Веб-разработчик Frontend и Backend: чем занимаются и как ими стать
Рассказываем, какие навыки нужно приобрести, чтобы стать веб-разработчиком, создавать и обслуживать сайты.


У frontend- и backend-разработчиков в вебе разные сферы ответственности, но в чём-то они пересекаются. Начинающие программисты не всегда знают, какая область разработки им интереснее, а может, и вовсе не хотят выбирать.
Чтобы вы чётко понимали, каким путём идти, Skillbox проводит курс «Профессия веб-разработчик». За год практики и общения с преподавателями вполне реально определить будущее и начать двигаться к своим целям. Сейчас же мы рассмотрим основные моменты направлений веб-разработки.
Чем занимаются веб-разработчики
Они создают сайты, сервисы и веб-приложения — все те, которыми мы пользуемся ежедневно. Специалисты работают над видимой и серверной частями, чтобы мы могли полистать ленту с утра, отправить деньги другу, выучить язык или просто развлечься.
То есть от разработчиков напрямую зависит, как бизнес взаимодействует с пользователем. Результат их работы влияет на реальный мир, повседневные дела, развитие и появление новых технологий. И, конечно, на успех самого бизнеса.
Какие бывают веб-разработчики
Давайте посмотрим, что представляет из себя веб, какие бывают разработчики и за что они отвечают.
Backend
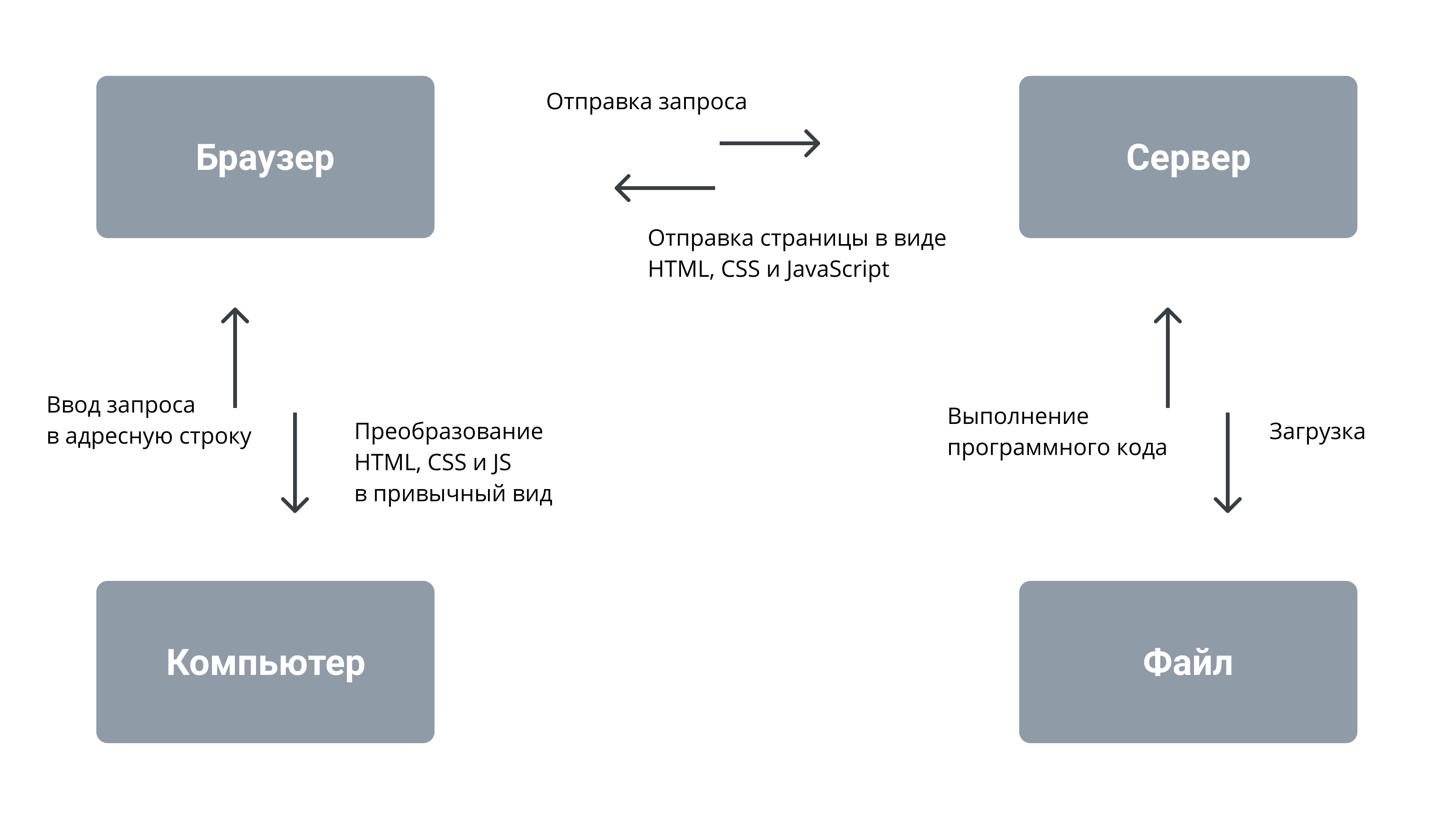
Когда вы переходите по ссылке, браузер делает запрос на сервер, где расположен этот сайт. Сервер находит нужный файл и передаёт его на компьютер пользователя, а браузер интерпретирует команды в визуальные элементы, чтобы мы могли видеть сайты такими, какие они есть.
Иногда серверу нужно сначала скомпилировать файл. То есть какая-нибудь страница запускается на сервере, выполняет команды, и только потом данные передаются пользователю.
Это называется серверной частью, или Backend. Именно в ней обрабатываются данные, которые пользователь вводит в форму; здесь же происходят взаимодействие с базой данных, загрузка файлов и так далее.

Backend-разработчики пишут сайты на PHP, Ruby, Python, ASP.NET и других языках, чтобы мы могли:
- покупать в интернет-магазине;
- смотреть видео с браузера;
- писать посты и комментарии;
- устраивать онлайн-трансляции и многое другое.

Без серверной части сайты представляют собой пустую, пусть и красочную оболочку.
Разработчики также занимаются защитой и производительностью. Они следят, чтобы проект был защищён от нападений хакеров, а большое количество одновременно находящихся на сайте пользователей не влияло на скорость работы.
Frontend
Frontend — это то, что мы видим: текст, картинки, кнопки, формы и так далее.
Frontend-разработчик использует HTML, CSS и JavaScript, чтобы дать пользователю возможность взаимодействовать с сайтом:
- отправлять данные, которые обрабатываются серверной частью;
- включать видео или музыку кнопкой Play;
- оформлять посты;
- искать в поисковой строке;
- смотреть трансляции и так далее.

Серверная часть будет бессмысленной, если она не будет нигде отображаться.
Frontend-разработчики контролируют визуальную часть сайта, чтобы он корректно отображался на всех устройствах, шрифты не плясали, а изображения не нагружали страницу.
Fullstack
Таких специалистов ещё называют разработчиками полного цикла. Они совмещают навыки работы с Frontend и Backend, чтобы создавать сайты. Они знают обо всём, хоть и не так узко и глубоко.
Как стать веб-разработчиком
Основы веба
Теперь поговорим о том, как же стать разработчиком. Для начала нужно выучить HTML — язык гипертекстовой разметки. Это что-то вроде скелета, на который потом будут крепиться мышцы и кожа.
Чтобы красиво подавать страницы пользователям, понадобится CSS — каскадная таблица стилей. Это отдельный файл с параметрами элементов. Например, информация о том, что все ссылки должны быть чёрными, а картинки — отбрасывать тень.
Разобраться в этих языках несложно. Чтобы ускорить процесс, скачайте в интернете PSD-макеты сайтов и попробуйте собрать их на HTML и CSS.
Движение и реакции
Дальше вам понадобится JavaScript — он заставит скелет сайта двигаться и реагировать на действия пользователя. Например, выводить всплывающее окно, если пользователь нажал на кнопку.
Реализовать на JavaScript можно что угодно, но работодатели предпочитают тех, кто владеет фреймворками — специальными библиотеками, которые упрощают работу. Любой код легко сократить, если подключить фреймворк, поэтому постарайтесь выучить основные.
Начинать лучше с jQuery — он простой, но богатый. Дальше изучайте и другие, которые понадобятся для выполнения новых задач.
Выбираем направление
Если вам интересно заниматься именно внешним видом, то продолжайте идти в направлении Frontend. Даже HTML требует времени, чтобы полностью им овладеть. Не говоря уже о CSS, в котором понадобится овладеть позиционированием, наследованием, адаптивной вёрсткой и многим другим.
Ну, а если уже всё это освоили, но хотите работать ещё и с серверной частью, то учите PHP — он достаточно простой, поэтому подойдёт новичкам, и в то же время очень мощный. Он помогает реализовать практически всё.
Изучать PHP достаточно долго, потому что он предоставляет огромные возможности:
- работа с базами данных;
- создание сессий;
- редактирование файлов;
- обработка запросов;
- создание динамических страниц;
- выполнение сложных математических вычислений;
- работа с переменными и массивами;
- объектно-ориентированное программирование и так далее.
Дальше обратите внимание на любой язык запросов — MySQL, PostgreSQL, MSSQL и им подобные. Они созданы, чтобы получать и вносить информацию в базу данных. Это оптимизирует работу сайта, особенно если на нём хранится большое количество статей, карточек товаров, учётных записей и так далее.

Писать для веба можно на многих языках, поэтому не зацикливайтесь на одном, если он вас не цепляет. Но основы PHP лучше изучить и frontend-разработчикам, чтобы разбираться в нём и понимать, какой код и куда нужно вставить.
Если вы совместите все эти знания, то станете разработчиком полного цикла — будете создавать как визуальную, так и серверную часть. Так ваш код будет максимально согласован между собой, чего не всегда удаётся добиться, когда работает команда.
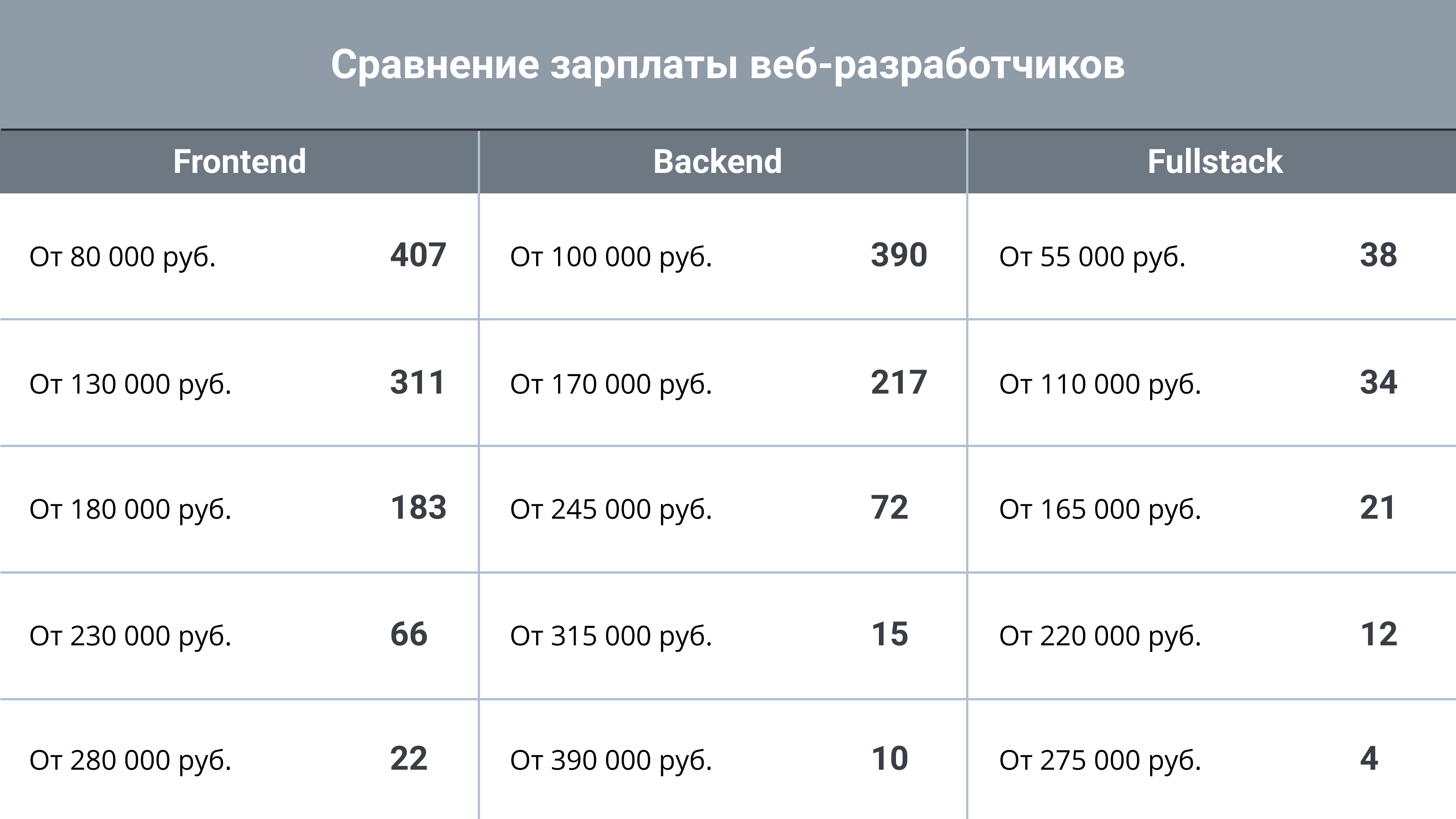
Зарплаты
Если рассуждать логически, то fullstack-разработчики должны получать более высокую зарплату, потому что заменяют нескольких программистов. Но спрос на них значительно ниже. Работодатели предпочитают нанимать узких специалистов, которые решают конкретные проблемы.

Заключение
В вебе реализуют даже сложные на первый взгляд функции, которые с приходом новых технологий даются легче. Например, каких-то 10 лет назад не было атрибута draggable, следовательно, не было таких событий, как dragstart, dragend, dragmove и подобных. Приходилось их реализовывать самостоятельно.
Сейчас же есть возможность обучиться самым современным инструментам, постоянно развиваться в IT и получать достойные деньги за крутые проекты.