Выравнивание в Figma: Auto Layout
Рассказываем, что такое Auto Layout и как с помощью него можно аккуратно и быстро сверстать кнопку, модуль и страницу.


Дизайнер во время вёрстки следит за структурой макета: все отступы нужно подчинить общей системе, а соседние модули — выровнять друг с другом. Изменение одного модуля может повлиять на весь макет, и всё придётся подгонять вручную заново.
Инструмент Auto Layout в Figma позволяет указывать отступы и выравнивать соседние модули автоматически. Рассмотрим, как пользоваться Auto Layout, на примере кнопки, модуля и страницы.
Параметры Auto Layout
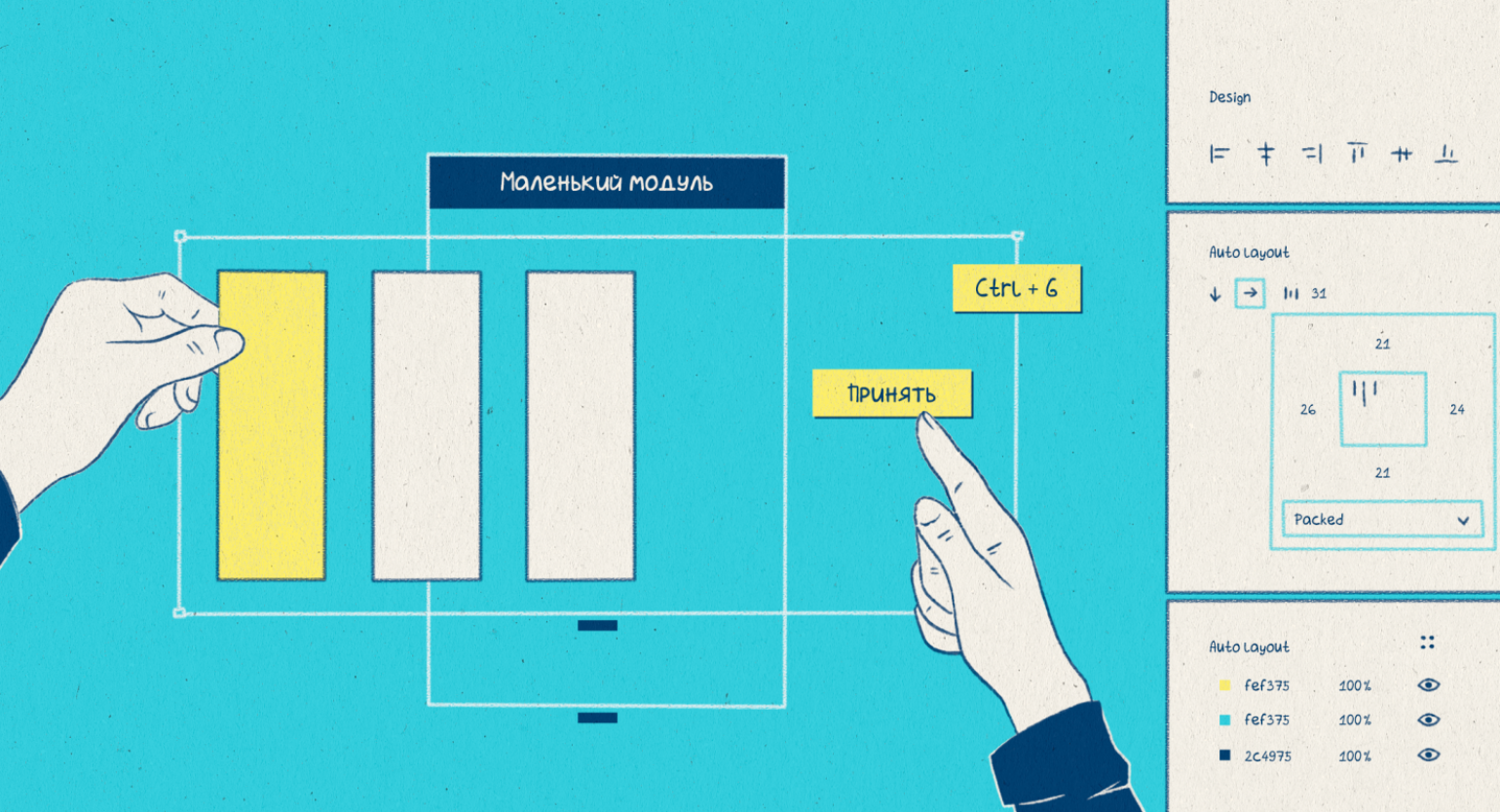
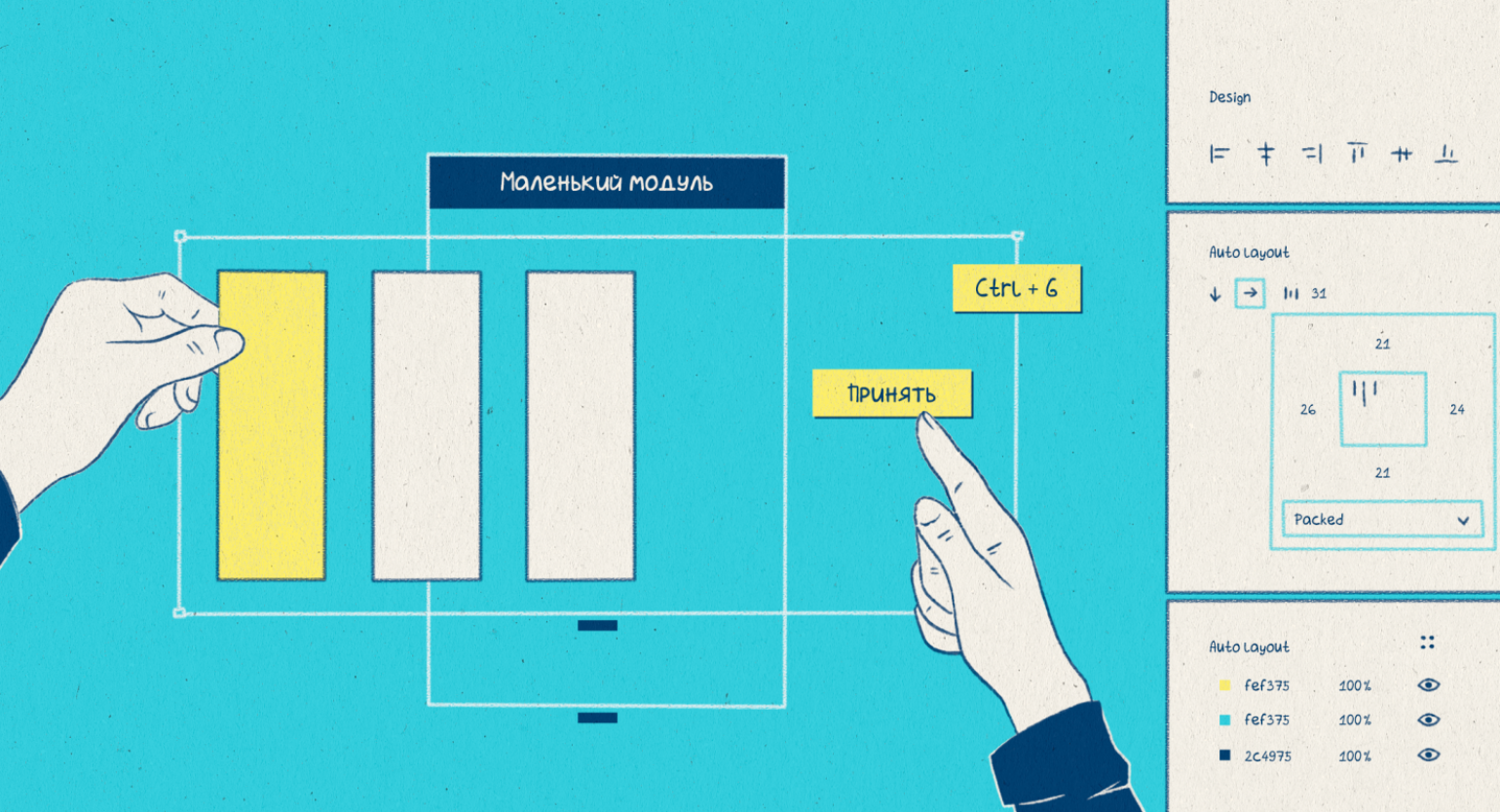
Auto Layout в Figma работает как переключаемый режим. Чтобы активировать его, нужно выбрать любой фрейм и на боковой панели настроек в блоке Layout нажать 
H и W — регулируют ширину и высоту блока. Вы можете сделать так, чтобы блок сам подстраивался под содержимое, указать минимальный и максимальный размер.
Стрелки указывают, как будут выстраиваться элементы внутри фрейма с Auto Layout. Стрелка ↓ означает вертикальное выравнивание, а → — горизонтальное.





В большой таблице — настройки выравнивания содержимого. Если дважды кликнуть на синюю иконку, модули будут выравниваться по ширине или высоте основного фрейма так, чтобы полностью его заполнить.
Чтобы поменять блоки местами, выделите один из них и перетяните на то место, где он должен стоять — выбранный блок сам выровняется в соответствии с настройками фрейма с Auto Layout, как и соседние.
Кнопка
В отличие от обычного фрейма, кнопка с Auto Layout будет сама адаптироваться под длину текста, и вам не придётся её каждый раз переделывать.
Как сделать адаптивную кнопку:
1. Напишите любой текст.
2. Нажмите на текст правой кнопкой мыши и выберите Frame Selection.
3. Выделите получившийся фрейм, на панели настроек добавьте ему фон в блоке Fill и нажмите на 
4. В появившихся настройках укажите вертикальные и горизонтальные отступы.
Кнопка сама адаптируется под длину текста благодаря свойству Hug в параметрах ширины и высоты — оно всегда активируется по умолчанию, но его можно поменять.
Если в параметре ширины или высоты указать свойство Fixed, то модуль кнопки получит фиксированный размер и не будет следовать за изменением текста.
Модуль
1. Создайте белый фрейм.
2. Добавьте в него любые объекты каким угодно образом.
3. Выделите получившийся фрейм, на панели настроек добавьте ему фон в блоке Fill и нажмите на 
4. Установите отступ между модулями 
При необходимости вы можете использовать сразу два блока с Auto Layout на одной странице. Для этого их нужно отдельно сгруппировать и настроить так же, как вы только что сделали с модулем выше.
Если вы хотите добавить в Auto Layout декоративный элемент, который бы не влиял на общее выравнивание, вы можете задать ему абсолютное позиционирование. Для этого перенесите объект во фрейм c Auto Layout и в блоке Position нажмите 
Страница
Страница собирается так же, как и модуль. Разница только в том, что каждый внутренний модуль нужно сгруппировать отдельно.
1. Создайте фрейм, выделите его и нажмите на «+» рядом с Auto Layout на панели настроек.
2. Выделите левой кнопкой мыши ваши модули и поместите их в получившийся фрейм с Auto Layout.
3. Укажите горизонтальные и внешние отступы основного фрейма.
Модули сами подстроятся под текущие настройки Auto Layout:
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!











