Михаил Рубанов: «Разработчики приложений не понимают, зачем им думать об accessibility»
Что такое доступность, как делать приложения для незрячих и парализованных и зачем это бизнесу. Рассказывает iOS-разработчик из Dodo Engineering.



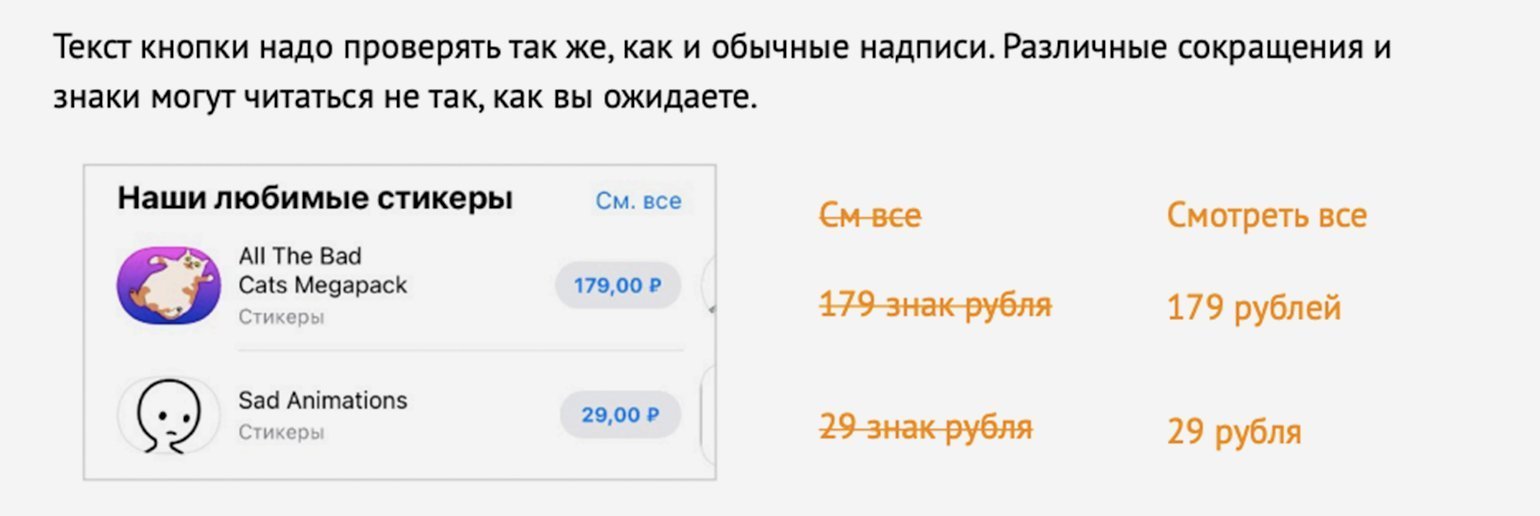
Интерфейс должен быть красивым и удобным, но кроме дизайна и usability у интерфейса есть другие характеристики, над которыми нужно работать. Одна из самых важных — доступность, или accessibility. Она характеризует, могут ли пользователи с нарушением зрения, двигательных функций и другими ограничениями взаимодействовать с приложением.
Какой бывает доступность и как она реализована в iOS
Доступность бывает двух видов.
Физическая доступность интерфейса. Она означает, что пользователь в прямом смысле может дотянуться до нужной кнопки. Для этого кнопки на экране располагают так, чтобы не перехватывать телефон для нажатия. А при разработке экрана банкомата учитывают, что кнопка может бликовать в солнечную погоду, и усиливают контрастность.
Доступность для людей с ограниченными возможностями. Чтобы слабовидящие могли пользоваться приложением без очков, нужно увеличить размер шрифта и элементов интерфейса. Если понадобится, текст можно увеличить хоть в 4 раза и заполнить им весь экран. Незрячие пользуются screen reader, который зачитывает текст с экрана. Для таких пользователей нужно подписывать изображения и указывать тип элементов.
Специальная разметка позволяет работать и парализованным людям, и тем, кто не может касаться экрана из-за ожогов, переломов и по другим причинам. Для них разработали внешнюю клавиатуру с большими кнопками, педали для ног и даже кнопку, на которую можно нажимать затылком. Парализованному человеку достаточно моргнуть в нужный момент, а телефон зафиксирует и распознает жест с помощью камеры. Все эти технологии работают довольно хорошо и позволяют управлять мобильными устройствами, не касаясь экрана.

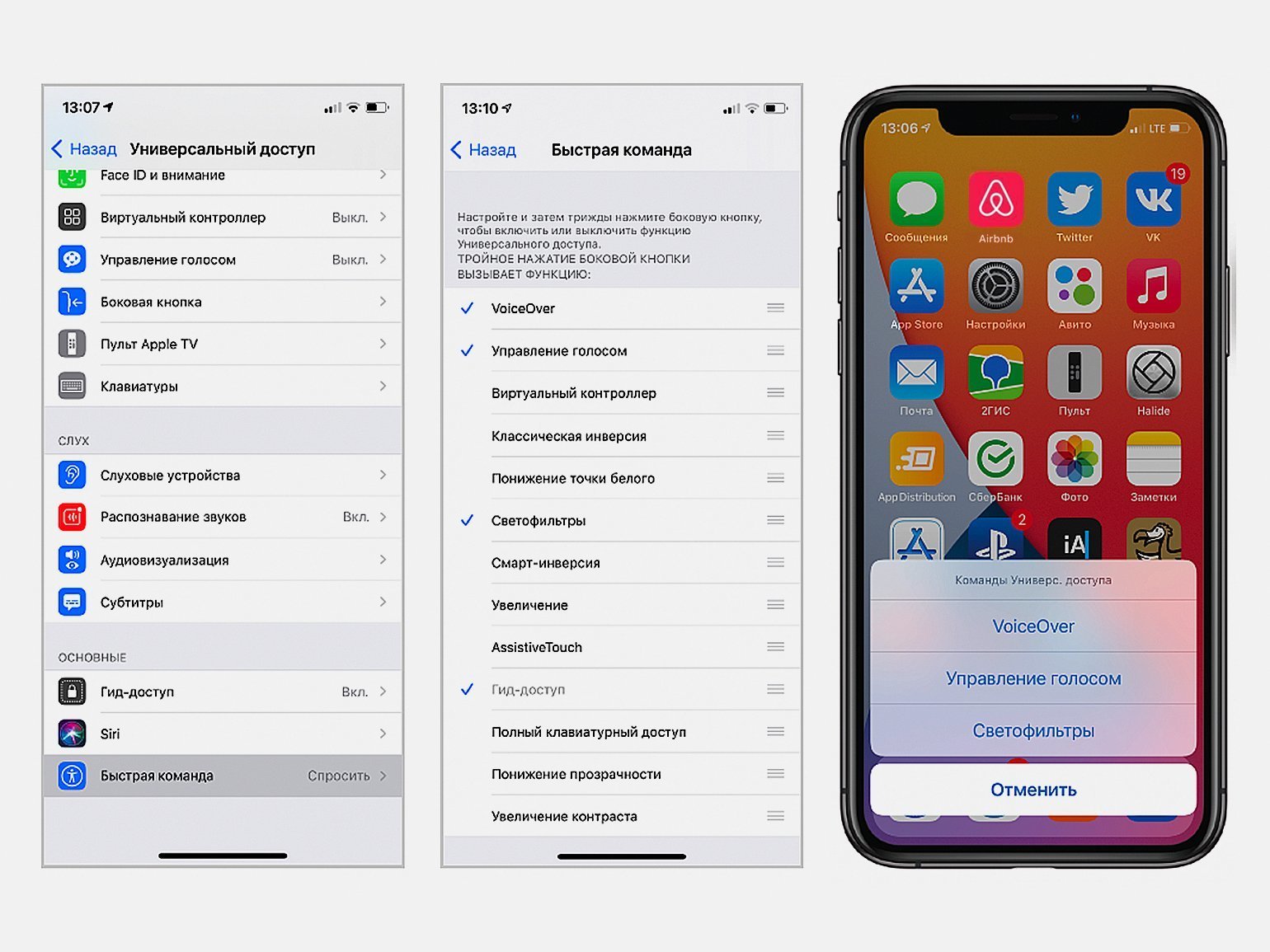
В смартфонах есть несколько десятков настроек: параметры отображения текста и анимации, подключение screen reader и так далее. Их нужно учитывать в работе программы, чтобы она адаптировалась под них.
Самое кайфовое — что современный iPhone обладает кучей возможностей для людей с физическими ограничениями. Он синтезирует речь, распознаёт жесты, получает сигналы с разных устройств и набирает текст для парализованных. Благодаря этому они могут общаться, покупать, развлекаться и делать с телефоном то же, что и остальные пользователи.
Каждый год Apple в очередном обновлении iOS демонстрирует новые фишки для доступности. Летом 2021 года вирусился ролик о том, как Apple Watch научились реагировать на жесты. Например, когда человек сжимает руку в кулак или соединяет указательный и большой пальцы. Получается, человек с одной рукой может управлять такими часами, не касаясь экрана.
Если у человека нет проблем с речью, он может управлять телефоном с помощью технологии voice control. Это не голосовой ассистент, который знает ограниченное количество команд, а полноценное голосовое управление приложениями. К сожалению, пока функция доступна только на английском.
В сентябре прошлого года вышла iOS 15, в которую добавили распознавание звуков. Почему это круто? Часто у парализованных людей речь теряет чёткость и пользоваться voice control становится невозможно. В iOS 15 телефоном можно управлять с помощью звуков: свиста, цокания, кряхтения и так далее. Кроме того, iPhone считывает мимику лица, повороты головы, движение глаз, нахмуривания, улыбку и высовывания языка. С помощью этих команд можно выбирать элементы интерфейса и перемещаться по экранам приложения.
Нам нужно больше доступных приложений
Я познакомился с концепцией доступности, посмотрев интервью Анатолия Попко для Wylsacom. Там он рассказал много интересного, и некоторые идеи меня зацепили. Например, что незрячий человек воспринимает своё состояние как естественное. Он не видит, но не страдает из-за этого — он так живёт.
Проблемы возникают, когда приложение не адаптировано. Человек понимает, что хочет сделать простую операцию, но не может. Именно в этот момент он ощущает свои ограничения. И в наших силах это изменить.
Доставка продуктов позволяет нам лишний раз не выходить из дома, оставаться в безопасности. Это очень удобно, особенно во времена ковидных ограничений. Для незрячего сервис важен ещё больше. Ведь чтобы добраться до магазина, ему нужно преодолеть множество препятствий и не заблудиться, безопасно перейти дорогу и выбрать продукты. При этом информация на упаковке товаров — графическая: нет текста шрифтом Брайля, её нельзя «прочитать» руками. Получается, продукты в магазине тоже недоступны. И даже если получится собрать корзину, нужно вернуться с пакетами обратно, в то время как одна рука будет занята тростью.
Много ли приложений можно назвать доступными? Насколько часто их адаптируют для людей с особыми потребностями? Не могу сказать точное число, но знаю, что Сбербанк и «Яндекс» вкладывают в это серьёзные средства. И всё же большая часть приложений остаётся неадаптированной — примерно в каждом втором незрячий человек просто ничего не может сделать. Это касается банков, мессенджеров, киносервисов, доставки еды и так далее.
Многие компании даже не подозревают, что у них есть пользователи с особыми потребностями, поэтому проходят мимо их проблем. Это легко объяснить: большинство разработчиков — это здоровые молодые люди от 20 до 30 лет, у которых всё в порядке со зрением. Бывает, если аудитория приложения — люди от 40 лет и выше, которые могут видеть хуже, это учитывают при выборе размера шрифта. Но разработчики, которые не сталкивались с аналогичными проблемами, этого не осознают.
Статистика доступности приложений в России и мире
Внешняя среда не адаптирована для людей с особыми потребностями. Поэтому на улице вы вряд ли встретите незрячего или человека на коляске — а ведь их довольно много в нашей стране. Согласно статистике, в России 12 миллионов человек имеют ту или иную степень инвалидности. Это очень большое число.
Бывают разные нарушения зрения: одни люди видят плохо, другие не видят совсем, а у третьих — дальтонизм. Если незрячих в России в процентном соотношении немного, то дальтоников среди мужчин около 8%, а это каждый 12-й мужчина.
По нашей статистике, 27% пользователей меняют размер шрифта, и 10% из них его увеличивают — то есть это люди, у которых есть проблемы со зрением. Я думаю, что с каждым годом их будет всё больше. Ведь и мы, и наши родители, в отличие от бабушек и дедушек, пользуемся смартфонами.
Согласно исследованиям, в Нидерландах 40% людей меняют хотя бы одну настройку доступности. Мы тоже собираем такую статистику и насчитали около 32%. Надо учитывать, что в России только около 17% пользуются iPhone, а в Нидерландах — 40%. Цифры могут различаться из-за этого. Тем не менее как минимум треть пользователей нуждается хотя бы в одной настройке, а это огромное количество людей.
Чеклист: самые распространённые проблемы доступности в мобильных приложениях
Вот с какими проблемами встречаются незрячие и слабовидящие в мобильных приложениях:
- Кнопка с иконкой не подписана, а название файла с ней не проясняет ситуацию.
- Слишком много элементов, фокус буквально встаёт на каждую надпись, легко потеряться.
- Фокус экрана не может взять какой-нибудь элемент, путает порядок элементов или застревает в модальном окне.
- На кнопке не сказано, что это кнопка, и непонятно, что на неё можно нажать.
- Нет желания обновлять приложение, ведь в нём может сломаться то, что раньше работало.
Если в приложении есть модальное окно, которое появляется поверх экрана, возможно, стандартные элементы работают нормально. Но если программисты писали их сами, скорее всего, они накосячили. В результате вы открываете одно окно поверх другой части приложения, но screen reader про него не узнаёт и не сможет сфокусироваться на нужном элементе.

Незрячие обычно выключают автообновление, потому что в новой версии может что-то сломаться, а значит, придётся по-другому взаимодействовать с приложением и потратить время, чтобы понять, как выполняется привычный сценарий. Поэтому, если выходит новая версия iOS, пользователи обычно ждут обзора на неё от профильного незрячего блогера и только потом решают: обновить или оставить текущую версию.
Как сделать приложения доступными
Чтобы не создавать проблем пользователям с плохим зрением или больным эпилепсией, нужно решить базовые проблемы дизайн-систем.
Как решить базовые проблемы
Список простых решений, которые позволяют сделать приложение доступнее, выглядит так:
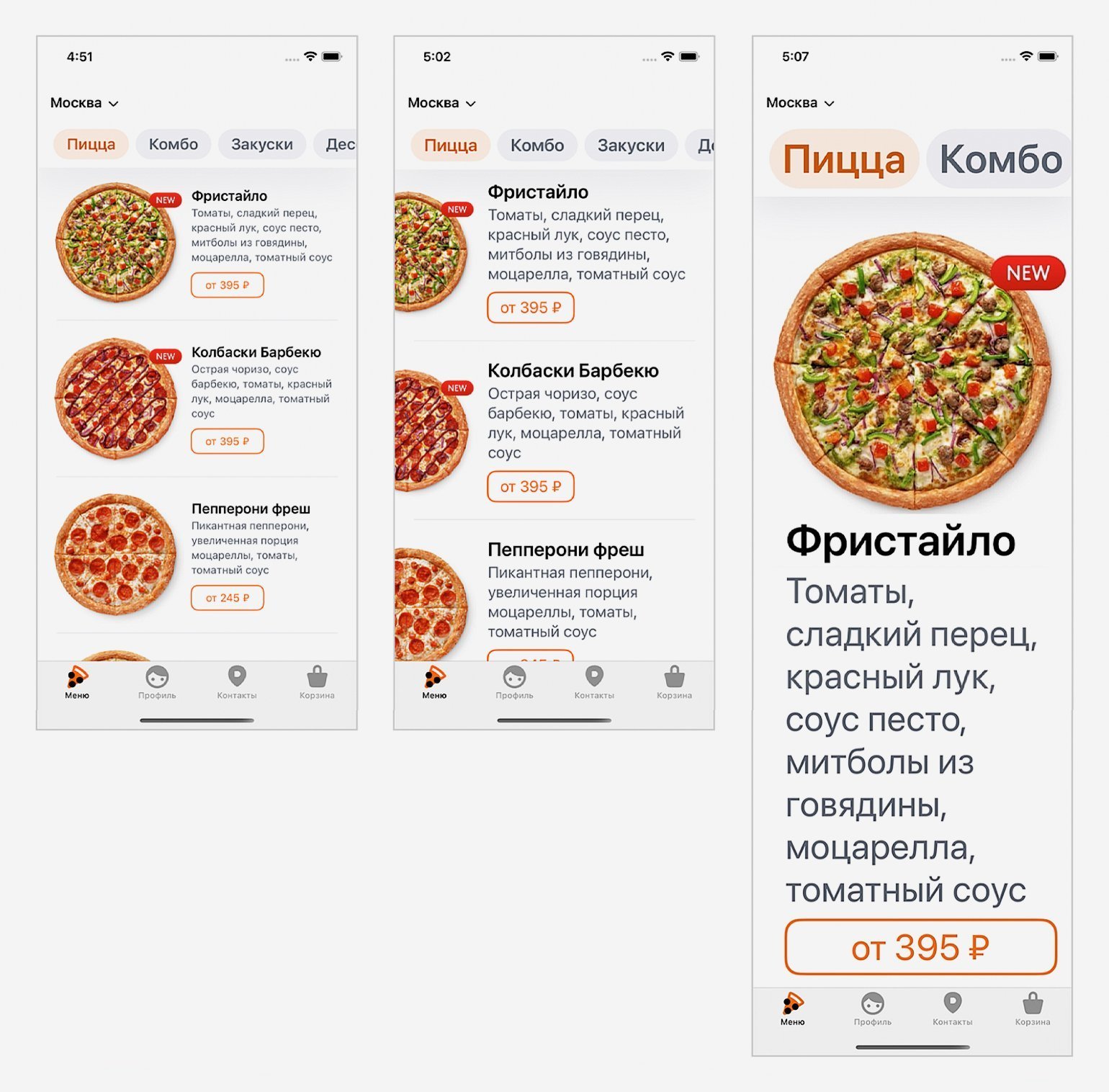
- Увеличить шрифт, чтобы он лучше читался.
- Дать возможность отключить анимацию и автопроигрывание видео, чтобы людей не укачивало и не возникло эпилептического приступа.
- Добавить подписи к кнопкам или увеличить их размер.
- Сделать динамичным размер текста в приложении.
- Сделать так, чтобы каждый экран скроллился. Тогда увеличенный текст поместится на экране.
Часто бывает, что элементы расположены горизонтально, в один ряд. Тогда при увеличении шрифта придётся менять всю вёрстку. Если внутренний контент стал больше, чем размер экрана, все тексты могут меняться вслед за ним. Например, контент может перестраиваться из горизонтального списка в вертикальный — так мы поддержим динамично изменяющийся размер текста.

Как сделать приложение доступнее для незрячих пользователей
Несколько решений, которые позволят использовать ваше приложение с включённым screen reader:
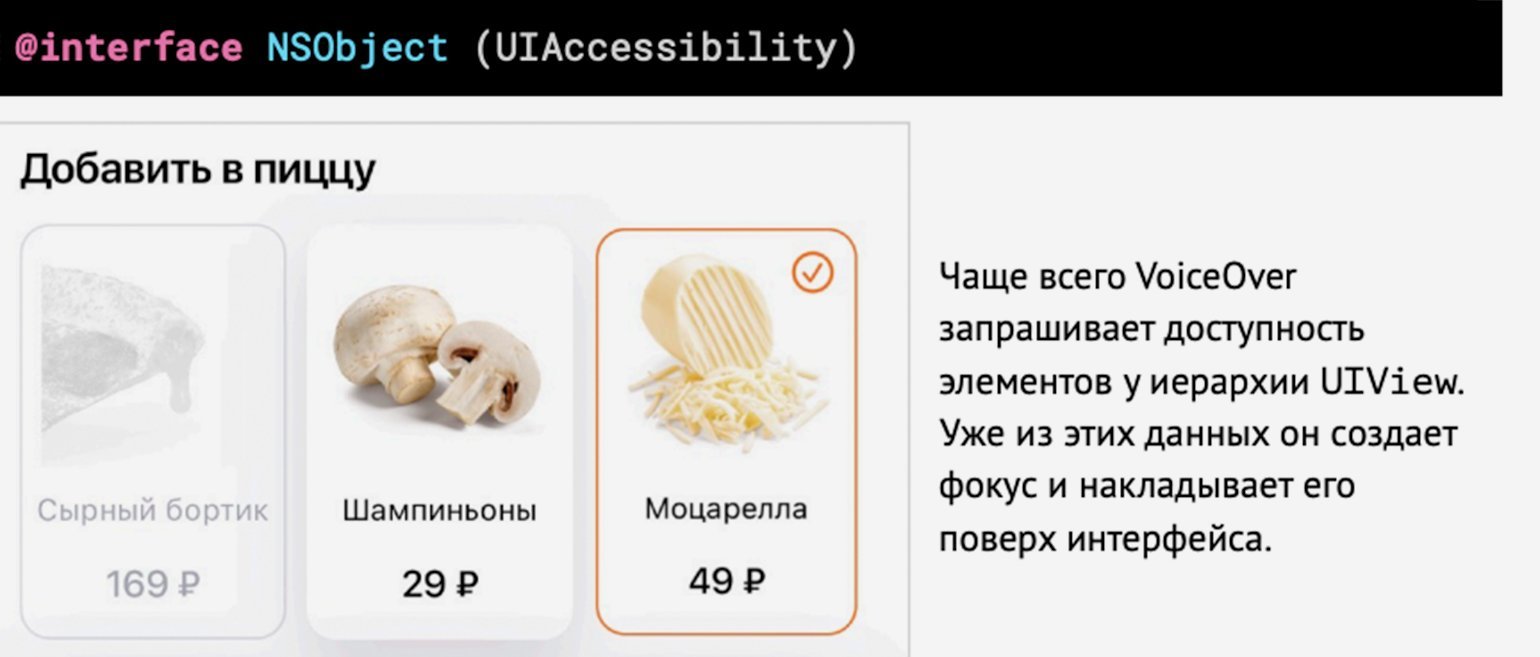
Разметить интерфейс особым образом. Сначала я даю всем кнопкам названия и текстовые метки. Чтобы незрячие тоже могли сориентироваться, каждой кнопке нужно дать текстовое описание и явно обозначить её тип. Чаще всего кнопка — это иконка. Когда мы её видим, то понимаем, что это кнопка, хотя на ней никакого текста нет. iPhone сам сгенерирует речь из текстового описания.

Уменьшить количество элементов на экране. Для этого их нужно сгруппировать и указать тип: картинка, заголовок, текст, кнопка. Если логически это единый элемент, так его и должен воспринимать незрячий пользователь. Когда включается screen reader, например VoiceOver в iOS, на экране появляется фокус — чёрно-белая рамочка вокруг элемента. Когда элемент попадает в фокус, программа произносит его название. Чтобы перейти к следующему элементу, пользователь свайпает влево или вправо — так экран превращается в touch pad. Чтобы нажать на элемент, достаточно тапнуть в любое место на экране.
Проверить приложение с помощью screen reader. Чтобы сделать приложение доступным, сначала нужно научиться работать со screen reader и посмотреть, как он взаимодействует со стандартными приложениями iPhone. Потом воспользоваться своим приложением и найти проблемы. Скорее всего, окажется, что кнопки не подписаны, у ячеек нет подписи «кнопка» и непонятно, что на них можно нажать. Или вы найдёте места, где фокус застревает и не получается завершить сценарий. Для полного погружения можно отключить экран и пользоваться телефоном только на слух.
Только кажется, что работа с доступностью отнимает много времени. На самом деле большую часть информации screen reader берёт из графического интерфейса. Если у кнопок есть подписи, то он прочитает их и назовёт пользователю. Нужно лишь добавить описания там, где их не хватает.
Базовые проблемы можно быстро найти в дизайне системы. Например, я прошёлся по приложению за 5 дней, то есть за 40 рабочих часов. Нужно было добавить всего 1–2 строки к некоторым элементам. Повышать доступность можно на любом этапе разработки. А если о ней задумываться с самого начала, даже графический интерфейс станет лучше.
Если элемент сложно адаптировать для screen reader, скорее всего, и зрячий человек воспринимает его с трудом. Адаптируя приложения для незрячих, мы начинаем дизайнить на уровне ментальной модели. Таким образом, доступность помогает нам создавать более человечный дизайн экранов, и это её замечательное свойство.
Как я написал книгу «Про доступность iOS»

Когда я заинтересовался доступностью, то месяц пытался в ней разобраться, но столкнулся с огромной проблемой — материалов практически не было. Лишь несколько статей и лекций, в которых рассказывают либо базовые вещи, либо лишь одну сторону применения. Как адаптировать целое приложение, не рассказывал никто.
Потом команда Dodo Engineering провела небольшую конференцию в офисе: мы позвали людей посмотреть презентацию Apple и сделали доклады о нашей разработке. Я рассказал, как незрячие пользуются смартфонами. Гостям тема понравилась, и мы решили погрузиться в неё глубже.

Потом я познакомился с Арменом Хатаяном. Он победил у нас в одном из конкурсов и пришёл в офис. Армен сделал несколько замечаний о поддержке screen reader и внёс предложения, как сделать наше приложение доступнее.
Мы поработали с Арменом в течение трёх месяцев. Этот опыт был полезным для всех: он узнал, как у нас устроена разработка, а мы написали несколько статей о том, как дизайнить для незрячих людей. Через год Лера Курмак предложила мне рассказать про адаптацию iOS-приложений на курсе по цифровой доступности.
Я готовился к курсу три месяца и собирал материал. В результате получил презентацию на 500 слайдов с примерами кода и видео. После первого потока я подумал, что было бы неплохо сделать из накопленных материалов ещё что-то полезное: сайт, серию видео, приложение или ещё что-то. Решил выпустить их в виде книги.
Подготовка книги заняла ещё три месяца. Выпускать её начали отдельными главами. Сначала опубликовали три главы на 50 страниц, потом каждую неделю редактировали и выпускали по одной. В этом году я планирую добавить ещё несколько глав.
У российских приложений и сервисов действительно крутой дизайн, и этим они выгодно отличаются от иностранных. Но хотелось бы ещё прокачать доступность, чтобы делать самые обалденные интерфейсы в мире. На мой взгляд, главная проблема в том, что создатели приложений не думают об опыте незрячих людей. Я хочу её решить, чтобы такие пользователи могли использовать больше приложений и не испытывали неудобства.
Первая стена, которую нужно сломать, — разработчики не понимают, зачем им вообще думать об accessibility. А когда начинаешь рассказывать, сразу спрашивают, принесёт ли это дополнительную прибыль их компании. К счастью, в веб-разработке это уже пройденный этап и люди всё чаще задаются вопросом: «Как сделать сайт доступным?» Хорошие фронтендеры знают, что сайт читают не только глазами, но и с помощью специальных устройств.
В мобильной разработке это совершенно новая область, и нам предстоит решить ещё много задач. Но зато когда ломаешь ту самую «стену непонимания», получаешь море положительного фидбэка. Разработчики удивляются, насколько обширна и глубока тема доступности, и восхищаются тем, на что способен привычный iPhone. Но главное — это фидбэк от незрячих людей. Они присылают советы, с которыми книга становится лучше и полнее. А ещё я рад слышать от них благодарность за то, что книга вышла и что мы вообще говорим о доступности.
Ссылки на полезные материалы от Михаила:
- Книга «Про доступность в iOS»
- Курс про цифровую доступность (новый поток уже в феврале!)