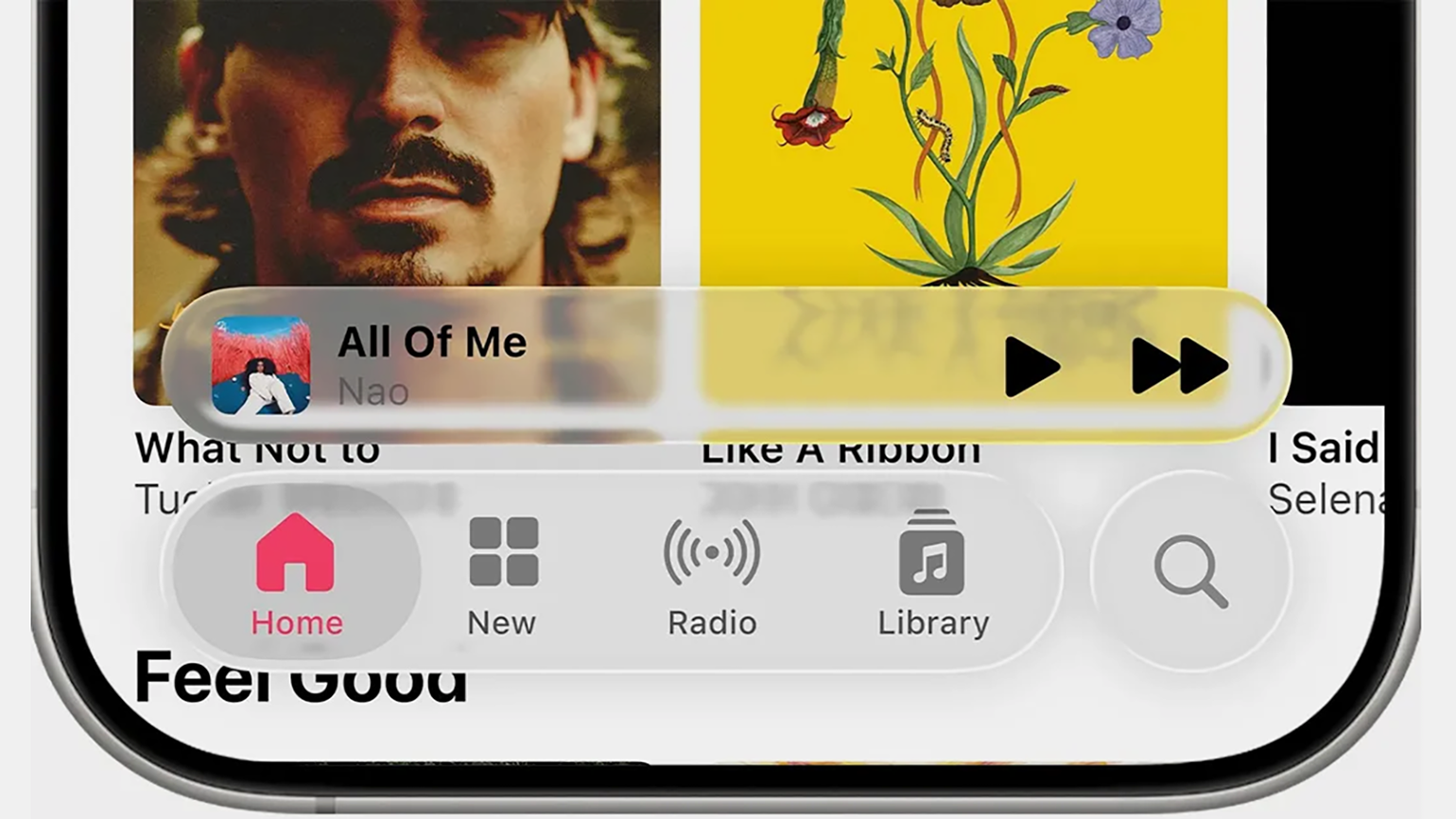
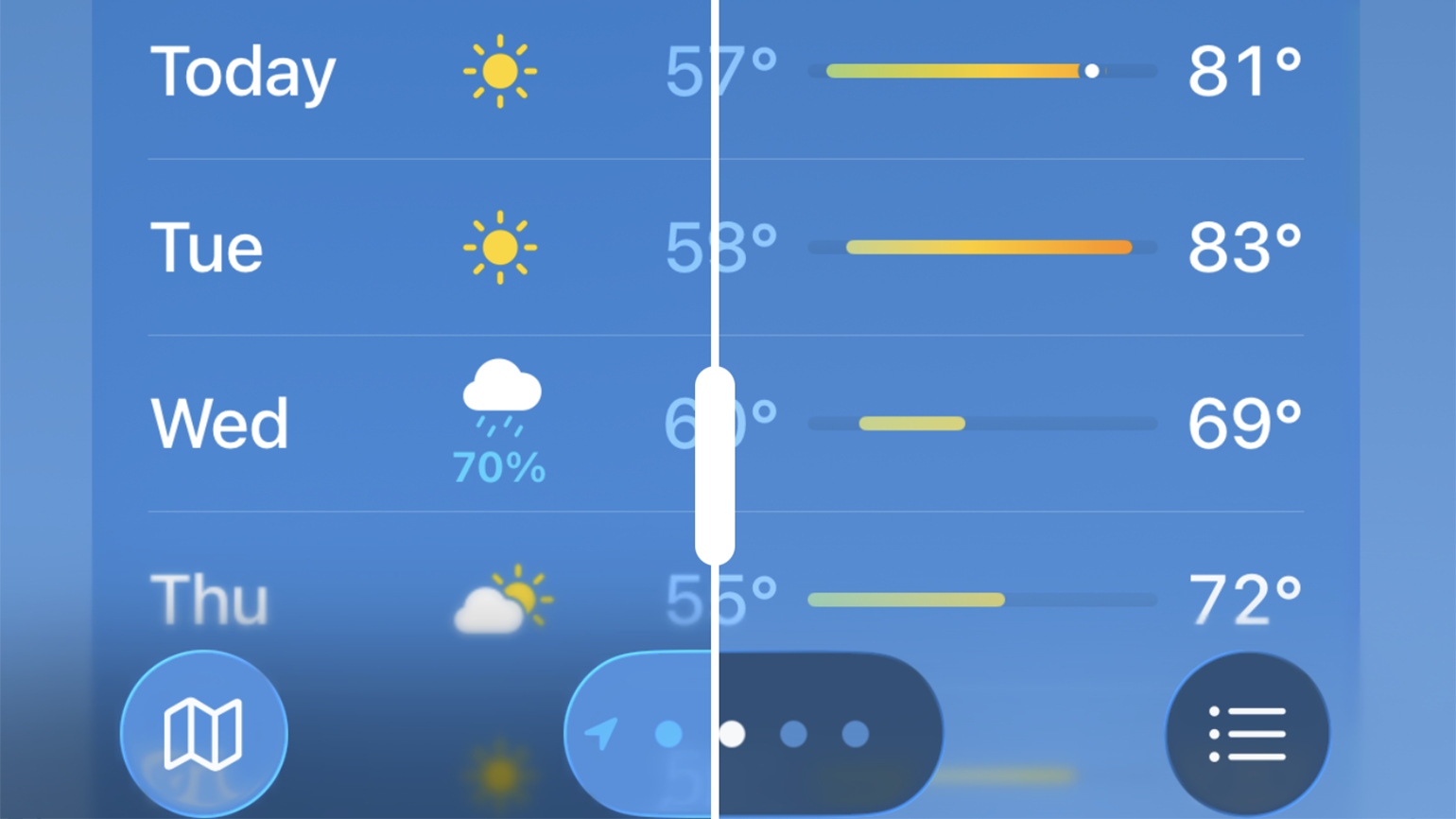
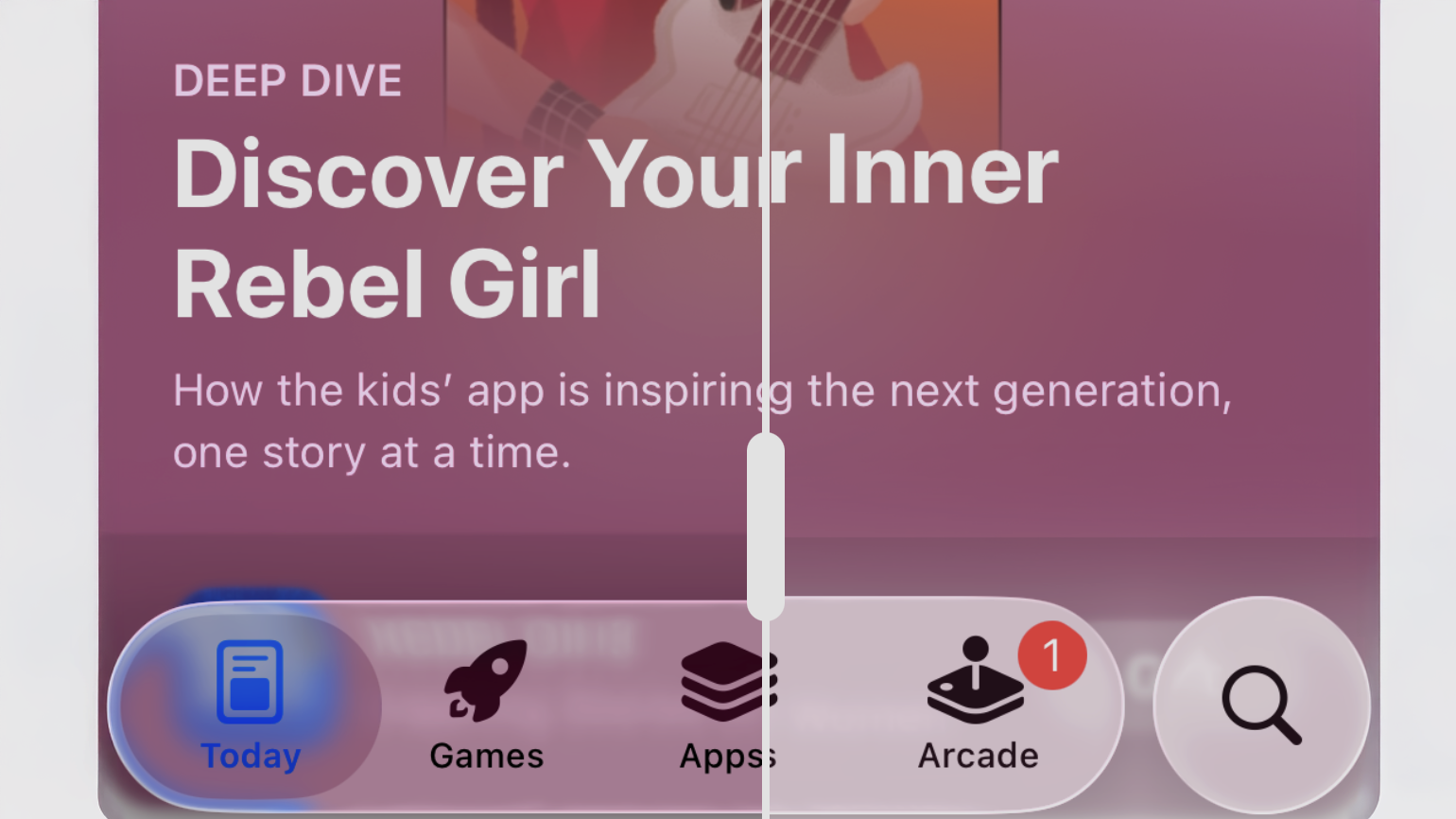
В третьей бета-версии iOS 26 для разработчиков Apple снизила прозрачность навигационных панелей, кнопок и вкладок, под которыми раньше просвечивал другой контент.
Это уже второй раз, когда Apple уменьшает стеклянность дизайна, — пользователи жаловались, что он слишком прозрачный и мешает разглядеть некоторые элементы, например значки внутри «Центра управления». Эта последняя бета-версия делает Liquid Glass ещё более плотным и матовым — скорее всего, для улучшения читаемости.

Тем не менее некоторые пользователи воспринимают это изменение как отказ от эффектного дизайна, который Apple представила на WWDC. Другие отмечают, что уровень прозрачности может меняться в зависимости от используемого приложения.

Речь всё ещё о бета-версии для разработчиков, так что, вероятно, Apple продолжит вносить изменения до публичного релиза iOS 26, который запланирован на сентябрь.

Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!









