Что такое доступность? Объясняем простыми словами
Заходят как-то в бар дизайнер и айтишник, а джун их спрашивает: «И как это понимать?»


Доступность — это термин, который встречается и в дизайне, и в айти. Он означает одно и то же? Или в каждой области подразумевается своё значение?
Простыми словами объясняют, что значит «доступность», экспертка в дизайне Елена Бобина и эксперт в разработке Август Вилакия.
Елена Бобина о доступности на дизайнерском
Что такое понятный дизайн
Обычно мы используем слово «доступность» не само по себе, а в составе фразы — например, «доступность дизайна», «доступность интерфейса».
Доступность — очень объёмный термин, который в рамках дизайна можно трактовать по-разному. Вместо него можно использовать синонимы: понятность, простота, очевидность, инклюзивность.
Когда я использую фразу «доступный дизайн», я имею в виду дизайн, который будет понятен нашему пользователю. А дальше всё зависит от того, кто это.
- Если мы делаем баннер с рекламой для бабушек, то «доступным» будет дизайн с минимумом эффектов, простыми решениями и крупными шрифтами.
- Делаем дизайн для подростков — «доступным» станет дизайн с мемами и сленгом.
- Делаем дизайн для носителей разных языков — «доступным» станет дизайн, переведённый на максимальное количество языков или понятный без знания языка вообще.
Что такое инклюзивный дизайн
Ещё одно важное значение слова «доступность» — инклюзивность. Это случай, когда мы адаптируем дизайн под пользователей с особенностями восприятия: нарушениями слуха, зрения или цветовосприятия.
Например, нарушением восприятия цвета страдает до 10% людей. Только подумайте: потенциально каждый 10-й посетитель вашего сайта может видеть цвета иначе, чем их видите вы. Из-за неправильно выбранных цветов он может не прочесть важный текст или пропустить кнопку. Получается, что ваш дизайн для него недоступен.
Ещё из банального — для заботы о пользователях с нарушениями зрения мы должны:
предусмотреть гибкий дизайн, который легко подстраивается под изменение размера шрифта;
заложить достаточно читабельные размеры;
учесть контраст текста относительно фона.
Даже пользователю без значительных нарушений зрения будет трудно читать супермелкий текст на ярком фоне — получается, ваш дизайн снова для кого-то недоступен.
Про доступность с точки зрения инклюзивности можно написать отдельную статью, здесь ограничусь одной фразой: помните, что не все пользователи могут взаимодействовать с интерфейсом так же, как вы.
Доступный дизайн и эстетика. С картинками
Важная особенность доступного дизайна в том, что доступность почти всегда не связана с красотой.
Дизайн может не соответствовать трендам, быть морально устаревшим и совершенно ужасным — но оставаться доступным.
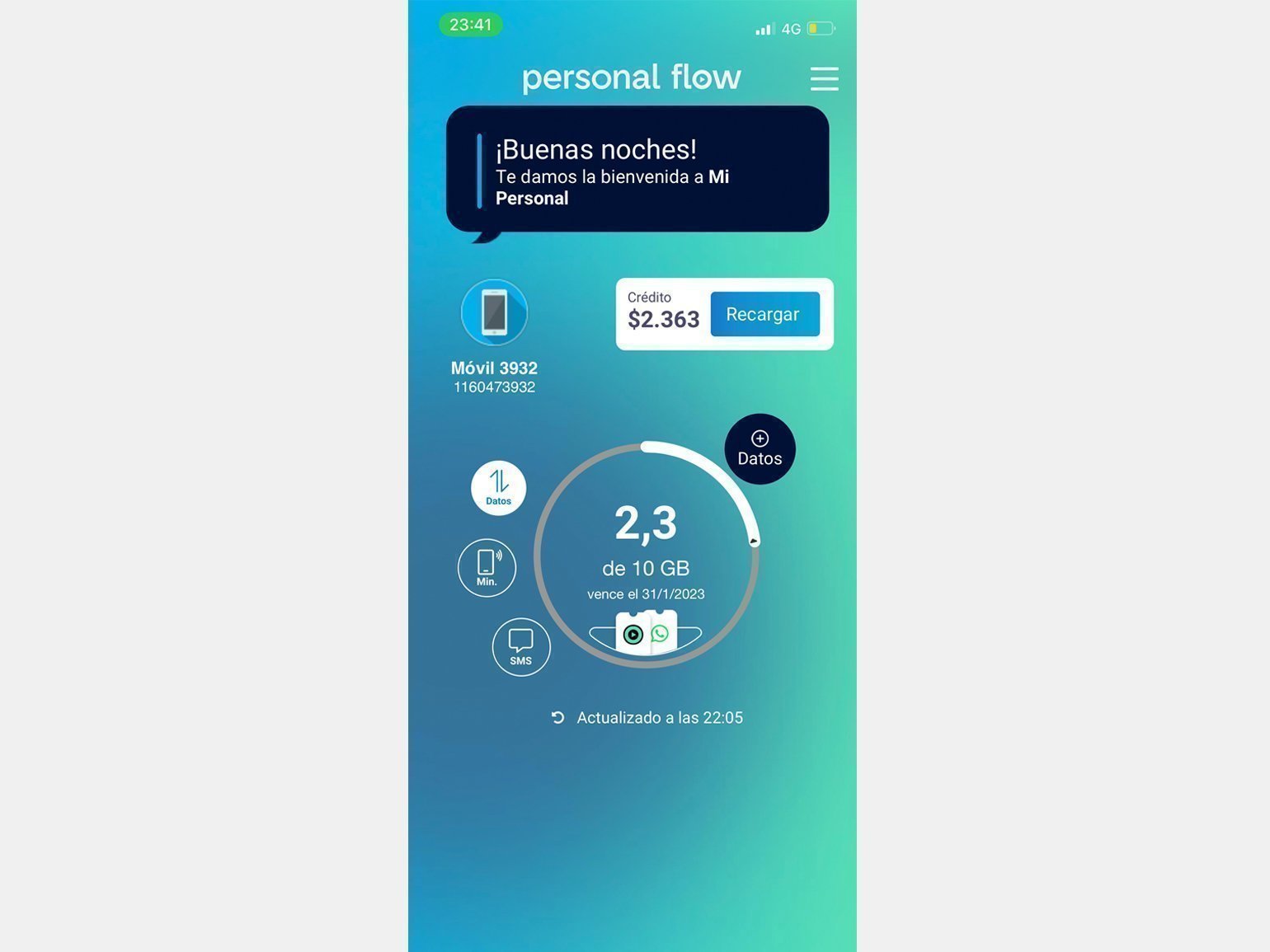
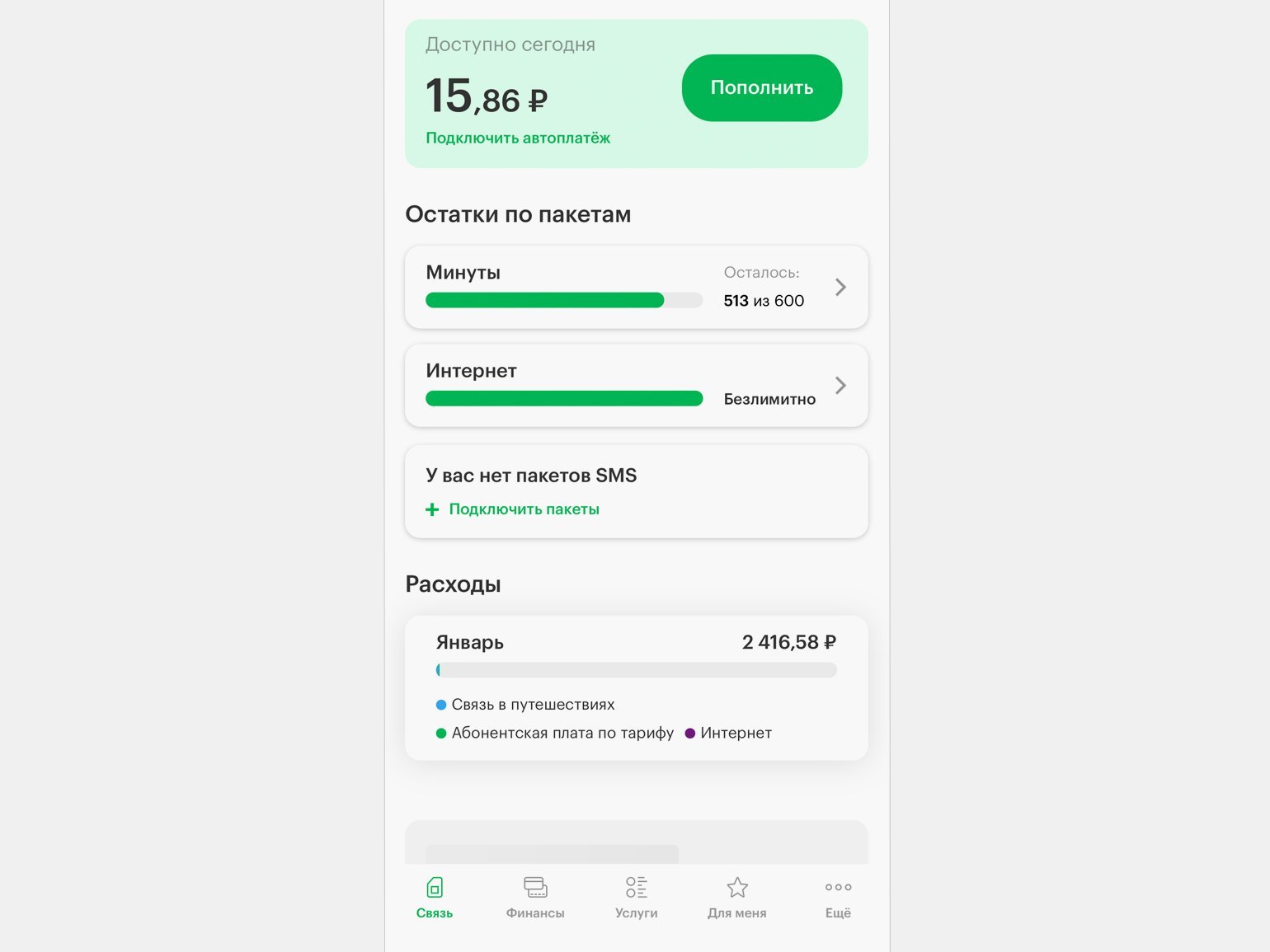
У меня есть много примеров доступного дизайна из путешествий.

Фото: предоставлено Еленой Бобиной

Фото: предоставлено Еленой Бобиной

Фото: предоставлено Еленой Бобиной

Фото: предоставлено Еленой Бобиной

Фото: предоставлено Еленой Бобиной

Скриншот: Елена Бобина

Скриншот: Елена Бобина

Август Вилакия
Ведущий бэкенд-разработчик мобильного приложения «Альфа-Банка».
Август Вилакия о доступности на айтишном
Недоступность — это проблема
Бывает такое, что заходишь во «ВКонтакте» и не обновляется лента, не отправляются сообщения. В такой ситуации пользователи идут в телеграм-чаты, чтобы проверить, работает ли социальная сеть у других.
Недавно Илон Маск породил тысячи мемов после того, как приобрёл Twitter и уволил больше половины разработчиков: это стало причиной аварий и в результате вызвало недоступность некоторой функциональности, а в какие-то моменты — и всего приложения.

Что такое доступность в разработке
В разработке термин «доступность», или availability, используют как показатель того, насколько последовательно и надёжно приложение или сервис может давать пользователям ответ на их действия.
Когда мобильное приложение или сайт перестаёт отвечать на действия пользователей, то это говорит о недоступности его серверов. За пользовательским интерфейсом мобильного приложения или сайта на них скрывается бэкенд — то место, где исполняется логика приложения, хранятся данные, обрабатываются запросы пользователей.
Например, когда пользователь пытается отправить деньги через приложение банка и жмёт кнопку «Отправить», вся работа переходит в бэкенд. Именно там происходит поиск получателя, просчитывается комиссия за перевод и отправляется информация в другой банк.
А вот результат перевода, который обычно сопровождается фразой «Успешно выполнен» на экране пользователя, — это фронтенд (или пользовательский интерфейс).
Однако бывает ситуация, когда пользователь нажимает кнопку «Отправить», но в ответ получает ошибку или на экране совсем ничего не происходит. Причина — бэкенд приложения не передаёт вообще или передаёт некорректную информацию фронтенду приложения.
Соответственно, это недоступность.
Если говорить точнее, то доступность — это промежуток времени, в течение которого приложение доступно и корректно отвечает, а также времени, необходимого системе для ответа на запрос пользователя.

Читайте также:
Как оценивать доступность: главные метрики
Когда нужно оценить доступность приложения или сервиса, обращаются к специальным метрикам.

- Среднее время между недоступностью, или средняя наработка на отказ (mean time between failures, MTBF), — это метрика, которую стремятся повысить все разработчики.
Чем больше времени проходит между возникающими в приложении проблемами, тем более доступным оно становится. Поэтому цель для компаний — достичь как можно более высокого показателя этой метрики.
Для наглядности — простой пример. Допустим, мы оцениваем 24-часовой период и за это время потеряли три часа из-за трёх отдельных инцидентов недоступности.
Значит, общее время безотказной работы составило 21 час. Разделим этот показатель на количество недоступностей и получим семь часов — это и есть средняя наработка на отказ.

- Среднее время восстановительных работ (mean time to repair, MTTR) — эта метрика показывает, сколько в среднем разработчикам необходимо времени, чтобы восстановить нормальную работоспособность приложения или сервиса.
Предположим, что наше приложение не отвечало на запросы клиентов и было отключено суммарно на 40 минут в течение двух серий восстановительных работ за 24-часовой период. 40 делим на 2, получаем 20, так что наш показатель среднего времени восстановительных работ — 20 минут. Логично предположить, что чем меньше эта метрика, тем лучше.
- В более широком смысле доступность выражается в процентах аптайма в год, то есть количестве времени, когда приложение отвечает пользователям корректно. Уровни доступности в таком случае выражаются в «девятках».
Если доступность приложения оценена в две девятки, это означает, что приложение доступно пользователям 99% времени. Как думаете, это много или мало?
| Уровень доступности | Доступность в процентах или в «девятках» | Время простоя в год | Время простоя в день |
|---|---|---|---|
| 1–9 | 90% | 36,5 дня | 2,4 часа |
| 2–9 | 99% | 3,65 дня | 14 минут |
| 3–9 | 99,9% | 8,76 часа | 86 секунд |
| 4–9 | 99,99% | 56,2 минуты | 8,6 секунды |
| 5–9 | 99,999% | 5,25 минуты | 0,86 секунды |
| 6–9 | 99,999% | 31,56 секунды | 8,6 микросекунды |
Таблица девяток в IT
На самом деле это критически низкий уровень доступности приложения.
Представьте себе ситуацию, в которой каждую неделю Twitter или «ВКонтакте» падали бы на полтора часа. Даже минутная недоступность приложения, которым пользуются миллионы юзеров в день, способна вызвать негативную реакцию и повлечь за собой не только репутационные, но и большие денежные потери для компании.
Как улучшить доступность приложений
Есть разные стратегии.
- Балансировка нагрузки (load balancing) ― это способ оптимального распределения запросов пользователей.
Для работы современных сервисов используется большое количество одинаковых серверов с дублирующимися данными. Соответственно, для улучшения доступности приложения или сервиса мы можем отправлять часть запросов пользователей на менее нагруженные серверы.
- Масштабируемость (scalability) ― это возможность автоматического увеличения количества серверов, когда повышается нагрузка на приложение.
Представьте себе, как заметно увеличивается нагрузка на сервис Ozon в период больших распродаж. Значит, в такое время для поддержания работы сервиса нужно больше серверов, чем в обычные дни.
- Отказоустойчивость (fault tolerance) ― это способность системы нормально функционировать даже при отказах.
Происходит это так: неработающая часть сервиса временно отключается и влечёт недоступность только одной функции приложения (к примеру, отправки сообщений), но сохраняет доступность других (чтение ленты, просмотр сообщества и так далее).
В итоге: почему доступность так важна?
Доступность приложений и сервисов напрямую влияет на надёжность и оперативность предоставления услуг. Системы должны быть надёжными и работать постоянно. Если приоритет компании — повышать доступность своих сервисов, то с большей вероятностью она будет предоставлять высококачественные услуги своим пользователям и успешнее конкурировать за место на рынке.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!











