5 базовых правил хорошего дизайна
Закон Фиттса, теория близости, отступы, якоря и гербы.


Как быстро собрать гармоничную композицию, подобрать цвета и рассчитать поля в макете? Рассказываем, какие знания помогут не теряться из-за мелких ошибок в макете и не тратить много времени на поиски идеального решения.
Теория близости
Любые объекты, расположенные рядом, воспринимаются связанно. Это правило сформулировал Артемий Лебедев в своём «Ководстве».
Рассмотрим, как работает теория близости на примере обычных кружков. Если расставить их на одинаковом расстоянии, связи между ними не будет:

Если поставить один из них рядом с другим — эти два объекта будут восприниматься связанно:

А если увеличить отстоящий кружок — он будет подчинять себе остальные:

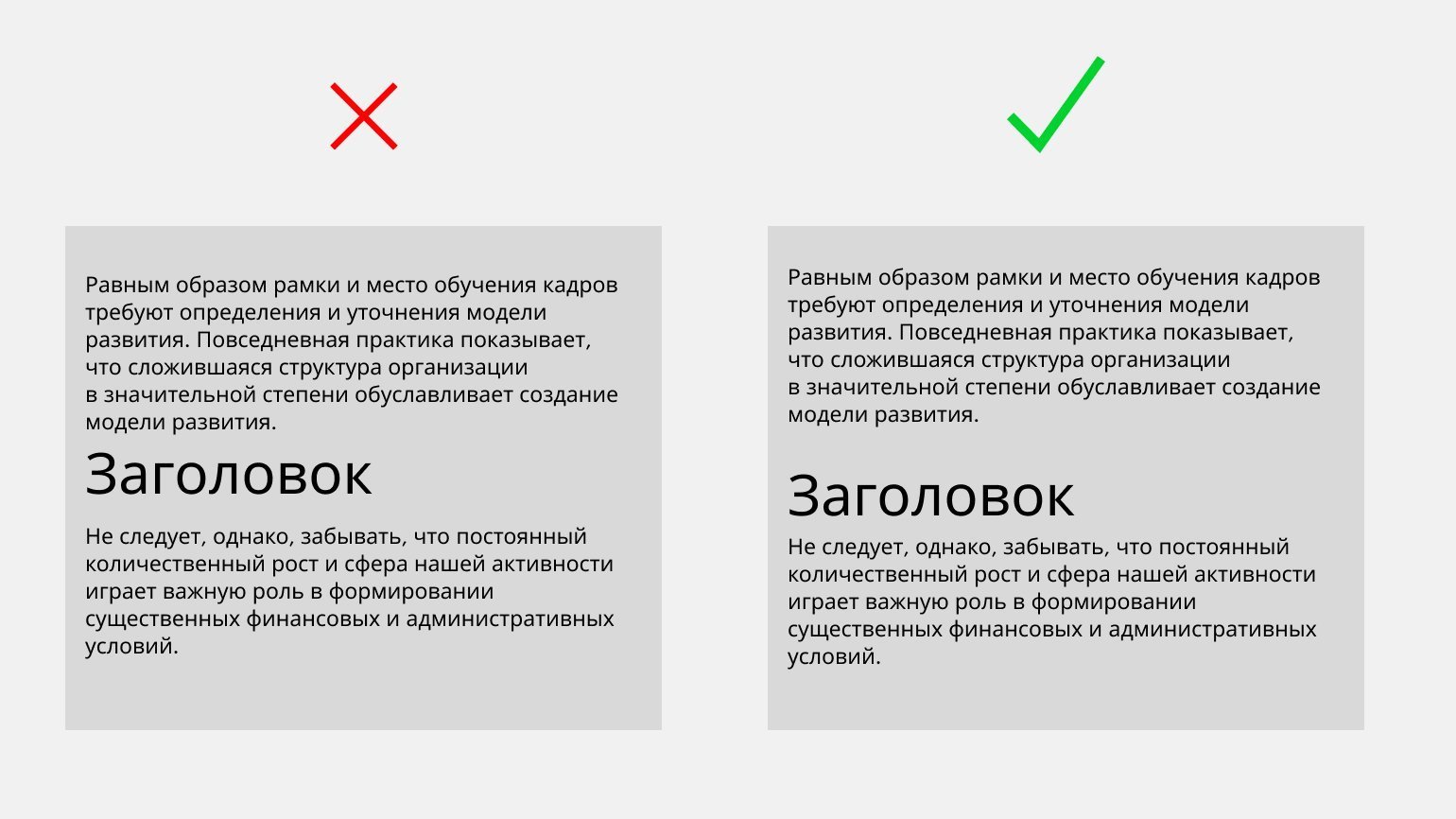
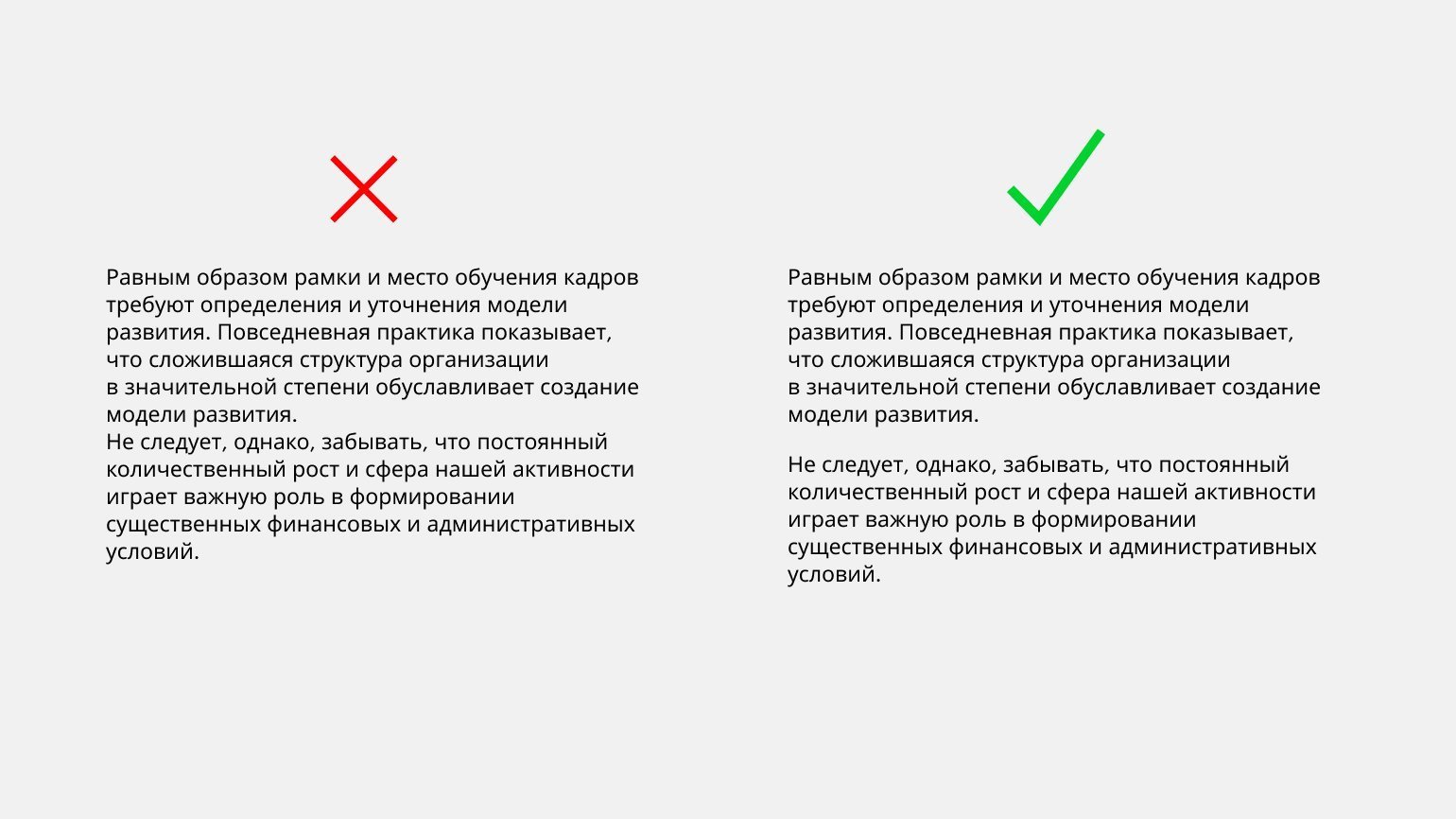
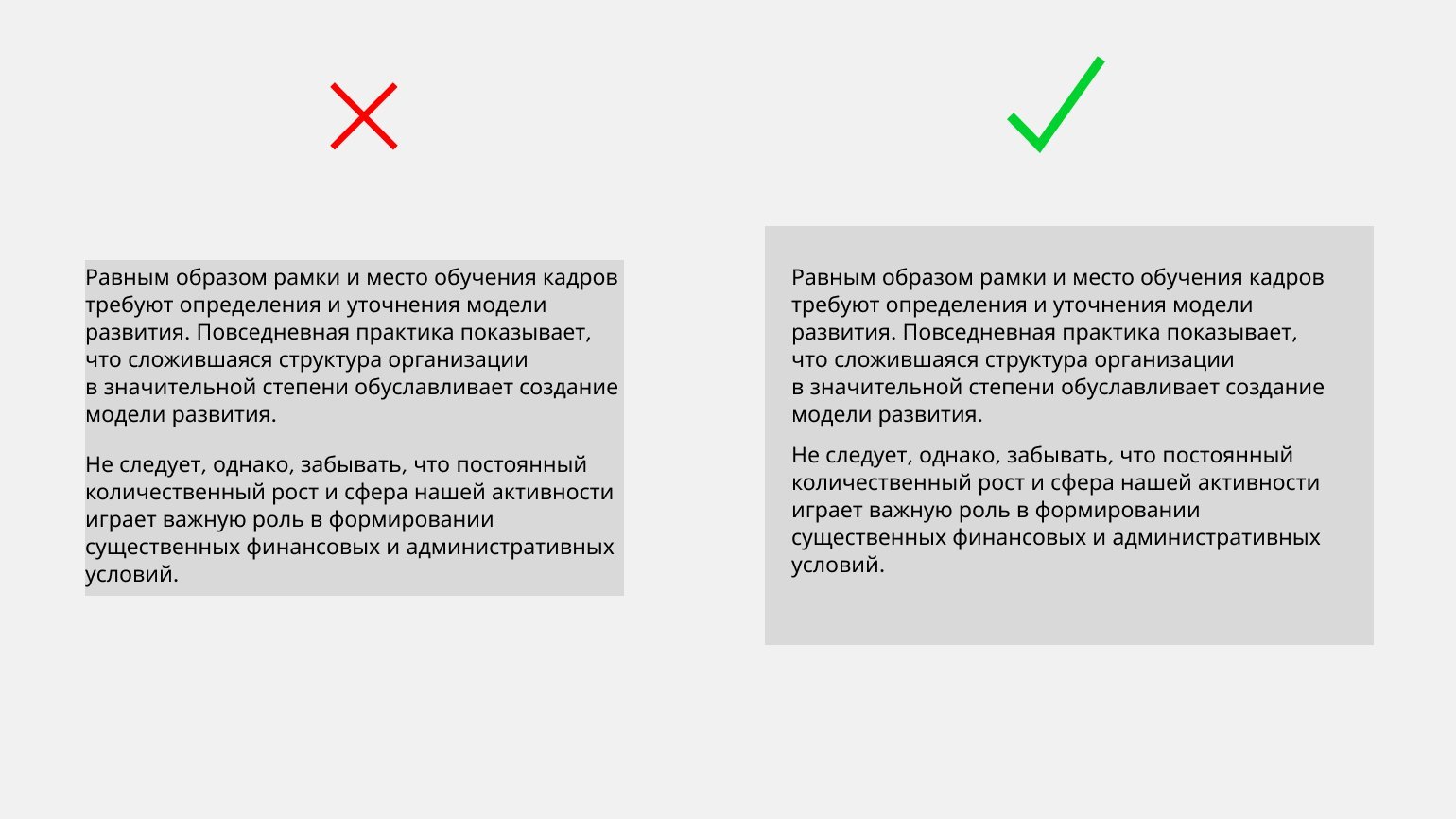
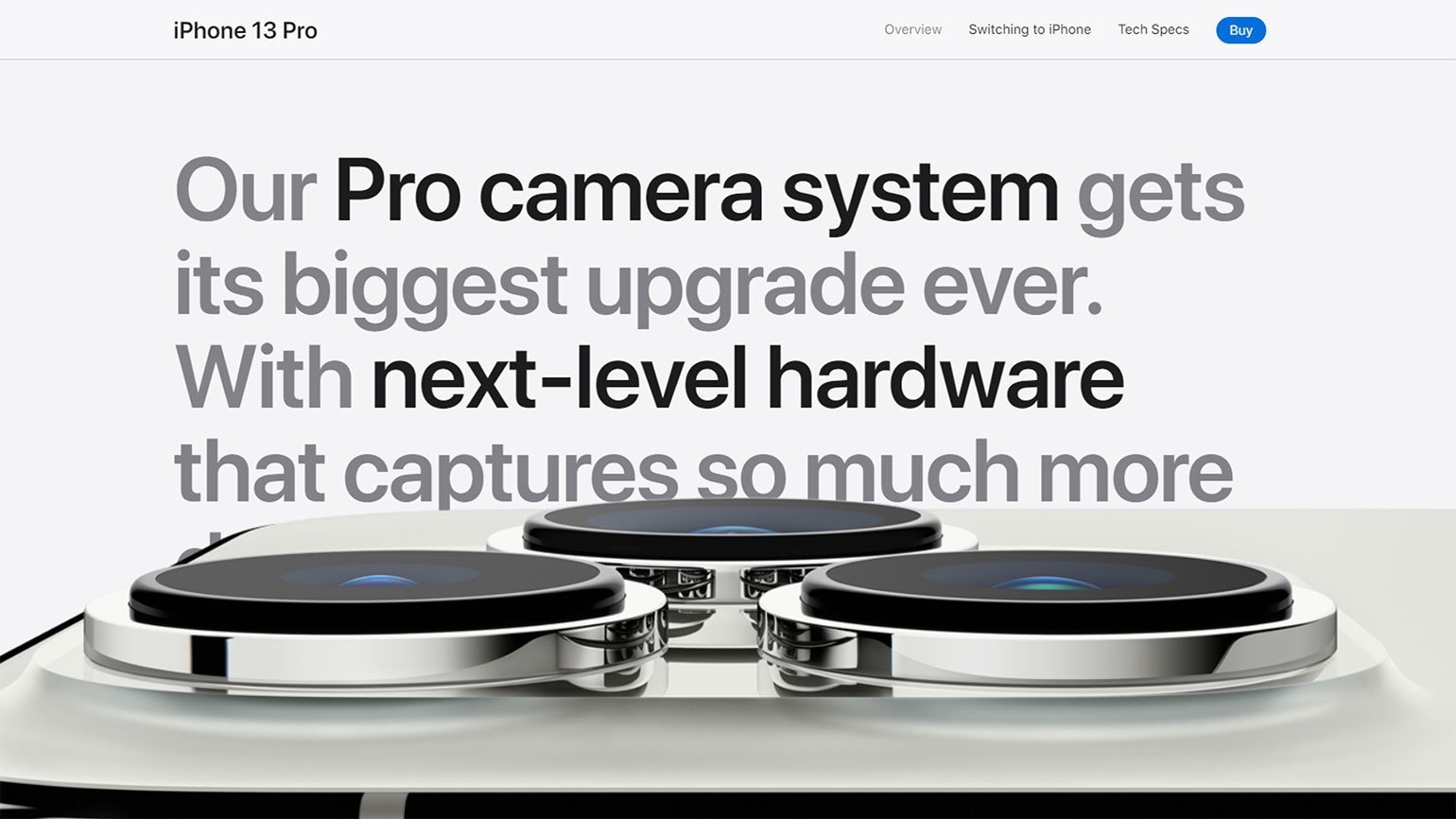
Яркий пример использования этого принципа — вёрстка текстовой страницы. Заголовок всегда ставят к тексту, к которому он относится:

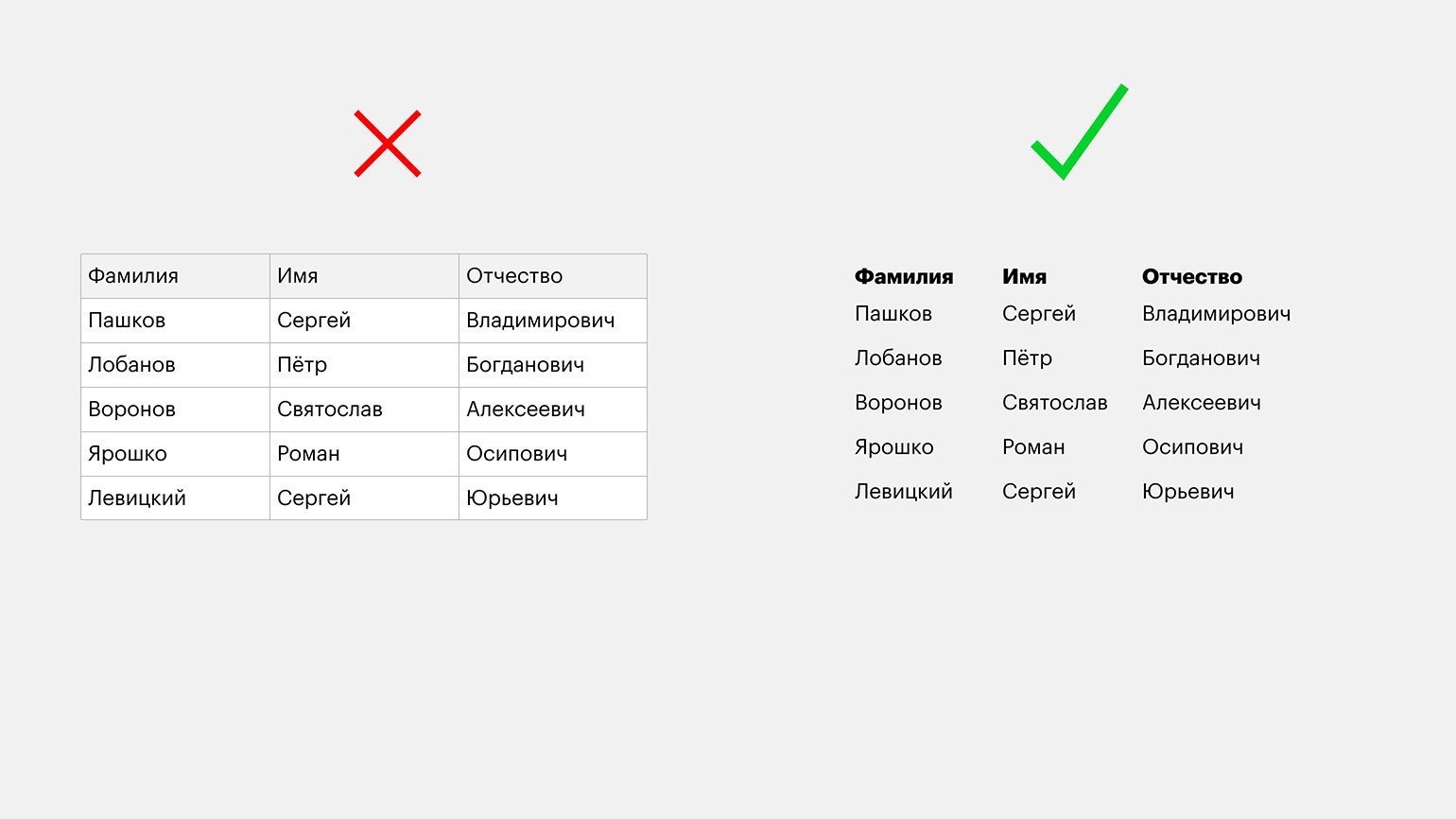
Этот же принцип можно легко применить к вёрстке таблиц и избавиться от лишних разделителей. Так как у объектов есть визуальные отступы, читатель легко поймёт, что означает каждая колонка:

Игнорирование этой теории может привести и к забавным ситуациям. Вот пример сочетания нескольких независимых друг от друга вывесок:

Правило внутреннего и внешнего
Это правило описал арт-директор Артём Горбунов. Звучит оно очень просто: «Внутреннее ≤ внешнее». Применить правило можно к чему угодно: к типографике, вёрстке текстовых блоков и даже к целым модулям со сложной иерархией.
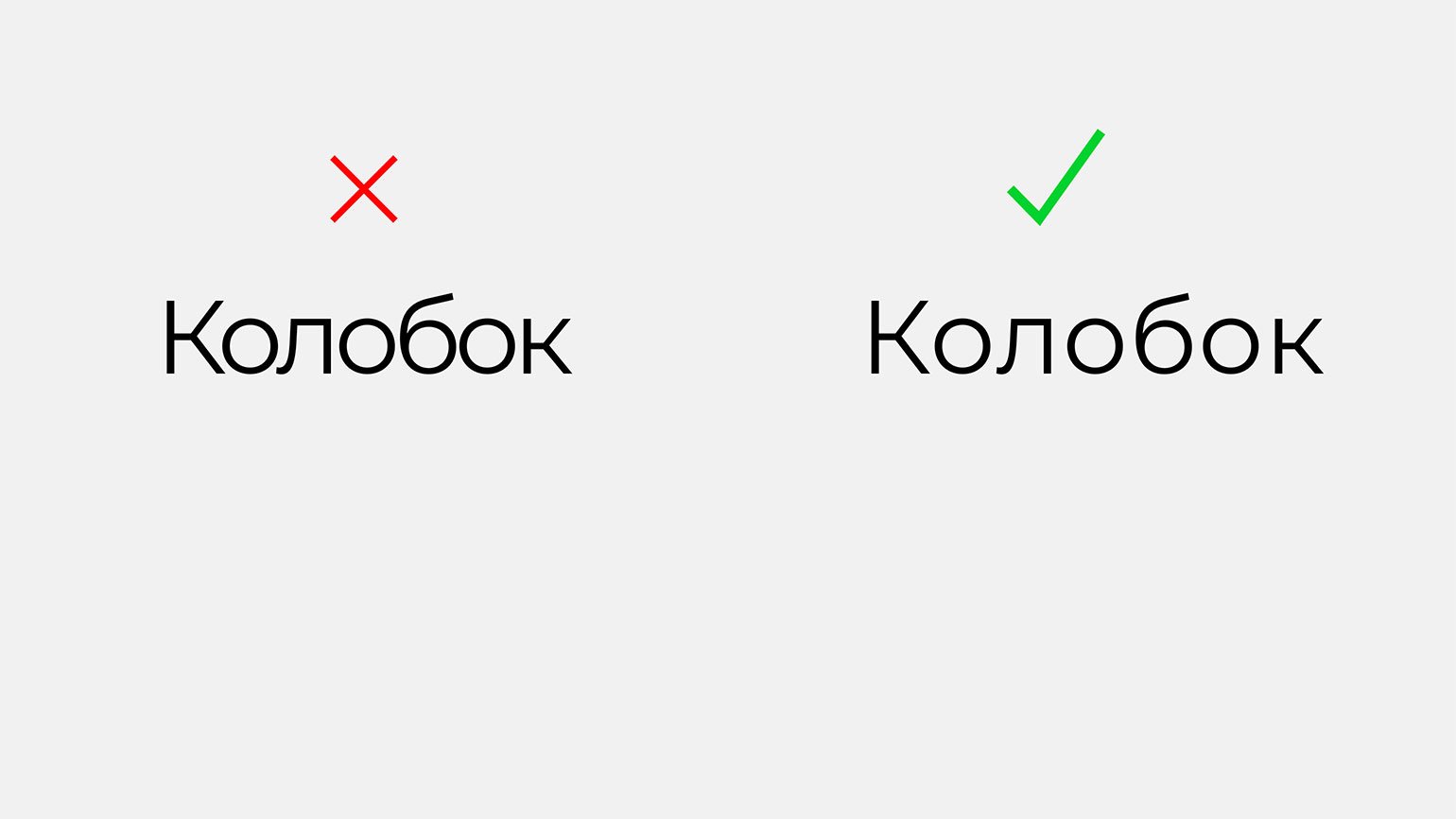
В типографике внутреннее — это расстояния между штрихами букв, а внешнее — интервал между самими буквами. Если набрать строку шрифтом Montserrat c большими расстояниями внутри букв, межбуквенный интервал нужно будет тоже увеличить:

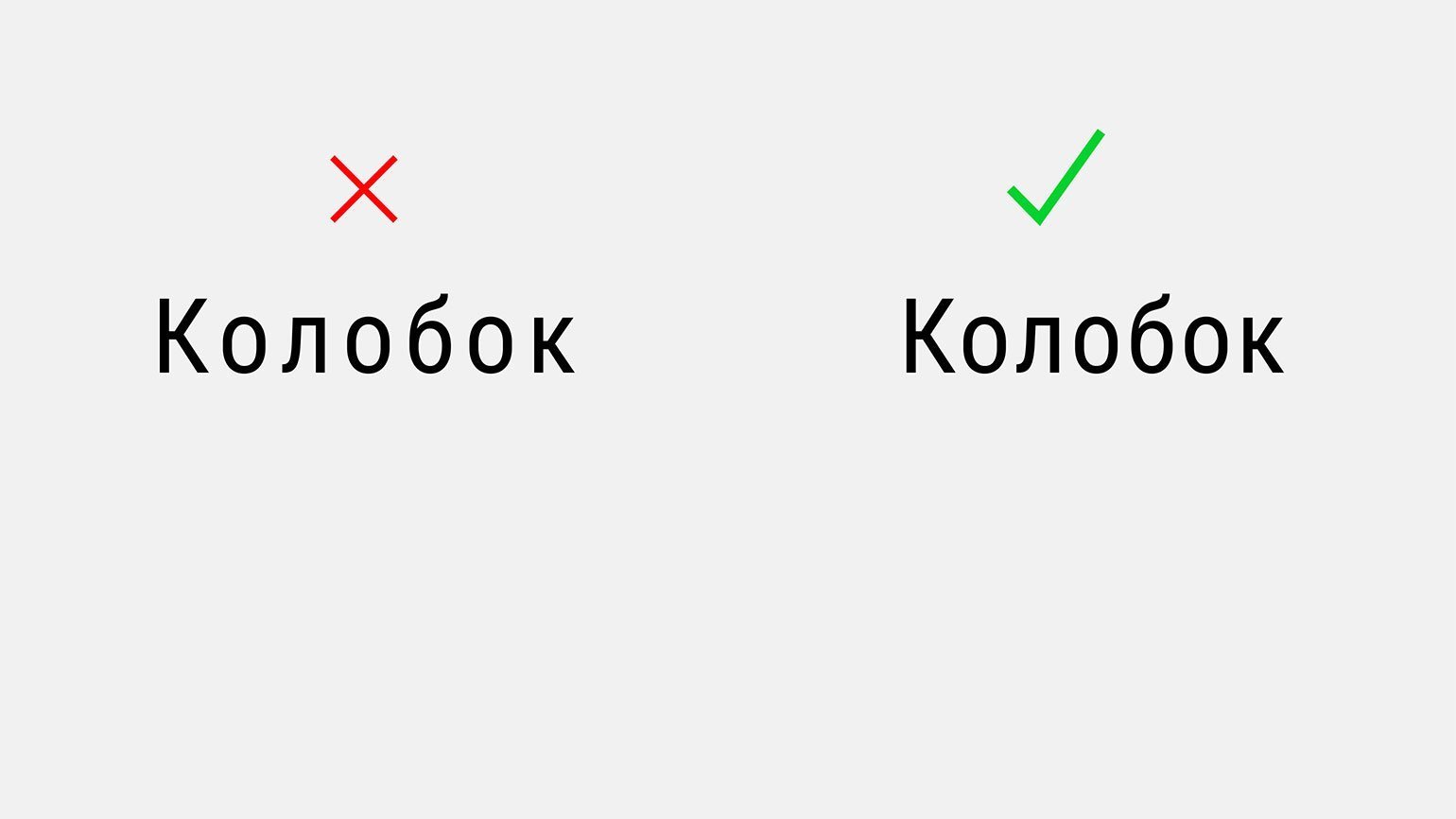
У шрифта Roboto Condensed обратная ситуация — так как буквы у него узкие, большой интервал ему ни к чему:

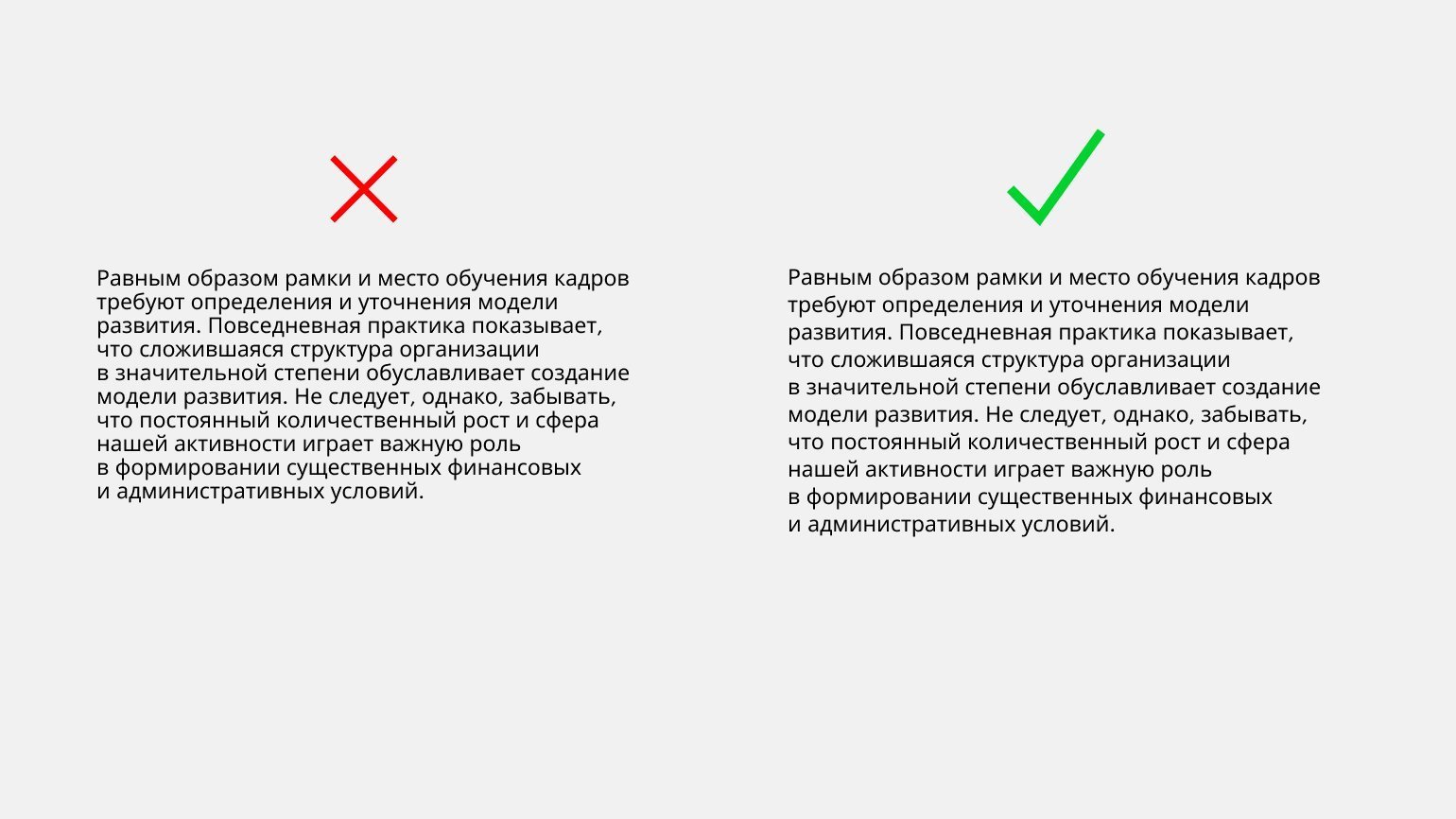
Если рассматривать целый абзац, то здесь ситуация усложняется. В уравнении появляется интерлиньяж — межстрочное расстояние, которое должно быть больше или равно расстоянию между словами. Кстати, хороший интерлиньяж можно подобрать простой формулой — кегль умножить на 1,3:

Та же ситуация и с абзацным отступом — он должен быть больше интерлиньяжа:

Это правило можно использовать и в вёрстке макета — поля должны быть больше абзацного отступа:

Правило якорных объектов
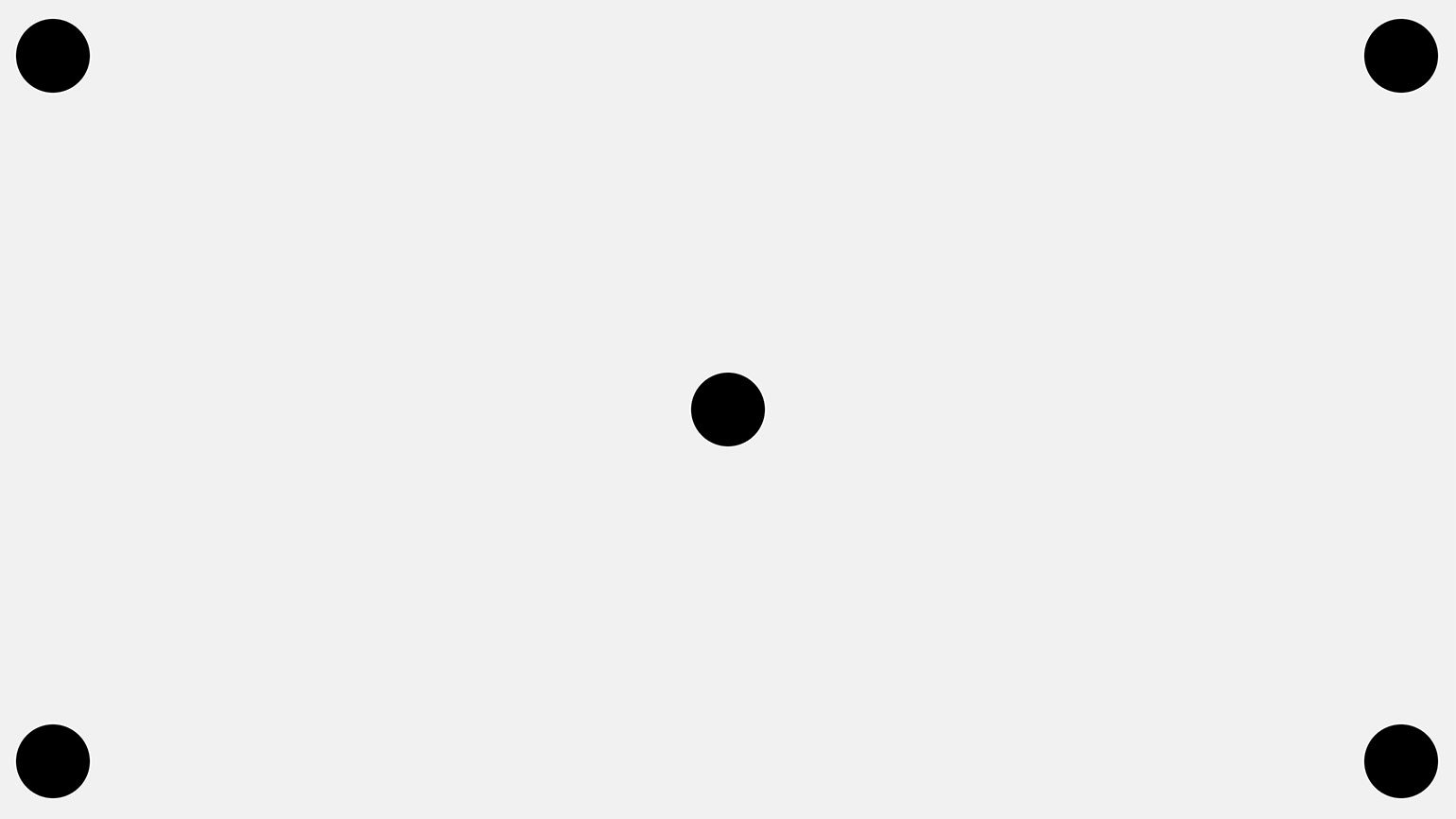
Ещё одно правило от арт-директора Артёма Горбунова. Якорные объекты — те, которые сразу бросаются в глаза читателю: иллюстрации, заголовки, пиктограммы. Эти объекты должны тяготеть к якорным точкам модуля, расположенным в его углах или центре:

Якорные объекты могут располагаться как в одной, так и сразу в нескольких точках:


Стороны модуля — тоже якорные объекты. Этим правилом пользуются, например, разработчики macOS и Windows.


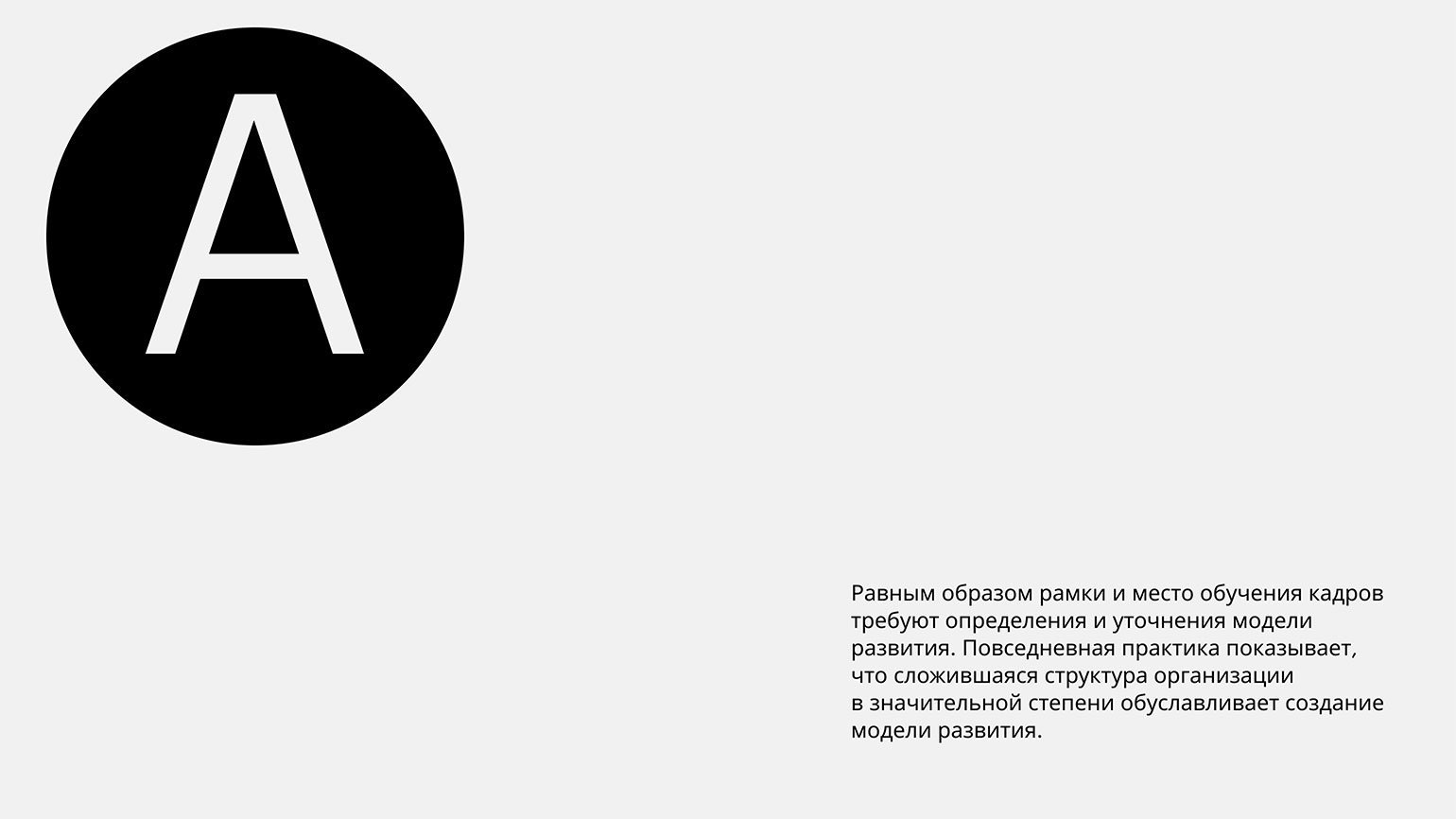
Функциональность правила хорошо можно отследить на примере визиток. Как правило, заголовок и текст в них располагают в противоположных углах:



Закон Фиттса
В 1954 году психолог Пол Фиттс провёл эксперимент. Он положил на стол две мишени и попросил испытуемых поочерёдно попадать в них ручкой. Расстояние между мишенями увеличивалось, а сами мишени — уменьшались.
В результате исследования Фиттс выявил зависимость, которая стала законом: чем больше расстояние от одной до другой цели и чем меньше размер самой цели, тем сложнее в неё попасть.
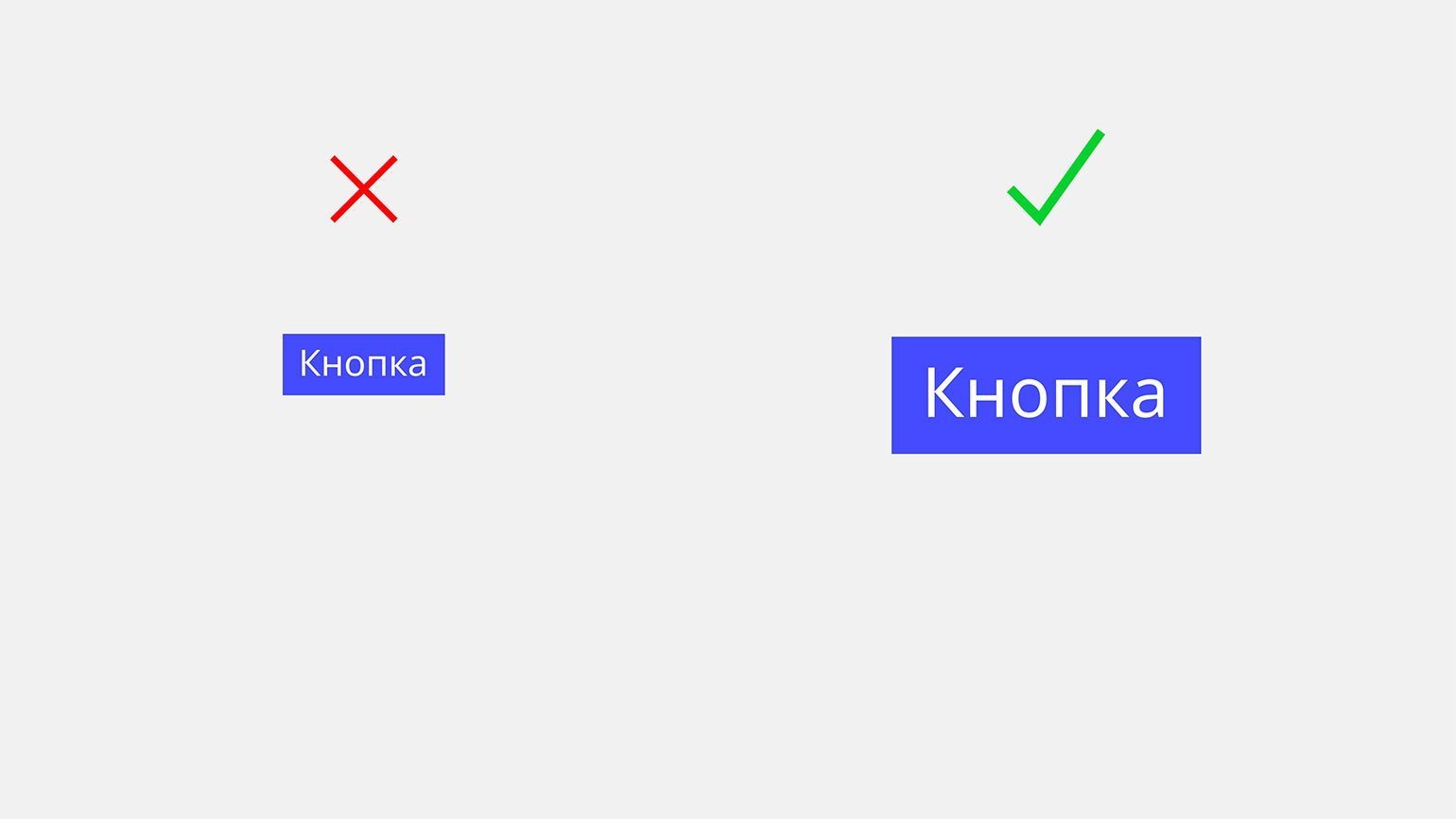
Его очень часто применяют в дизайне интерфейсов, так как при использовании приложений и сайтов люди прицеливаются в те же мишени — кнопки, слайдеры, ссылки. Самый очевидный вывод из закона Фиттса — чем больше кнопка, тем проще в неё попасть:

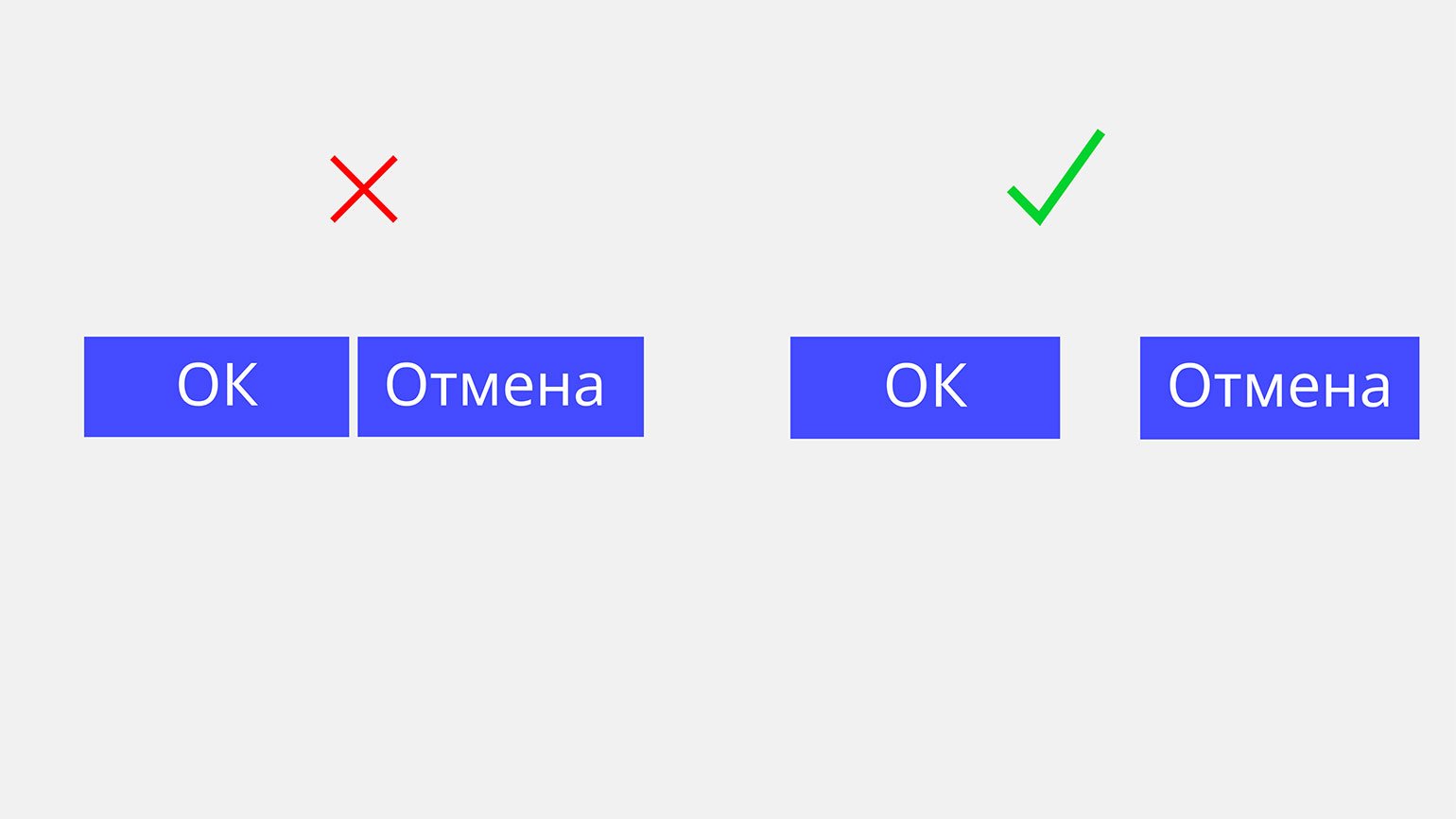
Ещё один вывод — нельзя ставить разные по смыслу кнопки рядом. Иначе пользователь может ошибиться и сделать неверный клик:

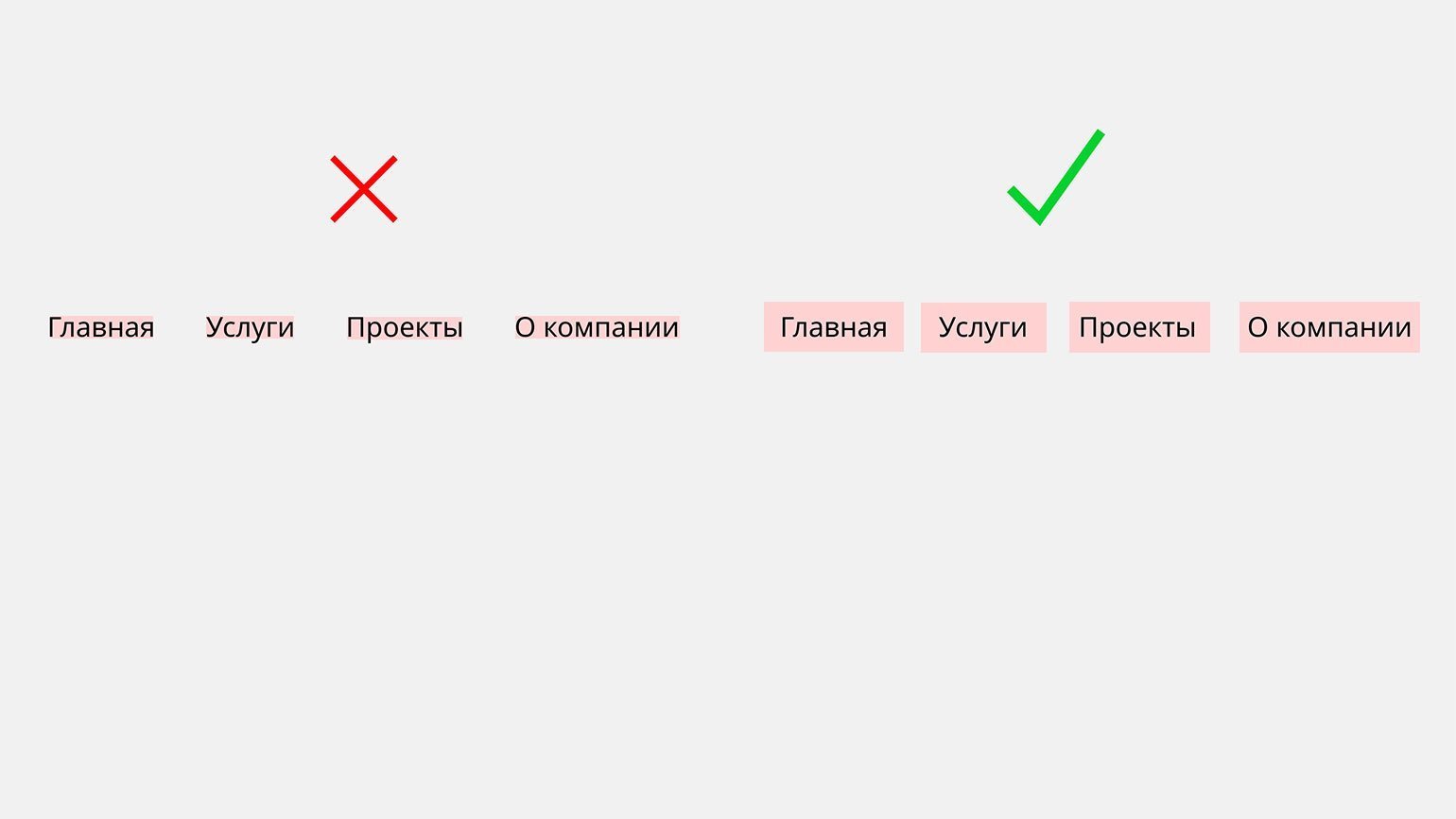
Если вы не можете сделать визуально кнопки или ссылки большими, просто увеличьте их область нажатия. Это никак не повлияет на внешний вид макета, но пользователю будет гораздо легче попадать по нужным ссылкам и кнопкам:

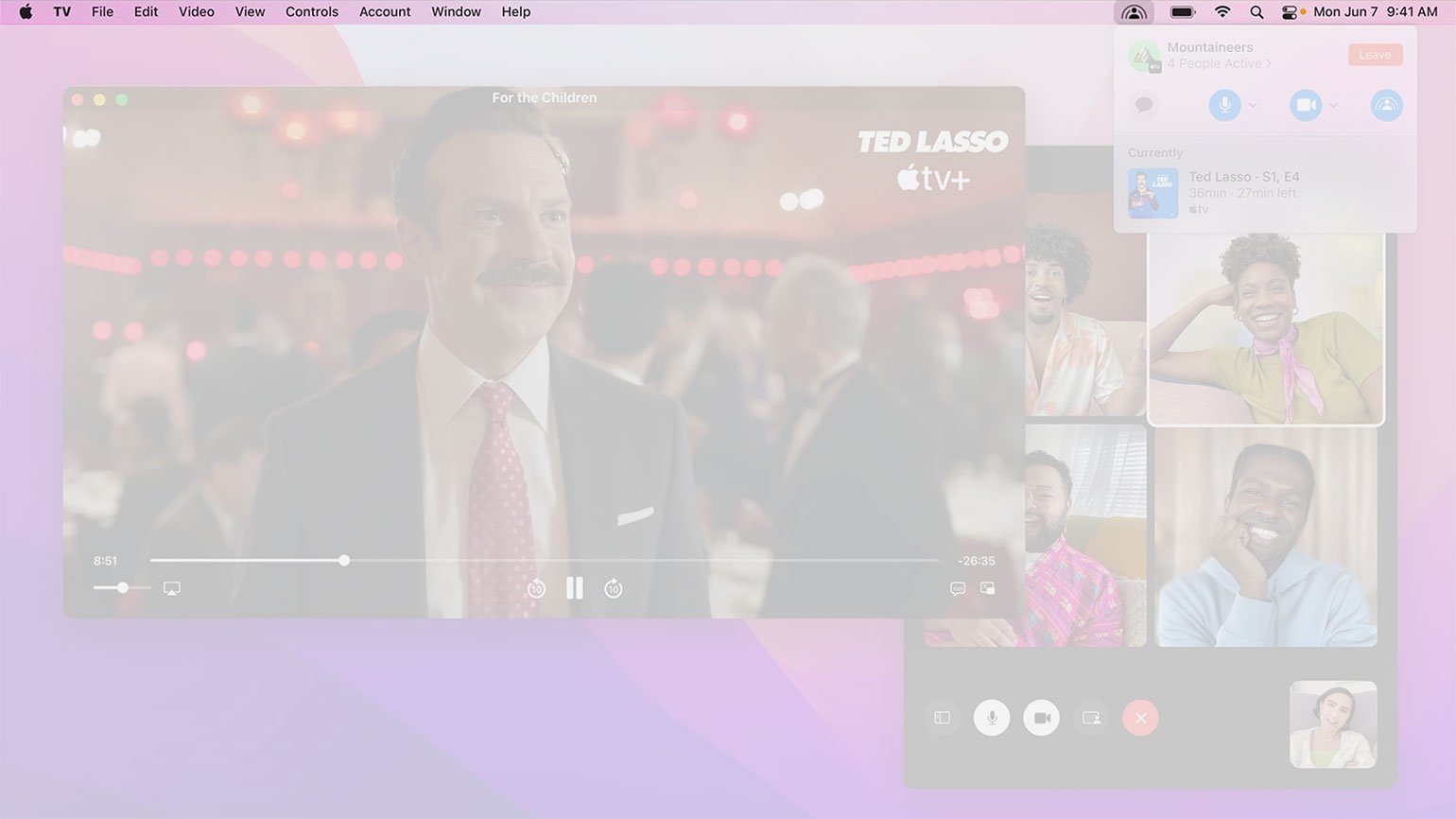
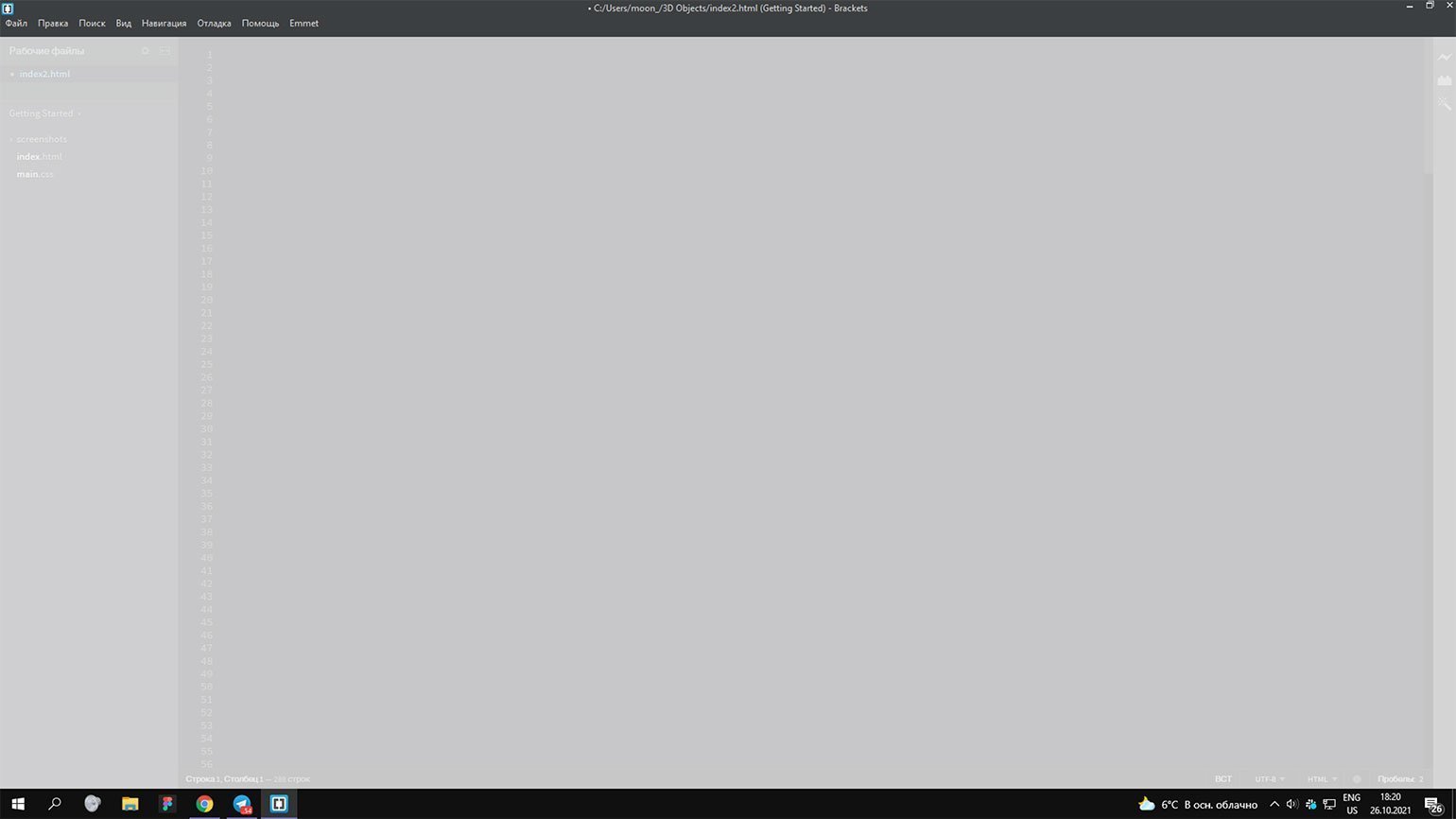
Благодаря закону Фиттса один из бывших дизайнеров Apple Джефф Раскин выяснил, почему панель настроек в программах для macOS удобнее, чем в их аналогах для Windows. И абсолютно те же различия можно заметить на современных системах.
Панель с настройками программы на macOS всегда находится в самом верху экрана пользователя. При таком подходе промахнуться по кнопке сложнее, так как сверху есть физический ограничитель — граница экрана ноутбука или монитора:

В Windows выше панели инструментов вверху окна есть небольшой отступ под панель с кнопками «Закрыть», «Свернуть» и «Открыть на весь экран». Из-за этого попасть в нужное место становится сложнее. Но зато кнопка «Пуск» стоит в углу — благодаря этому пользователь может вести курсор «куда-то в угол», и он точно попадёт в нужное место:

Правило тинктур
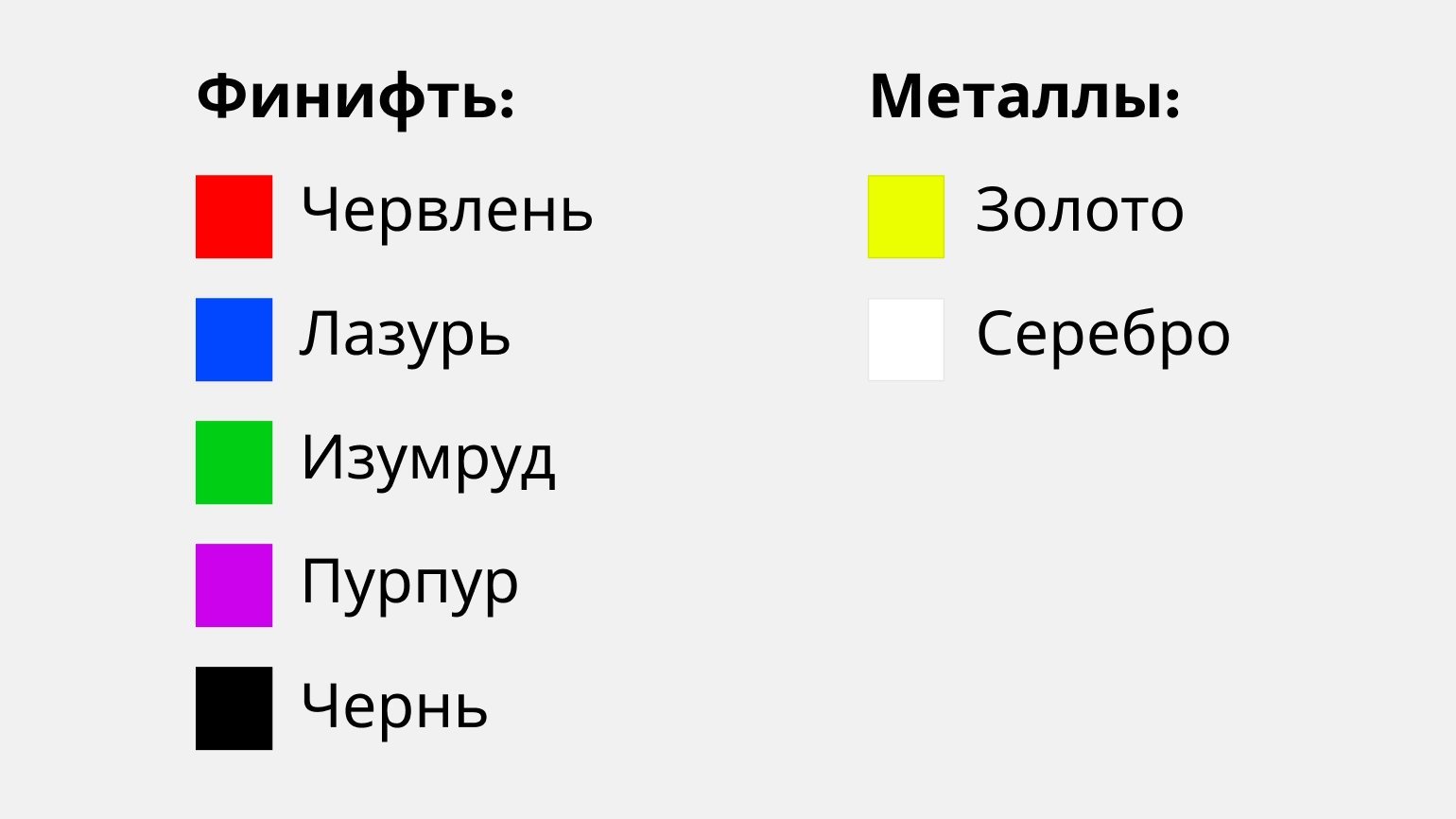
Это правило считается основным в геральдике — дисциплине, которая занимается изучением гербов, их традиций и практики использования. Звучит оно очень просто: «Нельзя накладывать финифть на финифть и металл на металл».

Правило сложилось в Средневековье — рыцарям и торговым судам было важно показывать на расстоянии, к какому государству они относятся и какой у них статус в обществе. Узор жёлтого цвета на белом фоне разглядеть с уже 20 метров невозможно, так как контраст этих цветов слишком мал. Другое дело, если тот же узор наложить уже на синий фон:

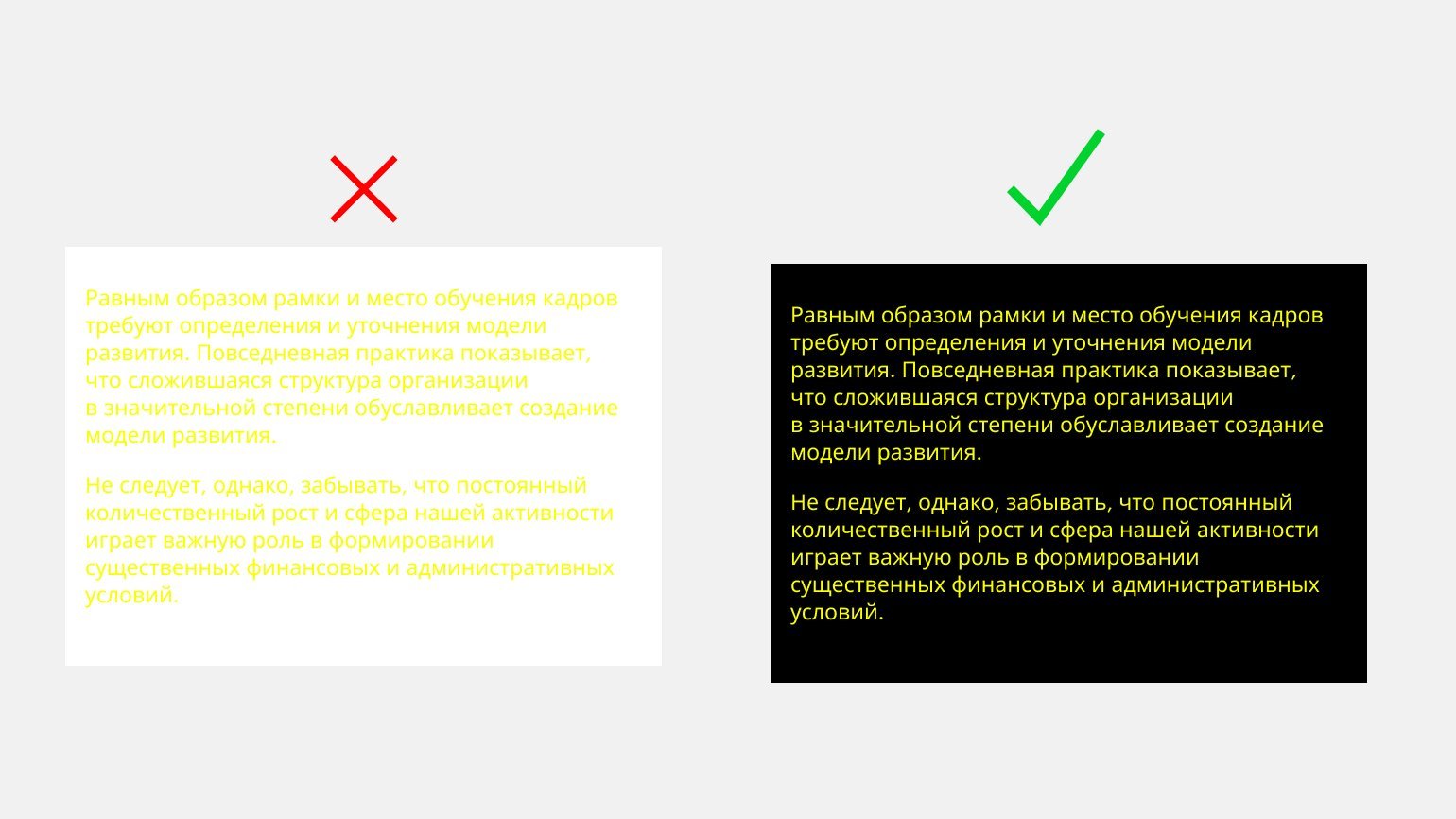
Абсолютно тот же принцип работает в дизайне. Любые информационные продукты важно делать доступными, а жёлтый текст на белом фоне прочитать очень трудно:

Если вы сомневаетесь, какие цвета использовать для фона, текста и иконок, обращайтесь к правилу тинктур. Оно часто подсказывает правильное направление для решения задачи:

О чём нужно помнить
- Любые объекты, расположенные рядом, воспринимаются связанно.
- Внутренние расстояния объекта должны быть меньше или равны внешним.
- Самые заметные объекты макета должны занимать углы модуля.
- Чем больше объект и чем меньше расстояние до него, тем проще в него попасть.
- Нельзя рисовать жёлтым по белому.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!









