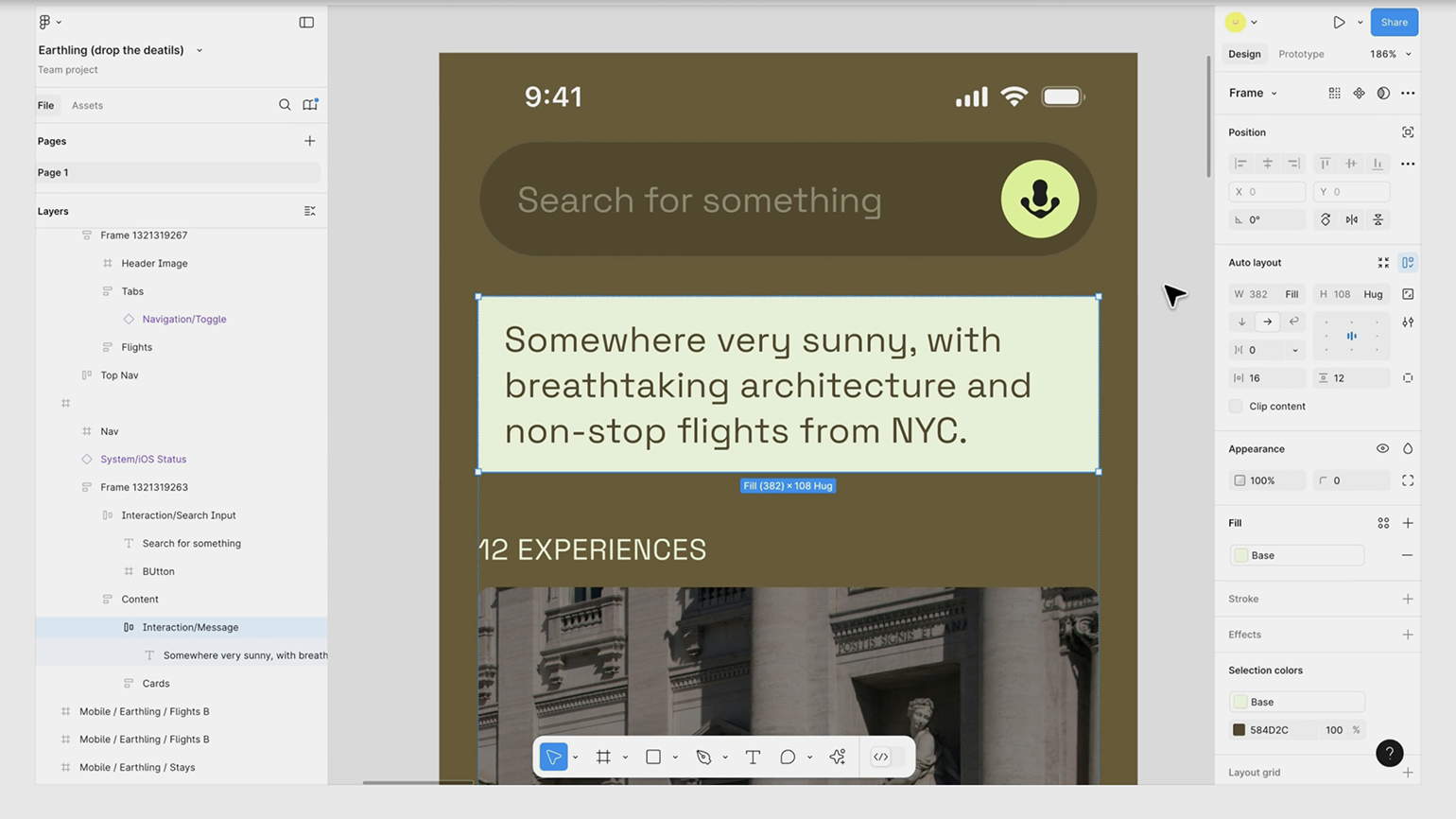
Появились и другие новые функции. Например, теперь в панели слоёв появилась кнопка для быстрого сворачивания — если на неё нажать, то все ваши фреймы, группы и секции, кроме того слоя, с которым вы работаете, свернутся.
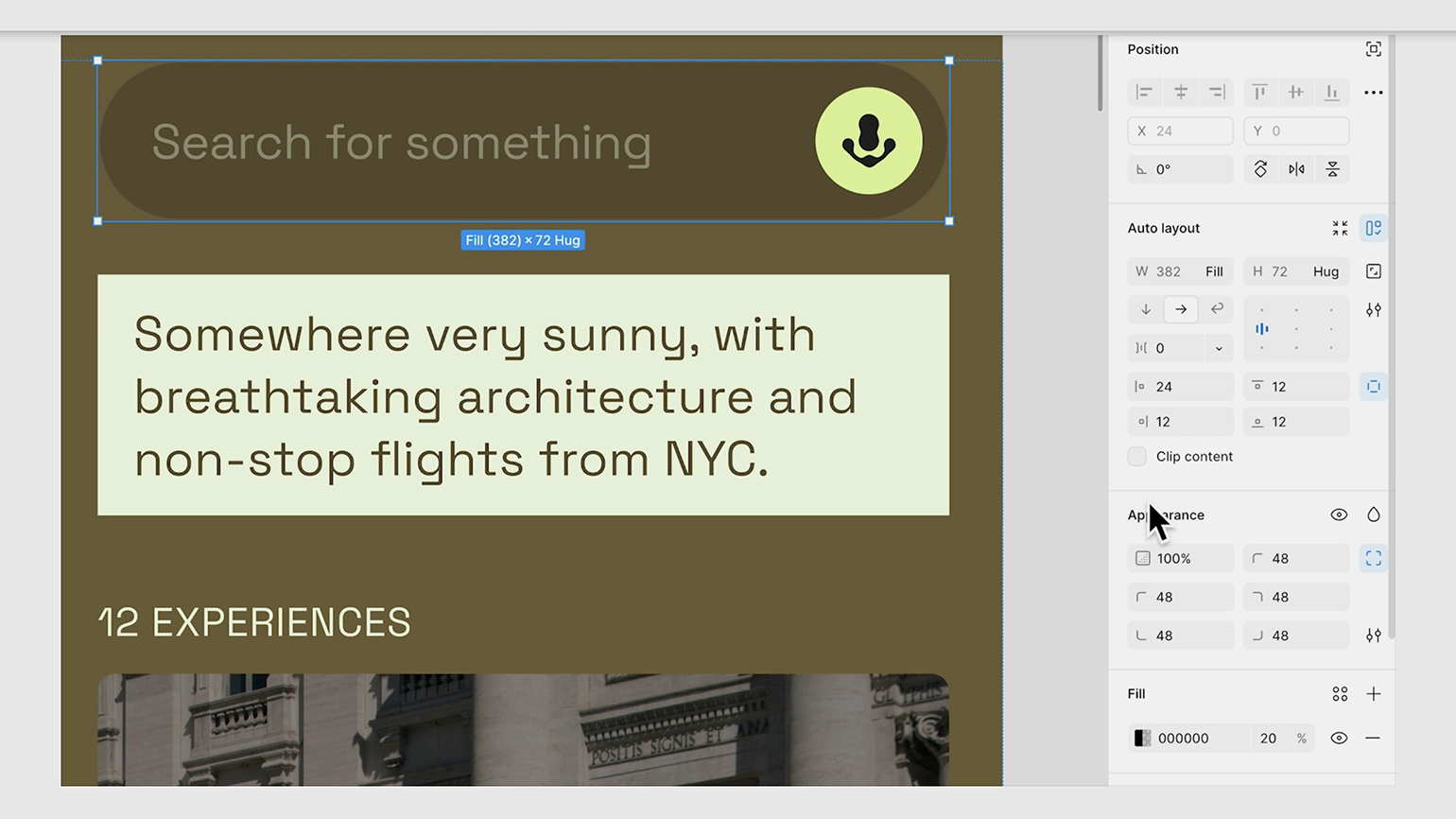
Менять радиус углов у формы стало удобнее — иконка с параметрами скругления теперь находится на правой панели в блоке Appearance.
Кроме того, при добавлении новых эффектов, заливок и сеток сразу появляется окно настроек — раньше их нужно было открывать отдельно.

Обновления коснулись и файлового браузера.
Там добавили новые карточки файлов, чтобы быстрее находить нужные проекты, улучшили иконки, выровняли UI-компоненты и повысили общую удобочитаемость интерфейса.
Теперь дизайн карточек рабочих пространств, команд и проектов соответствует стилю редактора.
А ещё пользователи FigJam могут использовать иконки AWS, Google Cloud Platform, Azure и Kubernetes. В библиотеку после обновления включили больше 1700 иконок — там есть поиск, и их можно свободно перетаскивать на холст.

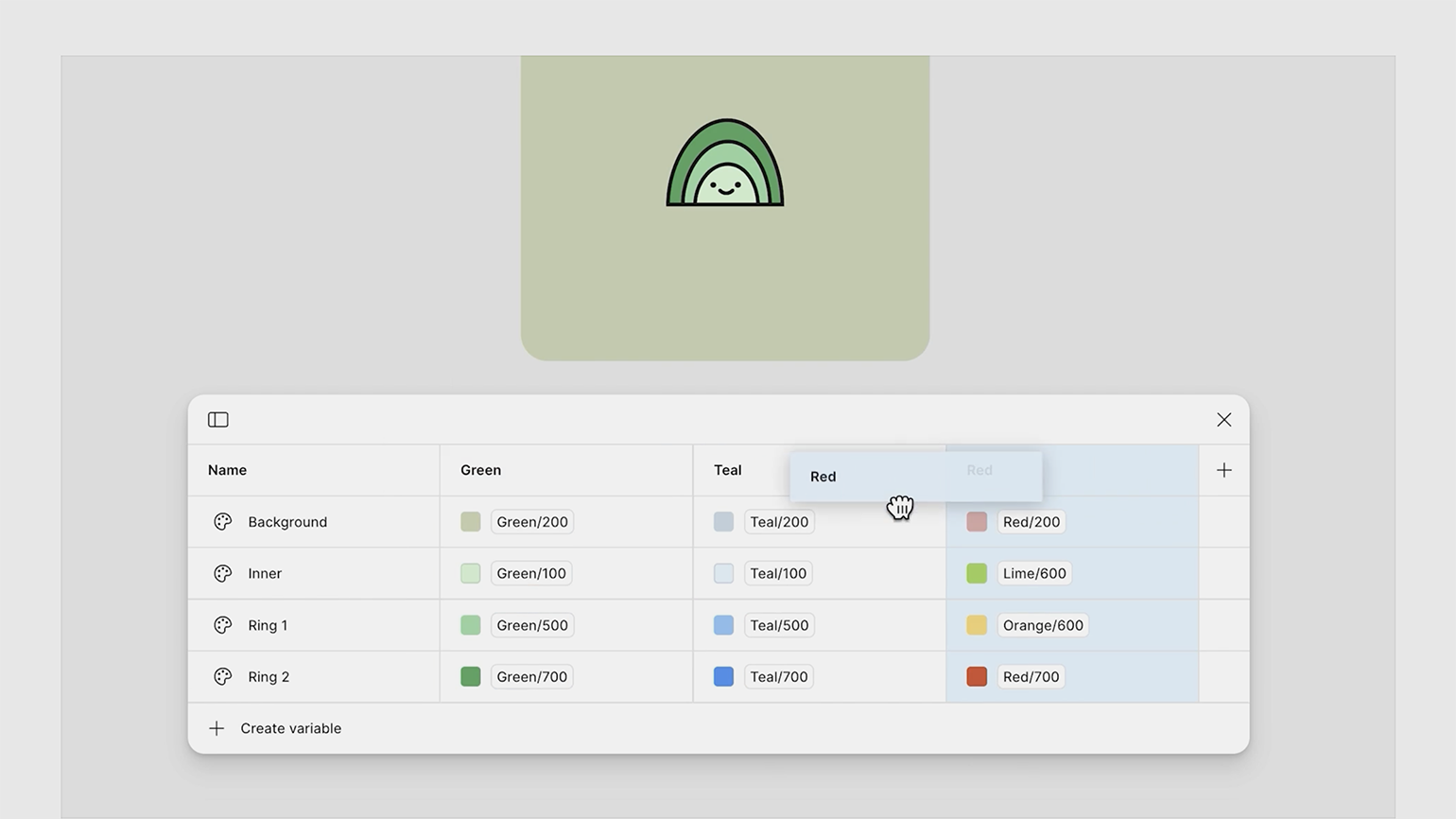
Кроме того, после обновления можно менять порядок режимов и коллекций переменных без необходимости их удаления или пересоздания. А ещё есть возможность настроить порядок отображения.
Аннотации и измерения создаются сразу в редакторе, без переключения между режимами. Добавили цветовые категории для аннотаций, чтобы их было проще организовать.

В палитре цветов теперь отображается информация о контрастности. А ещё можно проверить изображение на соответствие стандартам WCAG для обычного или крупного текста и графики. Фон и уровень контрастности определяется автоматически. Поддерживаются уровни WCAG AA и AAA.
Ещё разработчики добавили функцию автоматической коррекции цвета для соответствия стандартам доступности.
А в режиме Dev Mode появился инструмент «Пипетка», чтобы определять стандартные значения цветов, переменные и код.

Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!