Как делать прототипы в Figma: кнопки, прокрутка и поп-апы
Рассказываем, как сделать прототип интерфейса в Figma, чтобы показать его клиенту, разработчику или арт-директору.


Кажется, что без программистов собрать из макета рабочий прототип невозможно. На самом деле это не так — в Figma есть функция прототипирования, которая поможет вам «завести» приложение и отловить все ошибки в сценариях до передачи макетов в разработку.
Рассказываем, как превратить ваши картинки из Figma в полноценный прототип — с рабочими кнопками, прокруткой и переключателями.
Интерфейс для прототипирования
На панели настроек справа в самом верху есть вкладки Design и Prototype. Все настройки прототипов находятся в Prototype.
Настройки устройства
Кликните по любому пустому пространству на макете и перейдите во вкладку Prototype. Вы увидите настройки предпросмотра.
Вы можете поменять устройство, его цвет, ориентацию и цвет фона. Главное здесь — устройство, так как от него будет зависеть плавность анимации прокрутки. В No device она резкая, а в любом телефоне — плавная:

Чтобы открыть настройки конкретного экрана, нужно просто нажать на любой фрейм, который вы хотите превратить в прототип. Об этом мы поэтапно расскажем ниже.
Кнопки и навигация
1. Сверстайте два фрейма — один с кнопкой, а другой с длинной лентой.
2. Перейдите во вкладку Prototype.
3. Выделите кнопку на макете. На одной из его сторон появится кружок — зажмите его и тяните к другому фрейму.
3. Чтобы сделать кнопку «Назад», выберите любой элемент на макете с лентой и на вкладке Prototype нажмите на плюсик напротив слова Interactions. В поле Trigger укажите On tap, а в Action — Back.
4. Чтобы запустить прототип, нажмите кнопку 
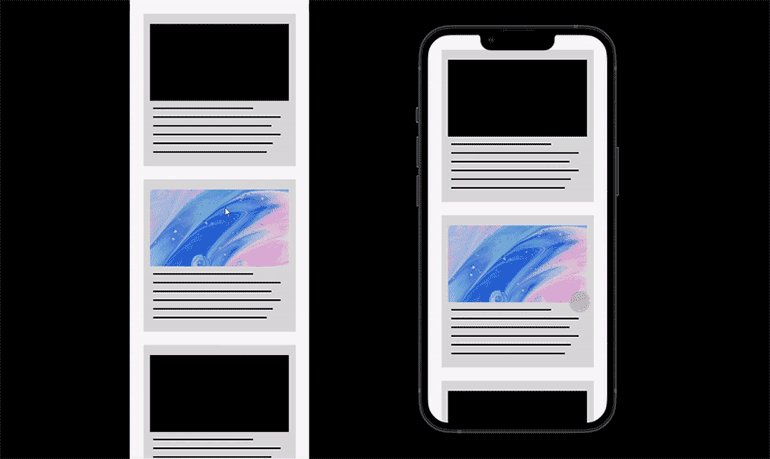
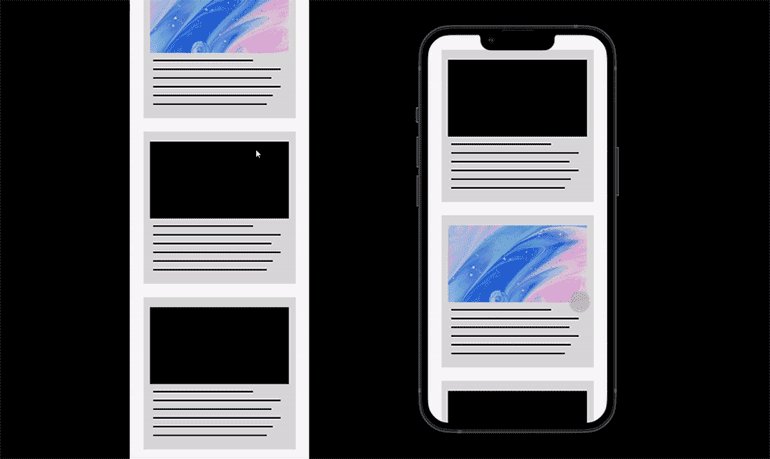
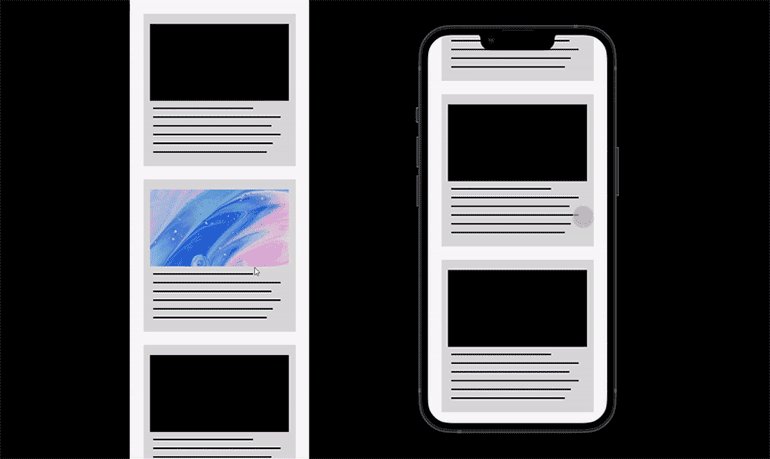
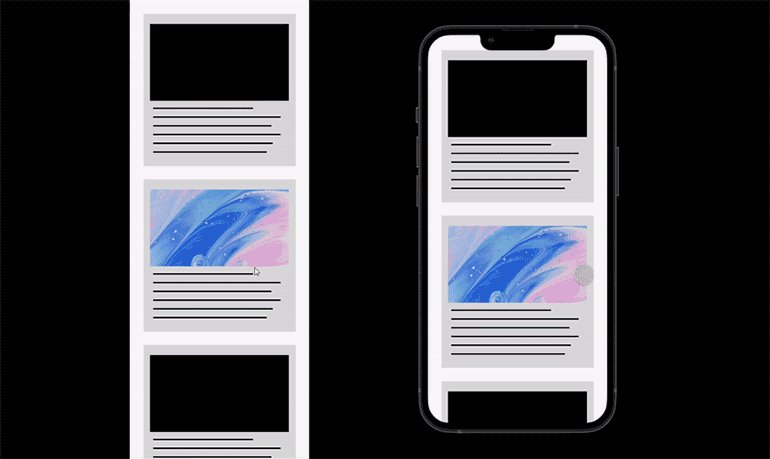
Прокрутка
1. Выделите фрейм, в котором нужна прокрутка. Чтобы она работала, высота фрейма с лентой должна быть больше экрана устройства.
2. На вкладке Prototype в пункте Overflow scrolling выберите нужный формат прокрутки: горизонтальный, вертикальный или общий.
3. Чтобы зафиксировать верхнюю и нижнюю панель приложения, перейдите на вкладку Design и в блоке Constraints нажмите галочку напротив Fix position when scrolling.
4. Чтобы запустить прототип, нажмите на кнопку 
Всплывающие окна
1. Выделите объект, по нажатию на который должен появиться поп-ап. На одной из его сторон появится кружок — зажмите его и тяните к другому фрейму, который будет выполнять функцию поп-апа.
2. В появившемся окне в поле Action вместо Navigate to выберите Open overlay. В поле Position можно указать, в какой части экрана появится поп-ап, — укажите Manual и поставьте его в нужное место. Также поставьте галочку Close when clicking outside («Закрыть, если кликнуть снаружи»).
3. По желанию сделайте поп-ап сменяющимся. Выберите ваш поп-ап и протяните от него линию к другому поп-апу. В появившемся окне в поле Action укажите Swap overlay.
4. Чтобы запустить прототип, нажмите на кнопку 
Внутренние ссылки, якоря на странице
1. В основном фрейме с экраном приложения выделите объект, по нажатию на который нужно прокрутить страницу. На одной из его сторон появится кружок — зажмите его и тяните к другому фрейму внутри основного.
2. В появившемся окне в поле Offset увеличьте значение X, чтобы прокрутка не работала «впритык».
3. По желанию добавьте анимацию. Для этого в поле Animation вместо Instant выберите Animate и укажите длительность.
4. Чтобы запустить прототип, нажмите на кнопку 
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!











