Obsidian: текстовый редактор для ваших заметок, идей и базы знаний
Гайд для тех, кто делает много записей и хочет наконец их структурировать.


Obsidian — это программа для работы с заметками. В ней удобно собирать информацию, записывать идеи и связывать их между собой. Благодаря таким связям записи перестают быть просто разрозненными файлами и превращаются в вашу личную базу знаний.
Приложение Obsidian во многом похоже на VS Code и другие современные редакторы кода. Можно пользоваться им сразу после установки или полностью настроить его под себя — изменить внешний вид и добавить множество дополнительных функций, которые пригодятся для ведения заметок. Давайте разберёмся, как это устроено и с чего начать.
Содержание
Шаг 1
Устанавливаем Obsidian и создаём хранилище заметок
Для начала работы зайдите на официальный сайт obsidian.md и скачайте приложение для своей операционной системы. Obsidian доступен для Windows, macOS, Linux, iOS и Android. Программа бесплатна для личного использования — вы можете создавать сколько угодно заметок и пользоваться всеми основными функциями без ограничений.
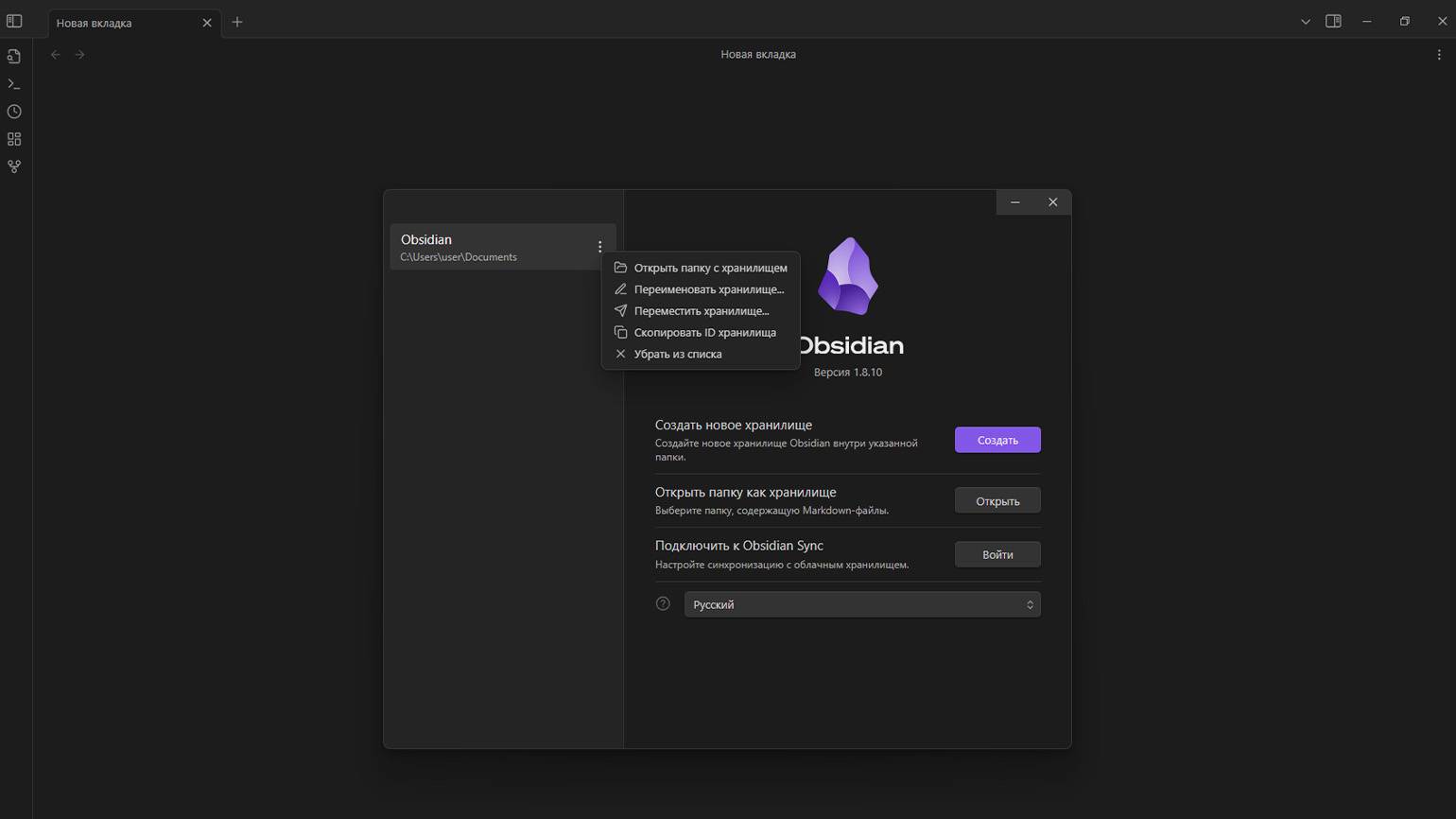
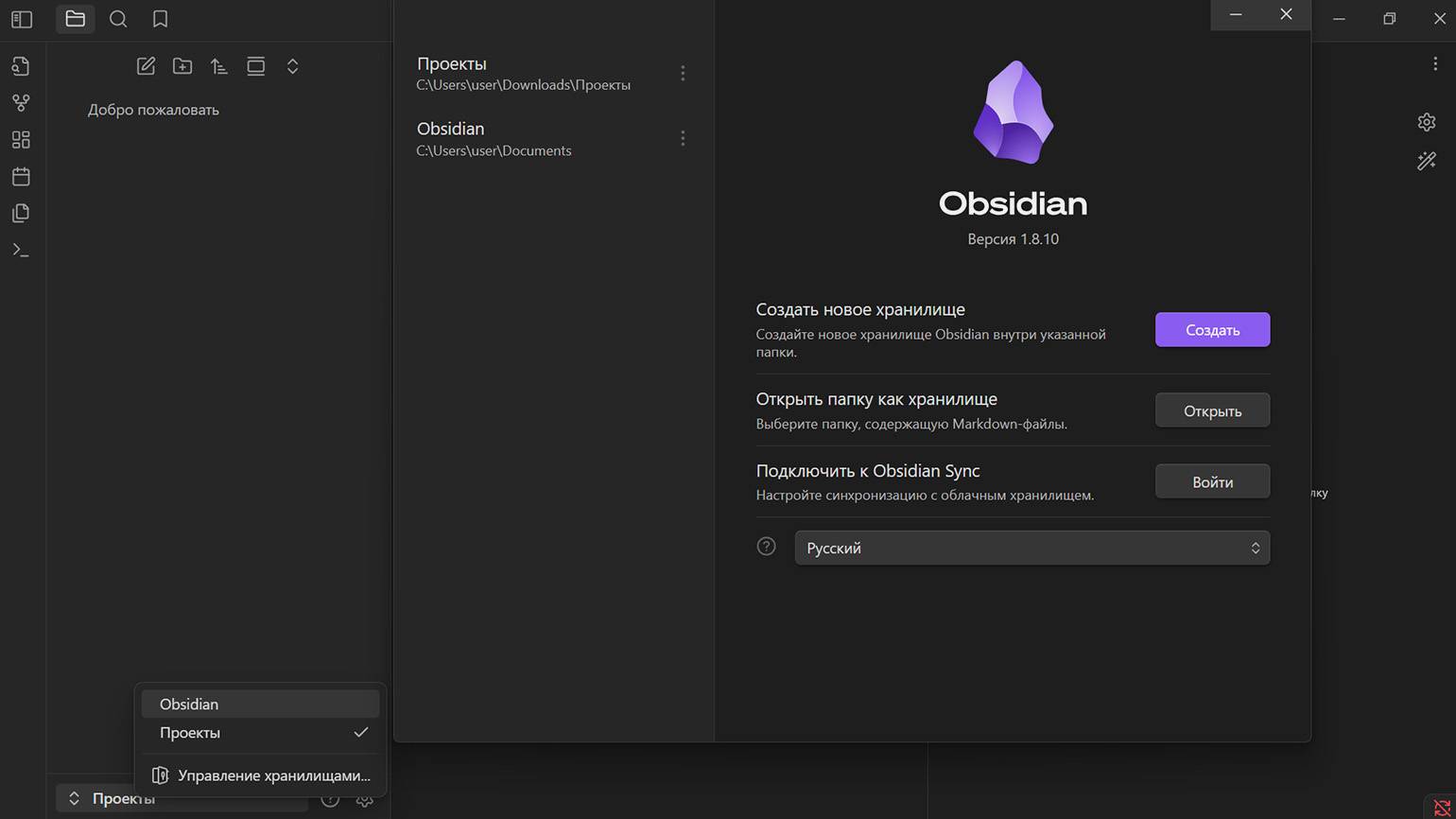
После установки Obsidian может запуститься в одном из двух режимов. Если вы уже пользовались программой на этом компьютере, она автоматически загрузит ваши предыдущие настройки и заметки. Если запускаете Obsidian впервые, приложение предложит создать новое хранилище — специальную папку, где будут храниться все ваши заметки. Вы можете выбрать удобное расположение этой папки и дать ей понятное название — например, «Проекты», «Заметки», «Архив» или просто Obsidian, как в нашем случае.

Скриншот: Obsidian / Skillbox Media
Вы можете создать несколько отдельных хранилищ для разных задач — например, для личных, рабочих или учебных заметок. Для этого нажмите на название текущего хранилища в левом нижнем углу редактора и выберите пункт «Управление хранилищами». Затем задайте имя новой папки и укажите, где она будет располагаться.

Скриншот: Obsidian / Skillbox Media
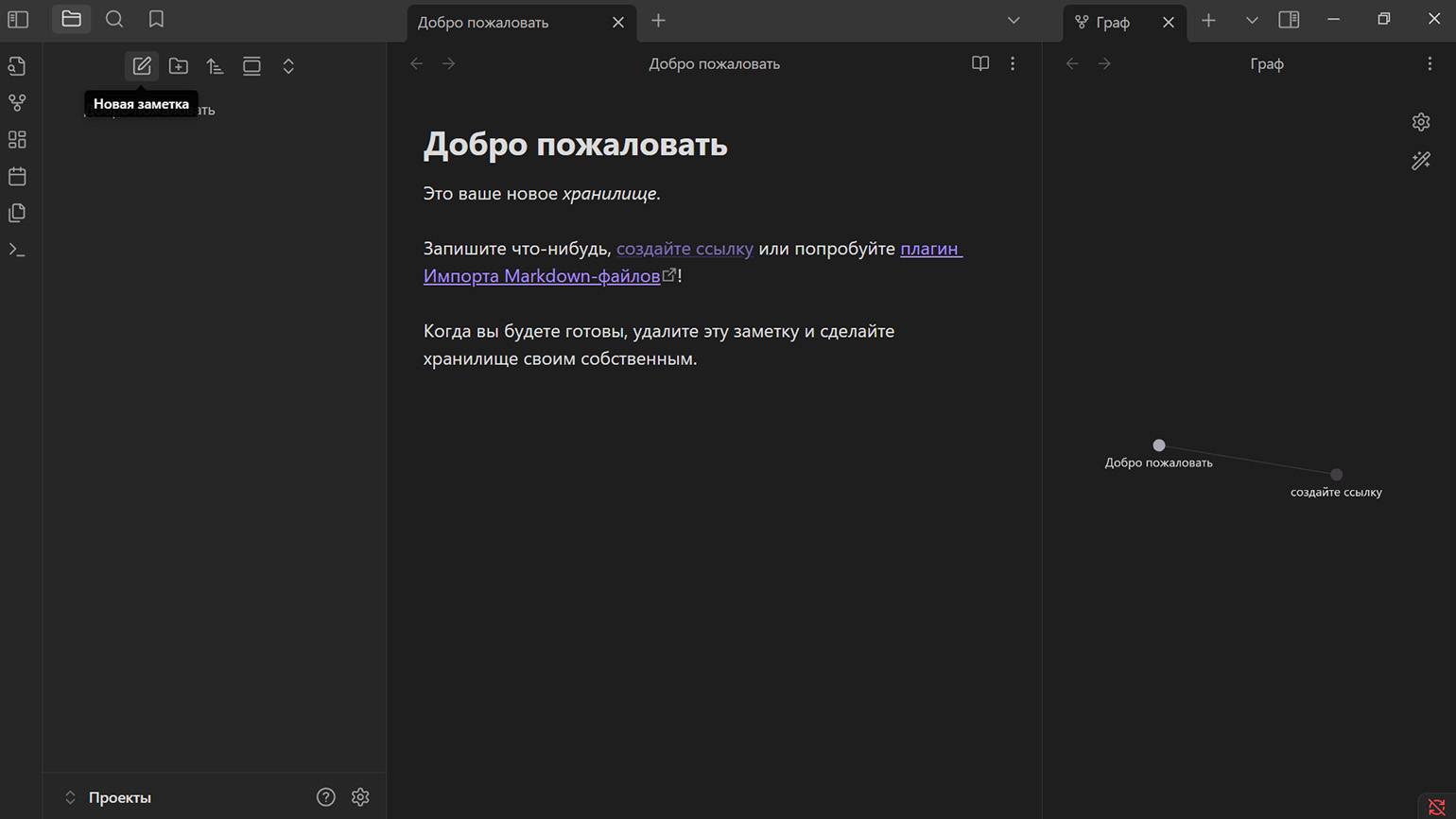
После выбора хранилища вы можете нажать на кнопку «Новая заметка» и сразу писать. Мы не рекомендуем с самого начала углубляться в настройки, теги, структуру и другие возможности — просто делайте заметки и постепенно осваивайтесь в программе.
Настройки лучше менять по мере необходимости: если не нравится шрифт — смените его, если неудобна тёмная тема — переключитесь на светлую. Так вы не потратите время на изучение функций, которые в итоге могут вам и не понадобиться.

Скриншот: Obsidian / Skillbox Media
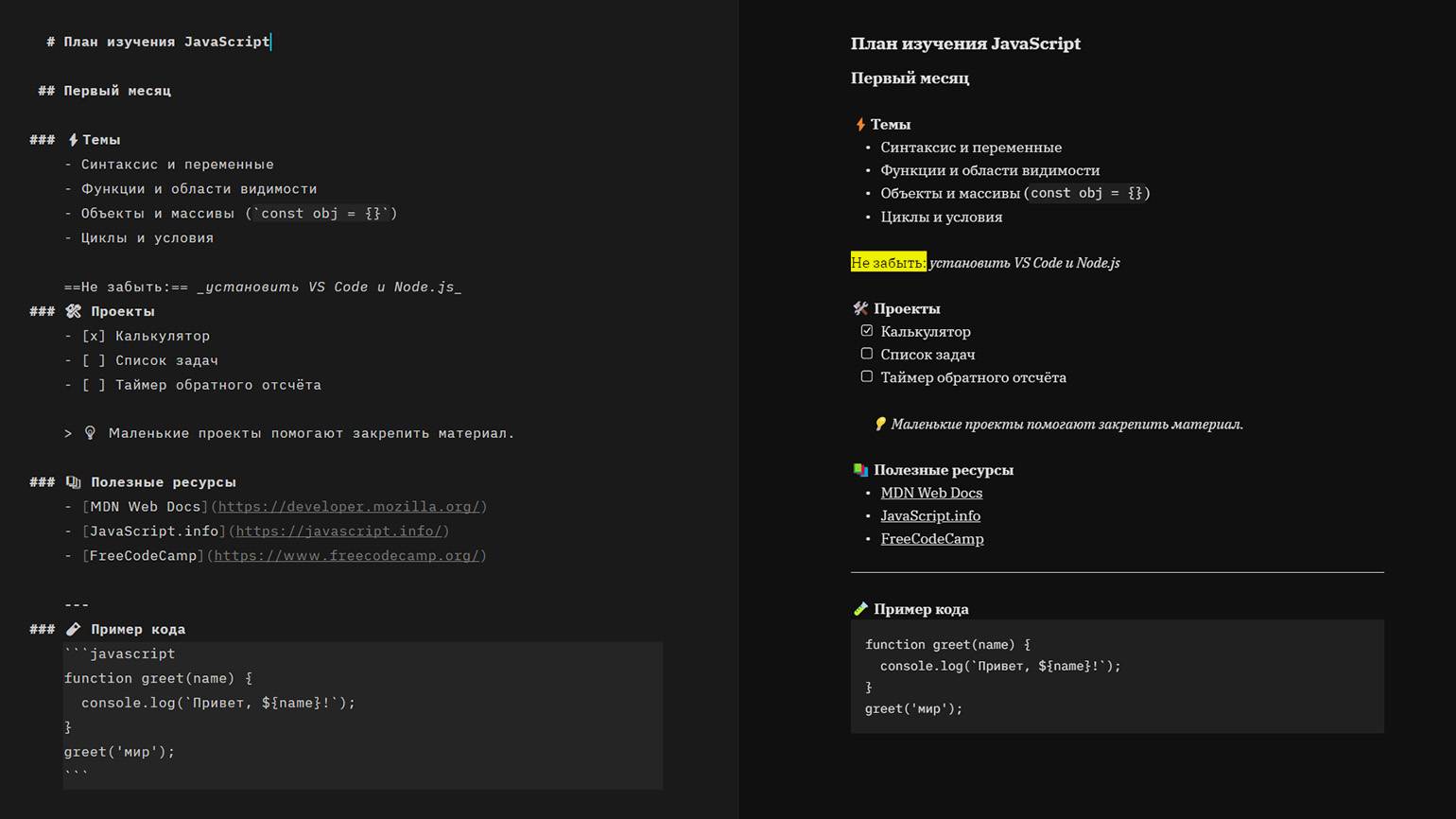
Для форматирования заметок в Obsidian используется разметка Markdown — это обычный текст со специальными символами. Например, чтобы создать заголовок, вам нужно поставить # в начале строки, а чтобы выделить текст жирным — достаточно обрамить его звёздочками: **вот так**. Эти символы видны только в режиме редактирования, а при просмотре скрываются, чтобы не отвлекать от содержания.
Посмотрите пример записи с разными элементами разметки Markdown:
# План изучения JavaScript
## Первый месяц
### ⚡️Темы
- Синтаксис и переменные
- Функции и области видимости
- Объекты и массивы (`const obj = {}`)
- Циклы и условия
==Не забыть:== _установить VS Code и Node.js_
### ????️ Проекты
- [x] Калькулятор
- [ ] Список задач
- [ ] Таймер обратного отсчёта
> ???? Маленькие проекты помогают закрепить материал.
### ???? Полезные ресурсы
- [MDN Web Docs](https://developer.mozilla.org/)
- [JavaScript.info](https://javascript.info/)
- [FreeCodeCamp](https://www.freecodecamp.org/)
---
### ???? Пример кода
```javascript
function greet(name) {
console.log(`Привет, ${name}!`);
}
greet('мир');
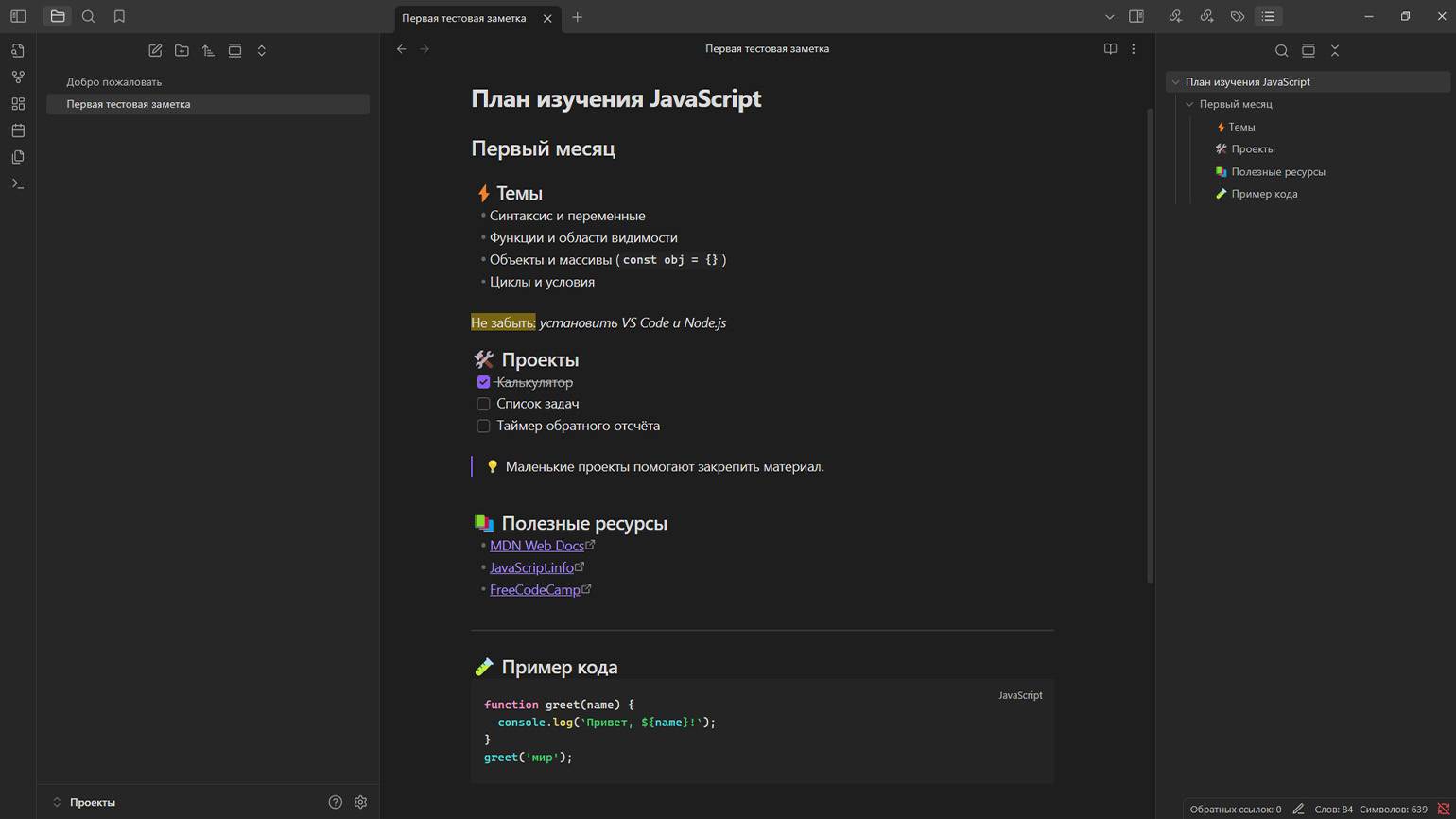
```Если перенести этот текст в Obsidian, то заметка будет выглядеть так:

Скриншот: Obsidian / Skillbox Media
По сути, Obsidian — просто удобная графическая оболочка для работы с текстовыми файлами. Все ваши заметки хранятся в обычной папке на компьютере и доступны даже без подключения к интернету. Благодаря этому сохранность записей не зависит от серверов, аккаунтов или сторонних приложений. И даже если Obsidian когда-нибудь перестанет работать или временно окажется недоступен, вы без проблем сможете открыть свои заметки в любом другом Markdown-редакторе и продолжить работу.
Чтобы это проверить, кликните правой кнопкой мыши на название заметки в файловом менеджере и выберите пункт «Показать в Проводнике». После этого откройте файл в любой другой программе на своё усмотрение. Мы воспользуемся редактором iA Writer:

Скриншот: iA Writer / Skillbox Media
Пожалуй, главный недостаток Obsidian связан с отсутствием встроенной синхронизации между устройствами в бесплатной версии. Однако вы можете настроить её самостоятельно с помощью iCloud, OneDrive, Google Drive, а также Syncthing или Git.
Проще всего установить на компьютер Google Drive и добавить в него хранилище заметок. После этого записи будут автоматически синхронизироваться между всеми устройствами, на которых вы установите Google Drive и выполните вход в свой аккаунт.
Шаг 2
Строим граф и работаем с холстом Canvas
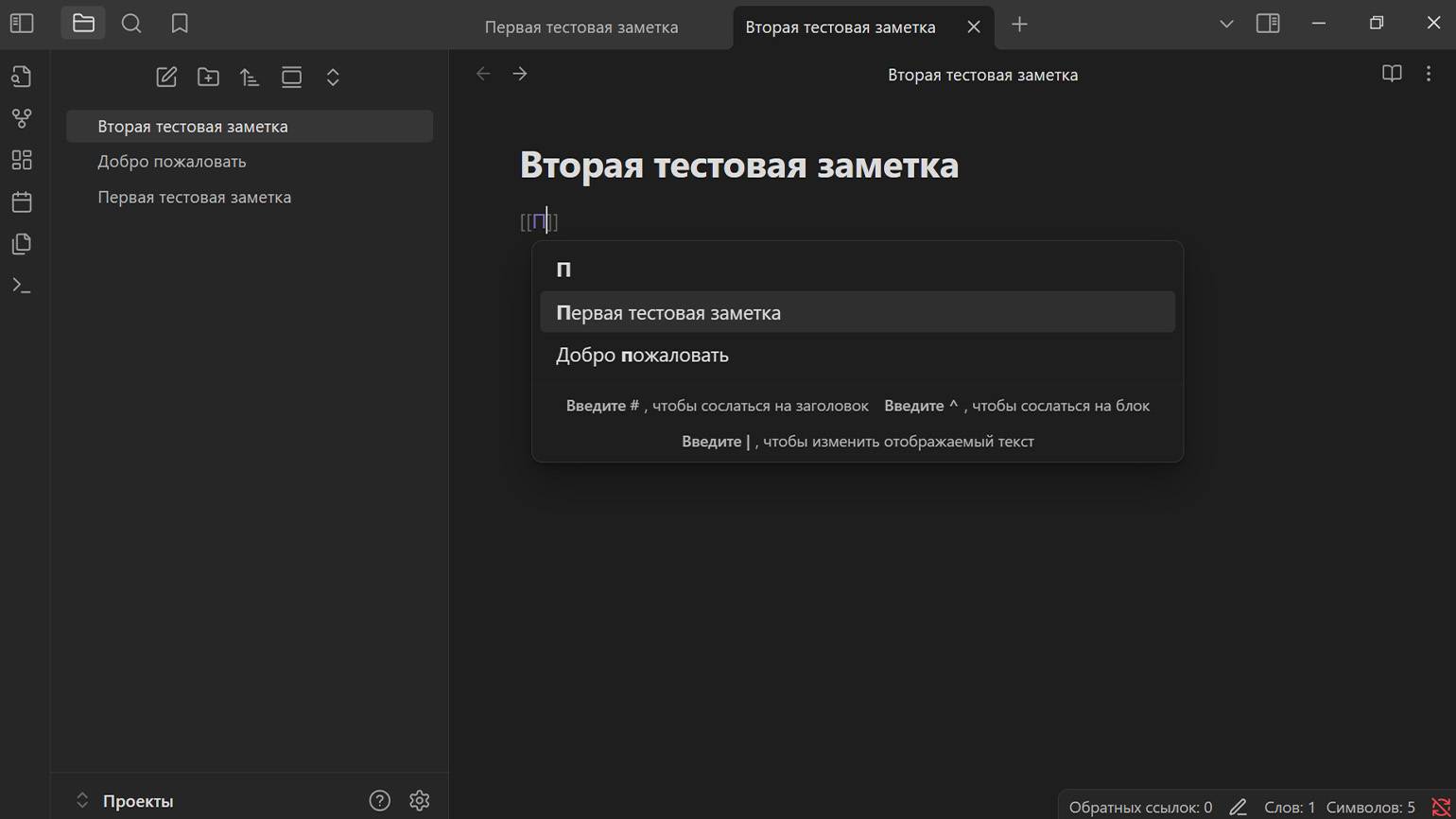
Давайте создадим вторую заметку и свяжем её с первой. Для этого достаточно поставить двойные квадратные скобки [[ ]] и внутри них начать вводить название нужной заметки. Obsidian автоматически покажет список уже существующих заметок. А если такой заметки ещё нет, программа предложит создать её прямо во время ввода ссылки:

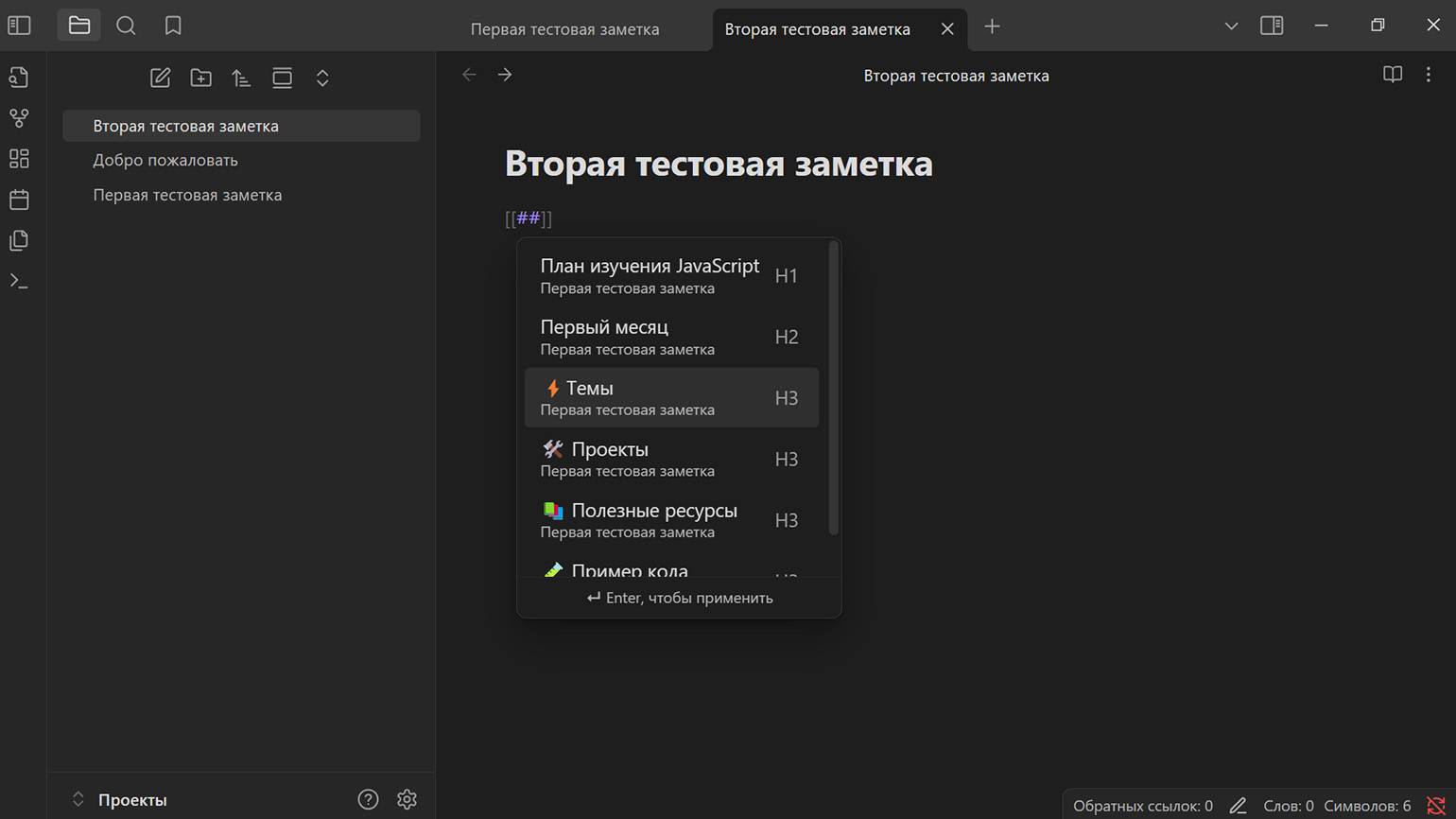
Вместо ссылки на всю заметку вы можете использовать символы ##, чтобы сослаться только на конкретный заголовок внутри неё:

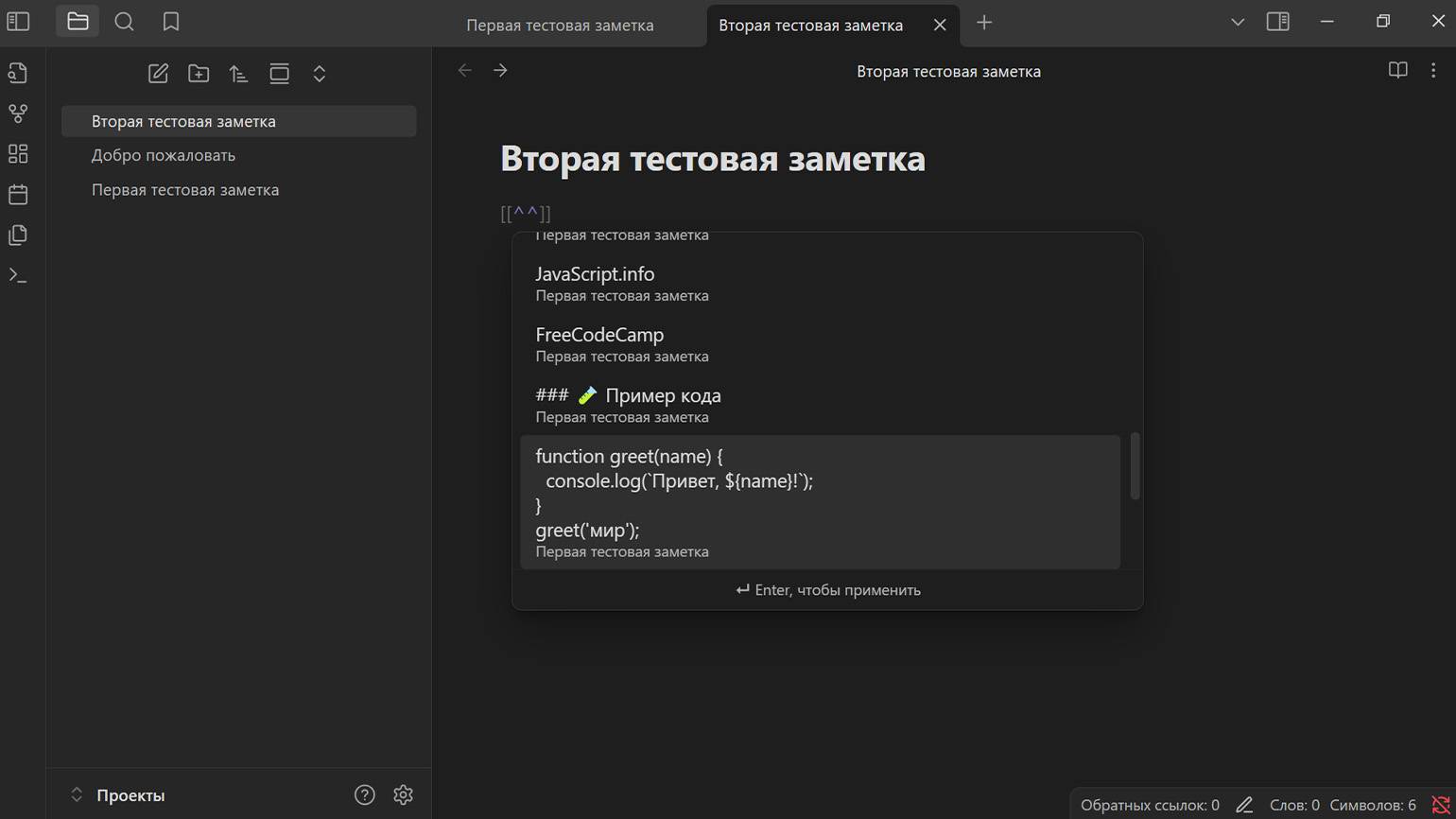
Также вы можете использовать символ ^^, чтобы сослаться на конкретный элемент внутри заметки. Например, можно вставить ссылку на блок кода:

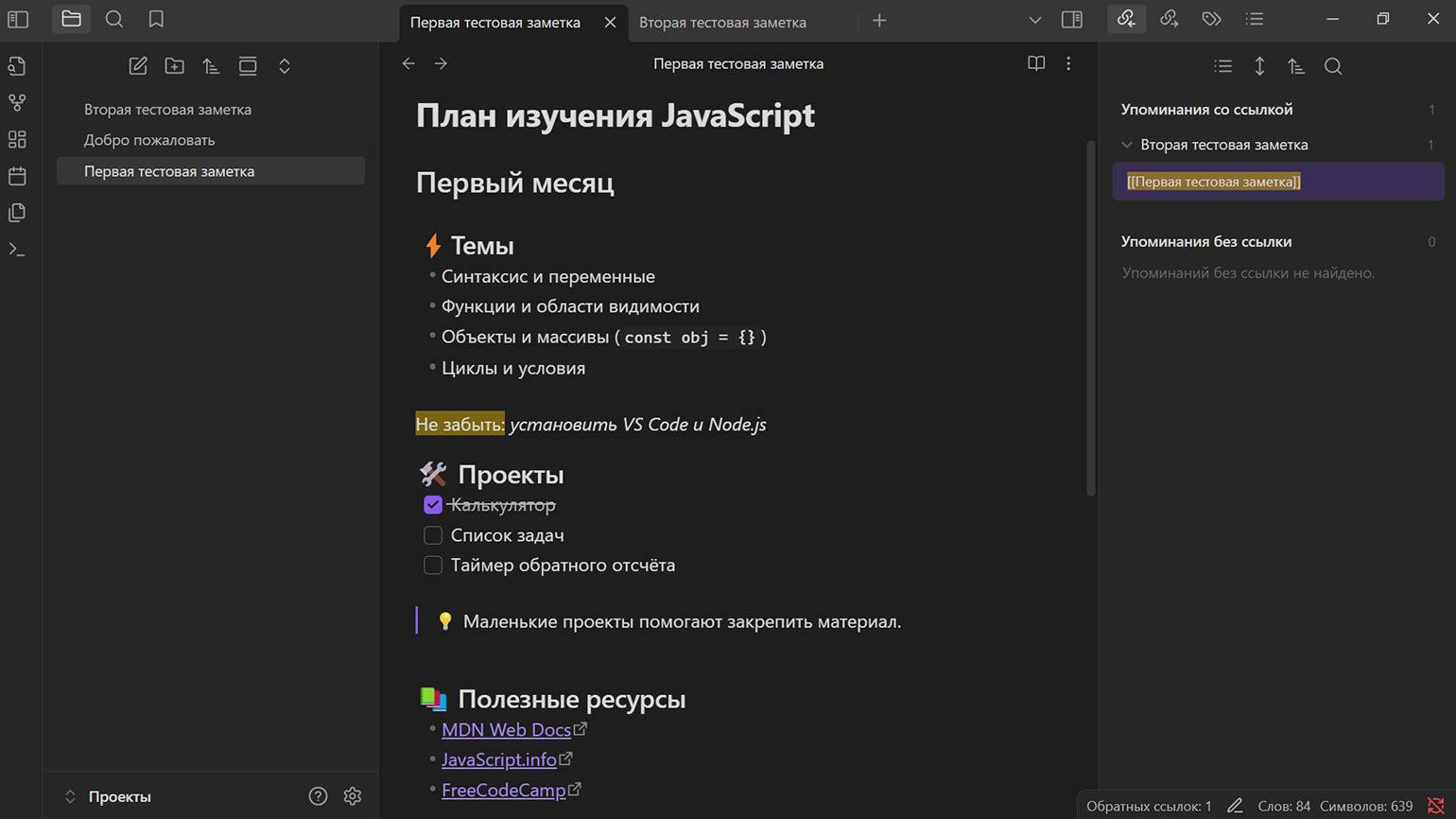
Когда вы вернётесь в первую заметку, в правой панели в разделе «Упоминания со ссылкой» будут отображаться все заметки, которые ссылаются на неё:

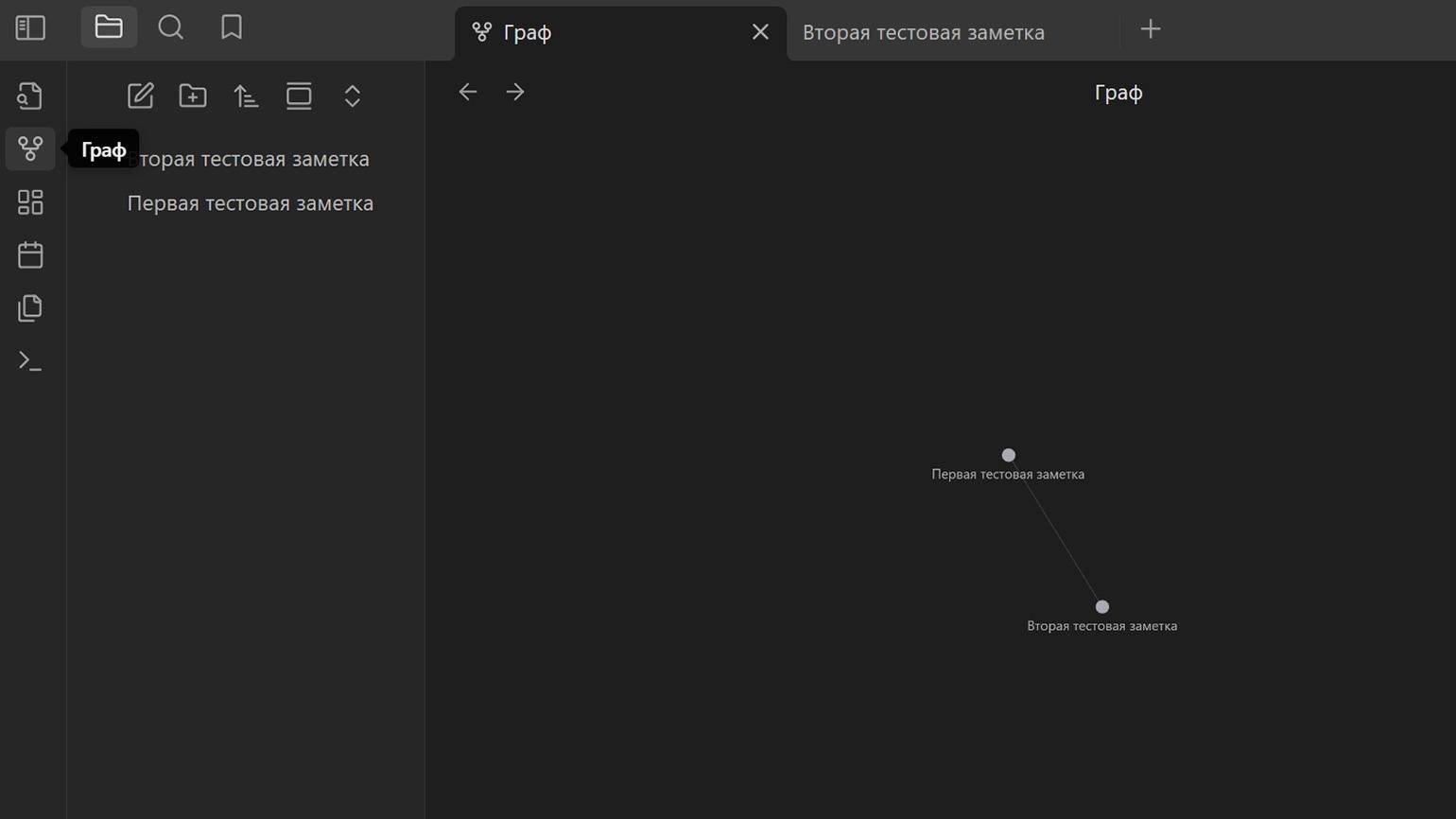
После этого вы можете в левой панели кликнуть на иконку «Граф» и посмотреть, как Obsidian визуально отображает две связанные между собой заметки:

Граф связей — это визуальное представление вашей базы заметок. В нём каждая заметка отображается как точка, а связи между ними — как линии. Вы можете приближать отдельные участки, чтобы разобраться в конкретной теме, или отдалять — чтобы увидеть общую картину. Граф также помогает понять, где у вас больше всего материала, какие заметки остаются изолированными и где можно создать новые полезные связи. И чем больше у вас заметок, тем интереснее становится исследовать их с помощью графа.
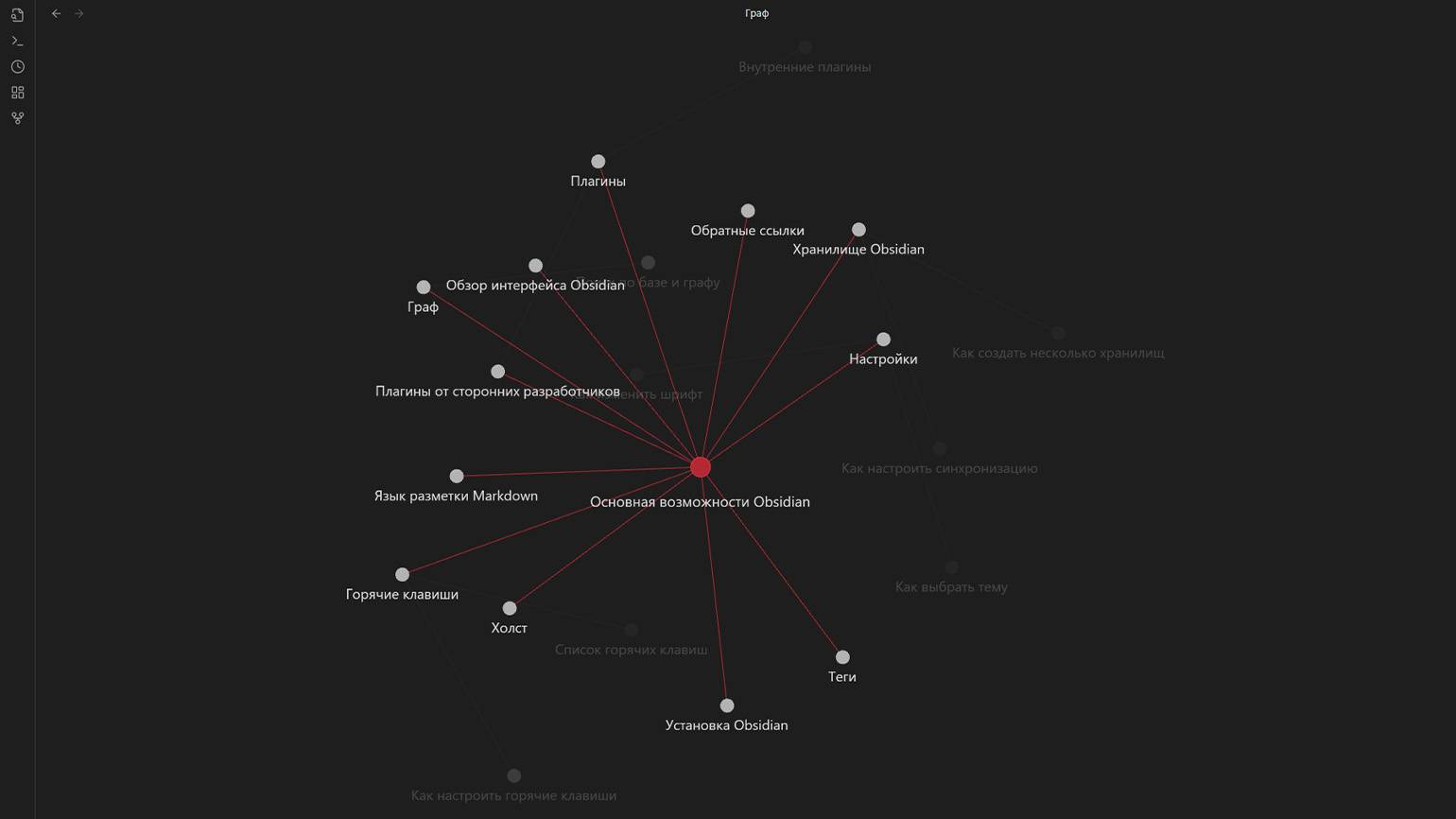
Например, в процессе подготовки этой статьи мы делали заметки в Obsidian и сформировали небольшой граф. По нему сразу стало видно, что одна из главных тем связана с хранилищем. Нам нужно было рассказать, как создать его и синхронизировать между несколькими устройствами — сделать всё то, о чём написано в предыдущем разделе:

Чем больше связанных заметок вы добавите в Obsidian, тем нагляднее будет выглядеть ваш граф. Но суть таких связей — не в вау-эффекте, а в том, чтобы заметки не превращались в архив, который вы однажды создали и больше не используете.
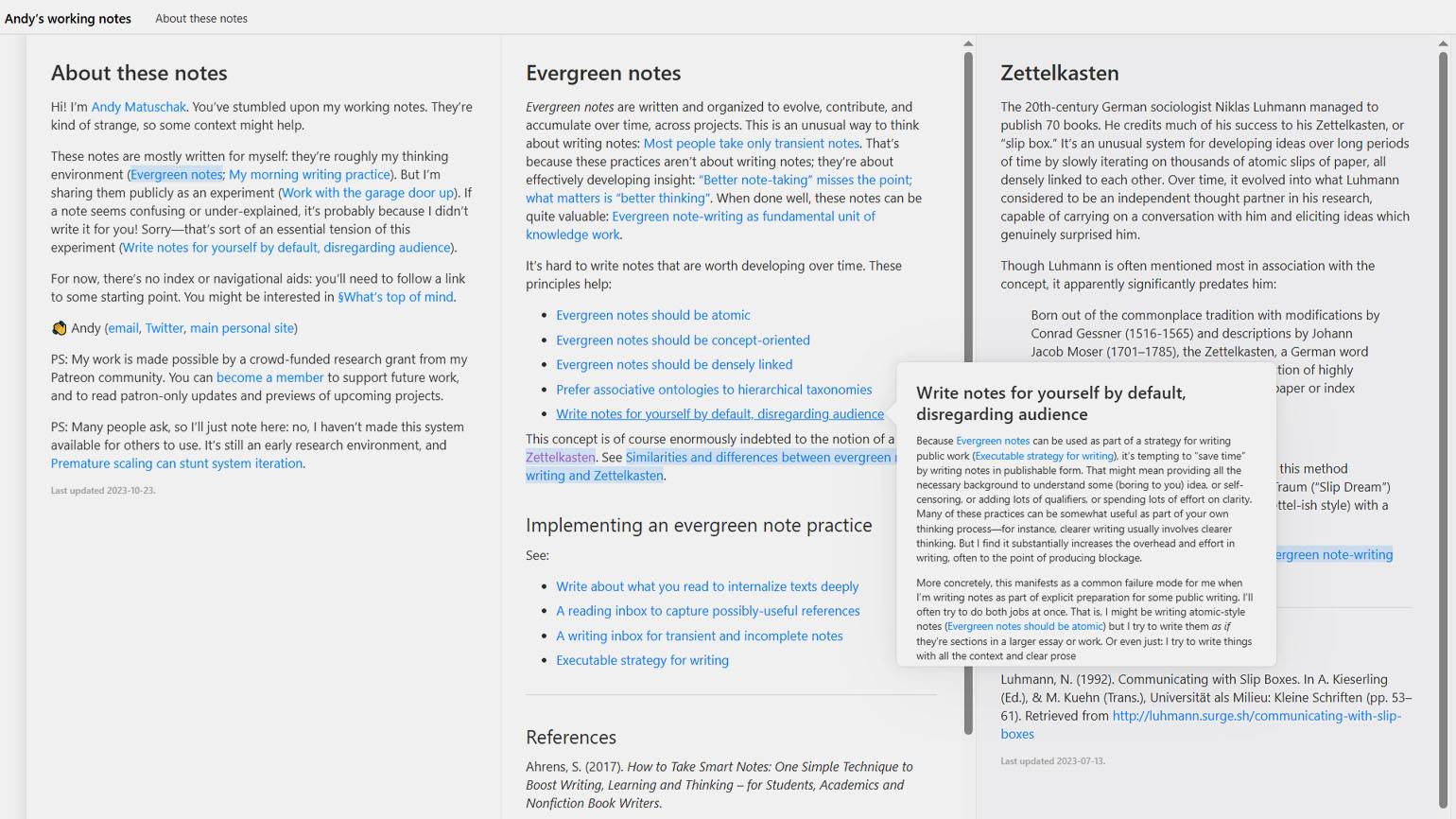
Чтобы понять, как может быть организована устойчивая система знаний, рекомендуем познакомиться с подходом бывшего инженера Apple Энди Матушака. Например, его запись о «вечнозелёных заметках» ссылается на десятки других. При этом каждая из них не просто связана с остальными, но и постоянно развивается: Энди регулярно дополняет их новыми мыслями и уточняет формулировки по мере углубления в тему.

Скриншот: Andy Matuschak / Skillbox Media
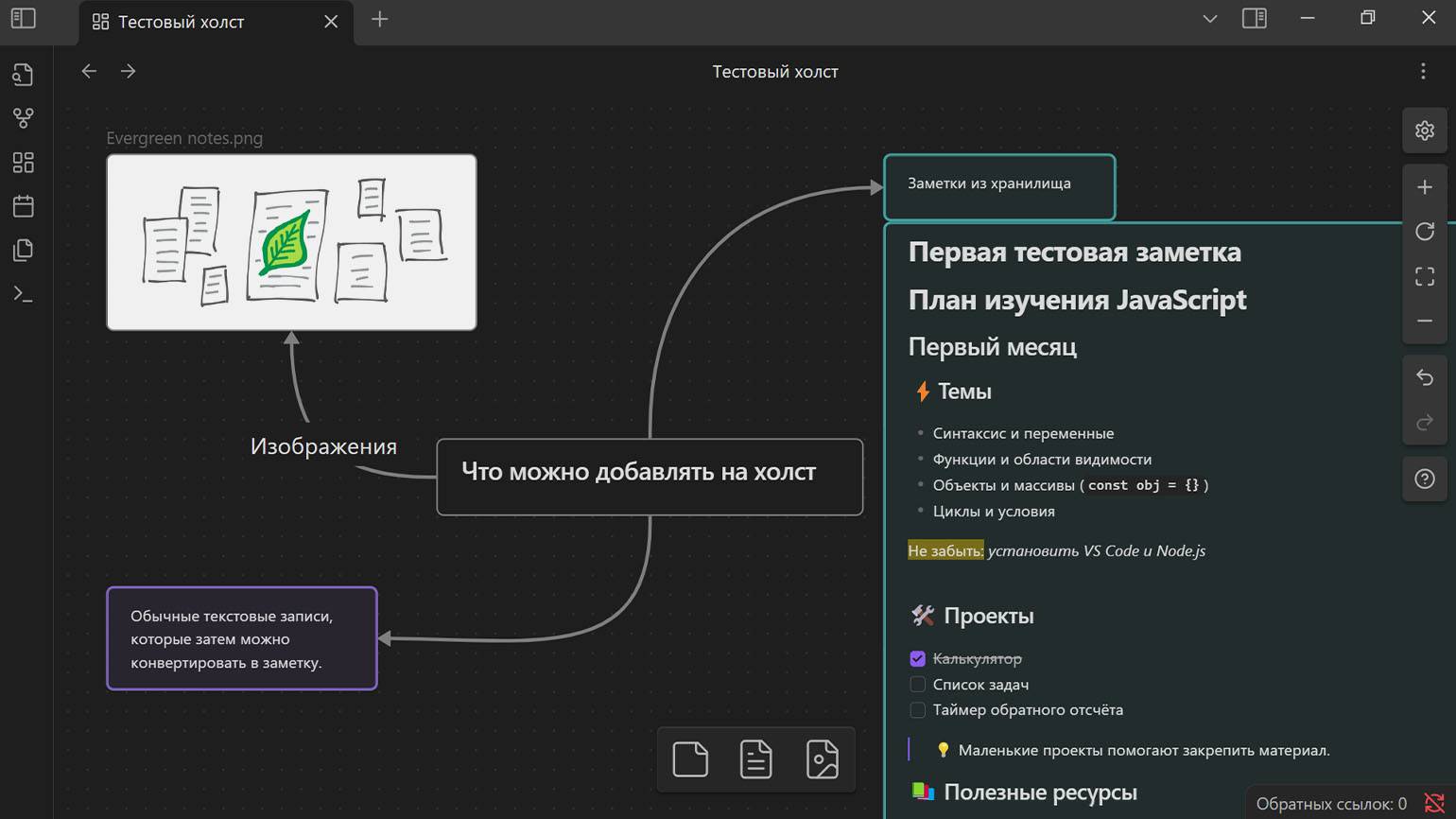
А когда вы только планируете создать новую заметку, бывает полезно сначала визуально организовать свои мысли. В Obsidian для этого есть специальный инструмент — Canvas. Это бесконечный виртуальный холст, на котором можно размещать и соединять различные элементы: текстовые блоки, изображения и заметки из вашего хранилища. Чтобы начать работу, нажмите на кнопку «Создать новый холст» в левой боковой панели.
Canvas удобно использовать для мозгового штурма, создания интеллект-карт и планирования структуры документов. Например, вы можете создать холст для организации своих заметок: поместите в центр основную тему, а вокруг — связанные подтемы. Затем соедините их стрелками, чтобы наглядно отразить взаимосвязи.

Шаг 3
Настраиваем Obsidian под себя
В этом разделе мы поговорим о темах, горячих клавишах и плагинах. Всё это не обязательно, если вас устраивают базовые настройки и оформление Obsidian.
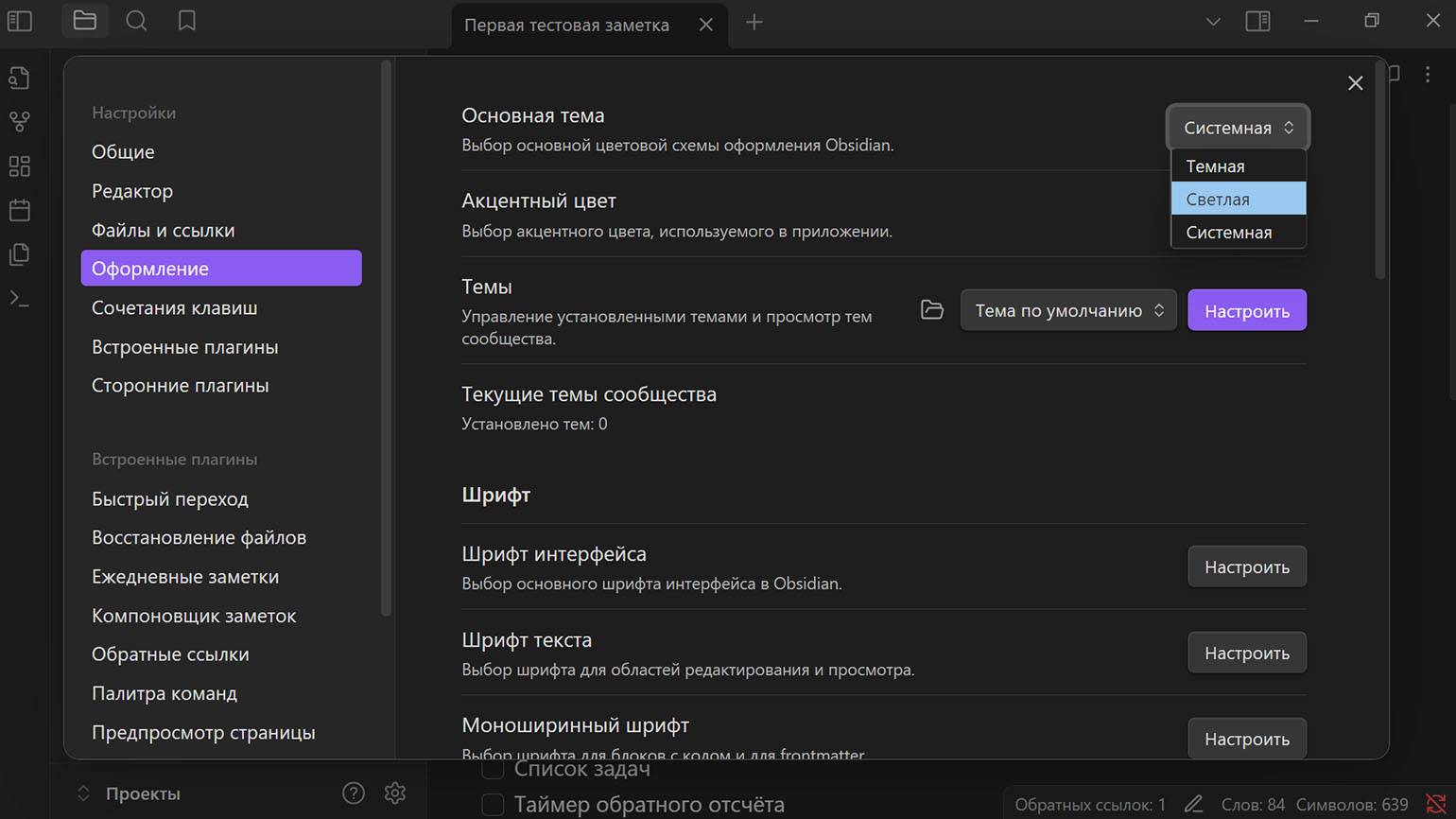
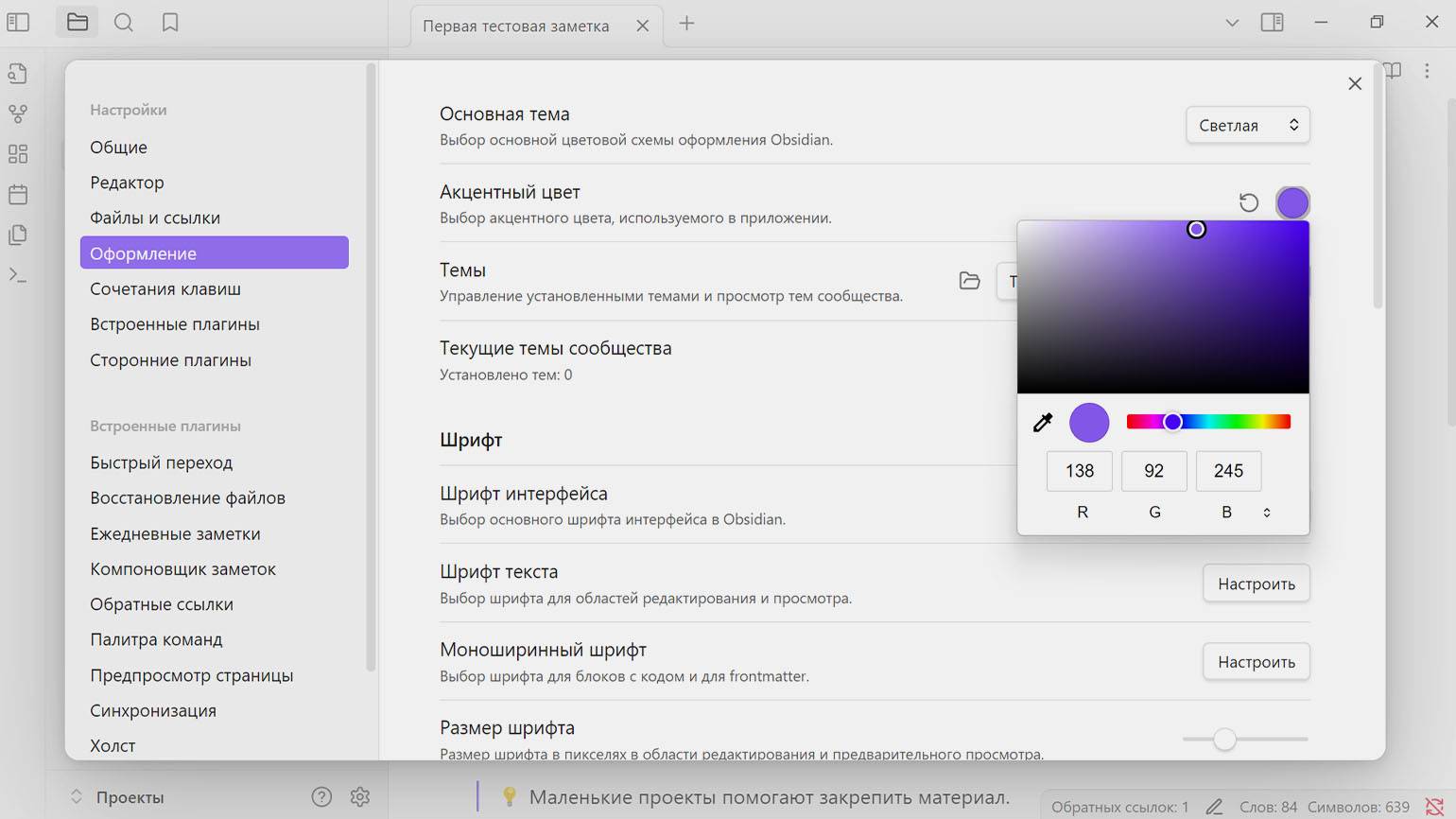
Темы. До этого на скриншотах вы видели стандартную тёмную тему Obsidian с акцентным фиолетовым цветом. Но если в настройках перейти в раздел «Оформление», то можно переключиться на светлую цветовую схему и изменить акцентный цвет.

Скриншот: Obsidian / Skillbox Media

Скриншот: Obsidian / Skillbox Media
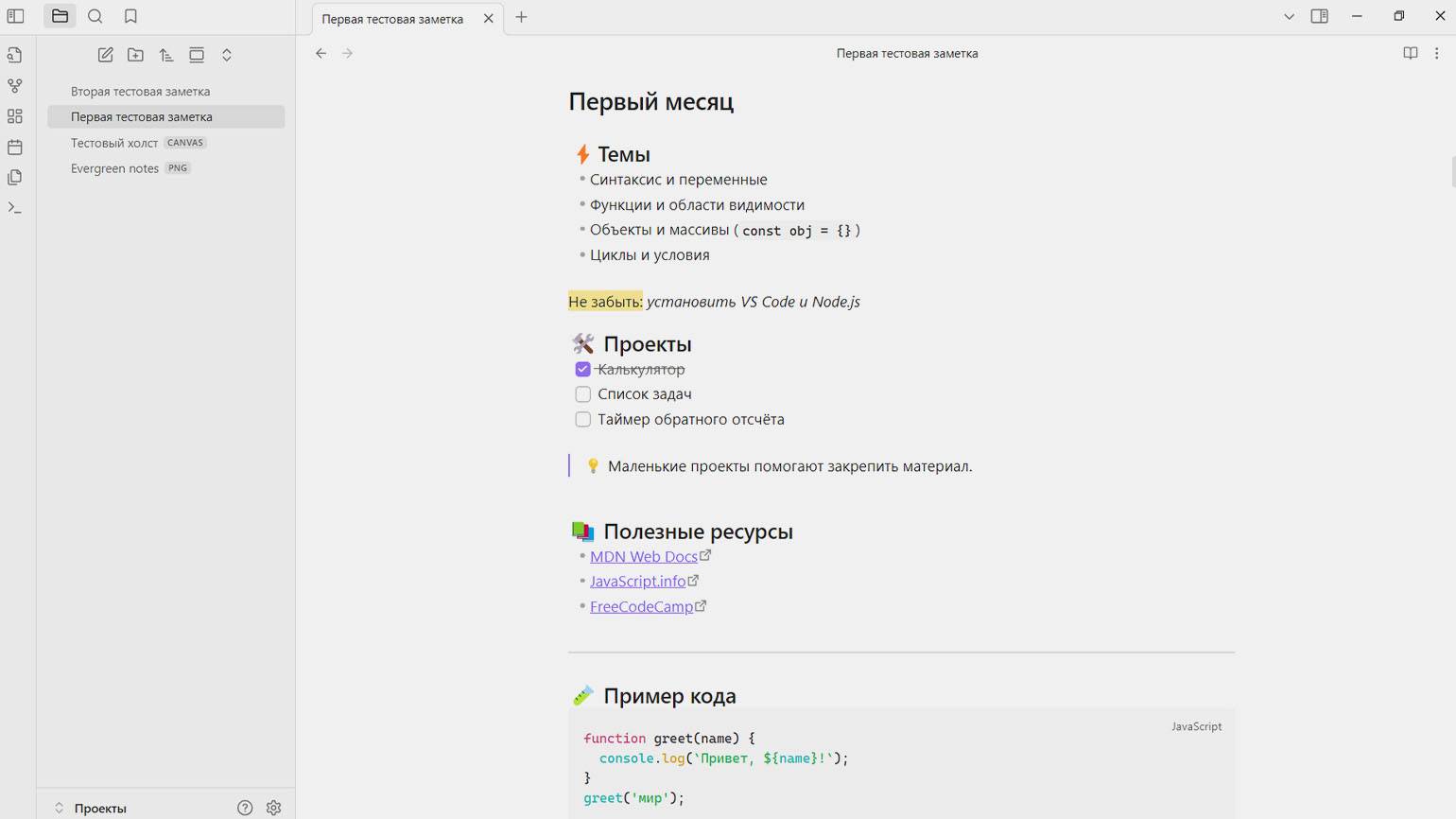
Вот как выглядит наша первая заметка в светлой цветовой схеме:

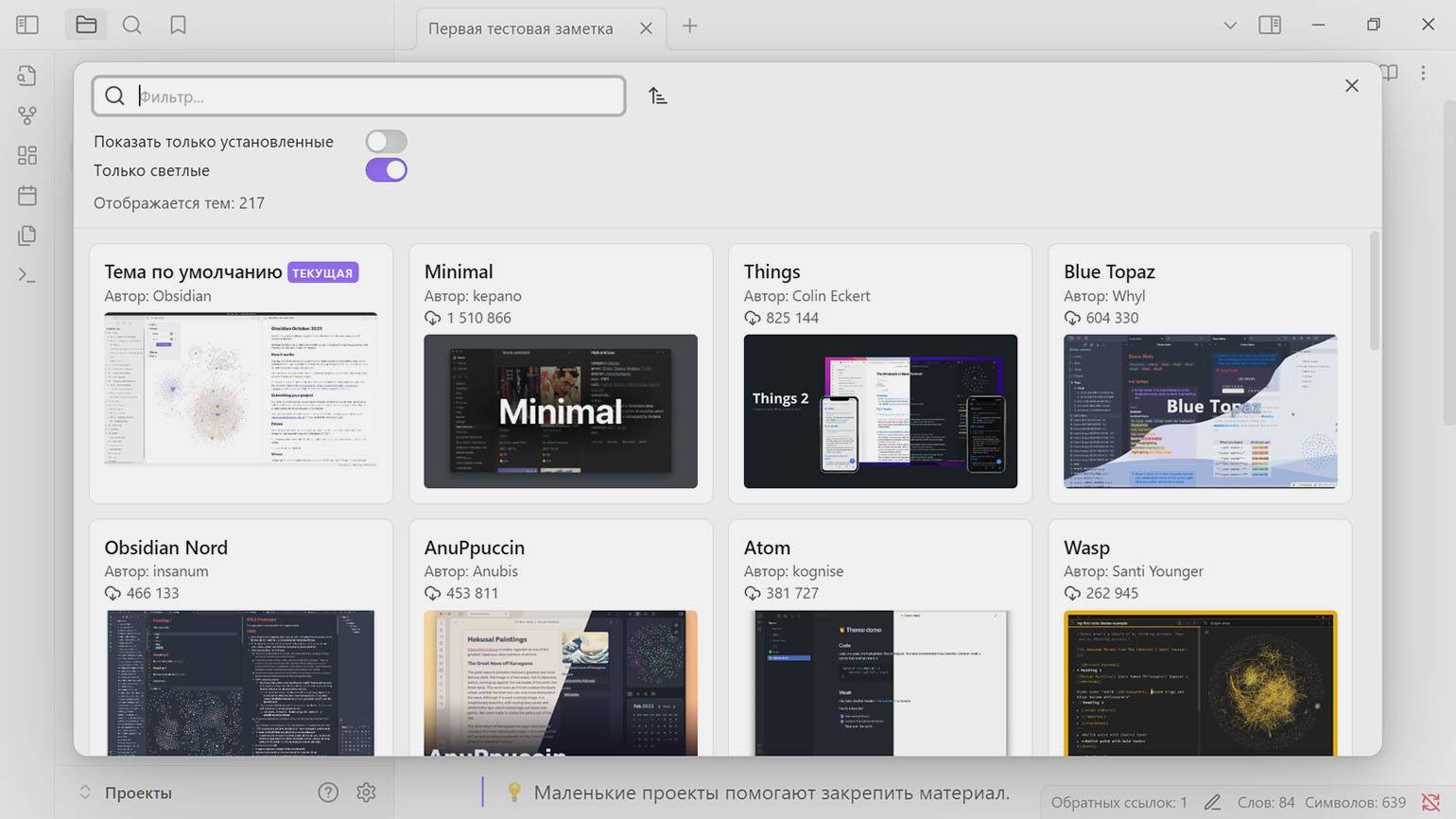
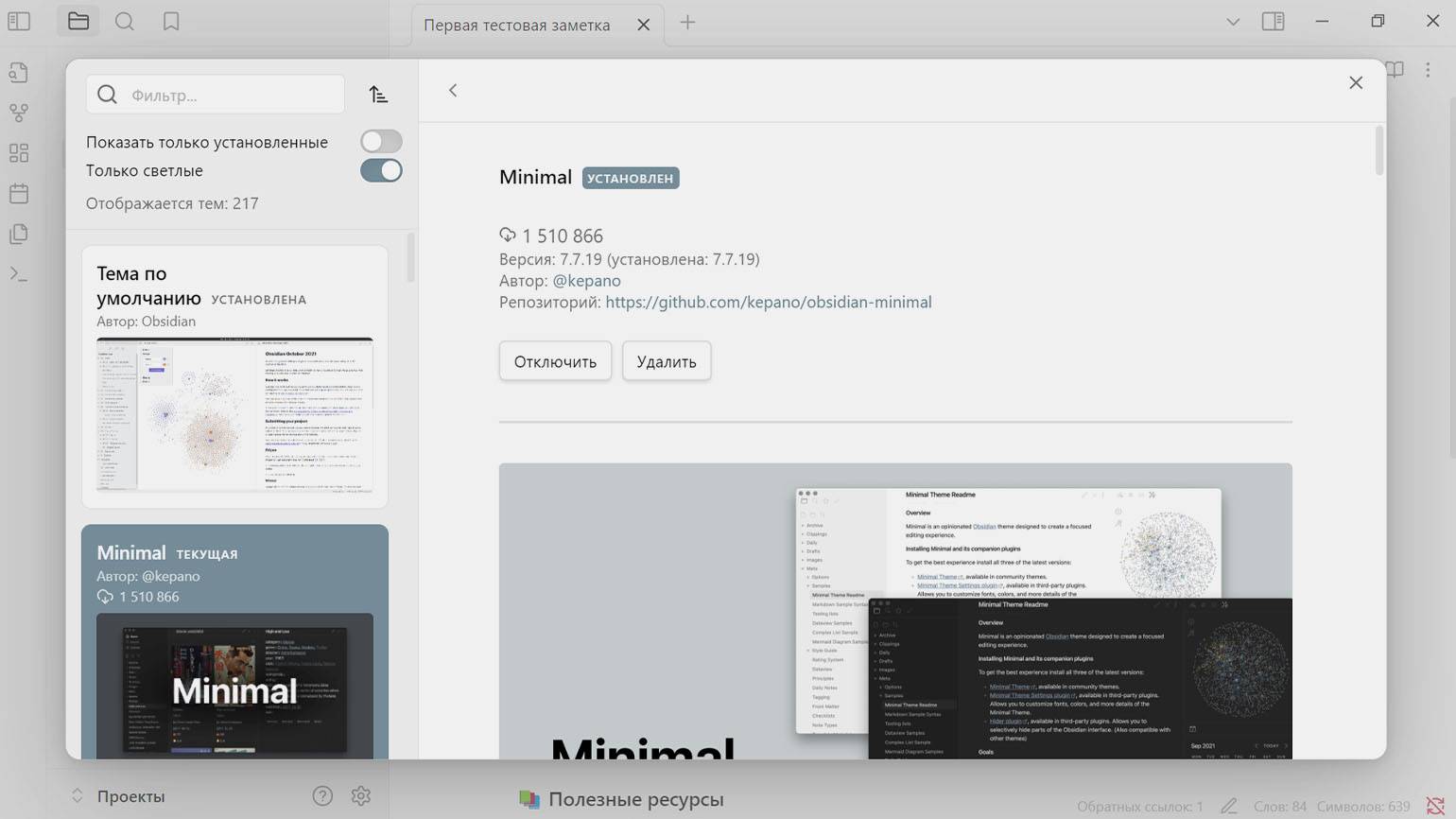
Если вам наскучит стандартная тема, перейдите в настройки и откройте раздел «Оформление» → «Темы» → «Настроить». Перед вами откроется каталог со множеством бесплатных пользовательских тем, который регулярно пополняется. Чаще всего пользователи устанавливают темы Minimal и Things.

Перед установкой вы можете кликнуть на понравившуюся тему и посмотреть, как она выглядит в разных цветовых режимах. Затем можно перейти в репозиторий на GitHub, где авторы часто добавляют дополнительную информацию — например, пишут, можно ли кастомизировать тему с помощью CSS и какие плагины для этого понадобятся.

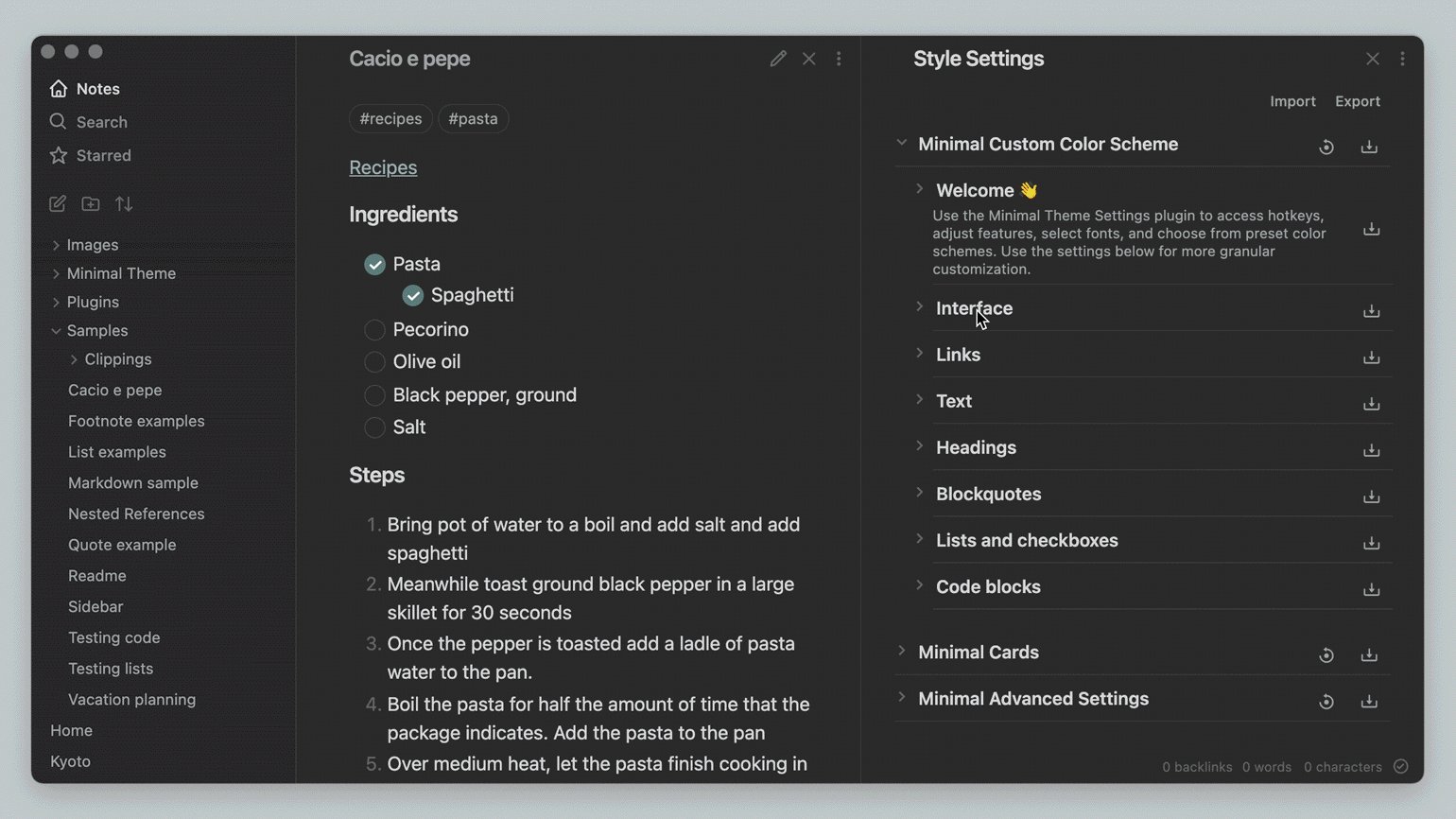
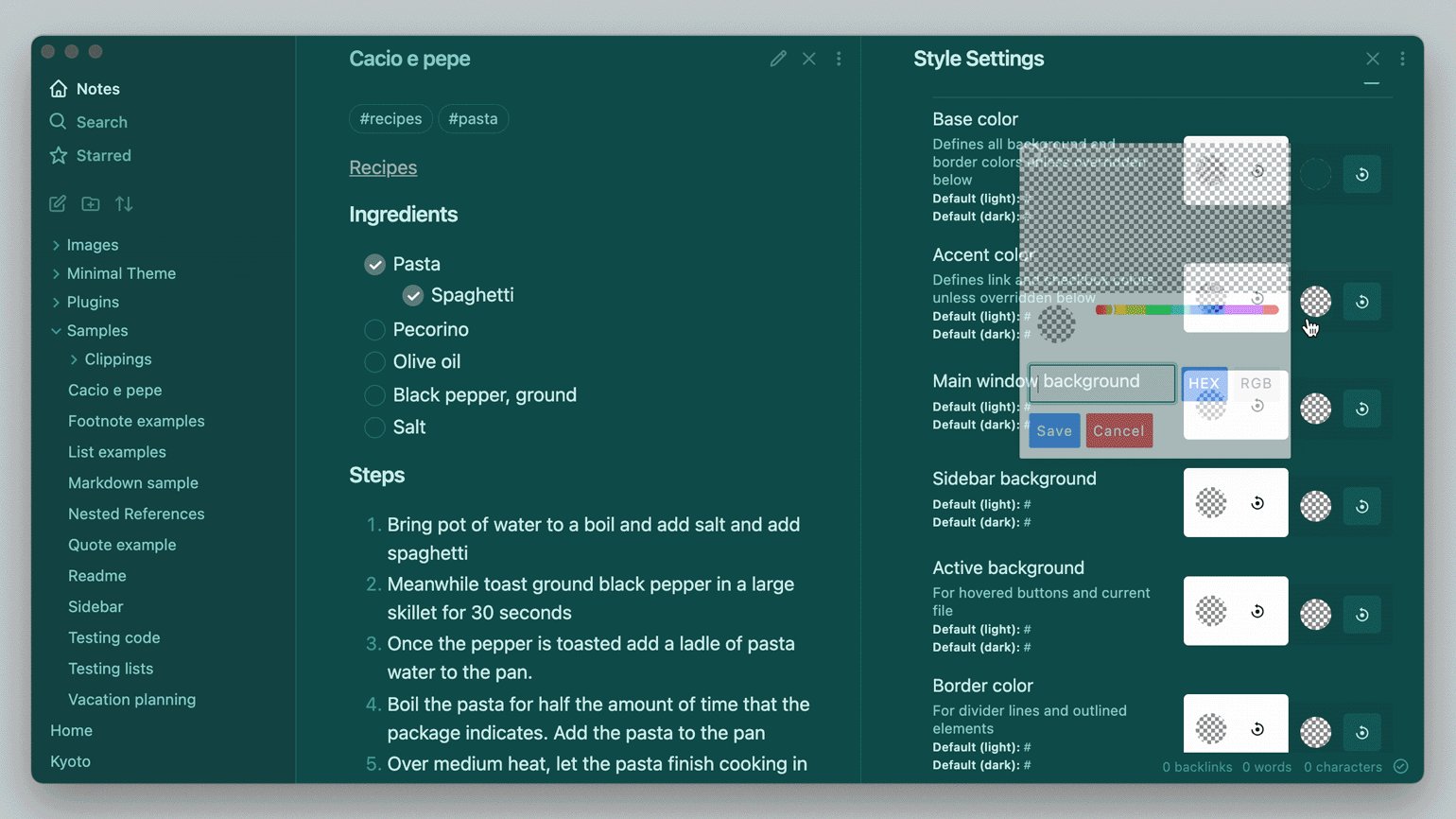
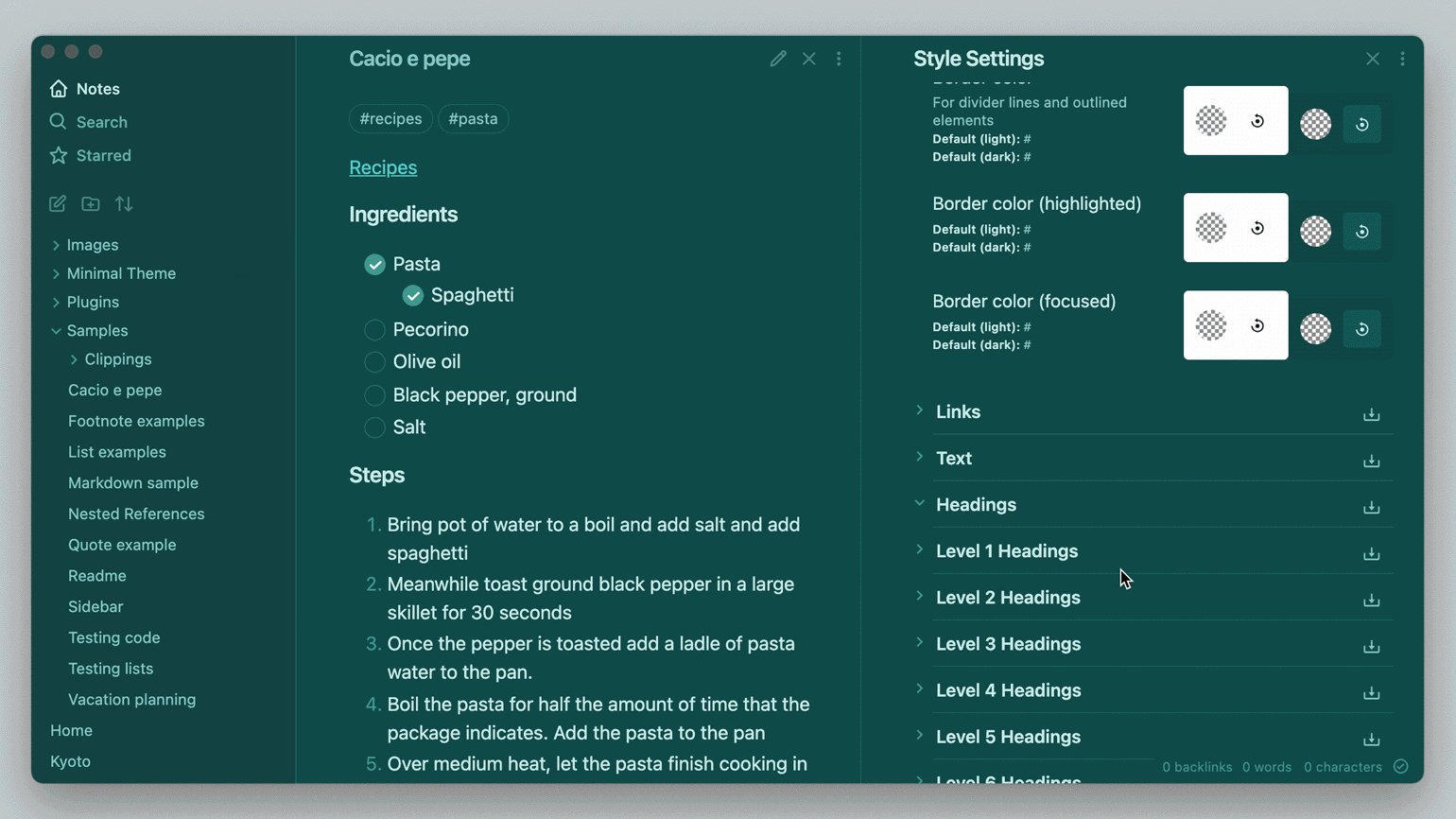
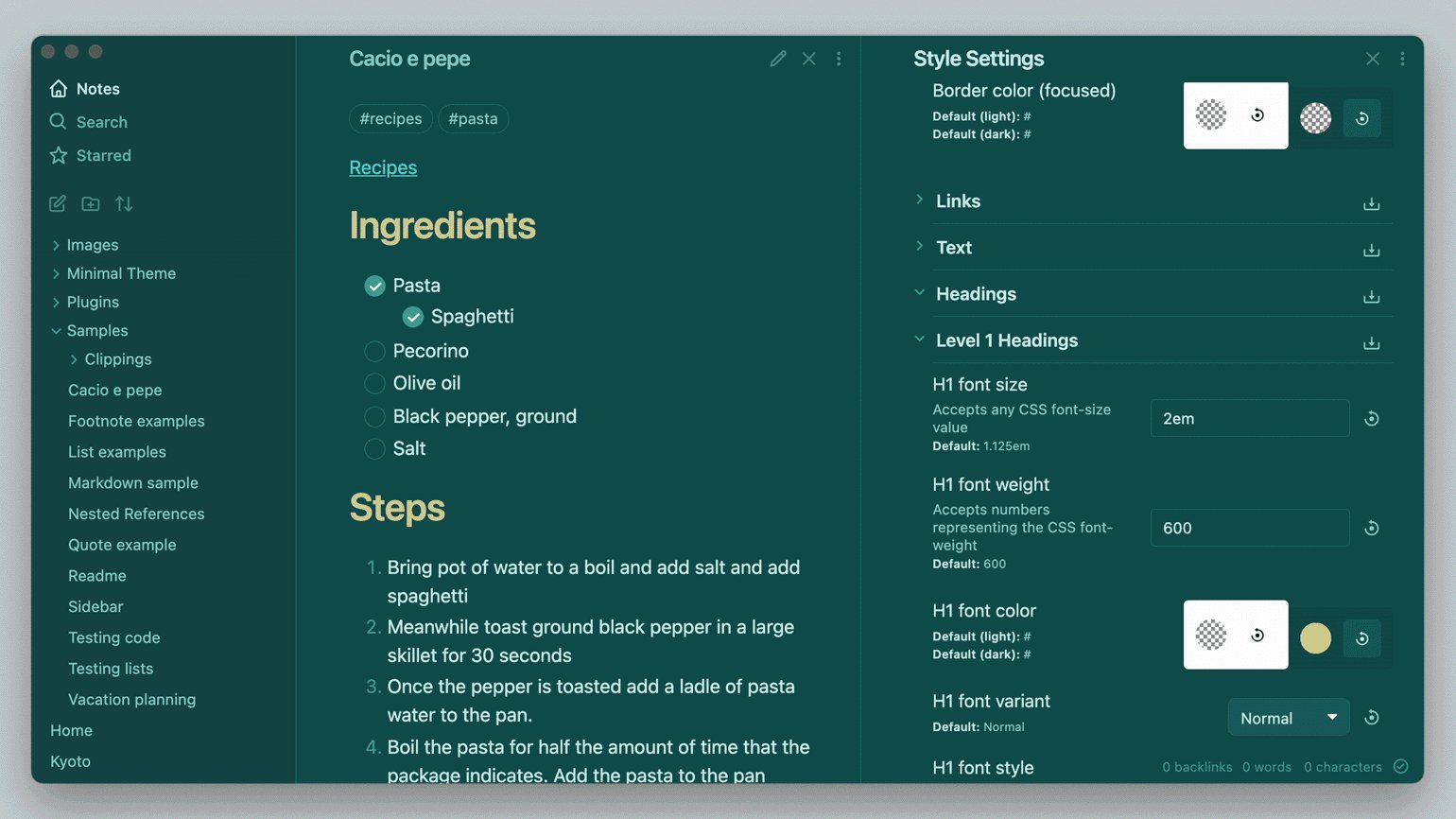
Например, в репозитории obsidian-minimal автор рассказывает, как с помощью плагина Style Settings можно использовать различные цвета и стили для темы Minimal:

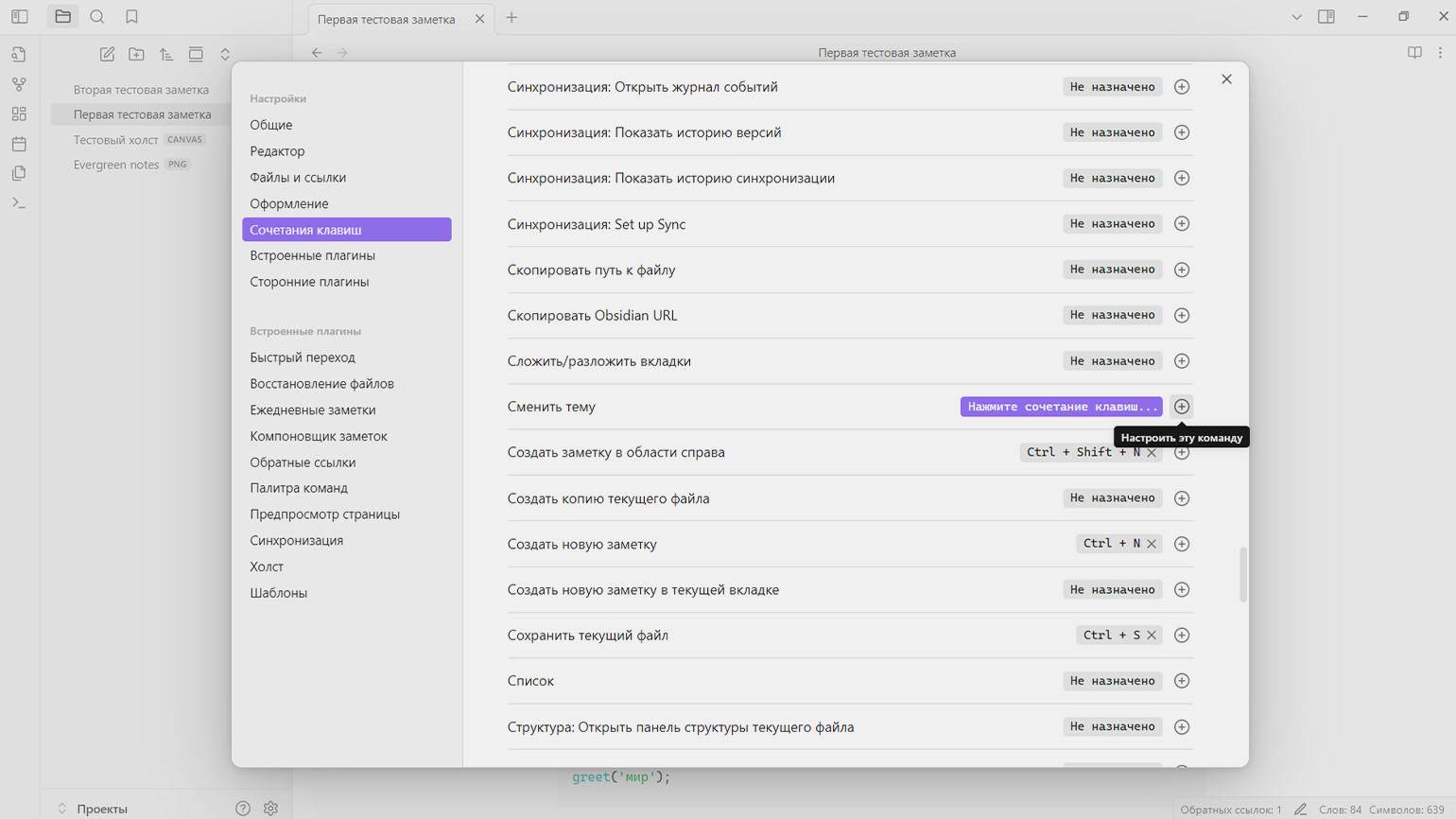
Горячие клавиши. Ранее мы переключали цветовую схему вручную, но это можно сделать проще. В настройках откройте раздел «Сочетания клавиш», найдите команду «Сменить тему» и назначьте для неё любое удобное сочетание. Аналогичным образом вы можете задать клавиши практически для любых других действий, которые доступны в Obsidian.

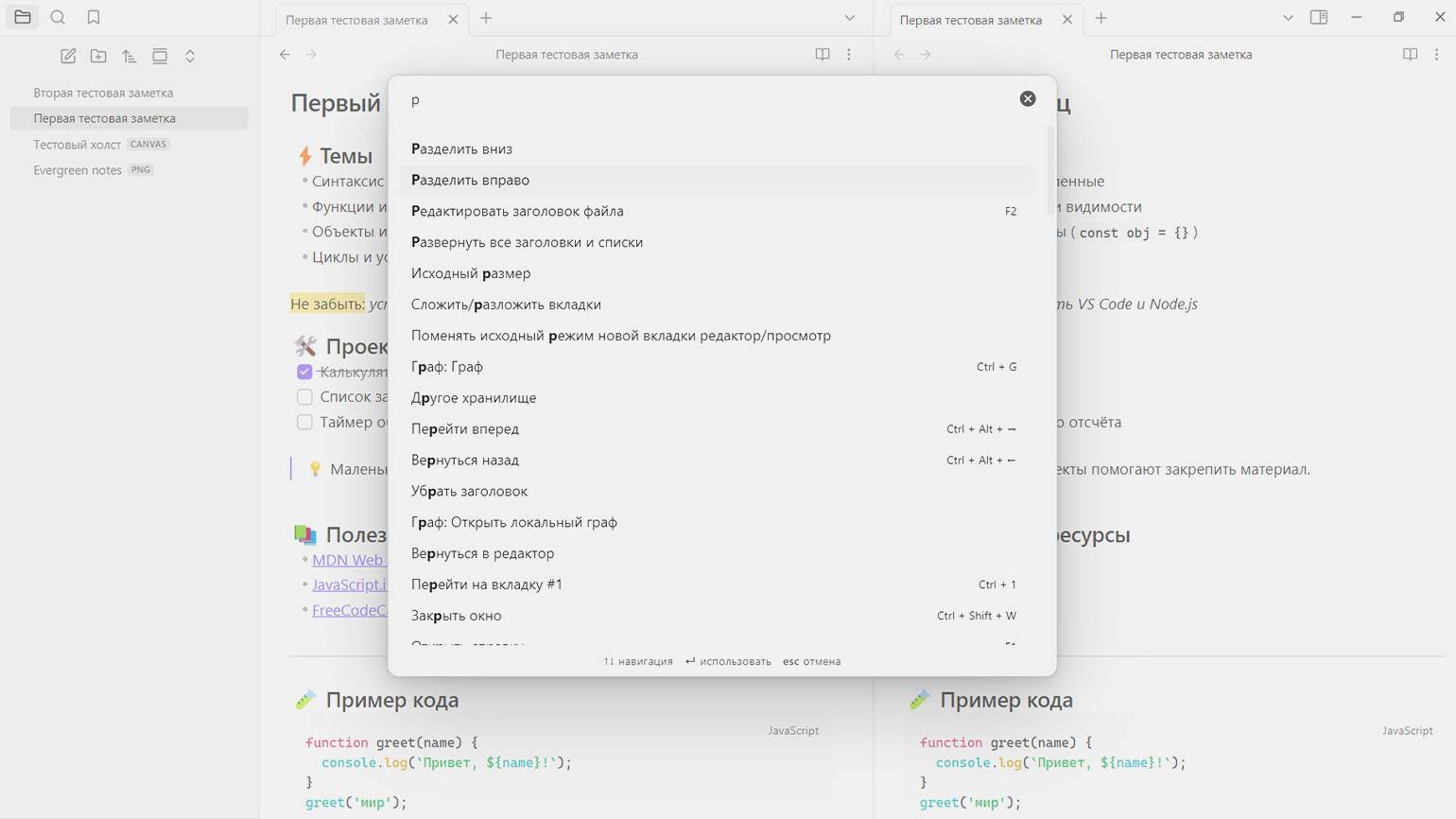
Пока вы придумываете и запоминаете сочетания клавиш, попробуйте воспользоваться «Палитрой команд». Её можно вызвать сочетанием Ctrl + P на Windows или Cmd + P на macOS. В появившемся окне начните вводить название нужной команды — например, разделить или просто р. Если выбрать «Разделить вправо», текущая заметка откроется в новой панели справа — это удобно для сравнения или переноса информации.

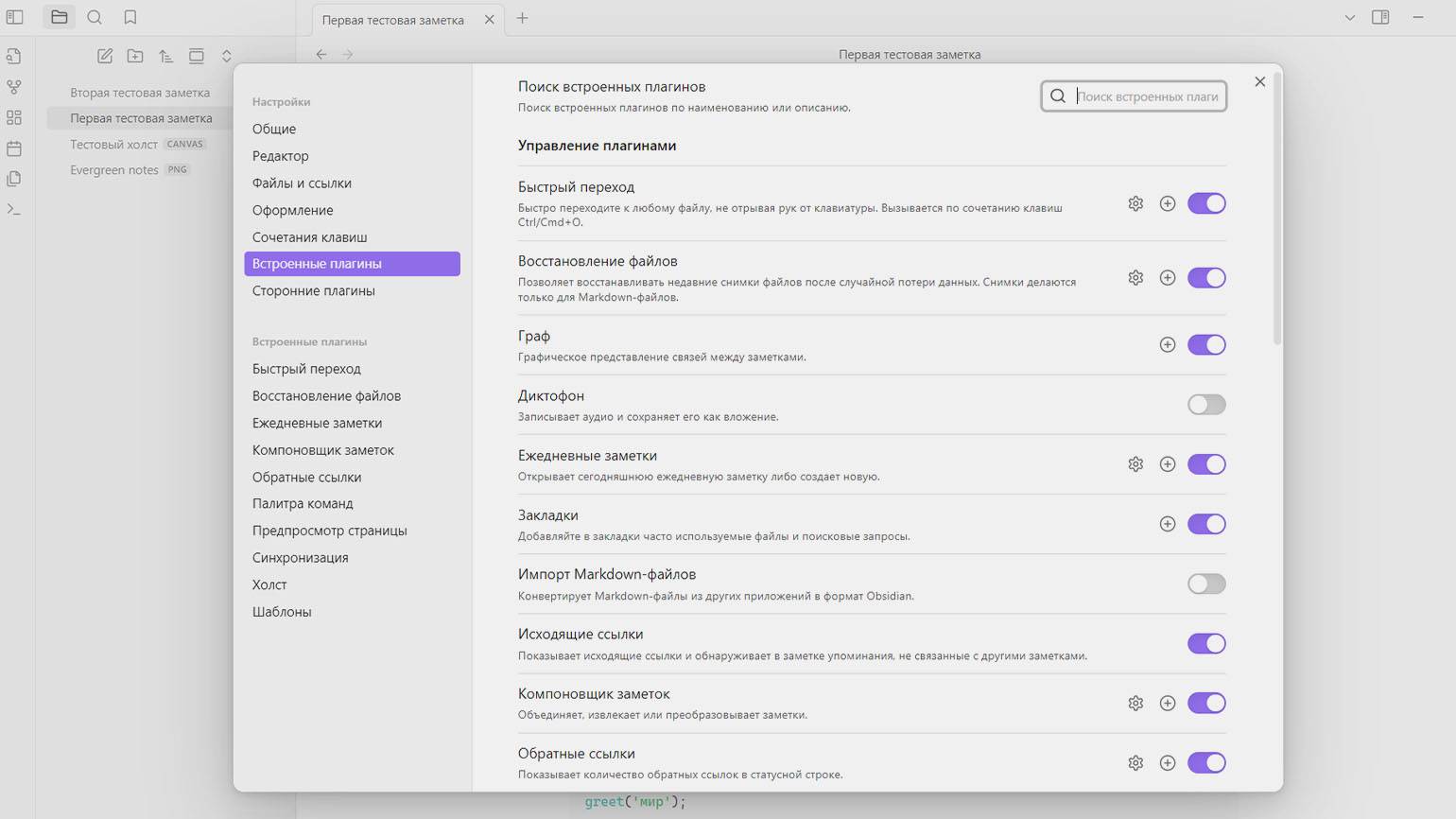
Плагины. Плагинами называются все дополнительные функции, которые расширяют возможности Obsidian. Например, «Граф» или «Палитра команд» — это плагины, которые вы можете при желании отключить в настройках в разделе «Встроенные плагины».

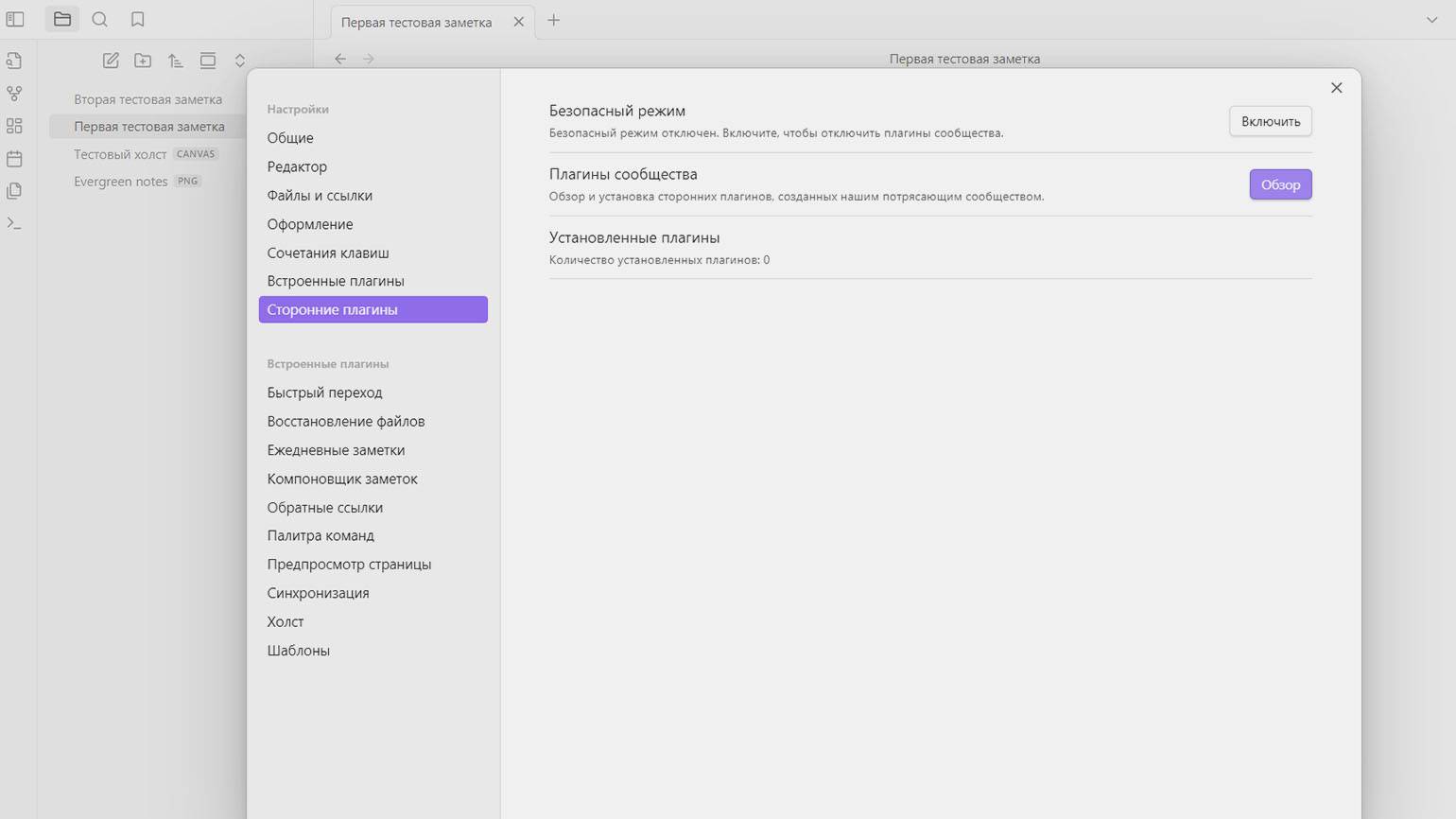
Но самое интересное — это плагины от сообщества. Чтобы ими воспользоваться, перейдите в раздел «Сторонние плагины» и нажмите «Включить плагины сообщества»:

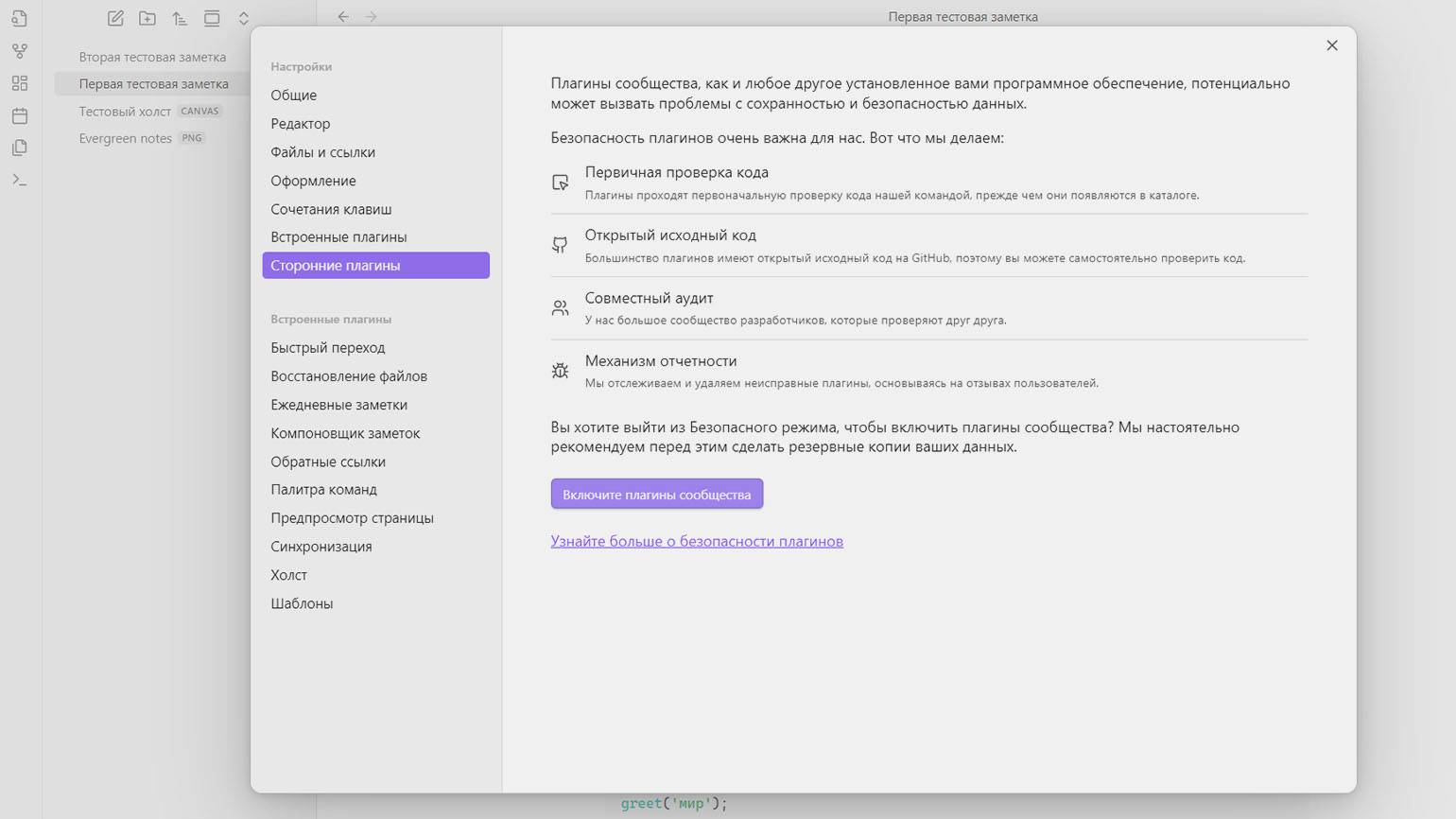
После этого нажмите кнопку «Обзор», чтобы открыть каталог плагинов. На этом этапе Obsidian может предупредить вас об отключении безопасного режима — это необходимый шаг, поскольку без него плагины сообщества работать не будут:

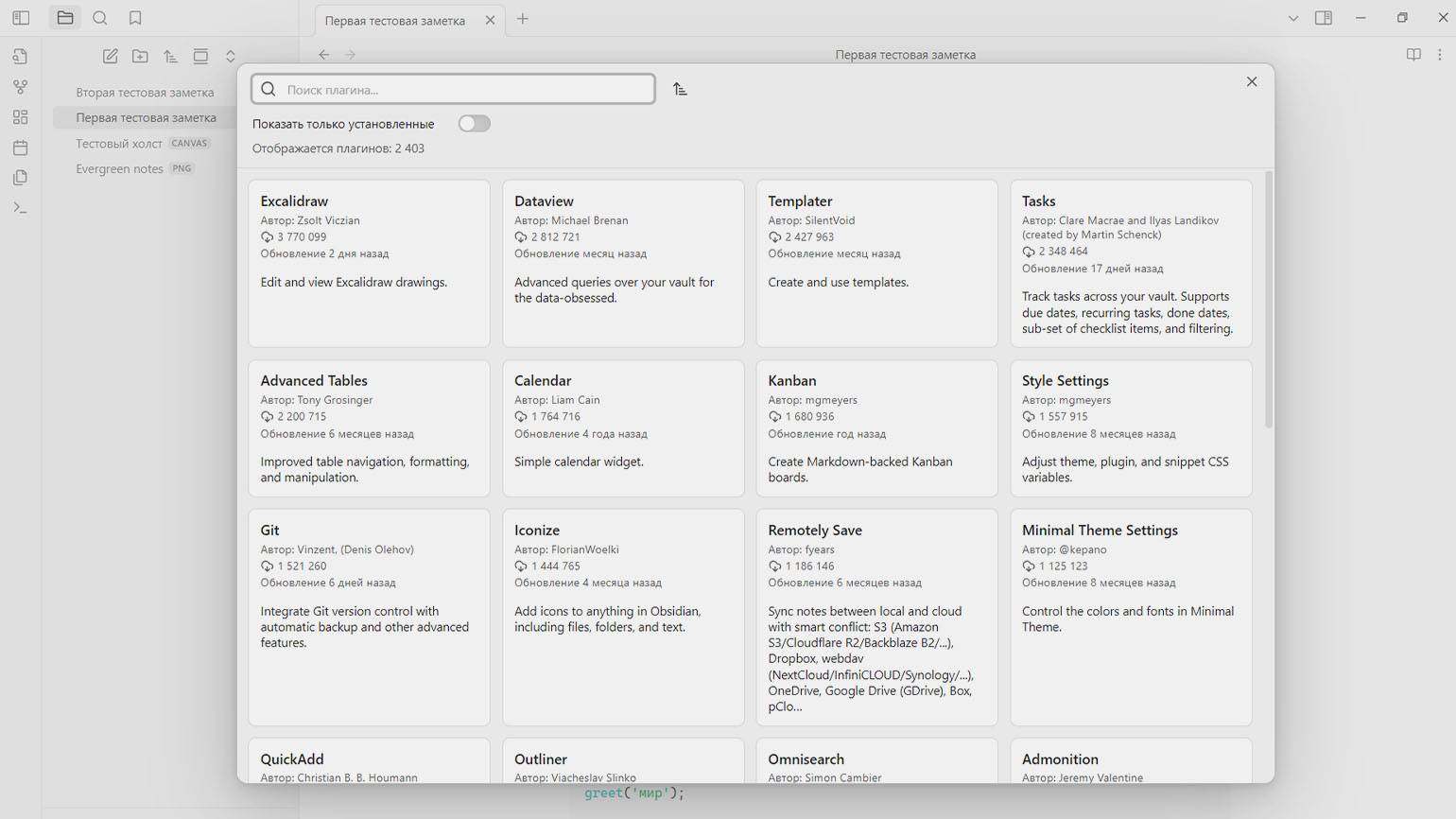
На момент обзора в каталоге доступно 2403 плагина, которые отсортированы по количеству скачиваний. Как и с темами, вы можете выбрать плагин, посмотреть его описание и изучить GitHub-репозиторий перед установкой. Плагины есть практически для всего, что можно встроить в заметочник. Например, есть Excalidraw для создания рисунков, Dataview — для работы с базами данных, Calendar — для добавления календаря в боковую панель, Git — для контроля версий и многое другое.

Для примера рекомендуем видео Алексея Голобурдина в канале «Диджитализируй!». В нём он показывает, как с помощью плагина Dataview можно организовать каталог книг:
Что дальше
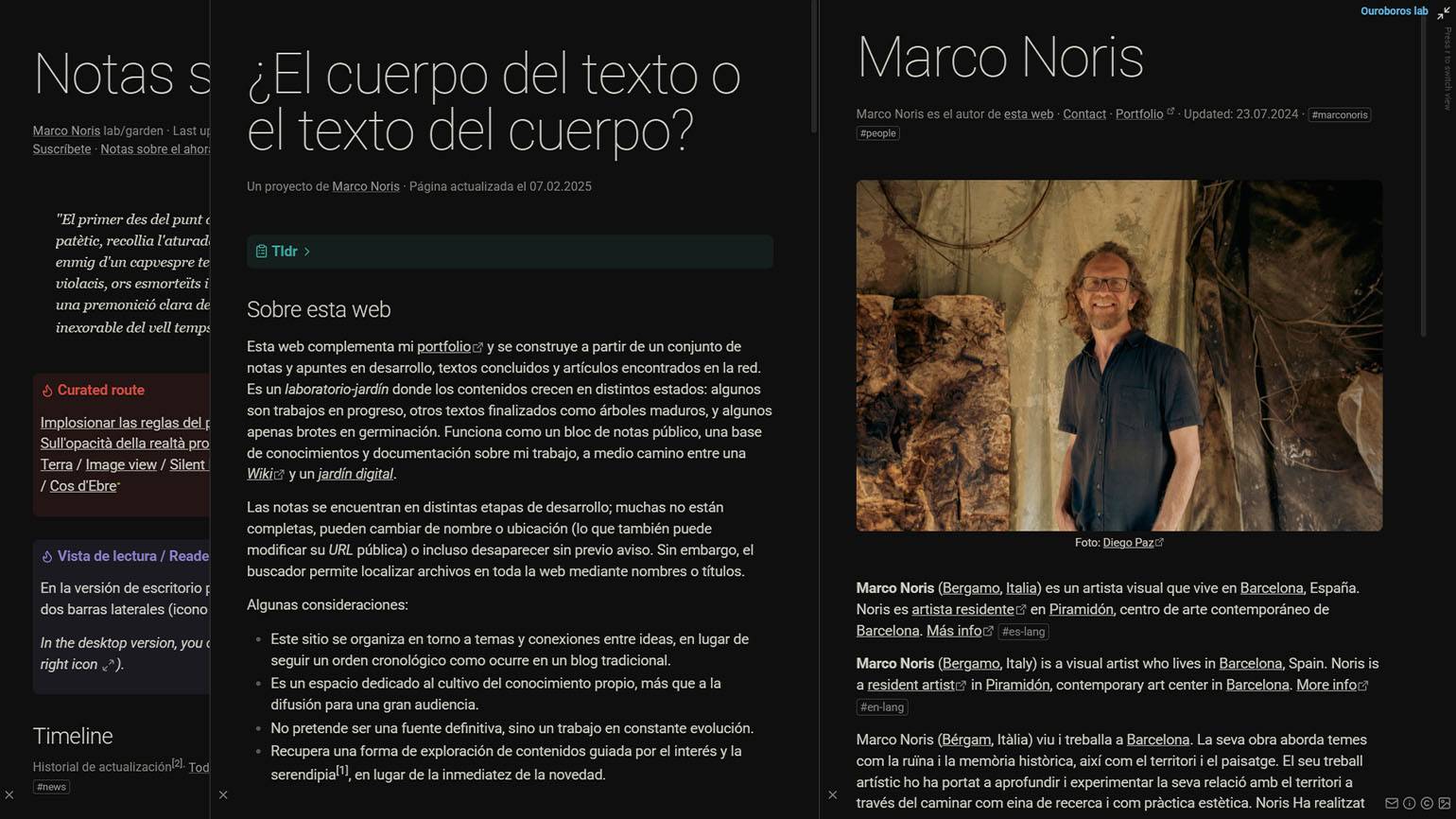
Если хотите увидеть Obsidian в действии, загляните на страницу Obsidian Publish. Это премиум-функция, которая позволяет публиковать заметки в интернете. Однако подписку вам оформлять не обязательно — просто откройте примеры сайтов и посмотрите, как другие пользователи оформляют и структурируют свои базы знаний.
На сайте художника Марко Нориса вы можете увидеть одну из функций Obsidian — раздвижные панели, которые удобно использовать для реализации концепции «вечнозелёных заметок». Работают они так: при переходе по ссылке новая страница открывается справа, а текущая остаётся на месте. Например, читая заметку о живописи, вы можете кликнуть на слово «импрессионизм» — и информация об этом появится сбоку, не перекрывая основной текст. Это позволяет свободно перемещаться между заметками и лучше видеть связи между ними

Если вы хотите начать работу с Obsidian, вот несколько полезных ресурсов:
- Obsidian Help — официальное руководство по Obsidian. В нём собрана вся необходимая справочная информация: от установки и базовых функций до описания интерфейса, работы с плагинами, шаблонами и синтаксисом. Также здесь есть инструкции по импорту заметок из Apple Notes и других приложений.
- Сообщество Obsidian. Если в процессе работы у вас возникнут вопросы, их можно задать на форуме или в Discord-канале. У Obsidian активное сообщество, которое охотно помогает новичкам. Помимо этого, вы можете предлагать идеи для новых функций, а также обсуждать различные подходы к ведению базы знаний.
- Obsidian Developer Docs — раздел для тех, кто хочет разрабатывать собственные плагины или темы для Obsidian. Здесь вы найдёте описание открытого API, практические примеры и подробные инструкции по созданию расширений.
- Ютуб-канал Рустама Агамалиева — автор рассказывает, как эффективно вести заметки, строить базу знаний и использовать Obsidian для учёбы и исследований.
Больше интересного про код — в нашем телеграм-канале. Подписывайтесь!