Слово силы: как передать эффект движения с помощью типографики
Кейс студии maryco, которая создала динамичную айдентику для видеопродакшена OMA.


ОМА — видеопродакшен полного цикла. Раньше команда снимала только рекламные ролики, но в 2020 году компанию пересобрали под новым брендом. Её позиционирование изменилось — теперь она занимается также телевизионными передачами и кинофильмами.
Обновлённому бренду понадобился новый фирменный стиль: логотип с 3D-версией для заставок, цветовая палитра и шрифты. Эту айдентику в OMA собирались использовать в видео, а также для офисной полиграфии и печатных материалов.
Фирменный стиль для ОМА создала студия maryco. Её команда и арт-директор Вероника Октябрь подробно рассказали о работе над проектом.

Запрос клиента
У нас не было жёстких ограничений, только несколько ориентиров:
- Отразить идеи, заложенные в названии «ОМА». Во-первых, это связь с физическим законом Ома, то есть с силой тока. Во-вторых, есть мантра «Ом», или «Аум», — сакральный звук, который называют словом силы. То есть в названии — широкий спектр ассоциаций от электричества до звуковых волн. В логотипе важно было передать образы чистоты, силы, ясности и движения.
- Использовать белый, чёрный, синий и зелёный цвета. И никакого жёлтого, красного и оранжевого.
- Передать характер бренда. Команда ОМА разрабатывает новые идеи под каждый проект, умеет находить небанальные решения, поэтому визуал должен быть живым, в меру минималистичным, но цепляющим.
Наш подход — отталкиваться от логотипа: так мы продвигаемся от меньшего к большему. К тому же часто именно логотип диктует стиль, как константа. Мы договорились с ОМА, что предложим три варианта логотипа и выберем один, который будем дорабатывать и положим в основу айдентики.
Разработка логотипа: общая концепция и разные варианты
Все референсы, которые показал нам клиент, были минималистичными, часто абстрактными, с лёгкими оптическими иллюзиями.

Оттолкнувшись от референсов, мы выделили две ключевые идеи:
- Использовать в качестве логотипа три буквы названия ― создать яркий образ и подчеркнуть характер бренда за счёт шрифта.
- Передать темы тока, звука и видео через пластику и ритмы, создать эффект движения.

Для трёх концепций мы вручную отрисовали буквы и перевели их в вектор.
Первый вариант логотипа

Мы выбрали написание, в котором вертикальные линии словно режут буквы. За счёт этого формы оживают, появляется эффект движения и смещения. Когда смотришь на этот логотип, интуитивно понятно, как будет строиться динамика, как его можно обыгрывать.
Клиенту идея понравилась, но не зацепила.
Второй вариант логотипа

Эта версия более лаконичная, тонкая, без графических деформаций. Но эффект движения по-прежнему есть: контрастные штрихи задают ритм и одновременно облегчают формы.
Обсуждая это решение с клиентом, мы пришли к выводу, что начертание по характеру получилось слишком мягким и утончённым. В итоге от этого варианта отказались.
Третий вариант логотипа


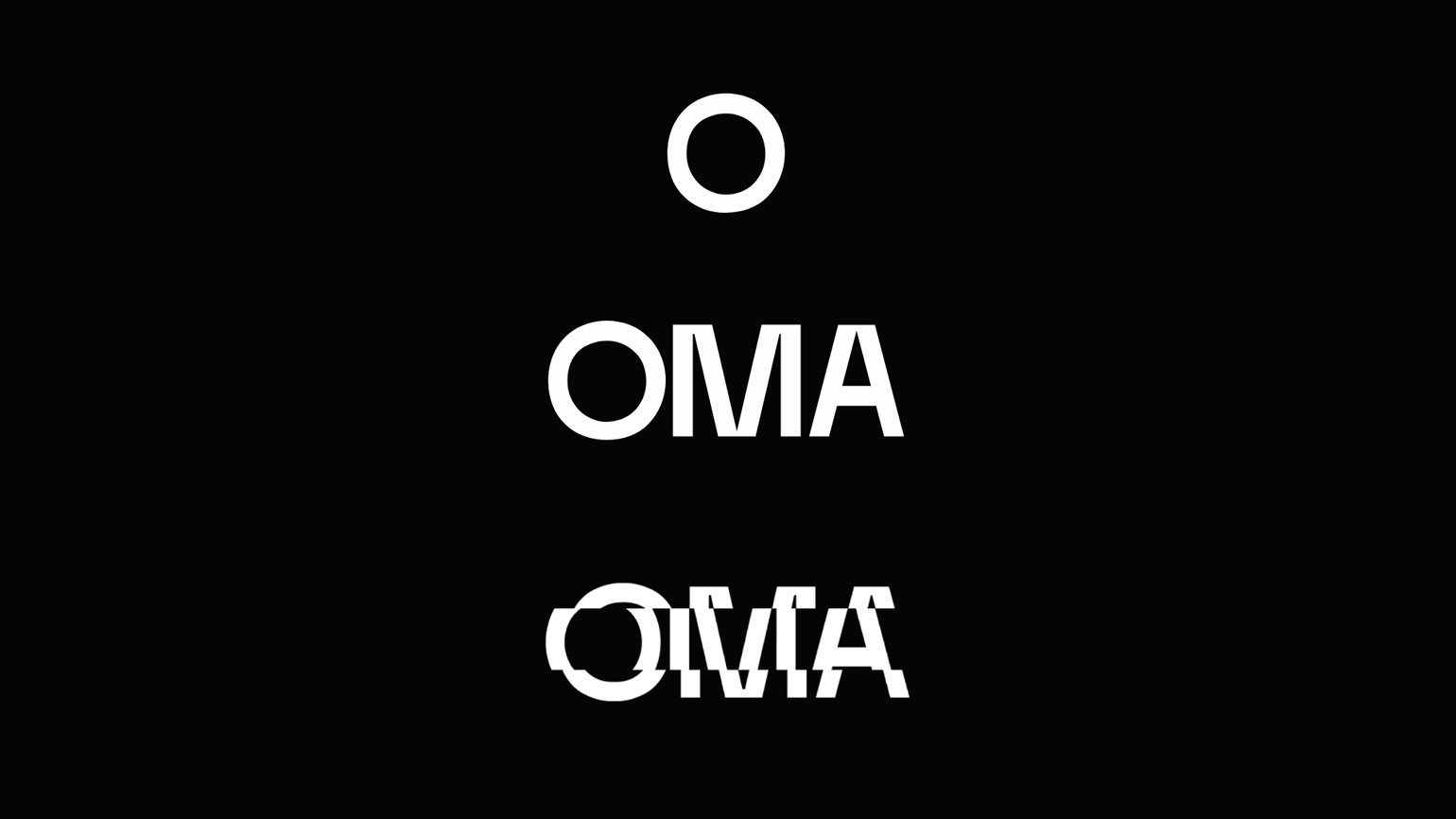
Мы подготовили два начертания. Первое ― базовое. Это гротеск с геометрическими, понятными и читабельными символами. Такой логотип подходит для маленьких форматов, например, для аватарок в соцсетях.
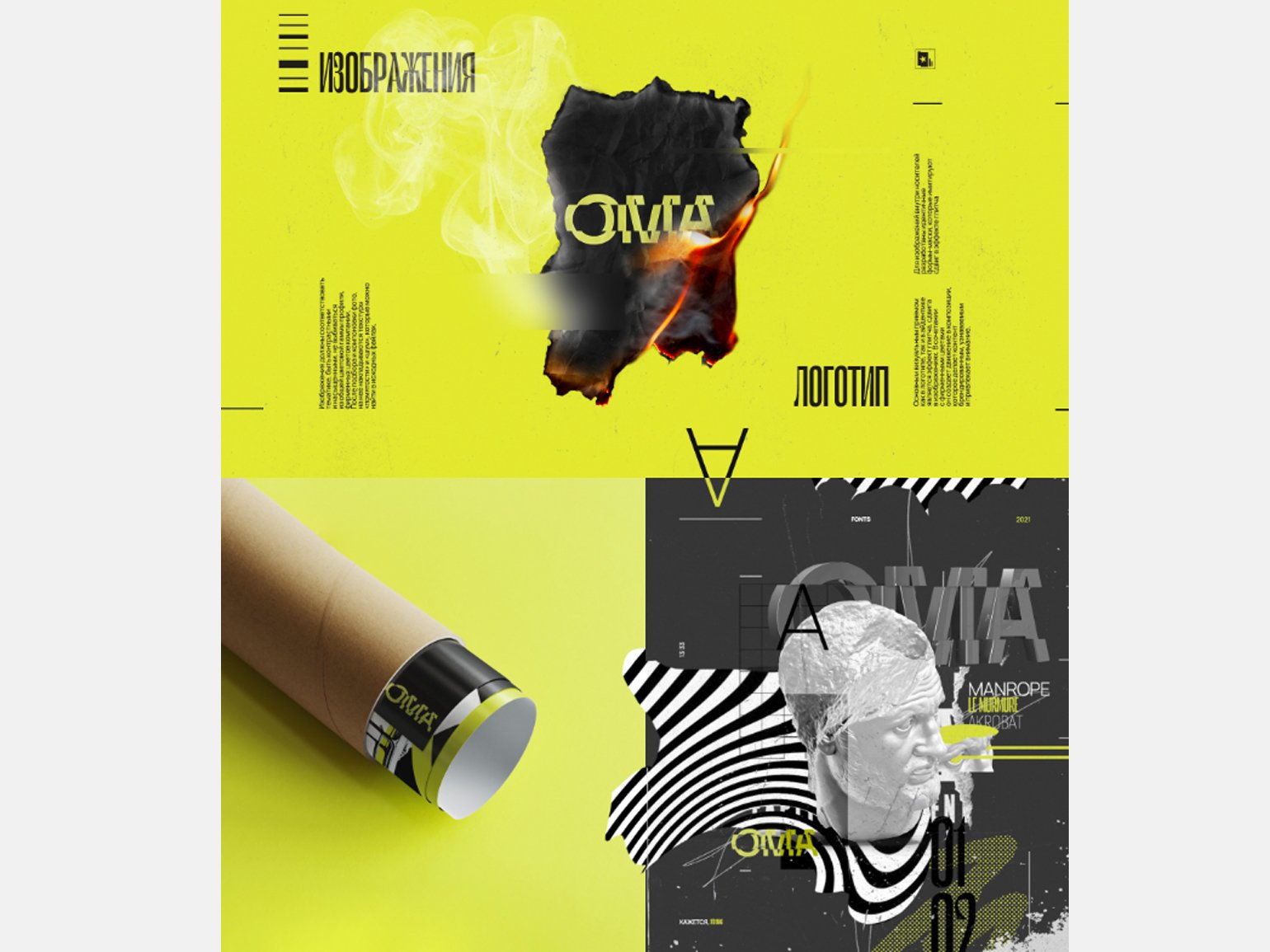
Для крупных носителей мы сделали второе начертание ― добавили к базовому эффект глитча. Он делит буквы по горизонтали и создаёт наклон, при этом слово «ОМА» легко считывается.
Этот логотип получился более нейтральным — геометричным, простым и сложным одновременно. Клиент утвердил его.
Дальше мы создали 3D-вариант логотипа. Подобрали текстуру и сделали модель, которую можно будет использовать как в статичной, так и в динамичной версии.

Стилеобразующие элементы: шрифты и цвета
Первая концепция
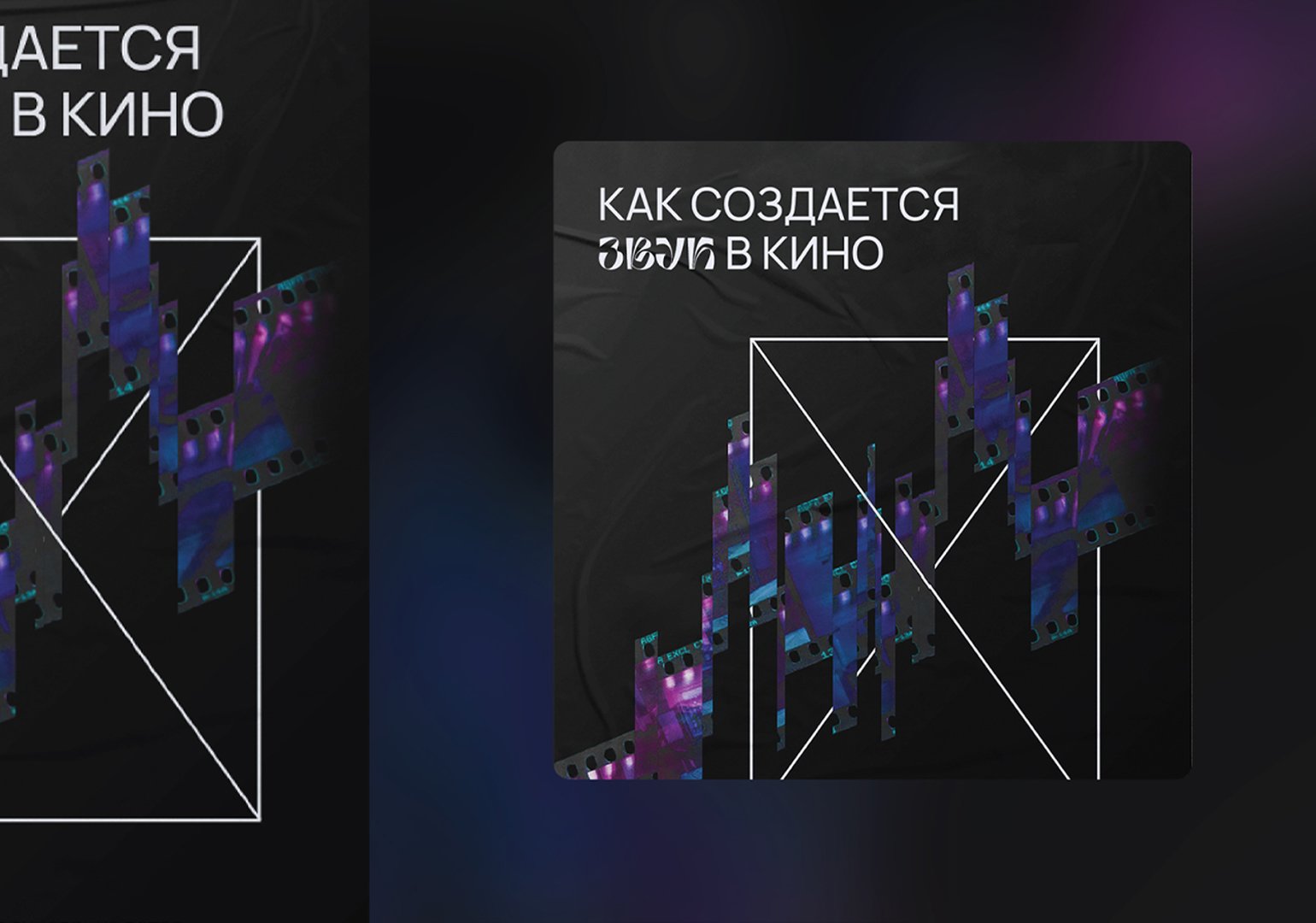
Шрифты. Мы выбрали Ambidexter и Manrope, чтобы создать контраст, нарушить строгий порядок и привлечь внимание. Ambidexter хорошо бы выполнял эту задачу в заголовках — как акцент.
Цвета. Опираясь на пожелание клиента, мы предложили сочетание белого, градации серого, а также фиолетовый, тёмно-синий и розовый как в приглушённых, так и в насыщенных оттенках.


Такая палитра, особенно сочетание неонового розового и синего, понравилась клиенту. Однако у этого решения был недостаток: когда OMA будет использовать эти цвета в своём Instagram*, лента получится слишком тёмной.
Неожиданно для нас клиент попросил использовать в новой концепции жёлтый цвет, который в изначальном брифе хотел исключить. Мы договорились, что будем подбирать не открытый и кричащий оттенок, а более сложный — уместный в диджитал-среде.
Вторая концепция
Цвета. В этот раз в основу палитры легли жёлтый и градации серого. А голубой, зелёный и фиолетовый цвета мы предложили использовать как визуальные акценты.
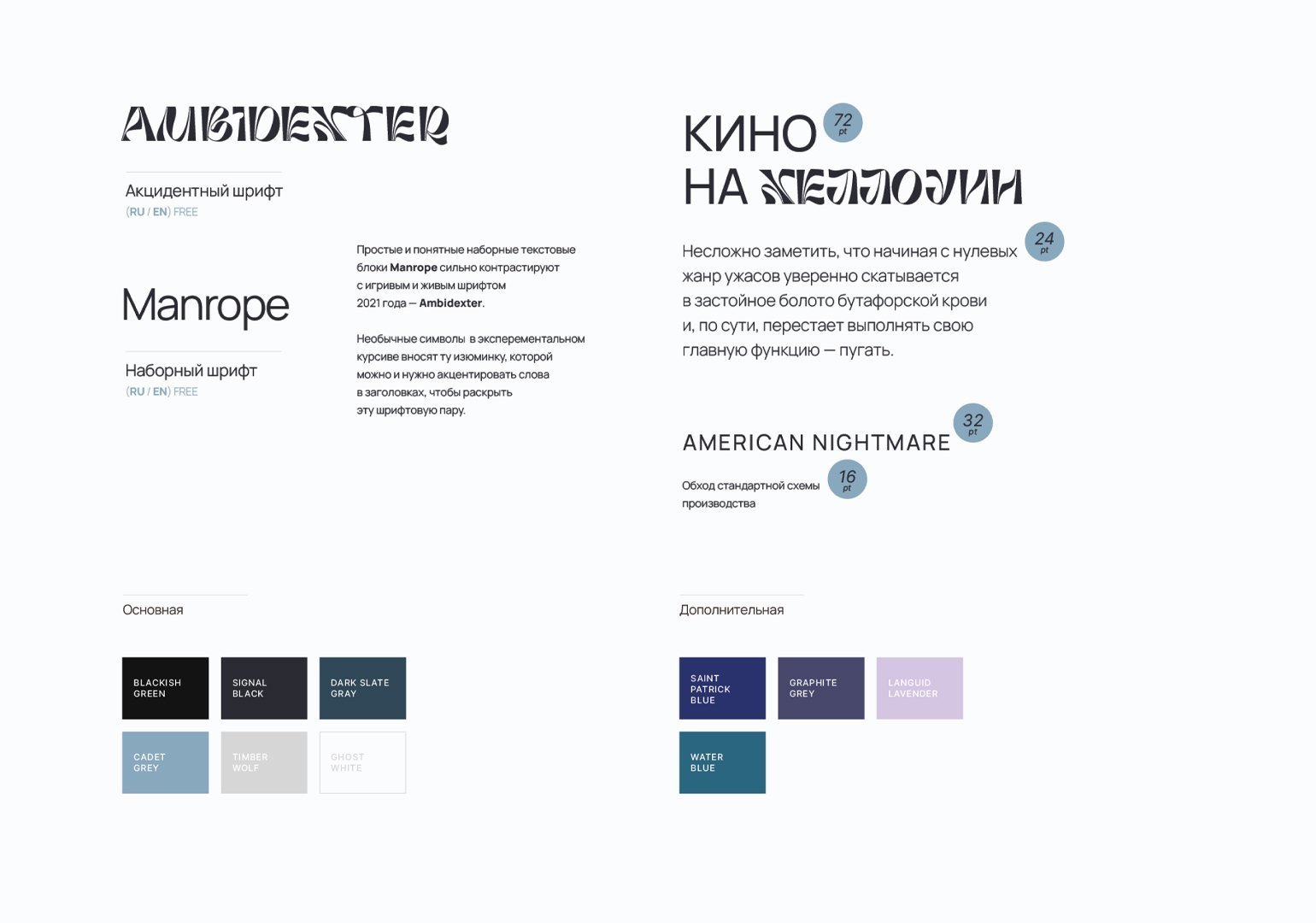
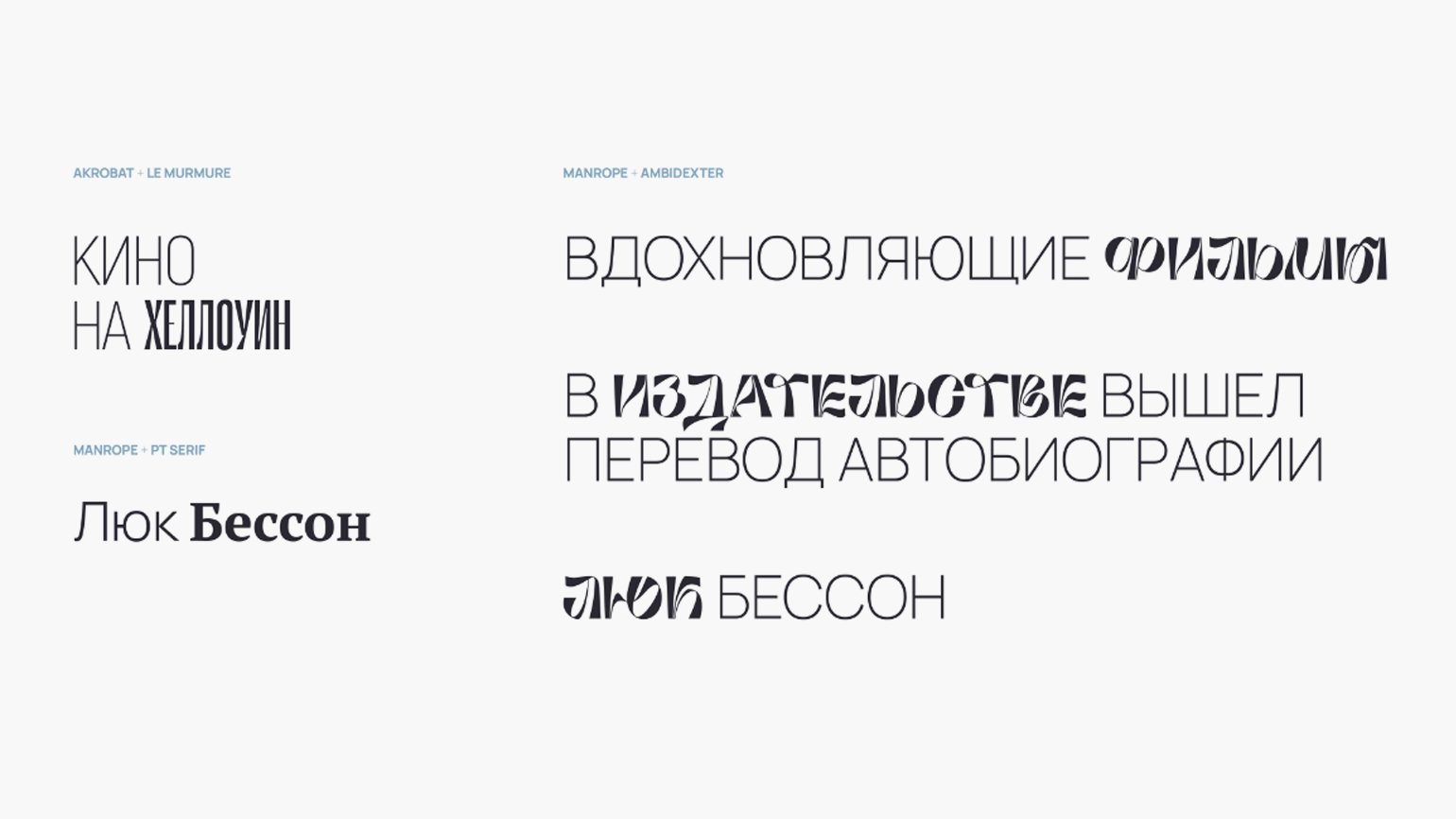
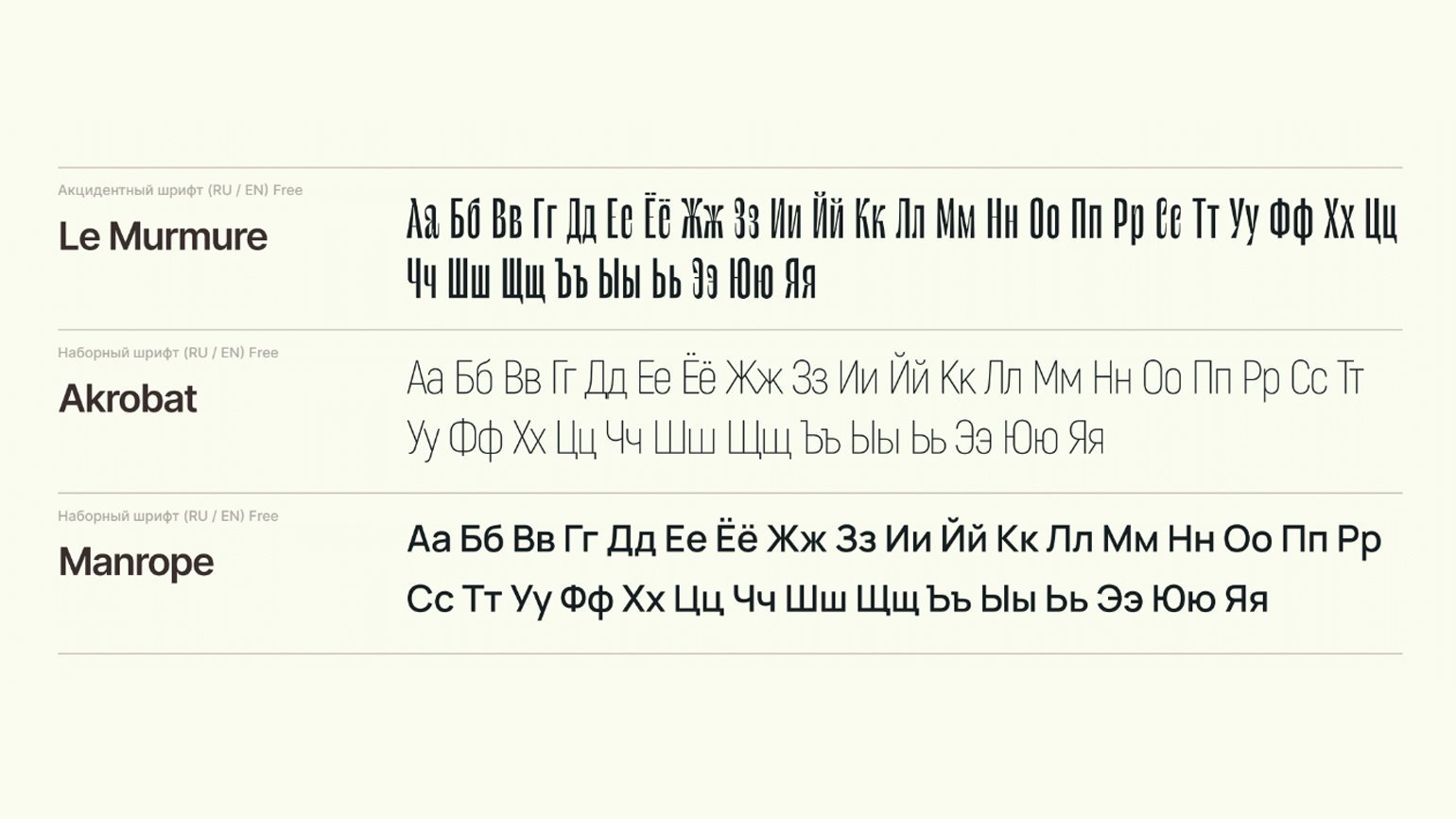
Шрифты. Помимо сочетания Ambidexter и Manrope мы подготовили две новые шрифтовые пары: Akrobat и Le Murmure, Manrope и PT Serif.


В результате утвердили такое сочетание шрифтов:
- Для заголовков используем элегантный Le Murmure в качестве акцента и неогротеск Akrobat. В обоих шрифтах — вытянутые сдержанные символы.
- Минималистичный и читабельный Manrope оставляем для наборного текста.



Дизайн носителей
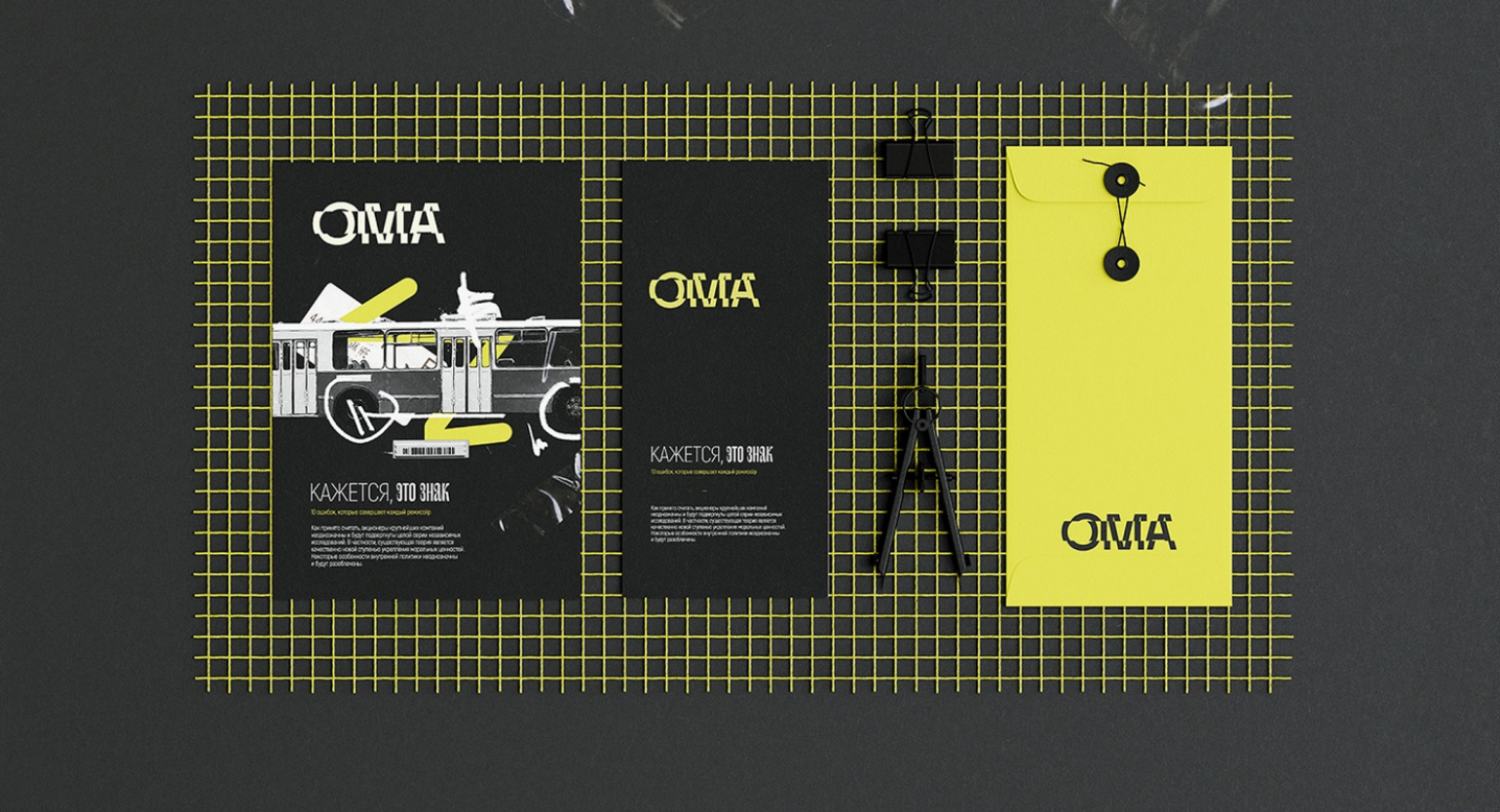
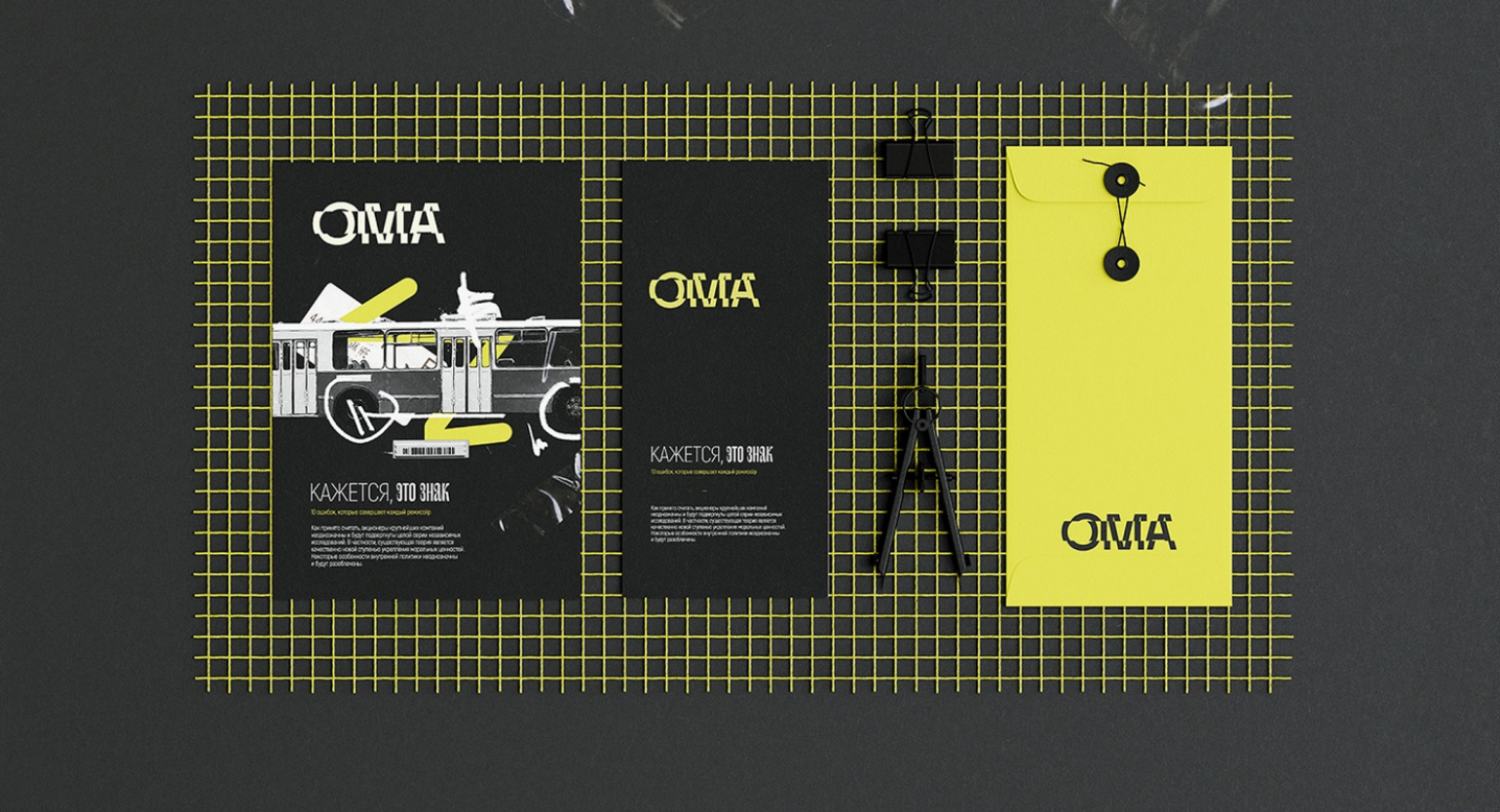
На основе дизайн-концепции мы сформировали гайдлайн, где закрепили все приёмы, и разработали дизайн носителей.
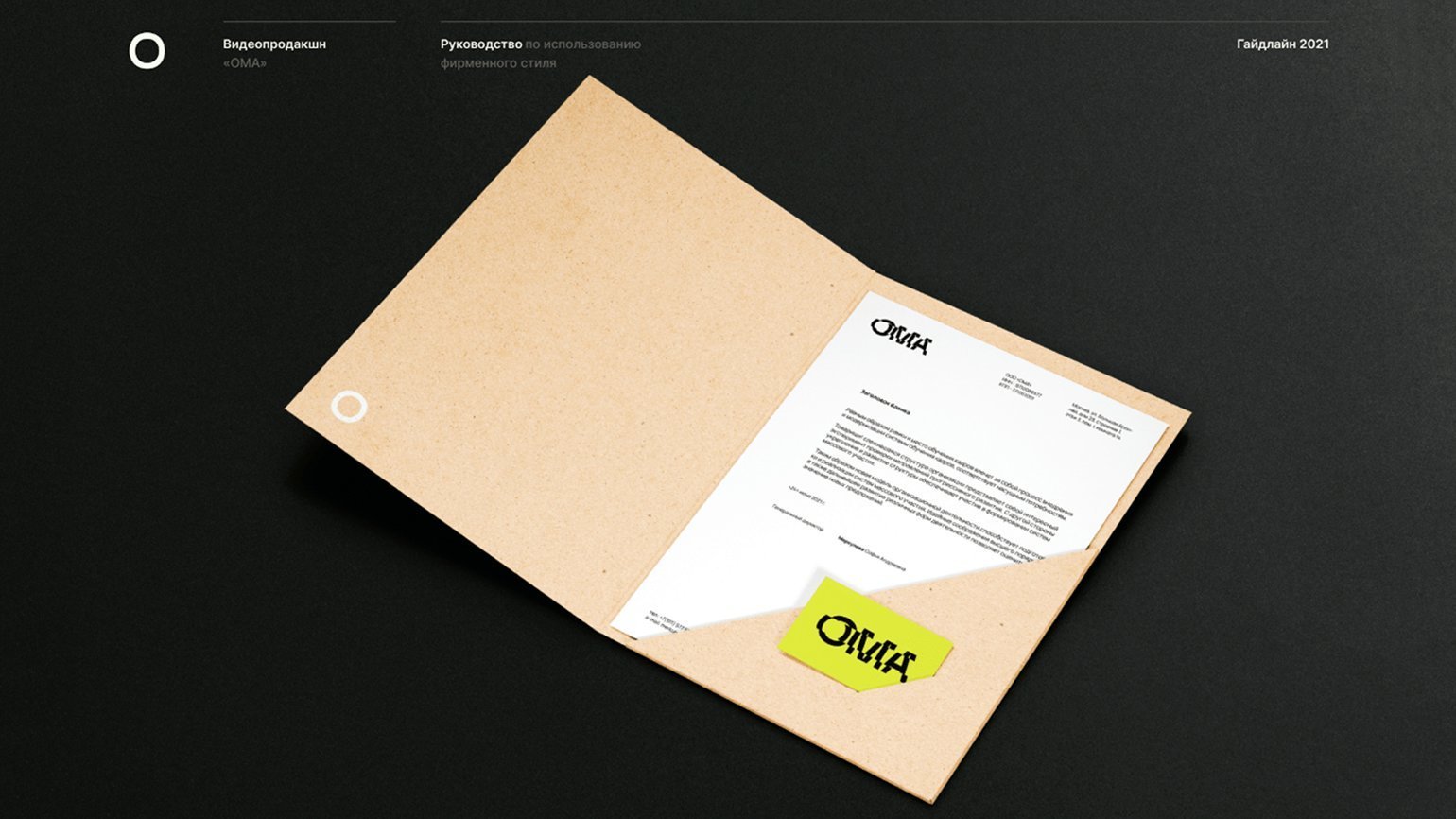
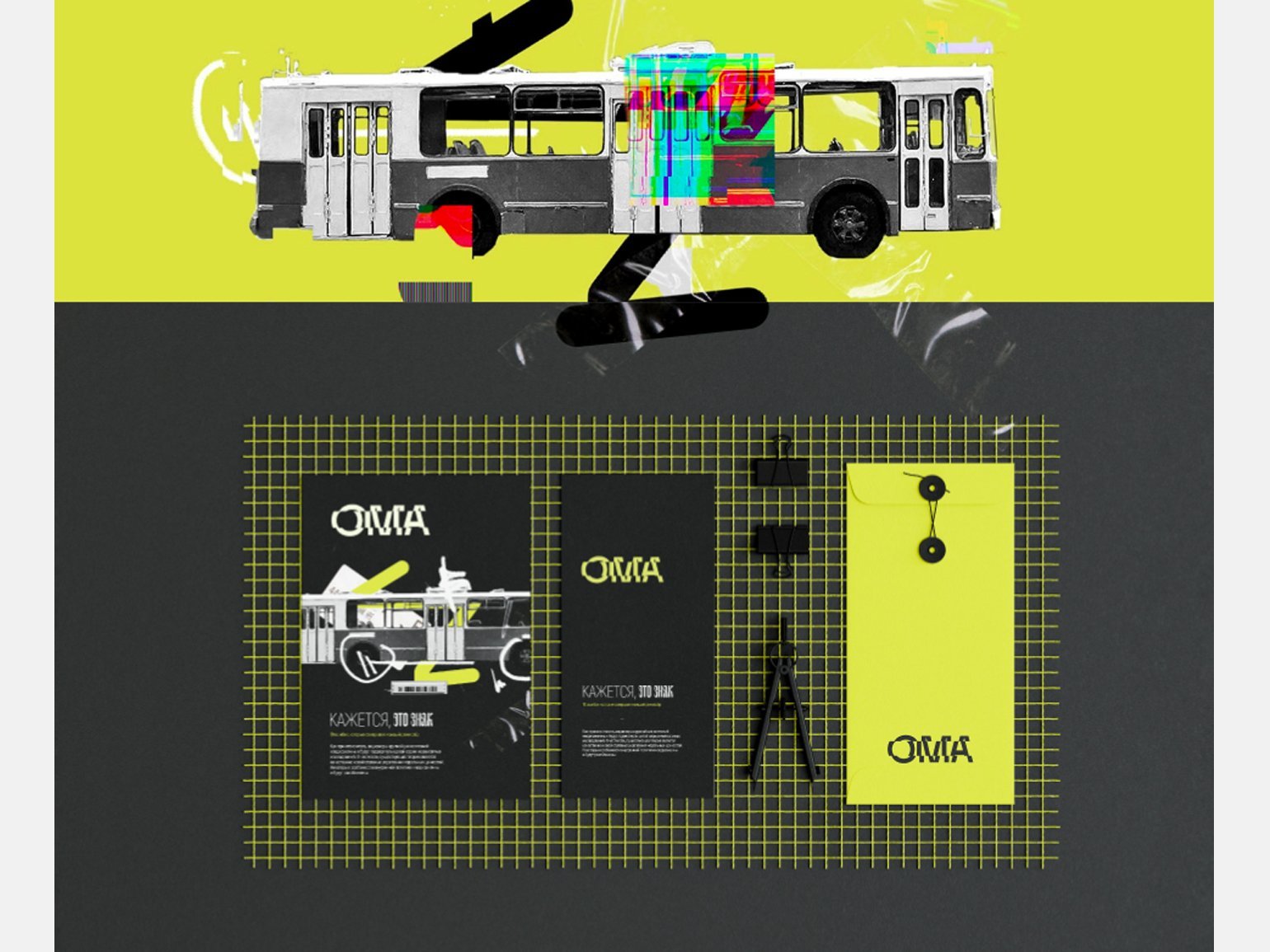
1. Полиграфия: визитки и бланки.



2. Стиль изображений. Это разработка на будущее, когда ОМА будет вести соцсети. Мы сделали примеры постов с фотографиями.В основе фирменного стиля — контрастное сочетание чёрного, жёлтого и белого, но если в ленте Instagram* использовать только их, это быстро надоест. Поэтому в фотографиях и постах вместе с основной работает дополнительная цветовая палитра.

Выходим за рамки
Разработка графики не входила в нашу задачу. Но когда мы собирали кейс, решили пофантазировать, показать возможности проекта. Мы задумались: если ОМА будет запускать рекламные кампании на разных носителях, то что бы отразило характер бренда?
В итоге выбрали дерзкие, неочевидные сочетания, которые динамично наслаиваются друг на друга.



Кейс ОМА показал нам, как изначальное ограничение зачастую открывает новые возможности. Именно благодаря жёлтому цвету фирменный стиль получился эффектным и смелым. И его можно развивать, экспериментировать дальше, добавляя новые элементы.
Над проектом работали:
арт-дирекшн: Вероника Октябрь
разработка логотипа и дизайн-концепции: Андрей Тельминов
вёрстка гайдлайна и дизайн носителей: Николай Мезин
оформление кейса на Behance: Екатерина Примак
Читайте также, как дизайнеры разных студий создавали:









