Интерактив в Axure — самые востребованные приемы. Часть III
В этой части руководства вы научитесь создавать два интерактивных элемента: кнопку «Наверх» и раскрывающийся блок вопросов и ответов (FAQ).


Также читайте:
- Первая часть руководства. Скролл-эффекты: фиксированное меню и появление всплывающего окна.
- Вторая часть руководства. Эффект параллакса и модальное окно.
Кнопка «Наверх»
Крайне полезный интерактивный элемент. Порой его так не хватает на многих сайтах с бесконечной прокруткой. В этом мини-уроке мы разберем, как сделать этот элемент в Axure.
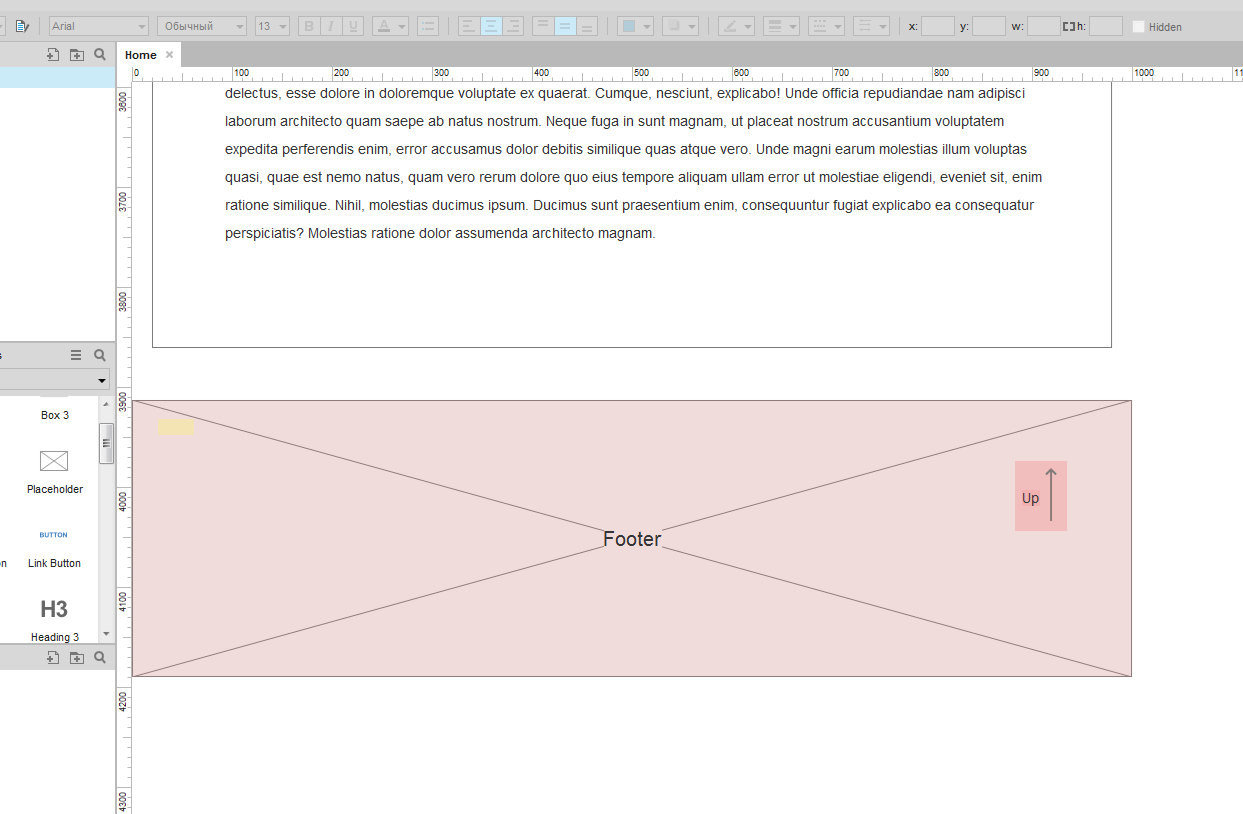
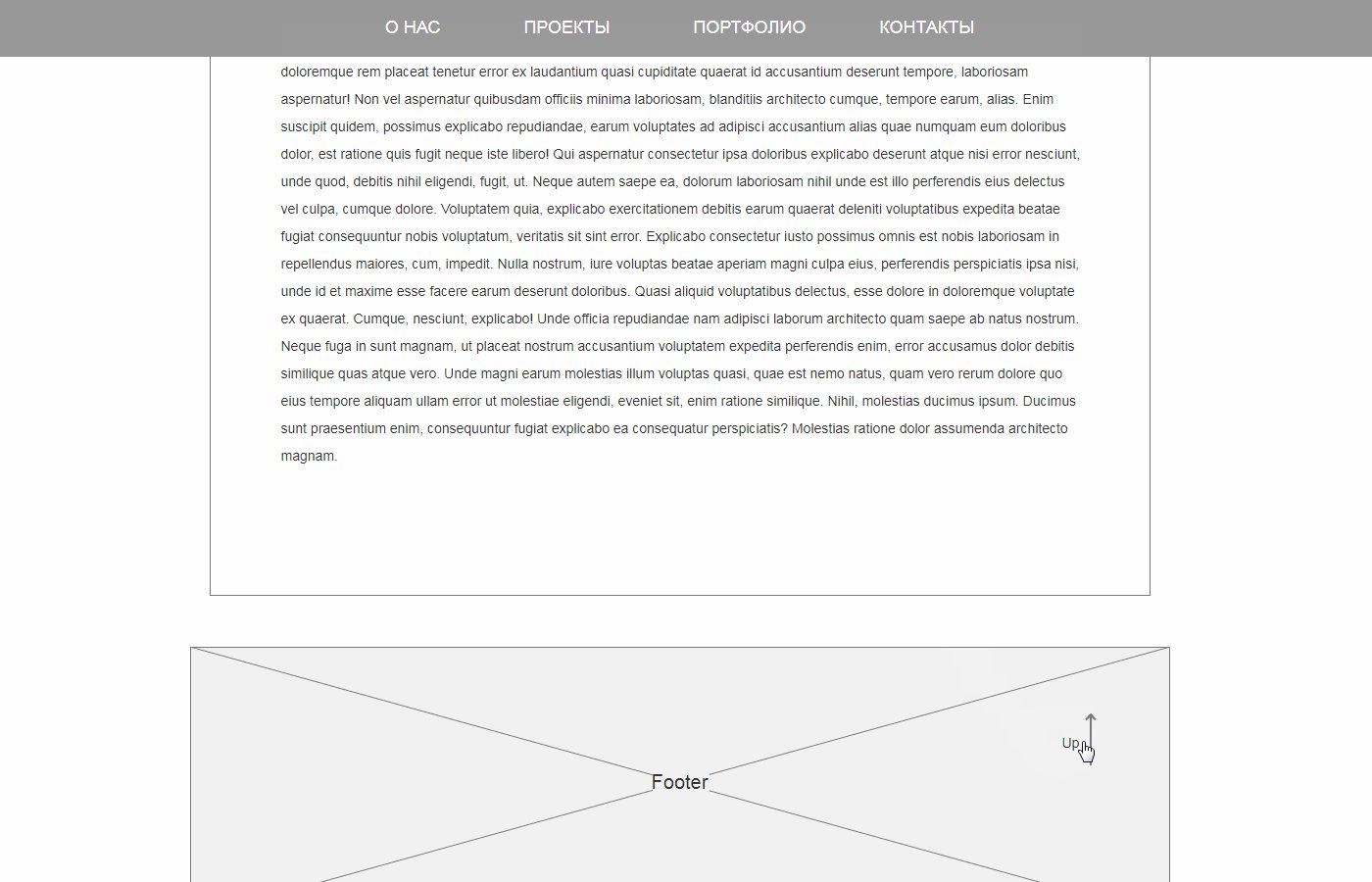
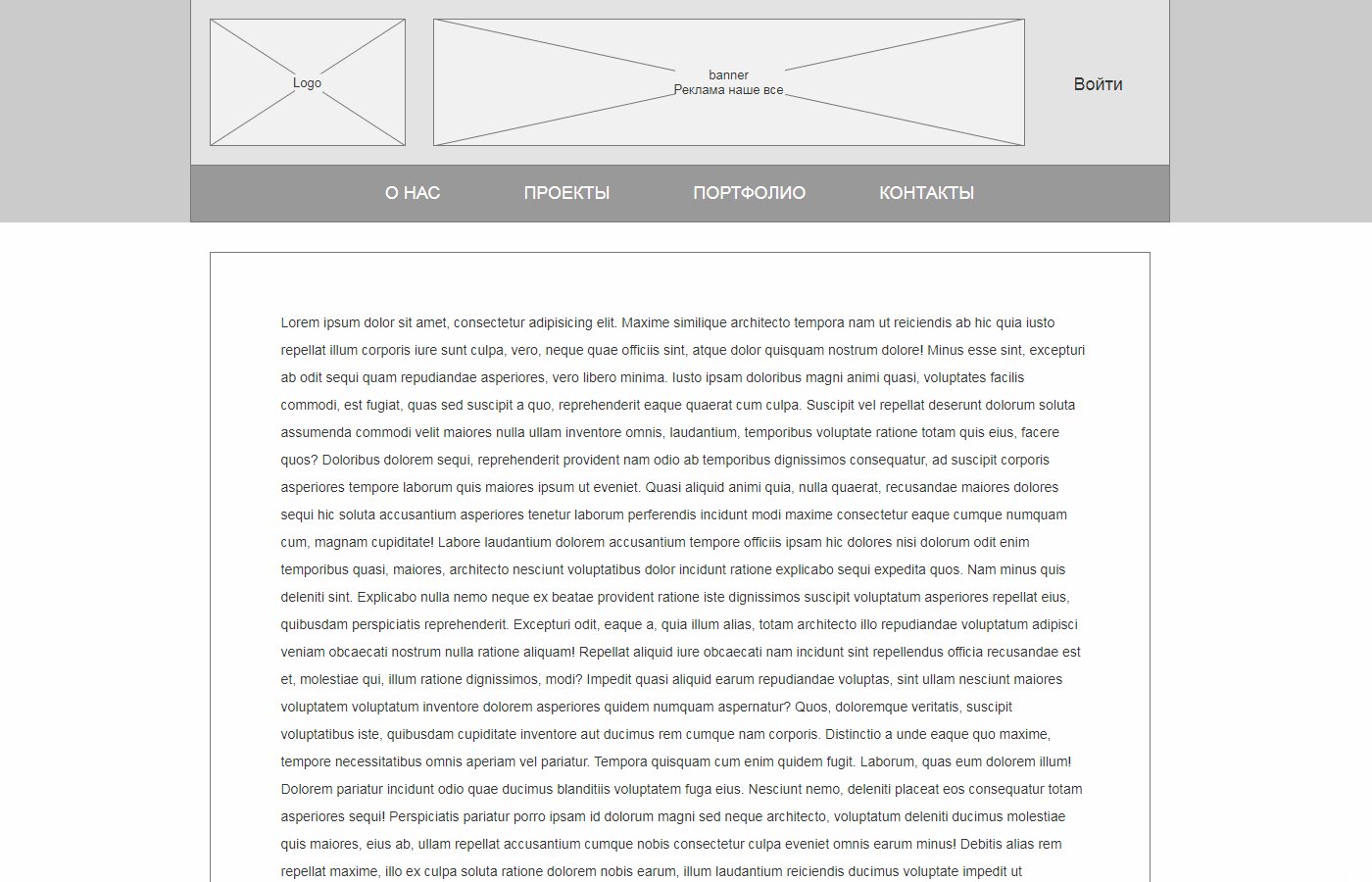
Кнопку «Наверх» можно реализовать с помощью anchor link (якорная ссылка). Для этого откройте файл, в котором вы делали фиксированное меню. Нарисуйте подвал, добавьте иконку стрелки вверх, конвертируйте подвал в master (правой кнопкой мыши Convert to Master). Вот что получилось у меня:

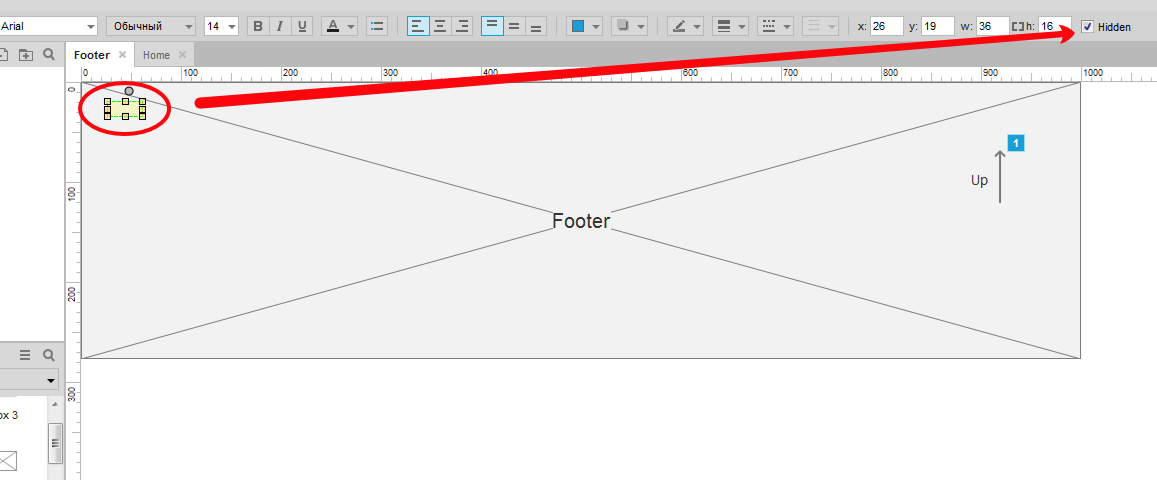
Перейдите в master (двойной клик). Добавьте любой элемент в левый верхний угол, что это будет за элемент — не важно (text, box и так далее). Он и будет якорной ссылкой. Задайте название, я назвал anchor. Скройте якорную ссылку с помощью
чек-бокса Hidden.

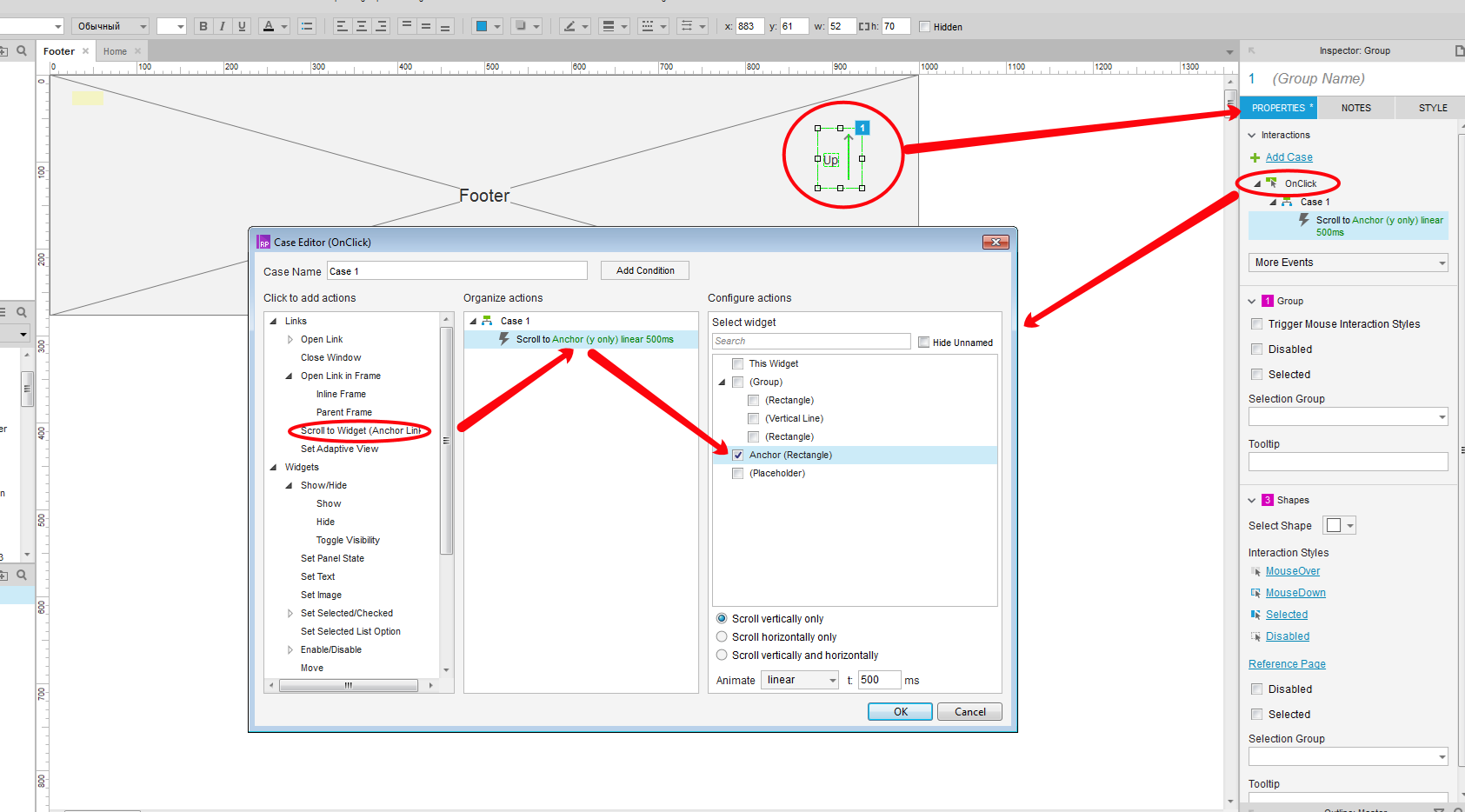
На стрелку вверх добавьте событие OnClick. Для этого перейдите на вкладку Properties, нажмите OnClick, в открывшемся окне выберите слева Scroll to, а справа якорную ссылку anchor.

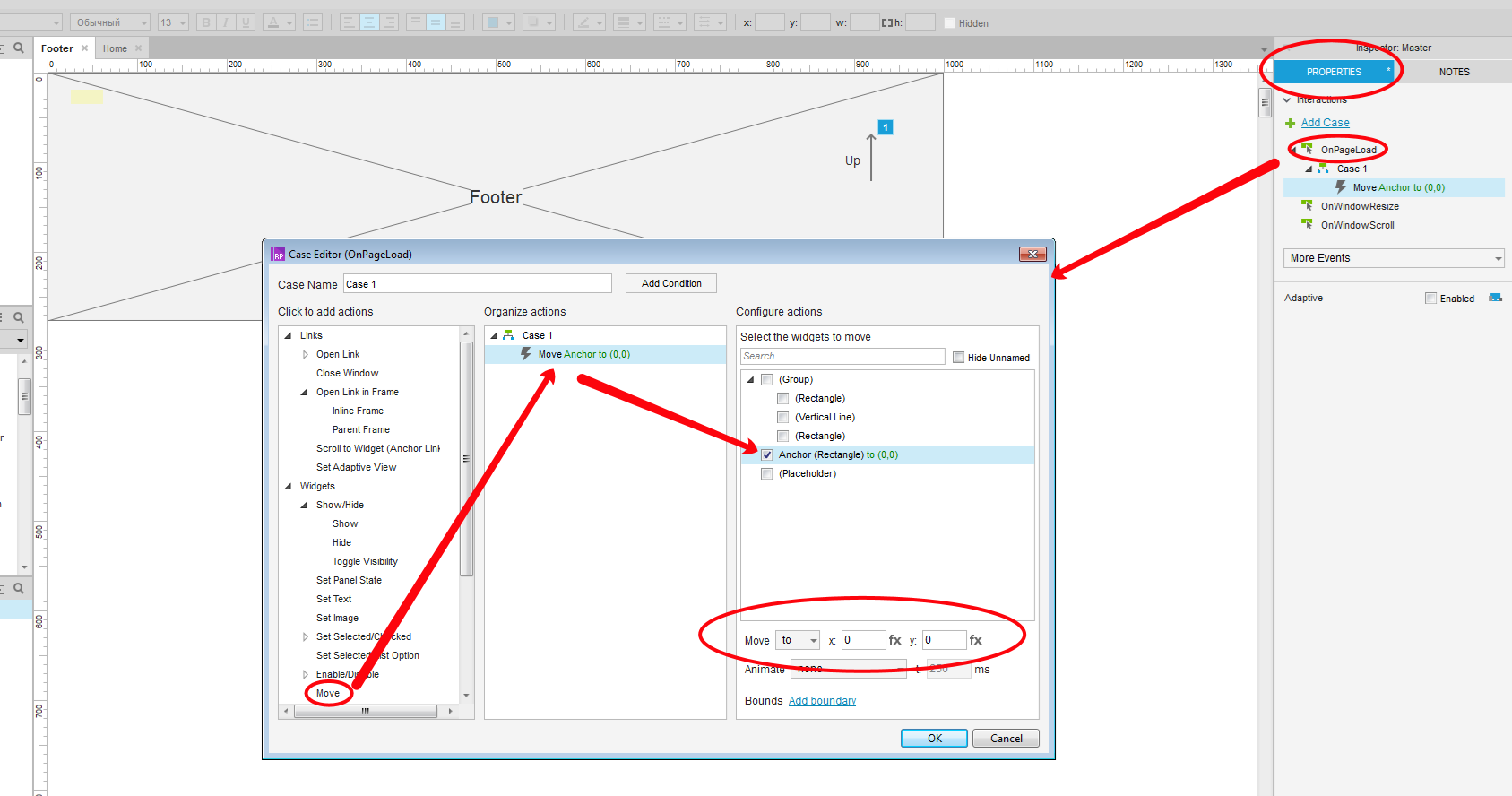
Находясь в master footer, снимите выделение со всех элементов, кликнув в пустой области. Перейдите на вкладку Properties, нажмите OnPageLoad. В открывшемся окне выберите слева Move, а справа — нашу якорную ссылку anchor, ниже выберите из выпадающего списка to и выставьте координаты X Y 0 0. Это необходимо для того, чтобы при загрузке мастера на странице якорная ссылка переместилась в координаты 0 0.

Можно проверять:

Мы рассмотрели один из вариантов создания кнопки «Наверх». Комбинируя полученные знания из руководства (этот урок и урок создания всплывающего окна), можно сделать решение, как у Habr или «Вконтакте» (кнопка появляется при скроллинге вниз на определенное расстояние, по клику на нее возвращает в начало страницы и исчезает).
Раскрывающийся блок FAQ
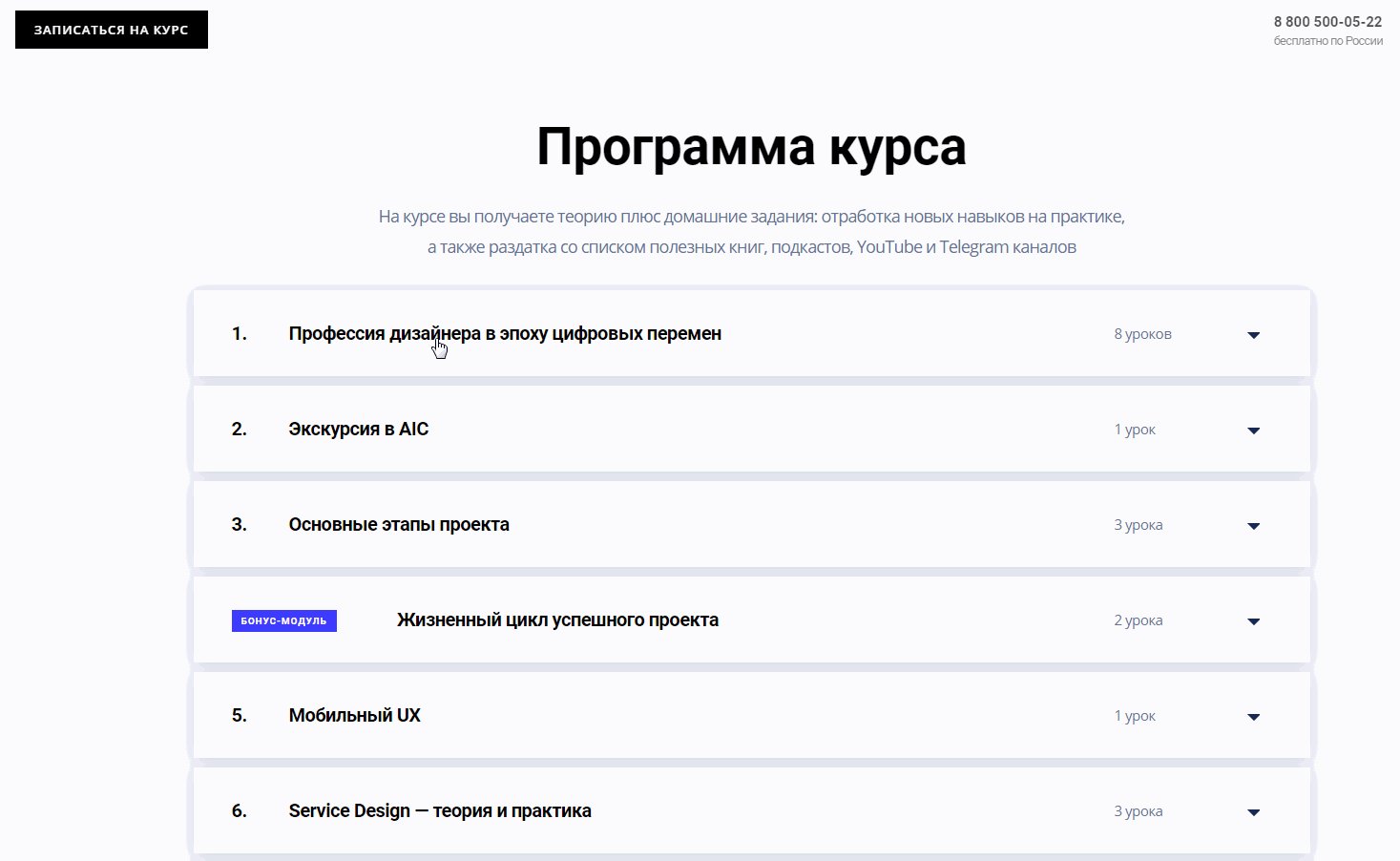
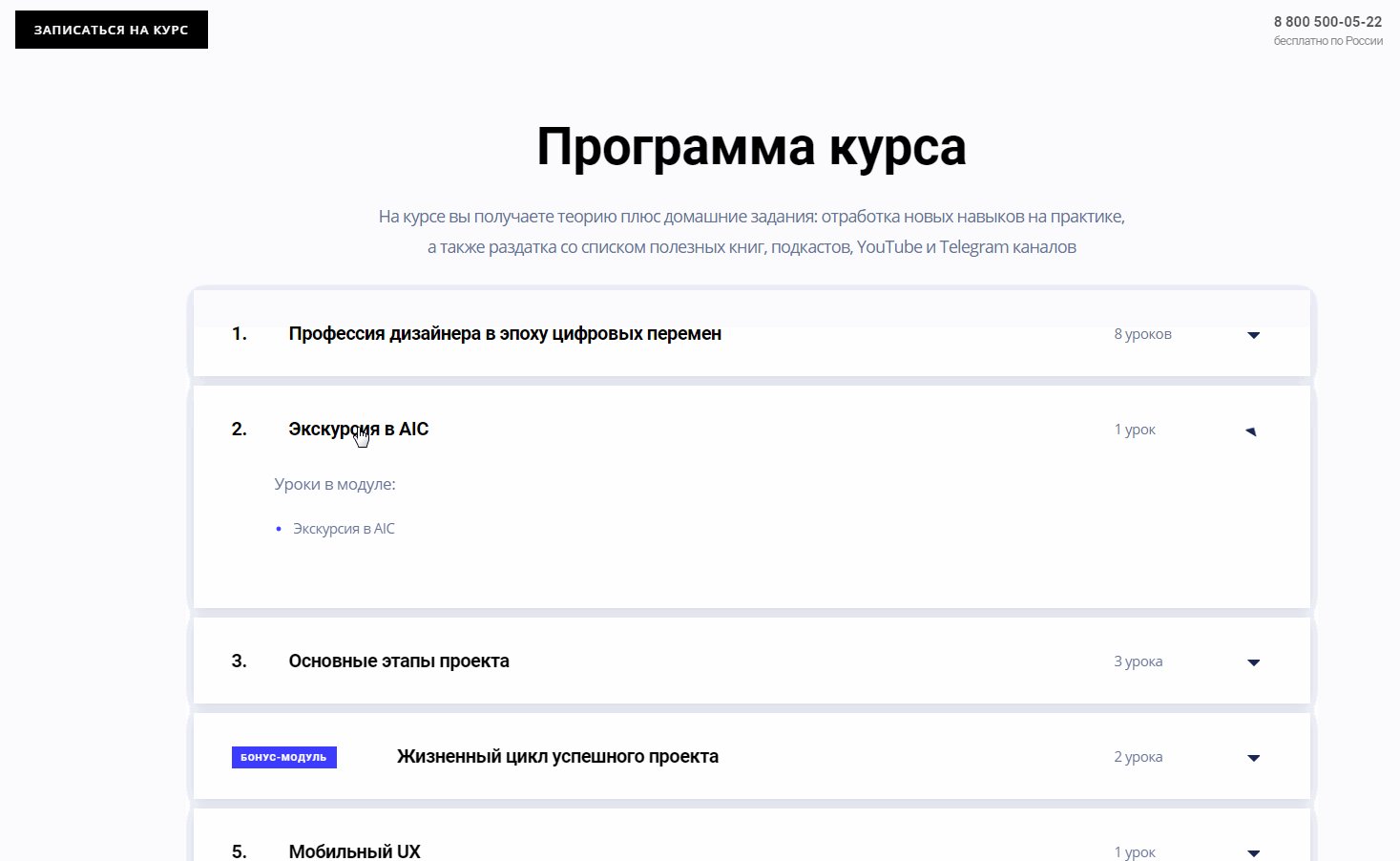
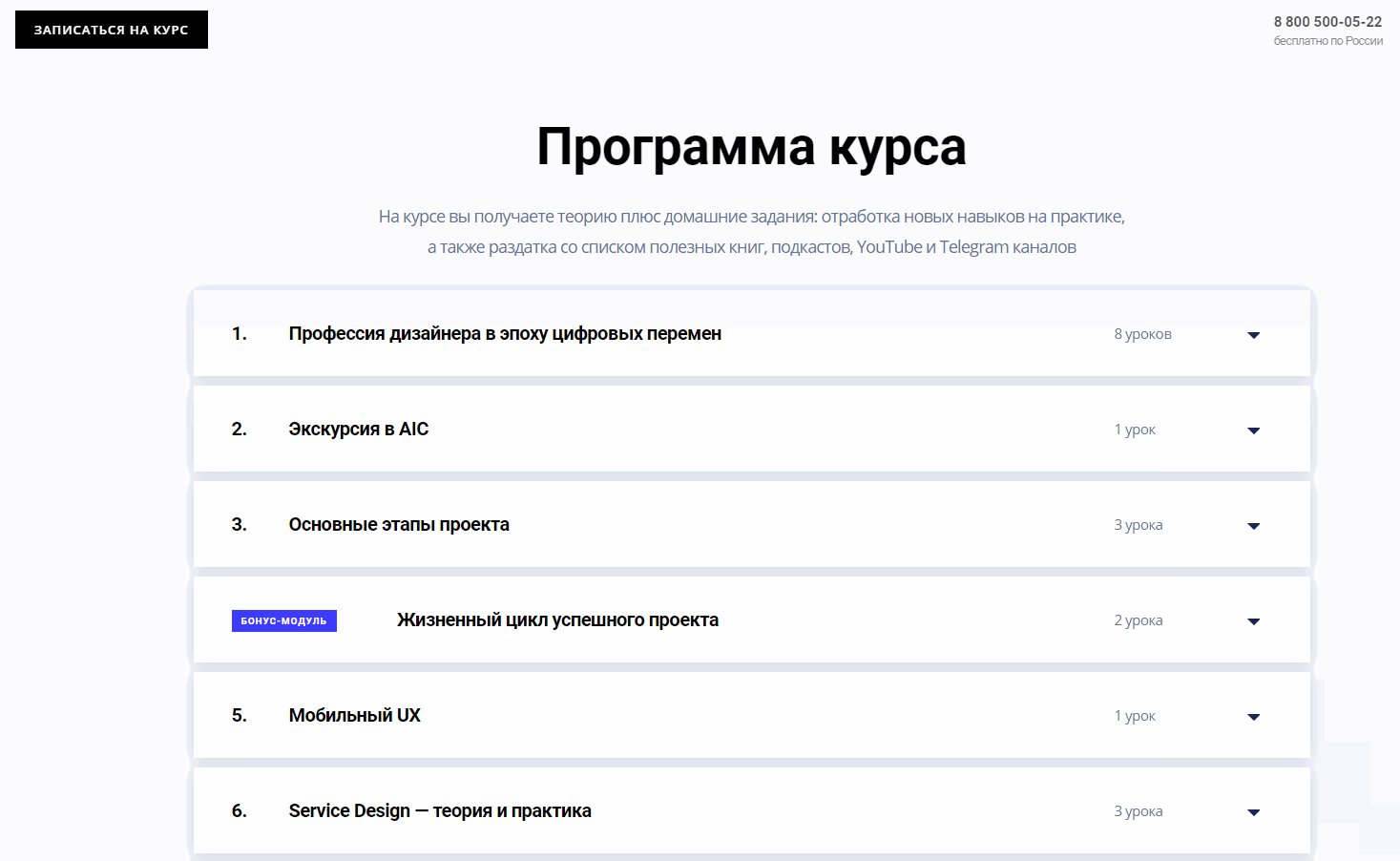
Популярная механика работы блока FAQ — контейнер с ответом разворачивается по клику на соответствующий вопрос. Вы наверняка такое не раз видели.

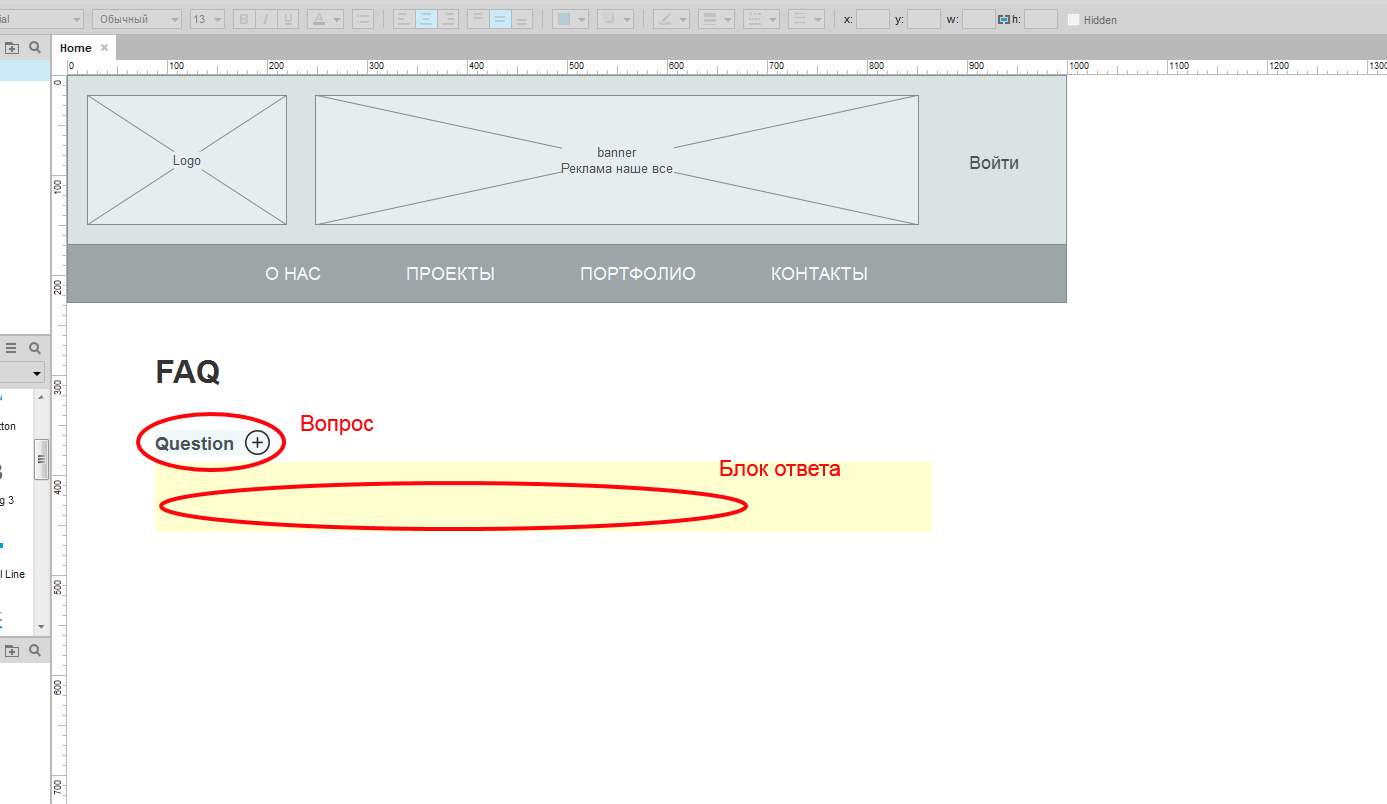
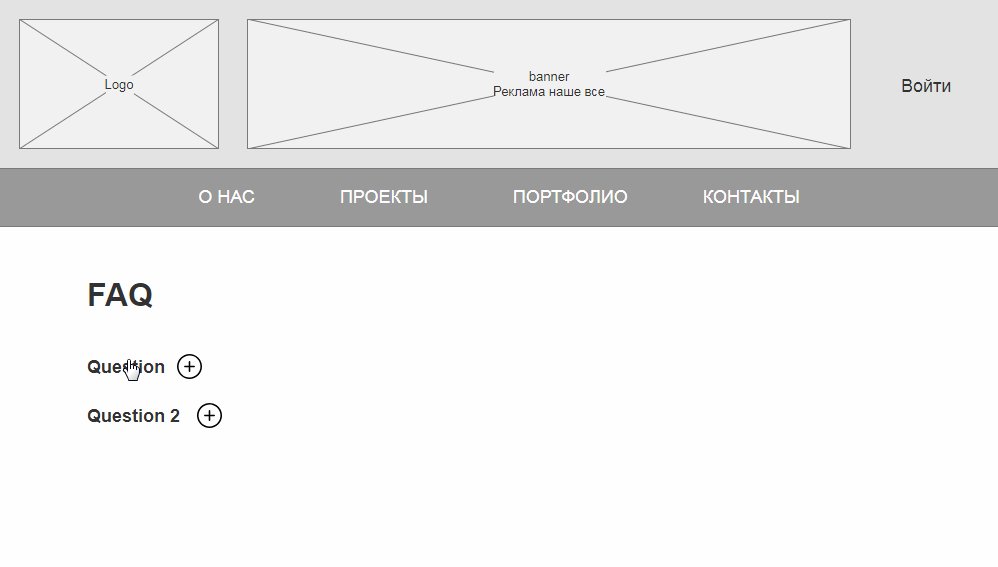
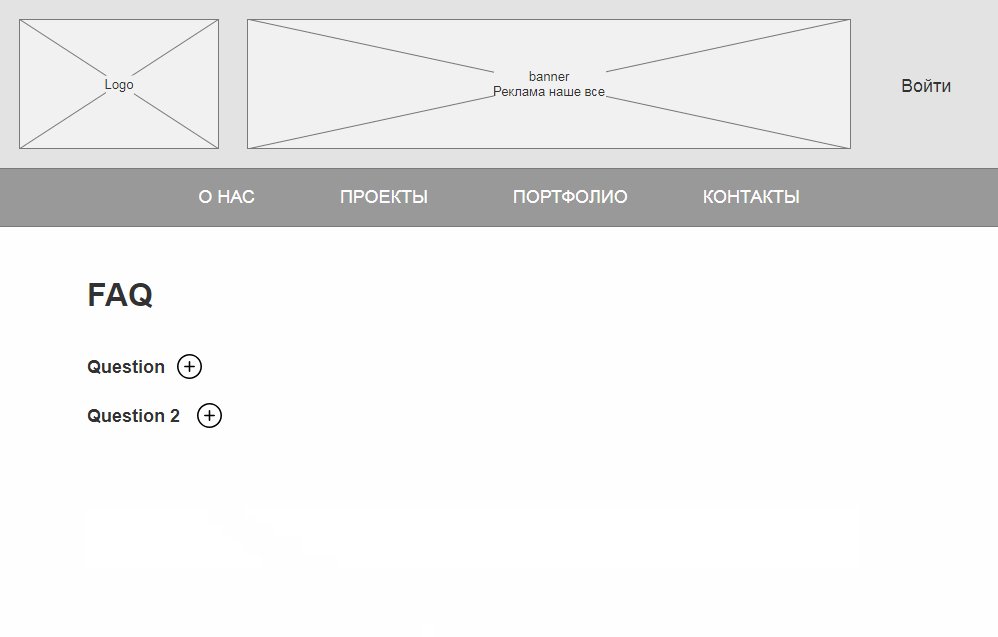
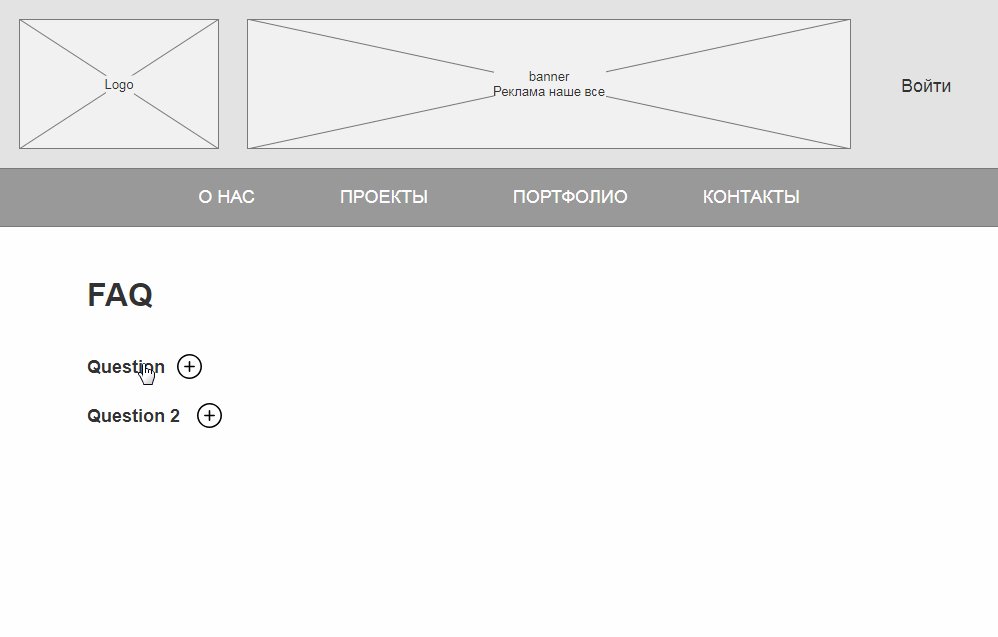
Для начала создайте две динамические панели: первая — это вопрос, вторая — блок ответа. Скройте блок ответа чек-боксом Hidden. У меня получилось так:

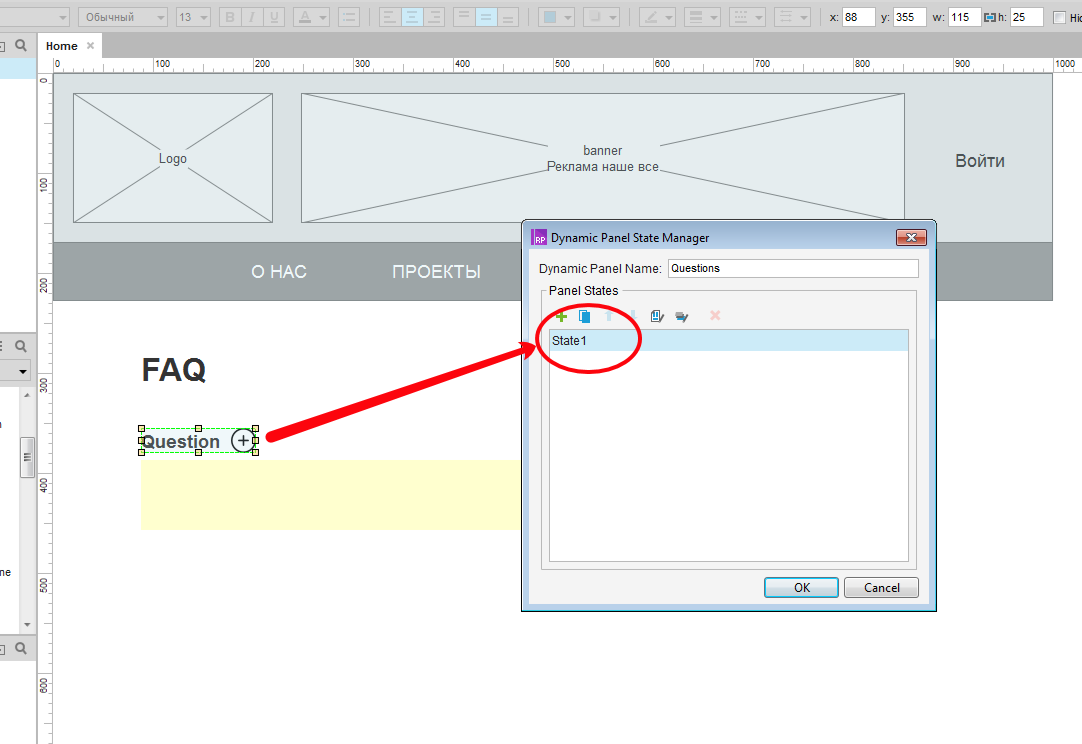
Выделите динамическую панель вопроса (у меня она называется questions) и дважды кликните на ней левой кнопкой мыши, чтобы открылось окно менеджера динамических панелей.
Нажмите на строке State 1, чтобы вызвать вкладку динамической панели и отредактировать содержимое.


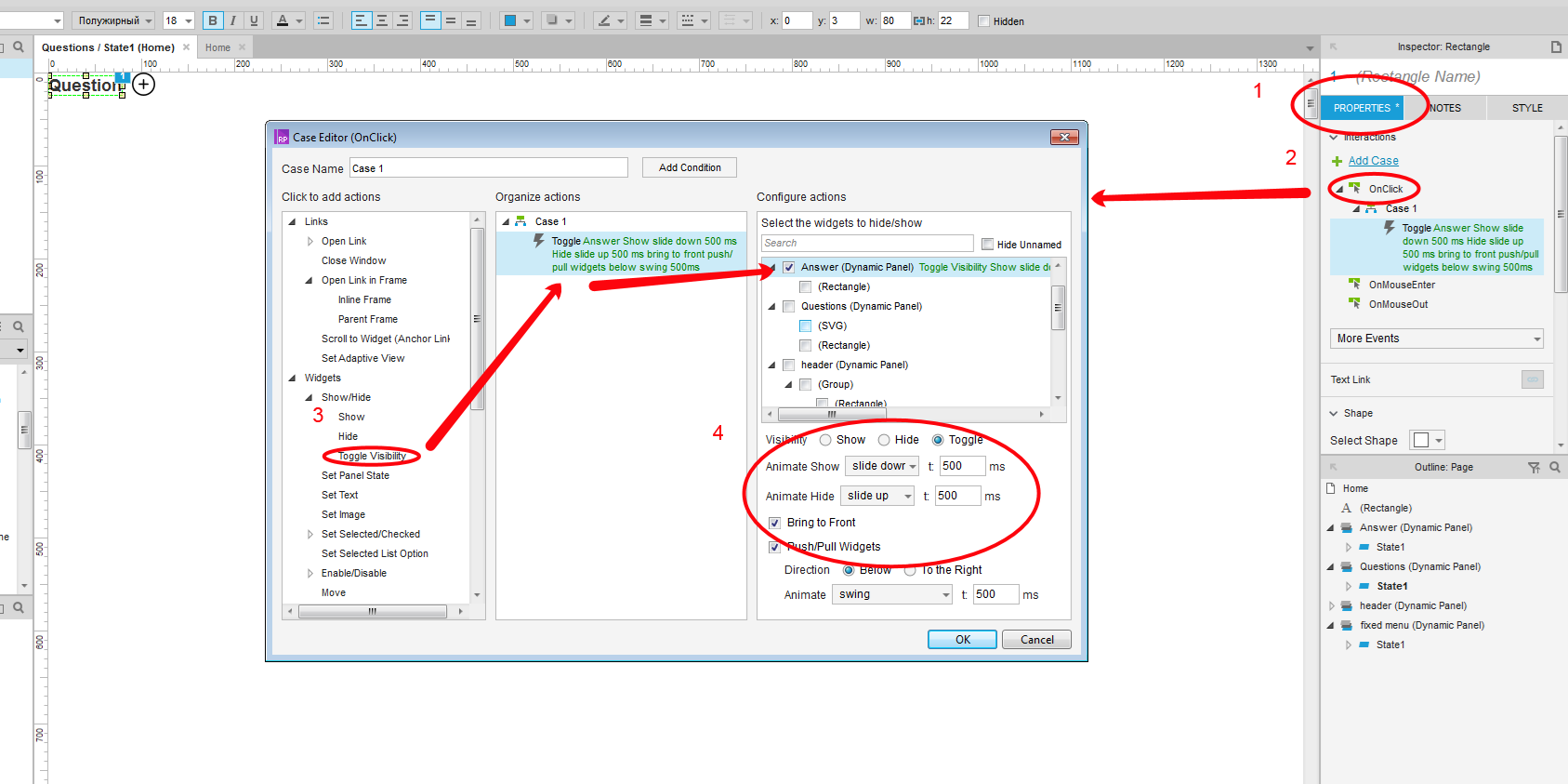
Следующая задача: сделать так, чтобы по нажатию на вопрос раскрывался и показывался блок ответа. Для этого выделите вопрос в открытой вкладке динамической панели, перейдите во вкладку Properties, выберите событие OnClick и в открывшемся окне выберите в колонке слева Toggle Visibility, а в правой колонке — блок ответа. У меня он называется Answer.

Выставьте настройки, как на скриншоте. Обязательно поставьте чек-бокс Pull/Push Widgets — это необходимо для того, чтобы открывающийся блок вопроса не наезжал на следующий за ним вопрос, а сдвигал его вниз.
Наглядно:

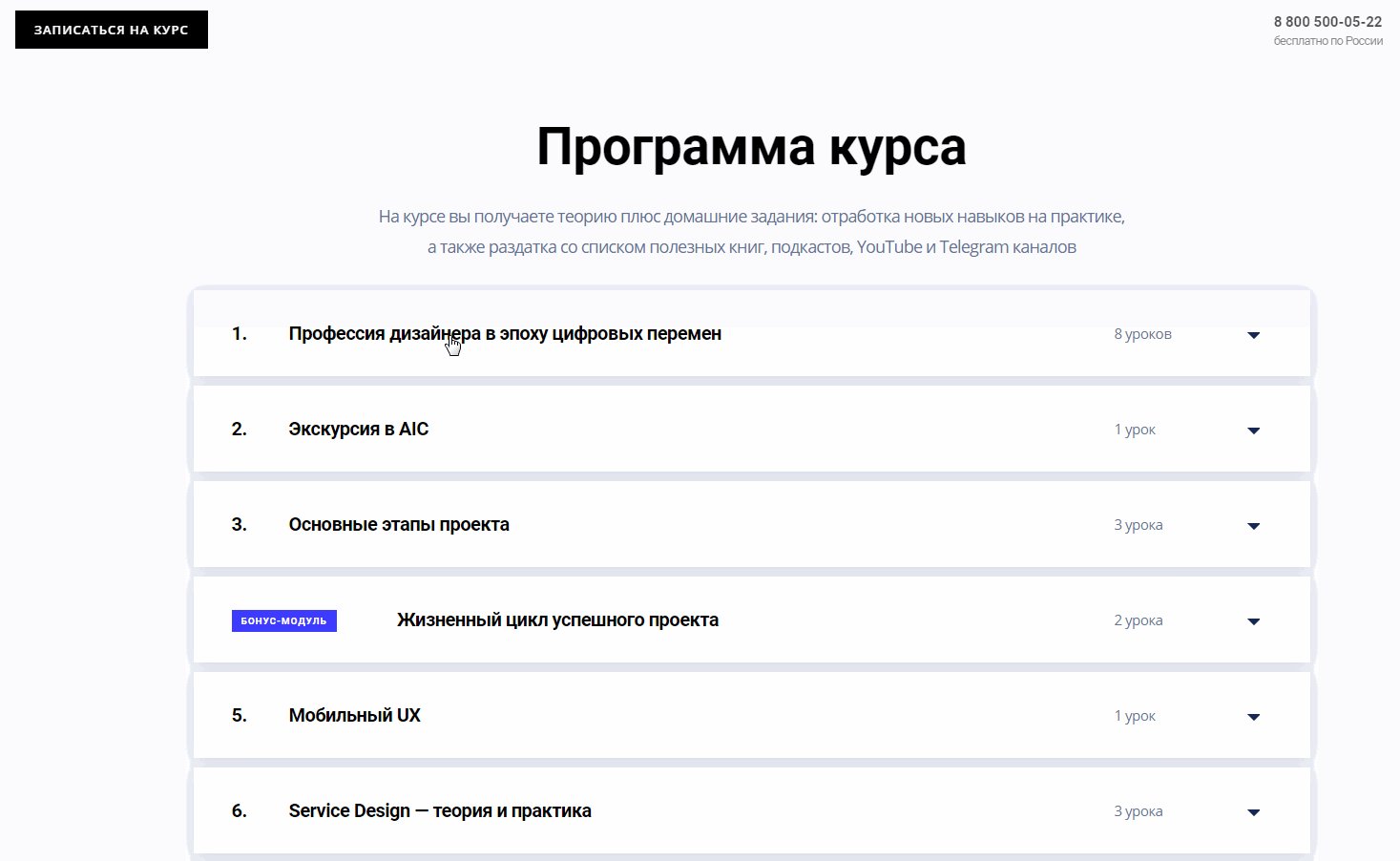
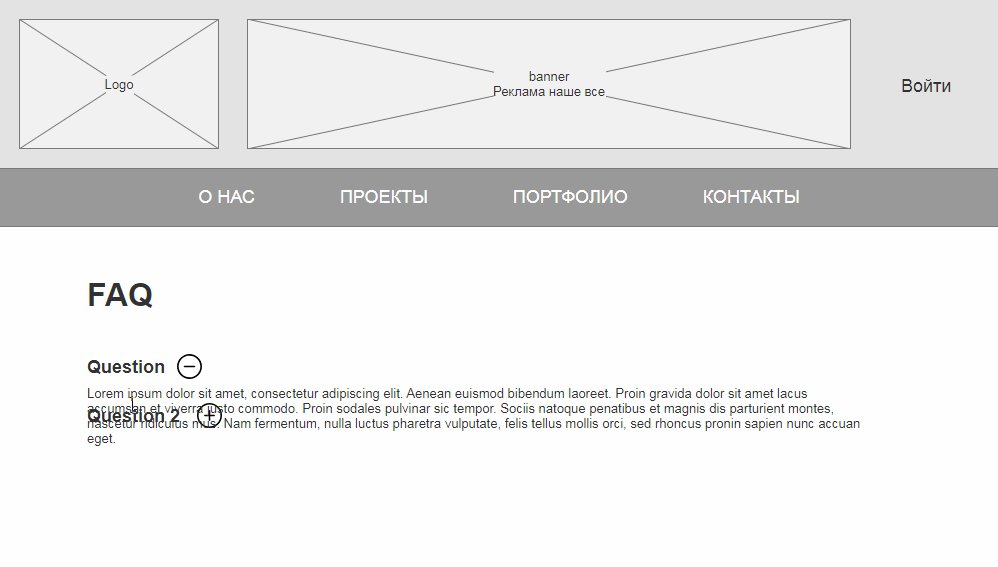
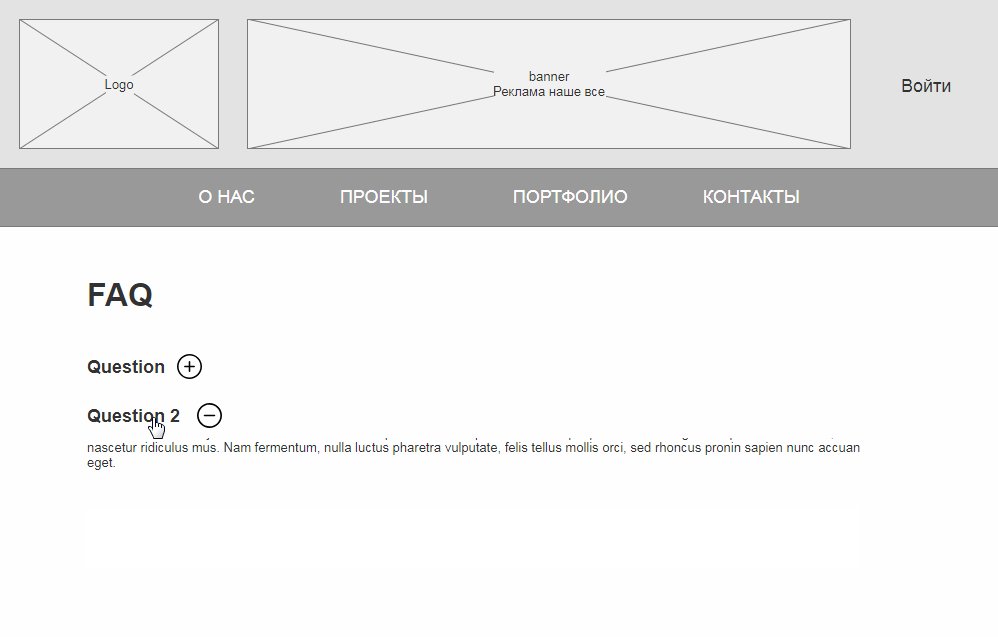
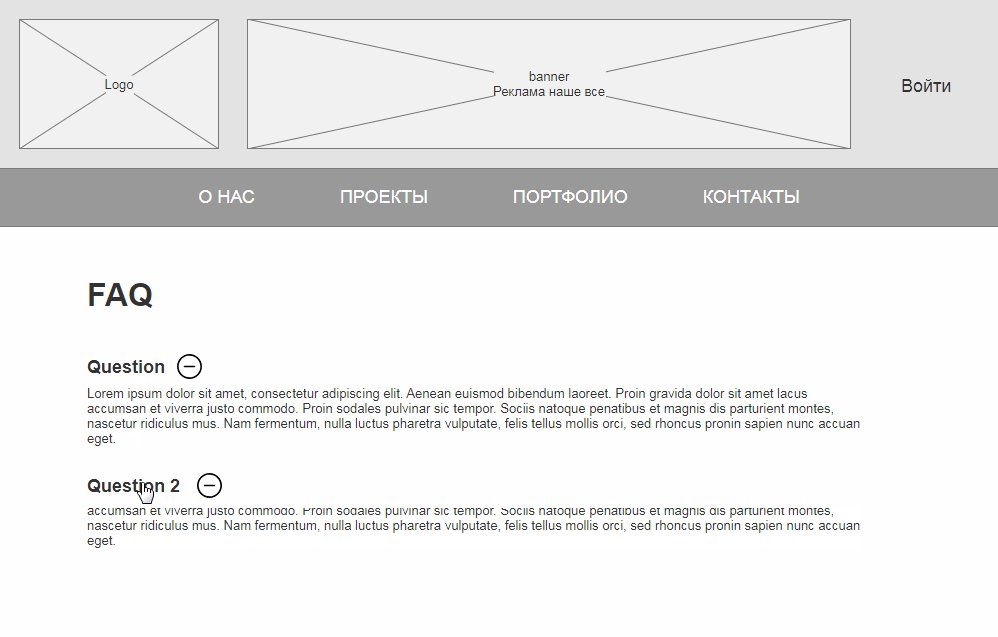
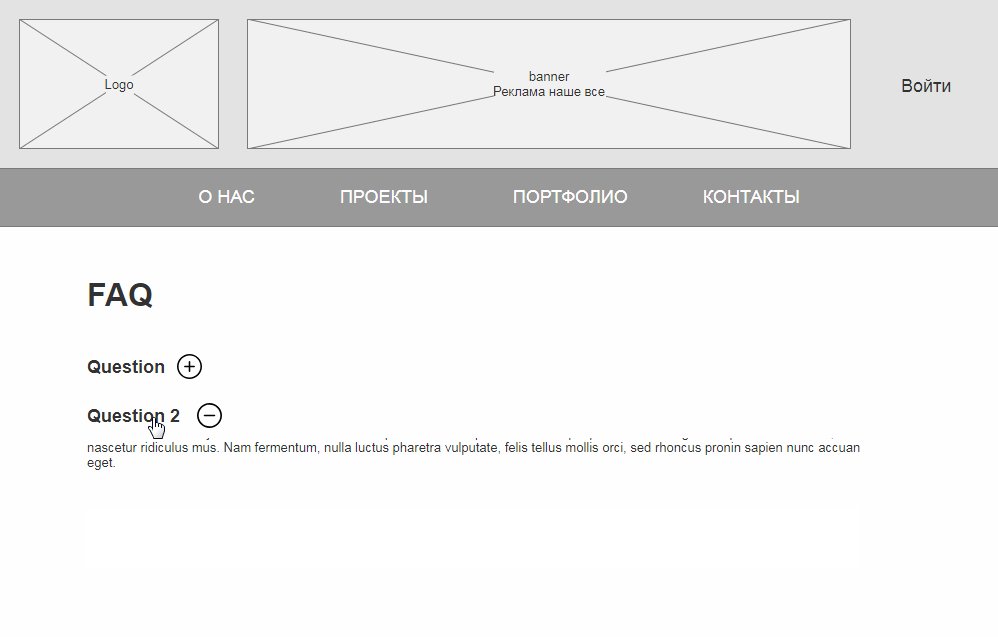
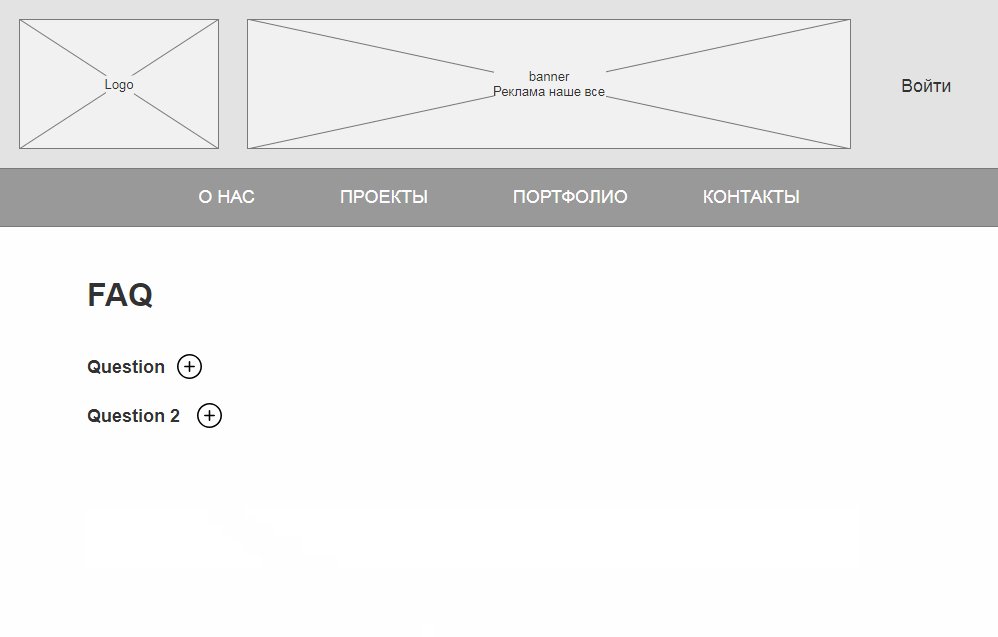
Проверяем, что получилось в итоге.

Как видим, при появлении блока ответа следующий за ним вопрос сдвигается ниже.
С задачей справились.
P. S. Хочу показать, как я сделал замену «+» на «—» при открытии и закрытии блока.
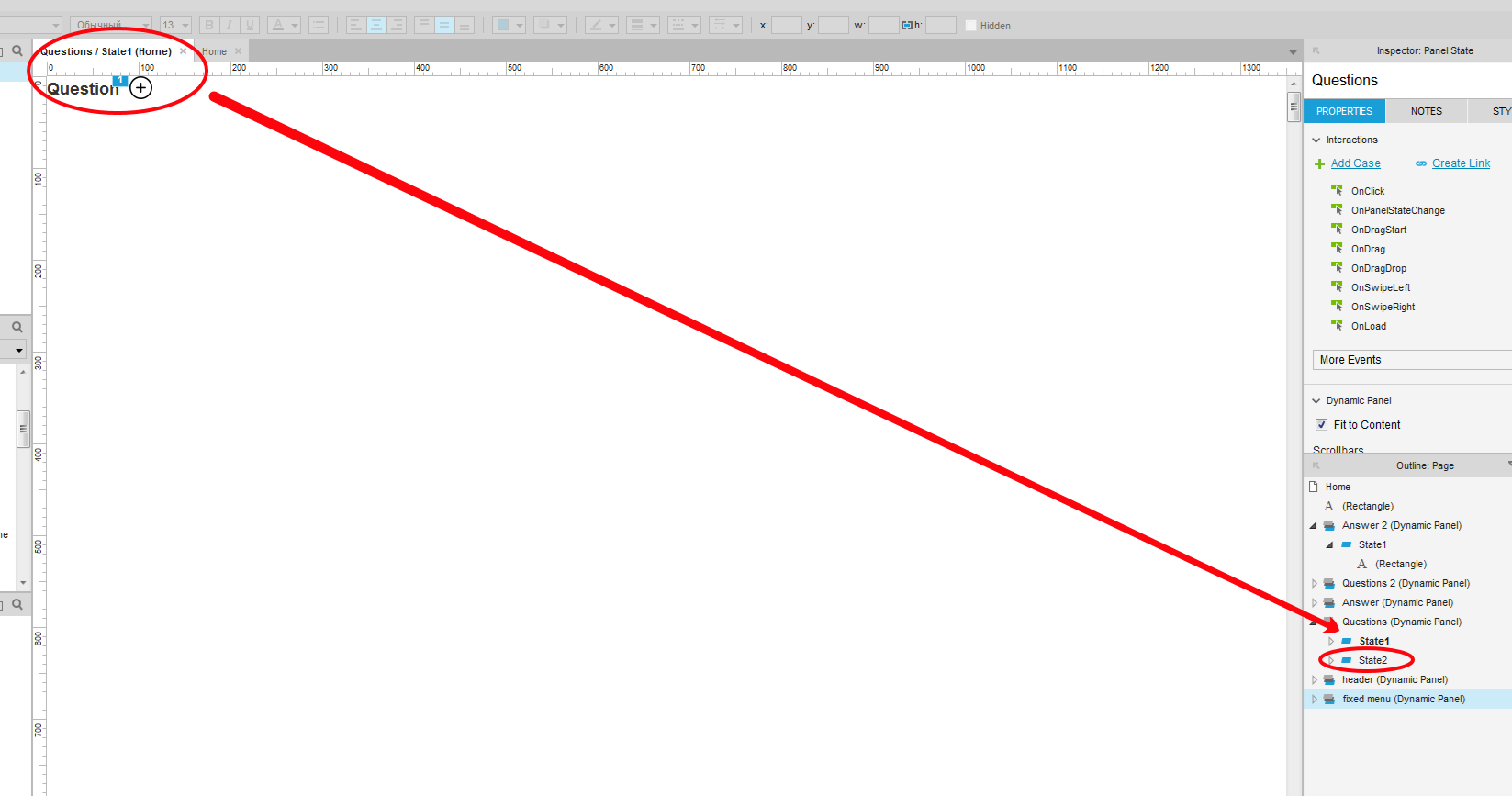
Зайдите в динамическую панель вопроса. Продублируйте эту панель, как показано на скриншоте.

Правой кнопкой мыши нажмите на State 1, Dublicate State, таким образом вы сформируете панель State 2. Теперь вы можете переходить между этими панелями. Вернитесь к панели State 1 и добавьте «+». Перейдите в панель State 2 и добавьте «—».
Перейдите в режим просмотра.

Вернитесь к вашему прототипу и отредактируйте состояние динамической панели, как показано в ролике.

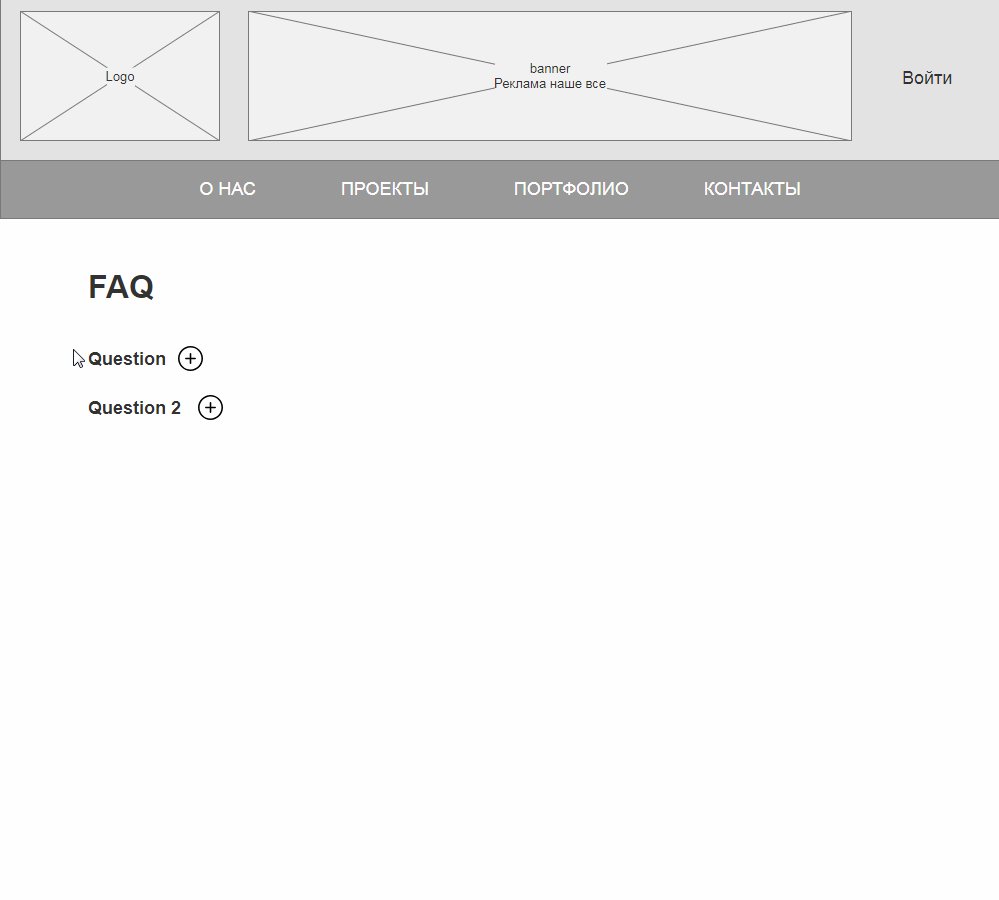
Еще раз посмотрим, что получилось.

Блок ответа появляется, плюс меняется на минус и наоборот. Все отлично.
Вы давно и хорошо проектируете интерфейсы, но хотите углубить свои знания и начать делать прототипы на качественно новом уровне? Обратите внимание на курс «UX-дизайн 2.0» от Skillbox. Из этого курса вы узнаете, как проводить исследования аудитории, воркшопы для клиента, а также научитесь составлять Customer Journey Maps и многое другое.









