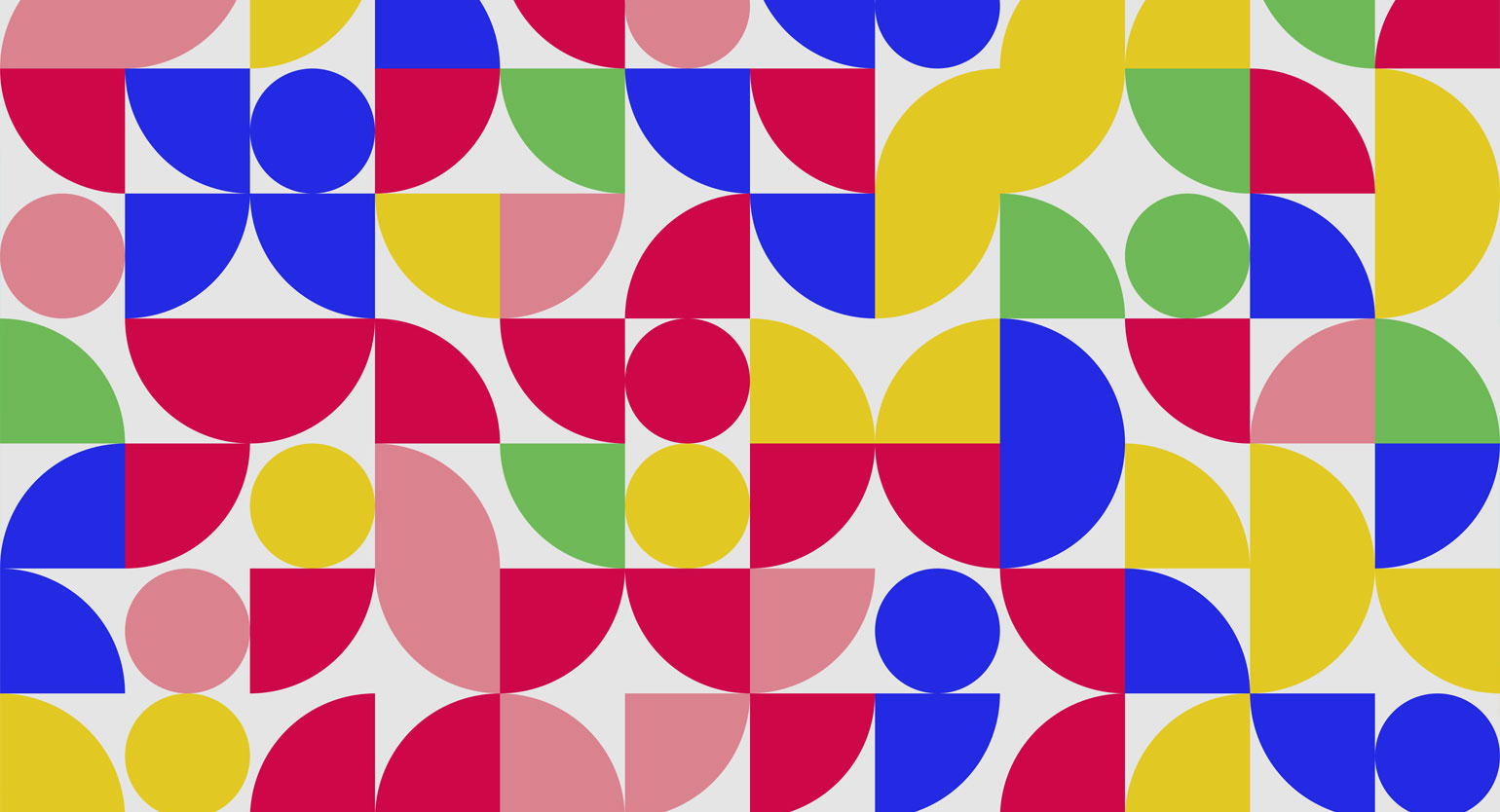
Генеративные паттерны отличаются от классических бесшовных текстур тем, что могут иметь гигантскую площадь, при этом узор, выдержанный в едином стиле, на них никогда не повторится.

Изображение: Nonform / Shutterstock
Нарисовать генеративный паттерн самостоятельно можно, но очень трудоёмко. Поэтому существуют программы, в которых указывают набор элементов и правил, а алгоритм за доли секунды генерирует узор. Запускать процесс можно бесчисленное количество раз, но даже при одинаковых настройках паттерн всегда будет получаться новым.
Рассказываем, как получить генеративный паттерн онлайн:
- сервис PatternPad с большим количеством управляемых настроек;
- сервис Tabbied с одиннадцатью шаблонами рисунка;
- комьюнити разработчиков OpenProcessing;
- четыре инструмента Components AI.

Читайте также:
PatternPad

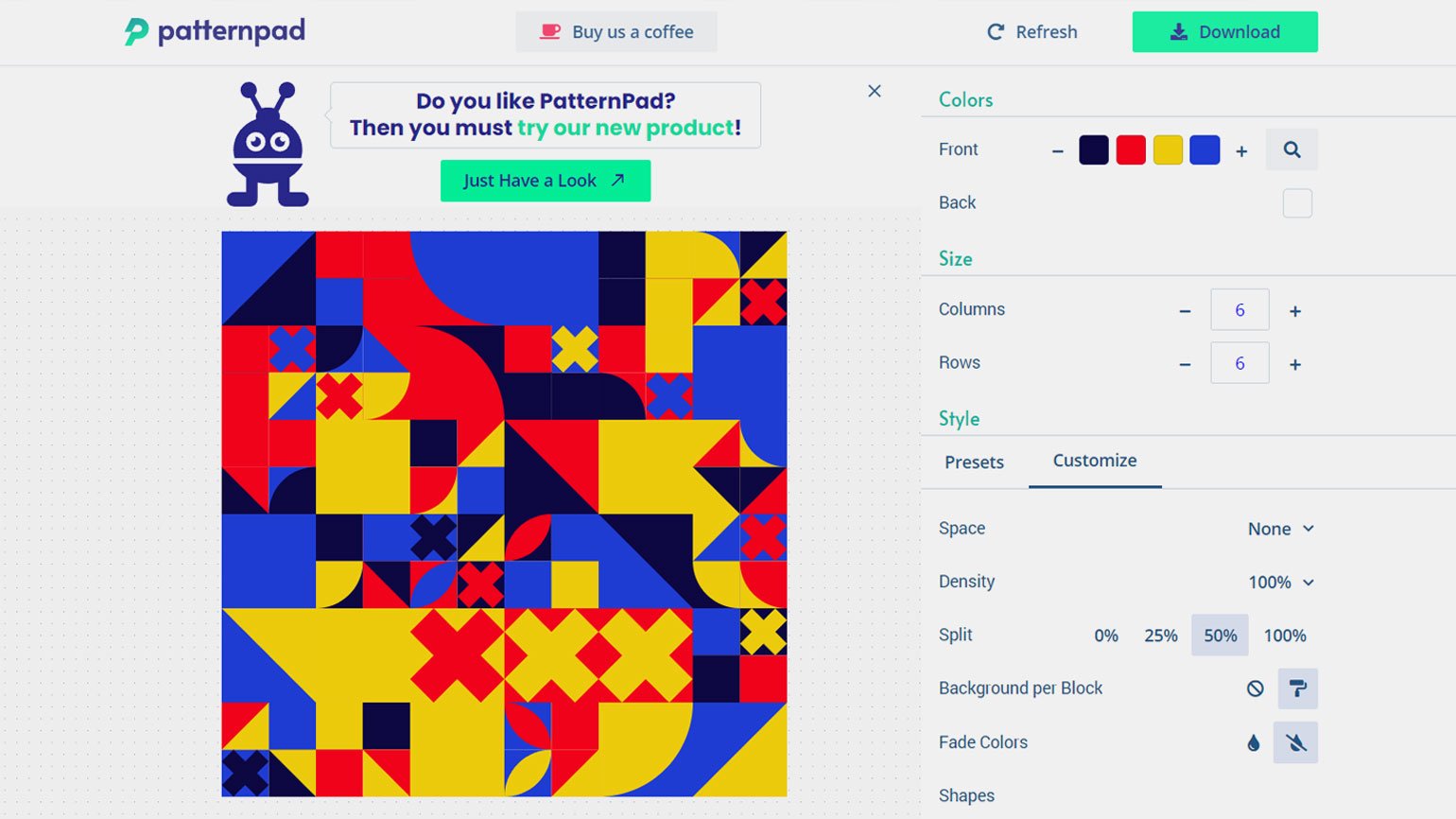
Сервис PatternPad создаёт генеративные паттерны на основе 21 подготовленного узора или 17 фигур. Паттерн может использовать несколько цветов поверх фона, но благодаря тому, что элементы поддерживают полупрозрачность, палитра получается гораздо шире.
Настройки генератора очень просты. На правой панели можно:
- Выбрать цвета, которые будут использованы в паттерне: параметр Front на панели Colors. При открытии программа предлагает только два оттенка, чтобы добавить ещё, нужно нажать на кнопку «+». Кнопка «−» удаляет последний добавленный цвет.
- Выбрать цвет фона: параметр Back на панели Colors.
- Задать количество строк и ячеек сетки: панель Size — параметры Columns и Rows. Что интересно, их можно сделать даже несколько тысяч (учитывайте возможности своего компьютера).
- Выбор или создание узора: Style.
Вкладка Preset предлагает уже подготовленные узоры. Для внесения собственных изменений нужно перейти во вкладку Customize. Здесь можно:
- задать расстояние между элементами — параметр Space;
- изменить плотность — частоту их использования — параметр Density;
- разделить элементы на фрагменты — параметр Split;
- задать форму элементам: квадратные с рисунком или же использовать рисунок элемента без оформления в квадрат — параметр Background per Block;
- включить или выключить вариативную полупрозрачность — параметр Fade Colors;
- добавить в паттерн дополнительные элементы или, наоборот, удалить лишние — набор Shapes.
После того как все настройки сделаны, остаётся только нажимать на кнопку Refresh вверху экрана, чтобы получить вариант паттерна, который понравится больше всего.
Для сохранения образца нужно нажать на кнопку Download. Программа предложит на выбор три формата — PNG, JPG и SVG. Причём, что немаловажно, хотя сервис и бесплатный, для растрового формата можно задавать полиграфические разрешения.
Tabbied

Веб-сервис для создания генеративных паттернов Tabbied появился как небольшое ответвление разработки < css-doodle /> — мощного инструмента для рисования веб‑паттернов возможностями CSS.
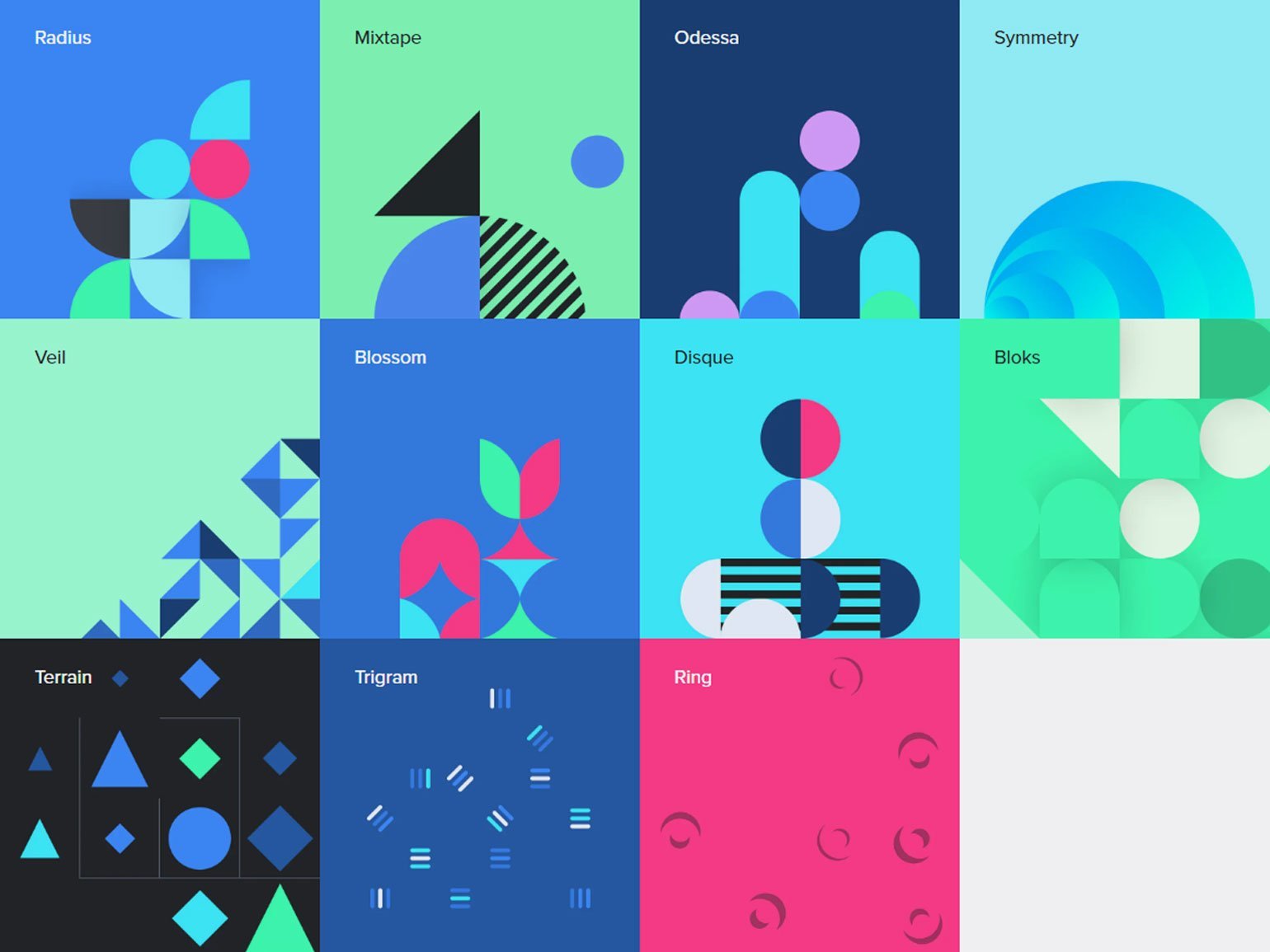
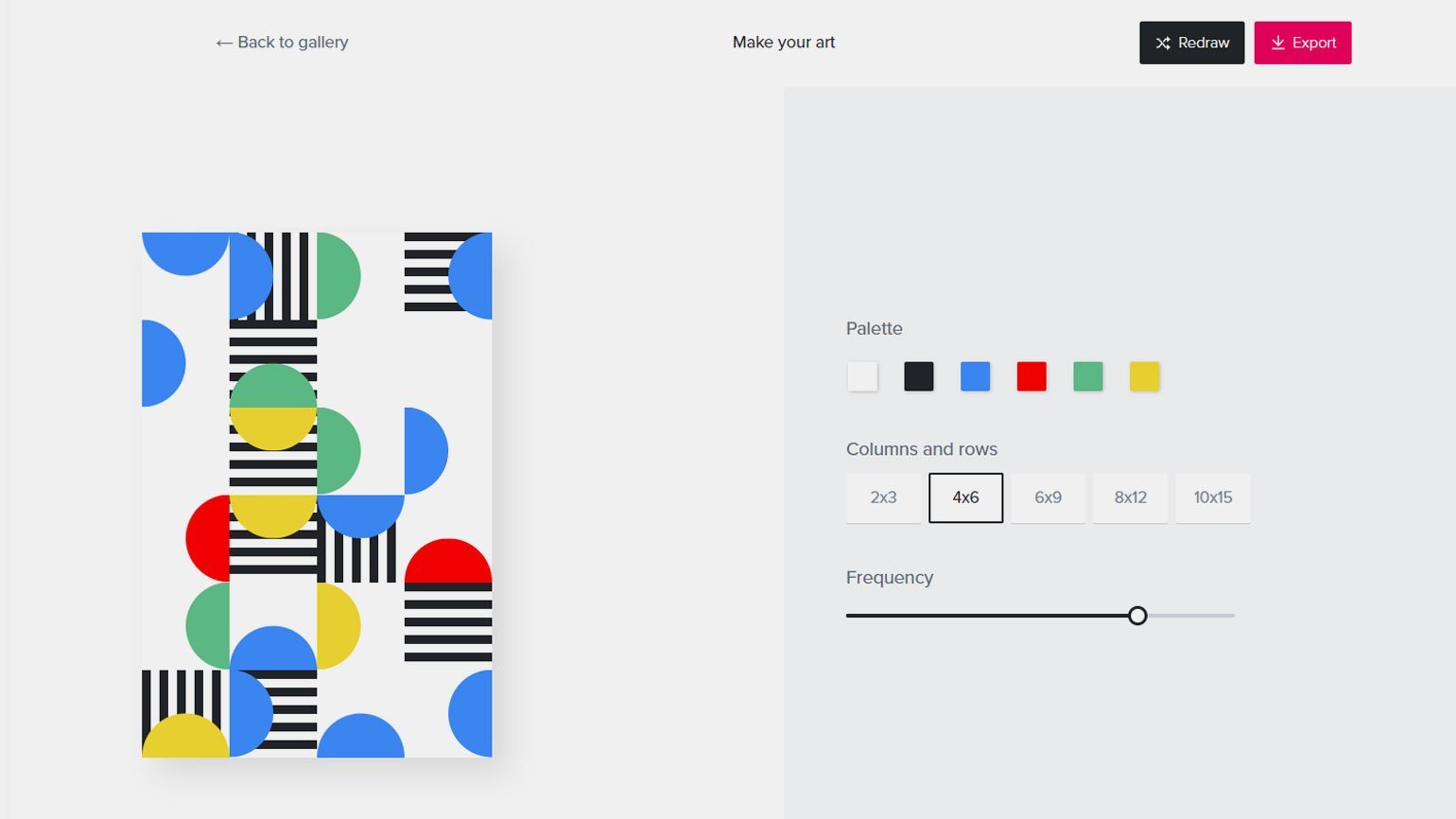
Tabbied создаёт растровые изображения, которые затем сохраняет в формате PNG в разрешении 4860×3240 px. К плюсам этого сервиса можно отнести то, что он предлагает 11 непохожих шаблонов рисунка, которые можно использовать бесплатно даже в коммерческих проектах. Минус же только один — ограниченное количество настроек.

В каждом из шаблонов можно:
- изменить цветовую палитру (Palette). При этом доступна вся палитра цветов;
- выбрать один из пяти вариантов сетки (Columns and rows);
- частоту использования элементов (Frequency).
Чтобы сгенерировать образец заново, нужно нажать кнопку Redraw, чтобы сохранить на компьютер — Export.
К сожалению, самая большая сетка генератора имеет размер всего 10×15 ячеек, поэтому заполнить таким паттерном большую плоскость не получится. Но поскольку элементы рисунка друг на друга не накладываются, можно создать бесчисленное количество образцов в одном стиле, соединив их в графическом редакторе.

Читайте также:
OpenProcessing

Openprocessing.org — это платформа для художников, соединяющих искусство и программирование. Пользователи со всего мира выкладывают здесь графику, небольшие компьютерные игры, светящиеся следы от курсора, созданные при помощи кода. Есть здесь и паттерны — найти их можно по запросу pattern в строке поиска.
Всё это уже придуманные разработчиком образцы, которые система каждый раз генерирует заново. Поэтому у узора нет гибких настроек, при этом можно быть точно уверенным, что каждый образец будет уникальным.

Важное условие при работе с платформой — допускается только некоммерческое использование изображений. Сохранить образец можно, кликнув по нему правой кнопкой мыши.
Components AI
На сайте Components AI представлено достаточно много инструментов — полный список можно посмотреть в выпадающем меню Components в левом верхнем углу. К генеративным паттернам можно отнести четыре из них:
Каждый инструмент открывается с уже готовым паттерном, который сгенерировал алгоритм. Чтобы получить новый образец, нужно нажать на кнопку Regenerate в левой верхней части экрана.
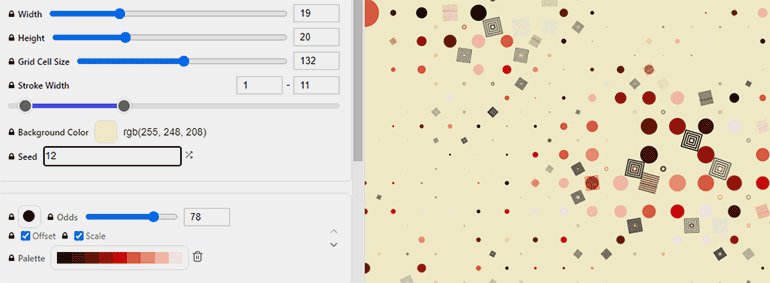
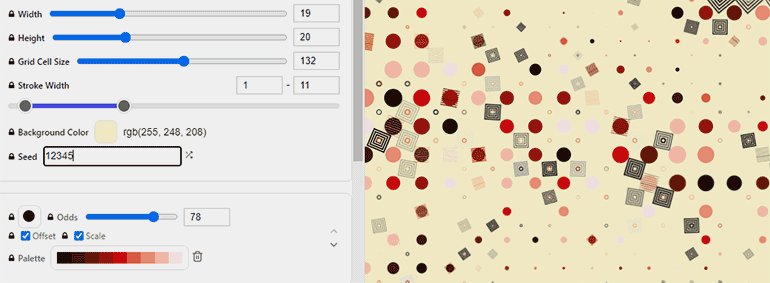
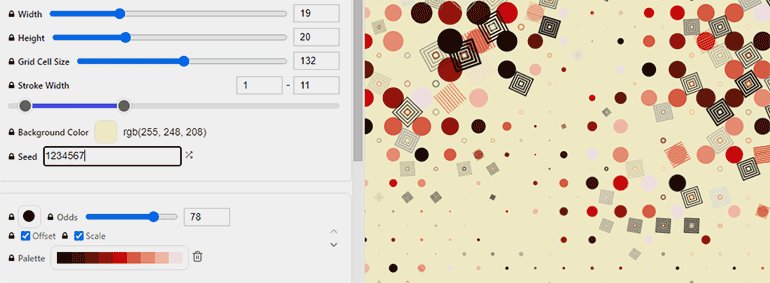
SVG Grid

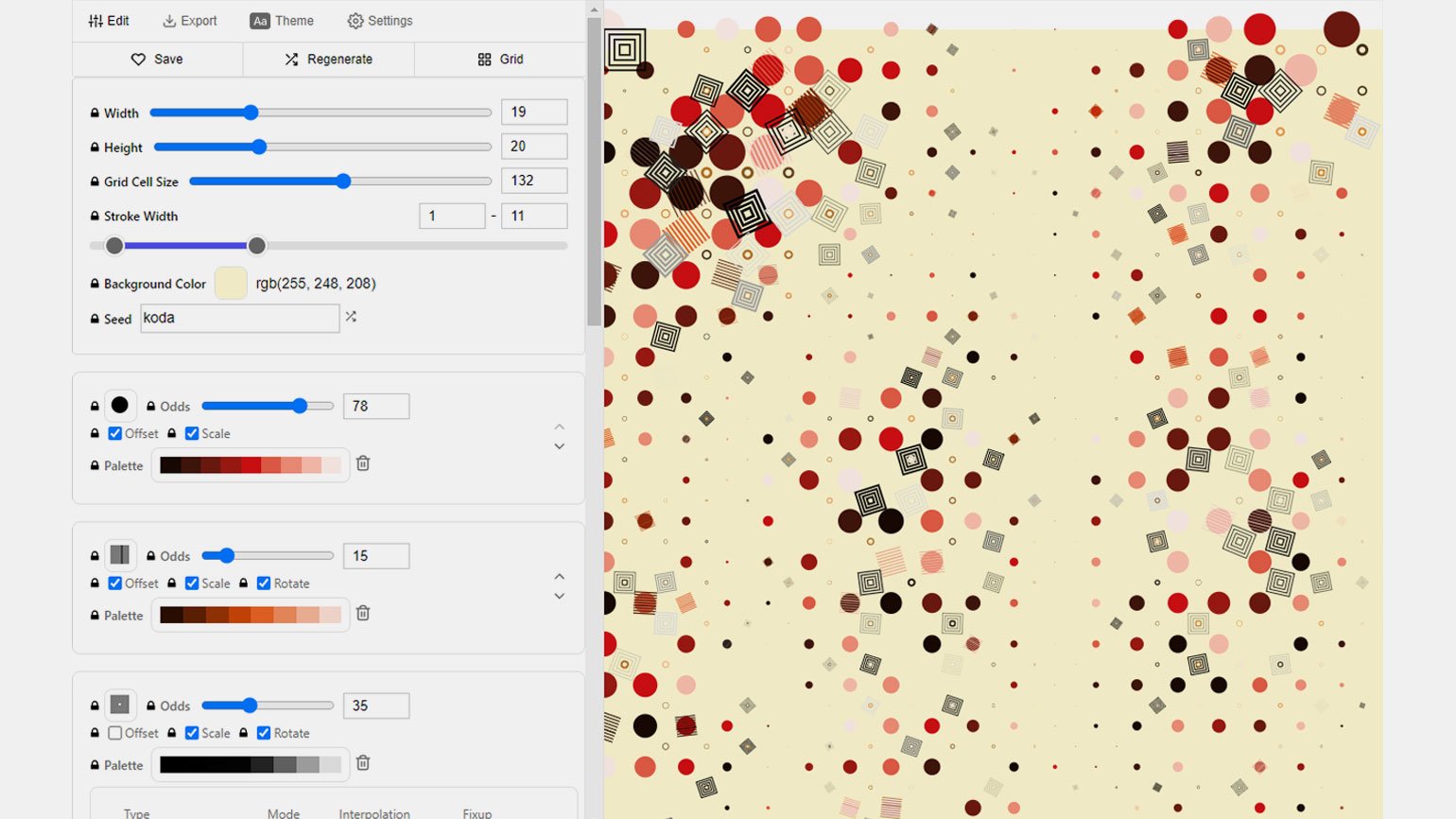
Генератор паттернов SVG Grid создаёт узоры с использованием заранее подготовленного набора из 54 фигур.
Узор можно собрать из элементов самому, но удобнее воспользоваться одним из предложенных. Для этого нужно нажимать кнопку Regenerate, пока не появится тот вариант, с которым захочется работать далее, приняв без изменений или доделав с помощью ручных настроек.
Верхнее поле отвечает за размер будущего паттерна. В нём может быть до 64 ячеек (параметры Width и Height), размер ячейки регулируется параметром Grid Cell Size. Также можно задать:
- толщину линии обводки: Stroke Width;
- цвет фона: Background Color;
- ключ, по которому генерируется паттерн: Seed. Ключ — это набор текстовых символов, которые задают новый алгоритм. Можно довериться системе, а можно добавлять символы по одному, чтобы, стерев последний, вернуться к предыдущей версии.

Добавлять новые элементы можно, нажав на большую серую кнопку + Add icon. Удалять — нажав на крестик в правом верхнем углу панели настроек конкретного элемента (он появляется, если подвести к этому углу мышь). Менять положение слоя элемента — поднимать его выше или ниже — нужно стрелочками «вверх» и «вниз» в правой части панели элемента.
Для каждого объекта можно настроить:
- Частоту использования: Odds.
- Расположение — по центру решётки или по углам: Offset.
- Размер — меняющийся или фиксированный: Scale.
- Угол поворота — хаотичный или в фиксированном положении: Rotate.
- Цветность — любая или в рамках фиксированной палитры: Palette.
После того как паттерн готов, его нужно экспортировать. В отличие от остальных инструментов Components AI, генератор SVG Grid пока что не поддерживает экспорт в графическом формате. Поэтому можно просто сделать скриншот или же получить код, скопировав его из кода страницы.
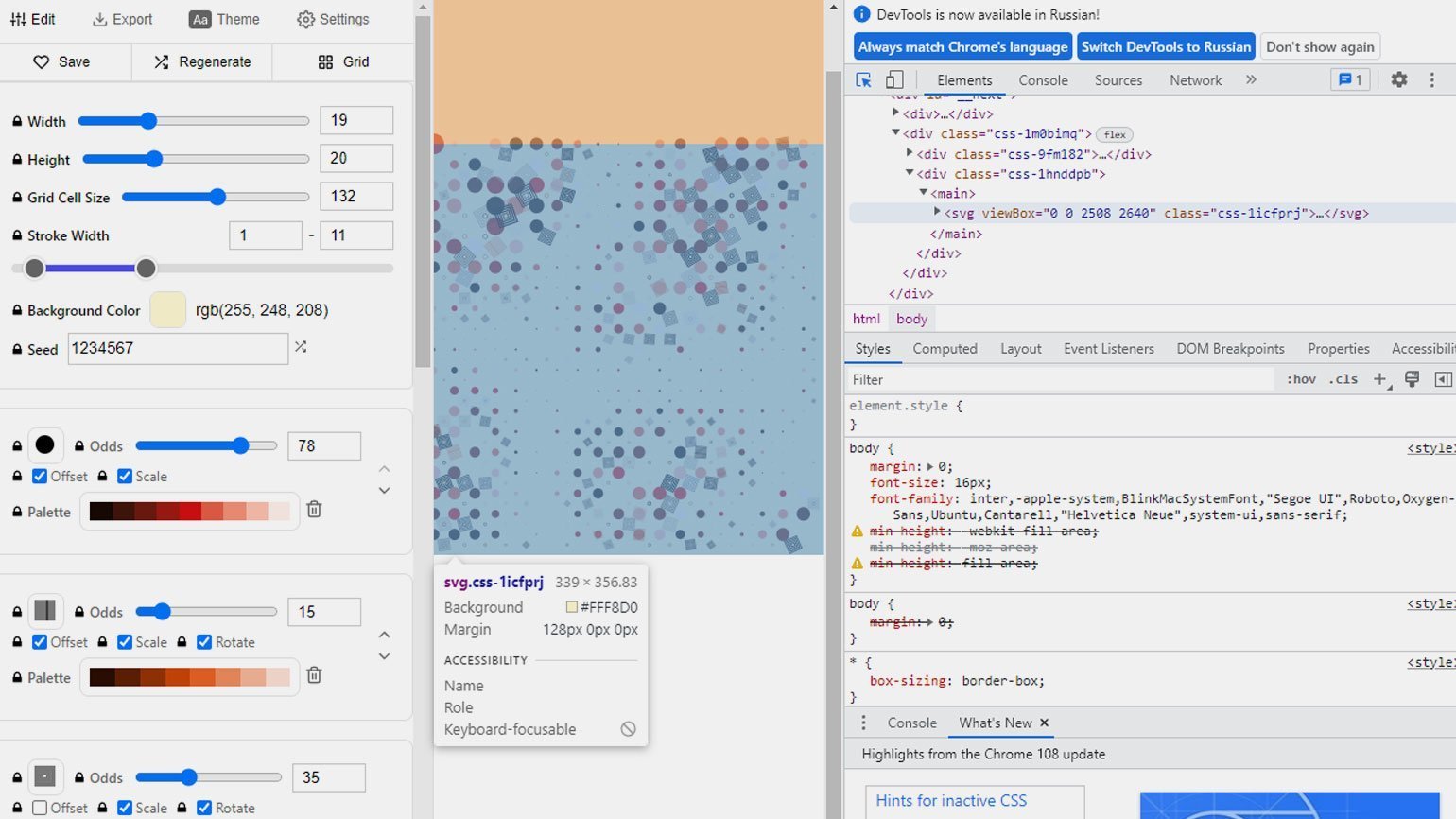
Как импортировать SVG-паттерн в Figma
Показываем, как перенести паттерн в Figma через Google Chrome.

- Откройте инструменты разработчика через горячие Ctrl + Shift + I или F12.
- Кликните по инструменту Select element в верхнем левом углу открывшейся панели (или нажмите сочетание Ctrl + Shift + C).
- Наведите курсор мыши на паттерн так, чтобы он полностью был закрыт голубым полем — в коде таким же голубым цветом станет подсвечена строка с кодом паттерна. Если вы используете другой редактор кода, то найдите строчку, начинающуюся с «<svg viewBox=».
- Скопируйте строчку кода через Ctrl + C.
- Вставьте содержимое буфера обмена в Figma через Ctrl (⌘) + V. Это может занять несколько минут, поскольку сильно нагружает компьютер — паттерн состоит из множества мелких элементов.
- Теперь паттерн можно экспортировать в PNG или SVG в разделе Export.
В следующих трёх приложениях работает функция экспорта, поэтому готовый паттерн можно легко получить в разделе Export в виде готового кода SVG, не обращаясь к коду страницы.

Читайте также:
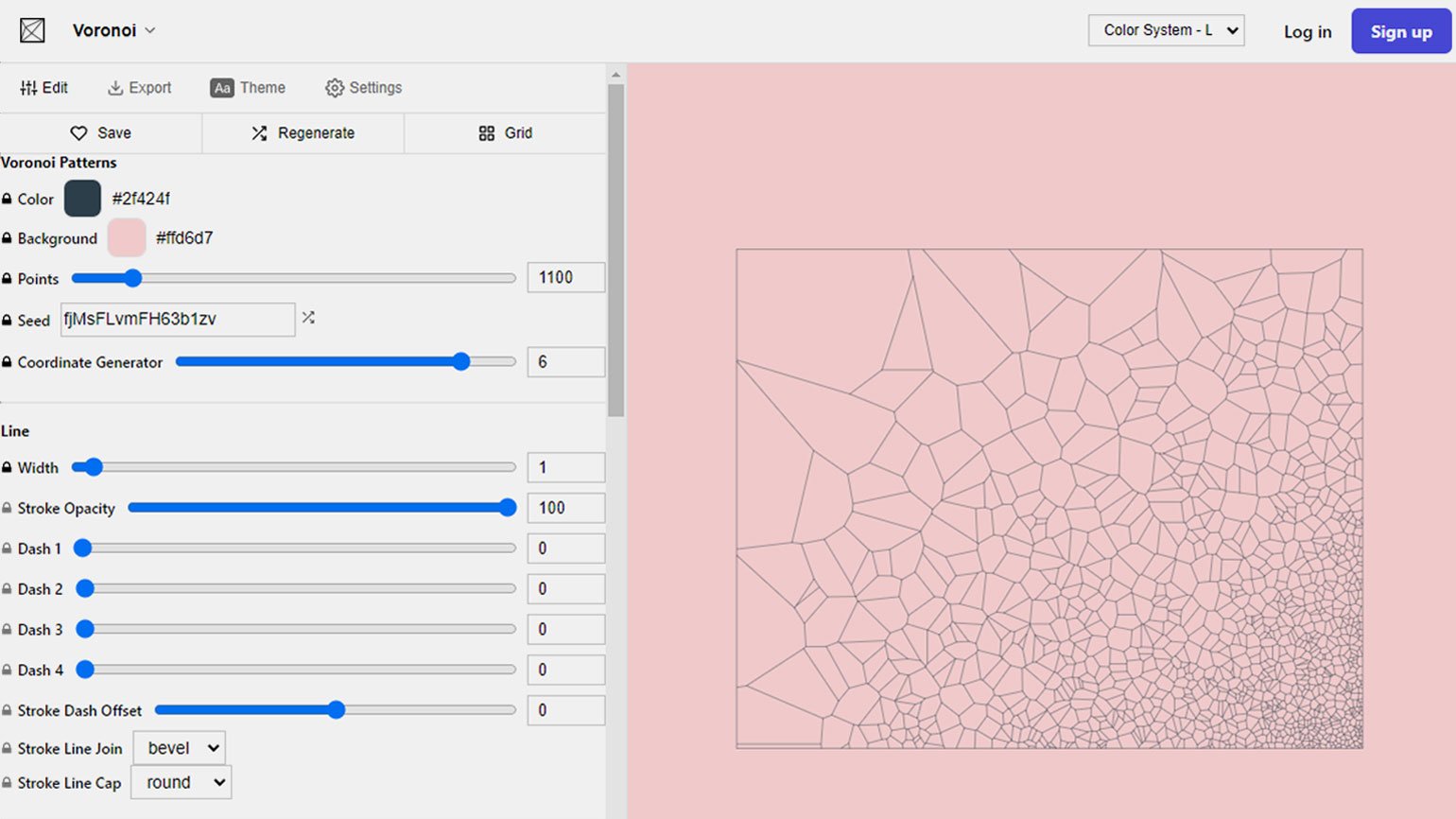
Voronoi

Voronoi рисует сетки по принципу диаграмм Вороного. Суть этих диаграмм: на плоскости находятся соприкасающиеся объекты, пространство каждого из которых заполнено множеством точек, наименее удалённых от центра объекта. В месте стыка таких объектов проведены границы-линии.
Строятся эти диаграммы по строгой математической модели. Для создания же паттерна достаточно указать количество точек, всё остальное программа рассчитает сама.
В настройках можно регулировать цвет фона, линий, количество исходных точек и толщину обводки. А вот заливки объектов в программе не предусмотрено.
Получить новую комбинацию с имеющимися настройками можно, как и в предыдущем случае, меняя значение в поле Seed или же нажав на две перекрещённые стрелочки справа от него.
Сохранять паттерн нужно через кнопку Export, перенеся полученный в окошке код паттерна в Figma.
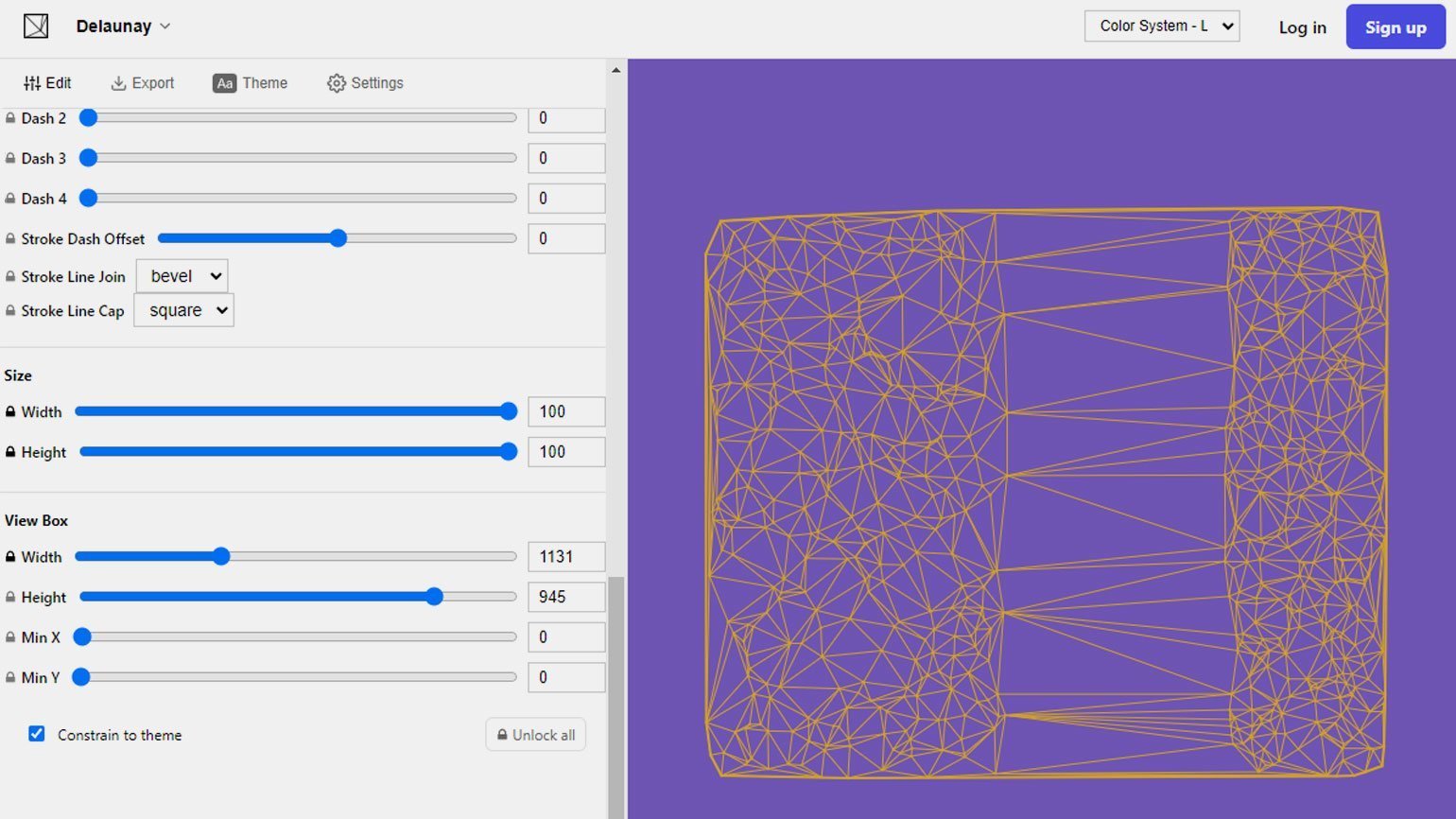
Delaunay

Генератор Delaunay создаёт паттерны по принципу триангуляции Делоне. Эта математическая модель имеет некоторые общие принципы с диаграммами Вороного, поэтому результат будет также иметь некоторое сходство. Только здесь точки, на основе которых строится структура, находятся не в центре фрагментов, а в их углах.
Возможности настроек и управление ими здесь такое же, как в генераторе Voronoi. Точно так же работает и сохранение.
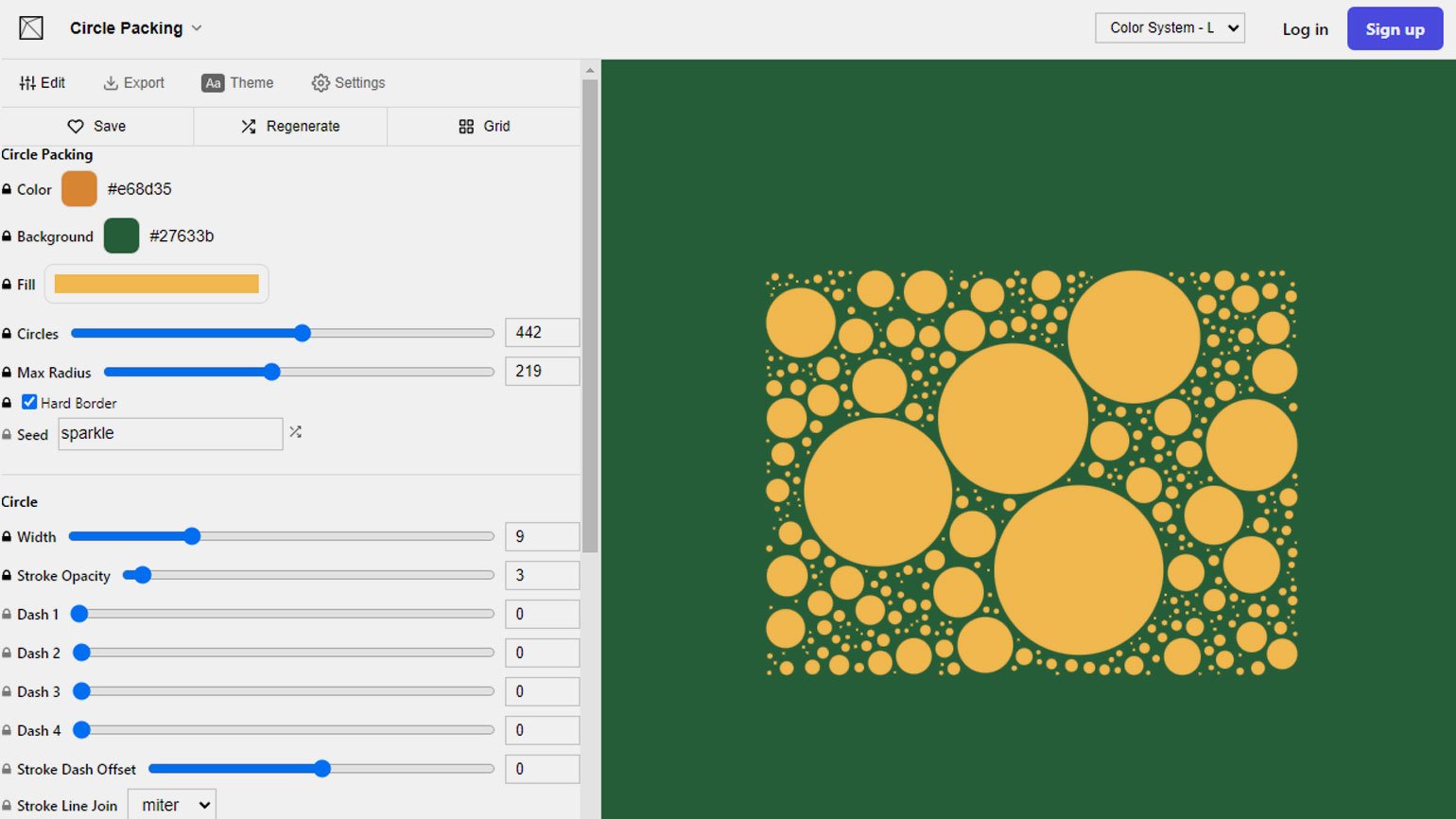
Circle Packing

Circle Packing создаёт паттерны из кругов. В настройках можно регулировать их количество — от 10 до 800, цвет фона и заливки. По умолчанию обводка каждого круга чёрная, но этот цвет также можно изменить.
Меняя параметр Max Radius, можно получать разное настроение паттерна за счёт контраста в размерах кругов. Очень жаль, что нельзя зафиксировать и самый малый радиус, получая круги одного или близкого размера, — это дало бы больше возможностей.
Чтобы сохранить код паттерна, нужно нажать кнопку Export и перенести его в Figma.









