10 полезных файлов в Figma: градиенты, графические элементы и шаблоны
Готовые решения, которые помогут вам быстрее сделать свой проект.


Зачастую в дизайнерских проектах приходится всё делать с нуля: настраивать градиенты, рисовать паттерны и придумывать шаблонные аватарки для пользователей. Готовые наборы в Figma — отличный способ поскорее сделать работу и превратить макет в готовый продукт.
Рассказываем, какие файлы в Figma помогут вам быстрее делать типовые проекты.
Градиенты и паттерны
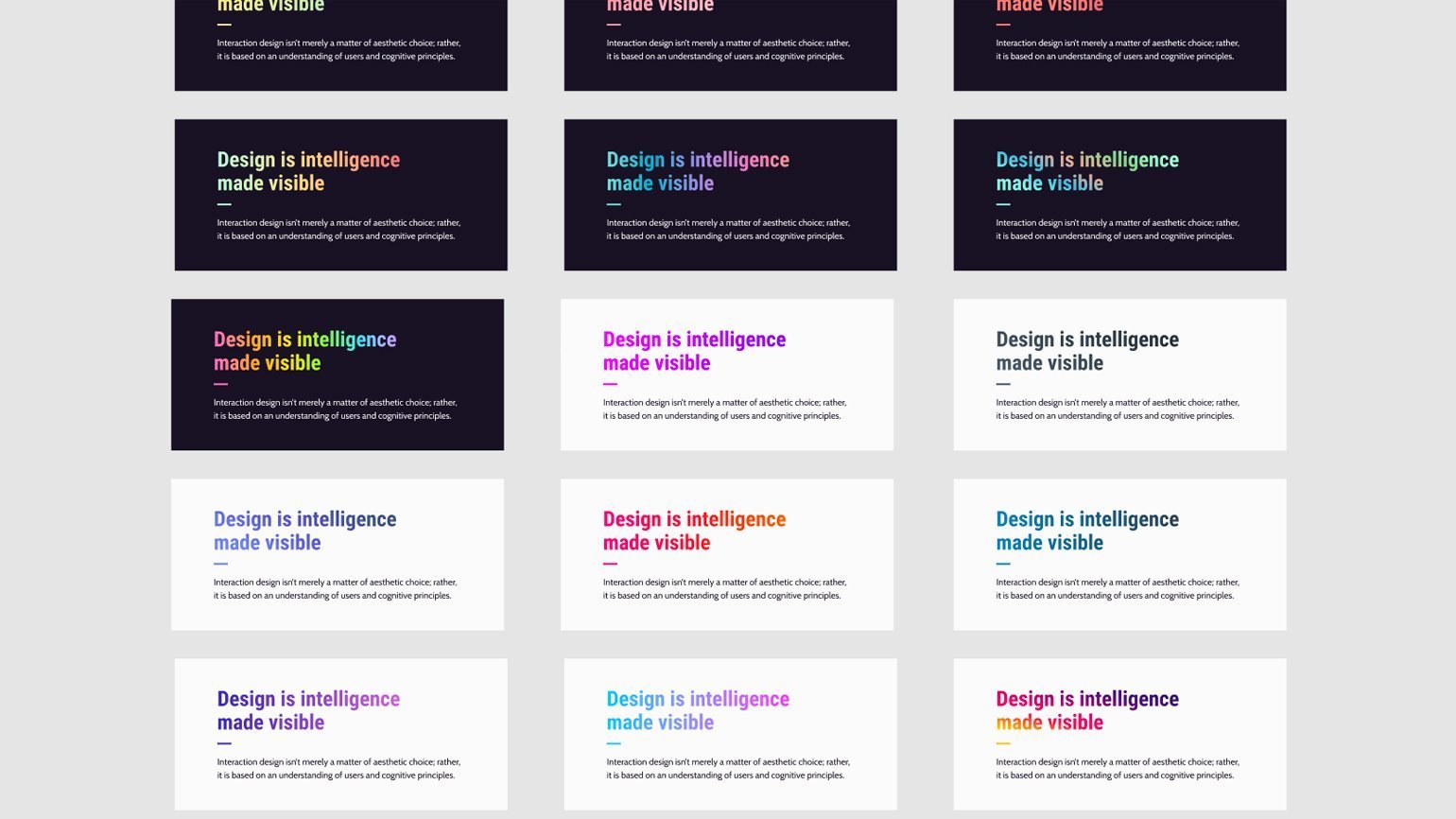
Text Gradients — набор градиентов, разработанных специально под использование внутри текста. Автор сделал несколько вариантов и под светлый фон, и под тёмный.

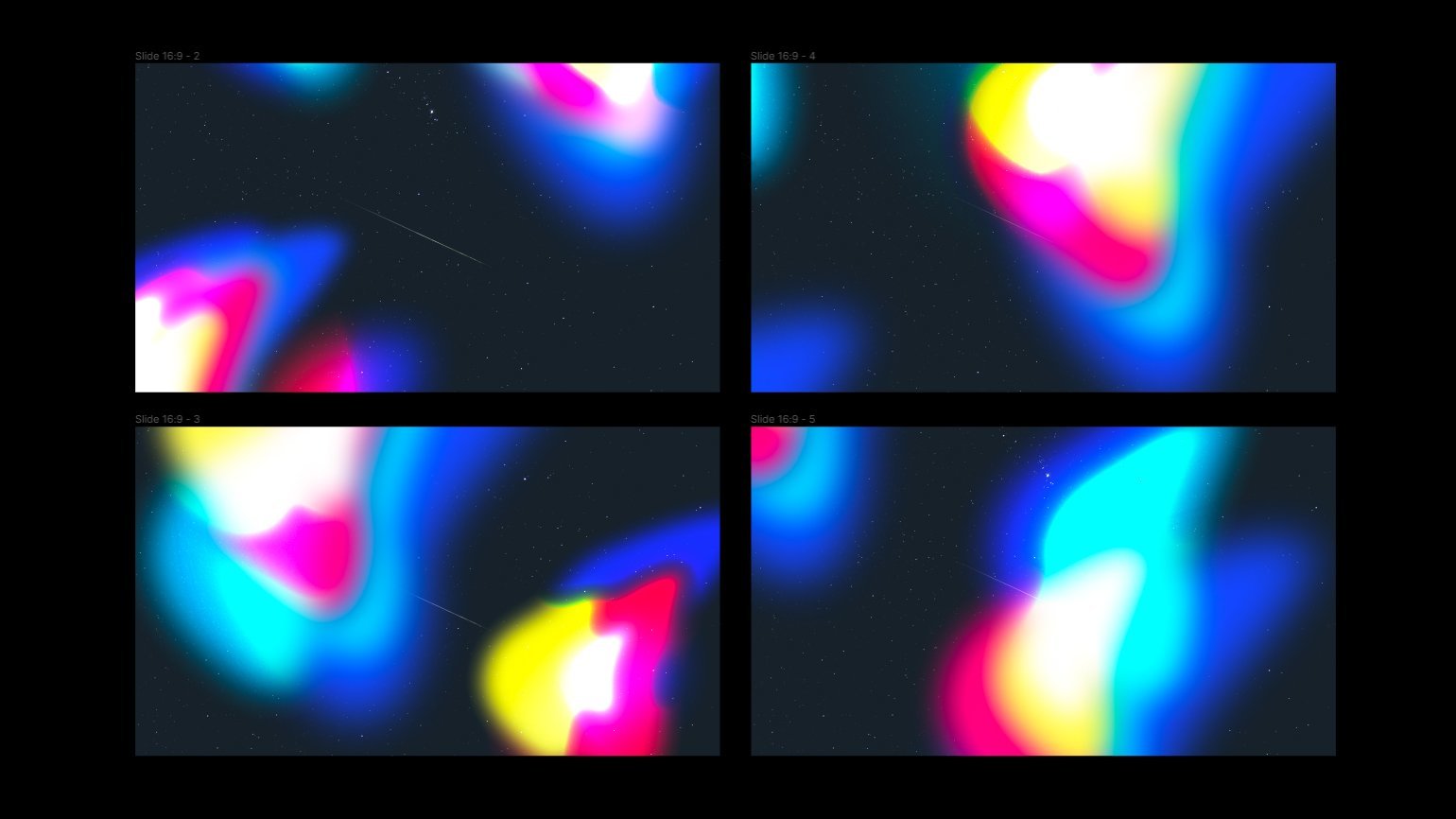
Cosmic gradient — набор градиентов, которые напоминают расплавленную фотоплёнку. Их можно интересно использовать в своих проектах или изучить, с помощью каких эффектов они сделаны.

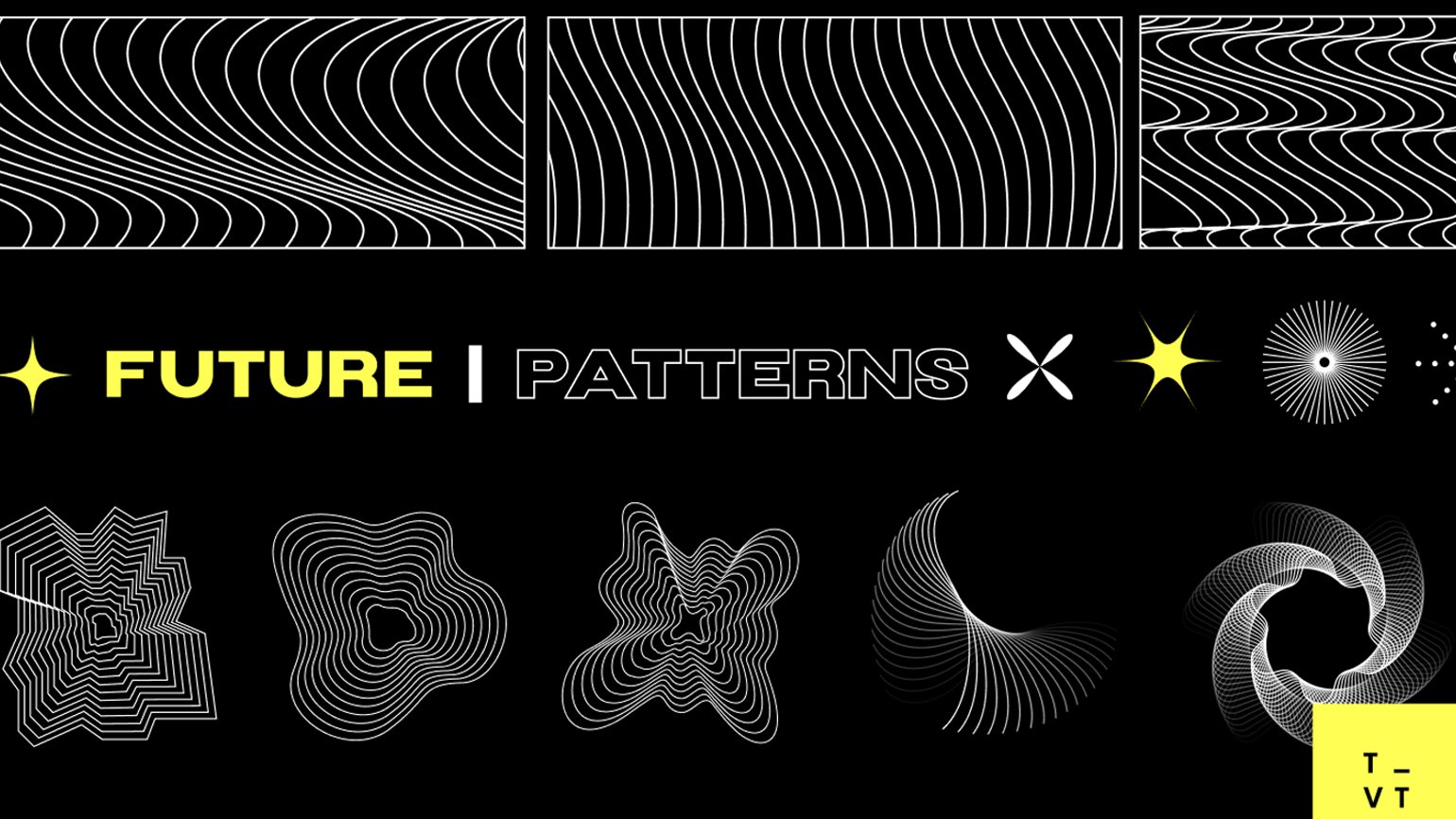
Future Patterns — набор футуристичных паттернов и геометрических фигур.

Графические элементы
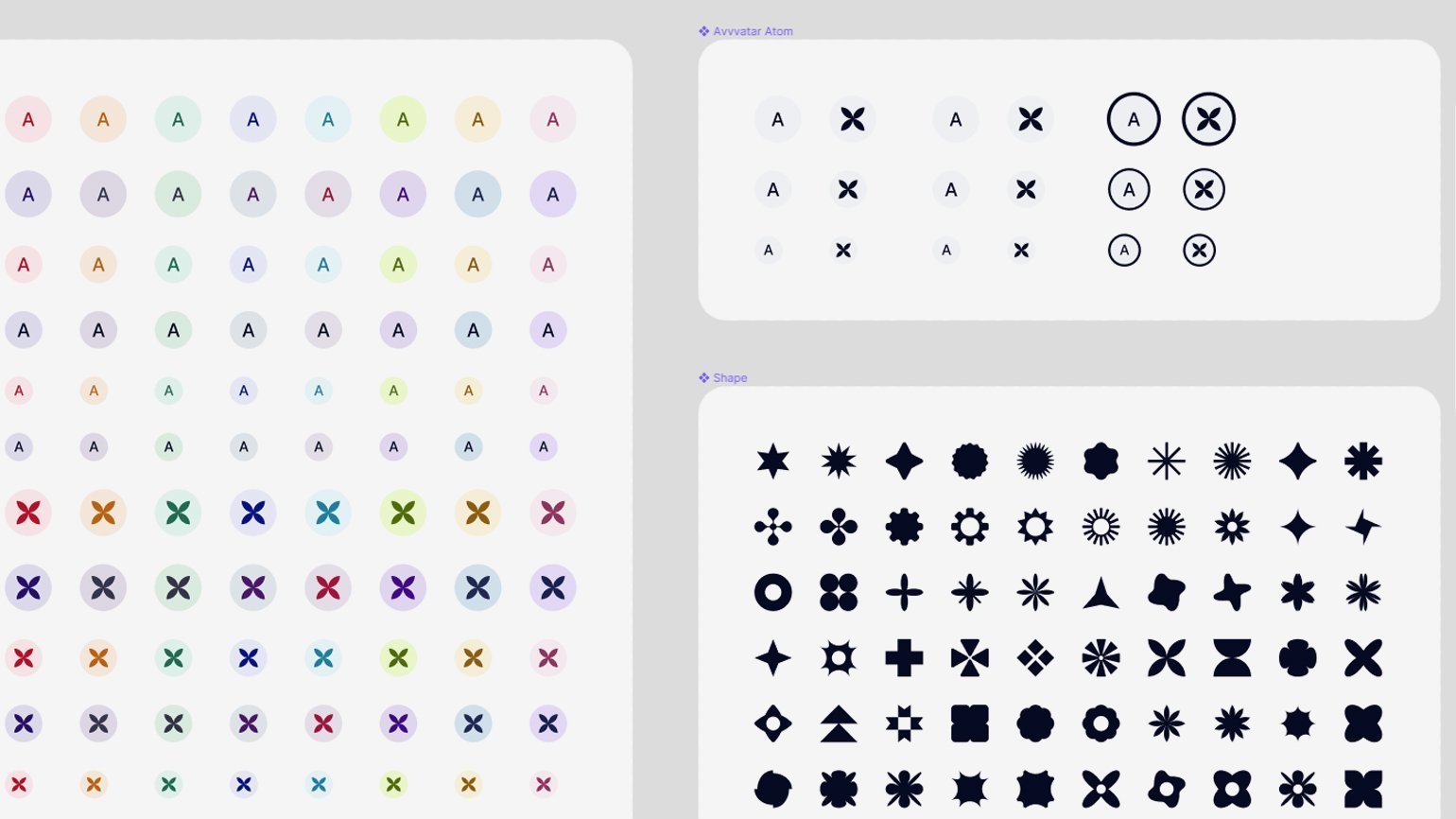
Avvvatars — коллекция аватарок-заглушек для интерфейсов. В наборе есть и стандартные цветные буквы, и разные иконки. Также автор файла предложил несколько цветовых сочетаний для каждого элемента.

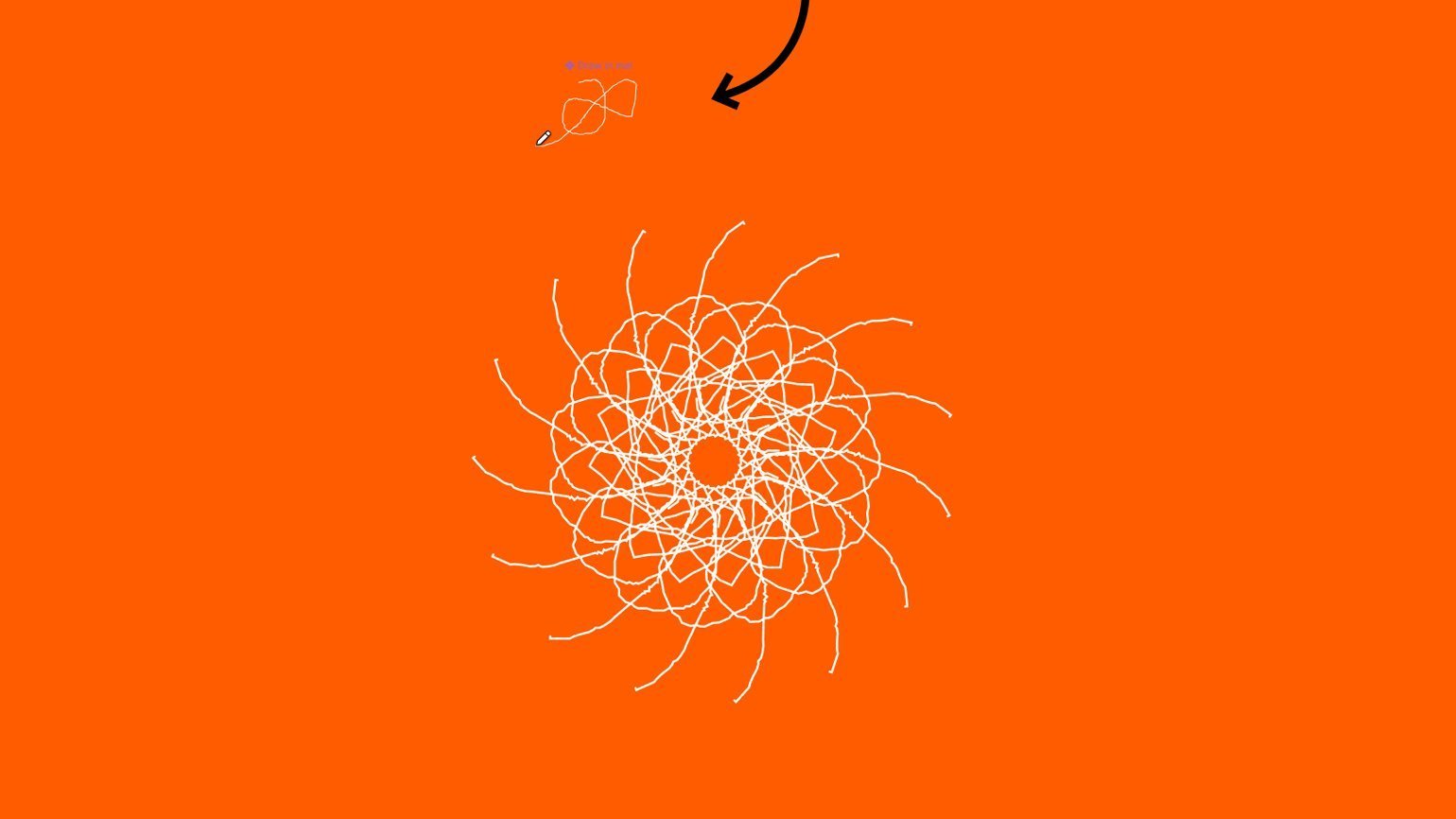
Create a Mandala — инструмент, который генерирует из случайного рисунка готовый узор. Просто нарисуйте что-нибудь в указанном компоненте, и под ним автоматически появится абстрактная фигура.

Interactive 3D Texture Mapping — интересный файл, который любой объект превращает в «растёкшуюся» по лестнице модель. Более того, у получившейся композиции сразу будет настроена анимация — чтобы посмотреть её, откройте файл в режиме прототипа.

Шаблоны
Devices Mockups — Black Theme — мокапы с тёмными устройствами Apple: iPhone, MacBook, iMac, Apple Watch. Особенность этого набора — каждый из девайсов сделан как векторный объект, поэтому вы можете вывести итоговое изображение в очень высоком разрешении.

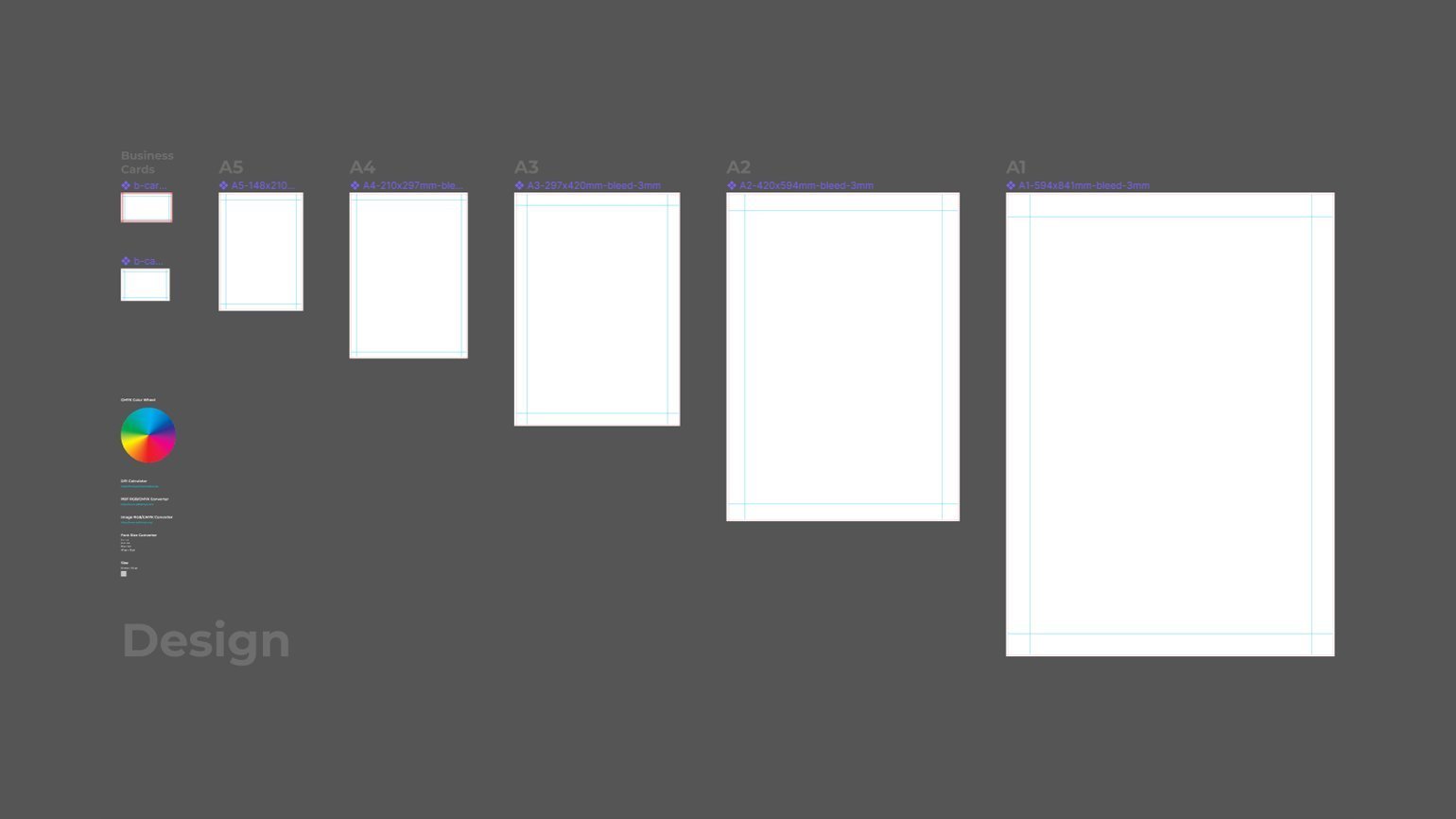
Print / 300 dpi — набор шаблонов с форматами для печати. Внутри файла автор составил заметку, которая поможет вам перевести кегль из пикселей в типографские пункты, а также объяснил, как переводил пиксели в миллиметры бумаги.

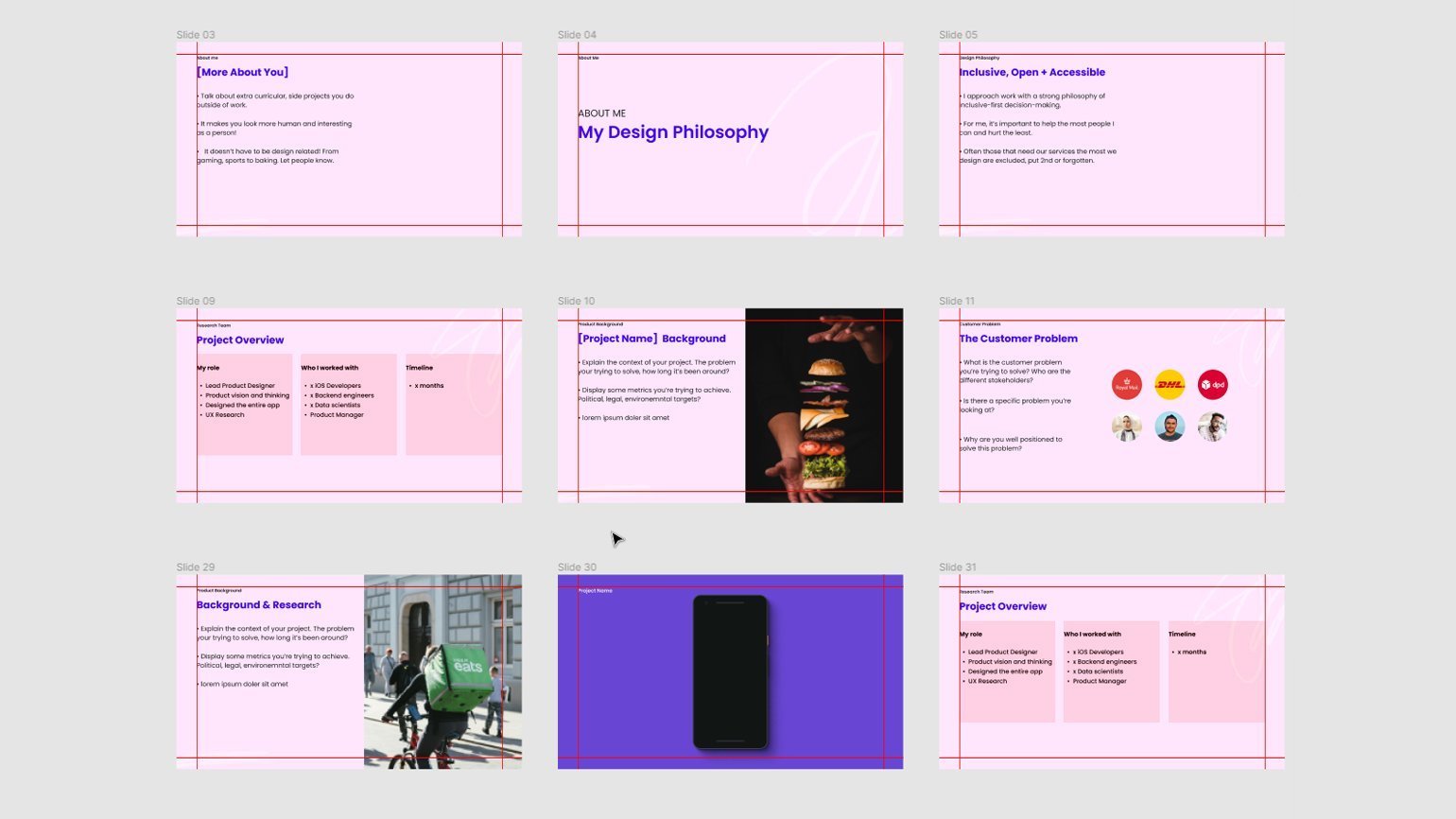
Product Design Portfolio Presentation Template — шаблоны для презентации вашего проекта. Автор подготовил несколько наборов со слайдами, которые помогут представить дизайн интерфейса или фирменного стиля.

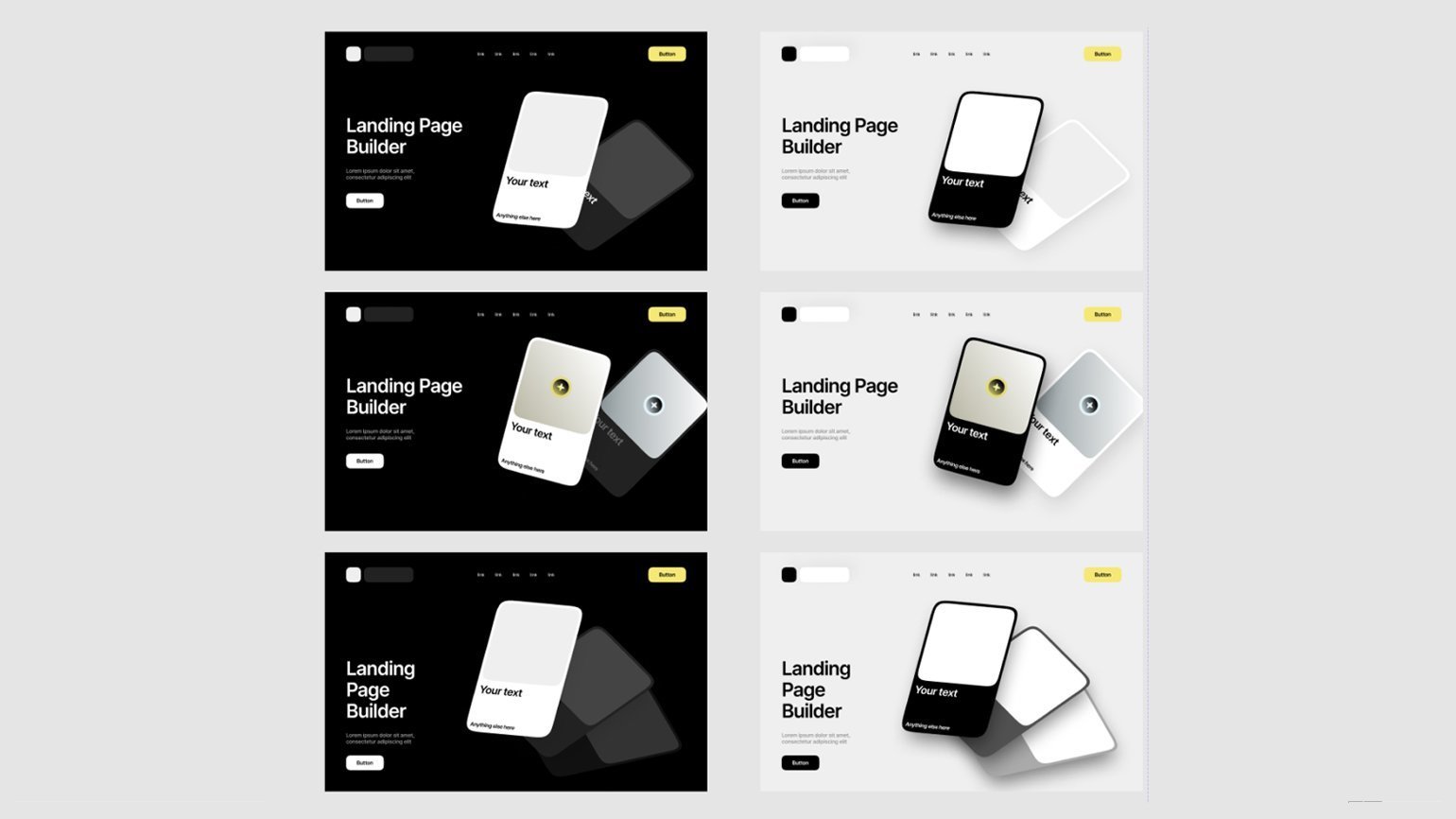
Landing Page Design Builder Kit — удобный конструктор, который поможет быстро собрать простой лендинг из шаблонных модулей. Эти шаблоны будут полезны, если клиенту вдруг захочется запустить продукт как можно раньше.


Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.









