Как сделать анимированные эмодзи в Telegram
Motion-дизайнер делится пошаговым руководством — от создания композиции до рендера.


Анимированные эмодзи в Telegram — относительно недорогой способ привлечь внимание к бренду. В этой статье расскажем об анимированных и видеоэмодзи и их технических различиях.

Розалия Каримова
Motion-дизайнер maryco.
У видеоэмодзи нет ограничений в инструментах: можно использовать различные плагины и эффекты. Но в результате, если человек будет отправлять в сообщении только эмодзи, Telegram его увеличит и качество эмодзи испортится.
Анимированные эмодзи не портятся при масштабировании. Но при их создании есть большой список ограничений: нельзя использовать маски, эффекты, экспрешены, градиенты в обводке, ускорение времени, картинки, солиды, тексты, шейп звезды, смёрдженные шейпы.
Создаём анимированные эмодзи
Сначала установите After Effects и плагин для рендера Bodymovin-TG.
Из-за русской локализации в After Effects некоторые градиенты могут рендериться некорректно. Чтобы этого избежать, поменяйте язык программы на английский. Для этого перейдите в «Файл» → «Настройки проекта» → «Общие», поменяйте язык и перезапустите программу.
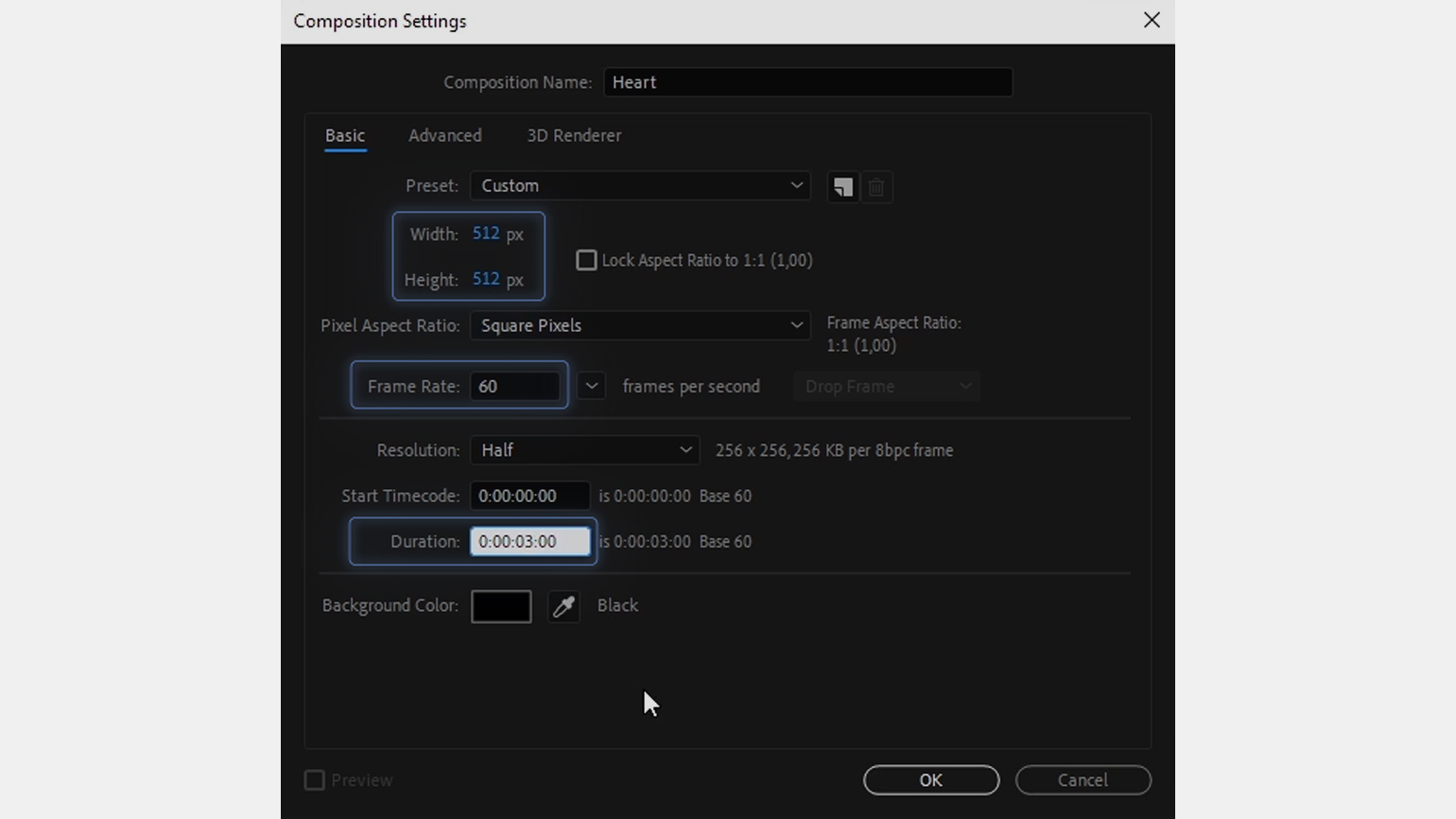
1. Откройте Composition → New composition, в появившемся окне задайте параметры по гайдлайнам Telegram: высоту и ширину — 512 пикселей, частоту кадров — 60, длительность — 3 секунды.

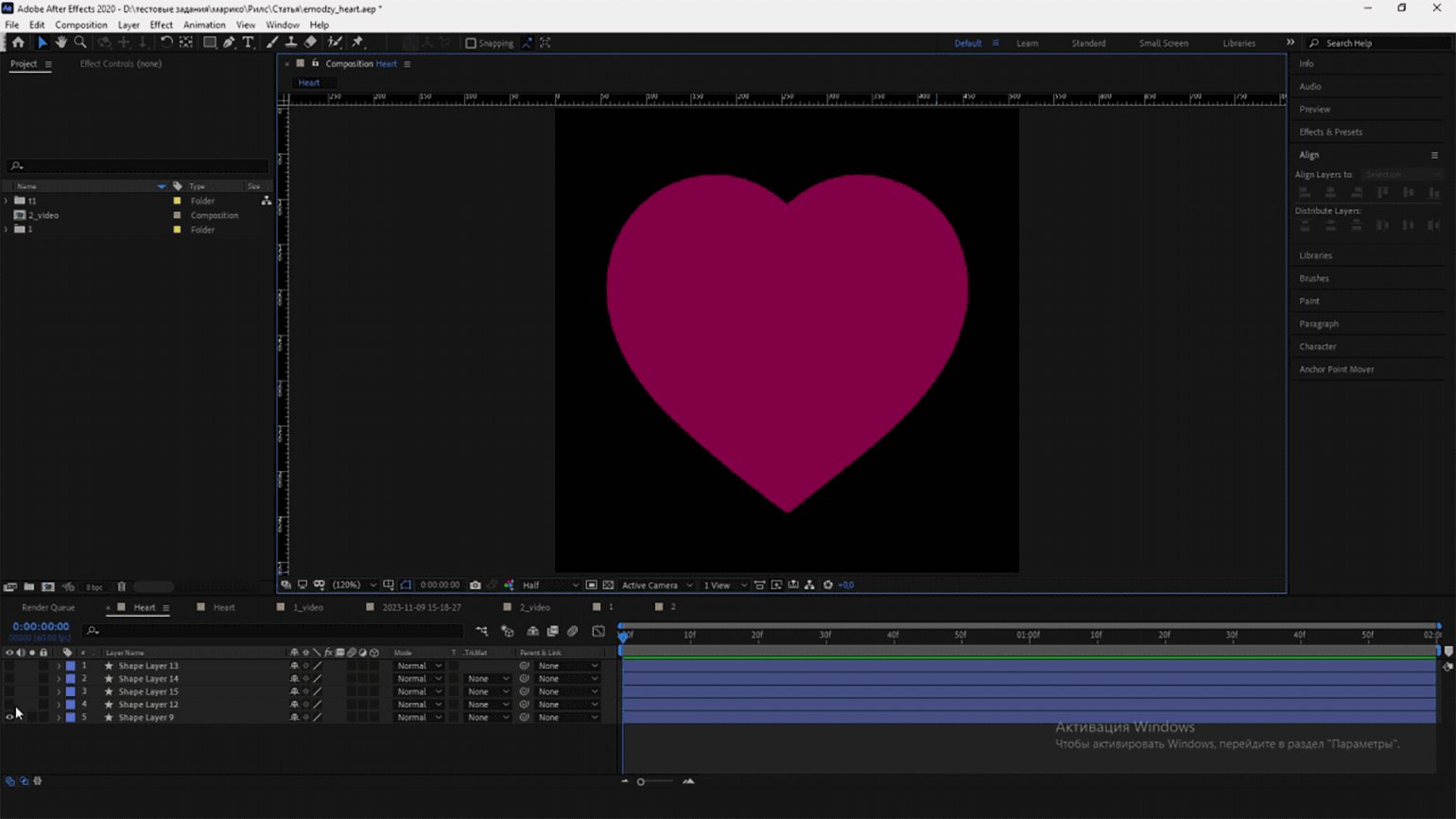
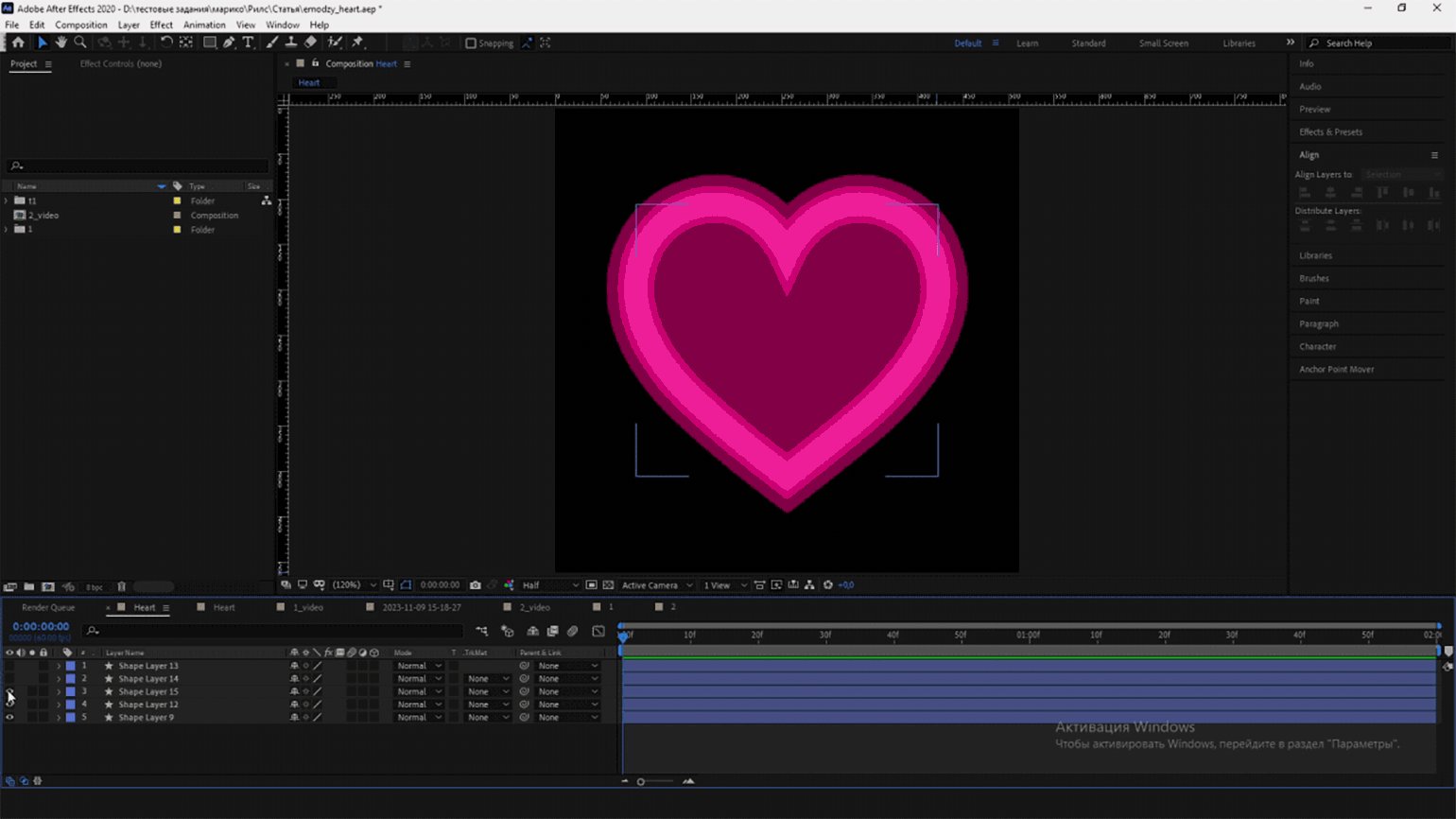
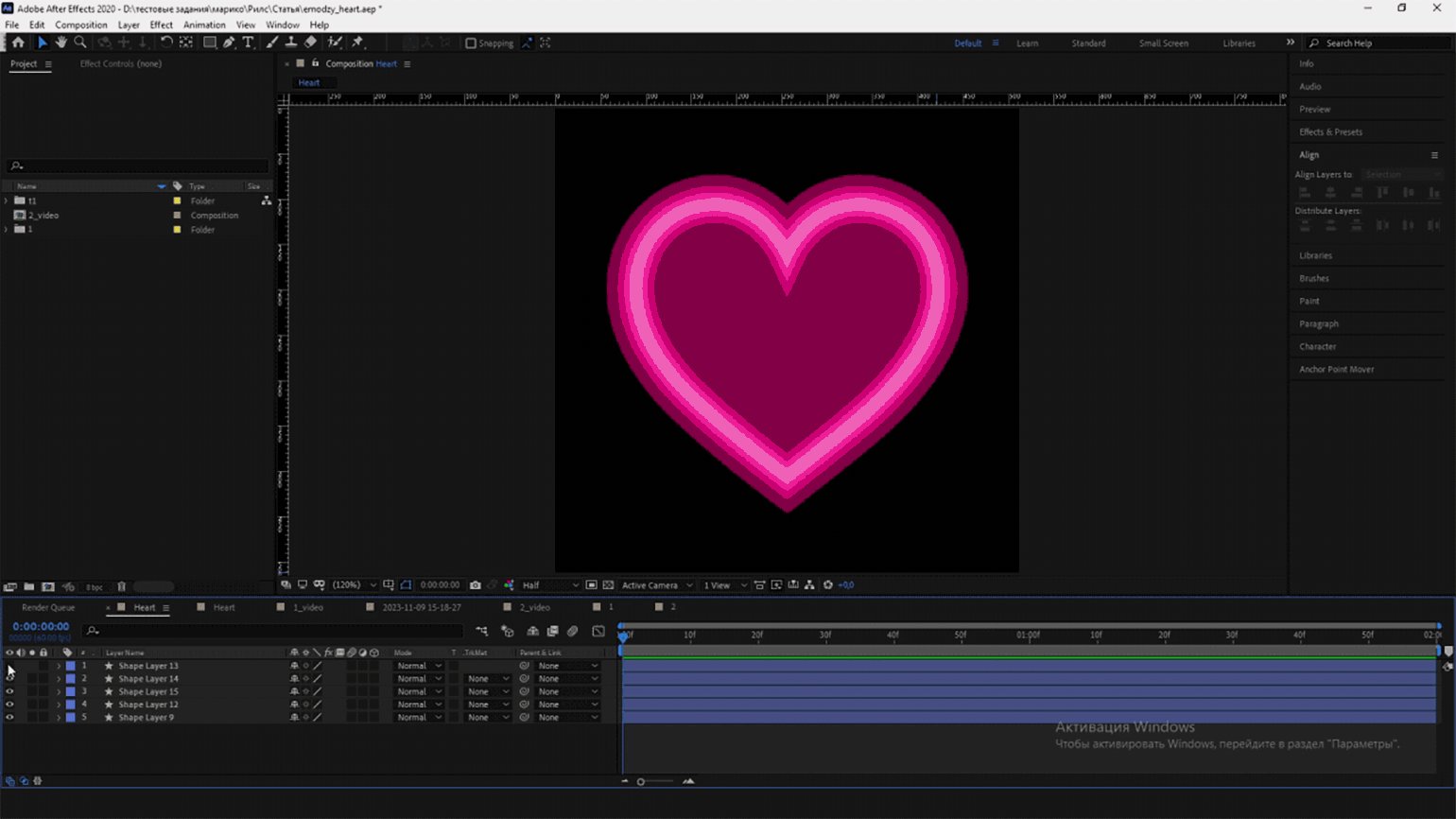
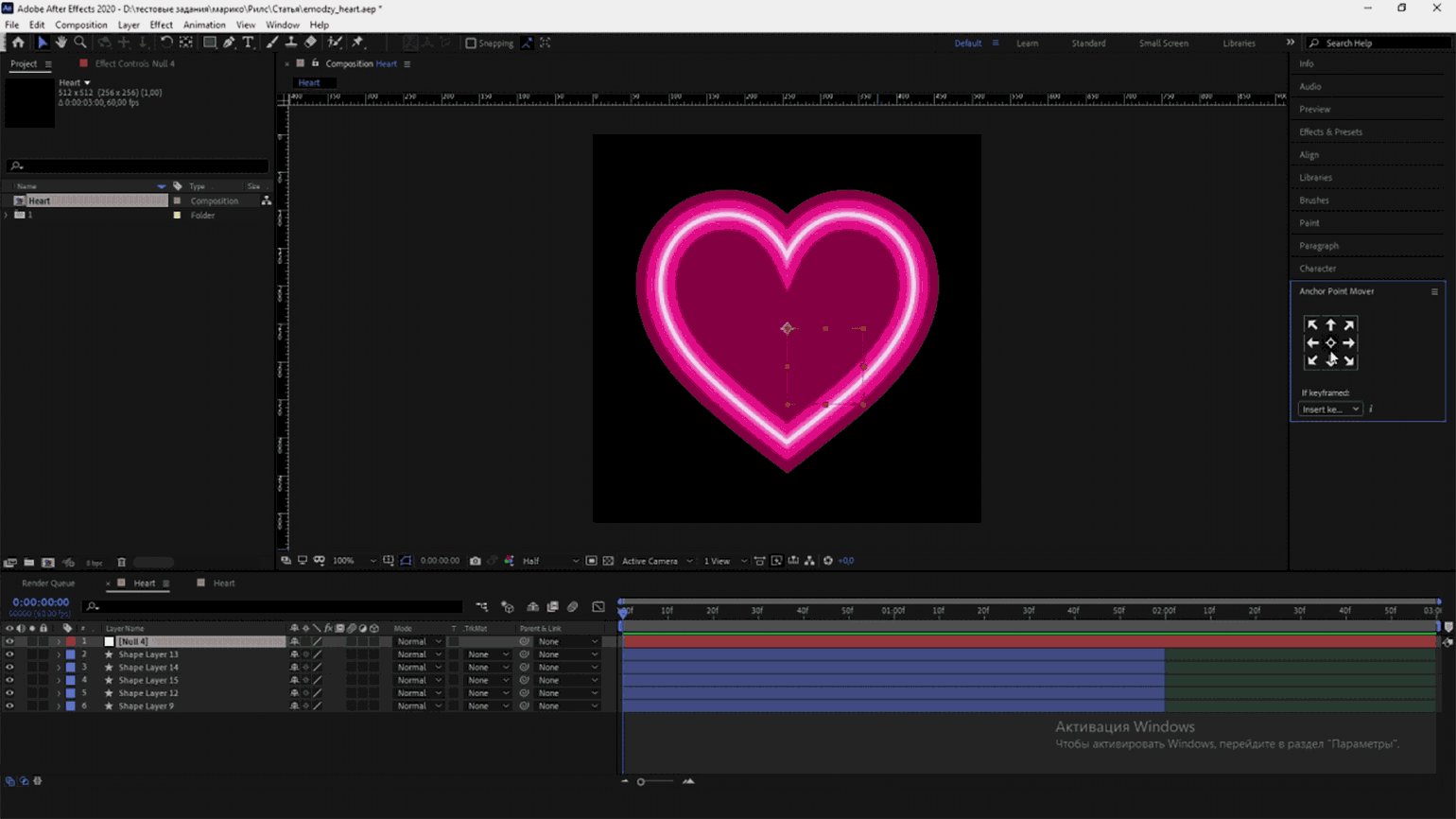
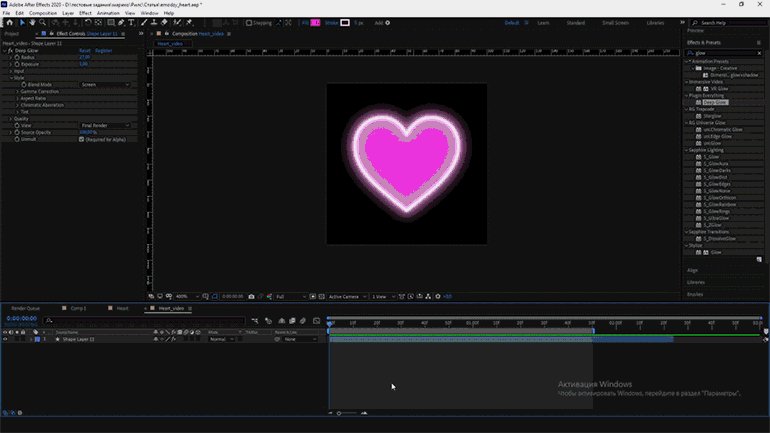
2. Нажмите G на клавиатуре, чтобы выбрать инструмент Pen Tool, и нарисуйте любую фигуру — я буду показывать на примере сердца. Затем с помощью Ctrl + C и Ctrl + V продублируйте её.
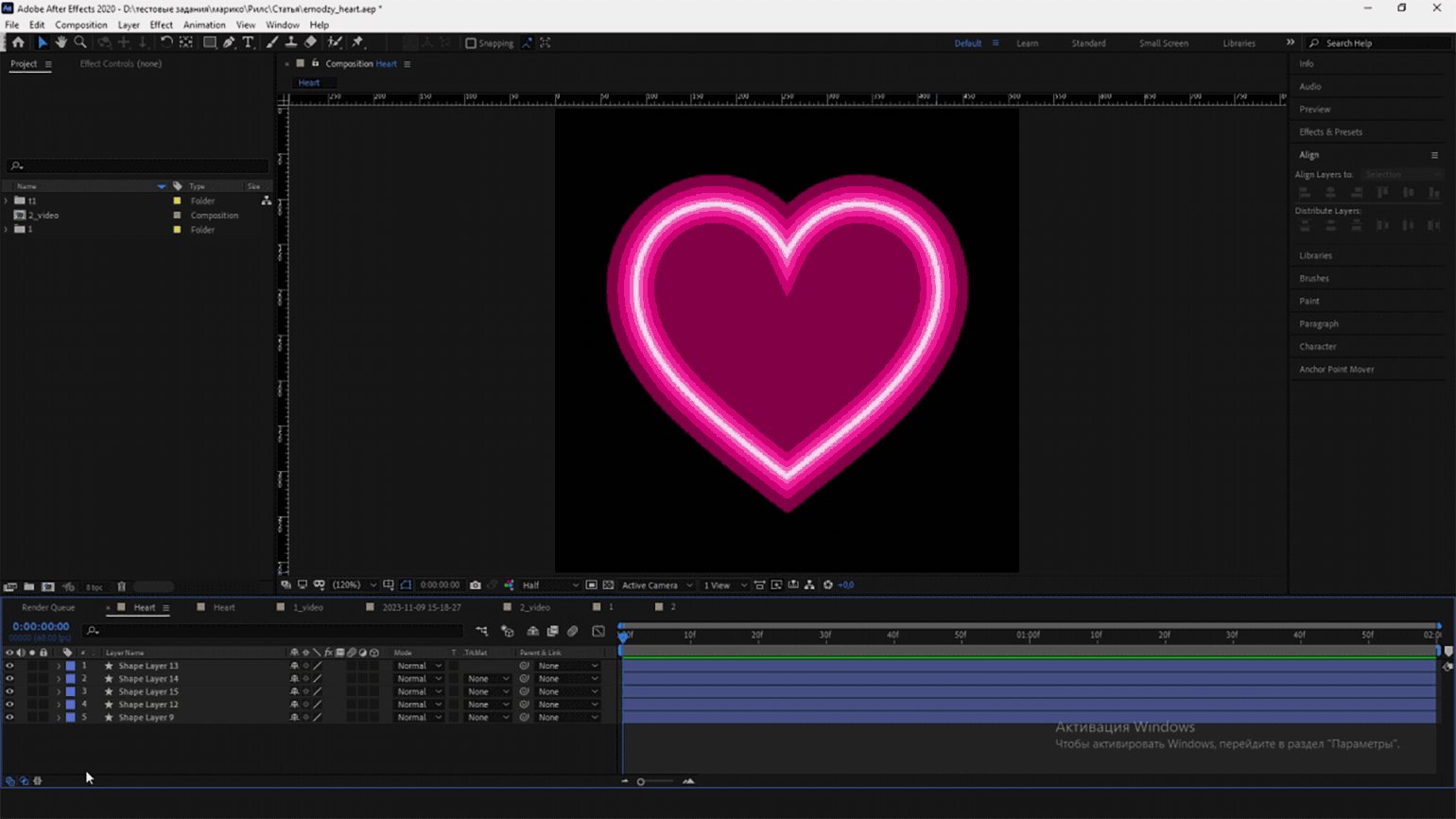
3. В верхней панели Fill → Stroke у копий удалите заливку и сделайте обводку разной толщины и цветов.

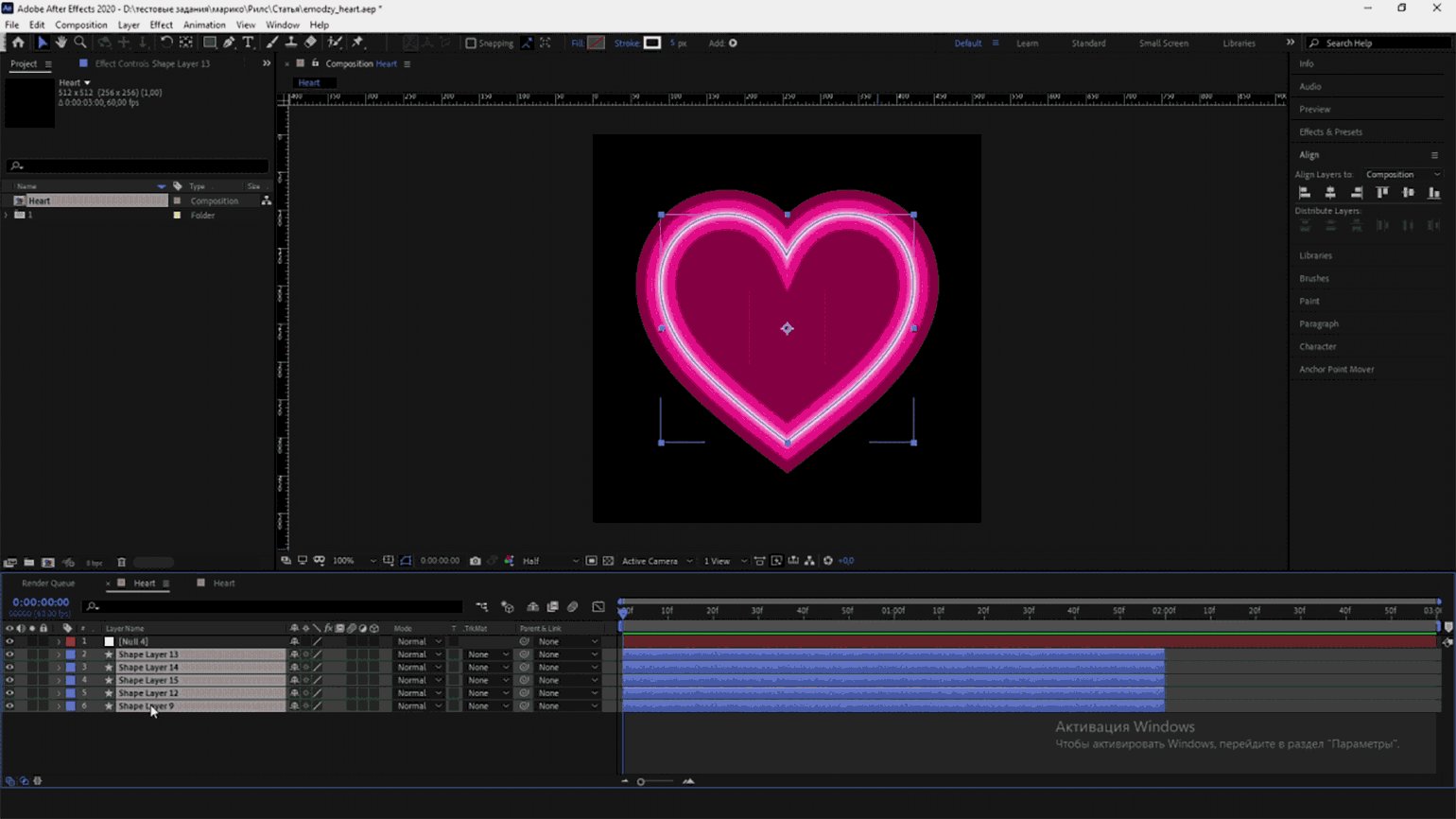
4. Перейдите в Layer → New → Null Object. Выделите в таймлайне все векторные объекты и напротив Null Object зажмите спиральку под Parent & Link — к нему прикрепятся все объекты, и не придётся всё анимировать отдельно.

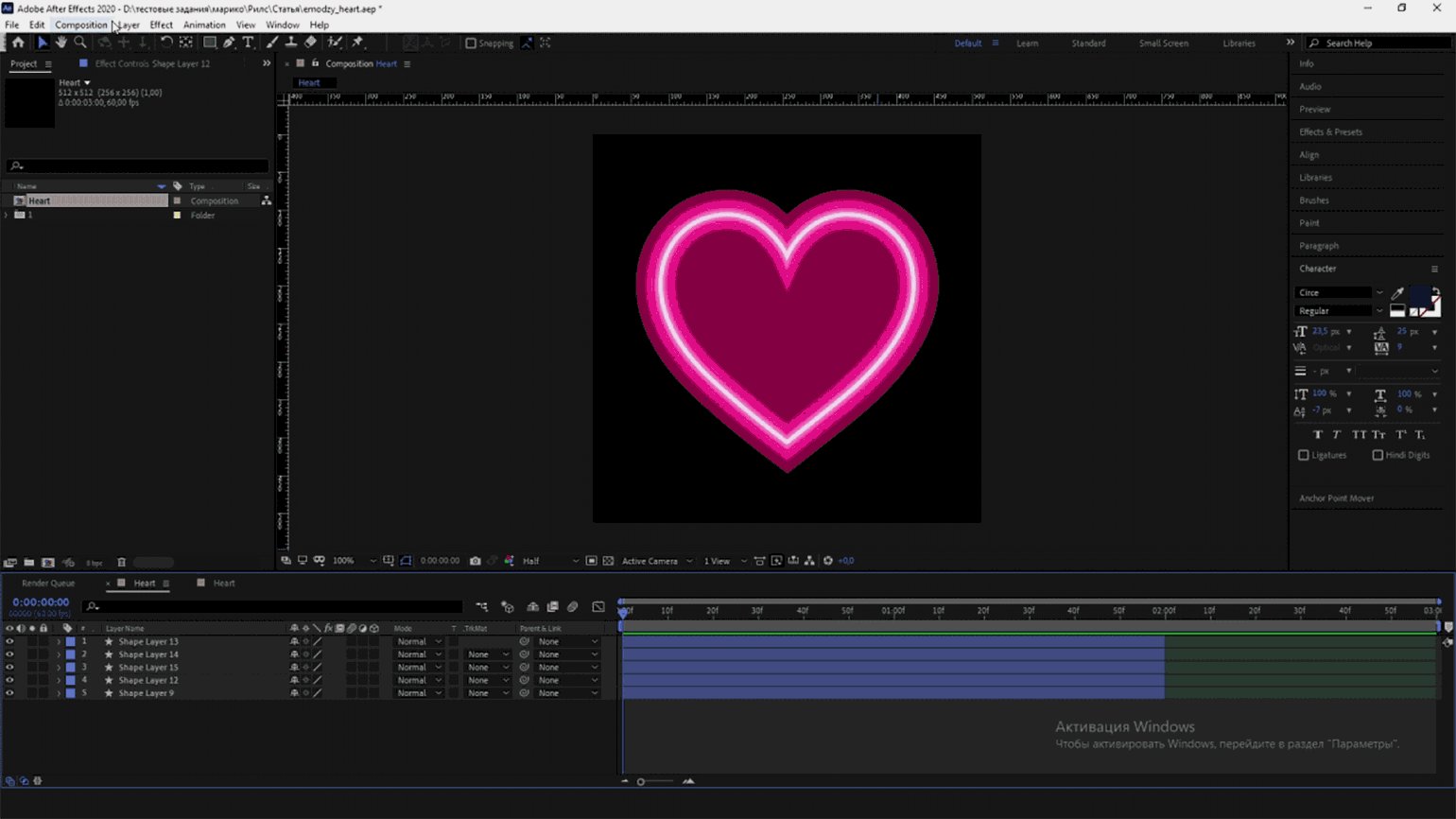
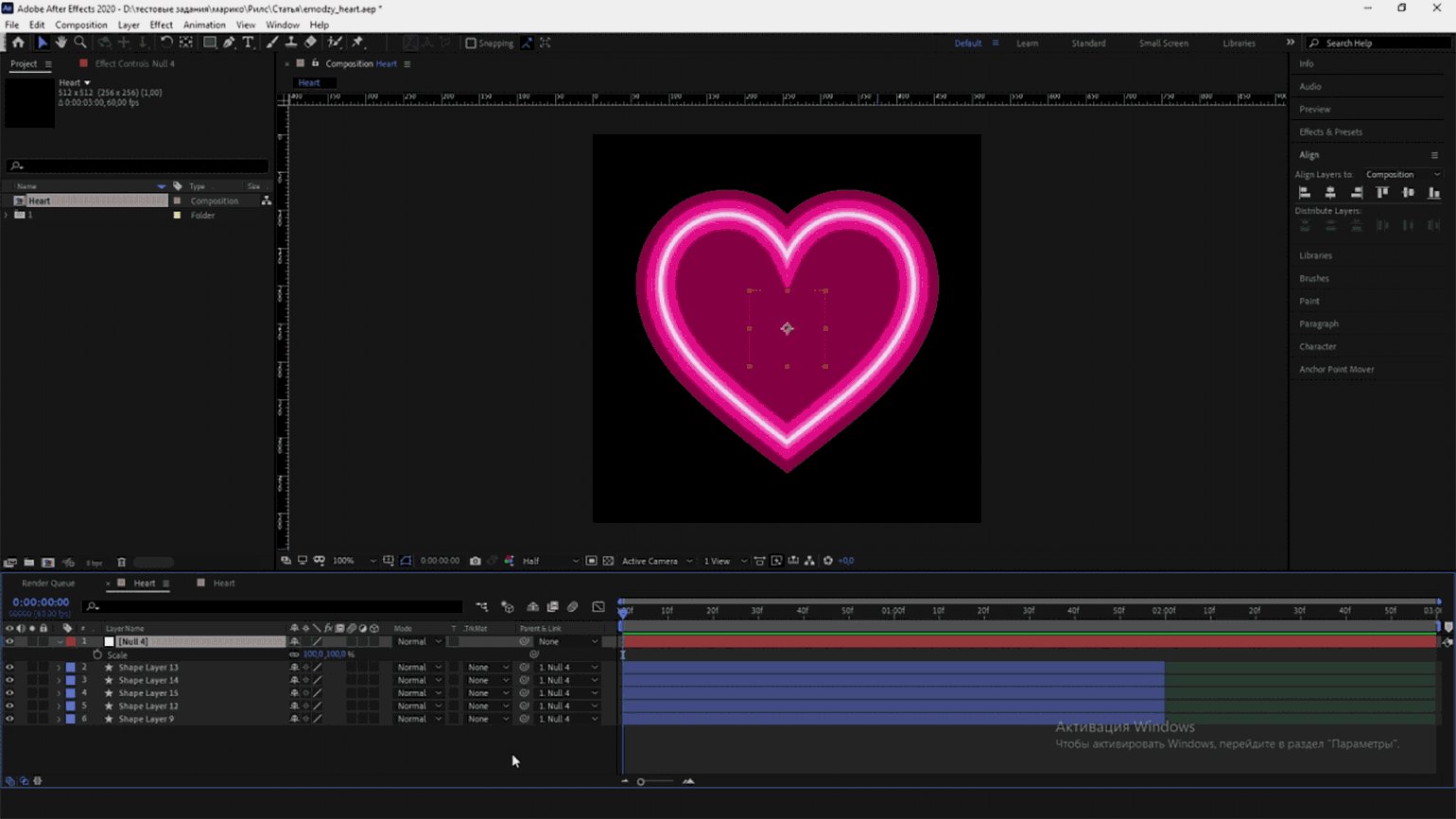
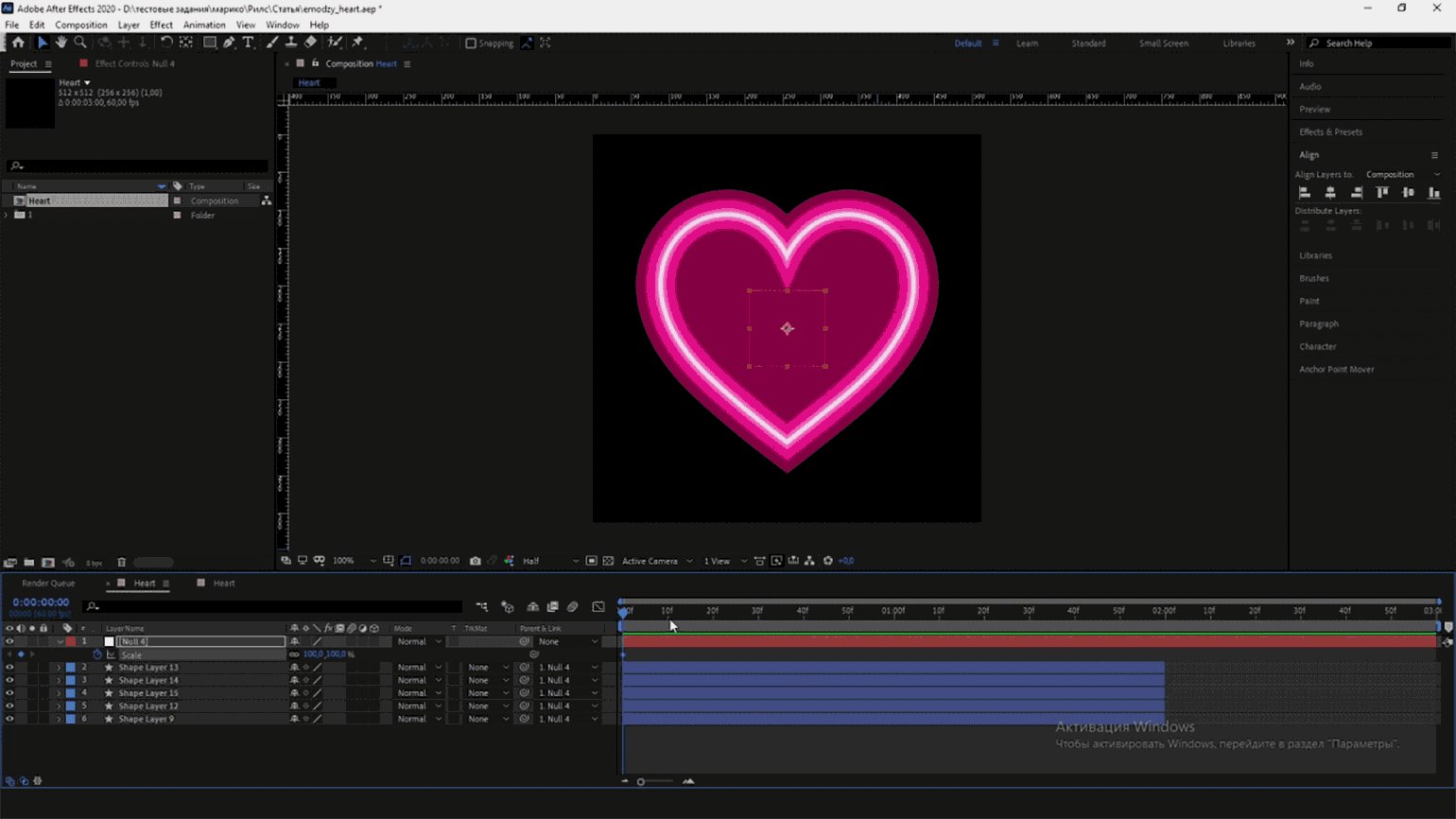
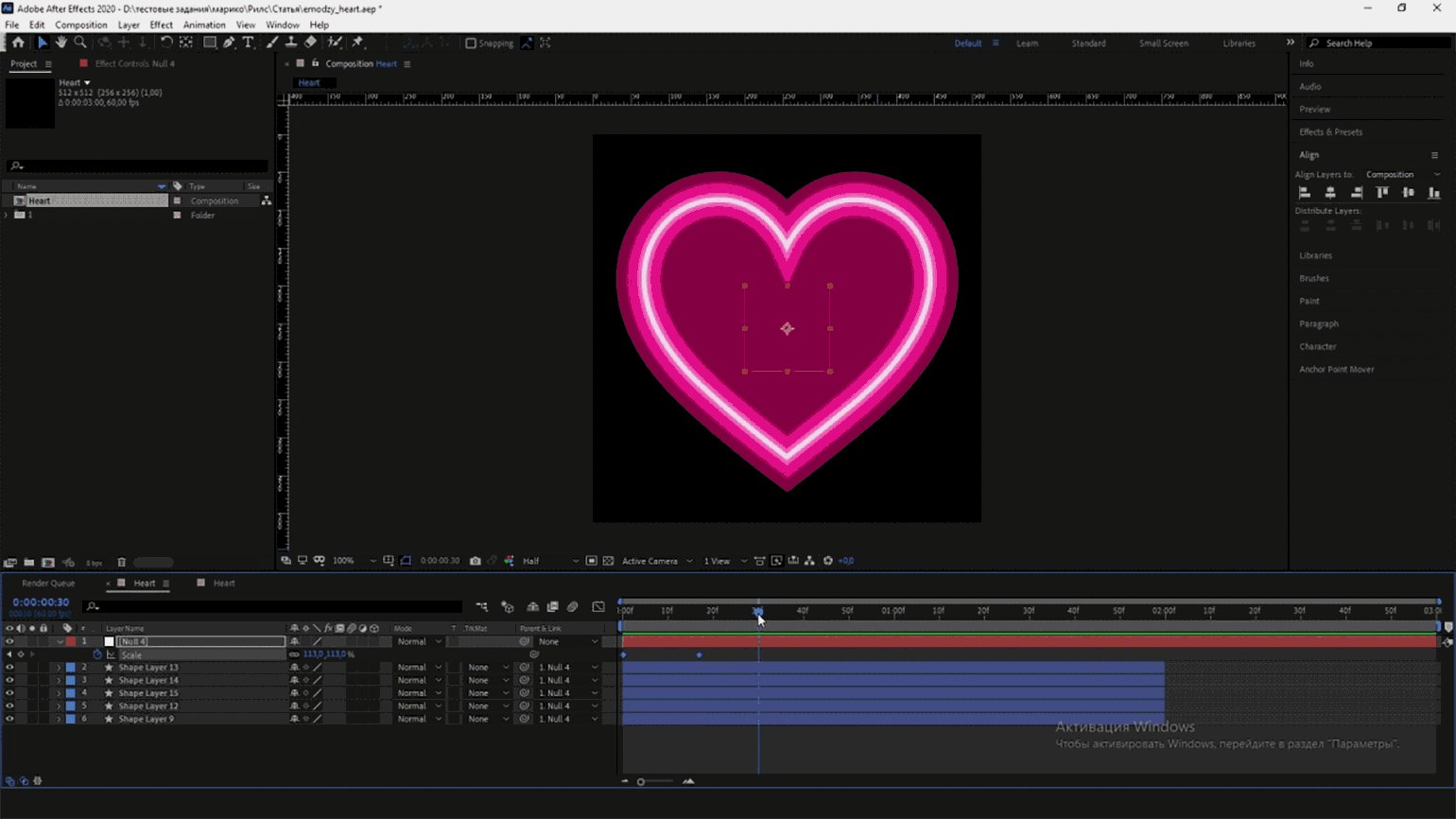
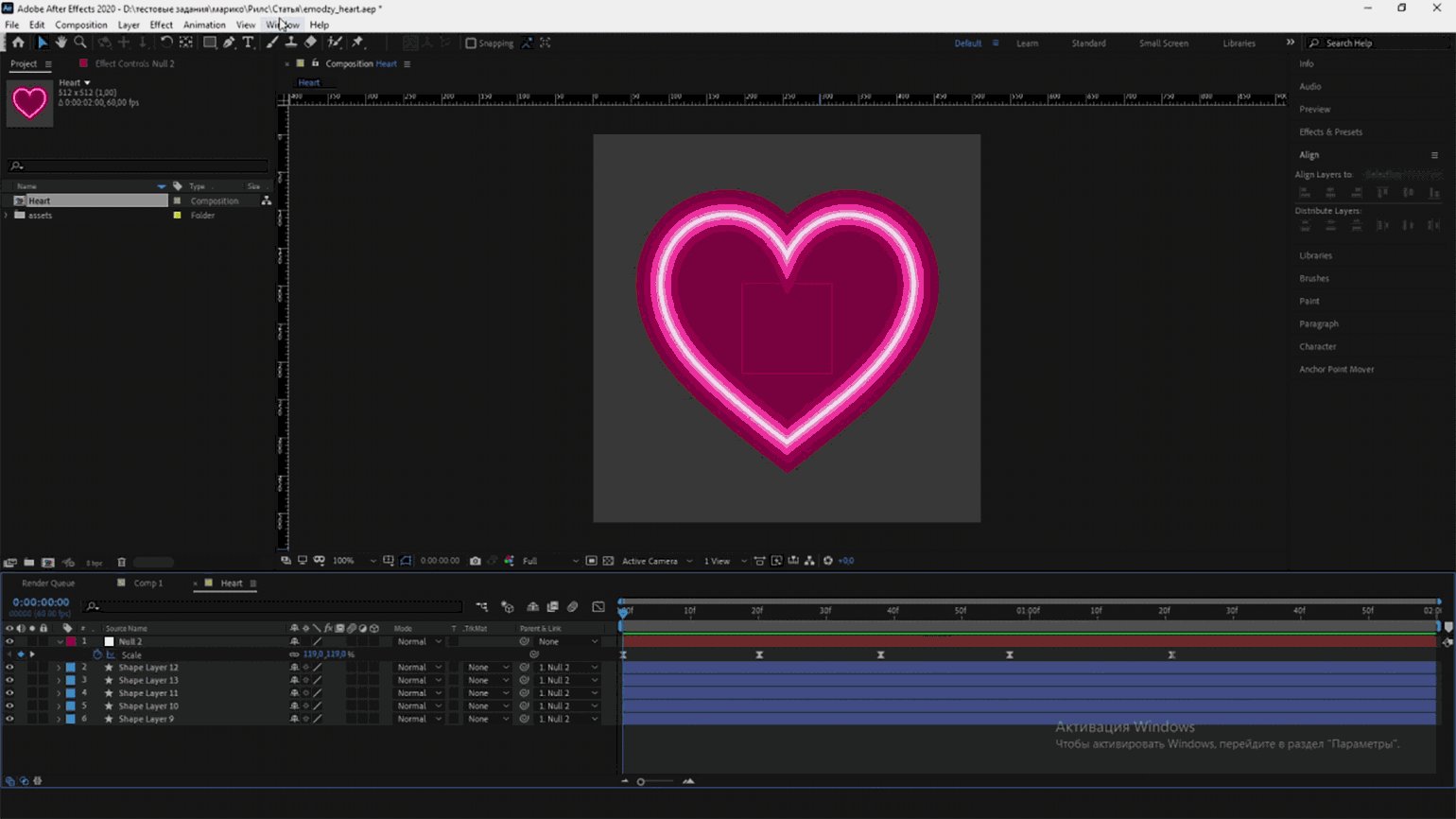
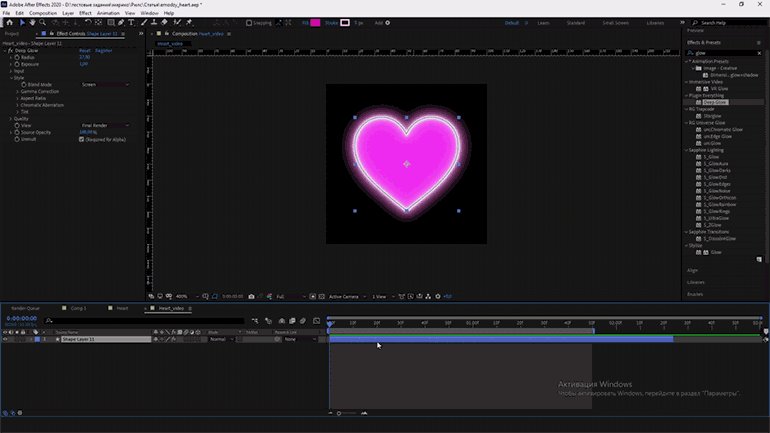
5. Выделите Null Object и нажмите клавишу S, откройте настройки размера шейпа Scale, укажите значение 100 и нажмите на иконку таймера — появится ключевой кадр.
Немного прокрутите ползунок на таймлайне, укажите Scale 113 и ещё раз нажмите на таймер. У вас получится два ключевых кадра, которые увеличивают сердце.
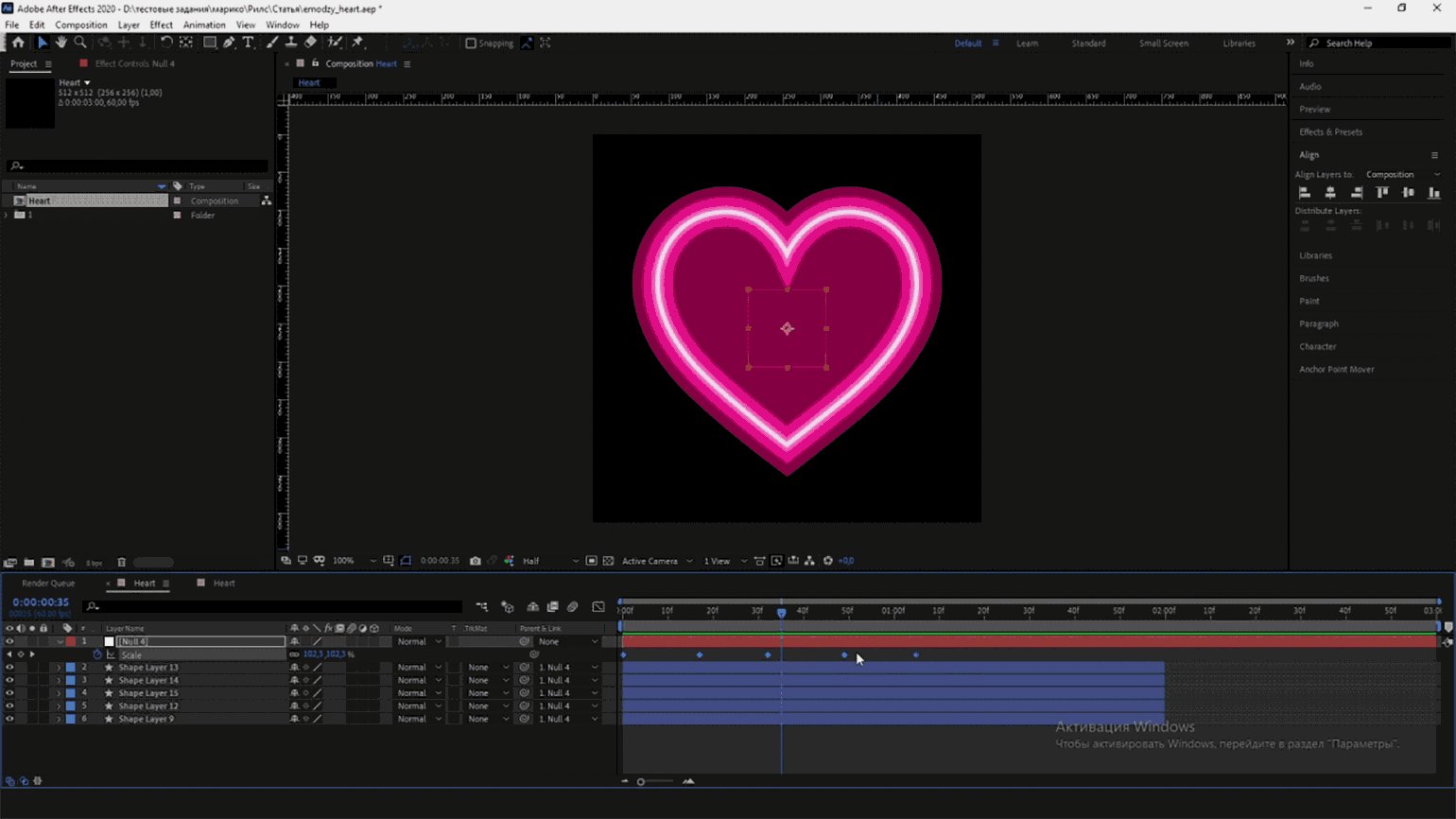
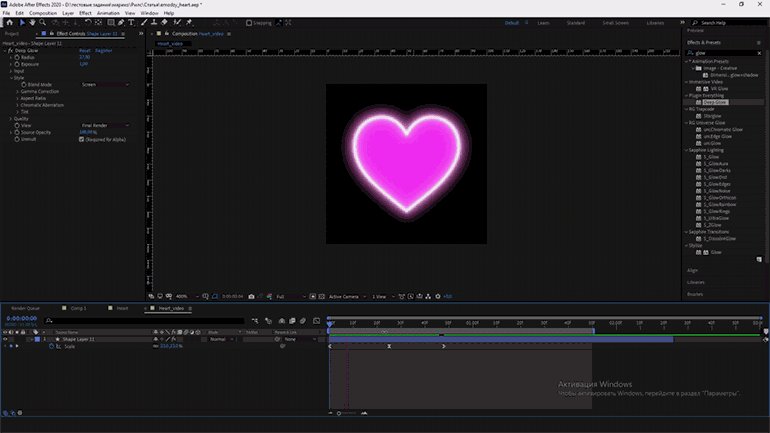
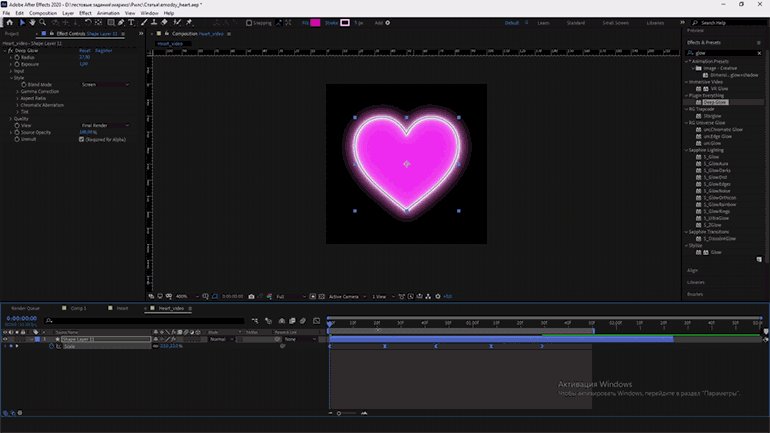
6. Выделите получившиеся ключевые кадры и продублируйте их два раза с помощью Ctlr + C и Ctrl + V, чтобы получилась анимация сердцебиения.
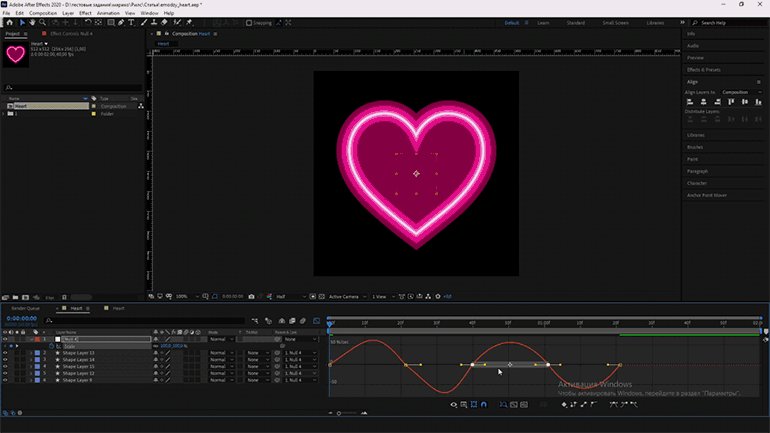
В моем случае по темпу вышло слишком быстро — чтобы это исправить, я выделяю все ключевые кадры, зажимаю Alt и двигаю последнюю по таймлайну — все кадры сместятся пропорционально, и мне не придётся каждый удар редактировать отдельно.
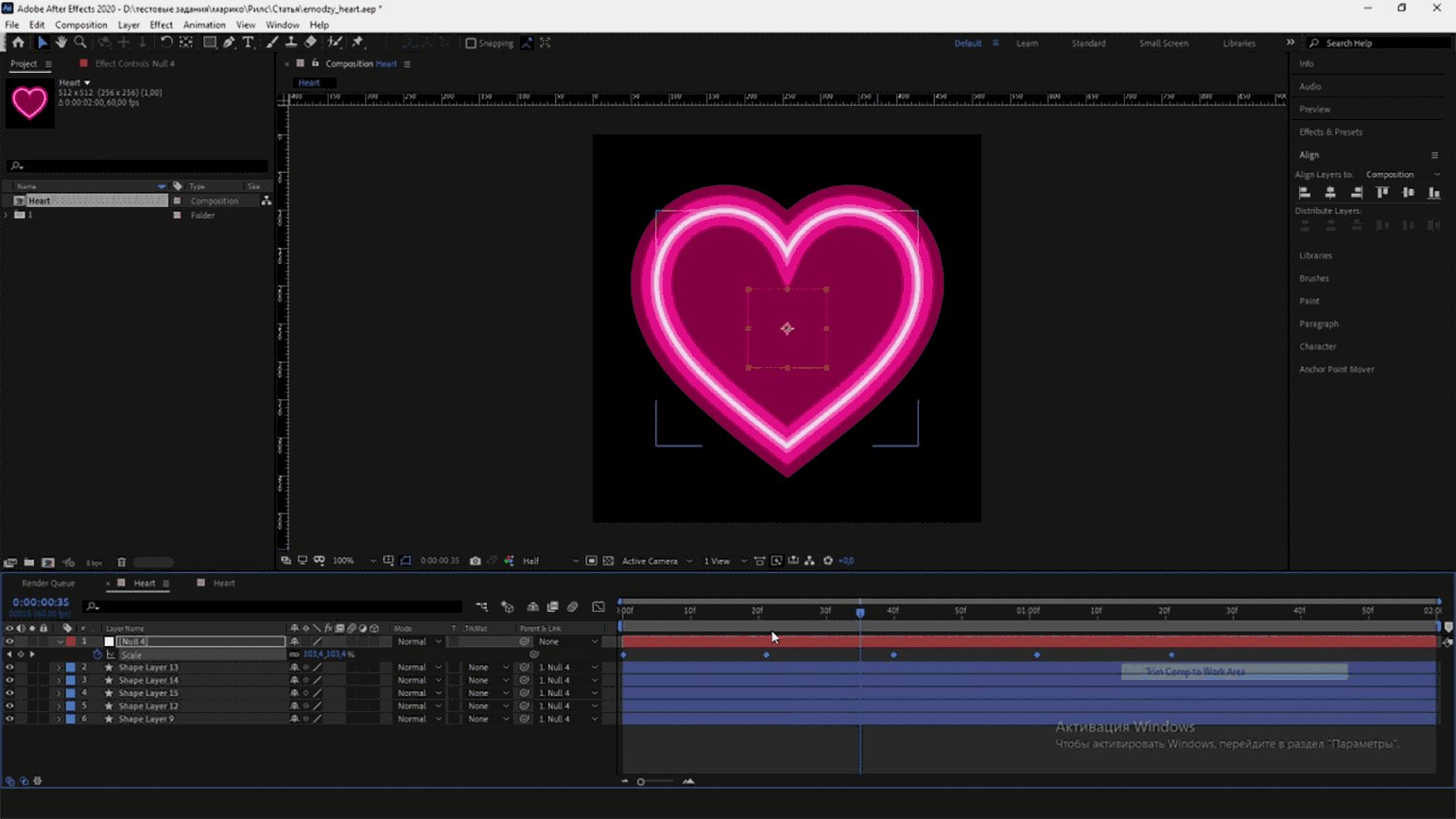
С помощью бегунка Work Area End, справа в конце таймлайна, отмеряю нужное время / количество кадров в композиции и применяю через правую кнопку мыши команду Trim Comp To Work Area, обрезая ненужные кадры.

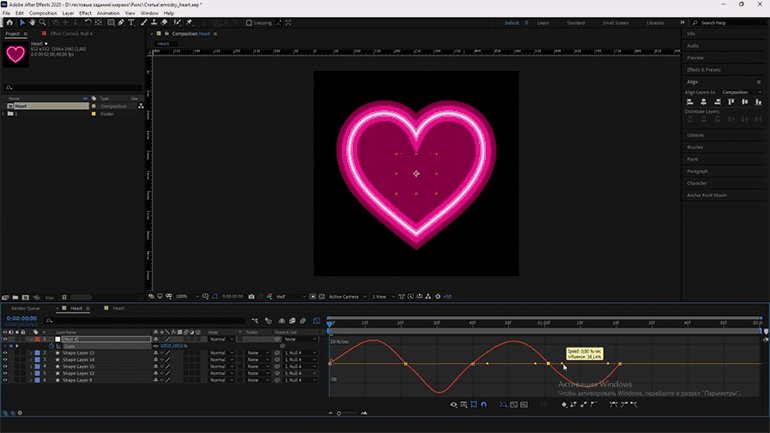
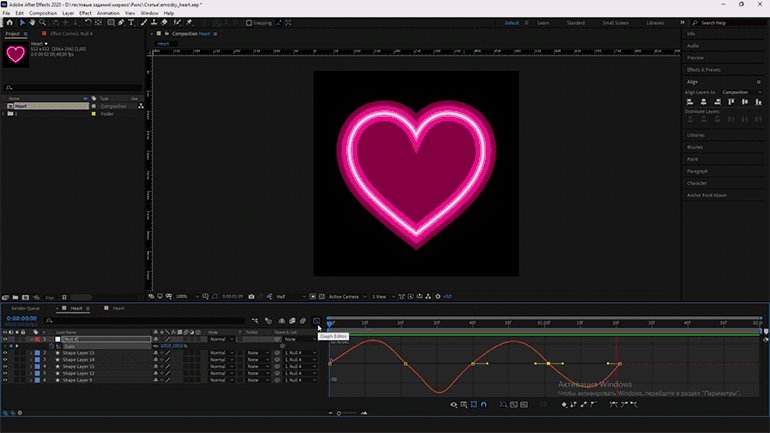
7. При необходимости поправьте динамику сердцебиения. Откройте вкладку Graph Editor (она находится рядом с таймлайном, иконка с волной). Затем в настройках выберите графики времени (Choose Graph type and options → Edit Speed Graph).
Выделите все точки и примените на них автоматическую настройку Easy Ease. Получившиеся дуги сделайте острее — выделите одну из них и тяните за «усы» влево или вправо. Так анимация получается более динамичной.

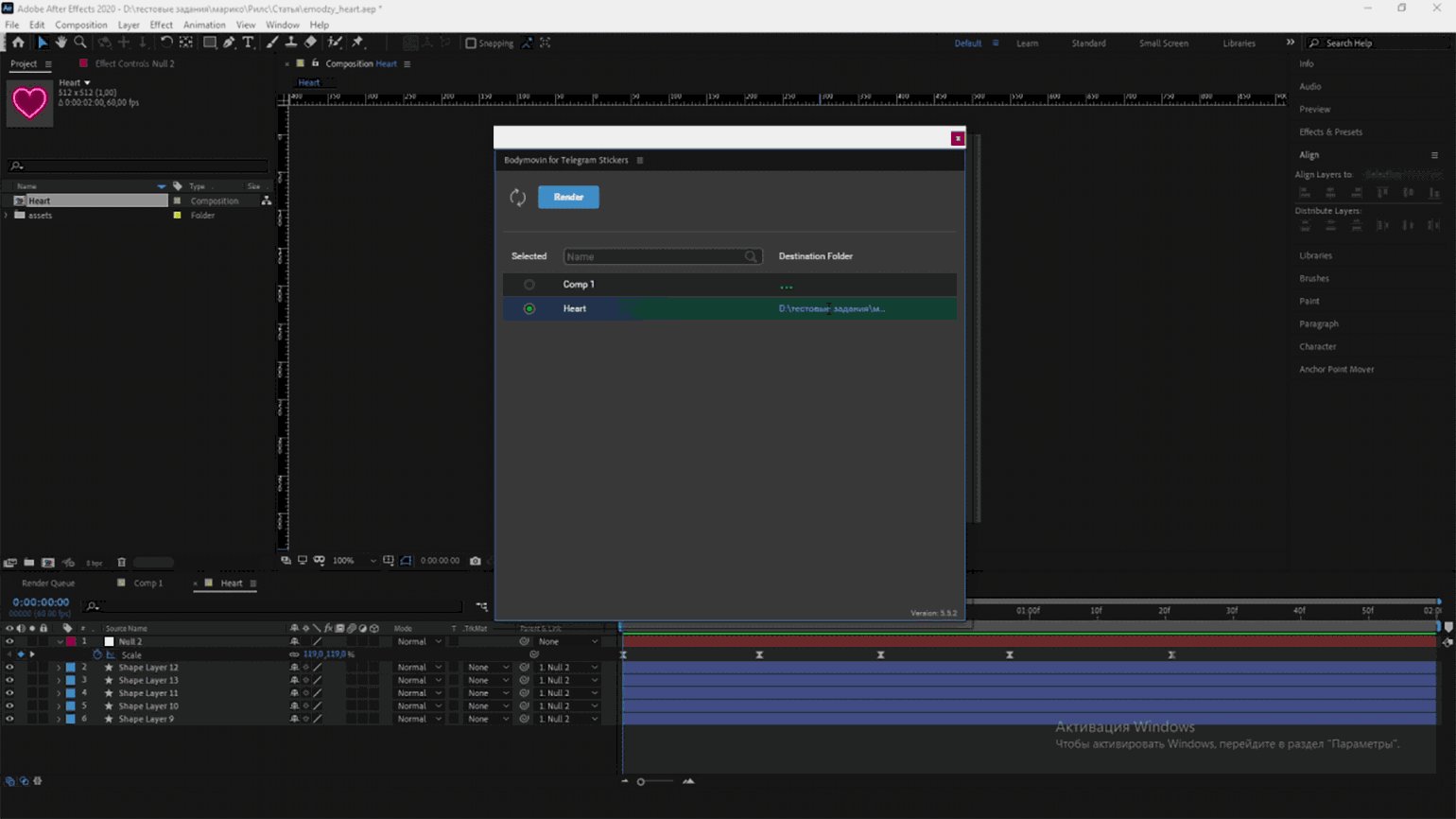
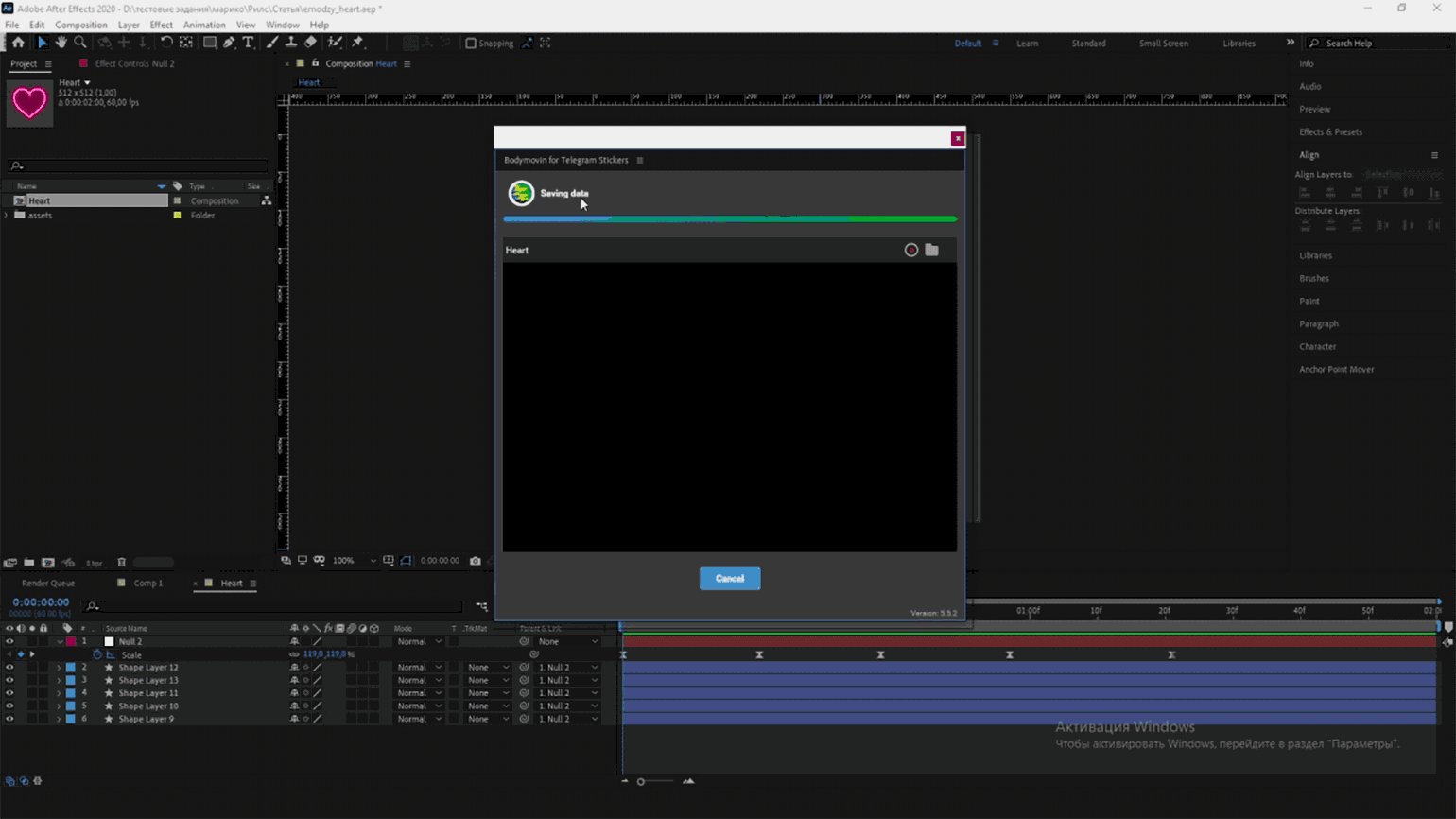
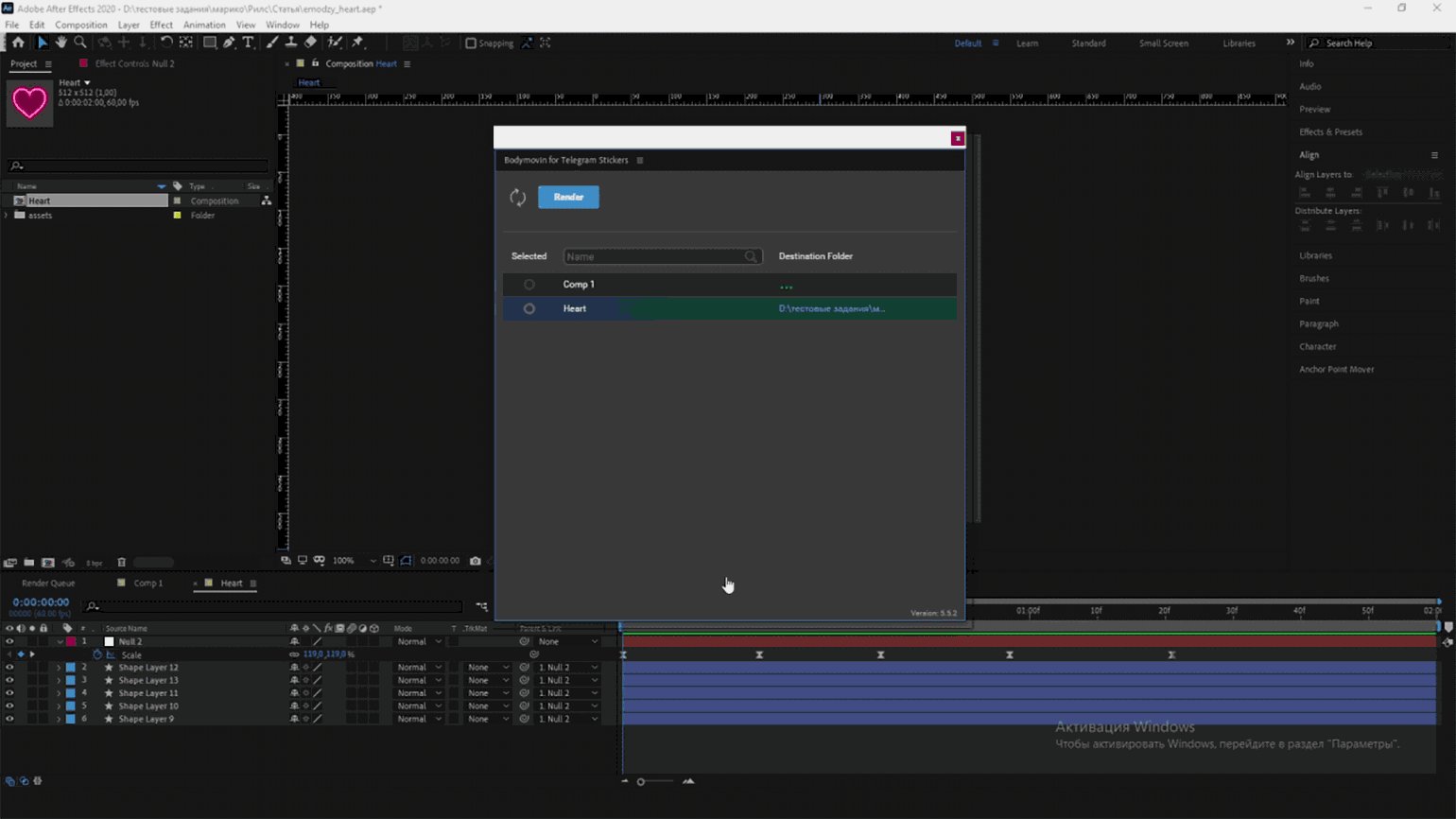
8. Перейдите в Window → Extensions → Bodymovin for Telegram Stickers. В столбце Selected выделите получившуюся композицию, в столбце Destination Folder укажите путь для сохранения файла и нажмите Render.

9. После рендера зайдите в Telegram и откройте бота для стикеров.
В меню выберите пункт /newemojipack и «Анимированные эмодзи». Напишите его название, например Glowing Heart. Отправьте боту отрендеренный файл в формате .tgs и прикрепите подходящий по смыслу стандартный эмодзи. Нажмите Publish.
По желанию можно задать для своего набора эмодзи обложку, которую приложения будут показывать в списке всех наборов в панели эмодзи. Затем напишите название для ссылки, с помощью которой можно будет пересылать пак с эмодзи. Всё!

Шпаргалка:
Размер композиции — 512×512.
Длина видео — не более 3 секунд. Фреймрейт — 60 кадров в секунду.
Размер итогового файла не должен превышать 64 КБ.
Вся анимация должна быть цикличной.
Видеоэмодзи
Установите After Effects и Media Encoder одного года выпуска. Скачать кодек WebM. Здесь у дизайнера полная свобода в эффектах, но нужно стараться, чтобы не было каши из-за маленького формата видео.
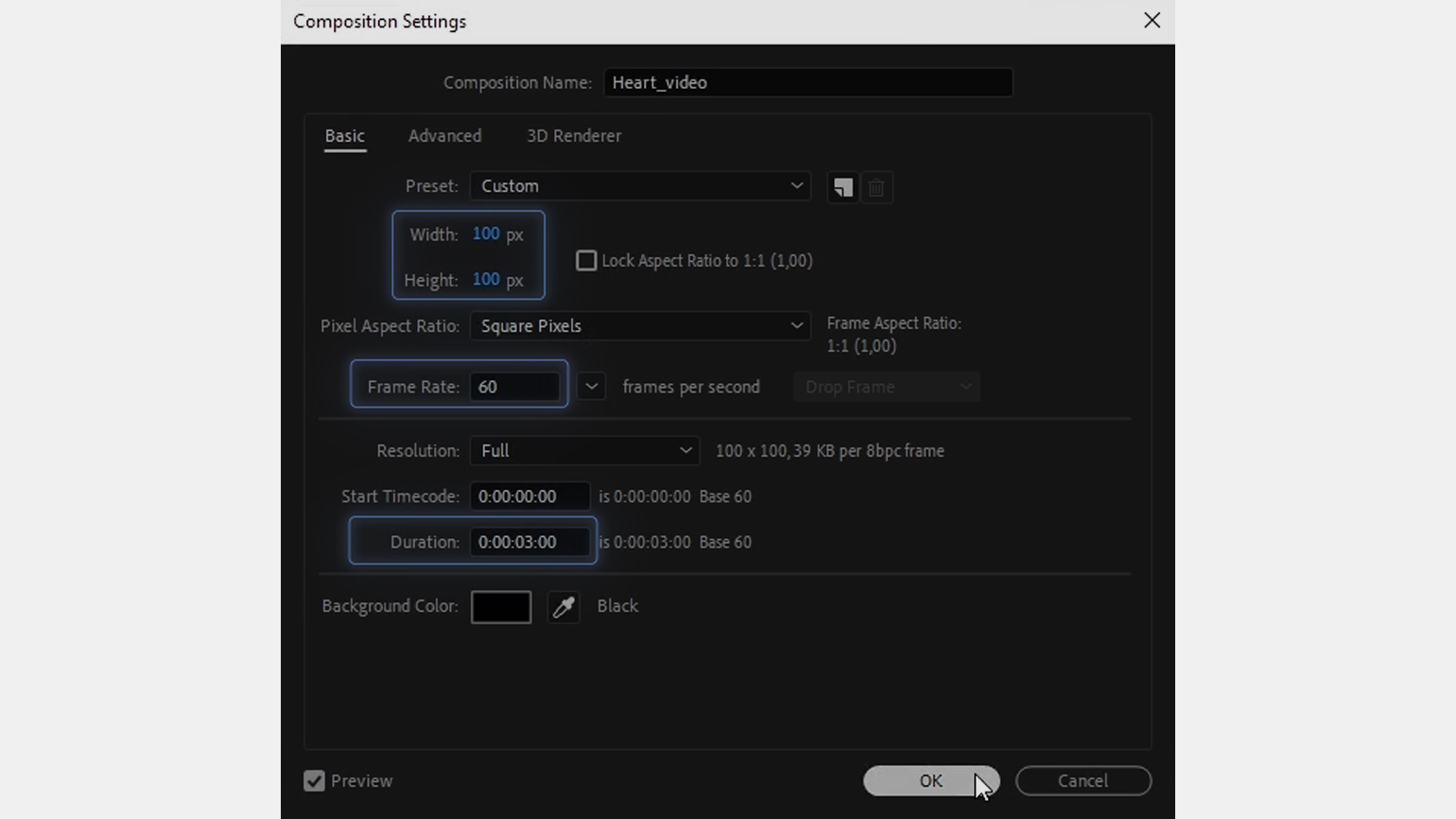
1. Откройте Composition → New composition, в появившемся окне укажите высоту и ширину 100 пикселей, частоту кадров — 60, длительность — 3 секунды.

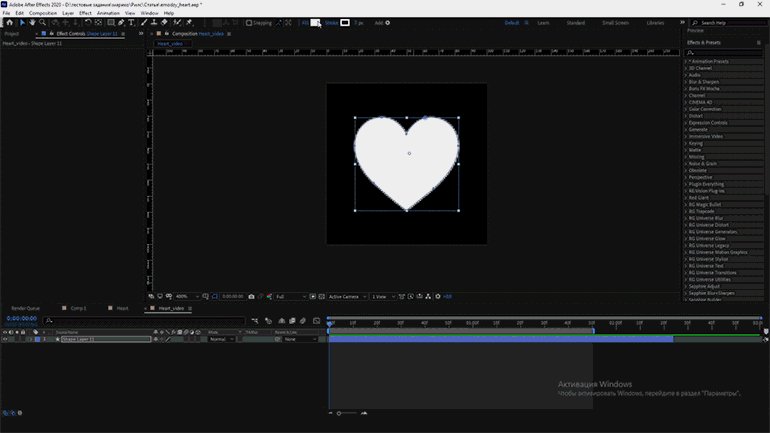
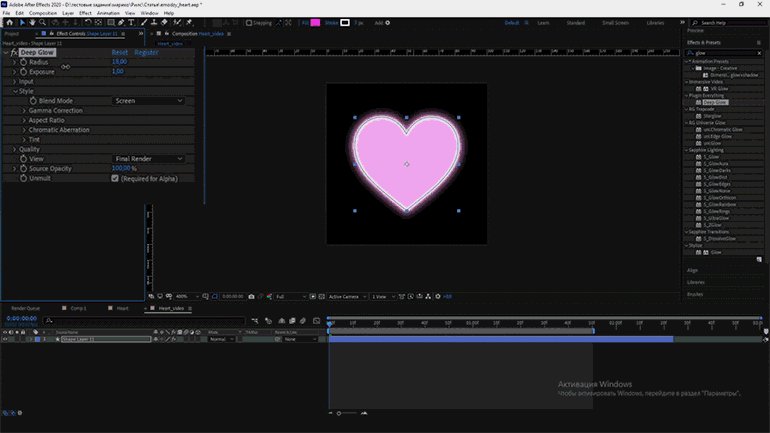
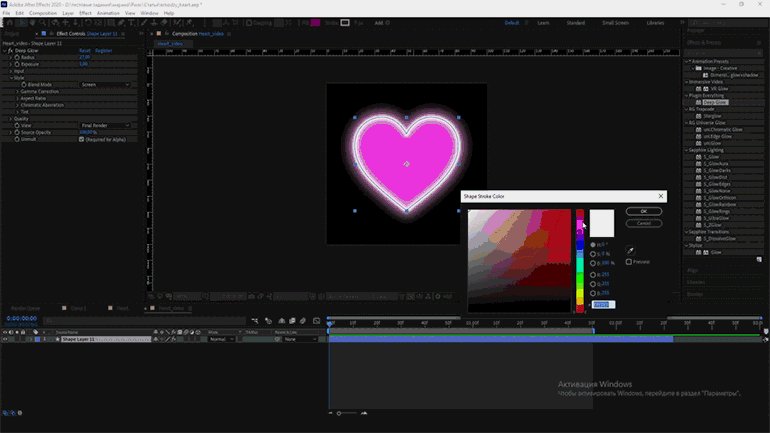
2. Нажмите G на клавиатуре, чтобы выбрать инструмент Pen Tool, и нарисуйте любую фигуру — я снова буду показывать на примере сердца. По желанию добавьте визуальные эффекты — я буду использовать плагин Deep Glow. В верхней панели поменяйте цвет заливки Fill и цвет обводки Stroke на ваш вкус.

3. Повторите шаги 4–7 из предыдущей инструкции. Обратите внимание на Scale — здесь вместо 100 и 113 указывайте 33 и 37 соответственно.

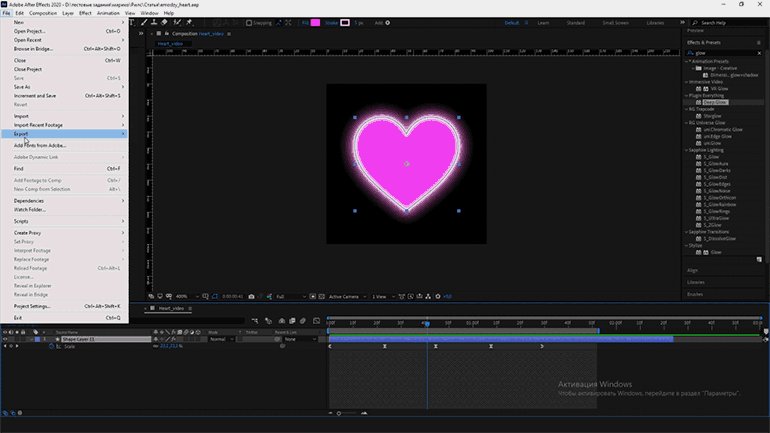
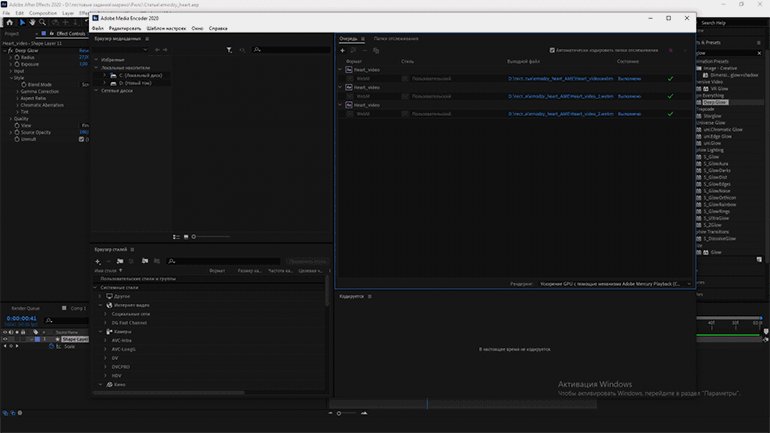
4. Переходим к рендеру получившейся анимации в Media Encoder. Откройте вкладку File → Export → Export to Adobe Media Encoder.
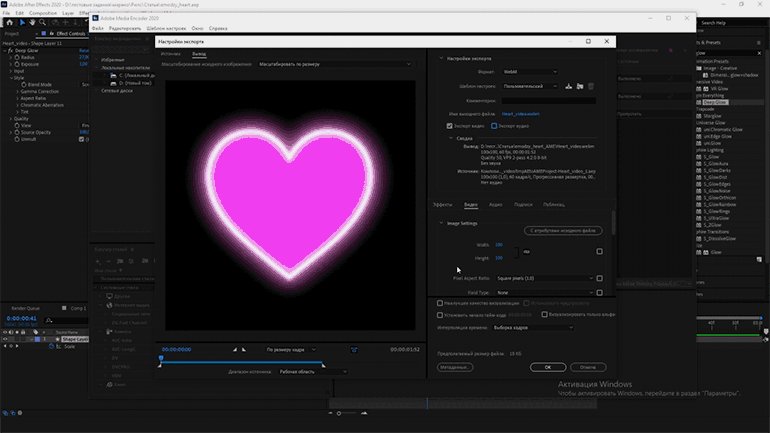
В Media Encoder выберите ваш файл, в столбце Format нажмите на галочку и выберите кодек WebM. Нажмите на WebM и откройте окно для дальнейшей настройки.
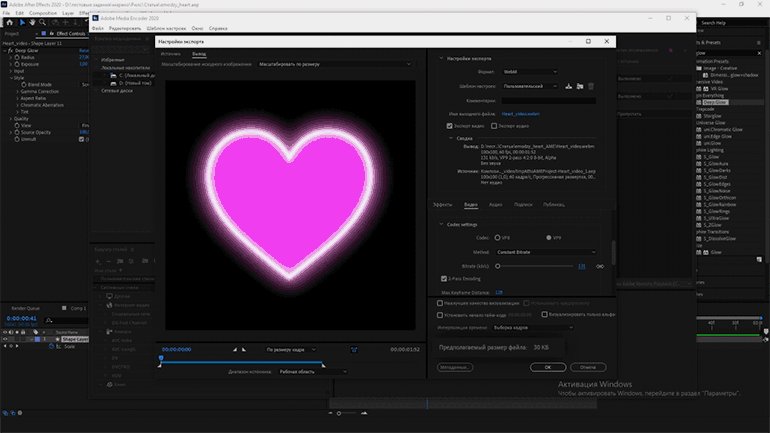
В открывшемся окошке сразу уберите галочку в Export Audio. Перейдите в Codec Settings → Constant Bitrate и укажите 100.
Проверьте предполагаемый размер файла — он должен быть не больше 55 КБ, если больше, уменьшайте значения Constant Bitrate. Поставьте галочку в рендере «Альфа Канала» — Include Alfa Chanel, чтобы сердце рендерилось с прозрачным фоном.
Нажмите ОК и выберите путь для сохранения рендера. Нажмите рендер — зелёный значок Play в правом углу.

5. После рендера зайдите в Telegram и найдите бота. В меню укажите пункт /newemojipack и выберите «Видеоэмодзи». Напишите его название, например Heart. Отправьте боту отрендеренный файл в формате .webm и прикрепите к нему подходящий по смыслу стандартный эмодзи. Нажимаем Publish.
По желанию можно задать для своего набора эмодзи обложку, которую приложения будут показывать в списке всех наборов в панели эмодзи. Затем пишем название для ссылки, с помощью которой можно будет шерить пак с иконками. Всё!

Шпаргалка:
Размер композиции — 100×100.
Длина видео — не более 3 секунд.
Фреймрейт — 60 кадров в секунду.
Размер итогового файла не должен превышать 64 КБ.
Вся анимация должна быть цикличной.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!








