Компоненты в Figma: что это, зачем нужно и как работает
Редактируете одну кнопку — меняются все. Разбираемся с главной фишкой Figma, за которую её любят веб-дизайнеры.


Если каждую кнопку на сайте рисовать по отдельности, жизнь веб-дизайнера превратится в ад. Чтобы этого не произошло, в Figma есть компоненты, которые значительно ускоряют работу над интерфейсами.
Рассказываем, что такое компоненты и как из них собирать библиотеки.
Зачем нужны библиотеки компонентов
Экономить время. Благодаря компонентам проектировка интерфейсов превращается в конструктор — дизайнеру нужно только перетаскивать кнопки из одного файла в другой. А благодаря переменным, стилям и замене «родителя» можно быстро изменить тип элементов.
Эффективно работать в команде. Библиотеки публикуют для всей команды, и каждый пользуется элементами одной дизайн-системы. Если её изменить, компоненты обновятся у всех. При этом в Figma есть контроль версий — в случае ошибки можно просто вернуть старый вариант файла.
Использовать готовые наработки. К файлу Figma можно открыть доступ по ссылке, либо опубликовать его в сообществе. Благодаря этому в интернете есть бесплатные библиотеки, которыми может пользоваться каждый.
Компоненты
Компонент — это элемент, копии которого меняются вместе с ним. Исходный компонент называется основным (main component), его копии — экземплярами (instances).
Как сделать компонент
1. Добавьте на макет любой объект — фигуру, фрейм или группу.
2. Выделите этот объект и нажмите 
3. Сделайте одну или две копии вашего компонента и попробуйте отредактировать оригинальный объект. Все изменения будут сразу отображаться и в его копиях.
У компонентов есть особенности приоритетов, которые можно использовать в работе:
1. Если отредактировать копию, то эти изменения не повлияют на оригинал.
2. Изменения в копии более приоритетны, чем в оригинале. Например, если вы перекрасите копию компонента в красный цвет, а затем перекрасите оригинал в синий, то копия останется красной.
Библиотека компонентов
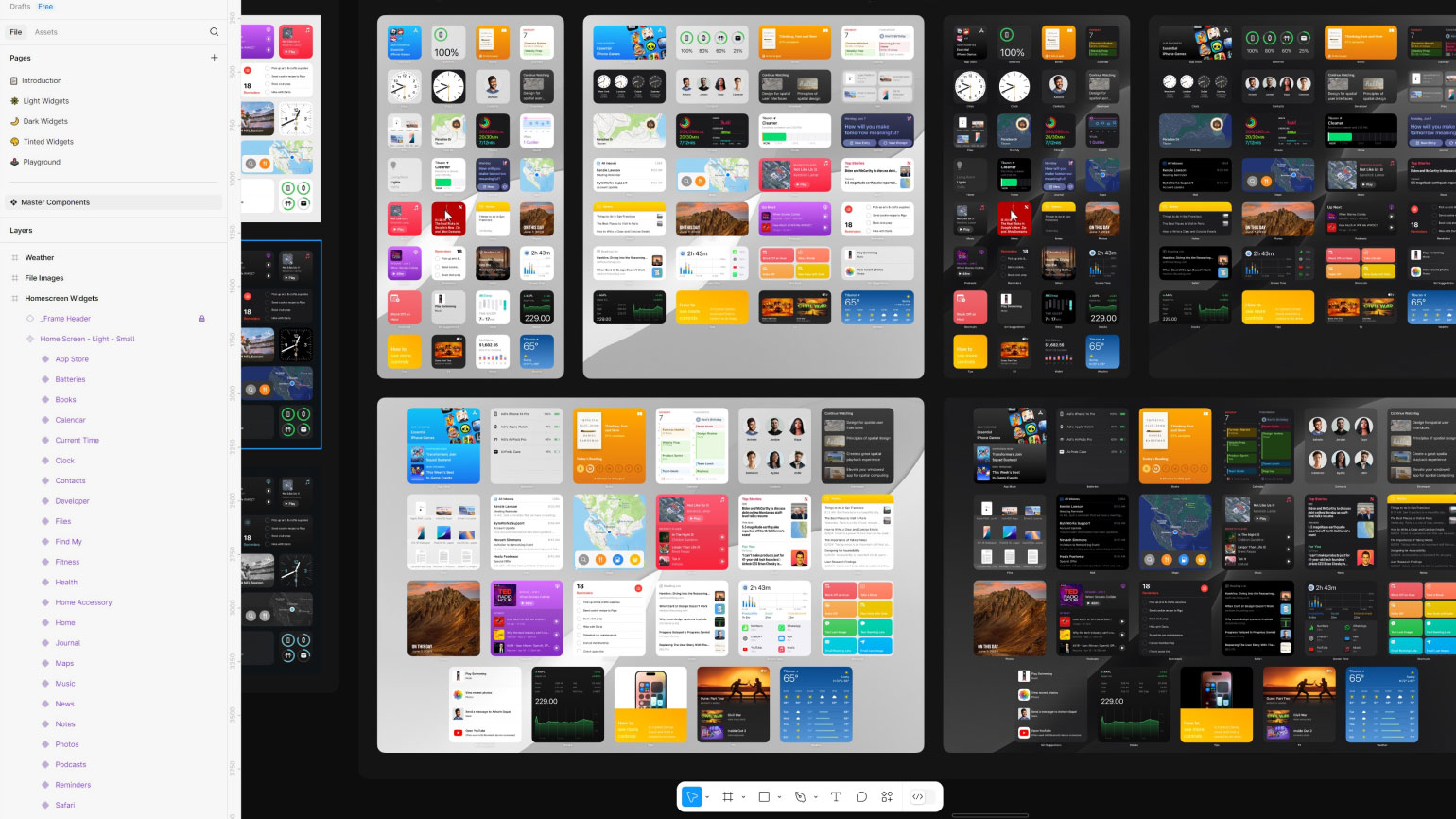
Библиотека — это файл, где хранятся основные компоненты для проекта. Технически он ничем не отличается от обычного макета — его создают для удобства, чтобы брать стандартные элементы из одного и того же места.

Скриншот: Skillbox Media
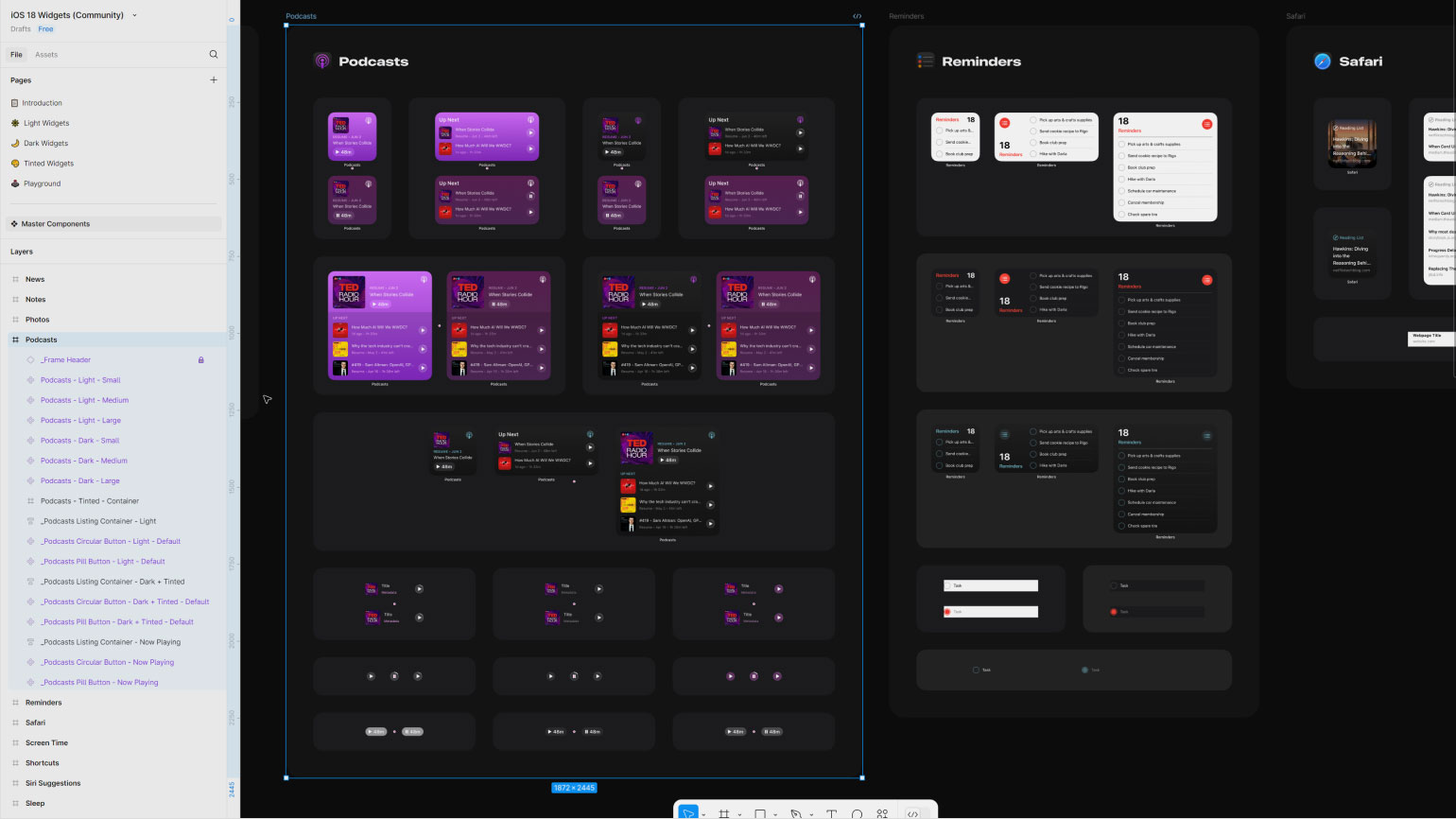
Для библиотек нет строгих стандартов оформления. Обычно компоненты структурируют и снабжают заголовками. Их удобно группировать по секциям — например, в зависимости от устройства и типа.

Скриншот: Skillbox Media
Как создать библиотеку компонентов
1. Откройте любой ваш проект и сделайте в нём новую страницу.
2. Выберите любой элемент, который повторяется на странице больше двух раз. Затем на верхней панели нажмите 
3. Сделайте копию компонента и оставьте её на месте оригинала. А сам оригинал перенесите на страницу, которую вы сделали в самом начале.
4. На левой панели переключитесь на Assets и найдите страницу, в которую вы перенесли компоненты. Из неё вы сможете перетаскивать элементы себе на макет.
5. Замените все одинаковые элементы макета на только что созданный компонент.
6. Повторите всё то же самое с остальными элементами макета.
Обычно работу не начинают с библиотеки. Если вы сразу будете превращать каждый элемент в компонент, вам будет сложнее проектировать логику продукта из-за лишних ограничений.
Если у вас оплачена подписка, то вы можете сделать библиотеку во внешнем файле. Для этого все ваши компоненты перенесите в отдельный файл, затем во вкладке Assets нажмите 
С библиотеками проще работать, если соблюдать несколько правил:
- Добавляйте всё, что встретится больше двух раз: интерактивные элементы, иконки, слайдеры, тапбары, аватары пользователей, лейауты экранов, меню и так далее.
- Не всё нужно упаковывать в компоненты. Например, цвета и шрифты лучше хранить в переменных или стилях.
- Сразу рисуйте разные состояния. Разработчику не придётся самому придумывать, как должна выглядеть активная кнопка, а вам — проще сделать прототип.
- Используйте секции для сортировки компонентов и называйте их категориями: уведомления, кнопки, баннеры.
- Заполняйте описания, если это необходимо. Если возможностей Figma не хватает, чтобы превратить вашу идею в прототип, опишите её для разработчиков.
Как правильно использовать библиотеку в команде
Когда библиотека опубликована в отдельном файле, её компоненты появляются на вкладке Assets в левой панели. После этого все участники могут их использовать.
Поместить экземпляр компонента в дизайн можно тремя способами:
- Скопировать. Копия основного компонента или его копии автоматически становится экземпляром.
- Перетащить. Из меню Assets в рабочую область.
- Изменить. На правой панели у экземпляров указано имя — нажмите на него и в появившемся списке выберите другой компонент.
Если экземпляр стал сильно отличаться от «родителя» и он вам нужен в таком виде, то у вас есть два варианта работы с ним:
- Перенести изменения в основной компонент. Нажмите правой кнопкой мыши на экземпляр и перейдите Main Component → Push Overrides to Main Component. После этого все изменения применятся не только к основному компоненту, но и ко всем его копиям.
- Сделать экземпляр самостоятельным компонентом. Нажмите правой кнопкой мыши на компонент и выберите Detach Instance. Экземпляр станет простым фреймом, который можно превратить в отдельный компонент.
- Сброс изменений. Нажмите правой кнопкой мыши на компонент и выберите Reset all changes. Экземпляр вернётся к состоянию, которое вы задали в главном компоненте.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!











