Что такое Conversational Design и как спроектировать человечный интерфейс
Почему появился тренд на интерфейсы, имитирующие человеческое общение, и как помочь своему сервису быть дружелюбным, но не походить на сумасшедшего.


Зачем делать интерфейс человечным
Обращали внимание, как теперь люди проводят время? Их лица чаще направлены на экраны смартфоны, чем друг на друга. Такая наша новая реальность: смартфоны, ноутбуки — новые друзья человека.

И хорошо, если ноутбуки и смартфоны — только друзья. Всё может стать гораздо серьёзнее.
Университеты Вюрцбурга и Ноттингем Трент доказали, что взаимодействие с цифровым миром давно перешло из плоскости решения насущных задач — в плоскость личностного общения. Они провели исследование для «Лаборатории Касперского» и обнаружили, что для трети пользователей (37,4%) их смартфоны более важны, чем их близкие друзья.
А ещё:
- 29,4% сказали, что смартфон ближе родителей;
- 21,2% — что смартфон так же или более важен, чем их партнёр;
- 16,7% отметили, что не представляют жизни без своего смартфона;
- и вишенка на торте: 1,1% сказали, что смартфон — важнее всего остального в их жизни.
Можно по-разному относиться к этой статистике, но нам, дизайнерам, проектировщикам, UX-писателям, нужно принять это и создавать пользовательский опыт, похожий на человеческое общение.

Мы всё больше полагаемся на сервисы, приложения. Но друзья они пока, скажем прямо, так себе. Все эти голосовые помощники, чат-боты, банковские и другие приложения — слишком топорные, неуклюжие. Говорят с нами голосом то высокомерного чиновника, то заносчивого программиста, а иногда вообще похожи на мошенников.

Здесь на помощь приходит Conversational Design.
Что такое Conversational Design
Люди общаются всю свою жизнь, начиная с самого рождения. Неудивительно, что мы быстро ощущаем подвох, если приложение пытается сойти за приятеля, но недотягивает.
Представьте, что хотите сбить кого-то с толку во время разговора и начинаете случайным образом вставлять слово «Авторизация» в свои реплики. Собеседник не только растеряется, но и будет раздражён — всё это не имеет никакого смысла. Так зачем ему это всё выслушивать и тратить время?!
То же самое с приложением, которое «говорит» фразами не из жизни или вообще выдаёт всякий бред. Вы думаете: «Зачем я с этим вожусь и трачу время? Это бесполезно. Глупый сервис, он мне не поможет». Чтобы ваш сервис стал добрым приятелем для пользователей, не забывайте про принципы Conversational Design при проектировании.
Почему именно Conversational?
Conversation (c англ.) — разговор или словесный обмен сведениями, мнениями, беседа.
Разговор определяется в большинстве словарей как вербальный обмен информацией, но не будем исключать внутренние диалоги, которые люди ведут сами с собой.
— Не ешь пиццу! Уже ночь, ты потолстеешь.
— Но она так вкусно пахнет…
— Да, но ты пожалеешь об этом.
— Пфф, я всё равно съем!
На одном плече ангел, на другом — дьявол. Чем не диалог?
Задача Conversational Design — не только вести с пользователем естественную беседу в том формате, в котором тот привык общаться, но и встроиться в его внутренний диалог, ответить на вопросы в его голове — и в том виде, в котором они там звучат.
Получается, что Conversational Design — это подход к дизайну интерфейсов, при котором мы делаем взаимодействие пользователя с сервисом более похожим на человеческое общение. Пользователь привык к такому общению и считает его естественным.
Как гугловский Material Design базируется на тактильной реальности, вдохновляясь изучением бумаги и чернил, так Conversational Design вдохновлён человеческим общением и естественным языком.
Ниже — принципы, которые нужно держать в голове при проектировании человеческого взаимодействия с интерфейсом.
7 принципов Conversational Design
Принцип 1
Облегчайте жизнь
В основе любого разговора лежит сотрудничество. Часто люди беседуют, чтобы обсудить какую-то проблему и вынести полезное. Чтобы разговор был приятным для обеих сторон, каждый участник должен внести свой вклад.
Например, если кто-то спрашивает у вас дорогу, по негласному кодексу социальной вежливости желательно, чтобы вы предоставили полезную и актуальную информацию, а не обманывали ожидания других, рассказывая длинную историю, которая не имеет никакого отношения к их вопросу.


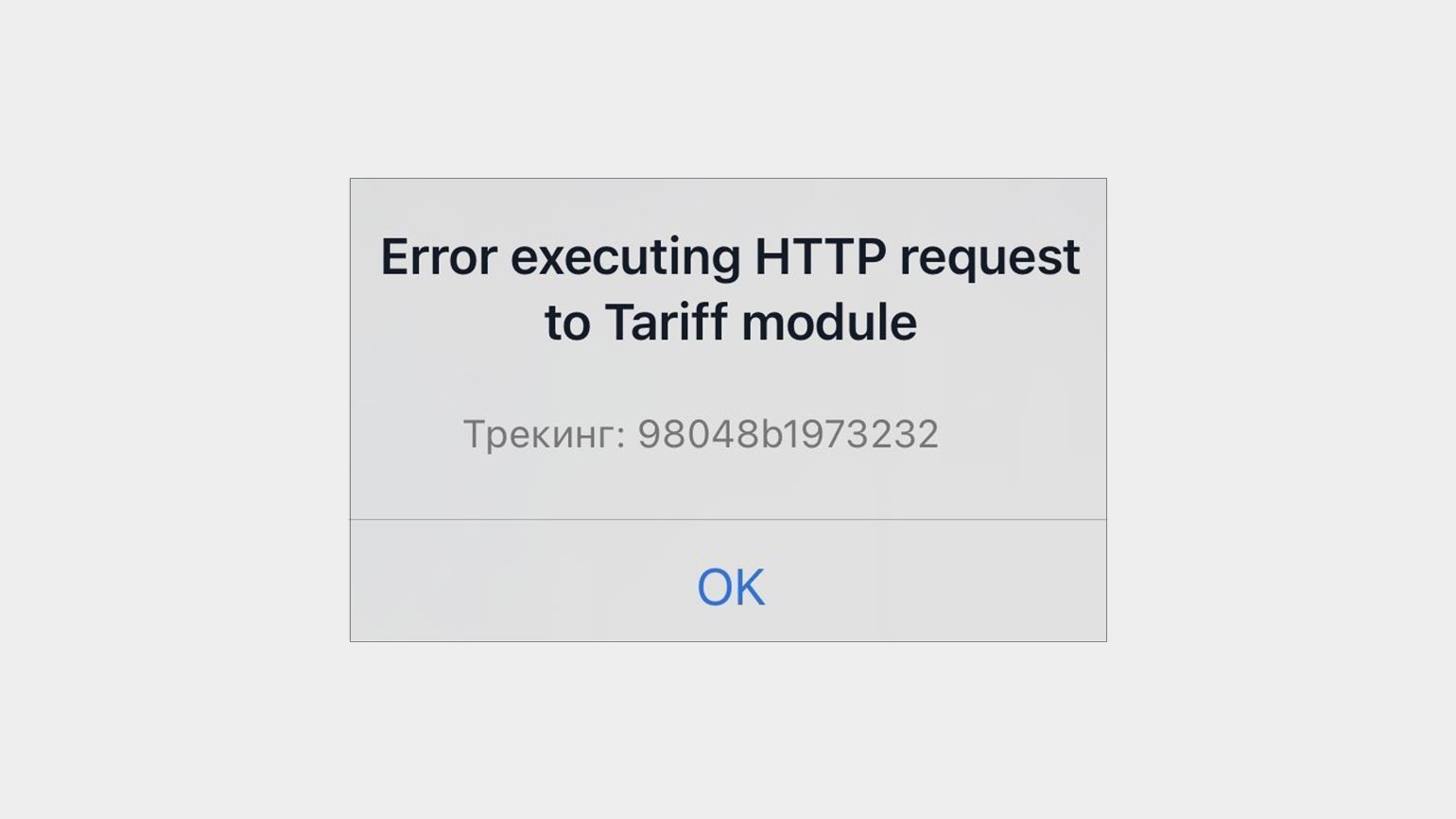
Когда пользователям приходится долго разбираться в сервисе, пробираться к своей цели сквозь недружелюбные ошибки и неочевидные фичи — они чувствуют, что система не на их стороне и всё усложняет. Хорошие сервисы не заставляют пользователей разбираться в своей начинке, они поддерживают и облегчают взаимодействие.
Принцип 2
Понимайте контекст
Представьте, что вам только что позвонили с работы и сказали, что вы где-то жёстко накосячили. Вы загрустили — неприятно быть «немолодцом». Идёте с другом в кафе, чтобы забыться, поболтать, снять всё это напряжение по поводу работы.
Возможно, вы рассчитываете рассказать ему об этой неудаче и услышать сочувственные слова. Но он общается с вами поучительным и высокомерным тоном. Кстати, с сервисами именно так и бывает. В сторис и онбординге они такие дружелюбные, а как дело доходит до ошибки — вдруг «кричат» на вас.
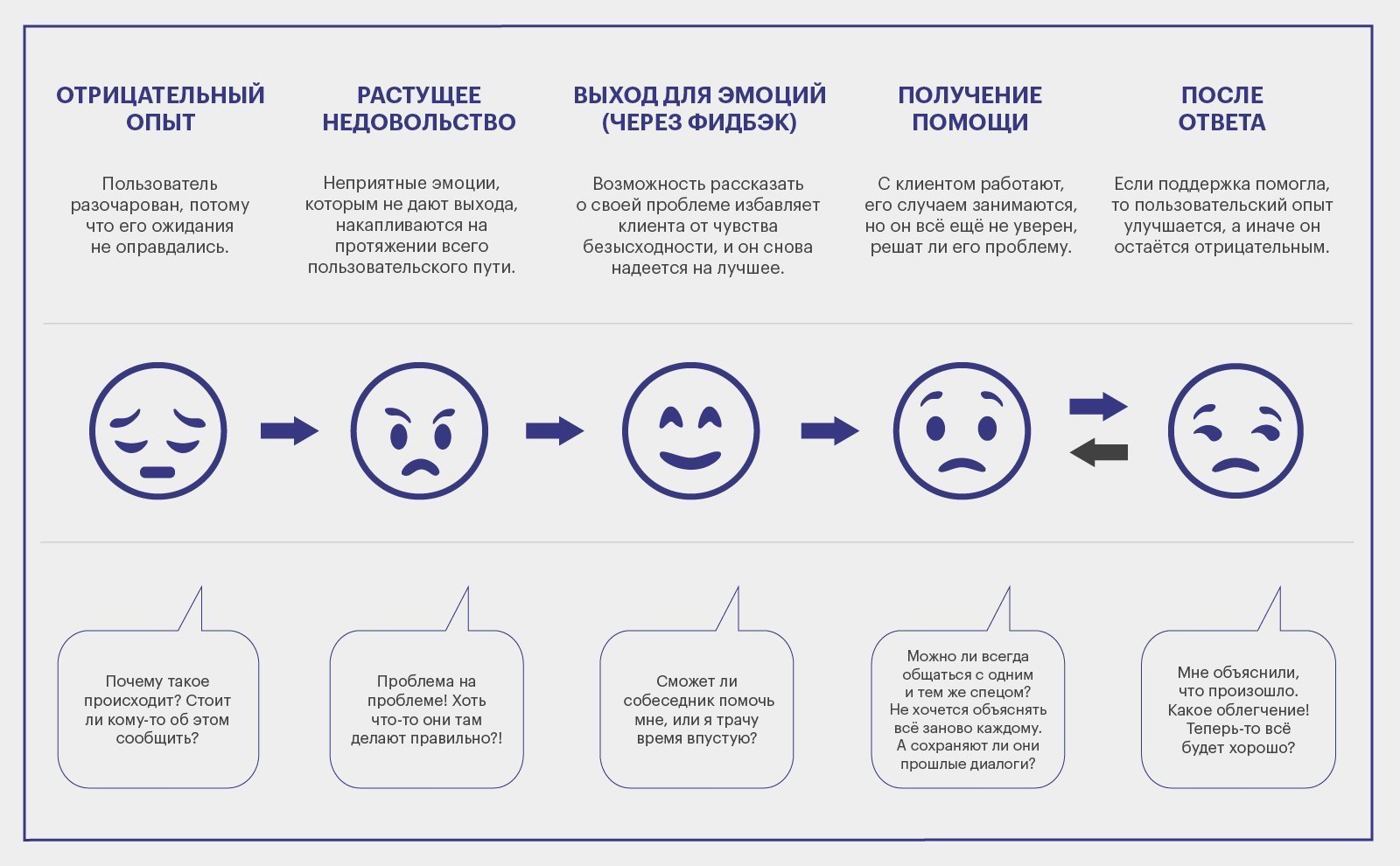
Человеческая речь может похвастаться разной тональностью. В зависимости от контекста, в котором оказался пользователь, его можно подбодрить, развлечь, рассмешить или обучить. Понимать контекст и подбирать правильную тональность помогает карта эмоций, или Emotional Journey Map.
Ниже — пример такой карты.

Принцип 3
Будьте проще
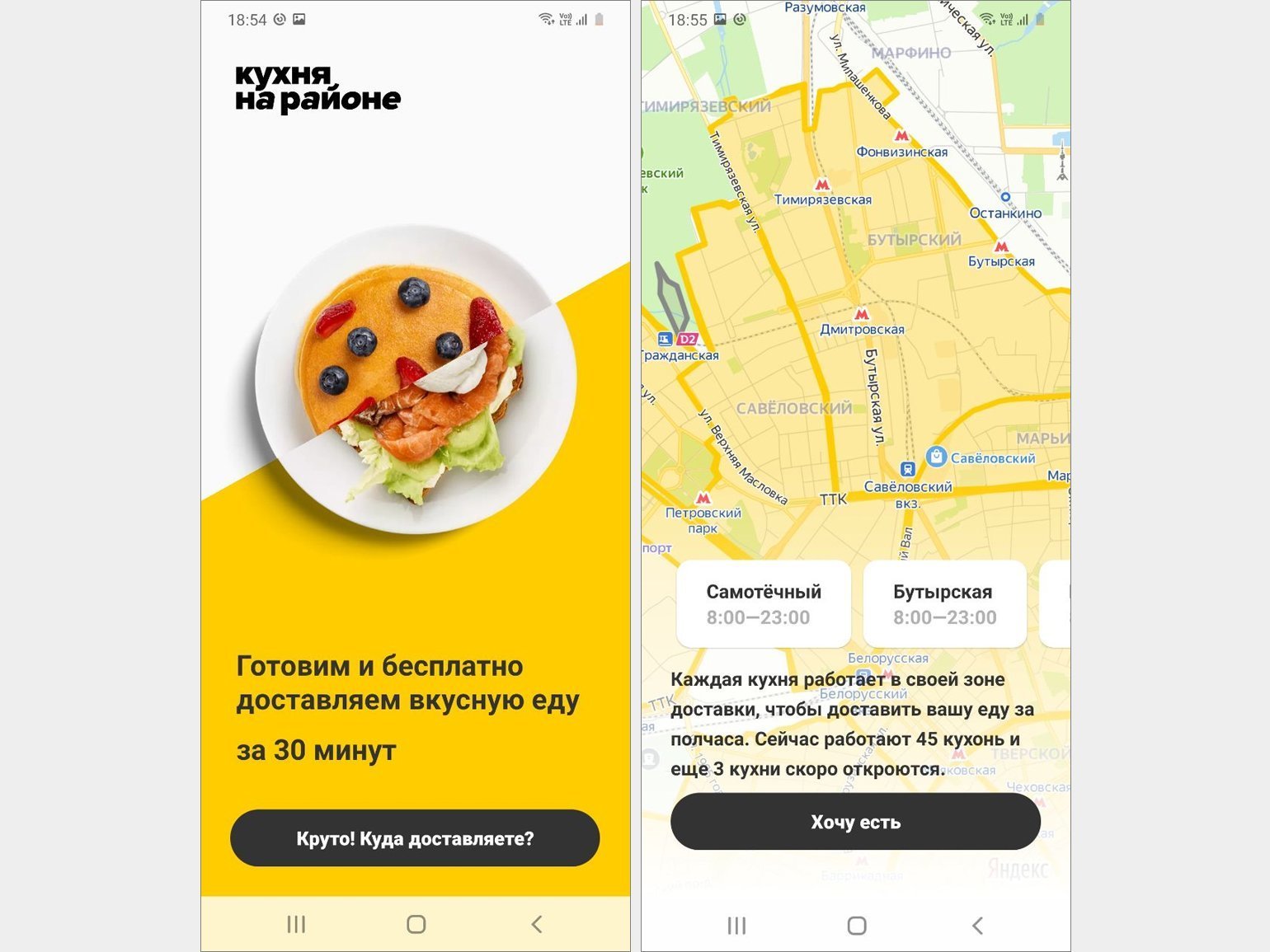
Это не значит, что нужно заговорить на языке деревенского паренька. Важно, чтобы пользователи смогли быстро понять смысл текста на экране. А для этого сервис должен говорить с ними на одном языке.

Проводите интервью с пользователями и слушайте, как они говорят. Обратите внимание на слова, которые они используют для описания того, что делают.
Используйте жаргонизмы или сленг, если вы уверены, что пользователи продукта точно поймут, что это значит. Так сервис станет не только очень понятным, но и более живым, настоящим.
Принцип 4
Избегайте длинных объяснений, но постоянно подсказывайте
Для разговора более естественны короткие реплики, когда каждый по очереди слушает и реагирует на сказанное. Если сервис выдаёт сразу много информации, у пользователей может возникнуть ощущение одностороннего общения.

Вместо объясняющих абзацев-кирпичей делайте ссылки на пояснения или давайте больше информации в «выпадайке». И всегда старайтесь навести пользователя на какой-то вариант продолжения беседы, не оставляйте его один на один с проблемой.

Принцип 5
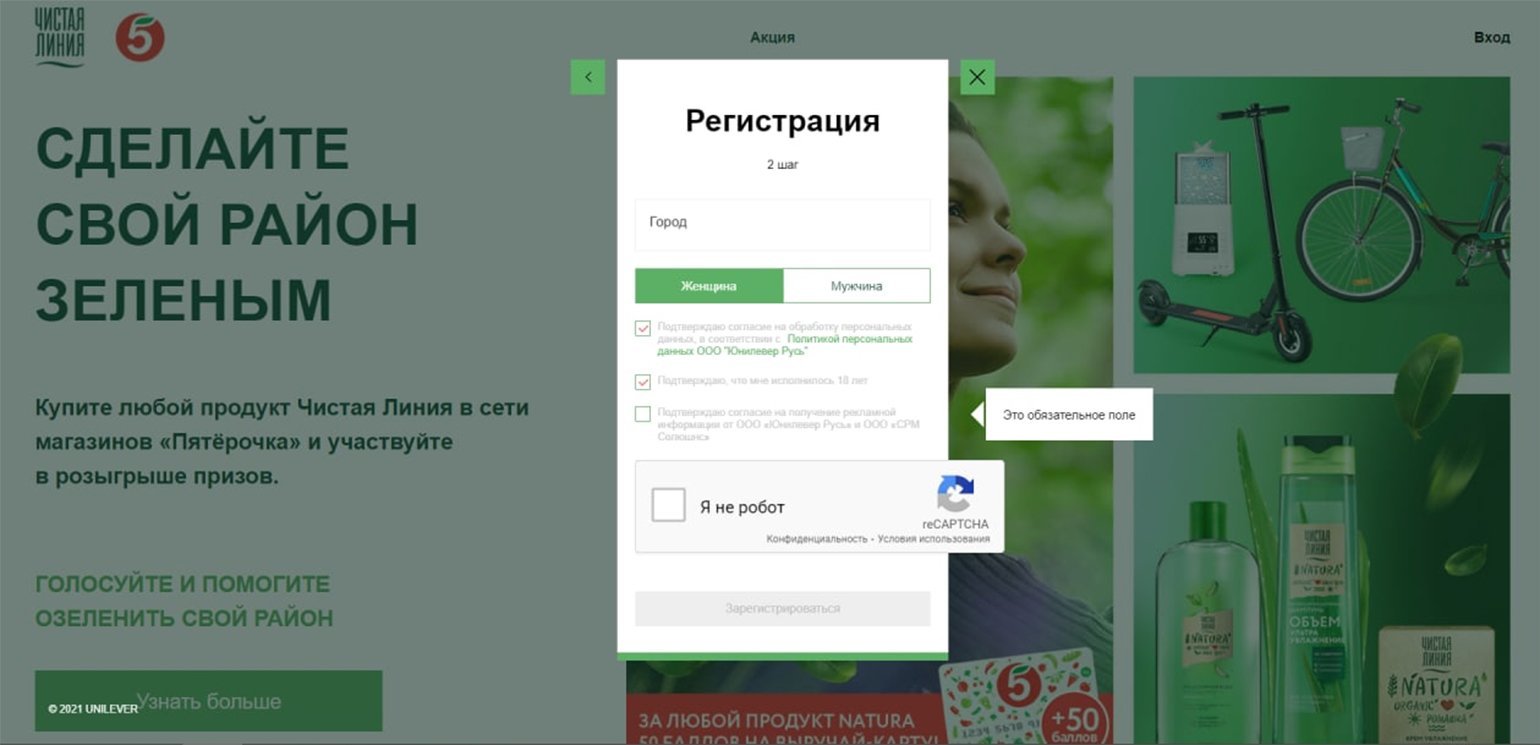
Будьте честными
Давайте только проверенную информацию, не старайтесь переключить внимание пользователей с проблемы, не используйте расплывчатые формулировки.

Например, нехорошо, когда пользователь впервые заходит в приложение, нажимает на первую кнопку «Начать работу» и ввязывается в долгую авторизацию. Теперь ему нужно создать учётную запись — пройти несколько этапов перед тем, как он снова станет свободным. О том, что процесс будет многоэтапным, лучше предупредить заранее.
Мораль: не обманывайте ожидания пользователей и не преуменьшайте проблему. Говорите как есть, но будьте готовы помочь.
Принцип 6
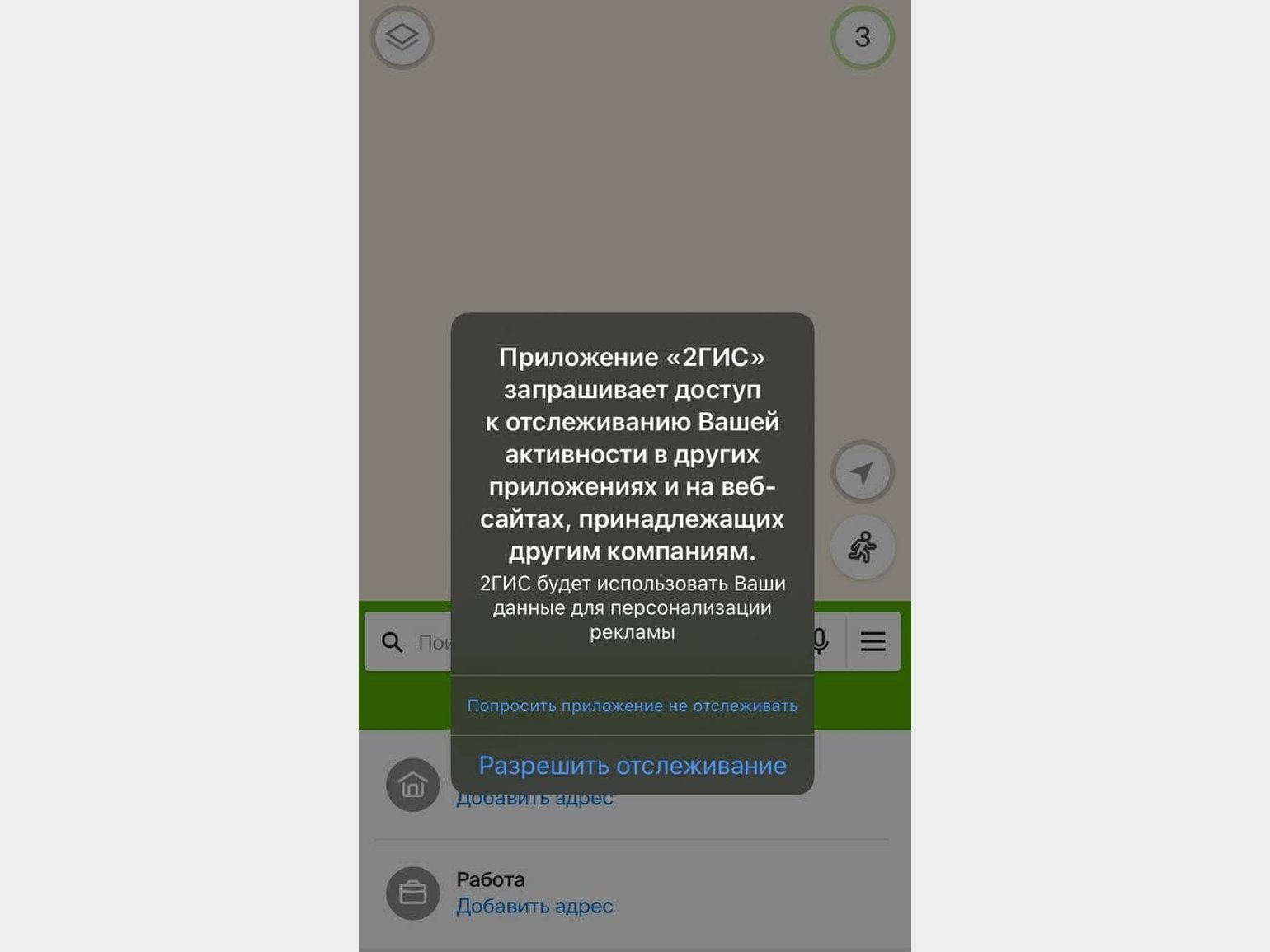
Будьте вежливыми
Вежливость заключается не только в том, чтобы не грубить, важно ещё уважать время пользователей (оно всегда ограничено). Не заставляйте их делать то, что им не хочется в данный момент. Давайте возможность для манёвра.


Принцип 7
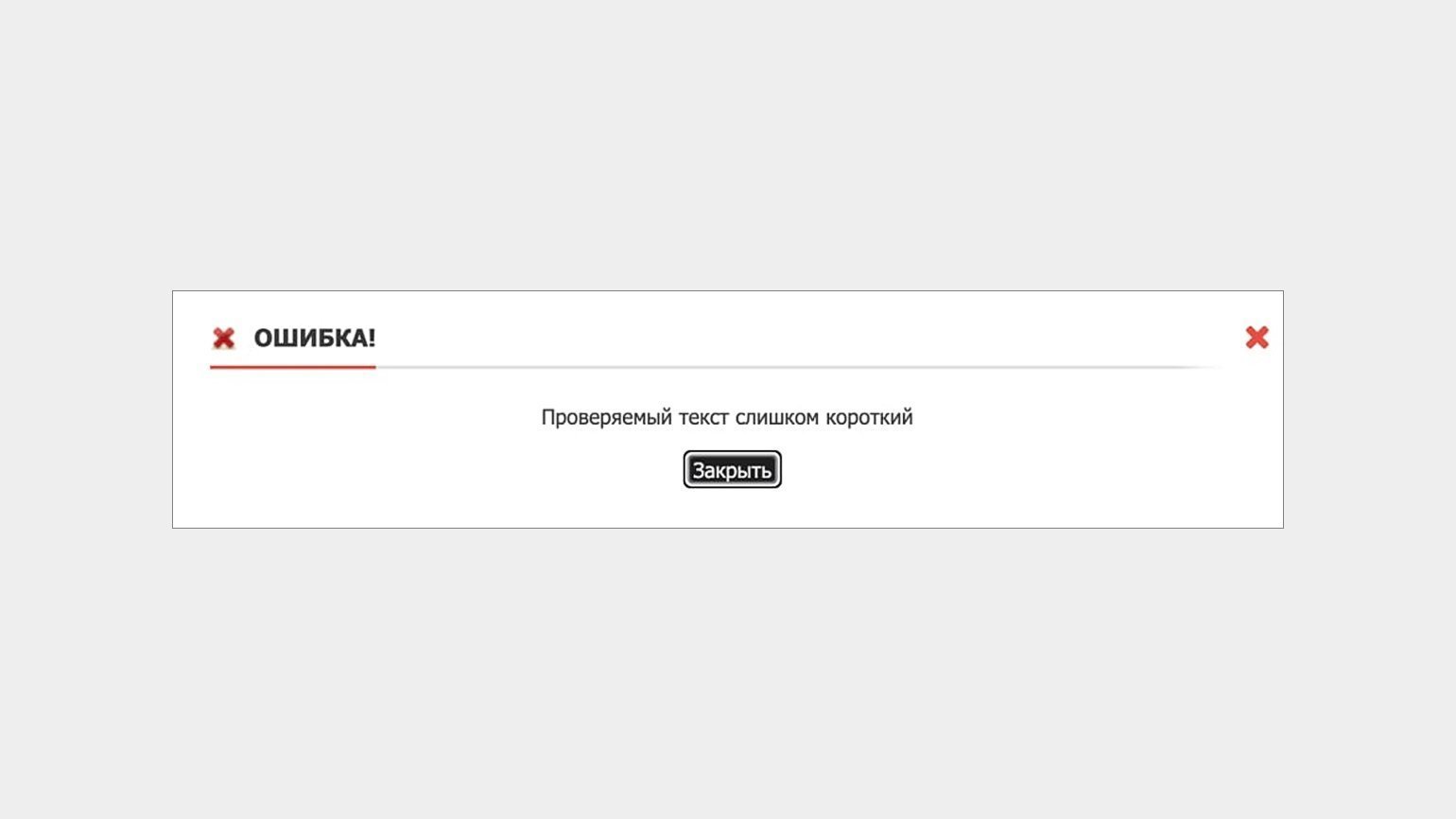
Предотвращайте ошибки
Мы постоянно совершаем ошибки. Это нормально. В конце концов, мы всего лишь люди.
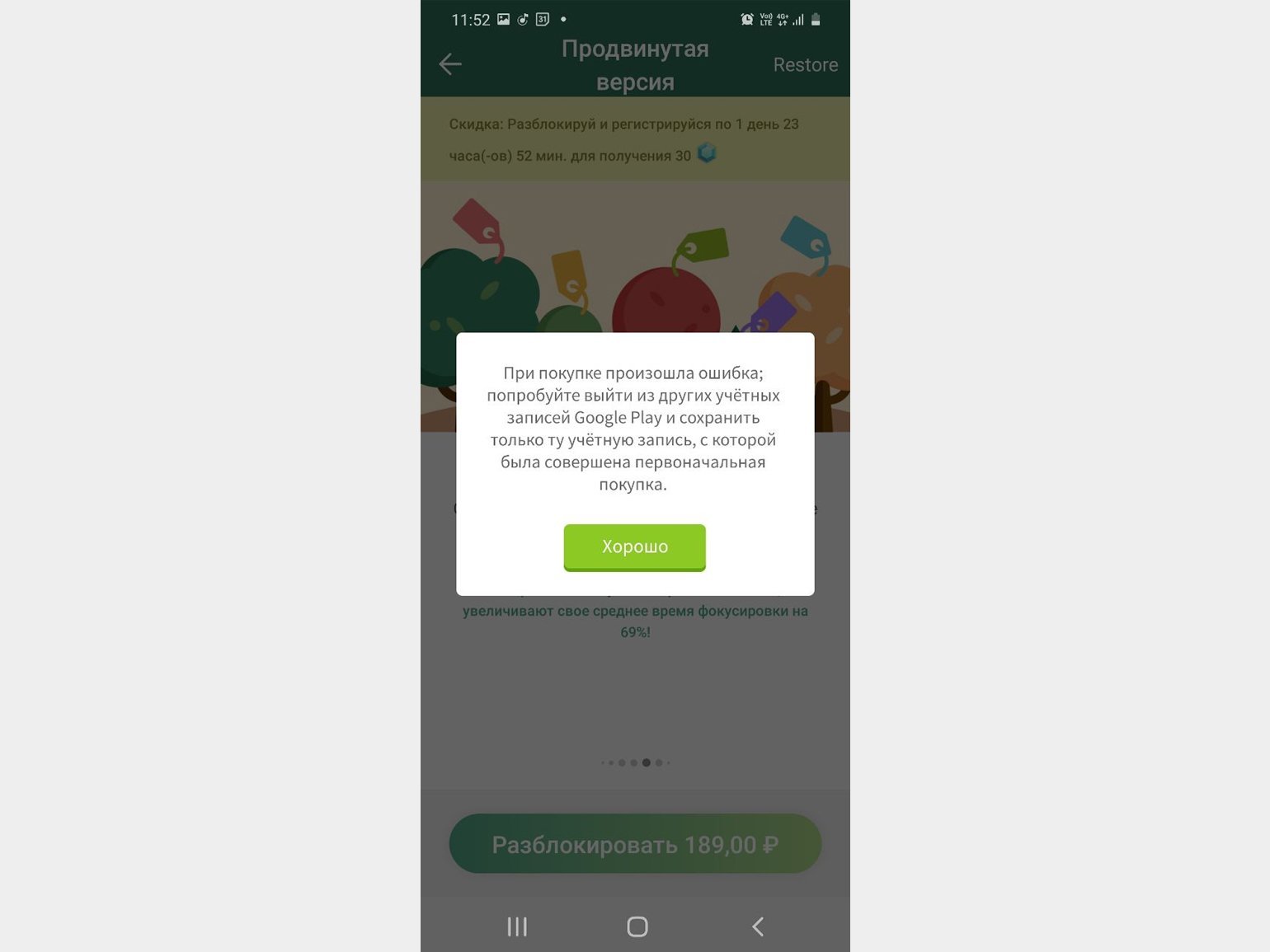
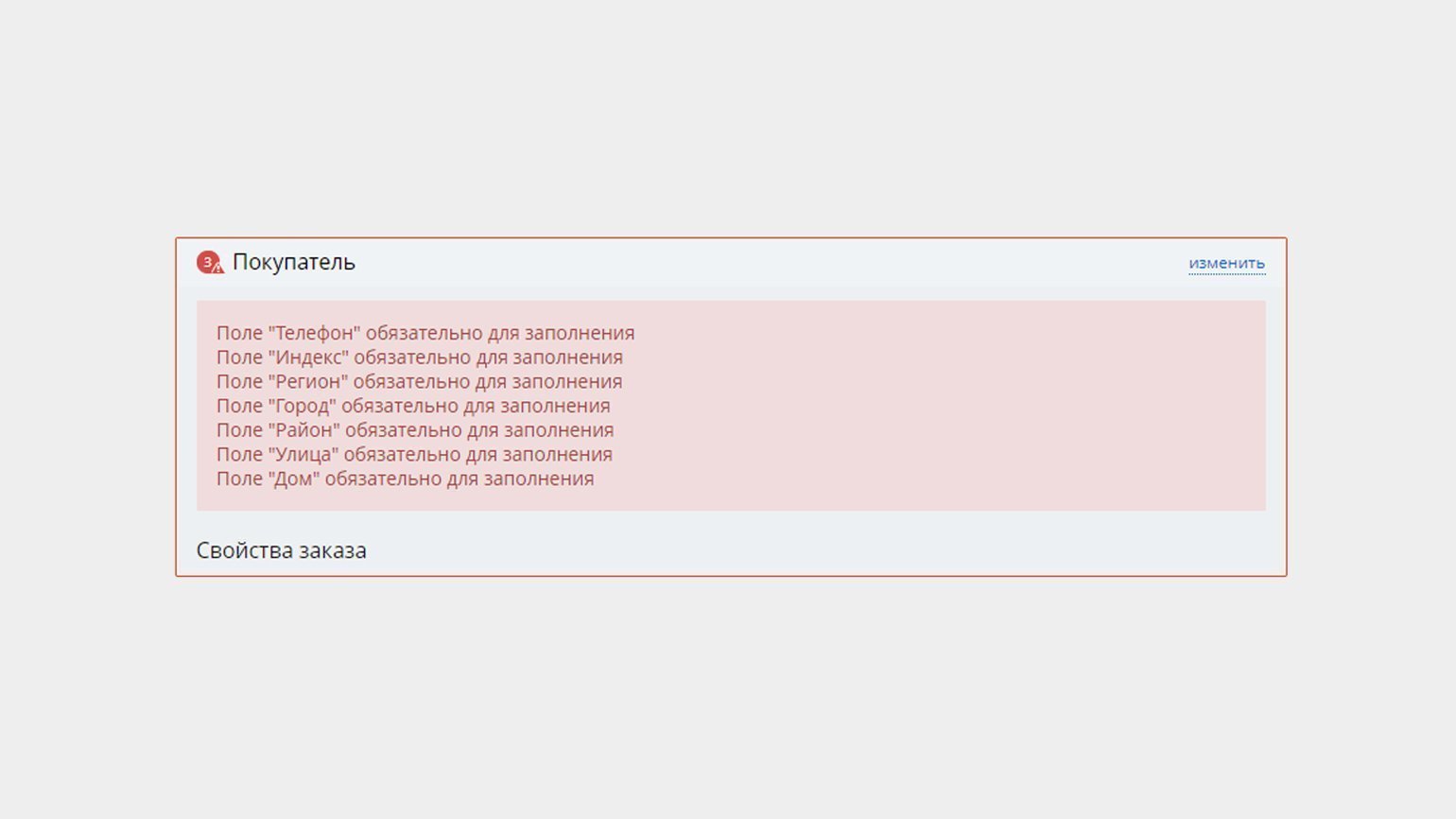
Но если мы к ошибкам относимся снисходительно, с пониманием, то цифровые сервисы — нет. Они запрограммированы следовать инструкциям и не могут идти по непредсказуемому сценарию, поэтому обычно так ругаются на ошибки.

Если мы решили очеловечить продукт, то отношение к ошибкам в интерфейсе тоже нужно менять. Быть терпимее, а лучше — не ставить пользователя в неловкое положение и предотвращать оплошности.

Conversational Design сегодня — не просто одно из направлений в дизайне интерфейсов, это настоящий тренд. Сервисы один за другим делают свой голос более человечным — потому что людям это нравится. А это самое главное.









