Программирование на Scratch. Курс CS50 на русском. Лекция 0.2
Знакомимся со средой визуального программирования Scratch. Научим анимированного кота мяукать, когда его гладят.


Автор
Дэвид Малан
Об авторе
Американский учёный, профессор информатики в Гарвардском университете. Наиболее известен как преподаватель курсов CS50.
Переводчик
Марина Демидова
CS50 (Computer Science 50) — легендарный курс о компьютерных технологиях Гарвардского и Йельского университетов. Практически в любом разговоре о том, как вкатиться в программирование, опытные ребята упоминают этот курс как необходимую базу. В нём последовательно разбираются логика работы компьютера, работа с визуальным программированием в Scratch, основы языка C, массивы, основные алгоритмы, работа памяти, структуры данных, основы языка Python, основы SQL, HTML, CSS, JavaScript, Python-фреймворк Flask и даже эмодзи :)
Изучив материалы курса, вы разберётесь в том, как работает компьютер, узнаете универсальные принципы программирования и сможете понимать и читать код, написанный на разных языках.
В этой статье мы разберём основы программирования на примере визуальной среды Scratch — хардкор, C и прочие штуки начнутся со следующей статьи цикла.
Содержание
- Почему мы перевели CS50 и как устроена каждая статья по курсу
- Оригинальное видео
- Что такое Scracth
- Как устроена среда Scratch
- Средства программирования Scratch
- Учим кошку здороваться
- Настройка звуков
- Интерактивное общение с кошкой
- Итоги
Почему мы перевели CS50 и как устроена каждая статья по курсу
CS50 — это самый популярный курс в Гарвардском университете и самый посещаемый массовый открытый онлайн-курс на edX. Все материалы курса доступны бесплатно (в том числе и практические задания), но, если заплатить, можно получить сертификат и разные дополнительные плюшки.
Мы перевели видеолекции в текстовый формат, снабдили их иллюстрациями, кое-где дополнили объяснения и выкладываем в открытый доступ. Оригинальный курс доступен по лицензии Attribution-NonCommercial-ShareAlike 4.0 International (CC BY-NC-SA 4.0) — его можно дорабатывать и распространять бесплатно, но только под исходной лицензией. Так что этот цикл материалов вы также сможете использовать в своей работе или общественной деятельности совершенно свободно и бесплатно в рамках той же лицензии.
Каждая статья из цикла CS50 состоит из следующих материалов:
- текстовый перевод видео (иногда — половины видео, если тема обширная);
- ссылка на оригинальное видео на английском языке;
- схемы и пояснения;
- ссылки на более подробные материалы по теме статьи;
- практические задания.
Оригинальное видео
Что такое Scracth
Посмотрите на на мою первую программу — я написал её в 1996 году на языке С:

Она печатает на экране «hello, world» без кавычек. В ней довольно много символов: решётка, угловые, круглые и фигурные скобки. Новичок в них легко запутается. В этом коде больше синтаксических конструкций и символов, чем описания реальной идеи — во всём этом мы разберёмся в следующих материалах этого цикла.
Сегодня мы будем использовать язык графического программирования Scratch, разработанный в Массачусетском технологическом институте. Кто-то раньше мог работать с Logo — это где черепашка бегала по экрану и выполняла всякие команды Scratch — как раз прямой наследник Logo.
Работа в Scracth поможет наглядно изучить основы программирования, но не думать при этом о синтаксических конструкциях. Это почти как псевдокод — только с визуальными симпатичными блоками и он на самом деле работает.
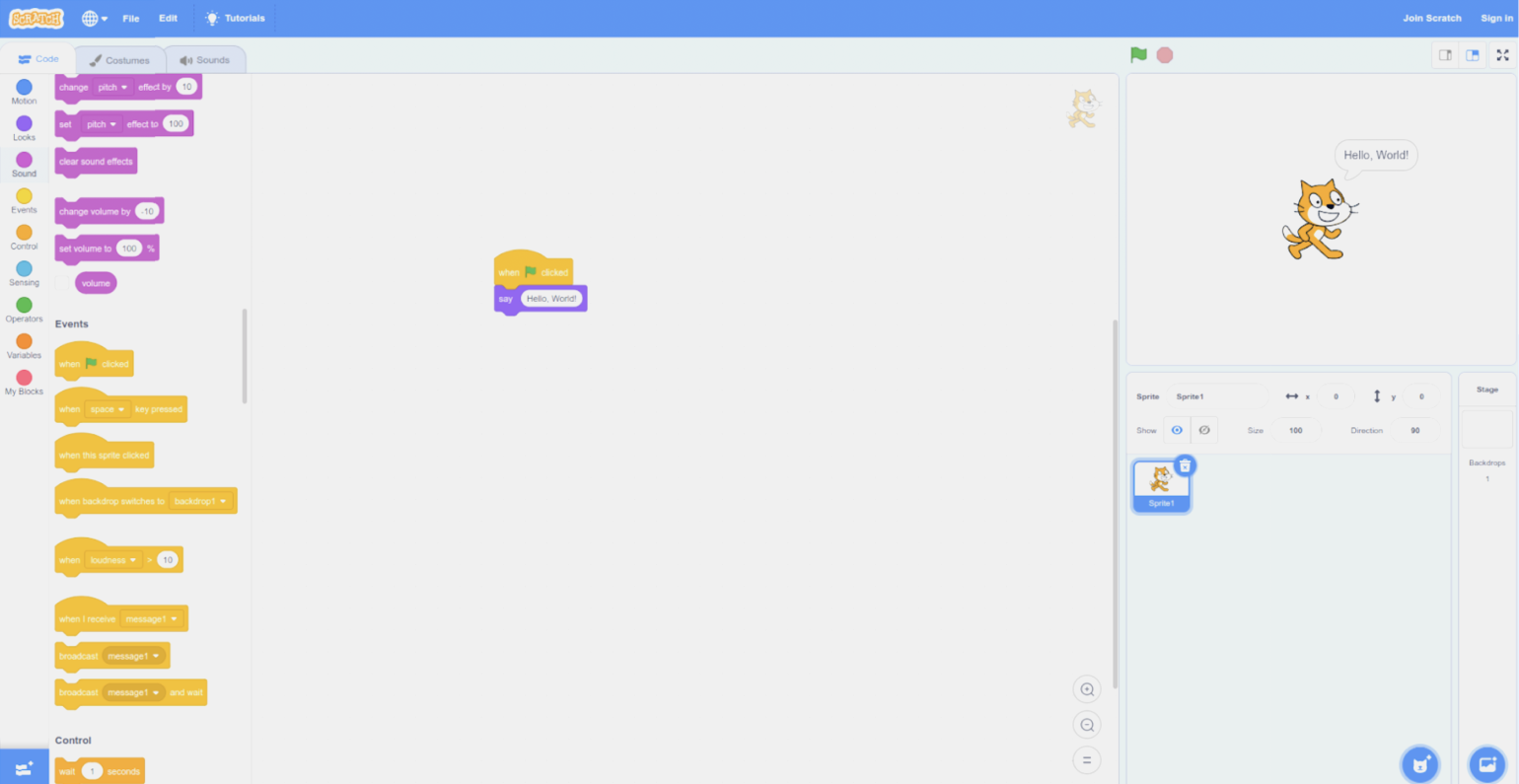
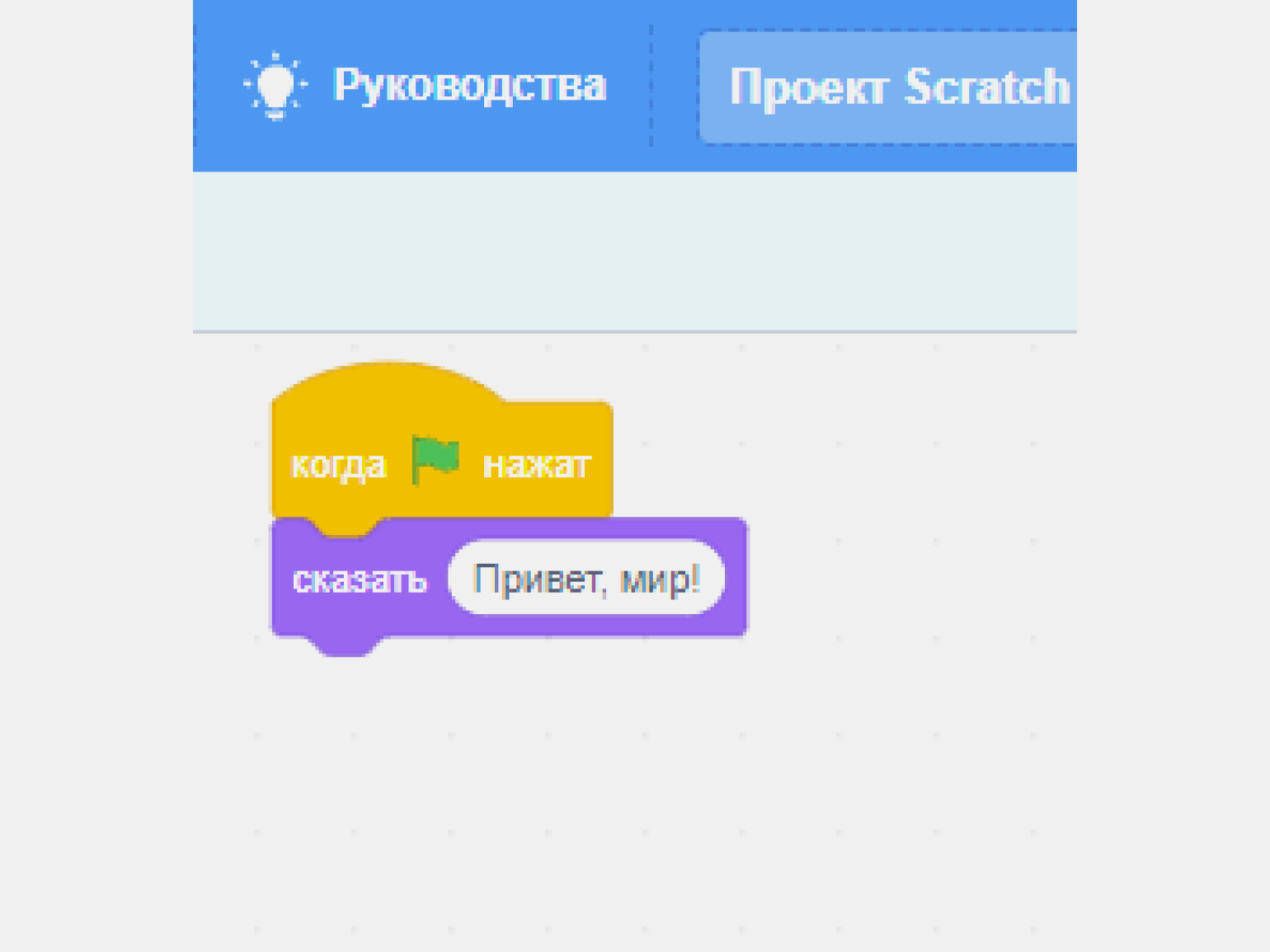
Scratch позволяет собирать программы как кусочки пазла. «Hello, world!» на нём будет выглядеть так:

Как устроен Scratch
Самое классное в Scratch — его даже не надо устанавливать на компьютер, всё можно делать прямо в браузере. Просто перейдите в онлайн-редактор и начинайте экспериментировать!
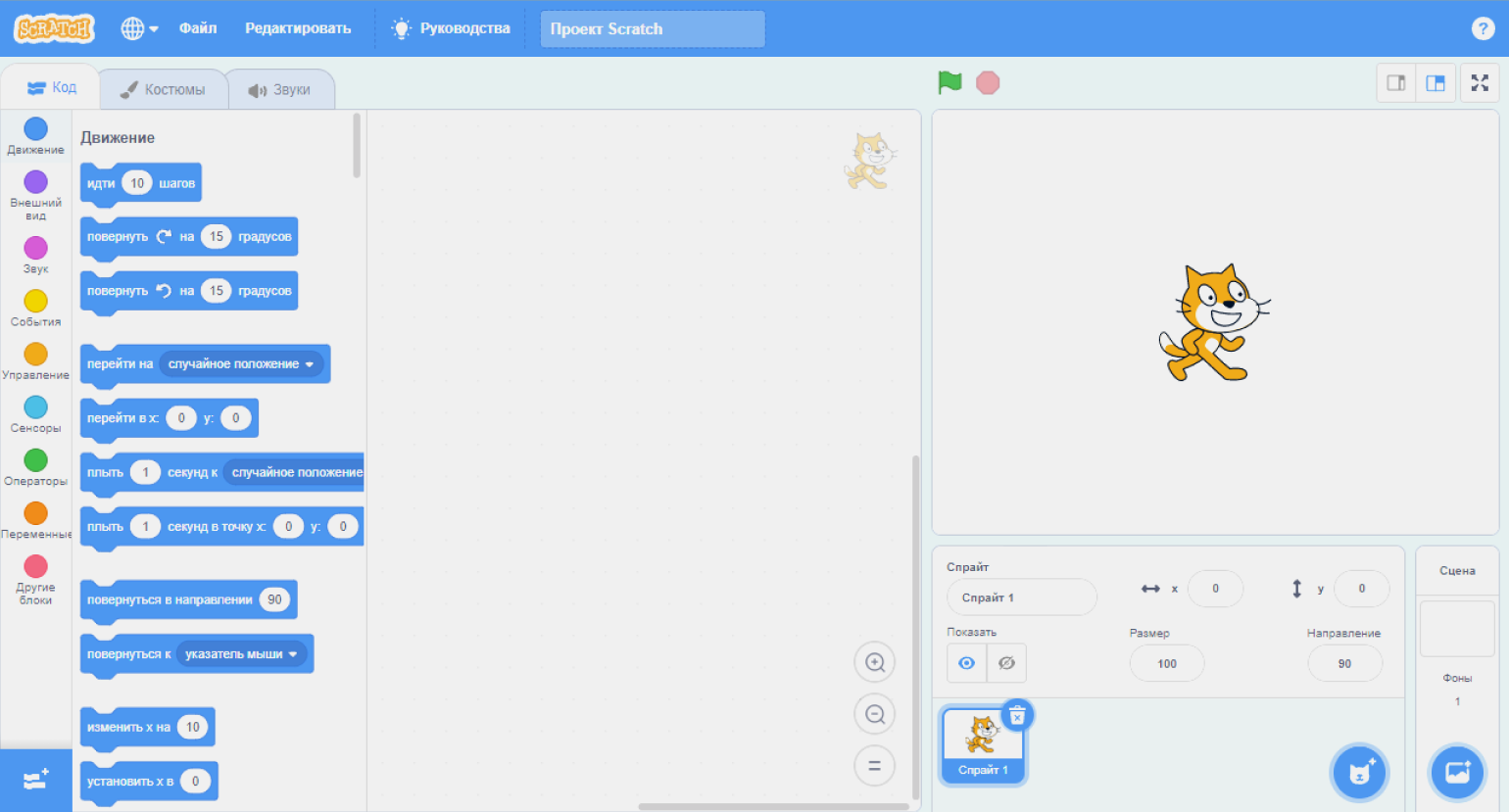
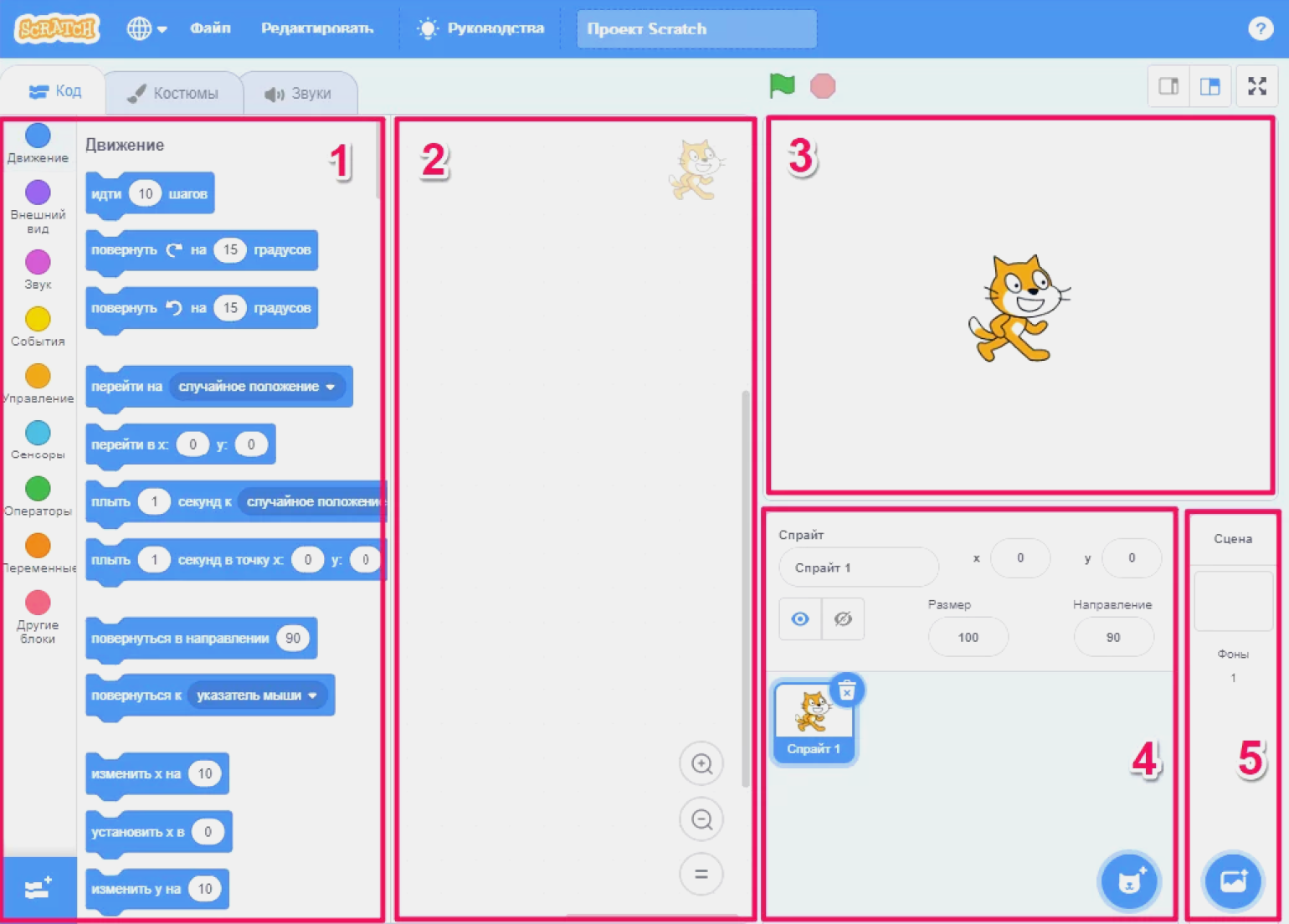
А вот так выглядит интерфейс Scratch:

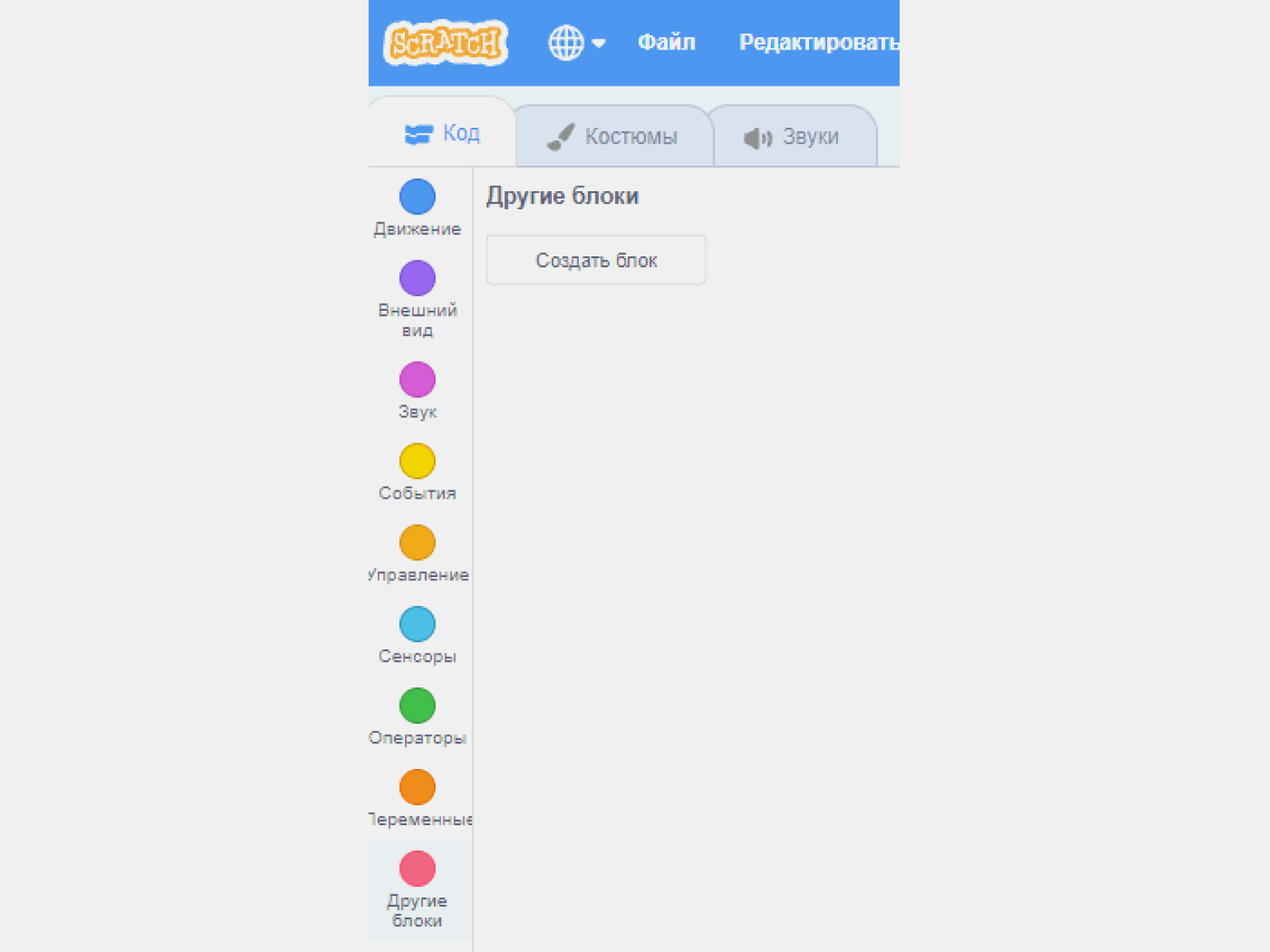
Так выглядит редактор Scratch по умолчанию. Разберёмся во всех вкладках внимательнее:
Код. Здесь мы собственно будем программировать, добавлять предметы и персонажей (спрайтов), анимацию и тому подобное — это основная рабочая вкладка.
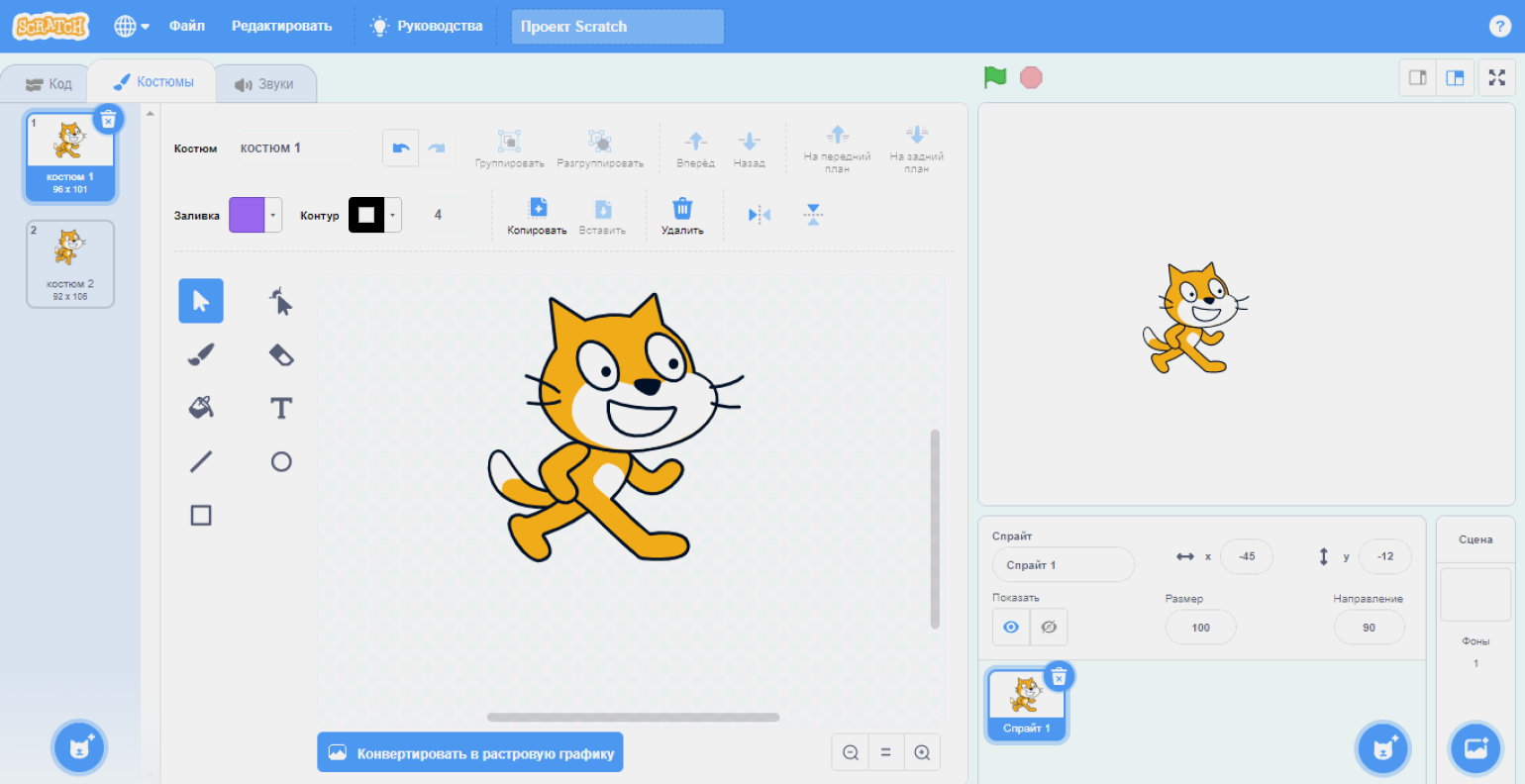
Костюмы. Здесь можно настроить выбранного нами персонажа (спрайта), изменить его цвет, форму и внешний вид.

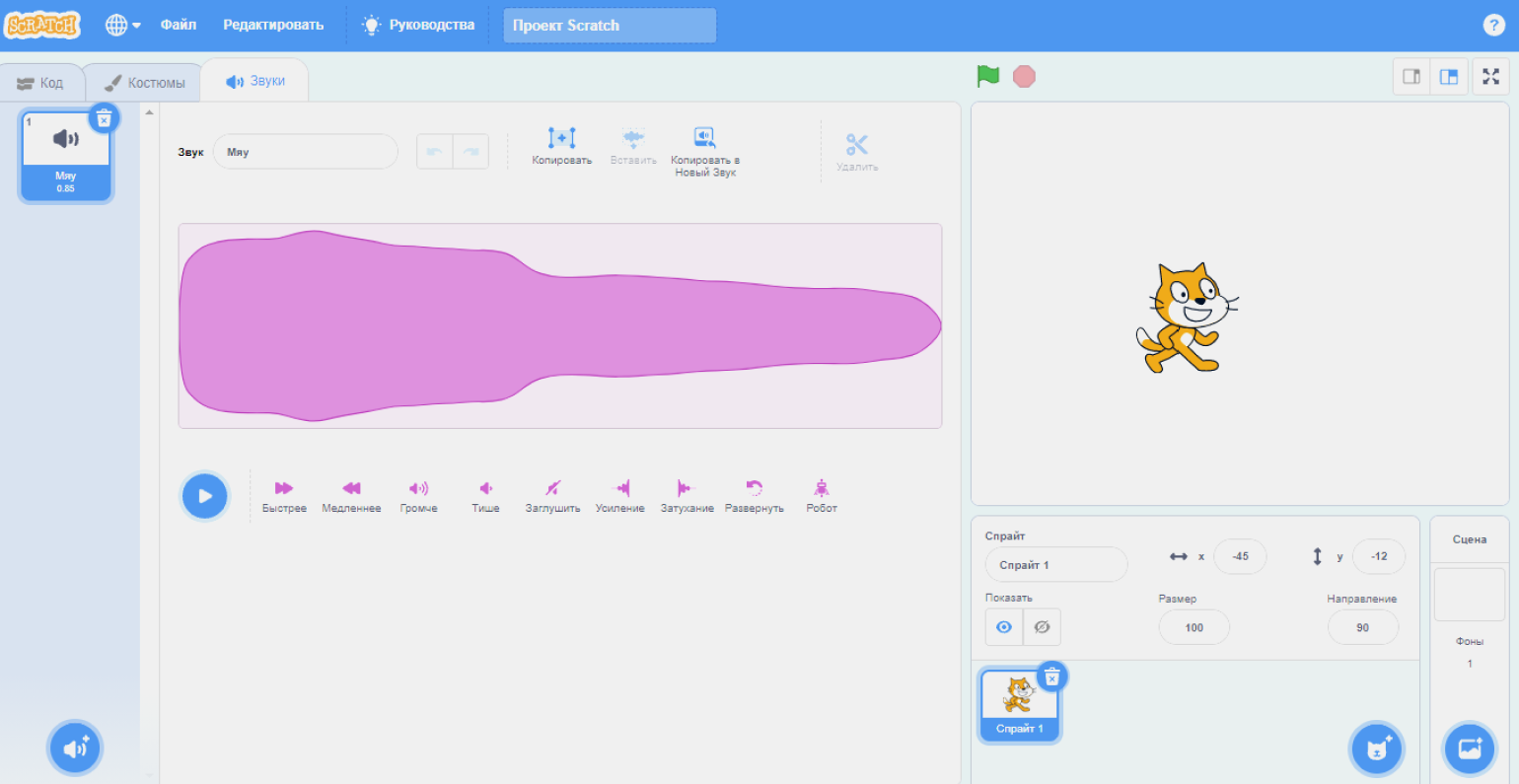
Звуки. Здесь можно настроить звуки, которые будет издавать спрайт: разговор, мяуканье, пение.

Теперь вернёмся на вкладку Код.

Мы видим, что экран разбит на пять областей:
- Палитра программных блоков. Она представляет все те идеи, которые мы обсуждали в первой статье этого цикла.
- Область кода. Сюда мы будем перетаскивать программные блоки и соединять их вместе как кусочки головоломки. Это и будет программированием в среде Scratch.
- Сцена. Здесь мы может посмотреть, как работает наша программа и как выполняются команды.
- Панель спрайтов. Здесь можно добавлять и настраивать все объекты, которые помещаются на сцену.
- Выбор фона. На этой панели можно выбрать фон для анимации из встроенной библиотеки или загрузить свой.
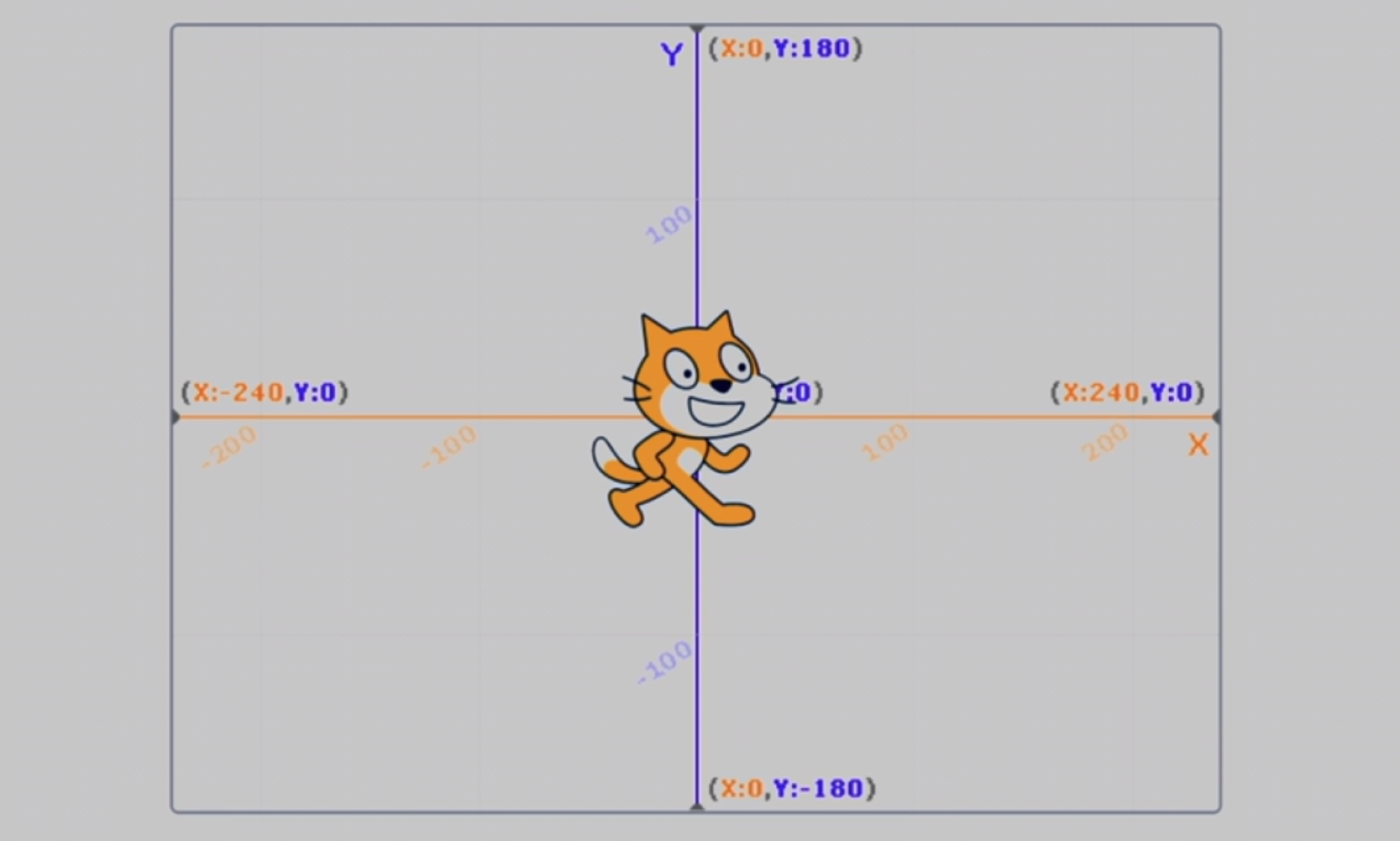
Окружение позволяет иметь несколько спрайтов, таких как эта кошка на сцене. Спрайт на сцене может двигаться вверх, вниз, влево, вправо и делать ещё много чего. Он позиционируется в обычной прямоугольной системе координат XY.

Позиционирование в системе координат пригодится, если вам понадобится точное расположение спрайтов на экране. Координаты задаются на панели спрайтов.
Средства программирования Scratch
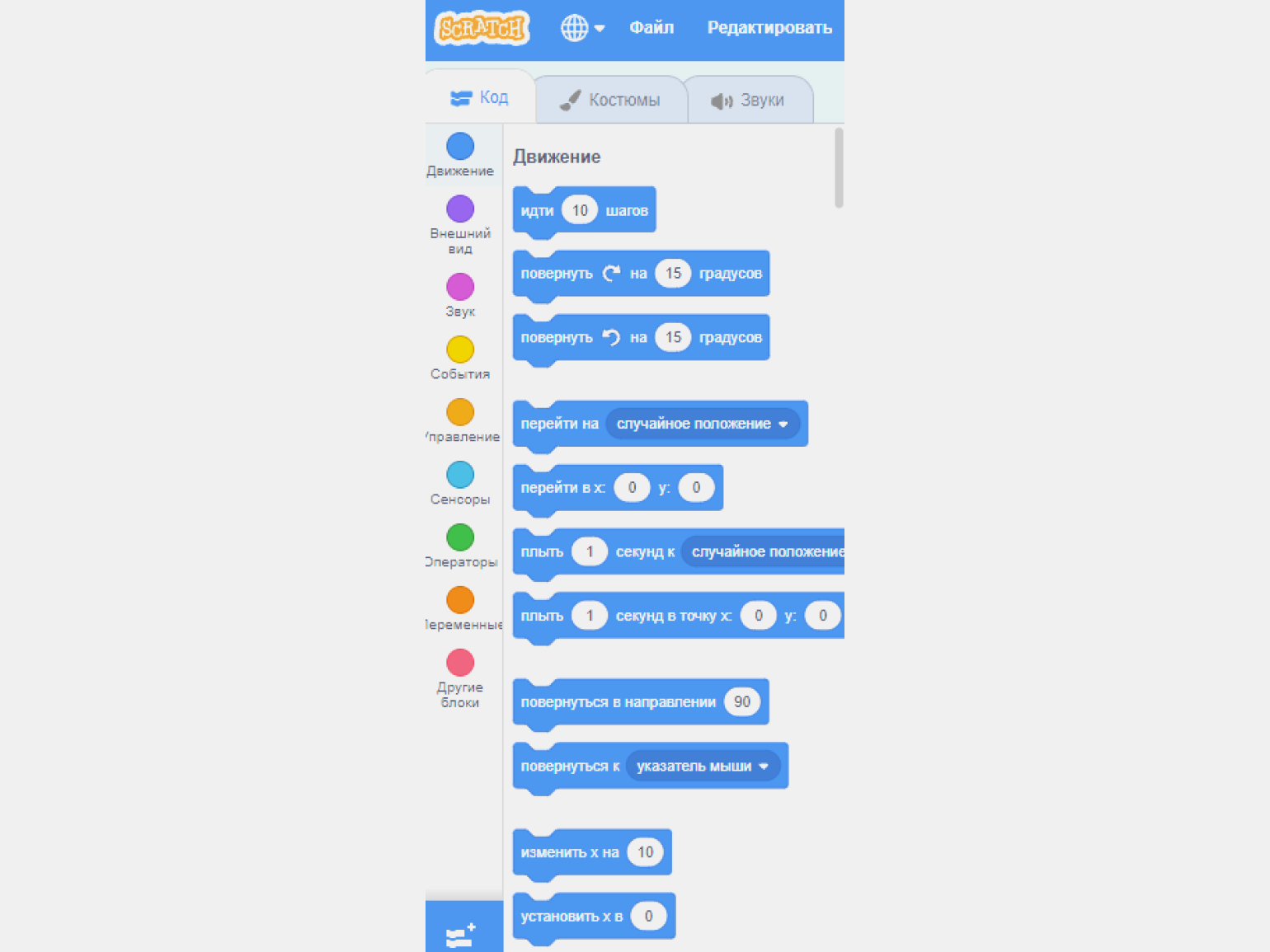
Посмотрим на палитру программных блоков. Она содержит десять видов разноцветных блоков:
- Синие — блоки движения. С их помощью можно заставить спрайт перемещаться по сцене, поворачиваться, плыть, идти. Это блоки по умолчанию.

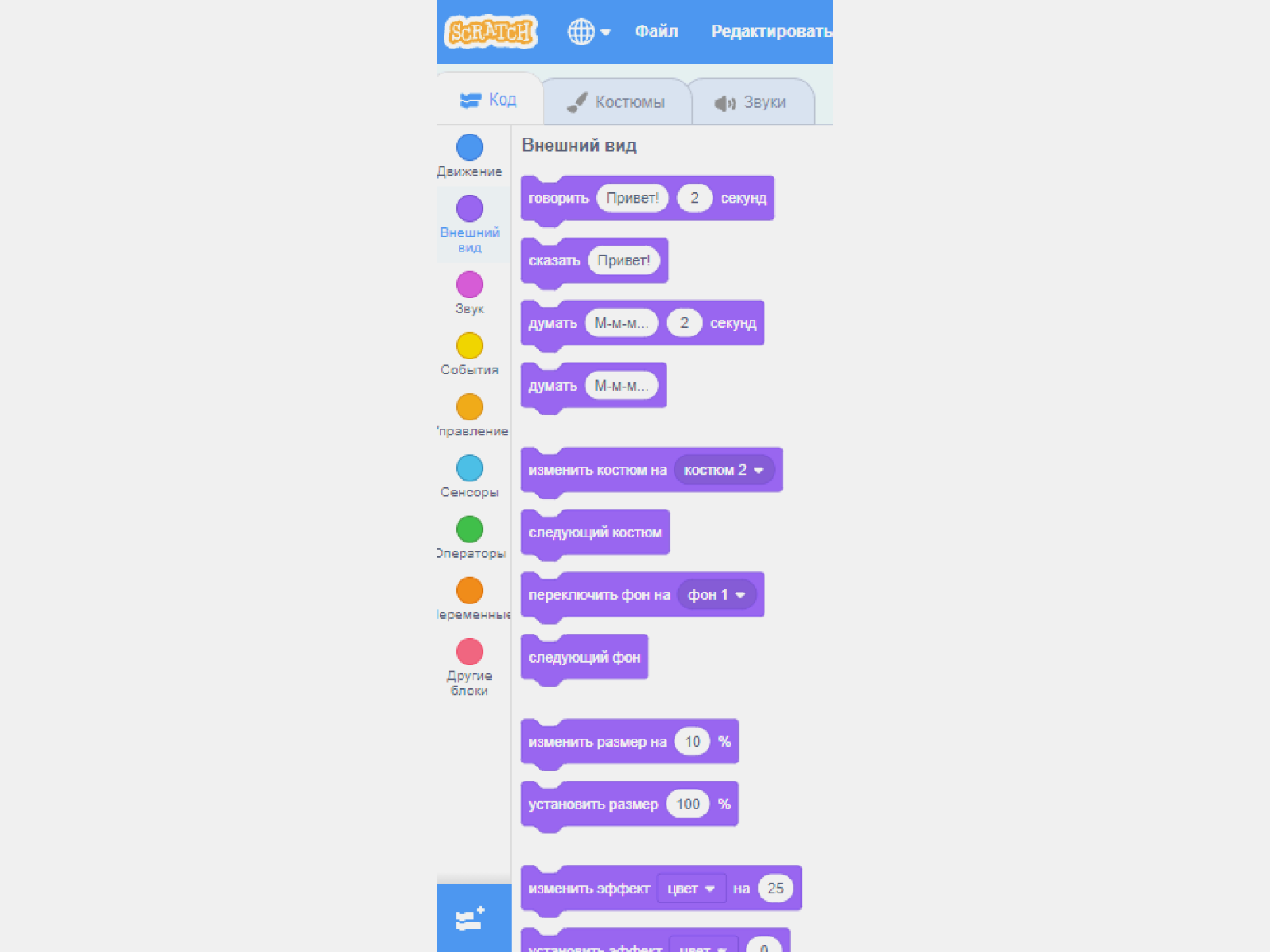
- Фиолетовые — блоки внешнего вида. С их помощью можно изменять вид спрайтов, например сделать так, чтобы кошка выглядела как собака или птица. Также можно менять фон сцены, создавать для спрайтов речевые пузыри с текстом.

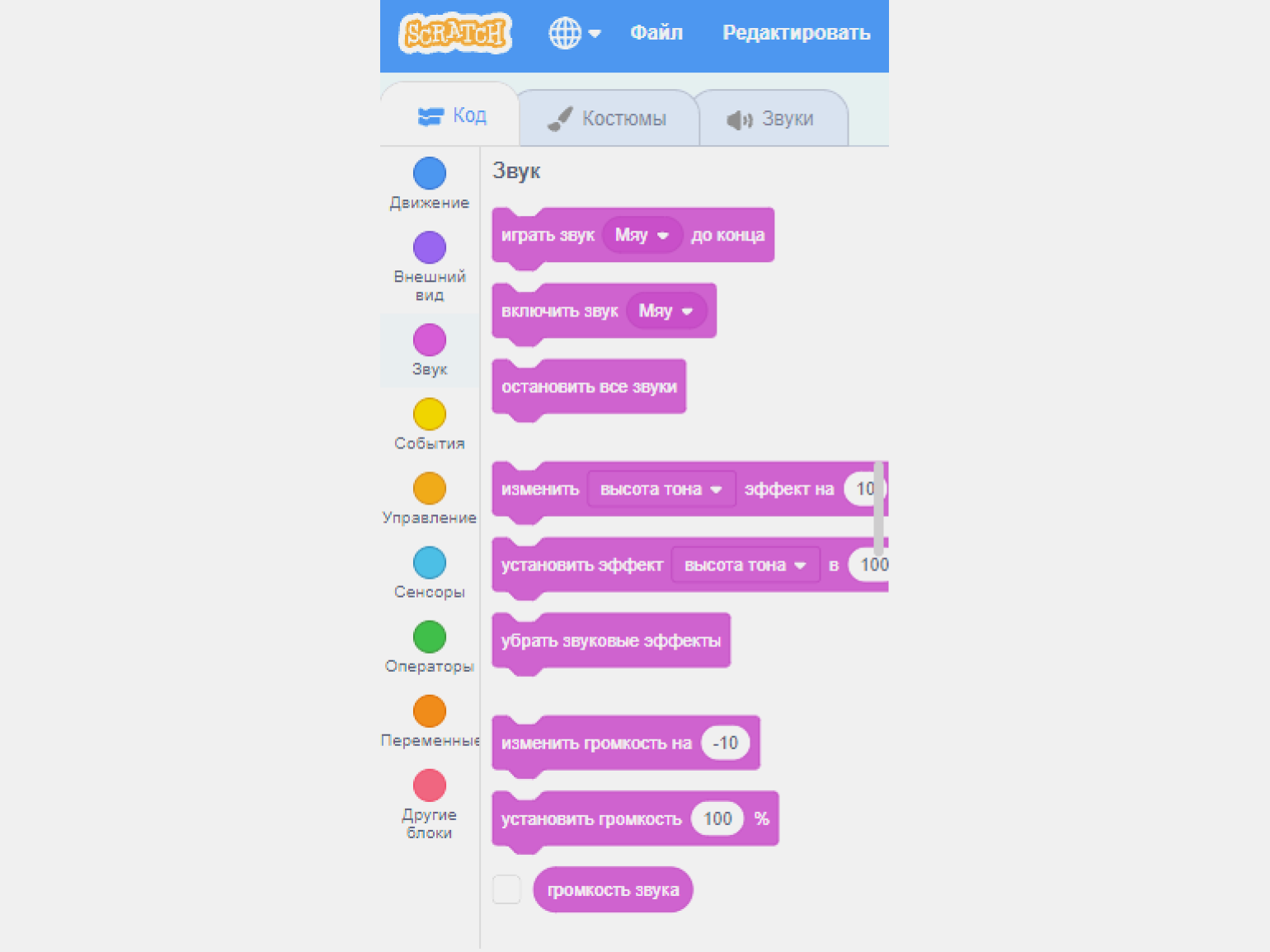
- Пурпурные — блоки звуков. Здесь можно заставить кошку мяукать, говорить и издавать любые звуки — их можно импортировать или записать самостоятельно.

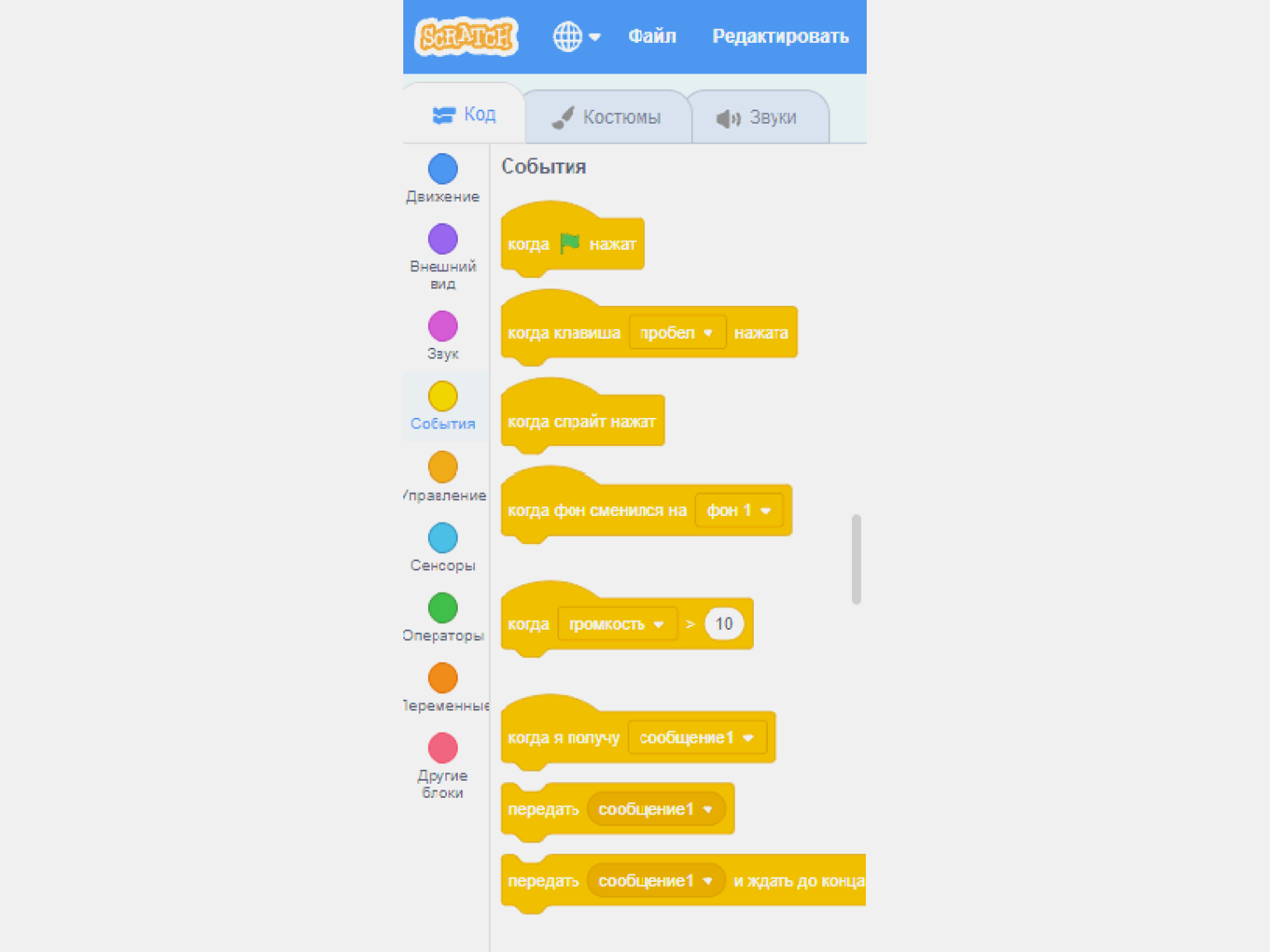
- Жёлтые — блоки, позволяющие заставить спрайт реагировать на какие-то события. Самое главное из них — нажатие на зелёный флажок над панелями, который начинает воспроизведение (а красная точка — остановка выполнения). Можно настроить всё так, чтобы спрайт реагировал на нажатие разных клавиш, получение сообщений и другие события. Это подобно тому, как вы нажимаете на значок на экране своего смартфона, проводите по нему пальцем или нажимаете кнопку сбоку — для всех этих событий кто-то написал конкретную инструкцию.

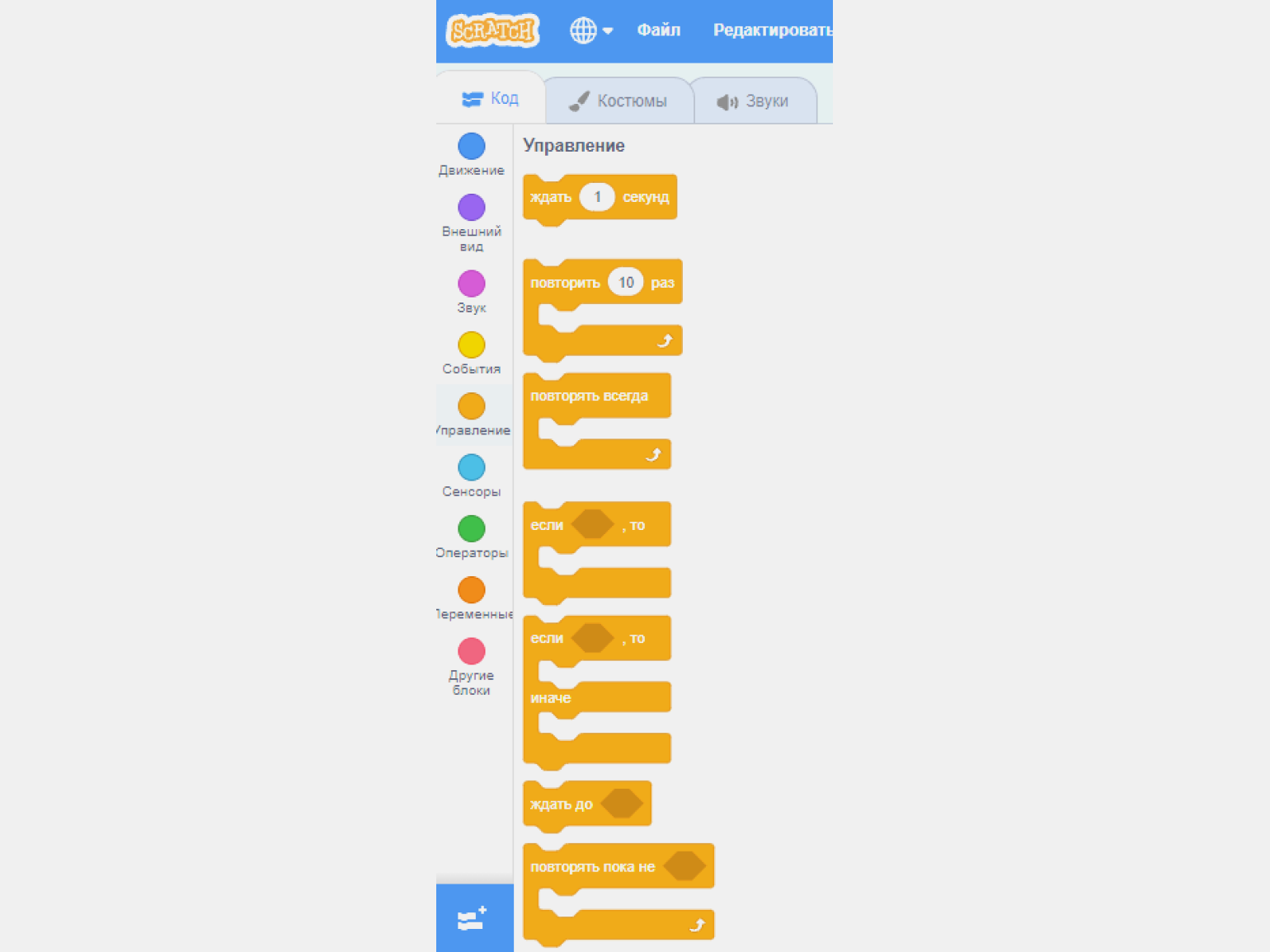
- Оранжевые — блоки управления. Вы видите, что мы можем повторить что-то десять раз или подождать одну секунду, причём можно изменять значения в белых кругах. Здесь можно организовать цикл и делать что-то снова и снова, или организовать условный переход: если условие истинно — выполнять одни действия, если ложно — другие. Циклы и условия можно комбинировать, вкладывать одни в другие, задавать несколько.

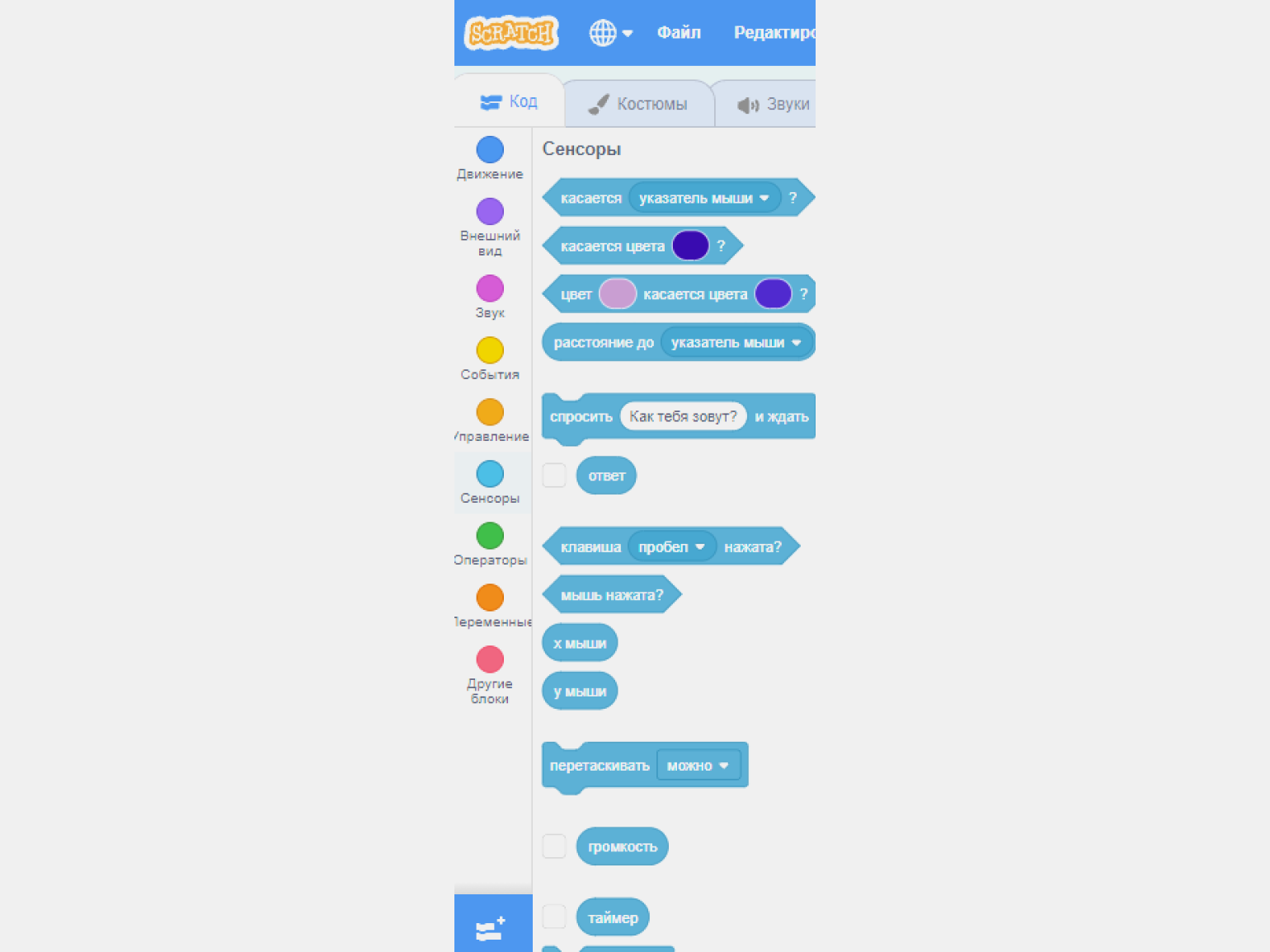
- Голубые — сенсоры. Здесь вы можете задавать вопросы — логические выражения с ответами ДА/НЕТ: касается ли спрайт указателя мыши, получен ли ответ на вопрос, нажата ли клавиша или кнопка мыши. Например, вам, возможно, будет необходимо сделать какие-то вычисления, чтобы узнать, приближается ли враг к кошке.

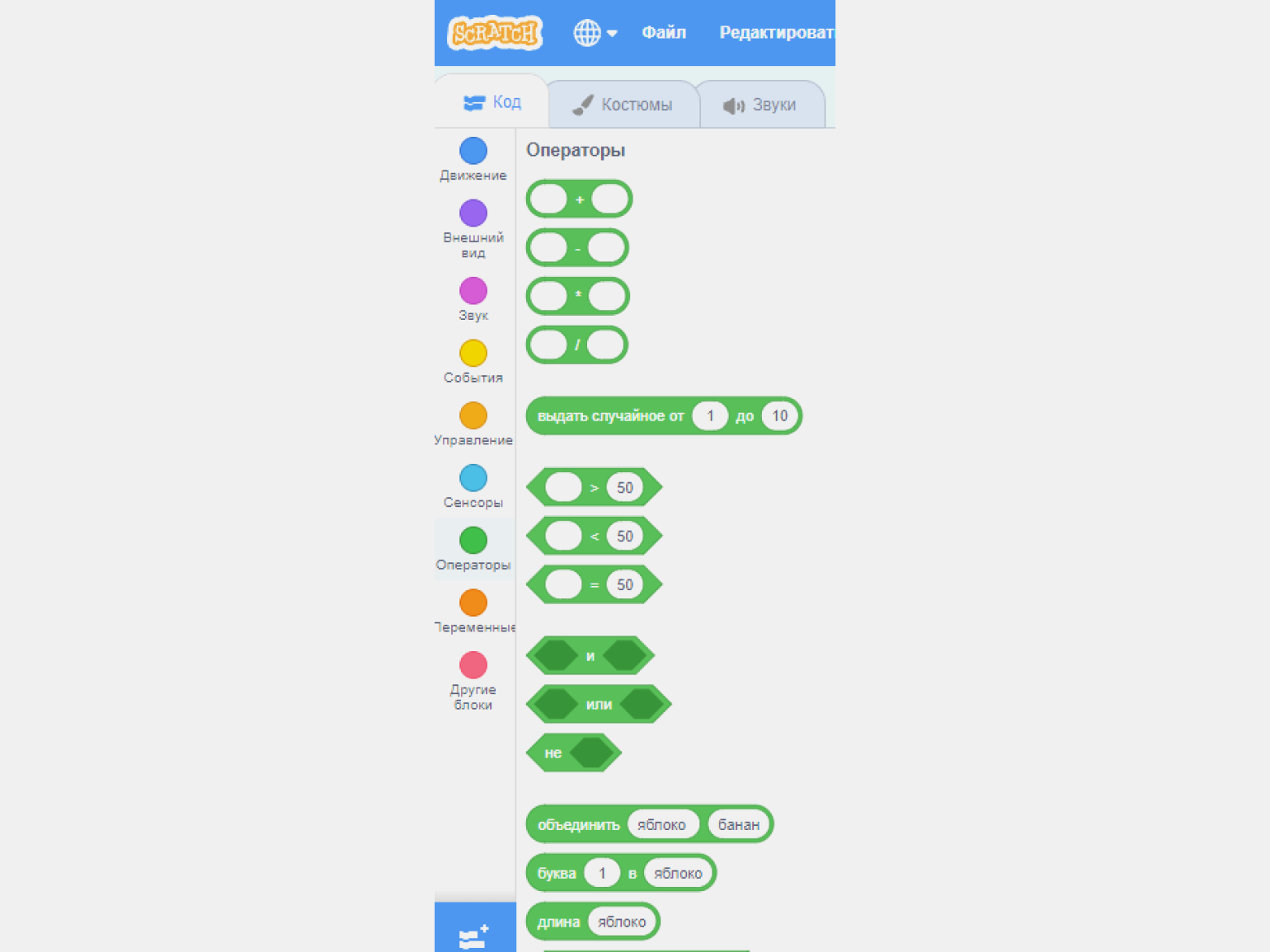
- Зелёные — операторы. Они позволяют делать математические действия, объединять слова или получать случайные числа — это необходимо в играх. Операторы можно комбинировать.

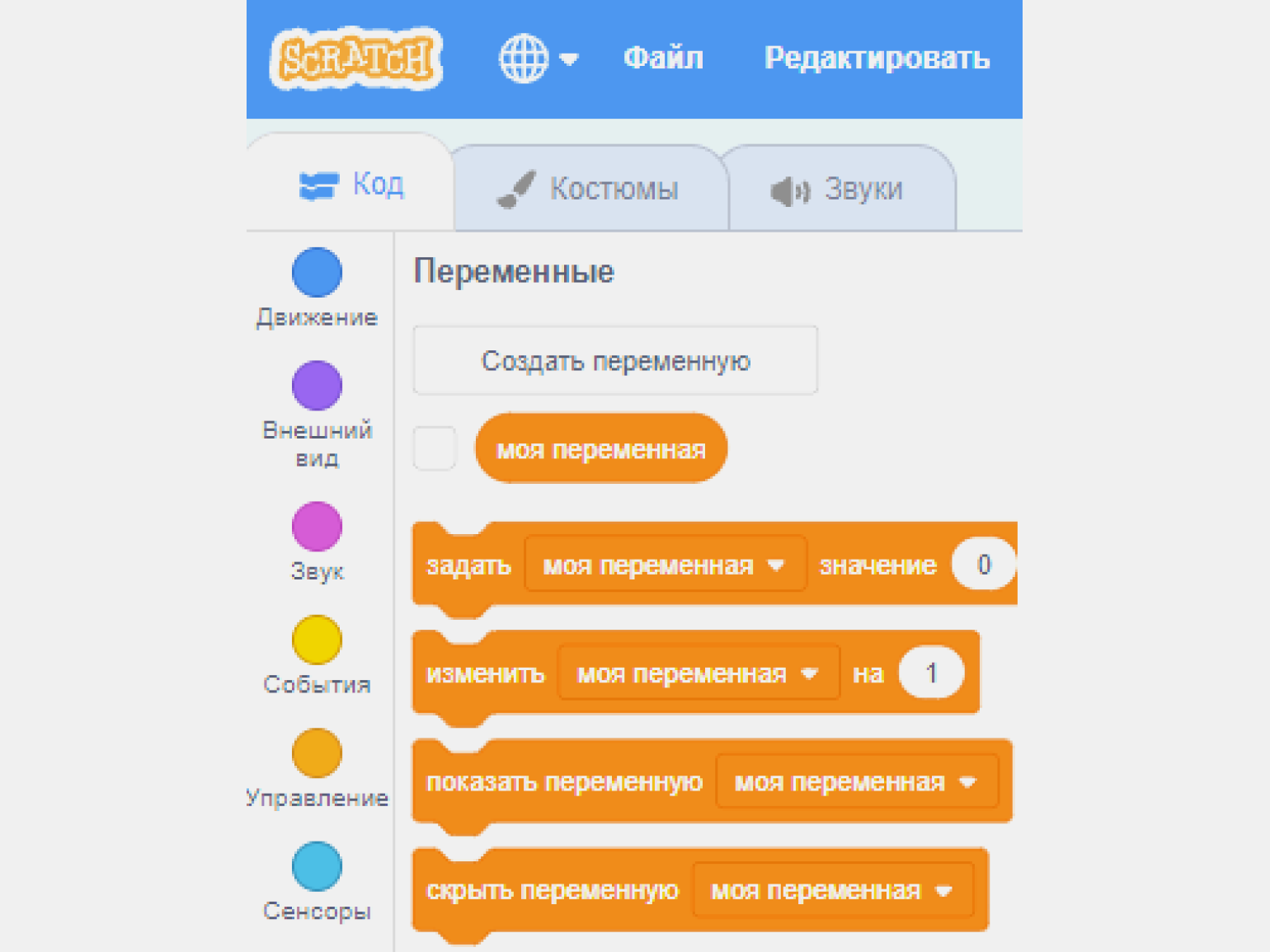
- Оранжевые — блоки управления переменными. В переменных можно хранить любые нужные нам значения: числа, буквы, слова, цвета и всё что угодно. И если в математике переменные обозначаются буквами x, y, z, то в программировании принято называть их словами в единственном или множественном числе для описания того, что они собой представляют.

- Розовые — другие блоки. Если вам недостаточно имеющихся блоков, вы можете создавать собственные. Это мы и проделаем в дальнейшем.

Учим кошку здороваться
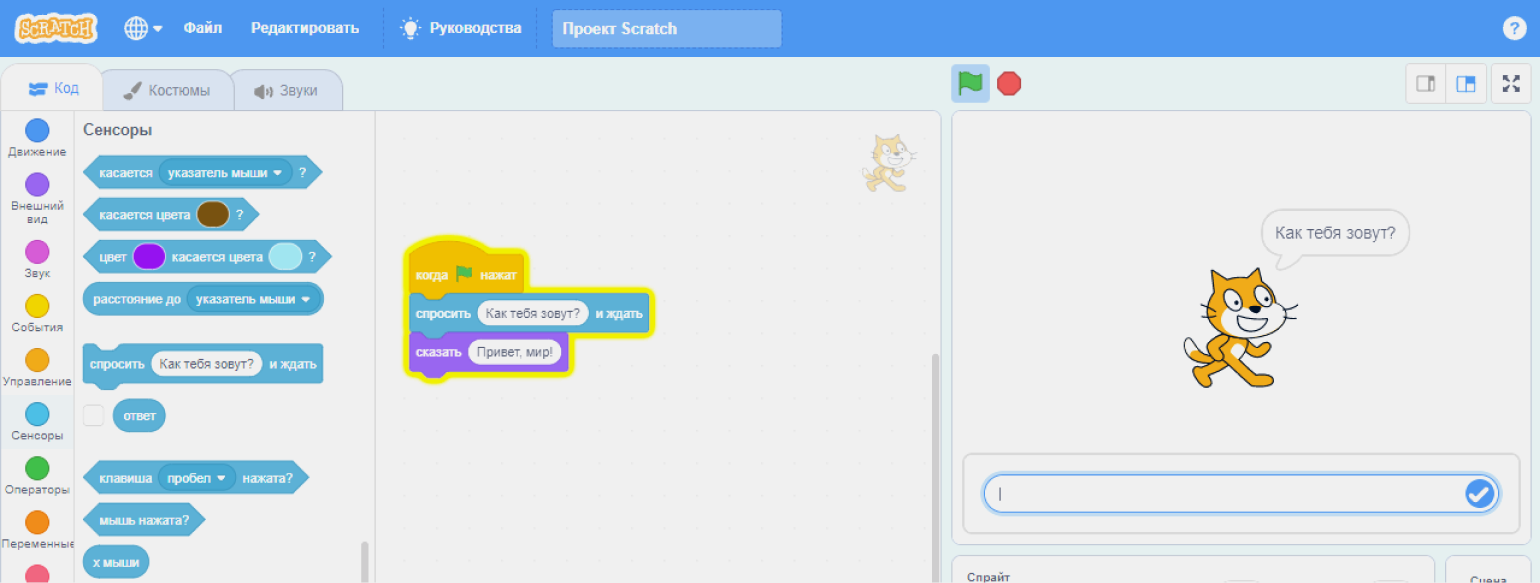
А теперь мы попробуем создать самую простую программу. Возьмём элемент «Когда нажат зелёный флажок» с панели «События» и переместим его в область кода. Присоединим к нему фиолетовый элемент — блок «Сказать» из блоков внешнего вида. В его белой области напишем «Привет, мир!».

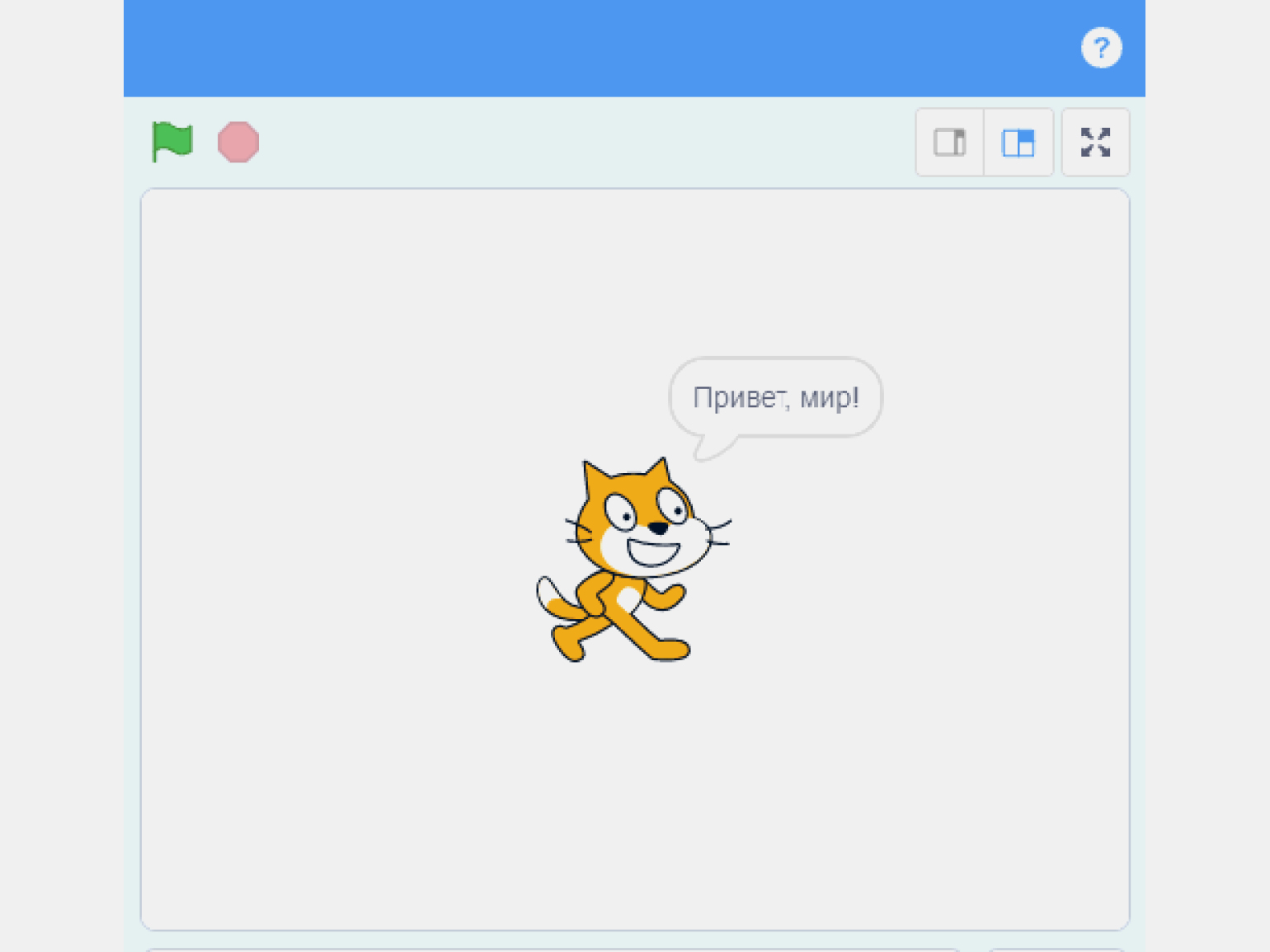
Если мы нажмём на зелёный флажок на верхней панели, то у кошки на сцене появится речевой пузырь с текстом «Привет, мир!».

Очевидно, что такая программа гораздо понятнее для пользователя, чем загадочный текст на C, хотя в дальнейшем с ним мы также будем разбираться.
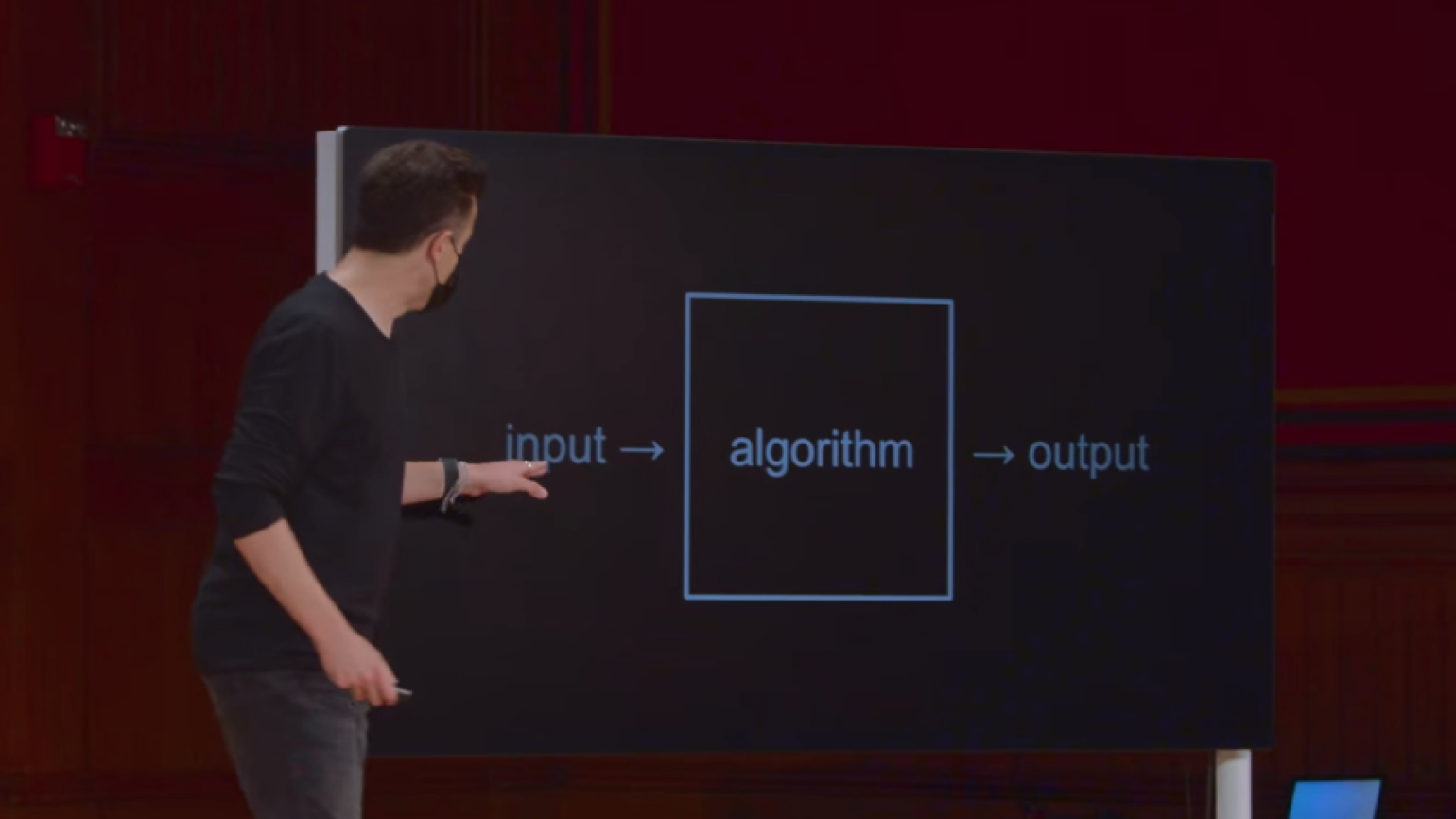
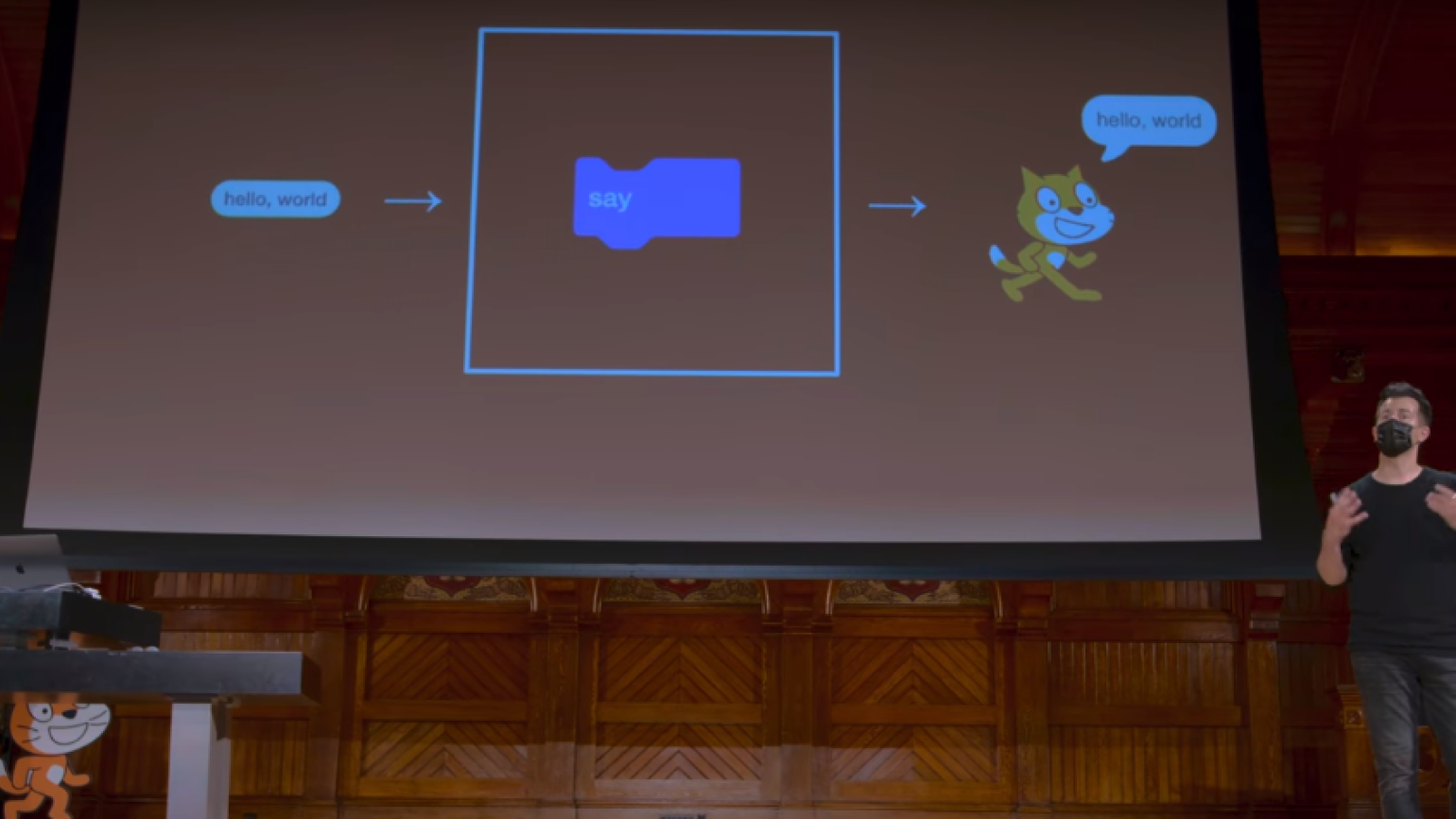
Здесь блок «Сказать» — это функция, которая соответствует рассмотренной в первой части парадигме:

Действительно, на вход будет подаваться текст «Привет, мир!», его будет обрабатывать функция «Сказать», а результатом станет «побочный эффект» — появление у кошки облака речи. Побочными обычно называются визуальные эффекты или звуковые эффекты, например что-то появляется на экране или объект издаёт звук.

Давайте сделаем нашу программу более интерактивной, чтобы она говорила что-то вроде «Привет, Дэвид» или «Привет, Картер». Для этого перейдём на вкладку «Сенсоры» и выберем элемент «Спросить». Вопрос в белом поле мы можем заменить на любой. Если нажать на зелёный флажок, у кисы появится речевой пузырь с этим вопросом, а внизу сцены — поле ввода ответа. Компьютер будет ждать, пока человек введёт свой текст.

Блок «Спросить» отличается от блока «Сказать» тем, что он сохраняет введённый текст в виде так называемого возвращаемого значения. По умолчанию это называется «Ответ».
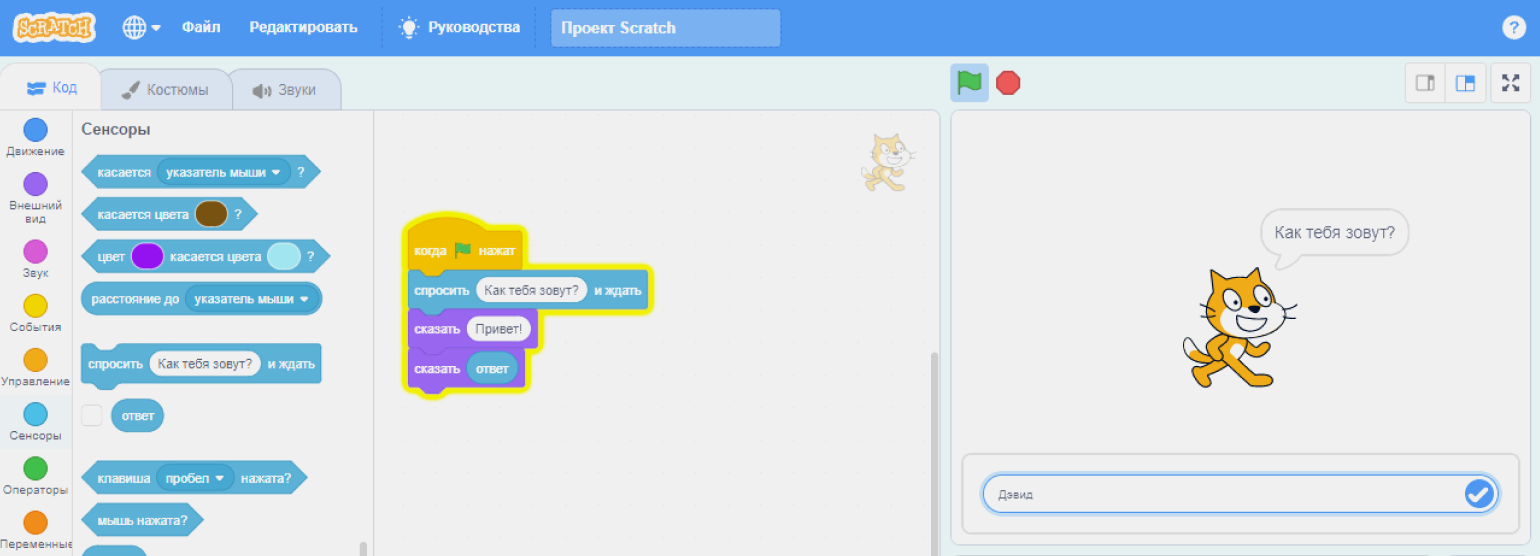
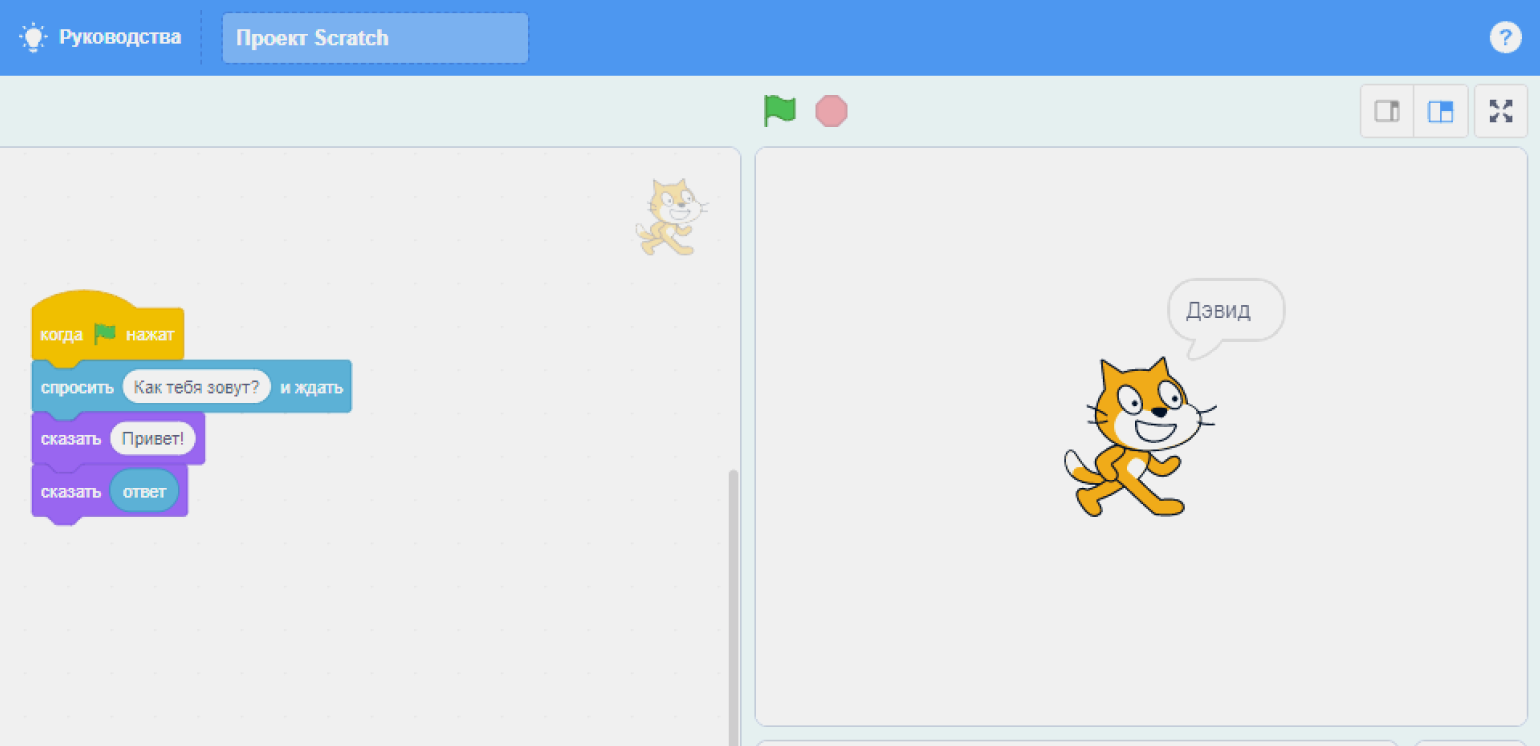
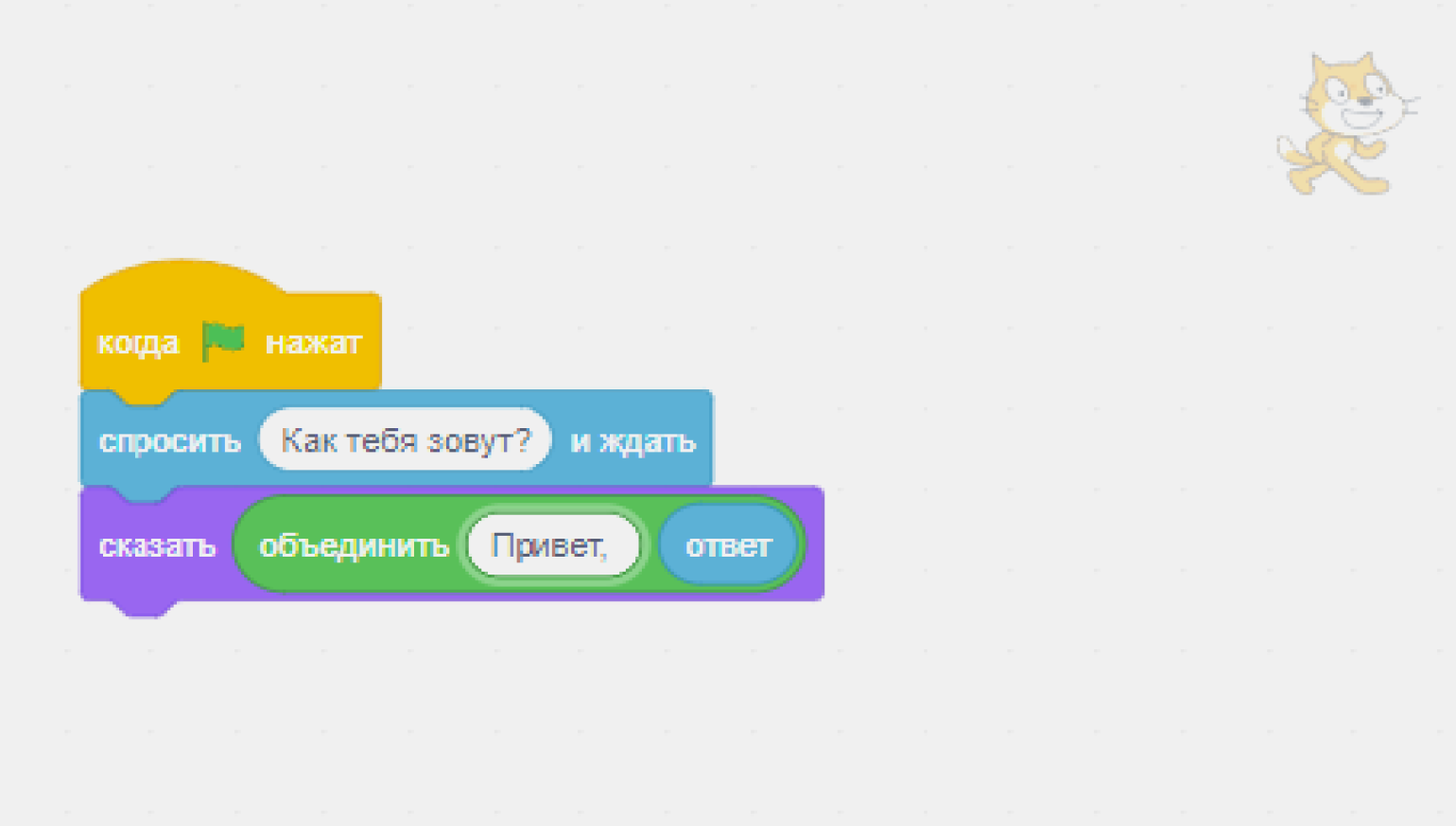
Теперь добавим в нашу программу ещё один блок «Сказать» и перенесём блок «Ответ» в белое поле. Нажмём на зелёный флажок и напишем в поле ввода «Дэвид».

К сожалению, если мы теперь нажмём Enter, кошка пропустит слово «Привет» и произнесёт только «Дэвид».

Это происходит потому, что компьютер очень быстро переходит от одной команды к другой, и слово «Привет» мгновенно заменяется следующим словом. Чтобы исправить ошибку, удалим один блок «Сказать». В белое поле другого блока «Сказать» поместим оператор «Объединить» с зелёной панели. Слово «яблоко» заменим на «Привет, „, а вместо слова „банан“ вставим блок „Ответ“.

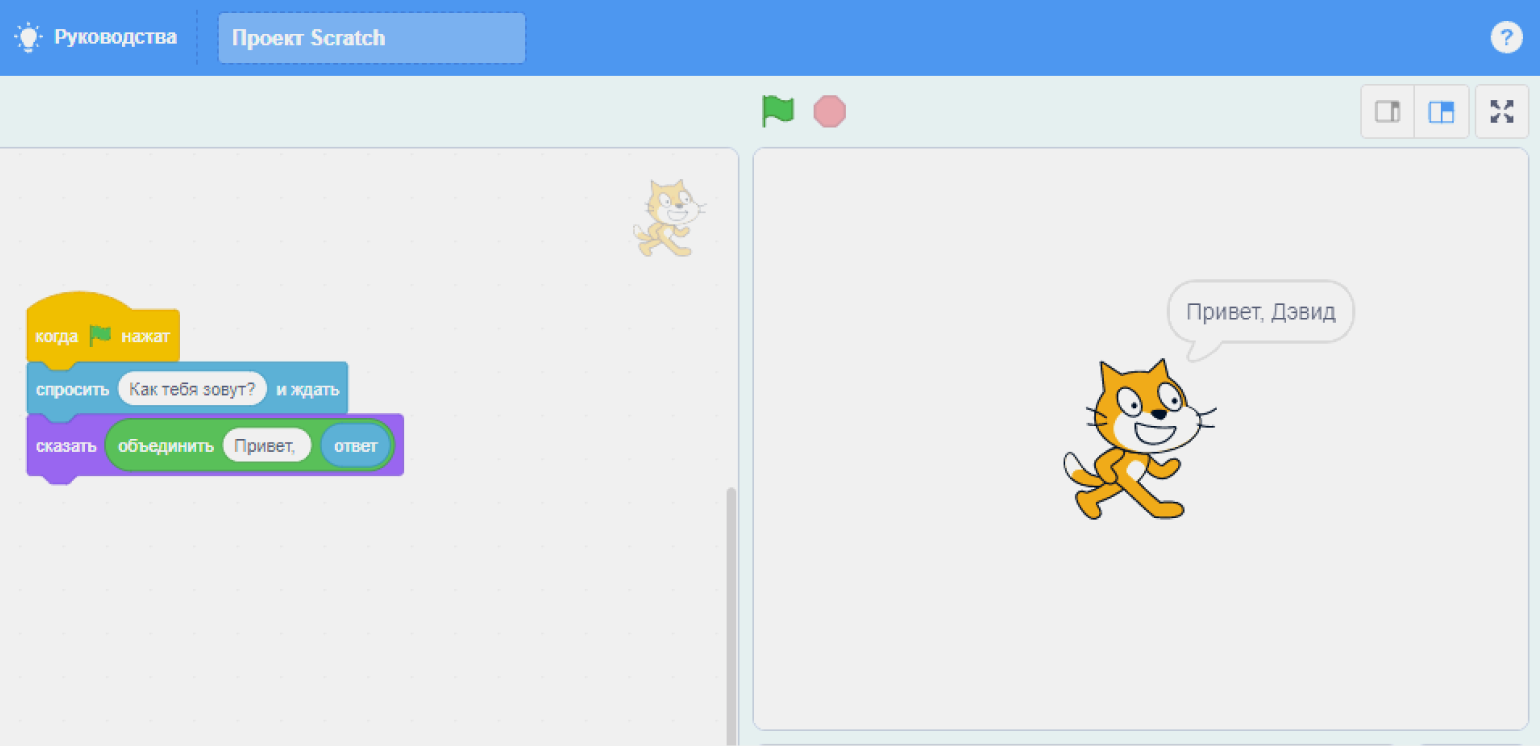
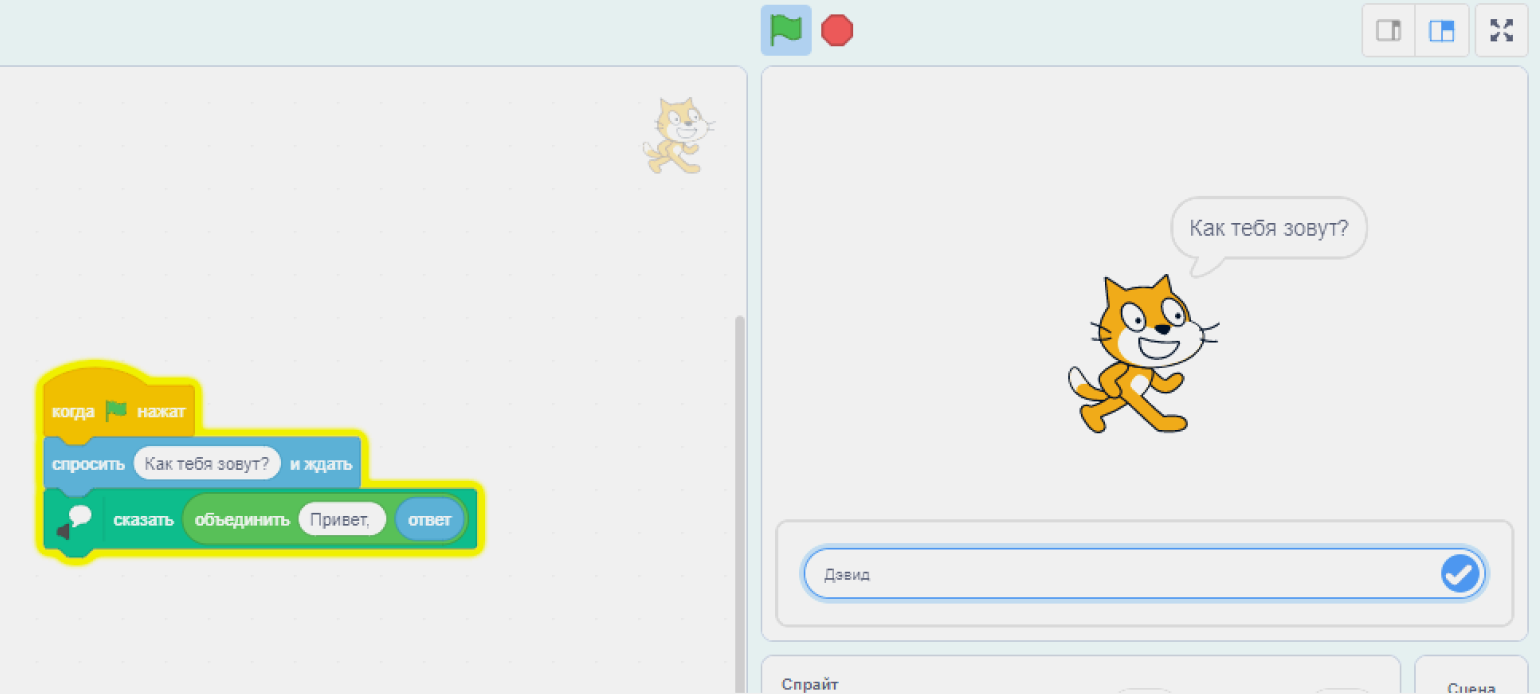
Опять нажмём на зелёный флажок и наберём в поле ввода «Дэвид». При нажатии на Enter получим нужный результат.

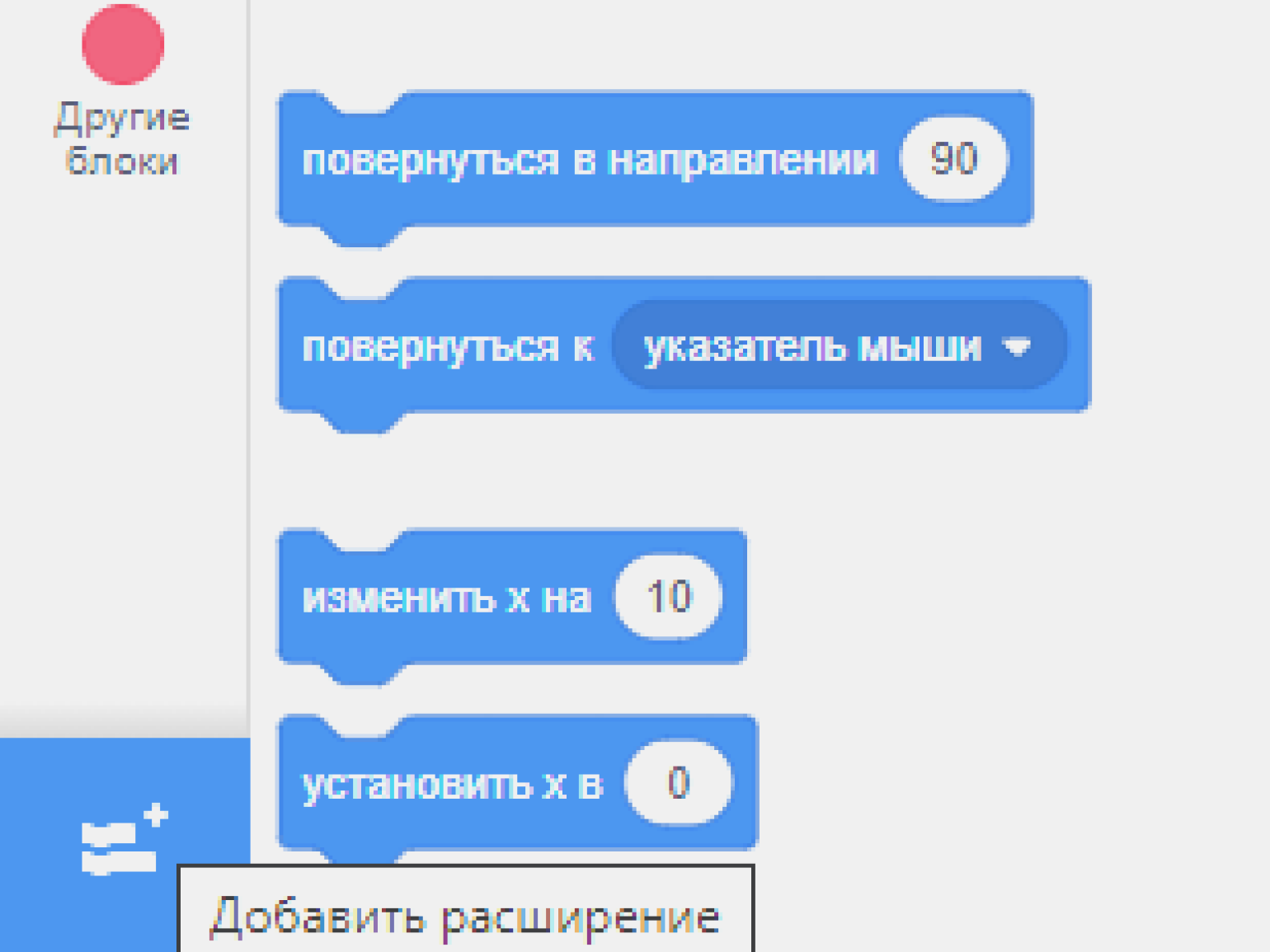
А теперь давайте немного оживим нашу программу. В Scratch есть интересные интерактивные функции. Чтобы увидеть их, нажмём на кнопку «Добавить расширение» в левом нижнем углу.

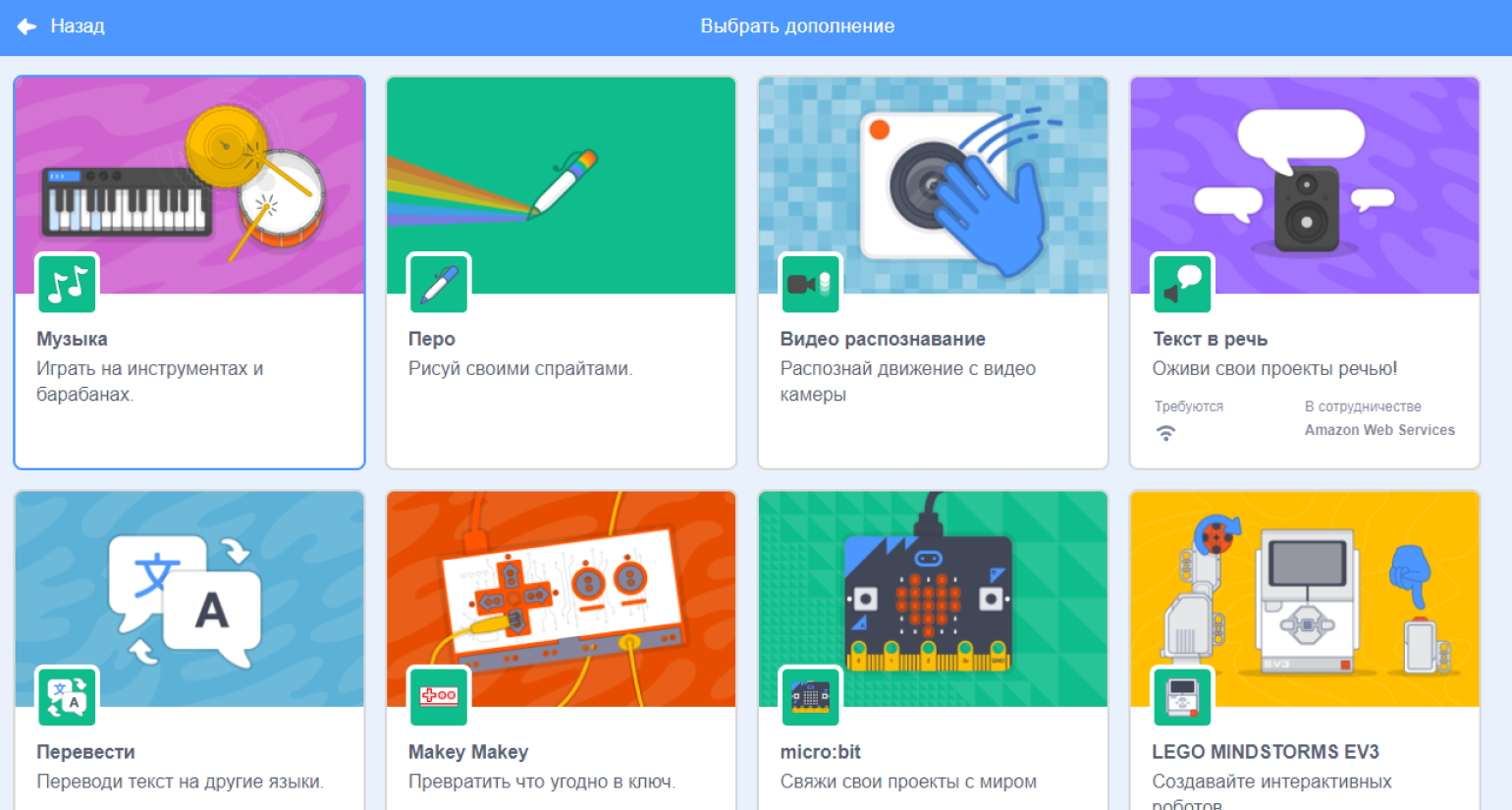
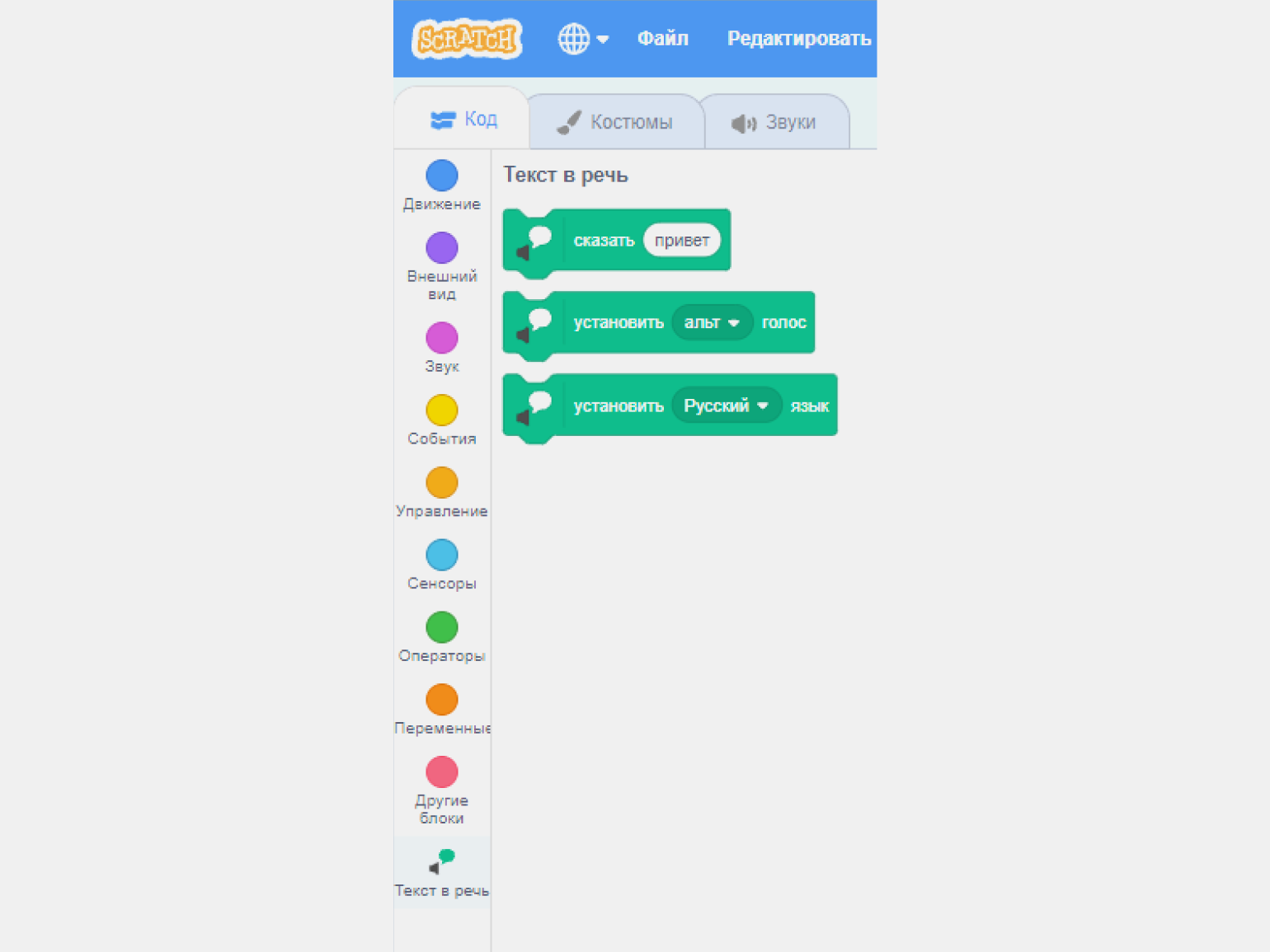
Выберем расширение «Текст в речь».

В нашей палитре программных блоков появился новый блок «Текст в речь».

Перетащим в область кода блок «Сказать» с панели «Текст в речь» и перенесём на его белое поле блок «Объединить». А голубое «Сказать» удалим.

Теперь, когда мы наберём в поле ввода «Дэвид», кошка голосом скажет: «Привет, Дэвид».
Настройка звуков
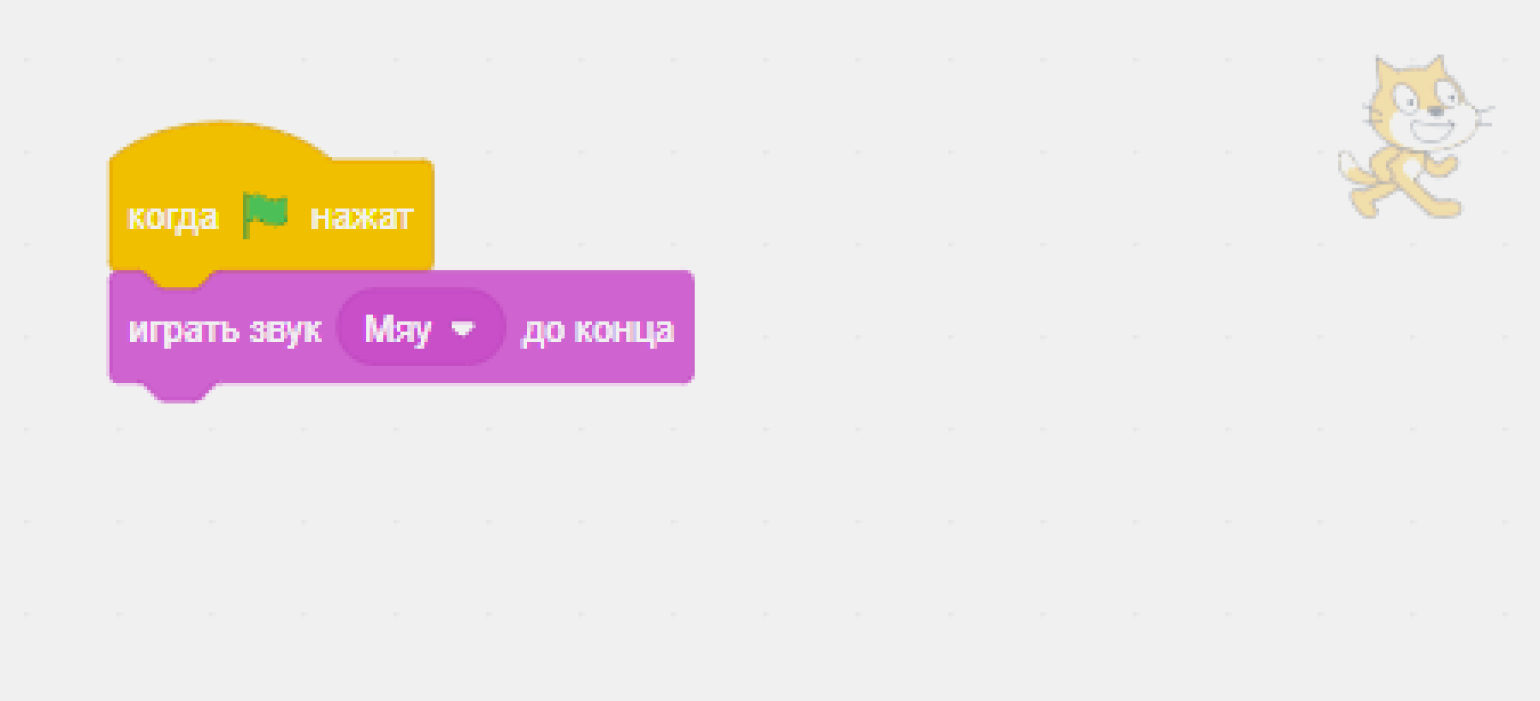
А сейчас попробуем применить в программе циклы и условные конструкции. Пусть наша кошка будет мяукать. Для этого удалим все лишние блоки и добавим блок «Играть звук» с панели «Звук».

Если мы запустим программу, кошка мяукнет один раз. А если мы захотим, чтобы она мяукала три раза? Будем перетаскивать три блока? Нет, это плохой вариант. А вдруг нам понадобится, чтобы кошка мяукала по-другому или вообще гавкала? Нам придётся менять программу в трёх местах, что может привести к ошибке. Дублирования следует избегать.
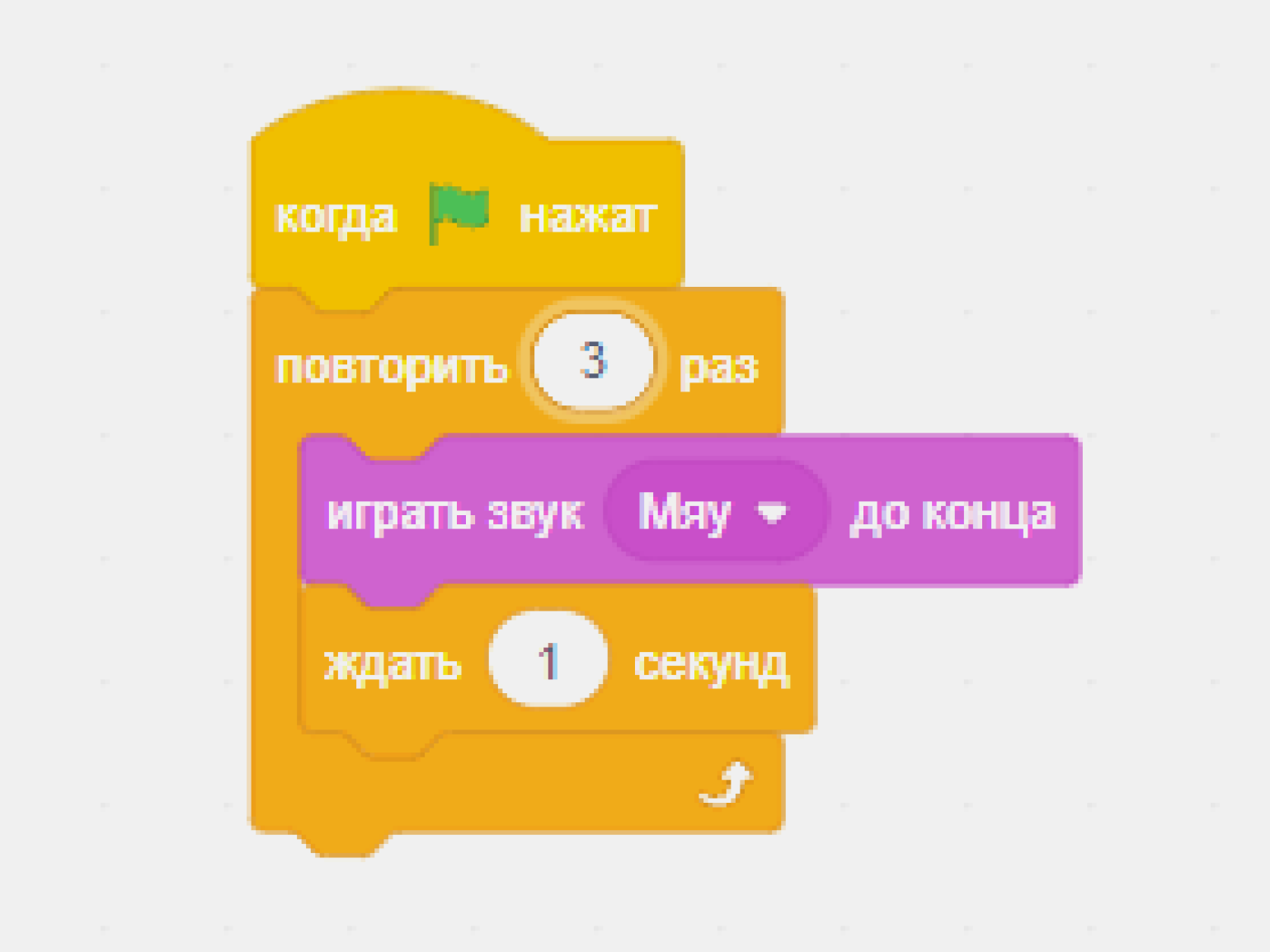
Добавим в программу блок «Повторить» с панели «Управление», а чтобы мяуканье не звучало слишком пронзительно, добавим после «Играть» блок «Ждать».

Теперь программу при необходимости можно легко поправить: изменить количество повторений или звуки, которые издаёт кошка, добавить ещё какие-то действия в цикле.
Что ещё можно усовершенствовать? У нас есть программа для воспроизведения кошачьего мяуканья. Используем то, что в программировании называется абстракцией и объединим в один блок пошаговые инструкции: «Повторить», «Играть звук», «Ждать».
Перейдём на розовую вкладку «Другие блоки» и нажмём на значок «Создать блок».

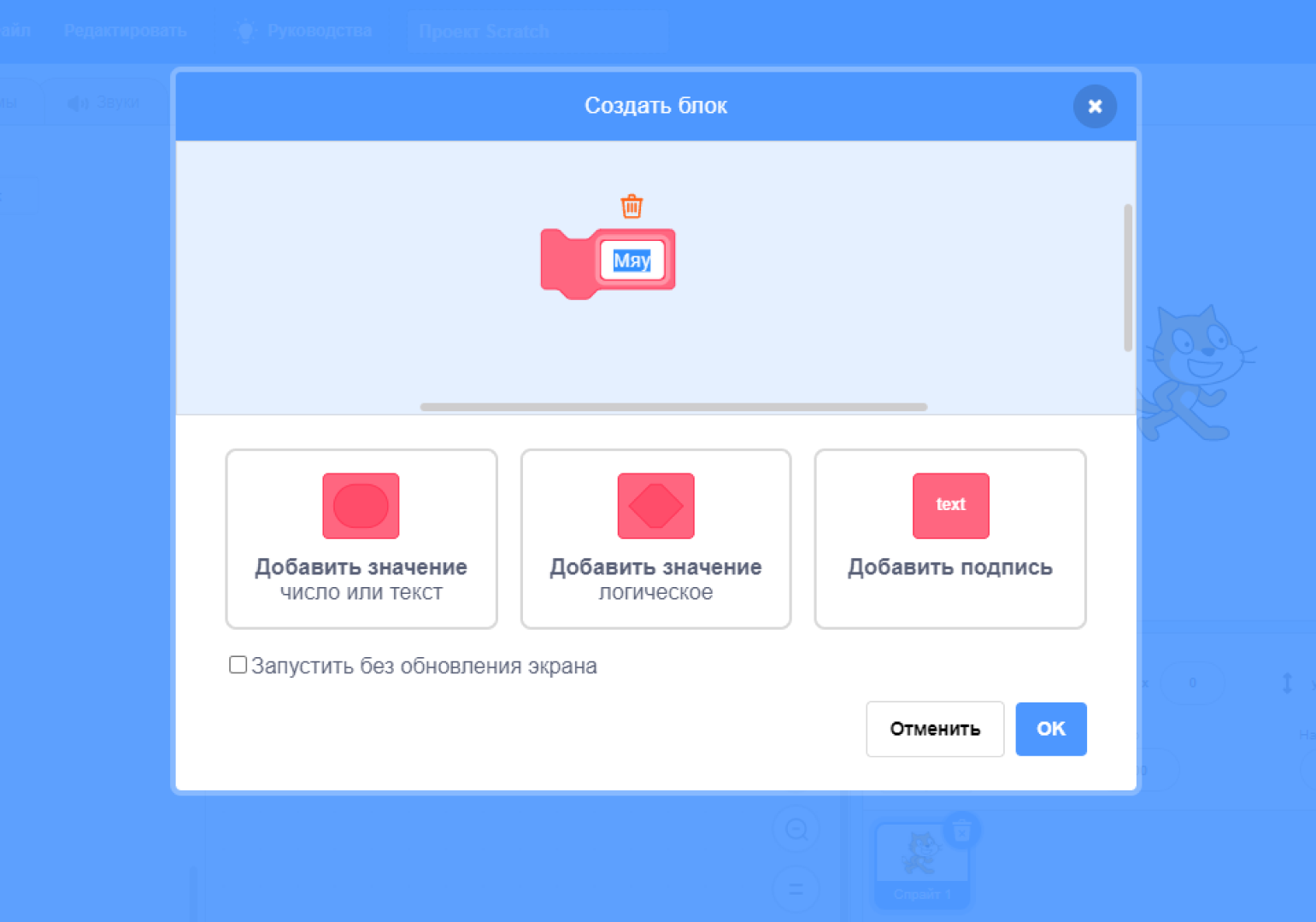
В поле «Название блока» напишем «Мяу» и нажмём «ОК».
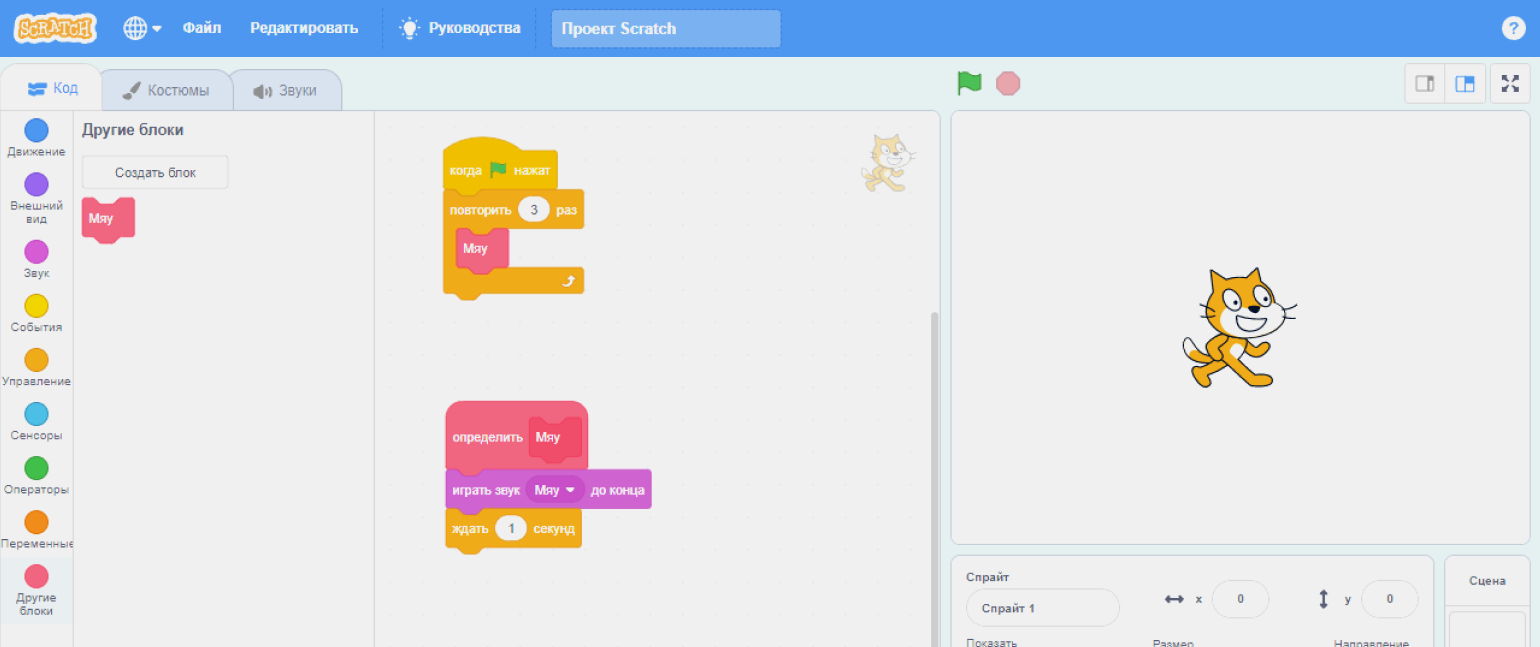
На панели «Другие блоки» появился блок «Мяу», а на рабочей области — значок «Определить „Мяу“». Перетащим к нему блоки «Играть» и «Ждать», а в «Повторить» перетащим блок «Мяу» с панели.

Теперь мы можем добавлять блок «Мяу» туда, куда захотим, и абстрагироваться от его содержания. Так получится код, который удобнее читать и поддерживать — особенно если вы видите его впервые или решили изменить, например, через год.
Для нас неважно, из чего состоит «Мяу», — как и в блоках «Спросить», «Сказать» и других. А если нам нужно что-то изменить в этом блоке, мы просто найдём блок «Определить „Мяу“» и исправим его.
Но здесь есть дополнительная возможность для создания абстракции и выделения некоторых функций. Это касается блока «Повторить». Было бы лучше, чтобы при вызове функции «Мяу» мы сразу сообщали в её входных данных, сколько раз кошке нужно мяукнуть. Для этого щёлкнем правой кнопкой мыши на блок «Определить „Мяу“» и выберем «Редактировать».
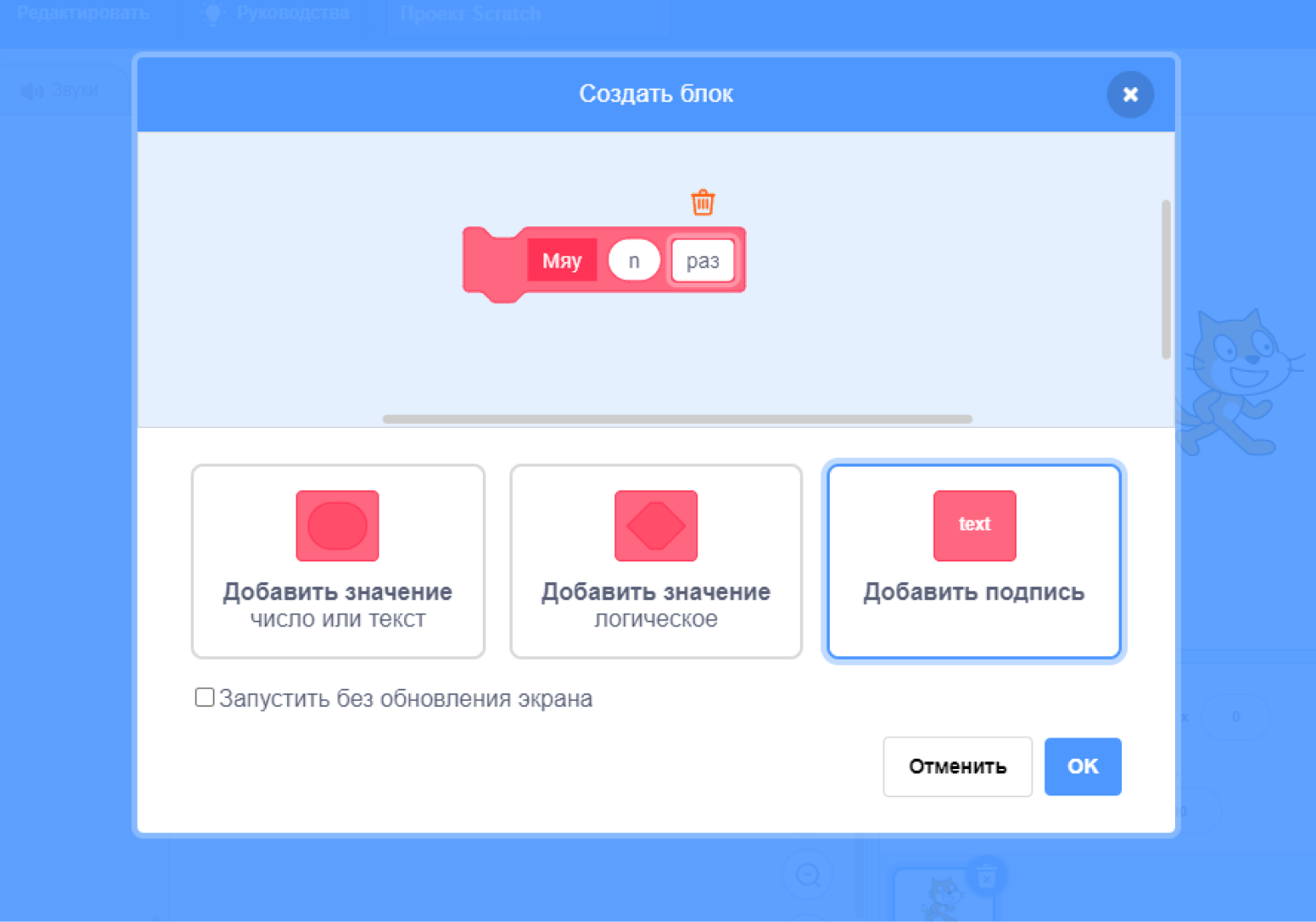
В открывшемся окне нажмем на кнопку «Добавить значение» и в поле вверху введём букву n. Это будет количество раз, которое нужно мяукнуть.
Теперь нажмем на кнопку «Добавить подпись» и введём «раз» в появившемся поле. Это просто поясняющая надпись, она не имеет функционального значения.

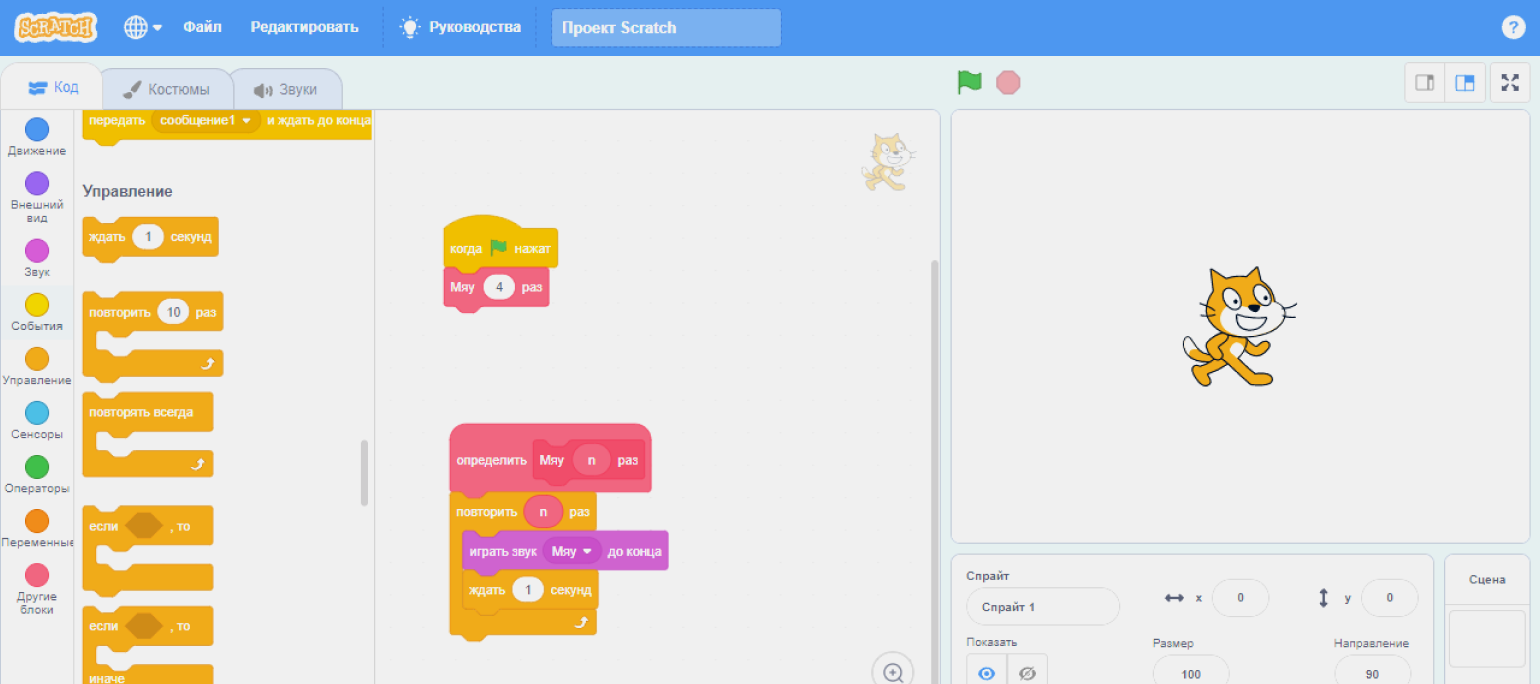
Нажмём ОК. Теперь блок «Определить „Мяу“» стал называться «Определить „Мяу“ n раз». Добавим к нему блок «Повторить» и перенесём в его белое поле n из «Определить „Мяу“ n раз». Из верхней части программы удалим блок «Повторить», а в белое поле блока «Мяу» поставим указание на то, сколько раз кошка должна мяукнуть.

Вот теперь мы действительно создали хорошую программу. Её функциональность не изменилась, но она стала короче и понятнее.
Интерактивное общение с кошкой
Добавим возможность пообщаться с кошкой. Было бы мило, если бы кошка мяукала, когда её касается курсор — будто бы вы её погладили.
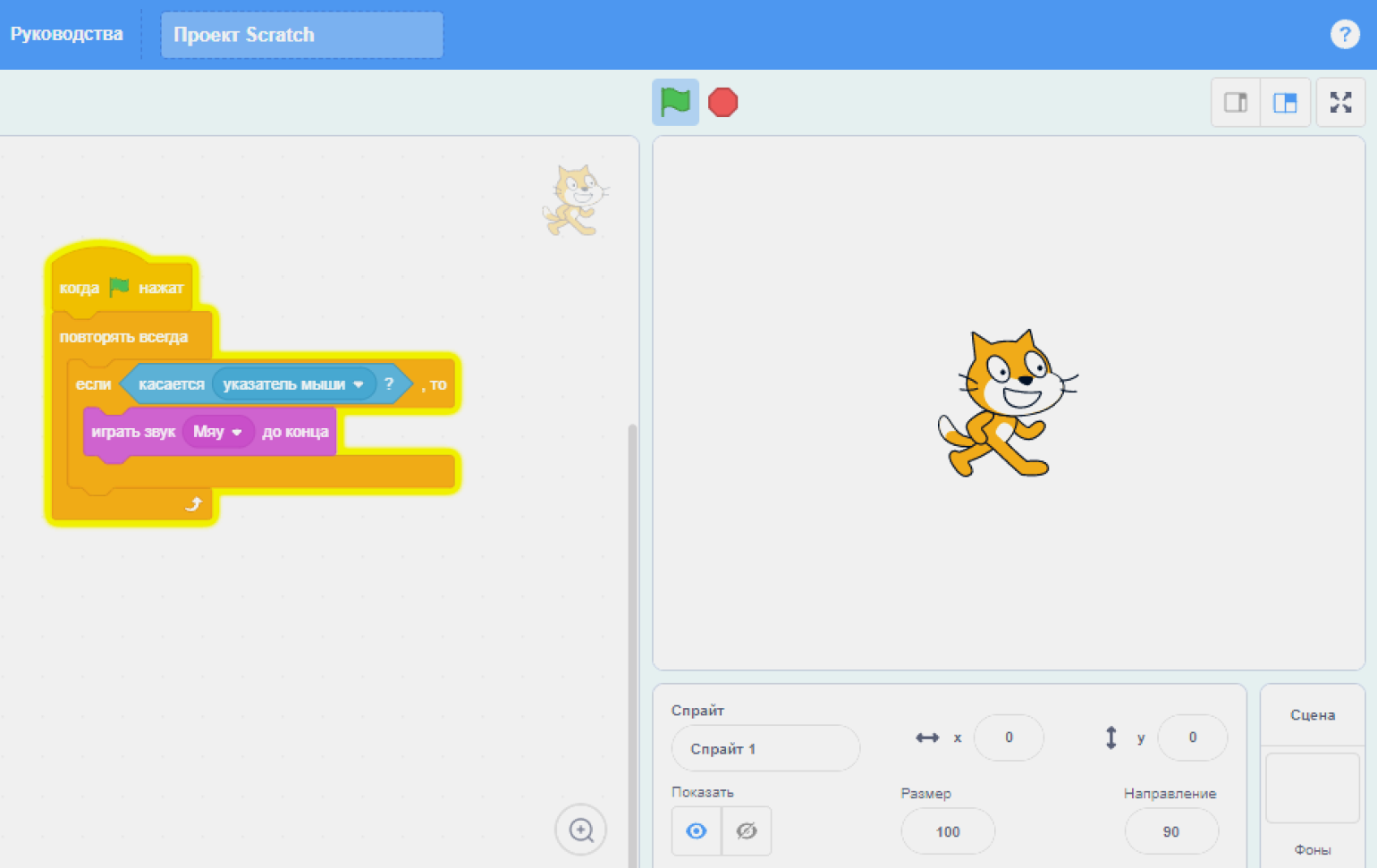
Используем блоки:
- «Когда нажат зелёный флажок» с панели «События».
- «Если то» с панели «Управление».
- «Касается указатель мыши» с панели «Сенсоры».
- «Играть звук „Мяу“ до конца» с панели «Звук».
- «Повторять всегда» с панели «Управление».
Составим программу:

Теперь, если мы нажмём зелёный флажок, кошка будет мяукать каждый раз, когда её коснётся курсор, — до тех пор, пока мы не нажмём значок «Стоп» (красный кружок рядом с зелёным флажком).
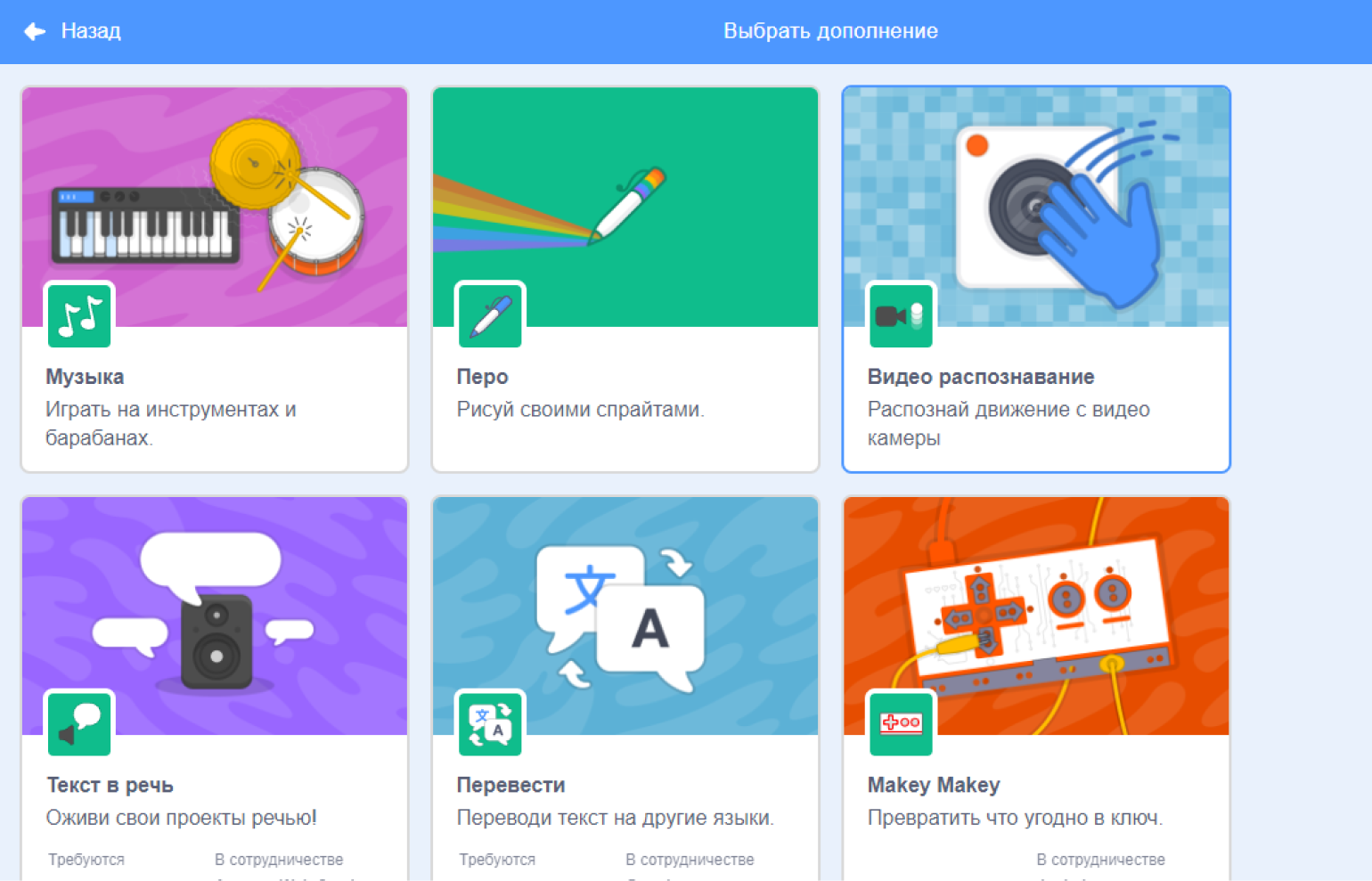
Добавим ещё интерактивности. Нажмём на кнопку «Добавить расширение» и выберем «Видео распознавание».

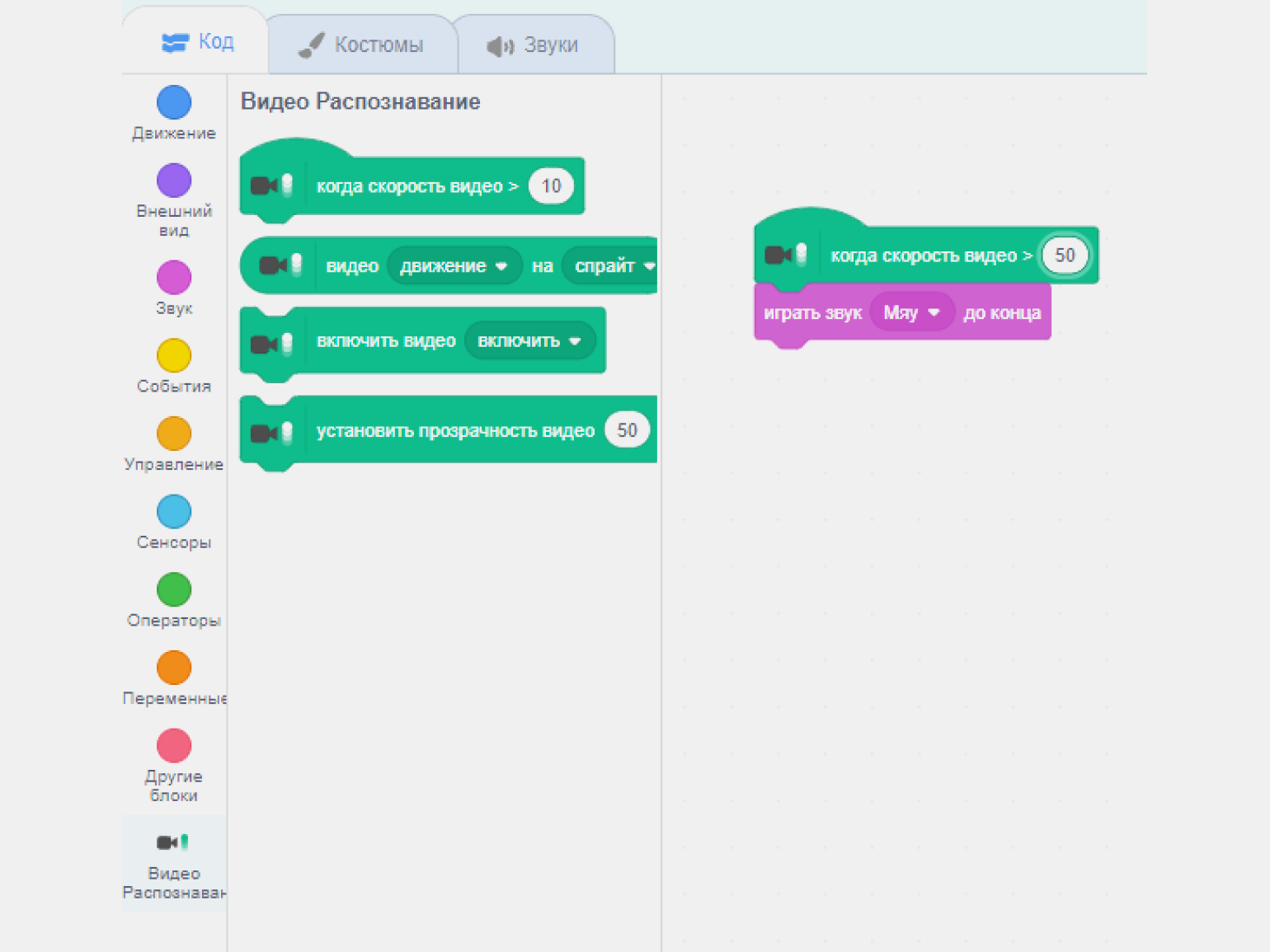
Перетащим блок «Когда скорость видео >» с панели «Видео распознавание» и добавим «Играть звук „Мяу“ до конца» с панели «Звук».

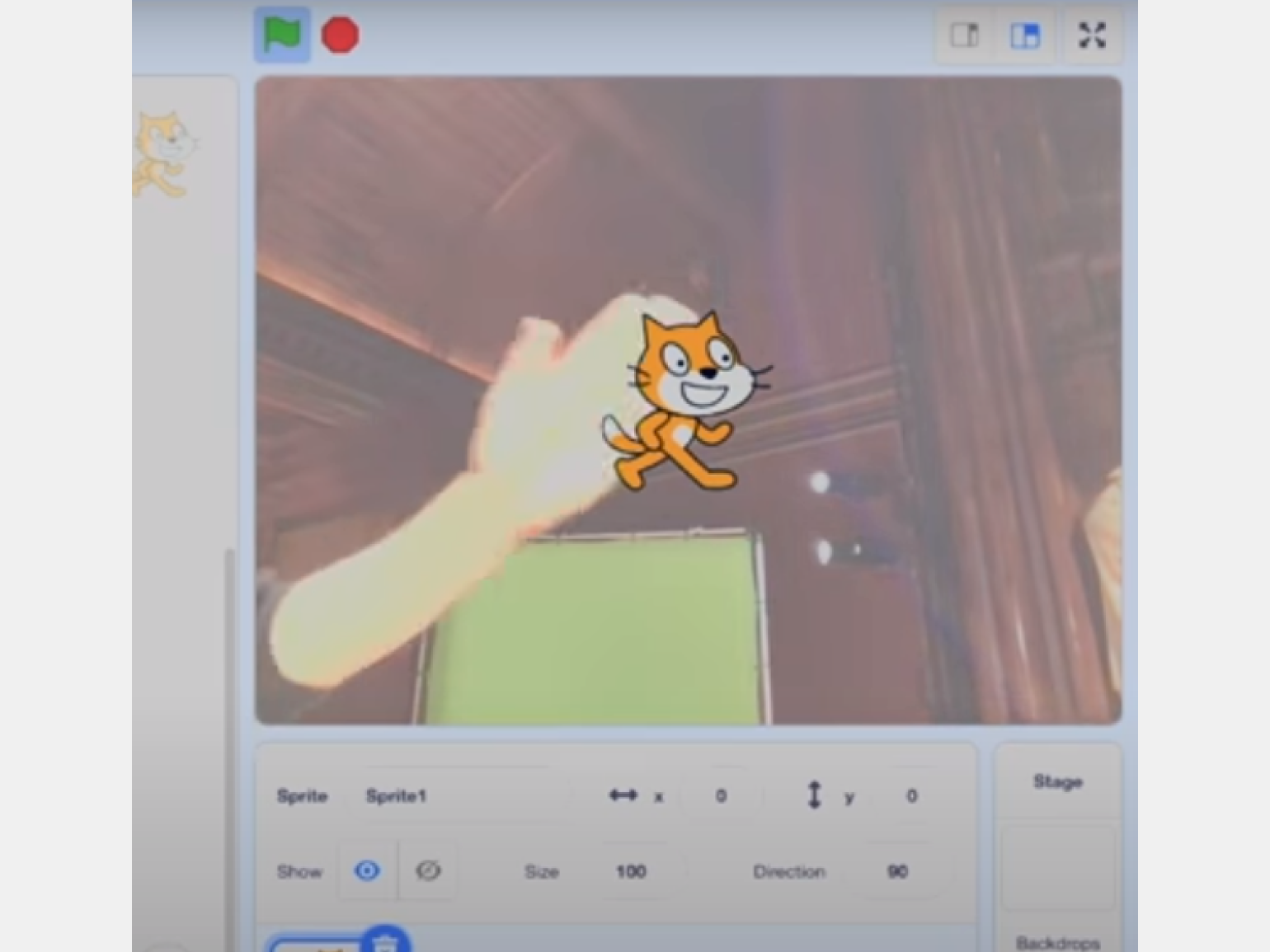
Теперь, когда я проведу рукой позади кошки, она мяукнет.

Как видите, мы постоянно разбиваем поставленную задачу на части и последовательно решаем каждую из них. Например, что кошка должна делать? Мяукать. Что это значит? Она должна произносить «Мяу» заданное количество раз. Когда она должна мяукать? Когда её погладят. Как этого добиться? Мне нужна функция «Мяу». И так далее.
Если вы будете рассуждать таким образом, то не растеряетесь, даже если задача будет очень объёмной или включать в себя многочисленные задачи. Я сам так делаю, когда создаю программные проекты.
Обдумывание проекта может занять много времени, поэтому я начинаю разбивать будущую программу на модули (декомпозировать) и записывать их в виде списка задач. Также можно оформить декомпозицию в виде псевдокода, на листе бумаги или в текстовом файле — и даже просто продумать, никуда не записывая. После этого можно начинать решать задачу.
Домашнее задание
Практическую работу можно найти на сайте курса. Рекомендуем выполнять практические задания, чтобы лучше усвоить материал.
Итоги
- Scratch — это среда и язык для визуального программирования.
- Scratch помогает абстрагироваться от синтаксиса и полностью сосредоточиться на своей идее и конечном результате.
- Операторы в Scratch задаются симпатичными визуальными блоками.
- Scratch — «игрушечный» инструмент, в реальности, конечно, на нём не создают серьёзные программные проекты.
- Важный этап в создании программы — декомпозиция, то есть разбивка большой задачи на набор маленьких.