Нескучное веб-программирование: 15 игр для новичков и матёрых
Последняя надежда для тех, кого уже тошнит от учебников и видеолекций.


Мы уже рассказывали об играх, в которых можно освоить новые языки программирования или просто убить время с пользой. На этот раз мы подобрали 15 игрушек для начинающих веб-программистов.
Дисклеймер: вы не станете профессиональным разработчиком, даже если пройдёте все уровни. Зато быстро разберётесь с базовыми технологиями и почувствуете себя увереннее.
HTML и CSS
Super Markup Man

Вы играете за Суперразметчика и CSS-копа, которые без устали таскают теги HTML и селекторы CSS. Нужно переставить блоки так, чтобы скопировать образец веб-страницы. Каждое изменение мгновенно отображается в рабочей области справа.
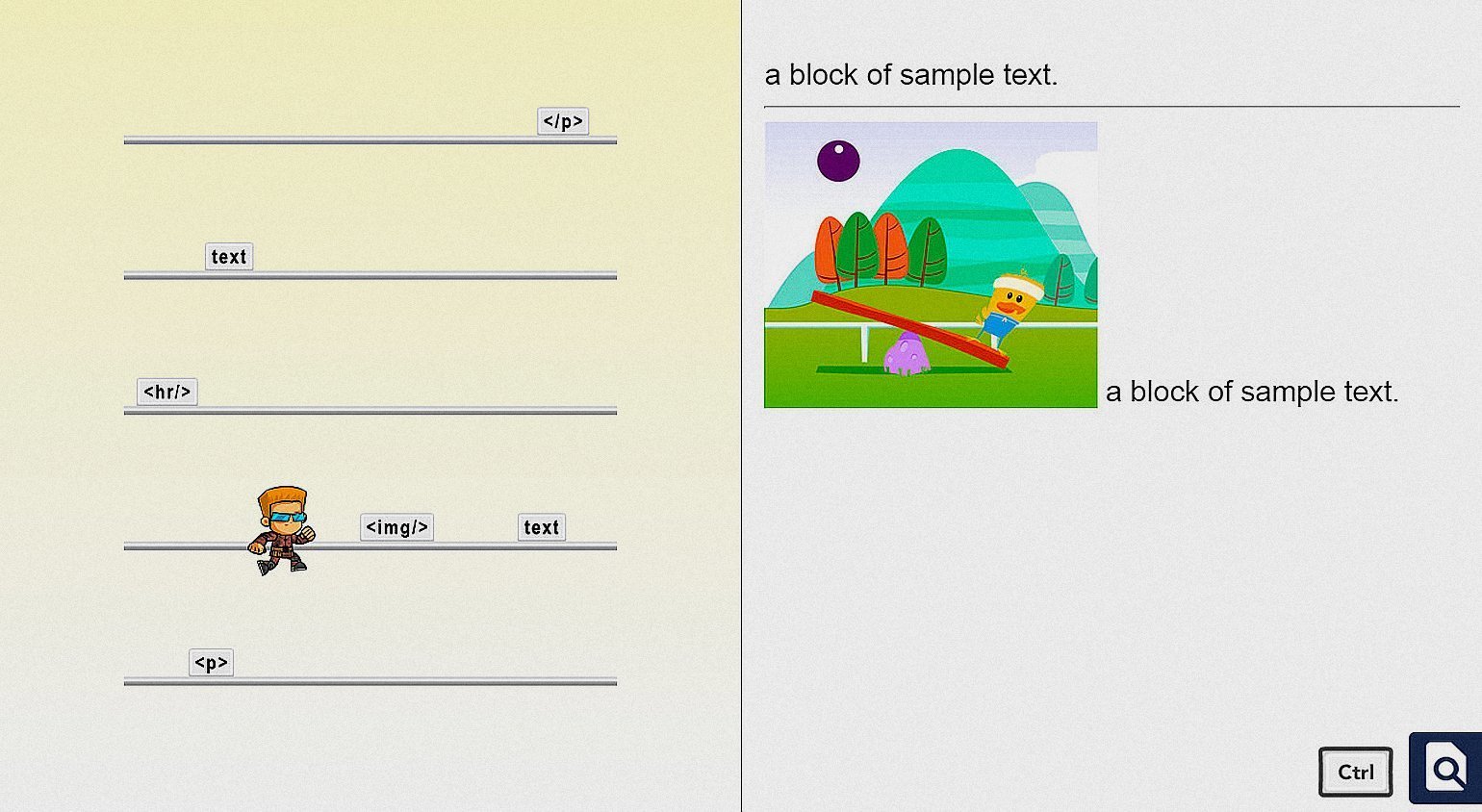
Erase All Kittens

Игра для детей от 8 лет. Управляйте котиком и преодолевайте препятствия, меняя HTML-разметку. Например, добавьте больше текста в тег <p></p>, чтобы перебраться на другую сторону обрыва. Слоган платформы: «Учись кодить. Спаси котиков. Спаси вселенную».
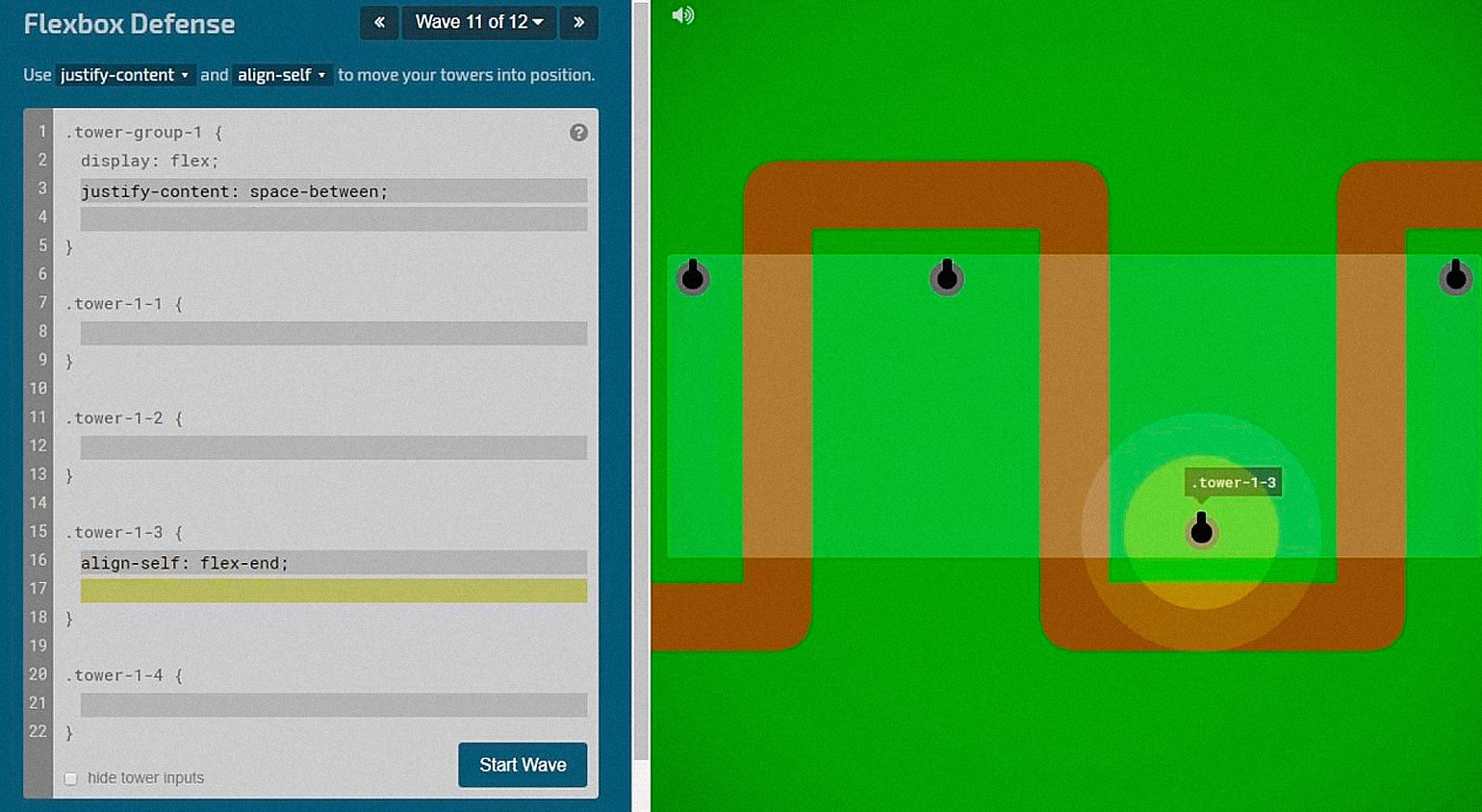
Flexbox Defense

Расставляйте боевые башни с помощью CSS Flexbox, чтобы враги не прошли по дороге. Или пропишите правильные свойства для justify-content и align-items — тогда ваши пушки смогут простреливать нужный угол.
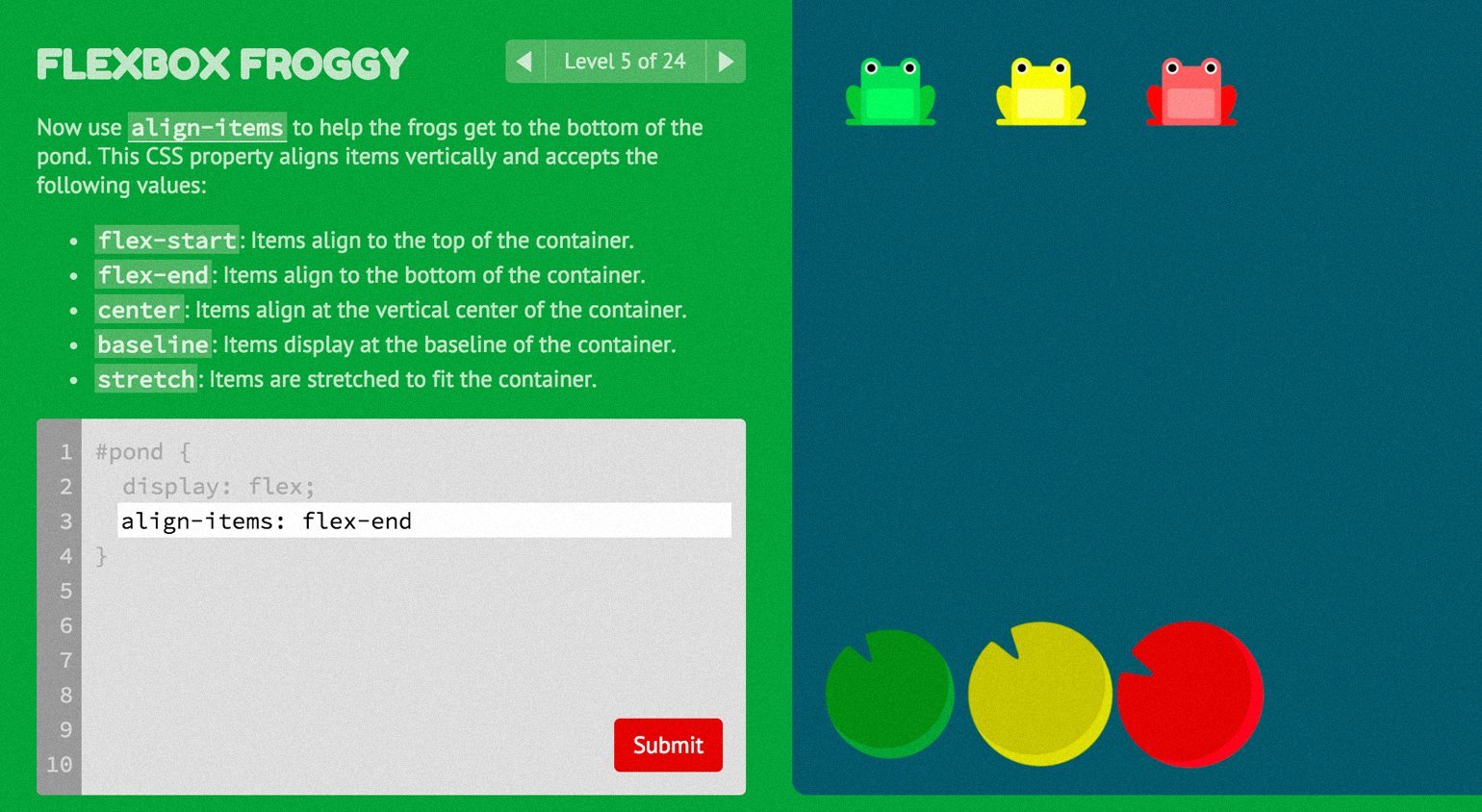
Flexbox Froggy

Ещё одна онлайн-обучалка по Flexbox. Помогайте лягушатам добраться до нижней части пруда с помощью CSS. Например, пропишите правильное значение для свойства align-items. В процессе создания игры ни один лягушонок не пострадал :)
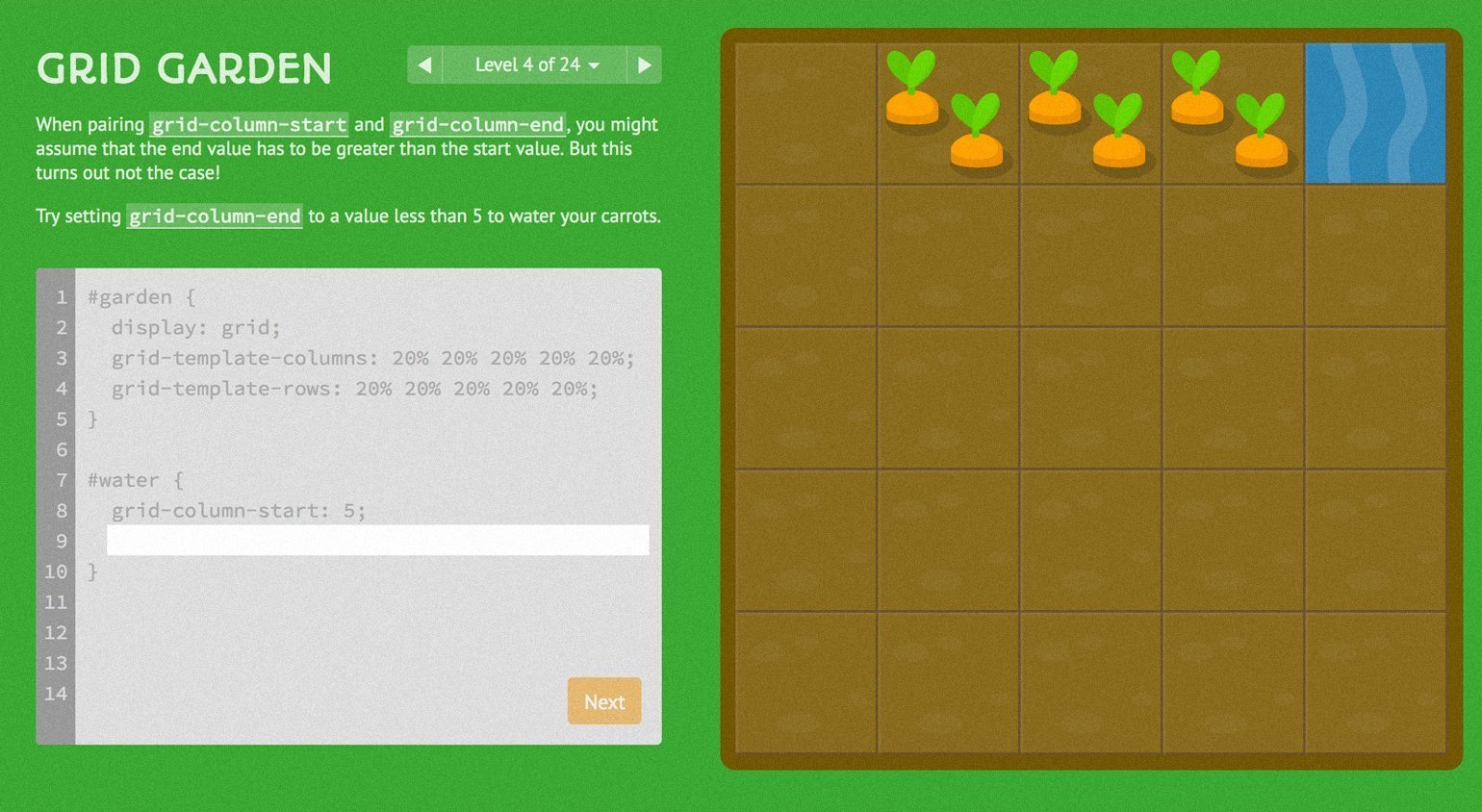
Grid Garden

Изучайте CSS Grid, выращивая морковь. Например, чтобы полить грядку, нужно вписать нужное значение для grid-area. На каждом уровне есть подсказки и описание свойств CSS Grid. Хорошая альтернатива поездке на дачу.
Grid Critters

Вы на загадочной планете Grideros. Ваша миссия — с помощью мощных технологий Grid спасти инопланетных жителей от вымирания. Например, если не хватает места на планете, прописываете grid-template-rows и расширяете свои владения.
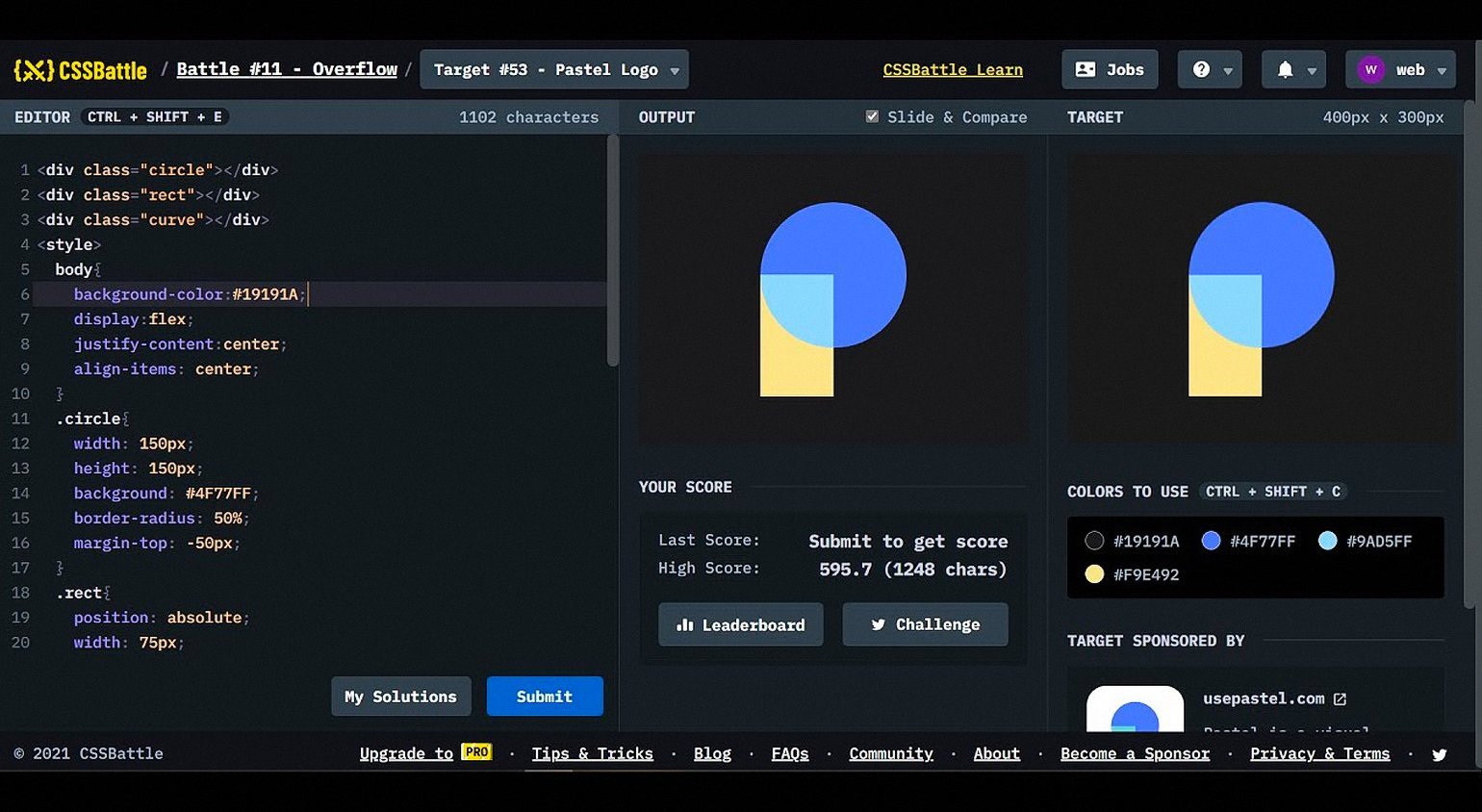
CSSBattle «LEARN»

Интерактивный CSS-курс, подходит как для начинающих, так и для опытных разработчиков и даже экспертов. Нужно превратить квадрат в фигуру из задания. На первых уровнях — в круг или треугольник, а на последних — в гитару, гриб или звезду. После курса можно зачелленджить других игроков.
Для тех, кто хочет в JavaScript
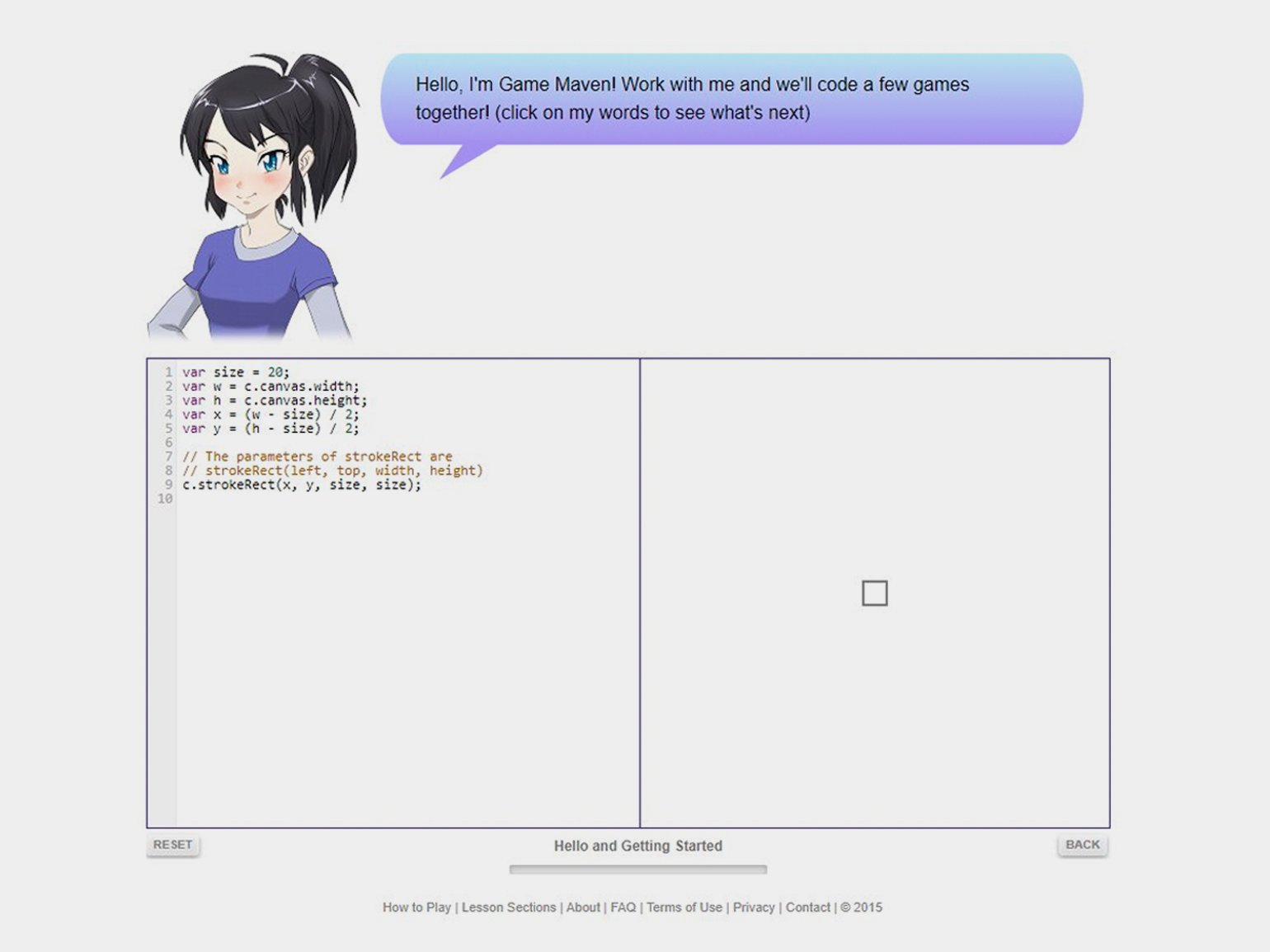
Crunchzilla

Интерактивная обучалка программированию. Есть три уровня: для детей (Code Monster), подростков (Code Maven) и взрослых (Game Maven). Нужно редактировать код и писать его самому. Например, поменять цвета двух квадратов, переместить и объединить их. Возрастное разделение условное — скорее речь об уровне знаний.
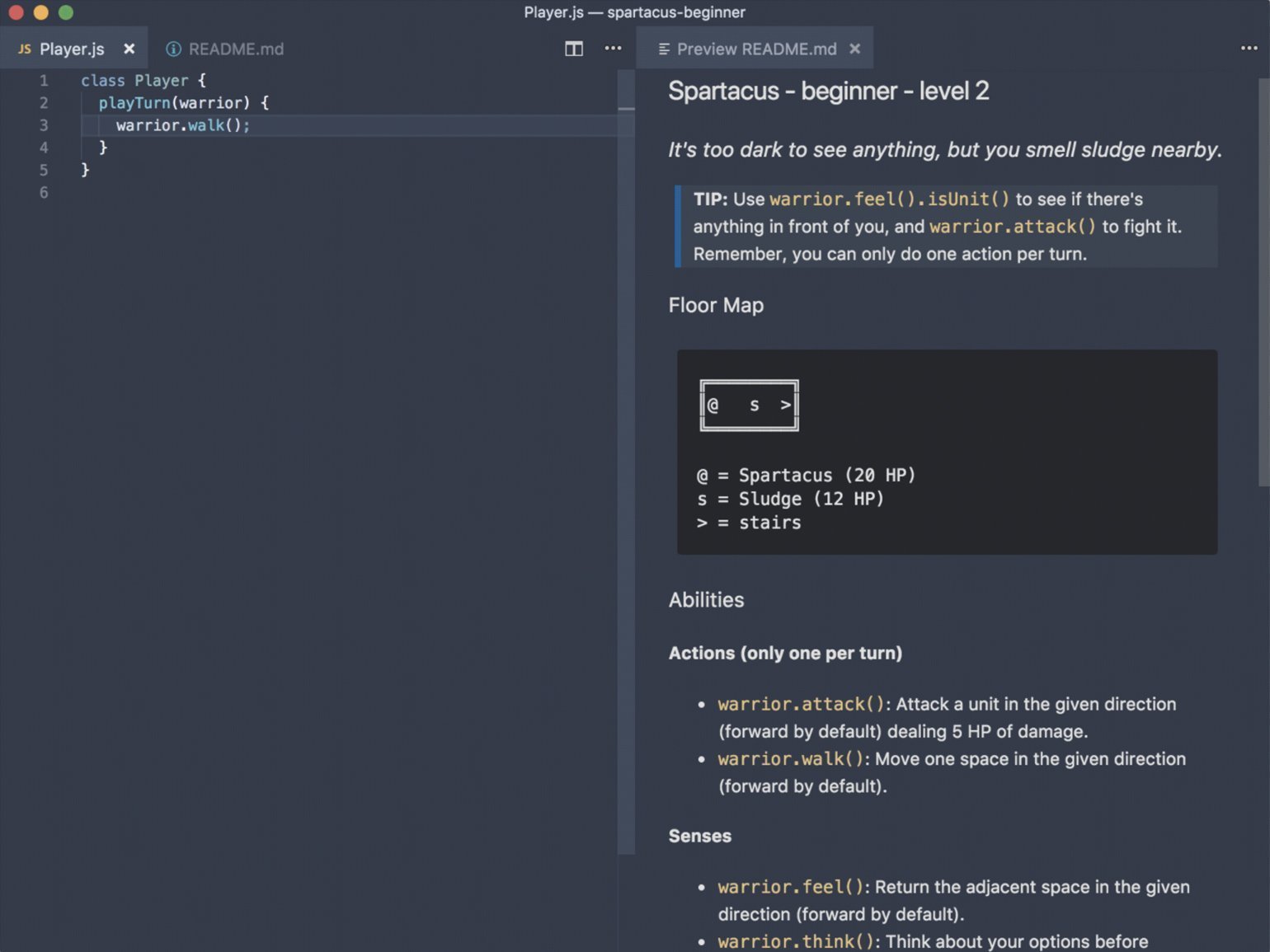
Warriorjs

Найдите легендарный меч в заброшенной башне, используя JavaScript. Чем выше поднимаетесь по башне, тем сложнее задания. Читайте описание справа, пишите функции и методы вроде warrior.walk(), warrior.think() → наслаждайтесь результатом.
JS Robot

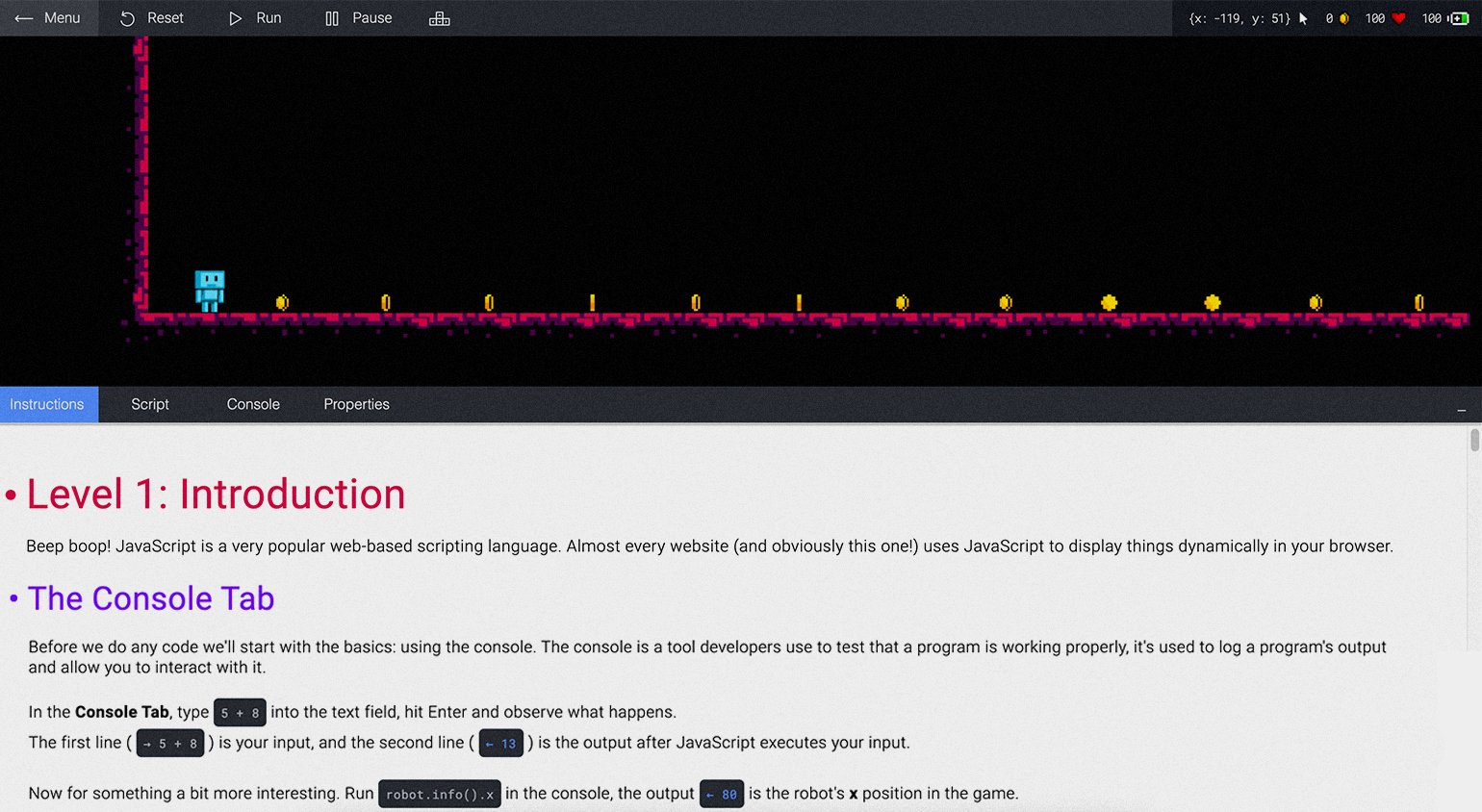
Нужно довести робота до флага. Он может пострадать от ловушек или просто разрядиться — тогда придётся начинать всё сначала. На каждом уровне объясняют основы JS: вы читаете инструкции, а потом пишете на вкладке Script примерно такой код:
function loop(robot) {
robot.action = {type: 'move', amount: 40};
}.
Хотя кодить необязательно — можно включить управление с клавиатуры и пройти JS Robot как обычную браузерную игру. На четвёртом уровне автор, видимо, устал писать инструкции, поэтому предлагает вообще забить на код и просто поиграть.
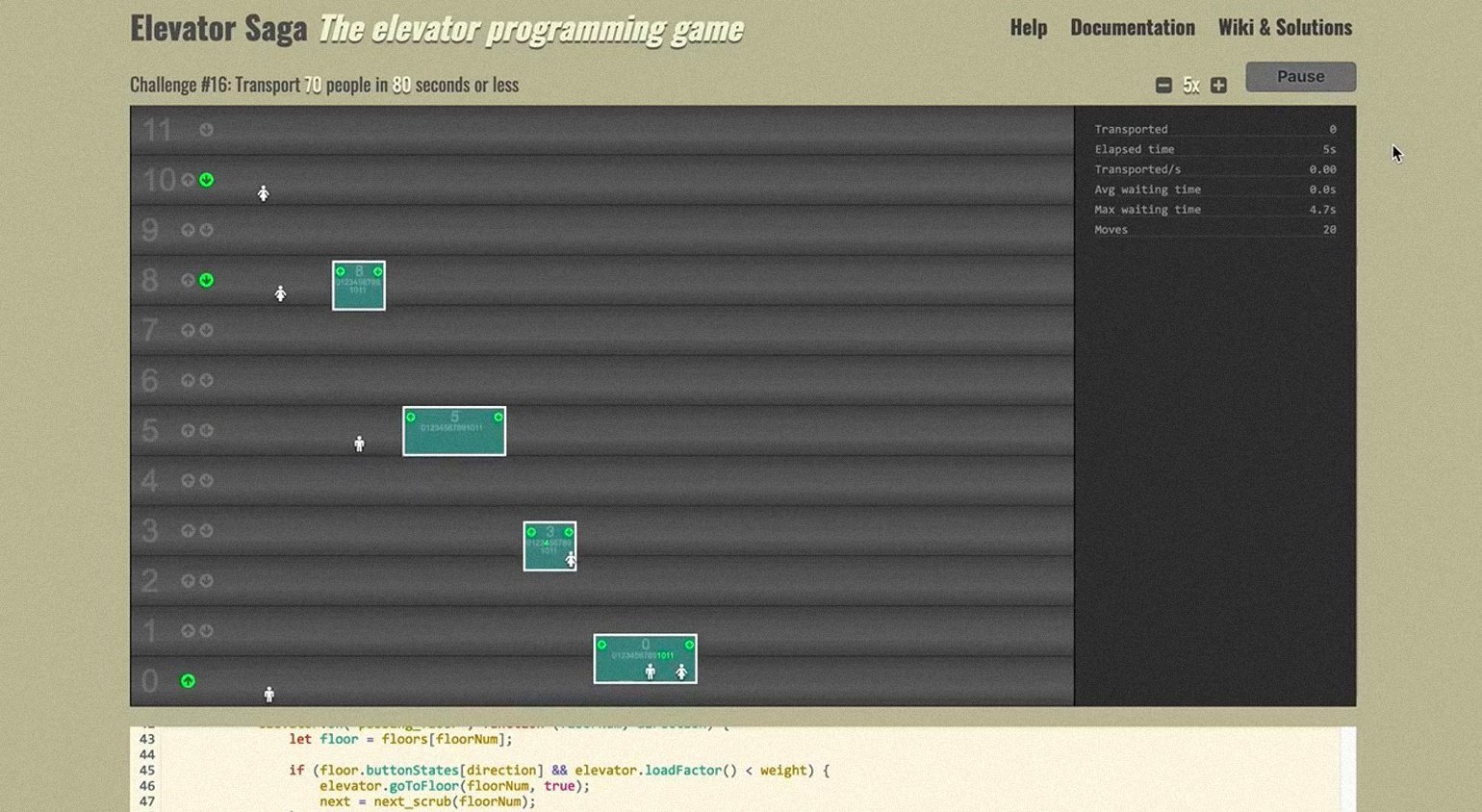
Elevator Saga

Игра не для новичков. Нужно программировать движения лифта на JavaScript через методы вроде goToFloor() и выполнять всякие задания. Например, перевезти 15 человек за 60 секунд. Помимо правильности в решениях важна эффективность, поэтому вы параллельно прокачаете алгоритмическое мышление. Кстати, есть хороший хак — можно посмотреть, как решают задачи другие игроки.
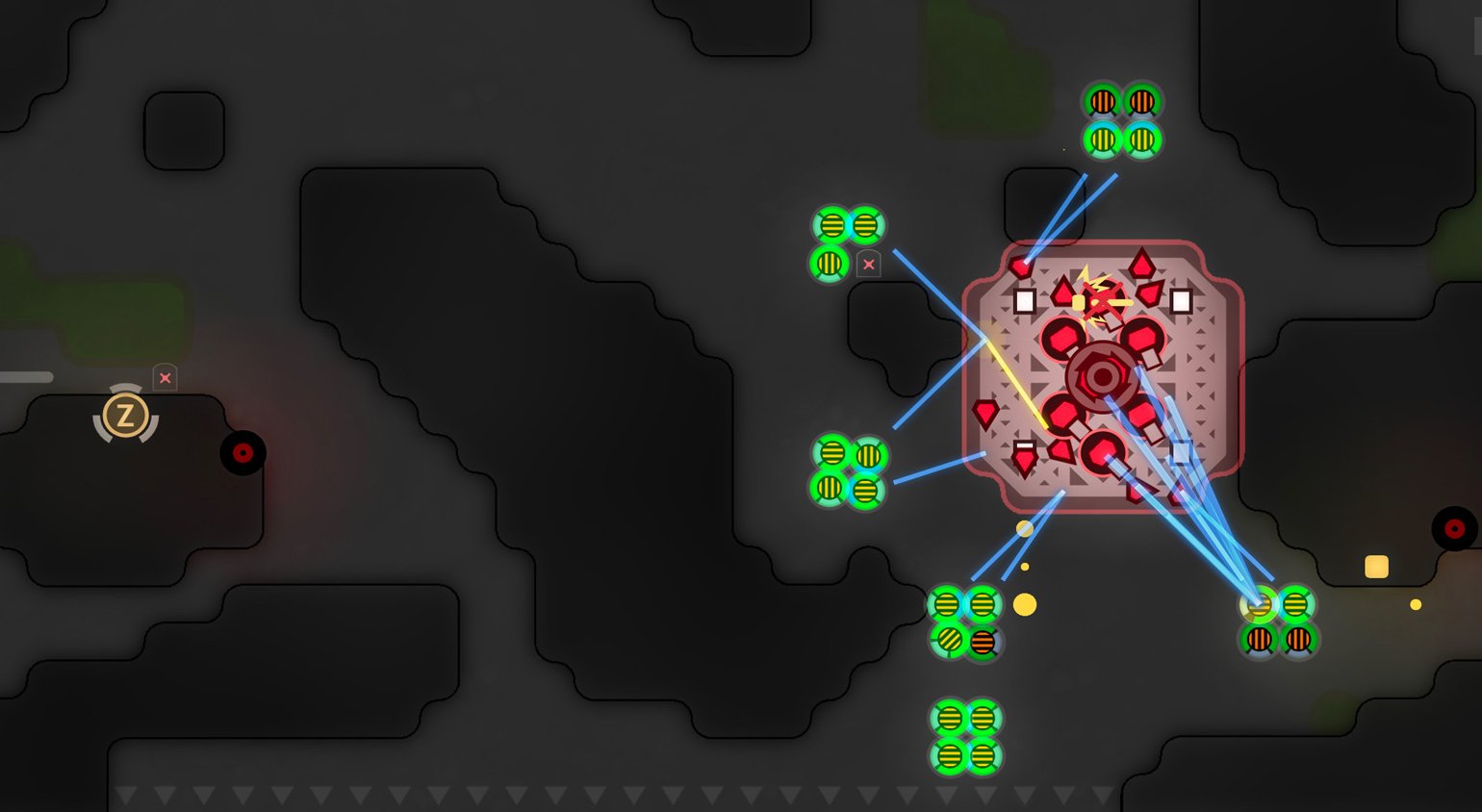
Screeps

Многопользовательская онлайн-стратегия в реальном времени. Вы создаёте колонию, добываете ресурсы и строите юнитов. Юниты — это скрипты, отсюда и название игры — сокращённое scripted creeps. Вы программируете скрипсов, после чего они работают самостоятельно: строят здания, добывают ресурсы, ведут торговлю и завоёвывают новые территории.
Untrusted

Помогите доктору Эвалу пройти ряд испытаний, решая задачки на JavaScript. Игра не для новичков. Нужно понять код в правом окне и изменить его таким образом, чтобы убрать препятствия на пути @ к прямоугольнику.
Есть и PHP
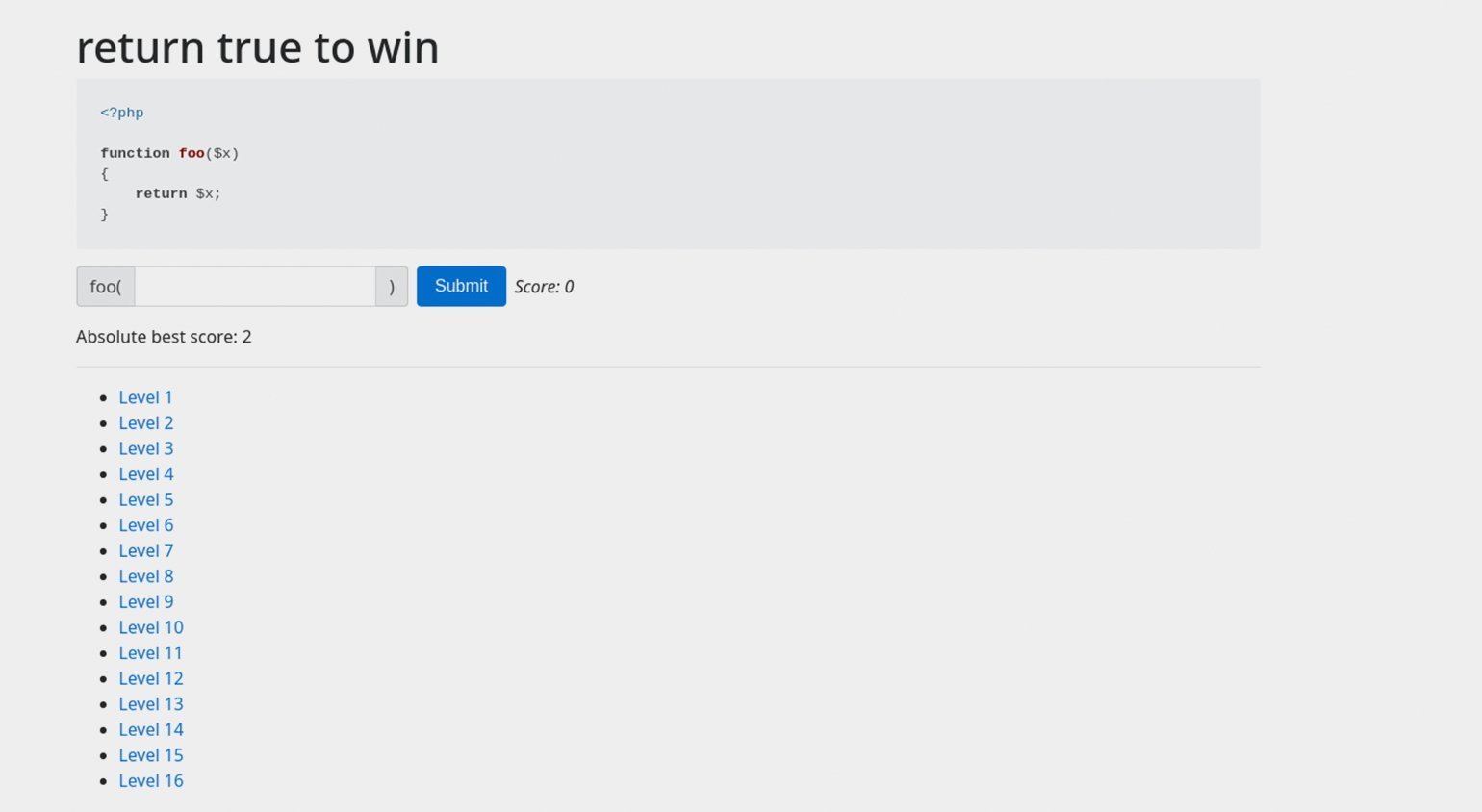
Return true to win

Задания для тех, кто хочет прокачаться в PHP. Нужно переписать функцию, чтобы она вернула true. С каждым уровнем сложность растёт. Никаких объяснений и руководств.
Когда захватите все территории и посадите морковку, переходите на следующий уровень — в Skillbox. На курсе «Профессия Веб-разработчик» вы освоите несколько языков программирования, актуальные фреймворки и даже прокачаетесь в английском.