Тег <a> в HTML: как делать ссылки на страницы, файлы и разделы
Разбираем атрибуты href, target, rel, якоря, скачивание файлов и другие возможности тега <a>.


Тег <a> — основа навигации в HTML. С его помощью создаются ссылки, которые ведут на другие страницы, на разделы внутри сайта, на email, телефоны, файлы или даже запускают JavaScript. В этом руководстве мы покажем, как работает <a>, зачем нужен каждый его атрибут и какие ошибки чаще всего делают новички.
Содержание
- Как работает тег <a>
- Что такое якорные ссылки и как их использовать
- Как работает атрибут target
- Как target работает с фреймами
- Для чего нужен атрибут rel
- Запуск кода при клике на ссылку
- Стилизация тега <a> с помощью CSS
- Типичные ошибки при работе с тегом <a>
Как работает тег <a>
Тег <a> (от anchor — «якорь») в HTML используется для создания ссылок. С его помощью можно направить пользователя на другую страницу, документ, email или даже начать звонок.
Это парный тег: у него есть открывающая и закрывающая часть — <a> и </a>. Между ними помещается текст, на который можно кликнуть.
Вот самый простой пример:
<a href="https://skillbox.ru/">Официальный сайт Skillbox</a>В браузере это будет выглядеть как обычная синяя ссылка: Официальный сайт Skillbox. Если кликнуть на неё, откроется главная страница Skillbox.
Как работает атрибут href
Чтобы ссылка заработала, тегу <a> нужен атрибут href. Он указывает, куда должен перейти пользователь после клика. Без href это просто оформленный текст, а не настоящая ссылка.
Атрибут href умеет работать с разными типами адресов — не только с веб-сайтами. Давайте разберём на примерах.
Ссылка на сайт
Самый привычный случай — ссылка на веб-страницу. Указываем адрес, и пользователь попадёт туда при клике:
<a href="https://skillbox.ru/">Официальный сайт Skillbox</a>Скачивание файла по FTP
Если вы хотите дать доступ к файлу через FTP-протокол, можно сделать так:
<a href="ftp://example.com/file.zip">Скачать файл по FTP</a>Такой формат используется всё реже — в основном для внутренних систем.

Читайте также:
Ссылка на локальный файл (file:///)
Можно создать ссылку на файл на вашем компьютере:
<a href="file:///C:/Users/User/Documents/file.txt">Открыть локальный файл</a>Но это работает только у вас — с другого компьютера такую ссылку не откроешь. Такие ссылки обычно используют во время тестирования.
Ссылка на ту же страницу
Иногда нужно сделать ссылку, которая никуда не ведёт. Например, вы ещё не решили, куда будет вести кнопка, или хотите просто отловить клик с помощью JavaScript.
В таких случаях можно написать:
<a href="#">Открыть эту же страницу</a>
<a href="">Ещё вариант</a>При клике браузер либо остановится на месте, либо прокрутит страницу вверх. Это удобно, если вы хотите «поймать» клик с помощью JavaScript.
Скачать файл
Если вы хотите не просто открыть файл, а предложить пользователю его скачать, используйте атрибут download:
<a href="https://site.com/file.pdf" download>Скачать PDF</a>Браузер предложит сохранить файл на компьютер, а не откроет его.
Написать письмо
Можно сделать ссылку, при клике на которую откроется почтовый клиент с готовым адресом получателя:
<a href="mailto:hello@skillbox.ru">Написать в Skillbox</a>Это работает, если у пользователя установлен почтовый клиент (например, Outlook или Mail).
Позвонить прямо со страницы
На мобильных устройствах удобно делать кликабельные номера:
<a href="tel:+78006007847">Позвонить нам</a>Когда человек нажмёт на такую ссылку, телефон сразу предложит набрать номер.
Что такое якорные ссылки и как их использовать
Якорные ссылки позволяют перемещаться по одной и той же странице. Представьте длинную статью — такую как эта. Вы хотите, чтобы читатель мог нажать на ссылку в разделе «Содержание» в начале и сразу перейти к нужному разделу. Вот тут и приходит на помощь якорь.
Это работает просто.
Назначаем имя блоку, в который хотим попасть. Для этого используем атрибут id:
<section id="about">
<h2>О нас</h2>
<p>Этот раздел рассказывает о нашей команде.</p>
</section>Создаём ссылку на этот id, добавляя href="#имя":
<a href="#about">Перейти к разделу «О нас»</a>Теперь, когда пользователь нажмёт на ссылку, страница прокрутится к нужному блоку.
Можно сделать и обратный переход — например, кнопку «Наверх»:
<a href="#top">Вернуться к началу</a>Для этого где-то в начале страницы нужно поставить:
<div id="top"></div>Помните, что имя якоря (id) на странице должно быть уникальным. Иначе браузер запутается и не поймёт, куда вести пользователя.
Кстати, переходы по якорям можно сделать не только с помощью ссылок <a>, но и с помощью кнопок или элементов меню. Например, если вы хотите, чтобы кнопка перенесла пользователя к нужному разделу страницы, можно написать так:
<button onclick="location.href='#about'">Перейти к разделу «О нас»</button>При клике браузер выполнит переход к блоку с id="about", как если бы это была обычная ссылка.
Как работает атрибут target
Атрибут target отвечает за то, где откроется ссылка, когда по ней кликнут: в той же вкладке, в новой или в отдельном окне.
В текущей вкладке (_self)
Это поведение по умолчанию. Если вы не укажете target вообще, ссылка откроется в той же вкладке, где вы находитесь.
<a href="https://skillbox.ru">Открыть в этой вкладке</a>Или:
<a href="https://skillbox.ru" target="_self">Открыть в этой вкладке</a>В новой вкладке (_blank)
Если вы хотите, чтобы ссылка открывалась в новой вкладке браузера, используйте target="_blank":
<a href="https://google.ru" target="_blank">Открыть в новой вкладке</a>Используйте blank, если хотите, чтобы пользователь не потерял страницу. Например, если вы ведёте его на внешний сайт, а он ещё не дочитал вашу статью.
Как target работает с фреймами
Представьте, что внутри вашей страницы есть небольшое «окошко»: в нём загружается другая HTML-страница. Это и есть фрейм, а точнее, тег <iframe>. Он позволяет показывать один сайт внутри другого. Фреймы используют довольно редко — чаще <iframe> применяется для встраивания видео с YouTube, карт или блоков комментариев.
Иногда бывает нужно, чтобы ссылка меняла содержимое именно этого фрейма, а не открывала новую вкладку или страницу. Вот тут и помогает атрибут target.
Основные значения target для фреймов:
- _self — открывает ссылку в том же фрейме, где была нажата. Это значение используется по умолчанию.
- _parent — открывает ссылку в родительском окне, которое содержит фрейм.
- _top — покидает фрейм и открывает ссылку во всём окне браузера.
Например у нас есть два HTML-файла, index (родительский) и inner (встроенный в index).
Родительский документ:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Родительский документ</title>
</head>
<body>
<h1>Родительский документ</h1>
<p>Ниже находится встраиваемый фрейм (iframe), который загружает страницу <strong>inner.html</strong>:</p>
<iframe src="inner.html" width="600" height="300"></iframe>
</body>
</html>Вложенная страница:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Вложенная страница</title>
</head>
<body>
<h2>Вложенная страница</h2>
<p>Ниже приведены ссылки с разными значениями атрибута <code>target</code>:</p>
<ul>
<li>
<strong>target="_self"</strong>: открывает ссылку в том же фрейме, где она расположена.
<br>
<a href="https://example.com" target="_self">Открыть в текущем iframe (_self)</a>
</li>
<li>
<strong>target="_parent"</strong>: открывает ссылку в родительском документе, т. е. заменяет содержимое контейнера, в котором встроен iframe (в нашем случае это index.html).
<br>
<a href="https://example.com" target="_parent">Открыть в родительском документе (_parent)</a>
</li>
<li>
<strong>target="_top"</strong>: открывает ссылку во всем окне браузера, убирая все фреймы.
<br>
<a href="https://example.com" target="_top">Открыть в верхнем окне (_top)</a>
</li>
</ul>
<p>Попробуйте кликать по каждой ссылке и посмотрите, как меняется содержимое окна браузера.</p>
</body>
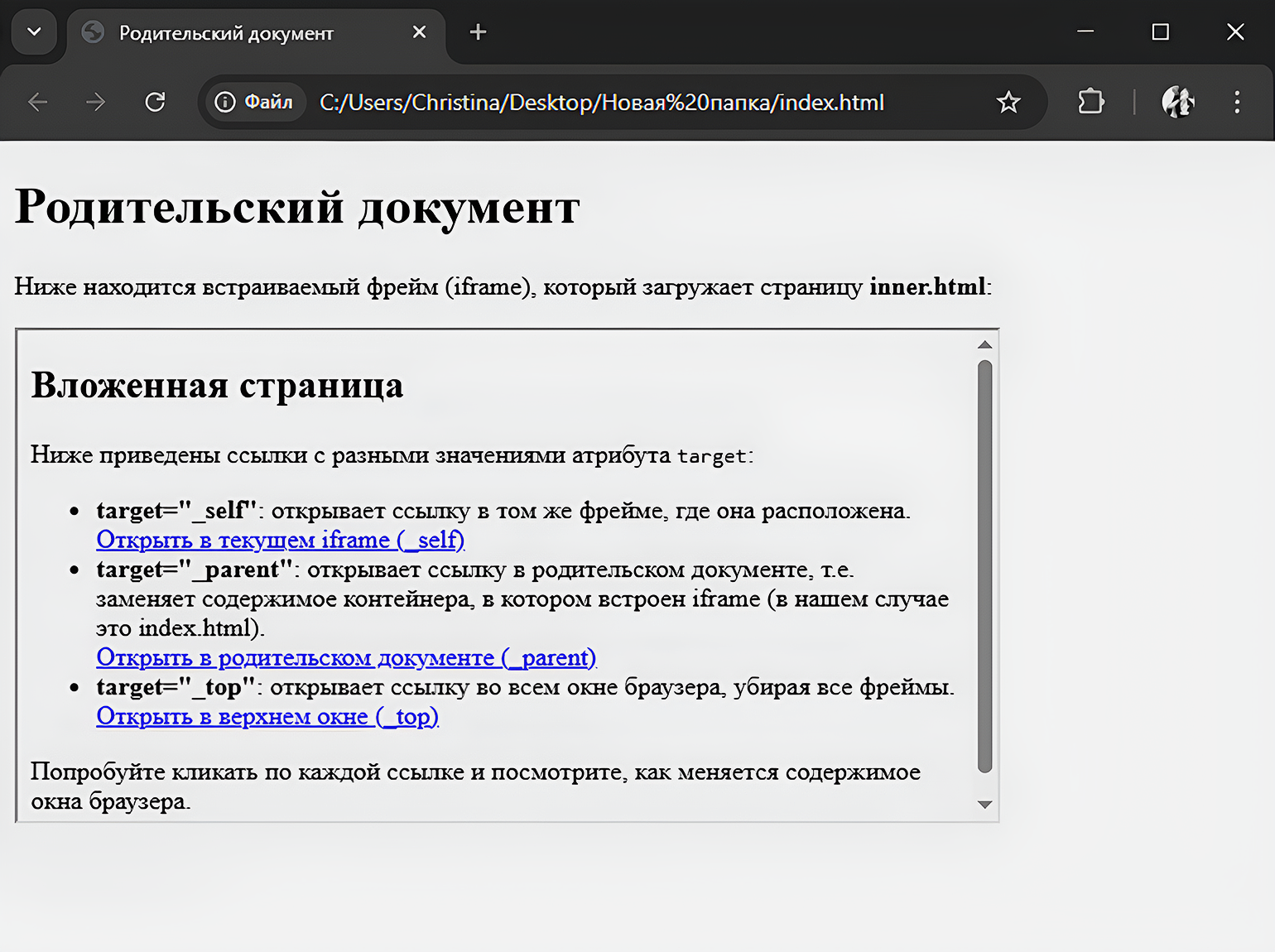
</html>В браузере это будет выглядеть вот так:

Если мы кликнем по ссылке со значением _self атрибута target, то контент загрузится в текущем фрейме, не меняя содержимое всей страницы:

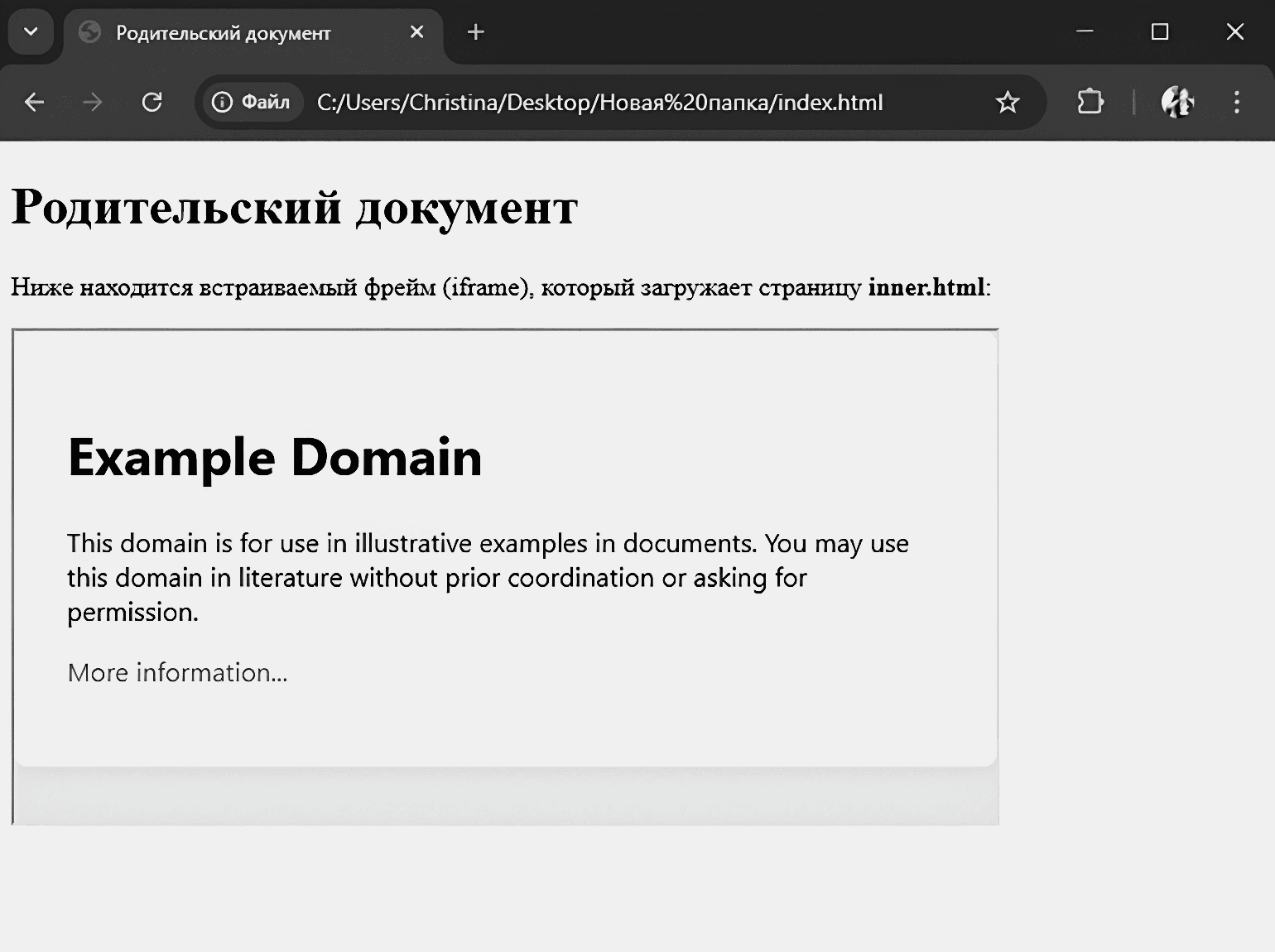
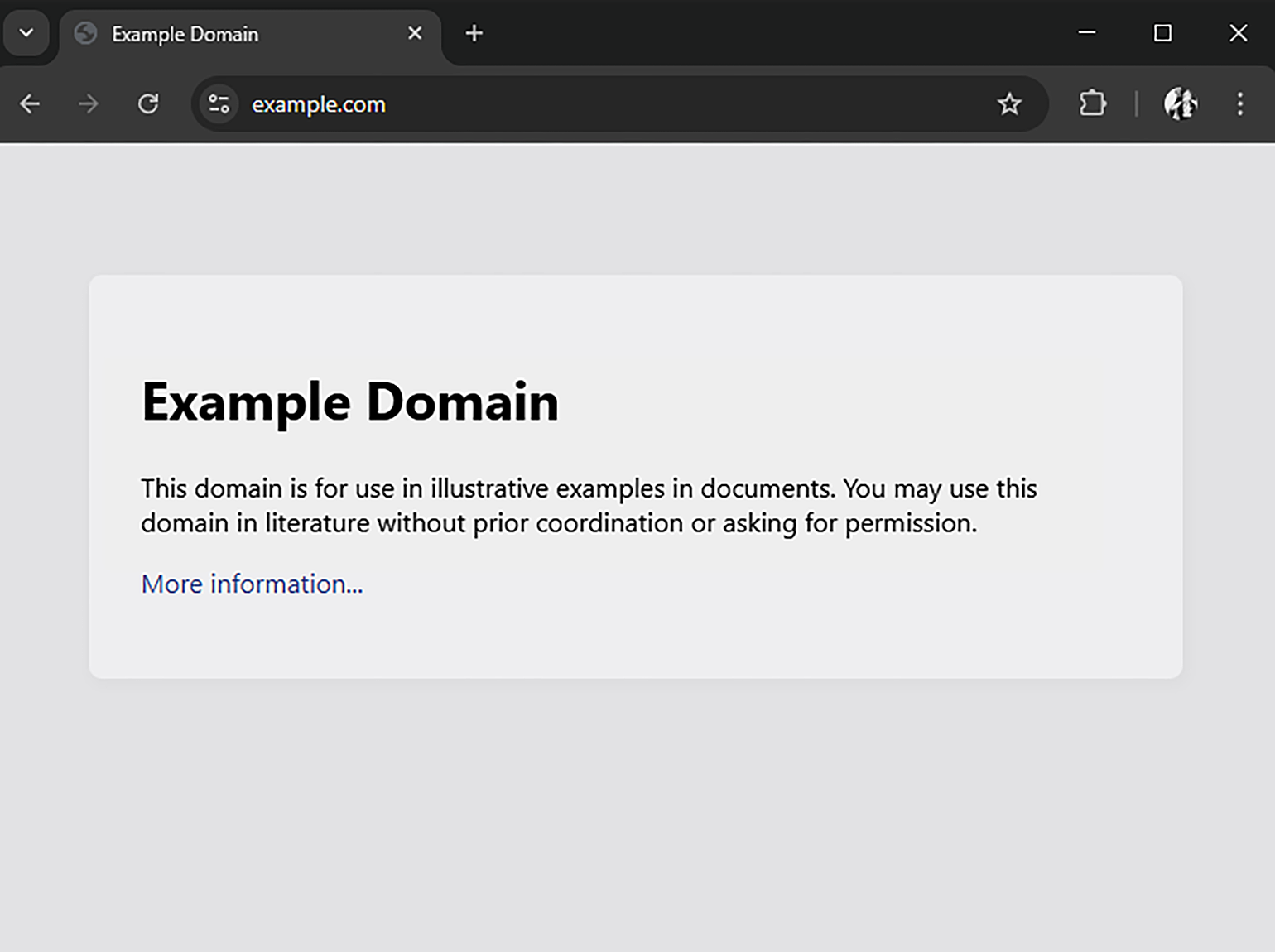
При клике на другие ссылки окно откроется уже в родительском фрейме или во всём окне браузера:

Для чего нужен атрибут rel в ссылках
Когда вы используете target="_blank" — то есть открываете ссылку в новой вкладке, браузер по умолчанию сохраняет связь между старой и новой страницей. Это означает, что внешний сайт может получить доступ к вашей странице через специальную переменную window.opener и, например, попытаться изменить её или перенаправить пользователя на фишинговый сайт.
Чтобы этого не допустить, к ссылке добавляют rel="noopener", — он разрывает эту связь и делает переход безопасным.
Если вы не хотите, чтобы внешний сайт вообще знал, откуда пришёл пользователь (то есть не получал адреса вашей страницы), используют rel="noreferrer".
Основные значения rel:
- noopener — блокирует доступ новой вкладке к вашей странице. Это защита от потенциальных атак.
- noreferrer — скрывает адрес вашей страницы от сайта, на который ведёт ссылка.
- nofollow — говорит поисковым системам не учитывать эту ссылку при ранжировании сайтов (например, если это реклама или внешний ресурс без доверия).
Пример безопасной ссылки:
<a href="https://skillbox.ru" target="_blank" rel="noopener noreferrer">Безопасная ссылка</a>Запуск кода при клике на ссылку
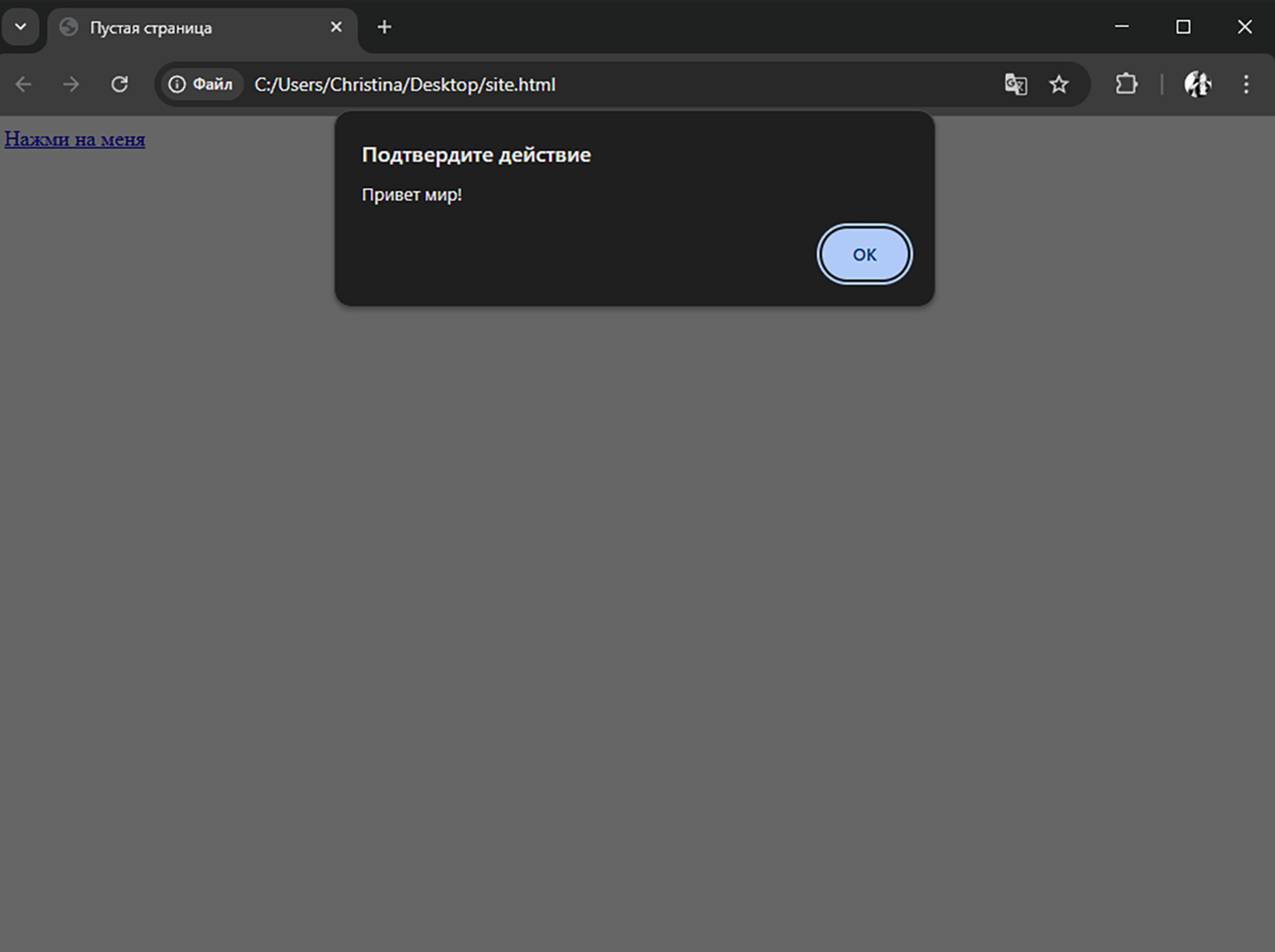
Обычно ссылка отправляет пользователя на другую страницу. Но иногда нужно при клике вызвать какое-то действие прямо на той же странице. Например, показать сообщение, открыть всплывающее окно или раскрыть скрытый блок. Для этого можно привязать JavaScript к тегу <a>.
<a href="#" onclick="alert('Привет, мир!'); return false;">Нажми на меня</a>- alert('Привет, мир!') — показывает всплывающее окно с текстом.
- return false — отменяет переход по ссылке, чтобы страница не прокручивалась вверх и не перезагружалась.

Более современный способ — писать JavaScript отдельно от HTML. Для этого ссылке можно дать id, а обработку клика настроить через JavaScript:
В HTML даём ссылке идентификатор:
<a href="#" id="showMessage">Кликни меня</a>Внизу страницы или в отдельном файле пишем JavaScript:
<script>
const link = document.getElementById('showMessage');
link.addEventListener('click', function(event) {
event.preventDefault(); // Отменяем переход по ссылке
alert('Скрипт сработал!');
});
</script>Что здесь происходит:
- Мы находим ссылку по её id с помощью метода getElementById() и сохраняем её в переменную link. Теперь переменная link — это ссылка из HTML.
- К этой ссылке мы добавляем обработчик события click. Это значит: когда пользователь кликнет по ссылке, выполнится функция внутри addEventListener.
- По умолчанию у ссылки есть поведение — переход по адресу в href. Метод event.preventDefault() отменяет это поведение, чтобы страница не обновлялась и не прокручивалась вверх.
- Когда пользователь кликнет, сработает всплывающее сообщение (alert), которое покажет текст: «Скрипт сработал!»
Такой подход лучше: HTML остаётся чистым, а вся логика содержится в JavaScript.

Стилизация тега <a> с помощью CSS
Обычные ссылки в HTML выглядят одинаково: синие, подчёркнутые, а после клика — фиолетовые. Но с помощью CSS можно по-разному кастомизировать ссылку.

Читайте также:
Сделать ссылку картинкой
Ссылка может быть не текстом, а картинкой:
<a href="https://skillbox.ru">
<img src="button.png" alt="Ссылка-картинка"/>
</a>Чтобы убрать стандартную тонкую рамку вокруг картинки, добавьте в CSS вот этот код:
a img {
outline: transparent;
}
Результат будет таким:

Добавить пунктирное подчёркивание
По умолчанию ссылка подчеркивается сплошной линией. Допустим, сплошное подчёркивание нам не нравится и мы хотим пунктирное. Это можно сделать в CSS, добавив значение свойству text-decoration:
a {
text-decoration: underline dotted;
}Теперь сплошное подчёркивание превратилось в пунктирное:

Задать цвет посещённых ссылок
Если пользователь уже переходил по ссылке, браузер меняет её цвет (обычно на фиолетовый). Чтобы настроить свой цвет для посещённых ссылок, используйте псевдокласс :visited:
a:visited {
color: green;
}Теперь после посещения ссылка будет подсвечиваться зелёным:

Плавное изменение цвета при наведении
С помощью CSS можно сделать так, чтобы при наведении курсора ссылка меняла цвет не резко, как обычно, а плавно. Для этого используют свойство transition и псевдокласс :hover:
a {
transition: color 0.3s ease;
}
a:hover {
color: red;
}Теперь, когда пользователь наведёт курсор, текст плавно перекрасится в красный.

Анимировать ссылку при наведении
Можно не только поменять цвет, но и добавить анимацию. Для этого применяют инструмент :hover и transform со значением scale:
a {
display: inline-block;
transition: transform 0.2s ease;
}
a:hover {
transform: scale(1.1);
}Ссылка увеличится в размерах, если навести на неё курсор:

Типичные ошибки при работе с тегом <a>
Вот несколько типичных ситуаций, в которых <a> ведёт себя не так, как хотелось бы.
Отсутствует атрибут href
Если вы забыли href, браузер покажет текст как обычный: ссылка не будет работать, курсор не поменяется.
Неправильно:
<a>https://skillbox.ru</a>Правильно:
<a href="https://skillbox.ru">https://skillbox.ru</a>Даже если ссылка ведёт в никуда и обрабатывается JavaScript, href всё равно нужен — хотя бы href="#" или href="javascript:void(0);".
Забыли закрывающий тег </a>
Это частая ошибка при копировании и редактировании кода. Если забыть закрыть тег, браузер может оформить как ссылку всё, что идёт дальше.
Неправильно:
<a href="https://skillbox.ru">Сайт Skillbox
<p>Это абзац</p>Правильно:
<a href="https://skillbox.ru">Сайт Skillbox</a>
<p>Это абзац</p>Неправильные якорные ссылки
Если вы используете якори, но забыли # или задали неправильный идентификатор, ссылка не сработает — браузер не сможет найти нужный элемент.
Неправильно:
<a href="about">Подробнее о разделе</a>Правильно:
<a href="#about">Подробнее о разделе</a>
<!-- А где-то на странице должен быть элемент с id="about" -->
<section id="about">...</section>Якорь всегда начинается с #, а сам идентификатор (id) должен быть уникальным на странице.
Пробелы, кириллица и спецсимволы в адресе
Не вставляйте в адрес ссылки пробелы, русские буквы и специальные символы (например, &, ?, #, =, ,) без кодирования.Если вам нужно вставить такой символ в href, он должен быть записан в виде кода. Например:
- пробел → %20;
- & → %26;
- кириллица автоматически преобразуется браузером, но вручную вставлять её не стоит — лучше использовать латиницу или URL-кодировку.
Неправильно:
<a href="https://example.com/файл с пробелом.html">Скачать</a>Правильно:
<a href="https://example.com/%D1%84%D0%B0%D0%B9%D0%BB%20%D1%81%20%D0%BF%D1%80%D0%BE%D0%B1%D0%B5%D0%BB%D0%BE%D0%BC.html">Скачать</a>Но проще заранее переименовать файл, чтобы не было проблем:
<a href="https://example.com/file-name.html">Скачать</a>Ссылки из доменной зоны .рф и других зон с нелатинскими буквами технически работают, но внутри HTML и программного кода они должны быть записаны в специальной форме — punycode.
В браузере вы можете спокойно написать:
<a href="https://пример.рф">Наш сайт</a>Но если вы вставите такую ссылку в код, то сервер, форма, скрипт или база данных могут не понять кириллицу. Поэтому её нужно привести к машинному формату.
Ссылка:
https://пример.рфВ коде она должна выглядеть вот так:
https://xn--e1afmkfd.xn--p1aiЕсть сайты, которые умеют преобразовывать ссылки, — например, punycodeconverter.com.
Больше интересного про код — в нашем телеграм-канале. Подписывайтесь!