Retrofit: что это за библиотека и как с ней работать
Ускоряем работу Android-приложений с сервером.


Современные Android-приложения постоянно обмениваются данными с сервером: показывают новости, списки пользователей, комментарии и многое другое. Чтобы запросить или отправить данные, приложения посылают серверу сообщения — HTTP-запросы. Для реализации этих функций при создании приложения можно использовать стандартные средства, предусмотренные Android Studio. Но есть это часто неудобно и требует много лишнего кода.
Здесь на сцену выходит Retrofit — библиотека, которая сильно упрощает работу с подобными задачами. Она позволяет буквально в несколько строк создавать модули, которые умеют отправлять запросы на сервер и получать от него ответы. Давайте разберёмся, как это сделать.
В этой статье мы:
- создадим проект и подключим Retrofit;
- спроектируем модель данных;
- создадим интерфейс общения с API;
- инициализируем Retrofit;
- отредактируем MainActivity и протестируем приложение.
В качестве сервера для теста мы будем использовать JSONPlaceholder — это бесплатный онлайн-сервис, который предоставляет тестовые данные через REST API. Он создан специально для того, чтобы разработчики могли тренироваться и отлаживать приложения без необходимости создавать собственный сервер или базу данных.
Также в качестве языка программирования мы используем Kotlin, который официально поддерживается Google и рекомендован для разработки Android-приложений. При этом Retrofit поддерживает и Java.
Создаём проект и подключаем Retrofit
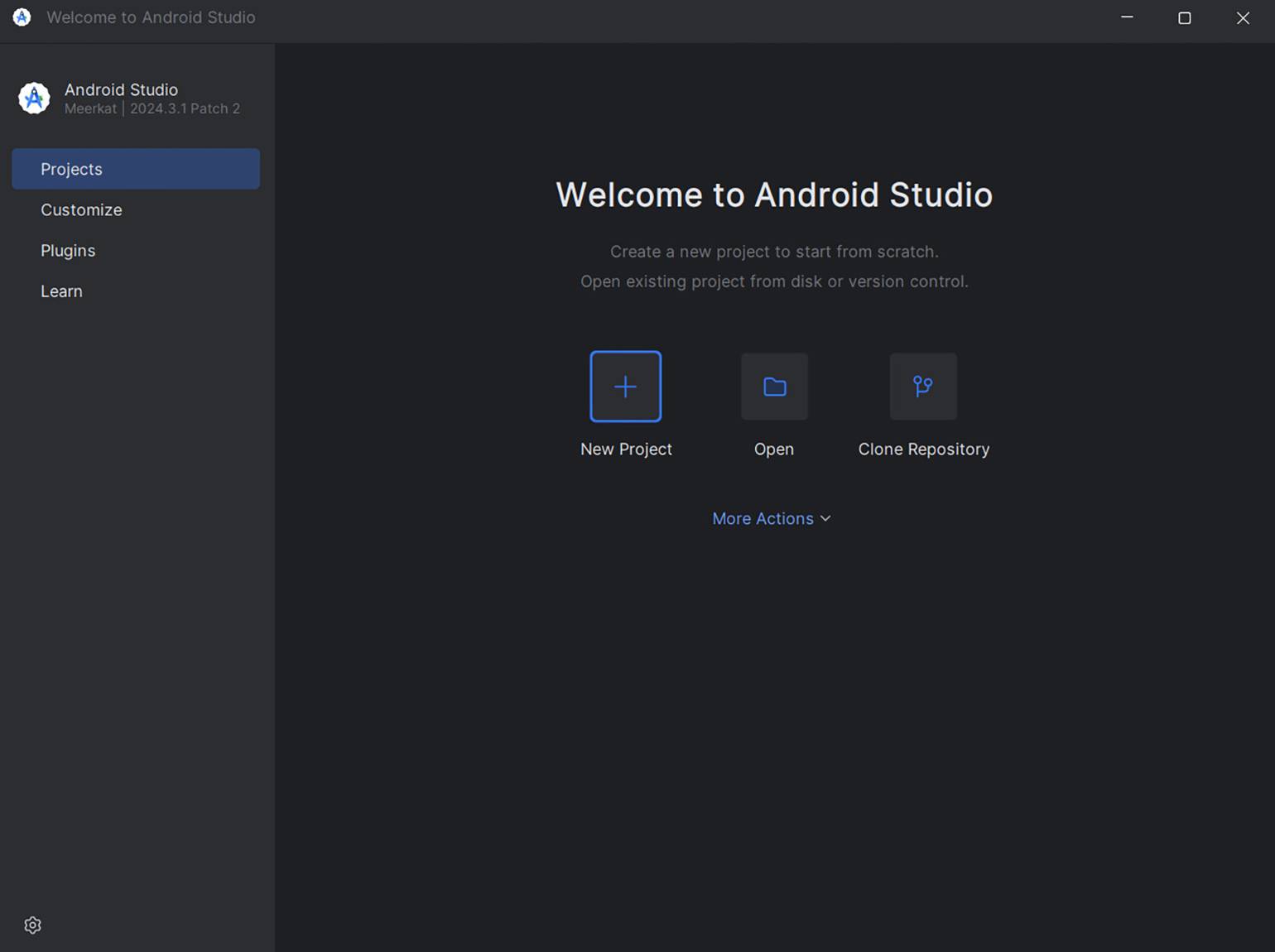
Запустите Android Studio и в главном окне нажмите на кнопку New Project. Если вы не знаете, что такое Android Studio и не работали с ней раньше, то сперва прочитайте эту статью. В ней — простое и понятное руководство для новичков.

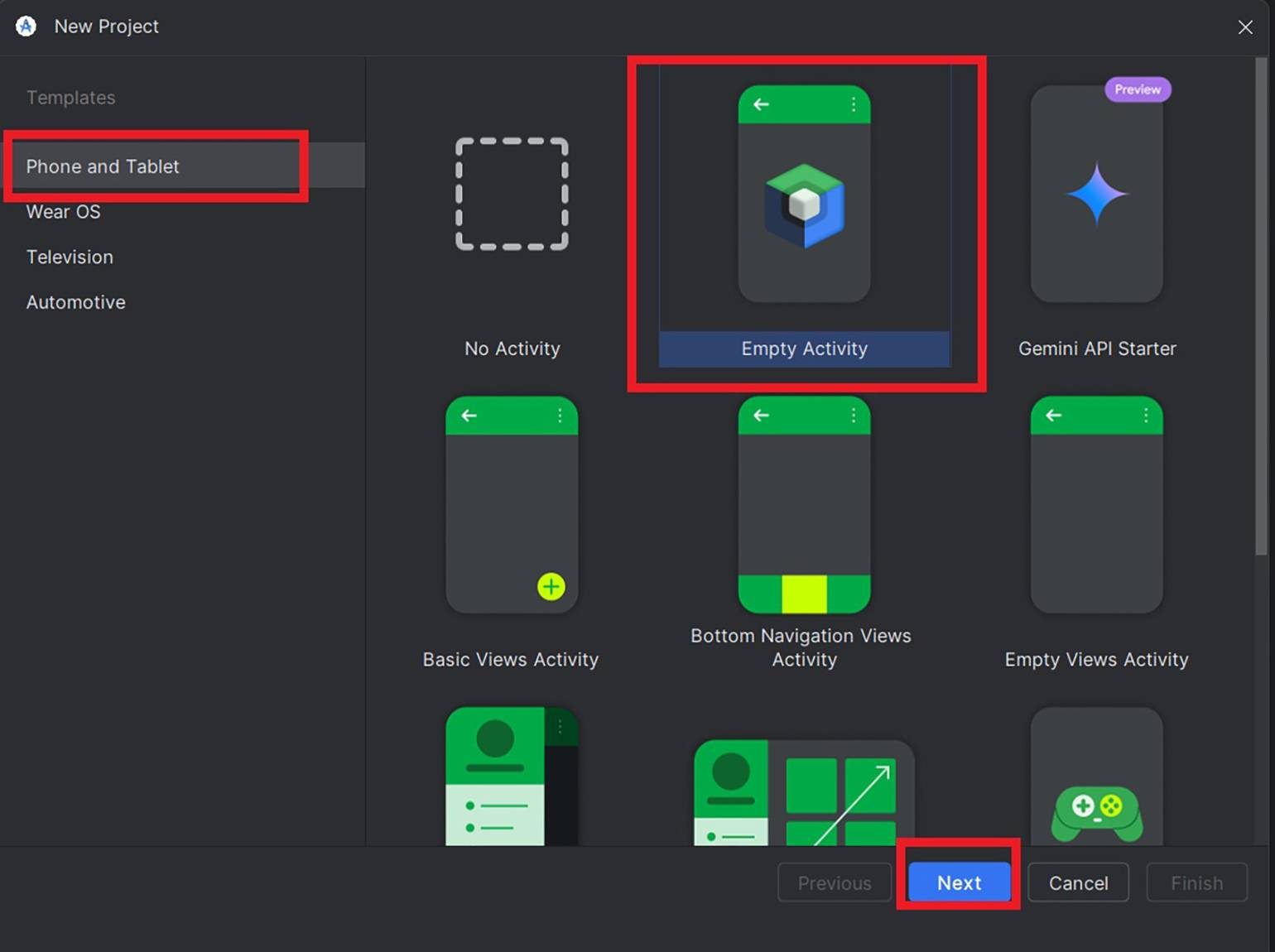
После запуска на экране появится окно создания проекта. В нём выберите Phone and Tablet слева и шаблон Empty Activity. Затем нажмите Next.

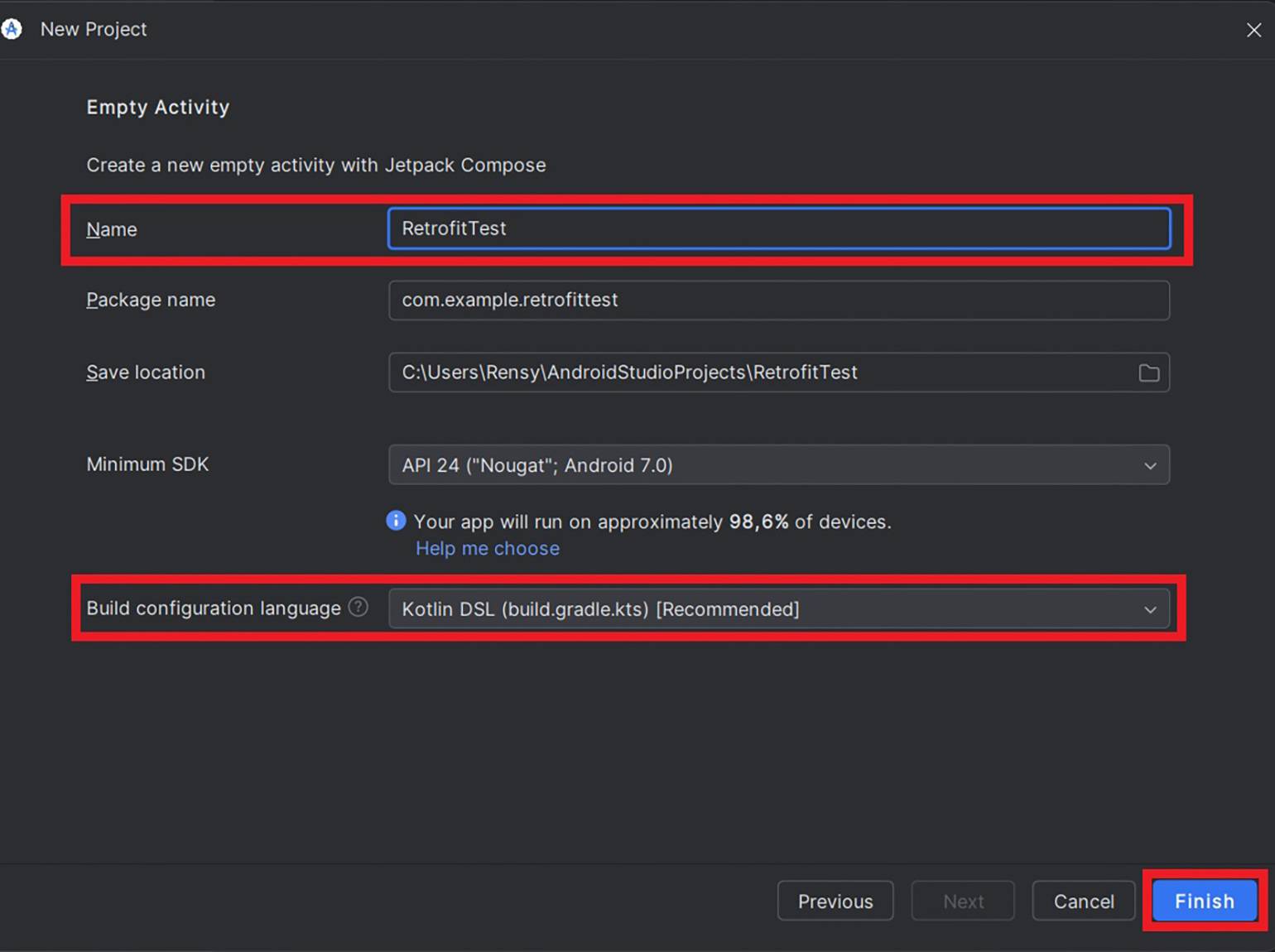
Укажите имя проекта и в качестве языка программирования (Build configuration language) выберите Kotlin. Затем нажмите Finish.

Подключение Retrofit к проекту
В Android для подключения библиотек используют систему Gradle, которая автоматически скачивает и устанавливает нужные библиотеки к вашему проекту. Вам не нужно ничего искать вручную — просто добавьте нужные строки в файл build.gradle.kts вашего модуля (обычно это app/build.gradle.kts).
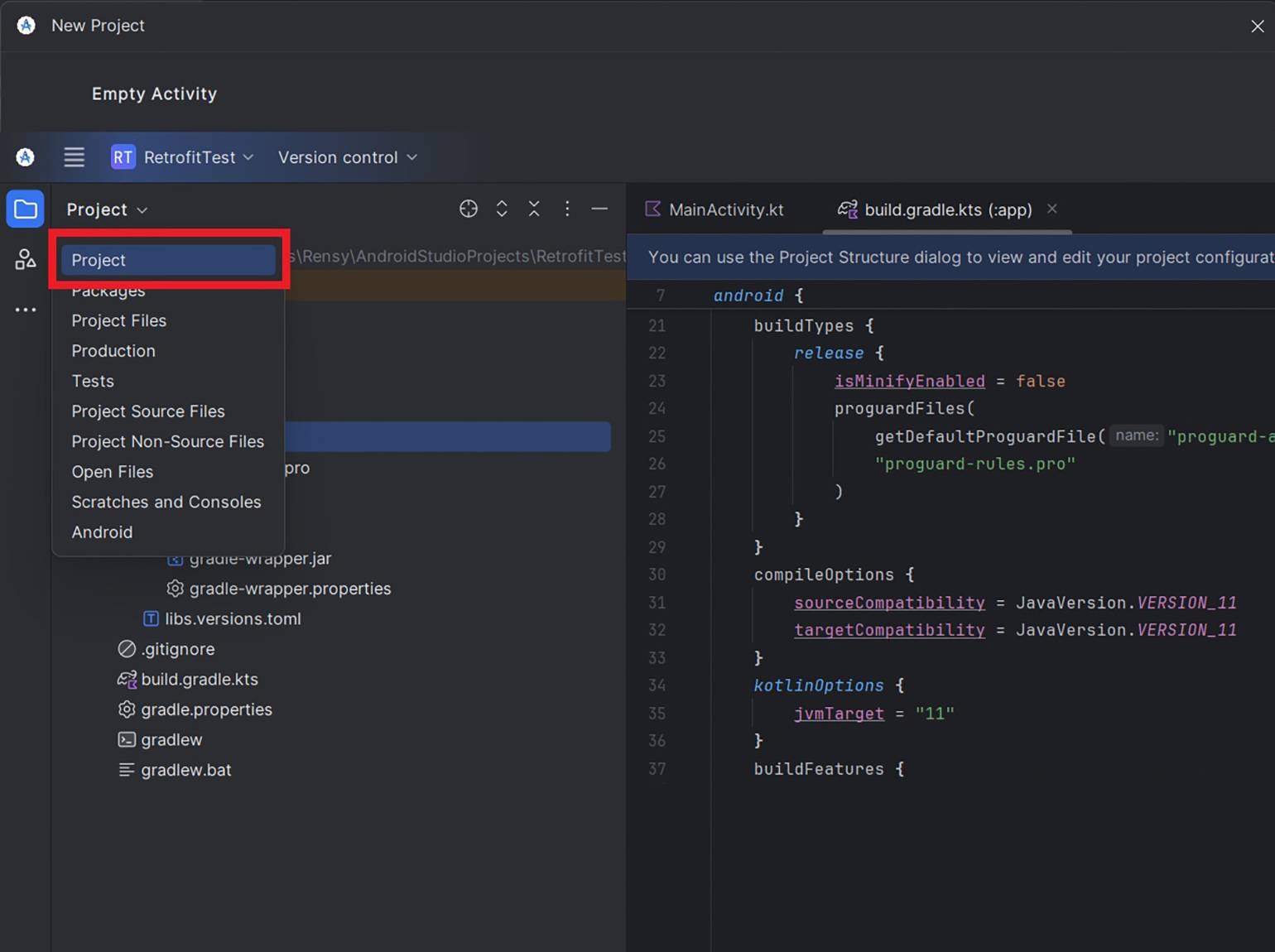
Перед началом установки Retrofit убедитесь, что у вас выбран режим отображения структуры Project. Так вы сможете видеть все файлы проекта.

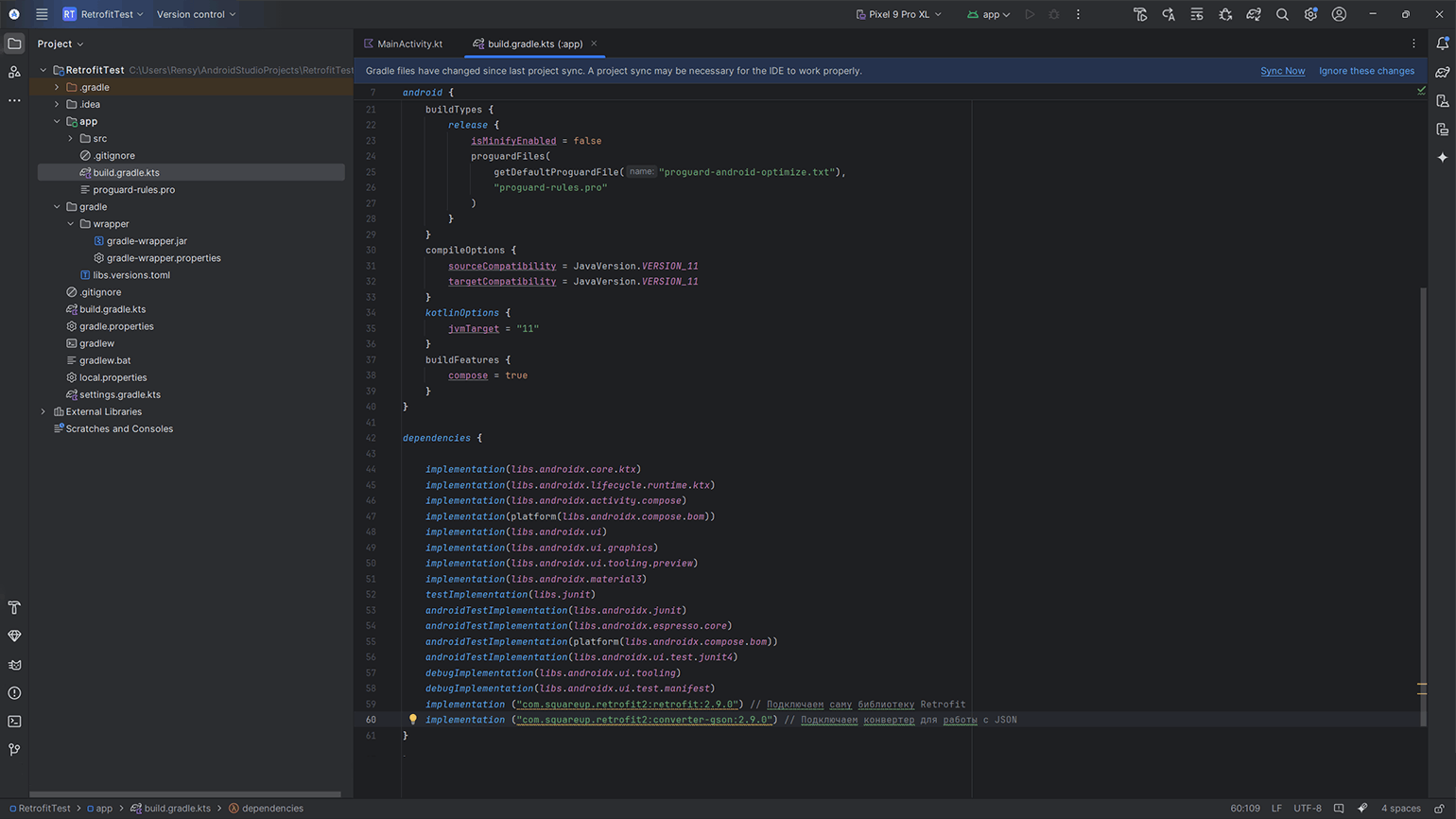
В директории проекта найдите файл build.gradle.kts, щёлкните по нему два раза левой кнопкой мыши, чтобы открыть. Найдите в нём раздел dependencies и добавьте туда следующий код:
implementation ("com.squareup.retrofit2:retrofit:2.9.0") // Подключаем саму библиотеку Retrofit
implementation ("com.squareup.retrofit2:converter-gson:2.9.0") // Подключаем конвертер для работы с JSONОбязательно нажмите на кнопку Sync Now справа вверху, чтобы Android Studio приступил к установке Retrofit. Должно получиться вот так:

Проектируем модель данных
Модель данных, или data class, нужна для того, чтобы Retrofit автоматически преобразовывал ответ от сервера, который приходит в формате JSON, в объекты Kotlin. Без неё Retrofit не будет знать, как правильно интерпретировать полученные данные и во что их превращать. Всё это вам придётся делать вручную, что усложнит код и увеличит вероятность появления ошибок.
Чтобы получить данные с сервера правильно, нужно, чтобы элементы из модели данных имели такие же названия, какие указаны в JSON-файле, приходящем с сервера. То есть, когда мы отправляем запрос на https://jsonplaceholder.typicode.com/posts/1, сервер возвращает JSON-объект, который выглядит вот так:
{
"userId": 1,
"id": 1,
"title": "sunt aut facere repellat provident occaecati excepturi optio reprehenderit",
"body": "quia et suscipit\nsuscipit..."
}В нём:
- userId — ID пользователя, который написал пост (число);
- id — ID самого поста (число);
- title — заголовок поста (строка);
- body — текст поста (строка).
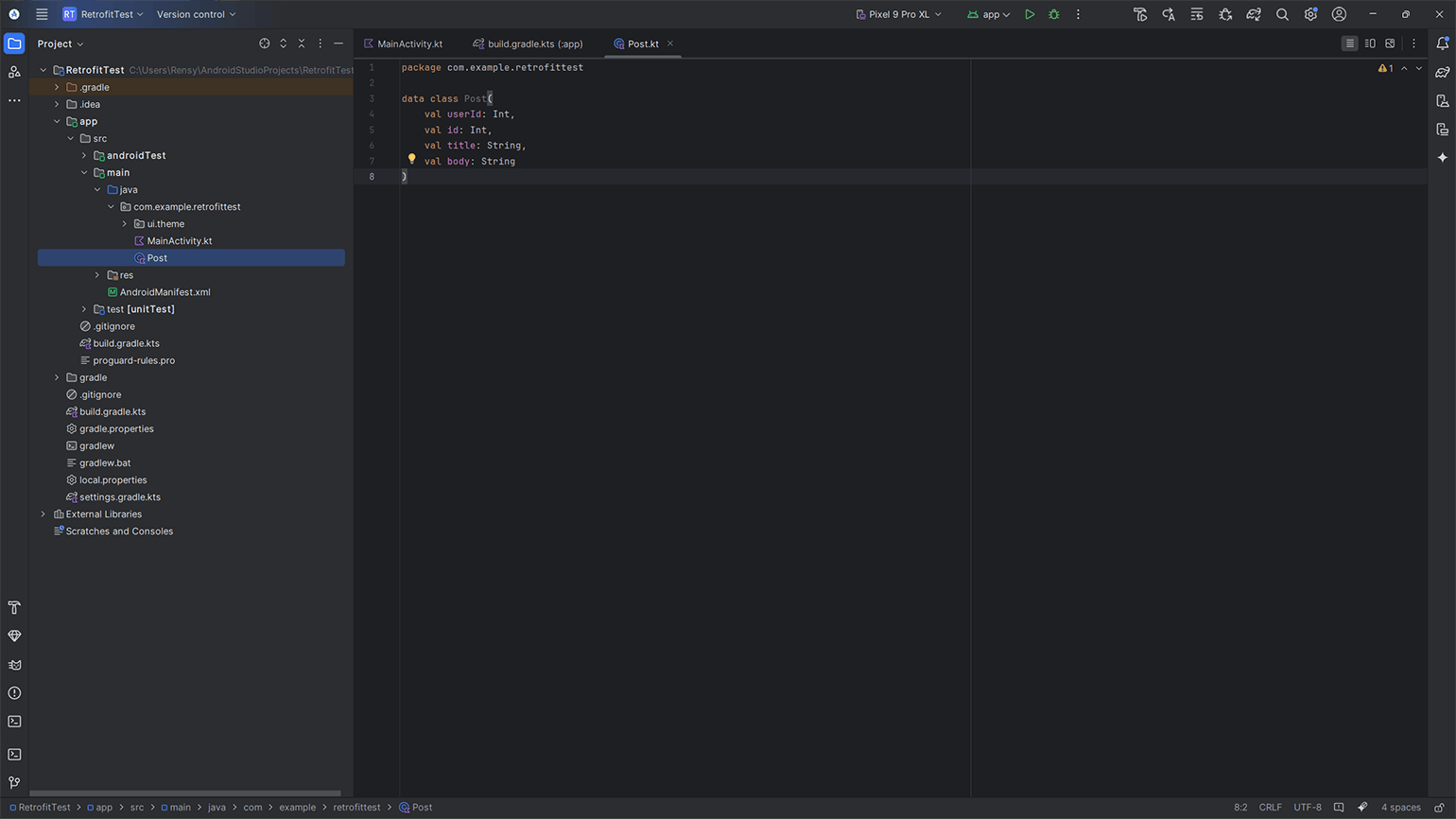
Чтобы преобразовать эти данные в объект Kotlin правильно, создайте новый Kotlin-файл Post.kt в папке app/src/main/java/имя_пакета/ и вставьте в него следующий код:
data class Post(
val userId: Int,
val id: Int,
val title: String,
val body: String
)
Это поможет соотнести названия полей из JSON-файла с типами данных переменных проекта. В результате Retrofit сможет без проблем интерпретировать информацию, полученную с сервера.
Создаём интерфейс общения с API
Интерфейс API — это набор правил, которые объясняют приложению:
- какие запросы можно отправить на сервер. Например, получить список постов или создать новый пост;
- какие параметры нужны для каждого запроса — ID поста или текст сообщения;
- какой ответ вернёт сервер.
С помощью интерфейса API мы описываем, какие действия может выполнять наше приложение через интернет. Это похоже на меню в ресторане. Заглядывая в него, вы заранее знаете, что можно заказать и что вы получите.
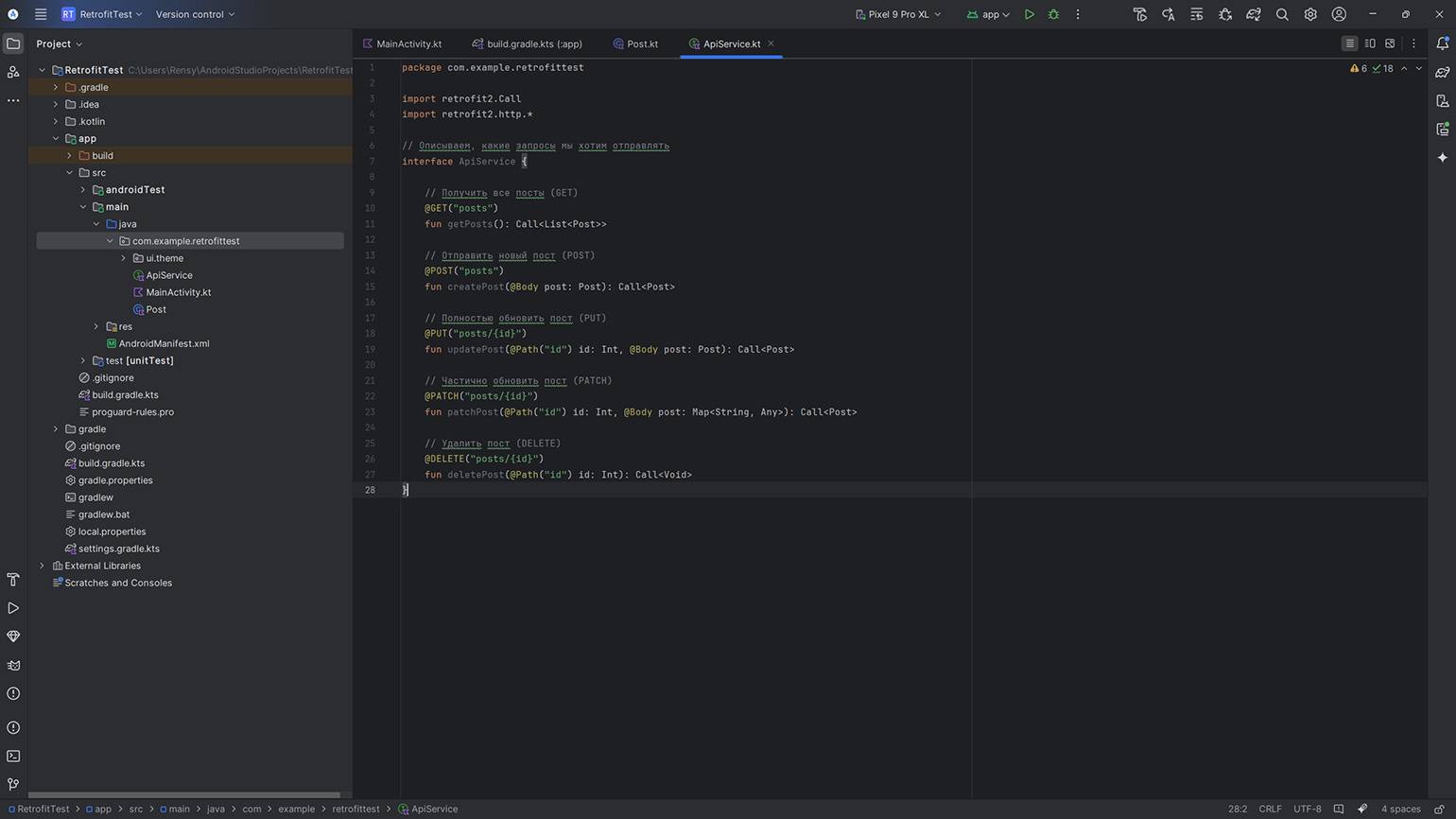
Для создания интерфейса API перейдите в каталог с файлом Post.kt и создайте в нём ещё один файл — ApiService.kt. Вставьте в него следующий код:
import retrofit2.Call
import retrofit2.http.*
// Описываем, какие запросы мы хотим отправлять
interface ApiService {
// Получить все посты (GET)
@GET("posts")
fun getPosts(): Call<List<Post>>
// Отправить новый пост (POST)
@POST("posts")
fun createPost(@Body post: Post): Call<Post>
// Полностью обновить пост (PUT)
@PUT("posts/{id}")
fun updatePost(@Path("id") id: Int, @Body post: Post): Call<Post>
// Частично обновить пост (PATCH)
@PATCH("posts/{id}")
fun patchPost(@Path("id") id: Int, @Body post: Map<String, Any>): Call<Post>
// Удалить пост (DELETE)
@DELETE("posts/{id}")
fun deletePost(@Path("id") id: Int): Call<Void>
}В начале этого кода мы импортируем два интерфейса. Вот для чего они нужны:
- import retrofit2.Call — подключает тип Call, который представляет собой отложенный HTTP-запрос. Это как бы обещание запроса, которое мы можем выполнить, когда захотим.
- import retrofit2.http.* — подключает аннотации для описания HTTP-запросов (@GET, @POST, @PUT и другие).

Инициализируем Retrofit
Инициализация Retrofit — это процесс настройки библиотеки. Этот шаг необходим для того, чтобы запросы GET, POST, PUT, DELETE и другие выполнялись корректно, а данные из ответа сервера преобразовывались в удобные для использования объекты Kotlin.
В момент инициализации вы:
- Настраиваете базовый URL API, например https://jsonplaceholder.typicode.com/, чтобы приложение знало, на какой сервер отправлять запросы.
- Добавляете JSON-конвертер, чтобы Retrofit автоматически преобразовывал JSON-ответы от сервера в объекты Kotlin.
- Создаёте объект Retrofit с URL и конвертером, который будет отвечать за выполнение всех запросов, а также за обработку и преобразование ответов.
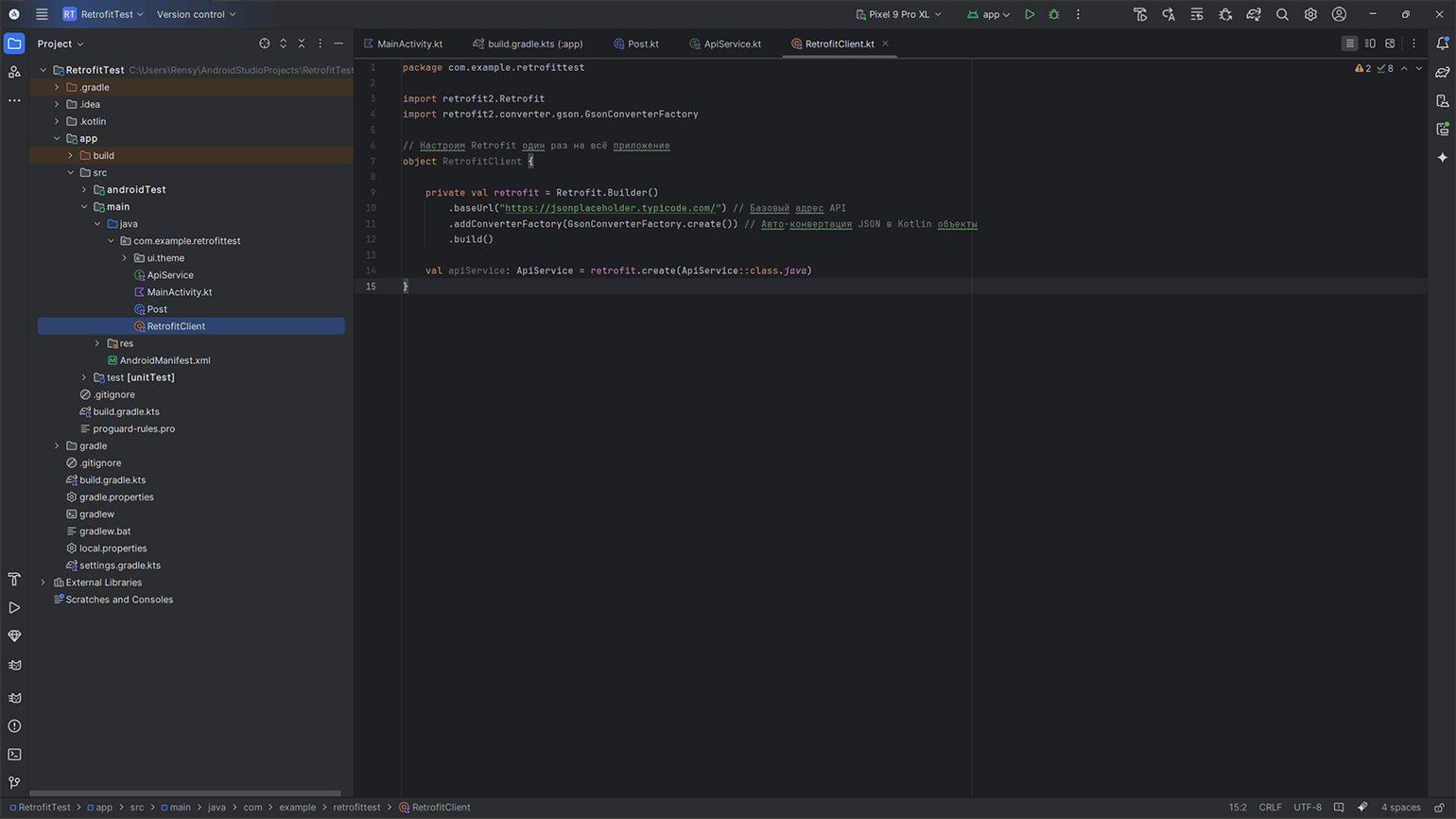
Для инициализации создайте всё в той же папке файл RetrofitClient.kt со следующим содержимым:
import retrofit2.Retrofit
import retrofit2.converter.gson.GsonConverterFactory
// Настроим Retrofit один раз на всё приложение
object RetrofitClient {
private val retrofit = Retrofit.Builder()
.baseUrl("https://jsonplaceholder.typicode.com/") // Базовый адрес API
.addConverterFactory(GsonConverterFactory.create()) // Автоконвертация JSON в Kotlin-объекты
.build()
val apiService: ApiService = retrofit.create(ApiService::class.java)
}В интерфейсе Android Studio должно получиться так:

Редактируем MainActivity и тестируем приложение
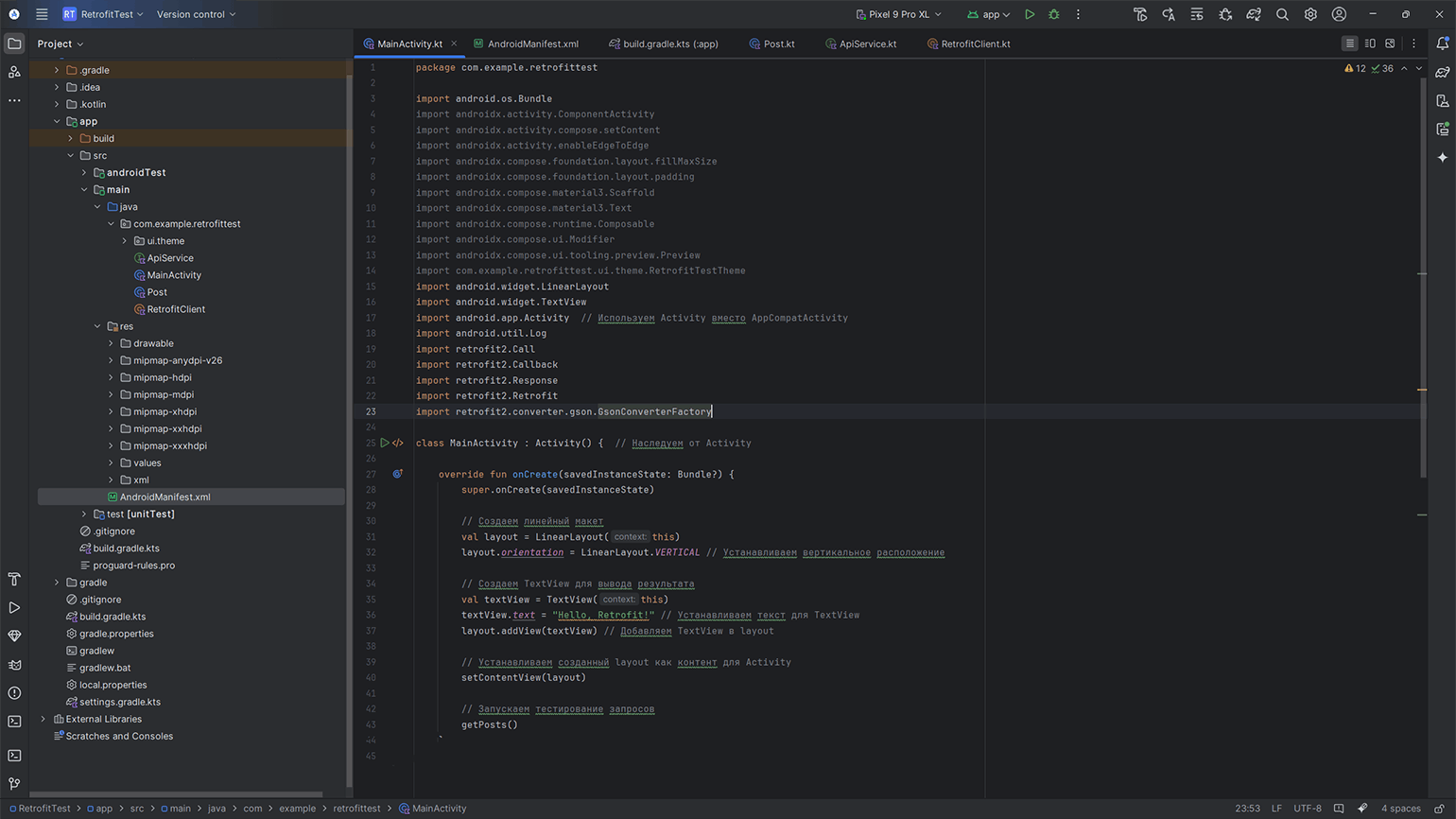
Чтобы приложение работало без ошибок, нужно отредактировать главный скрипт — MainActivity.kt. Для этого откройте его (он лежит в каталоге, в котором мы создавали файлы) и в самое начало добавьте импорты:
import android.widget.LinearLayout // Используем LinearLayout для размещения дочерних элементов (например, TextView или Button)
import android.widget.TextView // Используем TextView для отображения текста на экране
import android.app.Activity // Используем Activity вместо AppCompatActivity
import android.util.Log // Логирование сообщений для отладки
import retrofit2.Call // Используем Call для выполнения запросов к серверу
import retrofit2.Callback // Используем Callback для обработки асинхронных запросов
import retrofit2.Response // Используем Response для обработки ответа от сервера
import retrofit2.Retrofit // Используем Retrofit для работы с API
import retrofit2.converter.gson.GsonConverterFactory // Используем GsonConverterFactory для преобразования JSON в объекты KotlinВесь код, расположенный ниже, стираем и взамен пишем следующее:
class MainActivity : Activity() { // Наследуем от Activity, это основной класс для взаимодействия с пользовательским интерфейсом в Android
override fun onCreate(savedInstanceState: Bundle?) { // Метод, который вызывается при создании Activity
super.onCreate(savedInstanceState) // Вызов родительского метода для того, чтобы инициализировать Activity
// Создаём линейный макет, который будет содержать дочерние элементы
val layout = LinearLayout(this) // Инициализация LinearLayout, передаём контекст
layout.orientation = LinearLayout.VERTICAL // Устанавливаем вертикальное расположение элементов в макете
// Создаём TextView, чтобы отобразить текст на экране
val textView = TextView(this) // Инициализация TextView с контекстом текущей Activity
textView.text = "Hello, Retrofit!" // Устанавливаем текст, который будет отображаться в TextView
layout.addView(textView) // Добавляем созданный TextView в макет
// Устанавливаем созданный layout как основной контент для Activity
setContentView(layout) // Устанавливаем layout, чтобы он отображался в Activity
// Запускаем асинхронный запрос, чтобы проверить работу RetrofitВ Android Studio это будет выглядеть так:

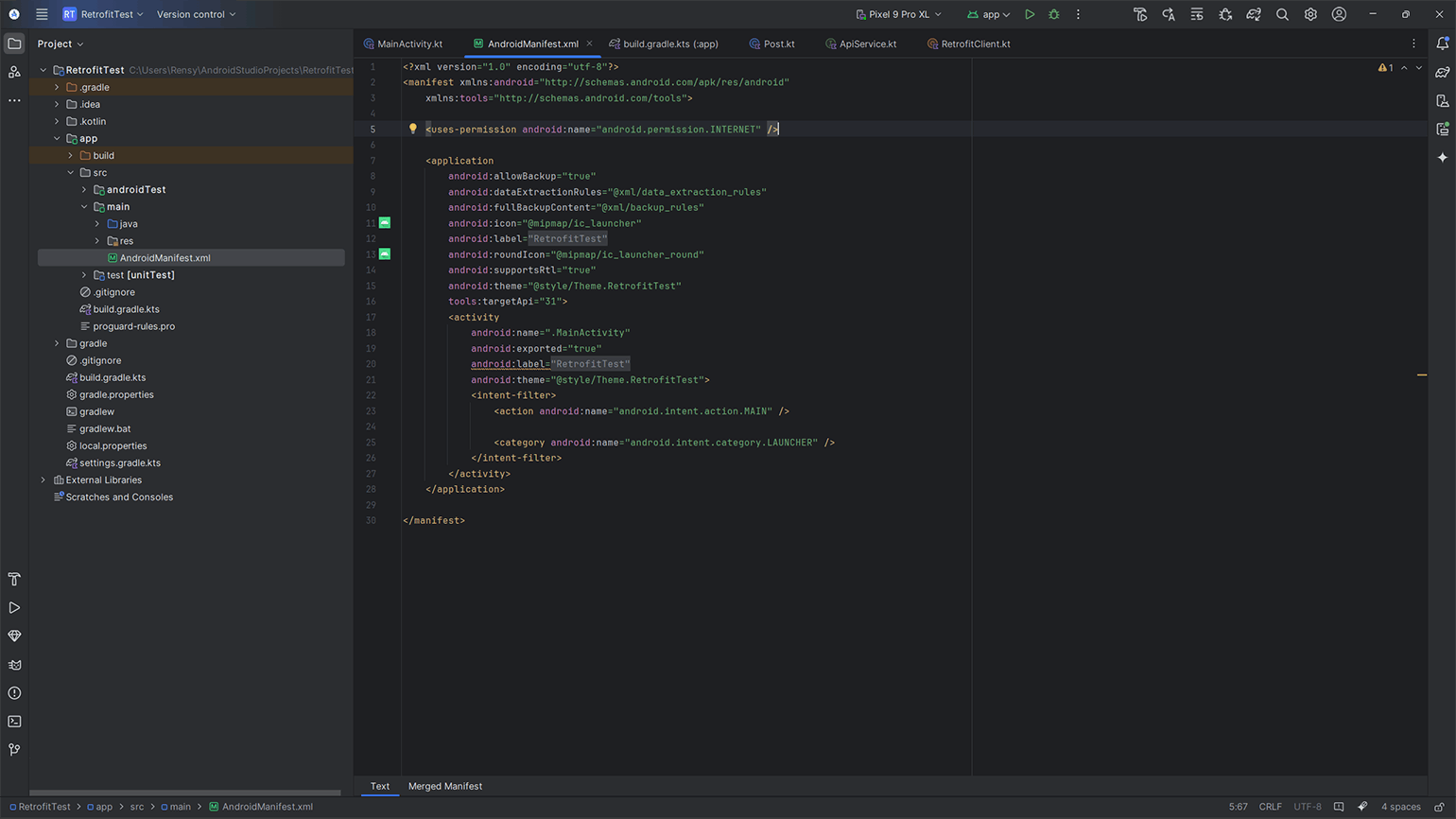
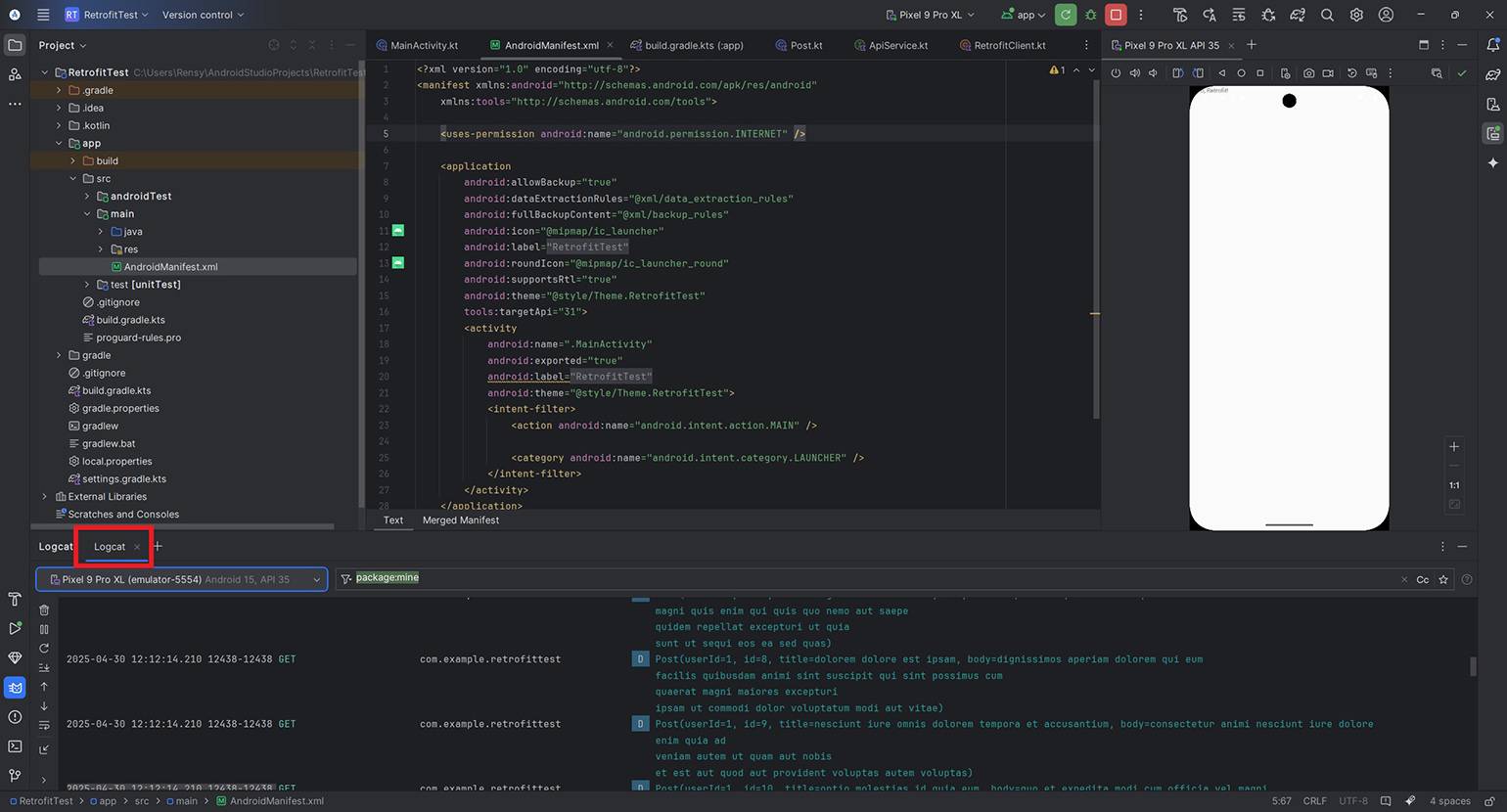
Осталась мелочь, но очень важная. Чтобы всё заработало, приложению нужно разрешение на выход в интернет. Для этого откройте файл app/src/main/AndroidManifest.xml и в него, до блока application, добавьте строку.
<uses-permission android:name="android.permission.INTERNET" />
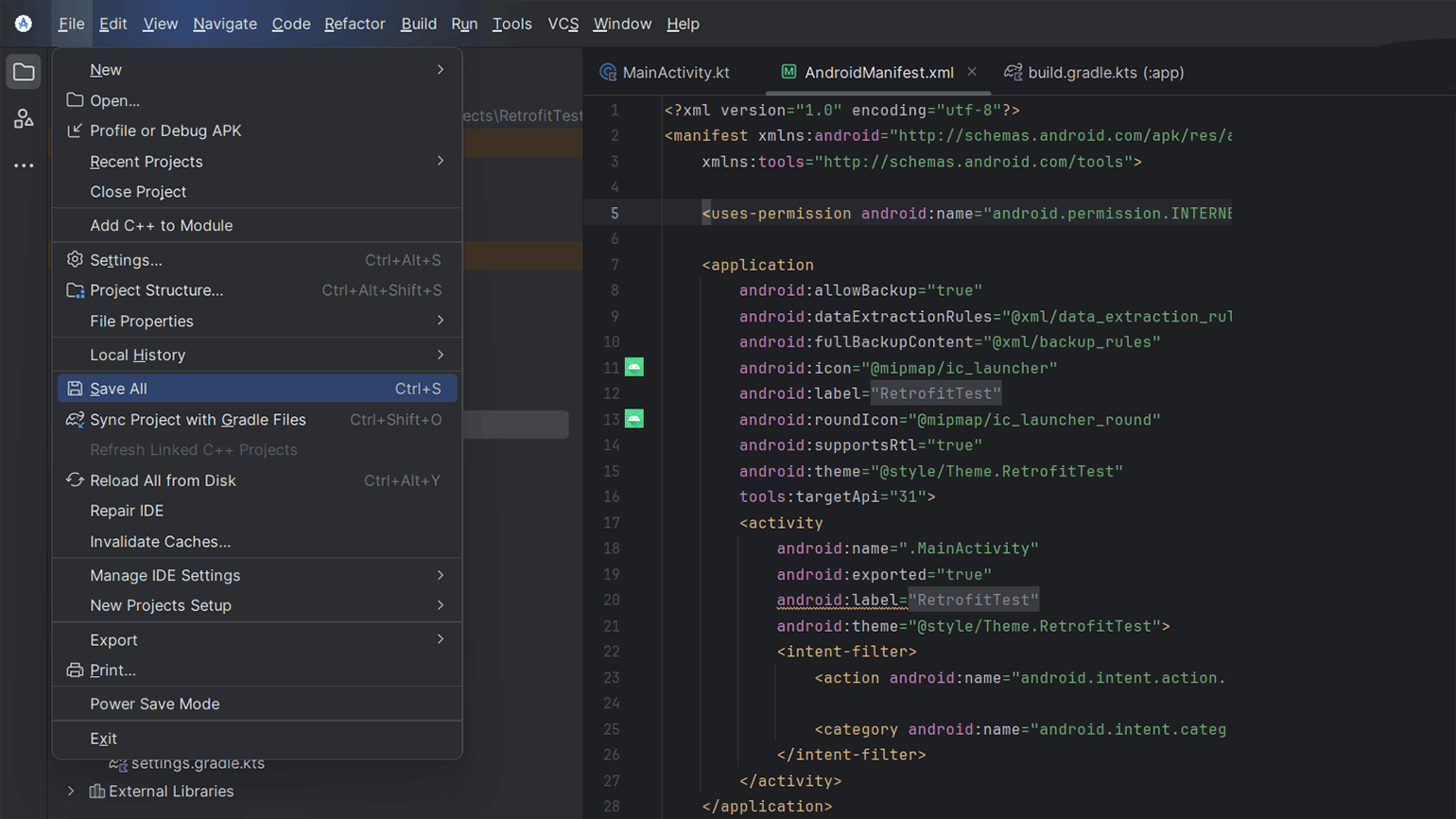
Слева вверху нажмите на кнопку меню (три полоски) и в пункте File выберите Save All.

Теперь нажмите на кнопку запуска приложения. Она находится справа вверху.

Подождите, пока запустится виртуальная машина Android, в которой и откроется приложение, — экран эмулятора станет белым. Теперь слева внизу найдите кнопку Logcat, нажмите на неё, чтобы открыть консоль логов. В ней вы увидите результаты запросов от Retrofit, полученные с JSONPlaceholder.

Подводим итоги
В этой статье мы показали, как подключить библиотеку Retrofit к Android-приложению, чтобы упростить работу с HTTP-запросами. Пошагово разобрали, как настроить Retrofit, создать модели данных, описать интерфейсы API и настроить обработку запросов. В результате получили тестовое приложение, которое эффективно и без лишних усилий взаимодействует с сервером.
Больше о работе с Retrofit можно узнать из официальной документации. В ней есть примеры сложных запросов, советы по использованию и руководства по отдельным модулям библиотеки.
Больше интересного про код — в нашем телеграм-канале. Подписывайтесь!