Мифы о фронтенде, новые ужастики про ИИ и элегантная Java: самое интересное в IT за январь
Индустрия подводит итоги года, заглядывает в будущее и говорит о вечном.


Год только начался, а программисты, учёные и IT-блогеры уже успели написать много всего любопытного. Кто-то развенчивал стереотипы о фронтенде, кто-то рассуждал, как ИИ повлияет на человеческое общение, а кто-то говорил и вовсе крамольные вещи — мол, Java с каждой версией становится всё лучше и уже почти не уступает Scala и Kotlin. Новая подборка айтишной публицистики за месяц.
Странности, в которые верят веб-разработчики
Брайан Биртлз раньше работал инженером в компании Mozilla, а теперь полностью посвятил себя веб-разработке. И с удивлением обнаружил, что его новые коллеги порой имеют очень странные представления о сфере, в которой они работают.
Перечислим некоторые из них.
«Создатели браузеров хорошо знают веб-разработку». Казалось бы, разработчики веб-платформы должны разбираться в подкапотном устройстве интернета как никто другой. Но реальность в том, что большинство браузерных инженеров пишут код на C++ и Rust, лишь изредка запуская тестовые программы на JavaScript. О тонкостях работы со стилями, вёрсткой и адаптивностью они и вовсе знают лишь понаслышке.
«Люди, которые создают спецификации, разбираются во фронтенде». Ну а здесь-то что не так? Разве гуру и законодатели интернета не должны глубоко изучать боли фронтендеров, прежде чем внедрять новые фичи? Не всё так просто. Как и во многих человеческих сообществах, в рабочих группах спецификаторов всё решает харизма отдельных личностей — поэтому решения часто принимаются необъективно.
«Иногда решения принимаются просто потому, что кто-то слишком харизматичен или напорист, или потому, что кто-то случайно оказался в комнате во время обсуждения, или все устали, или кому-то очень надо выпустить фичу, чтобы поскорее подать заявление о повышении».
Брайан Биртлз

Читайте также:
«Веб-разработчики хорошо разбираются в веб-разработке». Вопреки популярному мнению, веб-разработчики — это не только прилизанные кодеры в модных финтехах, листающие «Хабр» и Smashing Magazine вместо работы. Среди них много обычных трудяг — веб-мастеров и сотрудников небольших студий, которым для выживания нужно клепать проекты в промышленных масштабах. И тут уже не до новых трюков JS и CSS — WordPress да jQuery работают, и на том спасибо.
Вот ещё несколько перлов, которые Брайан приводит в своём посте:
- Браузеры не предназначены для запуска одностраничных приложений (SPA).
- Многостраничные приложения (MPA) заменят SPA.
- Все сайты должны работать без JavaScript.
- Веб-разработке не нужен этап сборки.
Рекорды менеджера пакетов NPM в 2023 году
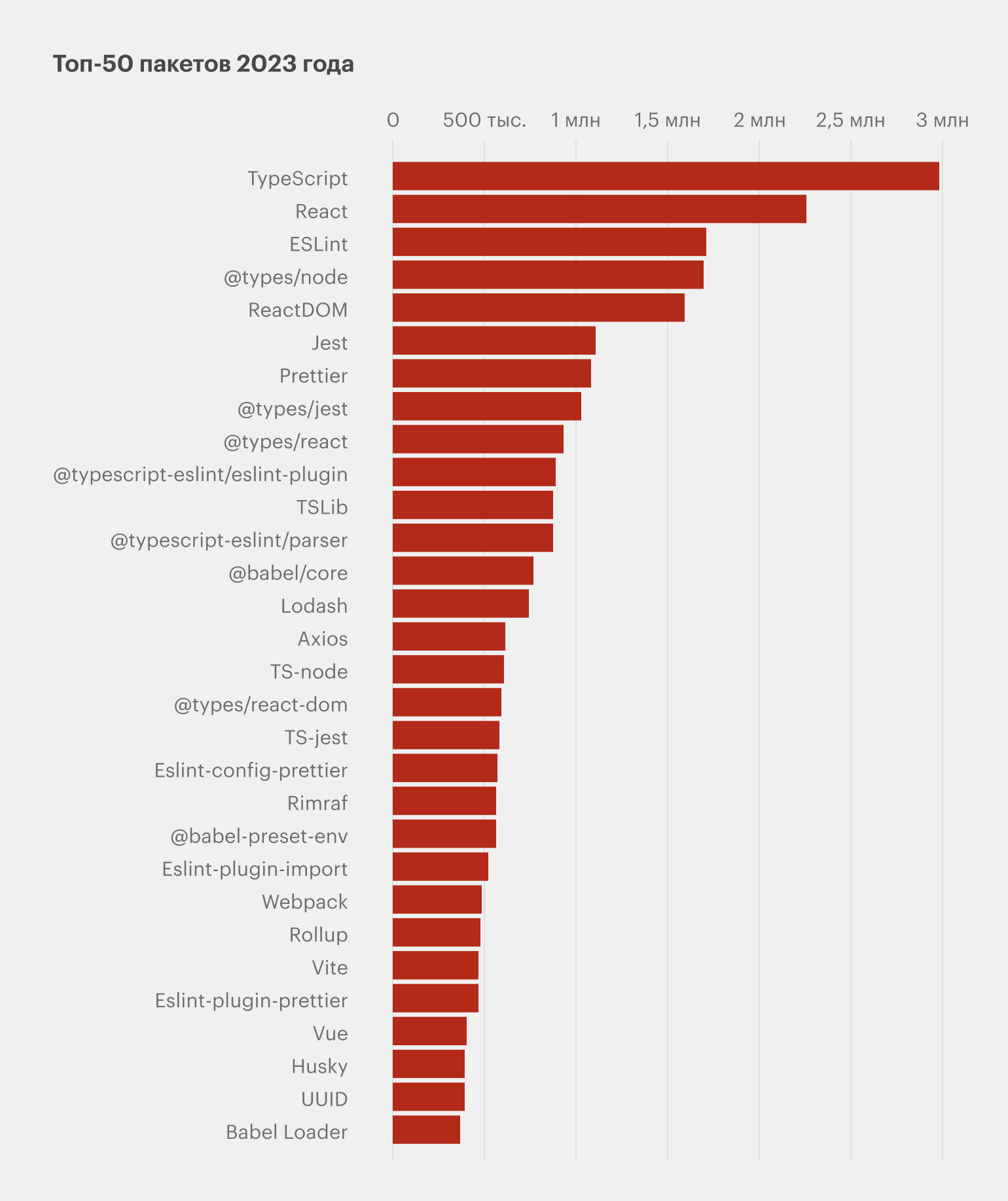
Авторы socket.dev подвели итоги развития NPM, дефолтного менеджера пакетов для серверного JS-фреймворка Node.js. Он показал уверенный рост. Согласно официальной статистике, к концу прошлого года насчитывалось 2,5 млн активных пакетов с более чем 184 млрд пакетных скачиваний в месяц.

Инфографика: Skillbox Media
В 2023 году в реестре NPM опубликовали 10 518 566 версий пакетов, а удалили — чуть более миллиона. При этом инженеры Socket идентифицировали более пяти тысяч пакетов как вредоносные, которые впоследствии были удалены из реестра NPM.
Пакетами с самыми длинными названиями стали:
- ifyouwanttogetthesumoftwonumberswherethosetwonumbersarechosenbyfindingthelargestoftwooutofthreenumbersandsquaringthemwhichismultiplyingthembyitselfthenyoushouldinputthreenumbersintothisfunctionanditwilldothatforyou
- koishi-plugin-uuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuu
- this-package-exports-the-number-214-and-its-name-is-also-two-hundred-and-fourteen-characters-long-which-is-the-longest-name-currently-allowed-by-the-npm-registry-to-see-how-a-name-that-long-would-look-if-you-did-ii
Каждое из этих имён содержит ровно 214 символов с пробелами — это максимально допустимая длина имени в реестре.
Но и на этом парад самых-самых не заканчивается. Например, самым тяжёлым пакетом стал @chainsafe/eth2-spec-tests — 5,96 ГБ. А у пакета @seek/asia-translations самое большое число мейнтейнеров — 554.
Открыть публикациюЧат-боты влияют на манеру общения людей
Исследователи Альберт Фокс Кан и Брюс Шнайер считают, что взаимодействие с большими языковыми моделями может повлиять на коммуникацию людей.
Во-первых, системы автозаполнения и текстовые нейросети могут выхолостить нашу письменную речь, сделав её более примитивной и предсказуемой. А во-вторых, что более страшно, люди могут начать общаться друг с другом как с машинами — так же властно, невежливо и безразлично. Суть в том, что взаимодействие с нейросетями требует чётких и формальных инструкций — как говорится, без лишних сантиментов.
И недалёк тот день, когда, скажем, CRM-маркетолог будет давать своему коллеге, автору email-рассылки, сухой и формальный промпт: «Напиши текст на 10 тысяч символов, подача — бодрая, стиль — дружелюбный» (если, конечно, сами авторы рассылок не уйдут в прошлое с развитием ChatGPT).
Конечно, сейчас эти проблемы кажутся надуманными, но через 10–15 лет они могут стать вполне реальными. Появится целая россыпь чат-ботов на все случаи жизни: бот-терапевт, бот-компаньон, бот-дворецкий, бот — романтический партнёр. И если такие модели одержат верх над нашими умами, существующая манера общения, наполненная шутками, афоризмами и человеческим теплом, может уйти в прошлое.
Открыть публикациюРазработка — как рок-н-ролл. Никогда не умрёт
А вот и ещё один ответ на вопрос, заменит ли ИИ программистов. Автор из студии разработки Itera Studios отвечает на него решительным «нет». По его мнению, сфера разработки ПО сегодня на подъёме, но претерпевает значительную трансформацию.
IT остаётся одной из самых быстрорастущих сфер — бюро статистики труда США прогнозирует рост занятости среди программистов на 25% в ближайшие 10 лет. Причина очевидна — практически каждая отрасль сегодня полагается на ПО для выполнения различных функций. И без разработчиков не обойтись.
В то же время растёт и количество low- и zero-code-платформ, а также ИИ-решений, которые демократизируют разработку ПО, позволяя создавать приложения людям без глубоких навыков программирования. Это значит, что инженерам нужно переориентироваться на более сложные и стратегические задачи.
Концепция lifelong learning становится главной мантрой наступающих перемен. Понимание ИИ-систем и новейших технологических тенденций критически важно для сохранения актуальности. ИИ меняет ландшафт разработки, создаёт новые возможности. И выиграют в этой реальности те, кто сможет ими воспользоваться.
Открыть публикациюВеб-инструменты года
Smashing Magazine опубликовал список из 60 веб-инструментов, на которые читатели их рассылки чаще всего кликали в 2023 году. Вот некоторые из них:
- Kuma UI — библиотека компонентов интерфейса, «будущее CSS-in-JS», как называют её создатели.
- Effect — мощная TypeScript-библиотека, помогающая создавать сложные синхронные и асинхронные программы.
- HatTip — набор пакетов JavaScript для создания серверных приложений, позволяет писать код, который можно развернуть в любой облачной платформе — AWS, Cloudflare Workers, Vercel и других.
- Scrollbar.app — инструмент для создания скроллбаров. Позволяет тестировать и настраивать полосы прямо на странице, а затем копировать их CSS-код.
- OpenGPT — open-source-инструмент для использования и создания приложений на базе ChatGPT.
- Free Icons — набор из более чем 22 000 иконок, включающий в себя как брендовые пиктограммы, так и варианты для общего использования.
- Materialize — опенсорсный фреймворк, позволяющий создавать пользовательские интерфейсы, используя принципы Material Design от Google.
- Qr-code — это веб-компонент на базе векторной графики, который генерирует анимируемый и настраиваемый QR-код.
- Fontpair — каталог для поиска шрифтов, хорошо сочетающихся друг с другом.
- FancySymbol — огромное хранилище специальных символов для украшения текста — одних разновидностей стрелочек здесь больше трёх сотен.
- CSS Generators — небольшая коллекция генераторов CSS-кода. Можно парой касаний нагенерить всяких украшательств для текста и унести готовый код.
- Calligrapher.ai — онлайн-инструмент для создания рукописного текста с помощью ИИ, который потом можно скачать в виде SVG (векторной графики).

Скриншот: Calligrapher / Skillbox Media
- Clone UI — ИИ-инструмент, который позволяет генерировать компоненты UI с помощью простых текстовых промптов.
- Realtime Colors — сервис, где можно протестировать цветовые палитры и типографику на реальных элементах пользовательского интерфейса.
А что там на Reddit?
Ютуб-каналы для изучения операционных систем
В сабе r/compsci реддитор stereotypical_CS попросил порекомендовать лучшие каналы на YouTube для изучения внутренней механики операционок. В итоге получился вот такой список:
Открыть обсуждениеПочему программисты такие милые?
В r/computerscience спросили, почему люди, занимающиеся информатикой, такие приятные, спокойные и понимающие. Популярные ответы:
- Это результат того, что их объединяет общее страдание, общая боль.
«Когда понимаешь, что причиной величайшего страдания может стать какая-то мелочь вроде лишнего пробела или пропущенной запятой в сотнях строк кода, то учишься не судить слишком поспешно или очень строго».
Реддиторы о том, почему люди в IT такие хорошие
- Попробуй скажи что-нибудь плохое про их технологический стек, и увидишь совсем другую сторону.
Но на удивление нашлись и несогласные с изначальным тезисом. По мнению реддитора Yord13, программисты часто скептически относятся к управленцам, так как те не слишком хорошо подкованы технически. А ещё айтишники часто пренебрегают важными бизнесовыми задачами в угоду тому, что интересно.
Открыть обсуждениеКогда не был во фронтенде три года
В сабе r/Frontend реддитор u/gaddafiduck_ написал, что не интересовался фронтендом три года, и спросил, что он пропустил за это время. Его быстро ввели в курс дела:
- Теперь всё по умолчанию работает на TypeScript.
- Webpack ушёл, вместо него используем Vite.
- Набрал популярность Tailwind CSS.
- React тоже всё ещё популярен.
- Для форматирования обычно используется Prettier.
- Vue мигрировал на Vue 3, который привнёс много улучшений.
- Веб-приложения тестируют помощью React Testing Library и MSW, также можно использовать Jest или Vitest.
Правда ли, что Java слишком многословна?
В сабе r/java пользователь задал вопрос, который интересует многих: действительно ли в Java настолько много букв? Да что там «интересует» — из-за этого нюанса кофейного языка разработчикам JetBrains даже целый новый язык пришлось создавать — и он теперь вовсю используется в бэкенде и мобильной разработке.

Впрочем, как утверждают пользователи «первой страницы», за последние 10 лет в Java многое изменилось. Конечно, в плане лаконичности ей ещё далеко до тех же Kotlin или Scala, но в целом современная Java не так уж и громоздка.
Например, появились лямбда-выражения, которые обеспечили простой способ работы с коллекциями и операциями filter, map или reduce. Без них разработчикам в эру до Java 8 приходилось создавать бессмысленные списки и циклы for, а также реализовывать полные (анонимные) классы для небольших обработчиков событий.
Также раньше приходилось писать много избыточной информации о типизации, но теперь в Java есть ключевое слово var для локального вывода типов. Помимо этого, класс record устраняет необходимость в шаблонных конструкциях вроде toString(), equals() и hashCode(), а switch-выражения — в использовании оператора break;.
В общем, современная Java — довольно приятный и элегантный язык.
Открыть обсуждениеПокажи мне свой курсор
В сабе r/InternetIsBeautiful люди делятся ссылками на свои и чужие сайты. Как правило, это бессмысленные, бесполезные, но очень увлекательные вещи.
Так, на сайте pointerpointer.com вы помещаете курсор в любое место и подгружается любительская фотография, где один из персонажей показывает пальцем точно на ваш курсор. Фотографии в основном с каких-то вечеринок.

Скриншот: Pointerpointer / Skillboc Media
Название сайта theuselessweb.com («Бесполезный веб») говорит само за себя. Вы кликаете кнопку Please и попадаете на рандомный бесполезный сайт, о существовании которого даже не подозревали. Чем больше кликов, тем больше бесполезного: можно послушать двоичное пианино, поставить галочки, распечатать бесконечную собаку, почувствовать себя художниками Мондрианом и Поллоком — Бог знает, на что там ещё можно выйти.

Скриншот: Longdogechallenge / Skillbox Media
Генератор Pulp-o-Mizer позволяет создать обложку журнала в стилистике бульварного чтива.

Скриншот: Pulp-o-Mizer / Skillbox Media
Попадаются, однако, и настоящие шедевры. Например, серия сайтов, где можно получить представление о телевидении 1990-х, 1980-х, 1970-х, 1960-х и нулевых. Для кого-то это возможность поностальгировать по юности, а для кого-то — узнать что-то новое про родителей, дедушек и бабушек.

Скриншот: My60stv / Skillbox Media
Больше интересного про код — в нашем телеграм-канале. Подписывайтесь!