TypeScript для начинающих: преимущества языка и первый код
Рассказываем, почему появился TypeScript, чем он отличается от JavaScript и что надо знать, чтобы стать TypeScript-разработчиком.


TypeScript — это язык программирования, разработанный в 2012 году Microsoft. Его создали для того, чтобы обойти ограничения JavaScript в больших проектах: изменили типизацию на статическую, расширили возможности объектно-ориентированного программирования и добавили обратную совместимость с JS. Давайте разберёмся в отличиях вместе: напишем первый код, поговорим про типизацию и узнаем, сколько зарабатывают TypeScript-разработчики.
Почему появился TypeScript?
Предок TypeScript — популярный в веб-разработке JavaScript. JavaScript появился в 1995 году для создания небольших скриптов на веб-страницах. Это позволило дополнить HTML динамическими элементами, например активными кнопками, формами для регистрации пользователей или проигрывателем видео.
Но постепенно с помощью JavaScript разработчики начали делать сложные сайты, что показало проблемы языка программирования. Например, в JavaScript используется динамическая типизация, то есть тип переменных может меняться в процессе выполнения кода, что при большой кодовой базе и нескольких разработчиках часто становится источником ошибок. С начала 2010-х программисты искали инструмент, который помог бы справиться с этими недостатками. Одним из таких инструментов и стал TypeScript.
TypeScript разработали в Microsoft. Первую версию языка компания представила в 2012 году. Его сразу позиционировали как средство разработки веб-приложений, расширяющее возможности JavaScript.
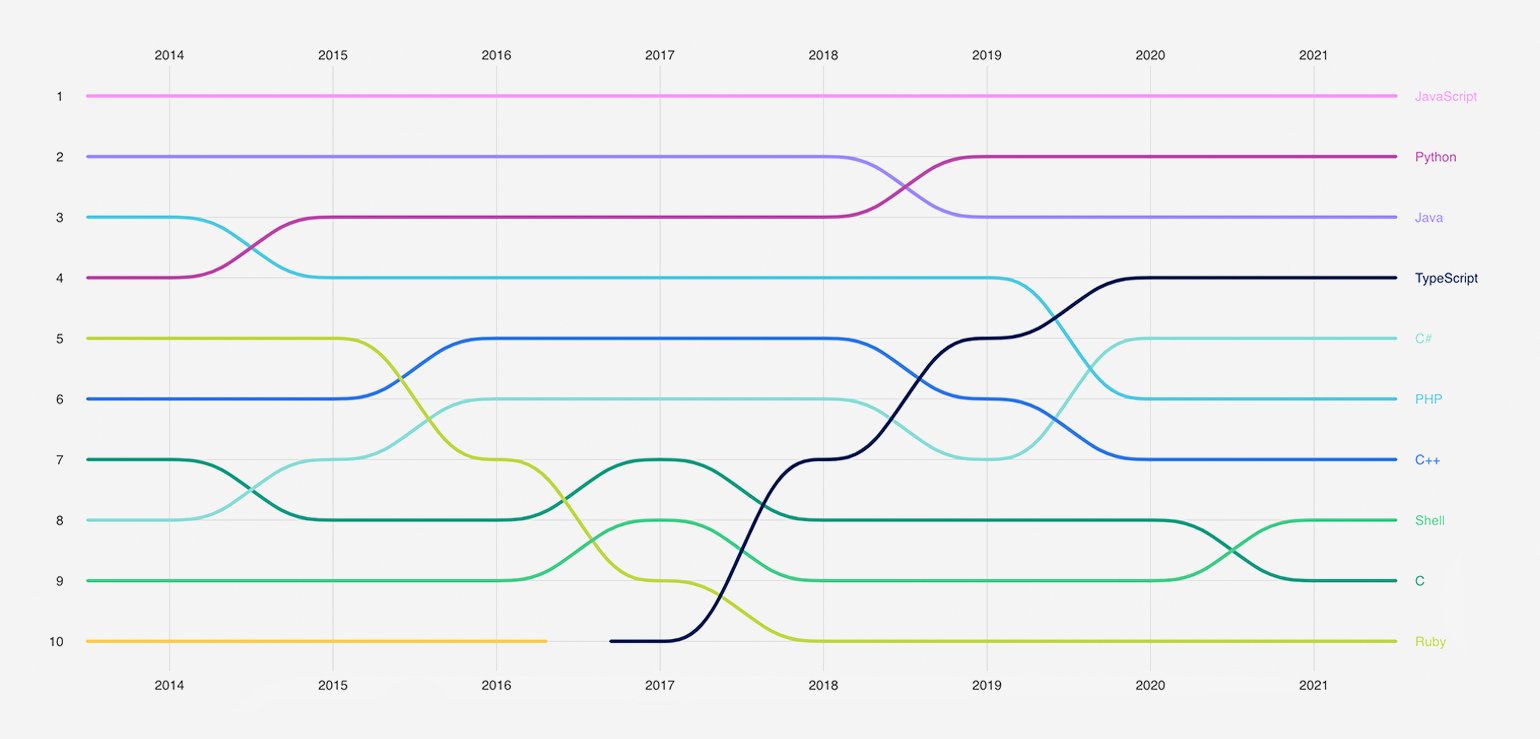
Популярность языка быстро растёт в последние десять лет. Он вошёл в топ-10 языков по версии Octoverse в 2017 году, а в 2021 году уже стал четвёртым по популярности языком и уступил только «старичкам»: JavaScript, Python и Java:

Инфографика: Octoverse
TypeScript vs JavaScript
Хотя TypeScript очень похож на JavaScript, между ними есть важные различия. Они и влияют на то, что часть разработчиков выбирают TypeScript.
Статическая и динамическая типизация
TypeScript использует статическую типизацию, а JavaScript — динамическую. Но что это значит? Лучше всего разобрать это на примере.
Представьте, что один из разработчиков создал функцию addNum. В коде он указывает типы переменных, показывая, что функция принимает только два числа. Если какой-то программист решит передать вместо числа текст, то в TypeScript появится предупреждение, что так делать нельзя.
JavaScript проигнорирует это и попытается выполнить код. Результат при этом непредсказуем. Посмотрим на один и тот же код на двух языках программирования:
TypeScript
let a: number = 1;
let b: number = 2;
b='2'
console.log('Результат сложения: ' + a + b)Что происходит? Мы создали две переменные и объявили их числами. Если после этого мы попробуем переменной с типом данных «число» присвоить значение в виде текста, то среда разработки сразу выдаст нам ошибку: Type 'string' is not assignable to type 'number'. То есть мы не можем присвоить текстовое значение числовой переменной.
Последняя команда со сложением двух переменных не будет выполняться.
JavaScript
var a = 1;
var a = 2;
b='2'
alert(a+b)Повторяем все действия. Создаём две переменные, а затем меняем одну из них на текст. Что получится в итоге? При выполнении кода мы получим ответ 12! То есть в JavaScript такой код выполняется, но странно: две переменные «склеиваются», а предупреждение об ошибке не появляется.
Связано это с тем, что статически и динамически типизированные языки по-разному проводят проверку типов данных. Первые выполняют её во время компиляции, а вторые — в момент исполнения программы. То есть в динамически типизированных языках тип переменных может меняться в ходе выполнения программ, что не всегда хорошо.
В JavaScript используется динамическая типизация. Это неплохо само по себе, но может стать проблемой, если кода много и над ним работают несколько разработчиков. Например, изменения в переменных при выполнении кода могут привести к тому, что какая-то переменная в ходе выполнения кода станет NaN, и программа перестанет работать. Для устранения проблемы придётся тщательно изучить весь код, чтобы понять, где закралась ошибка, приведшая к изменению типа переменной.

В TypeScript типизация статическая. То есть тип переменных не может поменяться в ходе выполнения кода, а значит, разработчики могут быть уверены в статусе переменных.
Проверка кода до выполнения
Из-за динамической типизации найти ошибки в JavaScript можно только после окончательного написания кода — его придётся запустить. Это создаёт трудности, так как код может быть большим, а ошибки лучше отлавливать в самом начале, когда это сделать легче.
В TypeScript всё проще — проверка проходит прямо в редакторе, то есть выполнение кода для этого не требуется. Это особенность статической типизации, которая облегчает работу.
Обратная совместимость с JavaScript
Популярность TypeScript связана с тем, что он не только полностью поддерживает JavaScript, но и компилируется в него при выполнении. Это позволяет обеспечить полную обратную совместимость двух языков.
Благодаря этому TypeScript активно используется на проектах, где кодовая база написана на JavaScript. Разработчики могут постепенно заменять старый код на новый без каких-либо трудностей.
Полноценный ООП
TypeScript реализует полноценное объектно-ориентированное программирование (ООП), поддерживая разные концепции: классы, интерфейсы, наследование и многое другое. Это облегчает создание хорошо организованного масштабируемого кода, делая TypeScript отличным выбором для развивающихся проектов.
Поддержка различных IDE
Использование сред разработки помогает облегчить написание кода. Обычно IDE имеют дополнительные функции, такие как навигация по коду и автодополнение, облегчая написание кода. Также многие редакторы сами отмечают ошибки и предлагают для них исправления. Это помогает писать код быстро и повышает скорость работы программиста.
Писать на TypeScript можно в любом редакторе, который его поддерживает. Например, WebStorm, VSC, Eclipse или Atom. Никаких ограничений на среду разработки нет.
Быстрое и лёгкое развитие кода
Рефакторинг — важная часть работы программиста. Если говорить просто, то это улучшение читаемости и облегчение дальнейшей поддержки кода без изменения его функциональности.
TypeScript делает этот процесс лёгким. Поскольку IDE хорошо взаимодействует с кодом, написанным на TypeScript, то в распоряжении программиста появляются полезные инструменты навигации внутри кода. Например, среда разработки может подсветить все упоминания и связи отдельной переменной.
Кроме того, многие ошибки замечаются автоматически. Например, если программист переименовывает функцию, то может забыть изменить её имя в каком-то месте кода. TypeScript предупредит об этом. Это упрощает и ускоряет рефакторинг, что особенно полезно, когда вы работаете с большими частями кодовой базы.
Как установить TypeScript
Проще всего TypeScript устанавливается через пакетный менеджер npm. Но чтобы установить npm, необходимо установить Node.js :)
Если у вас Windows, то для дальнейших действий понадобится менеджер пакетов Chocolatey. Если же у вас macOS, то потребуется Homebrew.
Для начала установки Node.js необходимо выполнить команду:
В Choco: choco install -y nodejs.install
В Brew: brew install node
После этого можно устанавливать TypeScript:
В npm: npm install -g typescript
В Yarn: yarn add -g typescript
Проверить, установился ли TypeScript, можно командой: tsc -v.
Если установка прошла успешно, то терминал покажет вам версию TypeScript:

Теперь компьютер готов к работе.
Пишем первый код
Посмотрим на TypeScript в работе. Для этого напишем две простые программы: первая — классический «Hello, World!», а вторая — перемножает два числа.
Привет, мир!
Классическая программа для тех, кто только начинает учить язык программирования. На TypeScript нам понадобится написать всего две строчки:
let message: string = 'Hello World'
console.log(message)Что здесь происходит? Посмотрим на каждую строку:
let message: string = 'Hello World' → Мы создаём переменную message и говорим, что она будет иметь тип string, то есть содержит текст. Также указываем её содержание — Hello World. Тип переменных указывается всегда, так как TypeScript требует статической типизации.
console.log(message) → выводим содержимое переменной message на экран.
Умножаем числа
Напишем программу, которая перемножает два числа. Начнём с того, что создадим две переменные. Помним, что в TypeScript статическая типизация, а значит, нам надо явно указать, что эти переменные содержат числа:
let a: number = 12;
let b: number = 17;Теперь выводим результат их умножения, но дополним его текстом для лучшей читаемости:
console.log('Результат умножения: ' + a * b)
Если попробовать вместо числа указать текст, то мы получим ошибку:

let a: number = 12;
let b: number = 17;
console.log('Результат умножения: ' + a * b)
Сколько зарабатывают TypeScript-программисты?
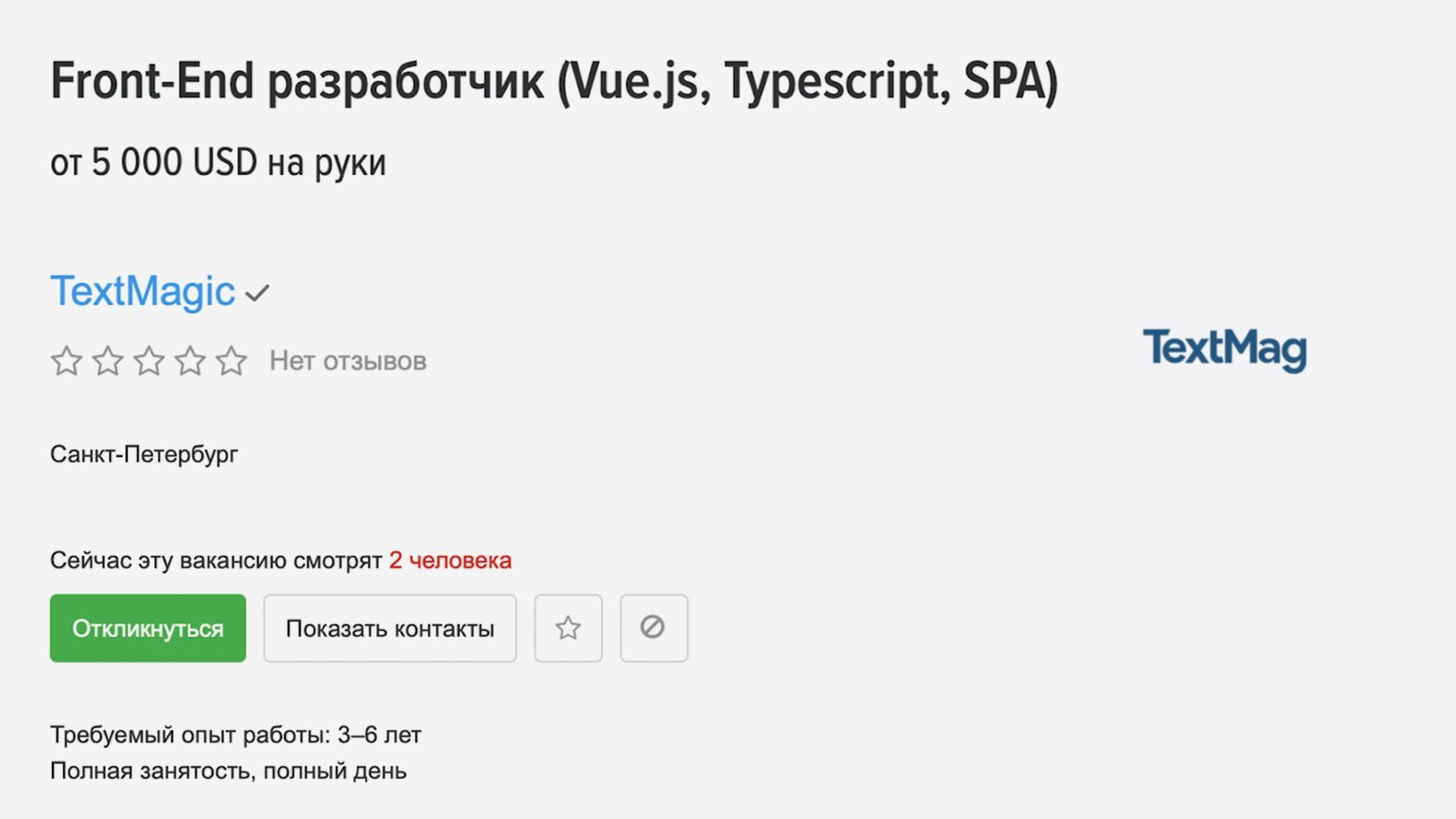
На «Хабр Карьере» и hh.ru доступно более 500 вакансий TypeScript-разработчиков. Зарплата зависит от уровня. Джуниорам доступна зарплата от 50 до 100 тысяч рублей, а сеньорам — от 250 до 800 тысяч. Разработчик среднего уровня может рассчитывать на зарплату от 100 до 250 тысяч рублей. При этом зарплатные вилки у JS- и TS-разработчиков практически не отличаются.


Но знать только TypeScript — недостаточно даже для первой работы. Вот необходимый минимум:
- TypeScript;
- HTML / CSS3;
- один или несколько фреймворков для веб-разработки: React.js, Angular;
- базы данных: PostgreSQL, SQLite;
- Git, GitHub/GitLab;
- Jira или таск-трекеры;
- часто плюсом к TypeScript требуют и JavaScript.
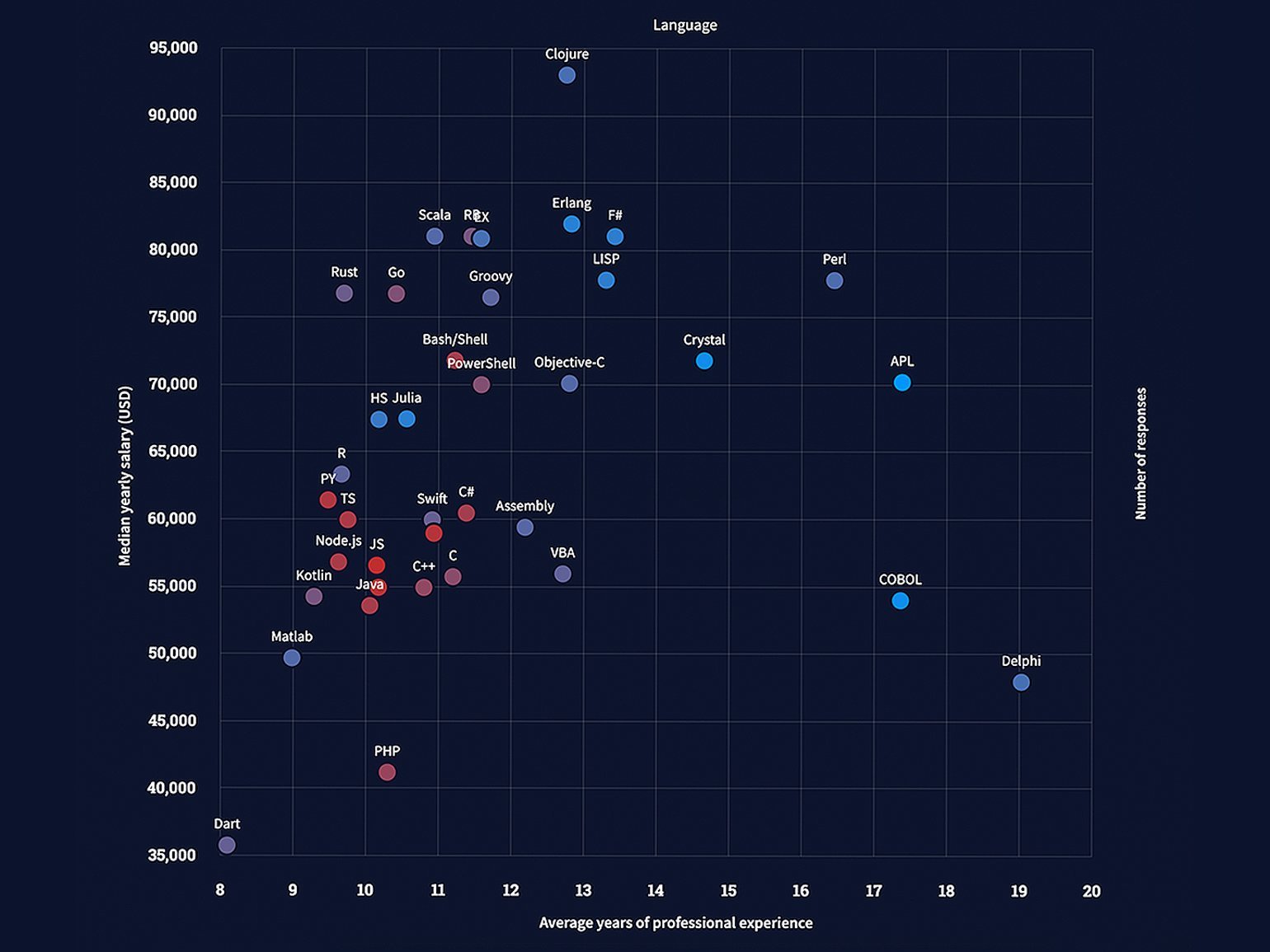
На зарубежном рынке зарплаты выше. Согласно исследованию Stack Overflow Annual Developer Survey 2022, TypeScript-разработчики — уверенные середнячки по зарплате. Как правило, это 60 тысяч долларов в год до вычета налогов.

Инфографика: Stack Overflow Annual Developer Survey 2022
Где узнать про TypeScript больше
Главный источник — официальная документация по TypeScript. На сайте можно не только найти подробное руководство, но и запустить «песочницу», которая позволяет работать с TypeScript прямо в браузере, без установки на локальную машину.
Резюмируем
TypeScript — логичное развитие JavaScript. Он помогает справиться с проблемами своего предка, делает его удобнее и безопаснее. При этом между двумя языками сохраняется совместимость, что делает переход между ними довольно простым и плавным. TypeScript — отличный выбор для тех, кто решил заняться веб-разработкой.