Что такое айтрекинг
Читать мысли разработчики пока не научились. Но можно отследить движения глаз пользователя.


Что это такое?
Айтрекинг — это технология отслеживания движения глаз. Её используют для исследований в экспериментальной лингвистике и психологии, для коммуникации людей с ограниченными возможностями, а также в UX-исследованиях — чтобы выявить проблемы пользовательского опыта.
Почему это важно? Разве пользователь не может рассказать, когда и куда он посмотрел?
Это будет не так точно и более субъективно. В процессе чтения, например, человек не замечает, на какие слова он смотрит дольше, а какие пропускает. Да и при изучении веб-страницы многие нюансы невозможно отследить самому. Поэтому используют специальный прибор — айтрекер.
Айтрекер воспринимает глаз в двух состояниях: фиксации и саккады. Дело в том, что глаза никогда не движутся плавно — даже если нам так кажется. Движения скачкообразны, и эти скачки называют саккадами. Между саккадами глаза находятся в состоянии фиксации — это значит, что взгляд никуда не перемещается и человек смотрит в одну точку. Зрительную информацию мы воспринимаем исключительно во время фиксаций — саккады нужны, только чтобы переводить взгляд с одного интересующего нас места на другое.
Состояние фиксации отнюдь не значит, что мы видим только то, на чём сфокусированы. Просто этот объект будет более чётким и детализированными, чем окружающие — при их восприятии работает периферическое зрение. Благодаря ему мы можем ориентироваться в пространстве или, скажем, читать сказку вслух с правильной интонацией — видя, чем закончится предложение.
Всё это делает процесс зрения довольно сложным и требующим точных изменений. Их проводят с помощью айтрекера.
А что это за устройство?
Работа современных айтрекеров основана на встроенной камере, которая бесконтактно следит за движениями глаз. Приборы с этой камерой бывают разными: могут быть в виде очков, могут встраиваться в монитор, надеваться на него или быть стационарными. Последние позволяют зафиксировать положение головы испытуемого и обладают самой высокой точностью.
Можно посмотреть, как выглядят айтрекеры?
Вот. Слева — фрагмент стационарного айтрекера, который фиксируется на голове. Справа — компактные модели: сверху очки, а снизу прибор, который надевают на экран.

И как с ним работают?
Перед началом исследования прибор калибруют, чтобы он «поймал» взгляд. Калибровку делают на один глаз, и всё время работы айтрекер будет следить именно за одним глазом: движения второго обычно синхронны, и нет смысла их записывать. В ходе эксперимента испытуемому предлагают прочитать текст, полистать сайт, выполнить какое-нибудь задание — в зависимости от целей исследования.
По завершении айтрекер выдаёт видеозапись движения глаз, статистику и визуализации: тепловые карты и графики фиксаций взгляда.
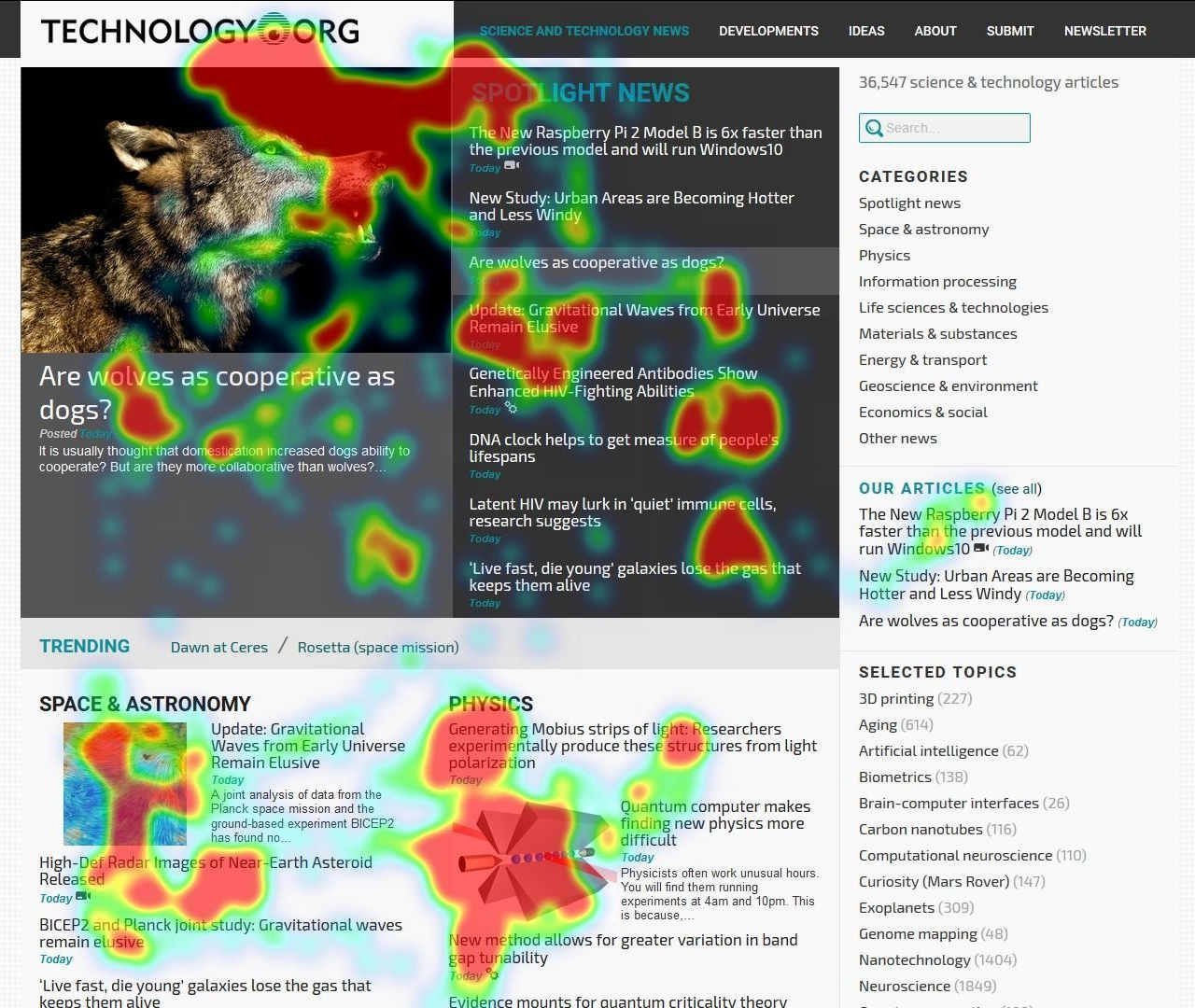
Как выглядят тепловые карты?
Смотрите: красные зоны показывают самый высокий интерес, а голубой цвет — малое число фиксаций:
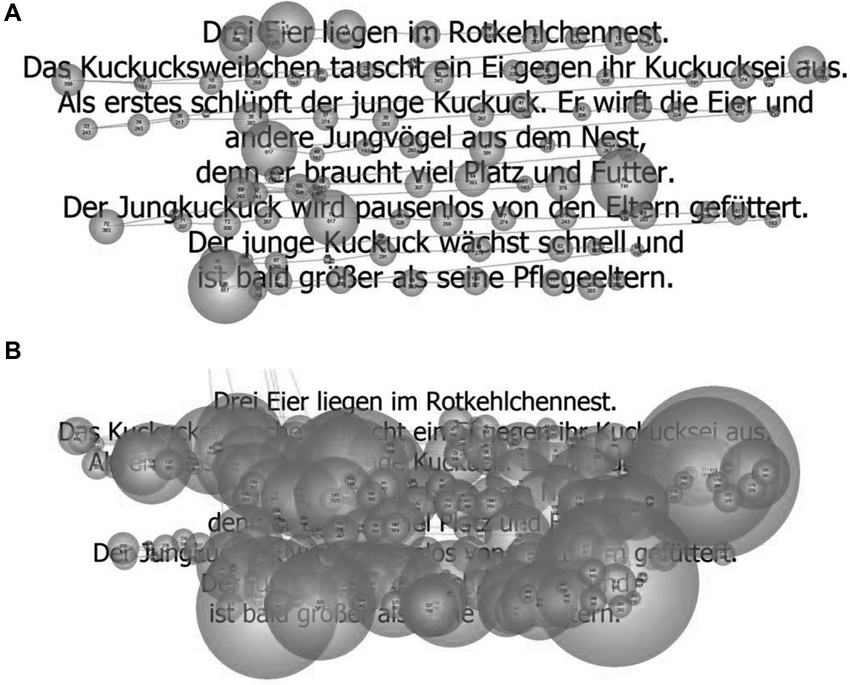
А на графики фиксаций взгляда можно посмотреть?
Вот, например: линии показывают саккады, а точки — фиксации. Размер точки показывает время фиксации: чем он больше, тем дольше человек смотрел в это место.
А что можно увидеть с их помощью?
График фиксаций показывает порядок движения глаз — по нему можно проследить, как человек изучал страницу. Обычно его делают для каждого испытуемого индивидуально, иначе выйдет путаница. Тепловые карты показывают области повышенного интереса: места, где было больше всего фиксаций, обозначают в тёплых тонах, а чем меньше фиксаций, тем цвета холоднее. Тепловые карты составляют обычно для группы испытуемых, чтобы проследить общую тенденцию.
Также ведётся видеозапись с айтрекера, она показывает движение глаз по экрану на протяжении всего эксперимента. В статистику собирают любые нужные метрики: например, количество и длительность фиксаций на целевых объектах. А тепловые карты и графики фиксаций нужны, чтобы показать движение глаз в определённый отрезок времени на одной картинке.
А чем это полезно для UX?
Айтрекинг позволяет выявлять многие сложности взаимодействия с интерфейсом. Вот самые распространённые из них:
- Пользователь не может найти нужную кнопку. Например, испытуемому нужно зарегистрироваться на сайте, который он видит впервые. Айтрекер покажет, где в первую очередь он будет искать ссылку на регистрацию, будет ли фиксировать взгляд в непосредственной близости от нужной кнопки, не замечая её, и через какое время наконец найдёт искомый элемент.
- Пользователь не замечает некоторых элементов. Когда испытуемый свободно разглядывает интерфейс, айтрекер показывает, какие области вызывают у него повышенный интерес, а какие элементы вообще остаются без внимания. Возможно, люди не пользуются некоторыми услугами или опциями на сайте, потому что попросту их не замечают.
- Пользователь не фокусирует внимание на важном контенте. Можно проследить, как люди воспринимают рекламу с разным содержанием и в разных местах: смотрят ли они на неё, и если да, то как долго. То же самое касается подсказок и уведомлений в интерфейсе.
- Пользователь чего-то не понимает. Долгие и множественные фиксации в одном месте свидетельствуют о том, что пользователь не может разобраться, что перед ним. Возможно, ему трудно читать мелкий текст или он не понимает значения иконки.
Айтрекинг не только помогает выявить причины этих проблем, но и даёт разработчикам информацию об особенностях чтения и просмотра контента. Например, можно увидеть, на что больше обращают внимание в карточках товаров или в статьях — на картинки или на текст.
Здорово! Но разве при создании каждого сайта проводят такие исследования?
Нет. Айтрекинг — лишь один из возможных методов тестирования юзабилити. И применяется он не повсеместно, а преимущественно в крупных компаниях.
Прежде всего, это дорого. Бюджетные модели айтрекеров появляются, но их возможности уступают дорогим и сильно ограничивают исследование. Обработка данных тоже обходится дорого, ведь испытуемых нужно как минимум несколько — придётся просмотреть все видеозаписи их работы, сопоставить результаты и сделать выводы. А заниматься этим должен квалифицированный специалист.
Плюс к этому бывают проблемы с интерпретацией. Например, если пользователь отвлёкся на свои мысли и зафиксировал взгляд в какой-то точке, айтрекер это тоже запишет — хотя такие фиксации ничего не говорят об удобстве интерфейса. А если человек целенаправленно рассматривал какой-то элемент, не всегда понятно: привлёк он его внимание, потому что красивый и интересный или потому что непонятный.
Да, сложно! А вообще это полезная технология или не очень?
Такие исследования не стоит делать без необходимости. Если есть проблемы в интерфейсе, которых сам пользователь не осознаёт, может помочь айтрекер. А чтобы верно интерпретировать полученные данные, нужно обязательно опросить испытуемых и понять: красивый был элемент, непонятный или человек просто погрузился в свои мысли.
Хотите заниматься улучшением пользовательского опыта? Записывайтесь на наш курс по UX/UI-дизайну!