Методы GET и POST в HTTP
Как они работают, когда используются и чем отличаются друг от друга.


HTTP — основной интернет-протокол современного веба. В основе его работы лежат запросы и их методы, определяющие, что именно будет происходить с данными на серверах. Ключевые из них — GET и POST.
Из этой статьи вы узнаете:
Протокол HTTP
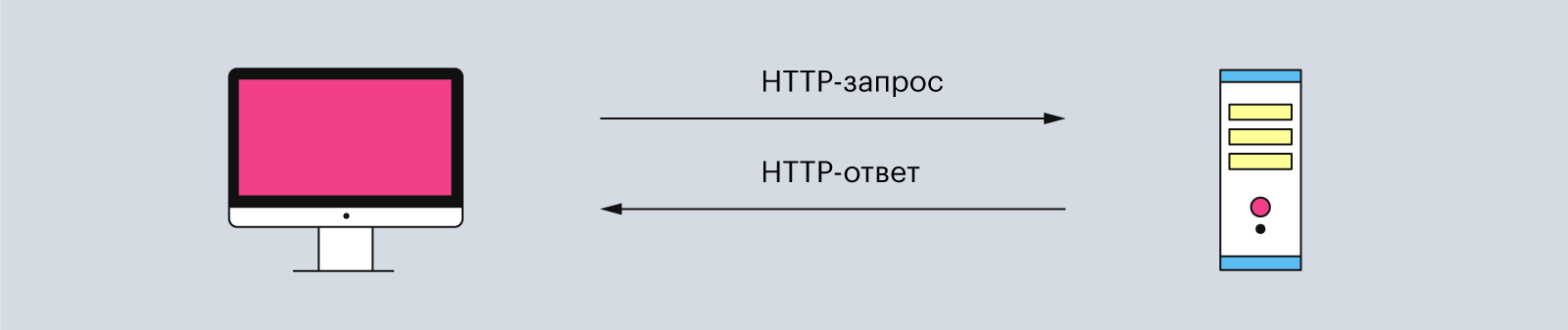
Основа передачи данных в вебе — это HTTP (HyperText Transfer Protocol), клиент-серверный протокол взаимодействия. Работает он следующим образом.
Клиент, обычно веб-браузер, инициирует запрос к серверу. В ответ он получает необходимый документ — HTML-страницу — или сообщение об ошибке, если запрос сформирован неправильно или документа нет на сервере.

Иллюстрация: Polina Vari для Skillbox Media
Сам HTTP-запрос состоит из трёх частей:
- Строка запроса (request line) c указанием метода HTTP, URL сайта и версии протокола.
- Заголовок (message header): набор данных в виде имён и их значений.
- Тело сообщения (entity body) с информацией о запросе или ответе сервера. Например, в нём передаётся HTML-код страницы для отрисовки его браузером.

Читайте также:
В этой статье мы рассмотрим два HTTP-метода — GET и POST. С их помощью сайт получает данные с сервера и отправляет содержимое форм (например, имя, фамилию и номер телефона).
Важно!
Не путайте термины запрос и метод между собой. Запрос — это сообщение, которое отправляется клиентом на сервер для выполнения на нём каких-либо действий. Обычно в нём несколько строк. Метод — это одна из частей запроса, определяющая, что именно мы хотим сделать с сервером. Например, получить содержимое веб-страницы или удалить контент.
Метод GET
GET используется для получения данных от сервера. Чтобы создать запрос, введите в адресную строку браузера любой URL сайта. Например, skillbox.ru.
Клиент, то есть наш браузер, получив этот URL-адрес, сгенерирует HTTP-запрос и передаст серверу такой пакет информации:
GET / HTTP/1.1
Host: skillbox.ru
User-Agent: Mozilla/5.0 (Windows NT 6.1) Gecko/20853 Firefox 20.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: ru-RU,ru;q=0.8,en-US;q=0.5,en;q=0.3
Accept-Encoding: gzip, deflate
Разберём построчно этот HTTP-запрос:
- GET / HTTP/1.1 — указания на метод и версию используемого протокола;
- Host — собственно хост, к которому идёт обращение. В данном случае по адресу skillbox.ru;
- User-Agent — характеристики клиента, с которого осуществляется выход, например название и версия браузера;
- Accept определяет, какие типы данных может обработать клиент;
- Accept-Language указывает на принимаемые языки;
- Accept-Encoding обозначает форматы и кодировку файлов.
В реальности строк может быть намного больше. Но для нашего примера этих будет достаточно.
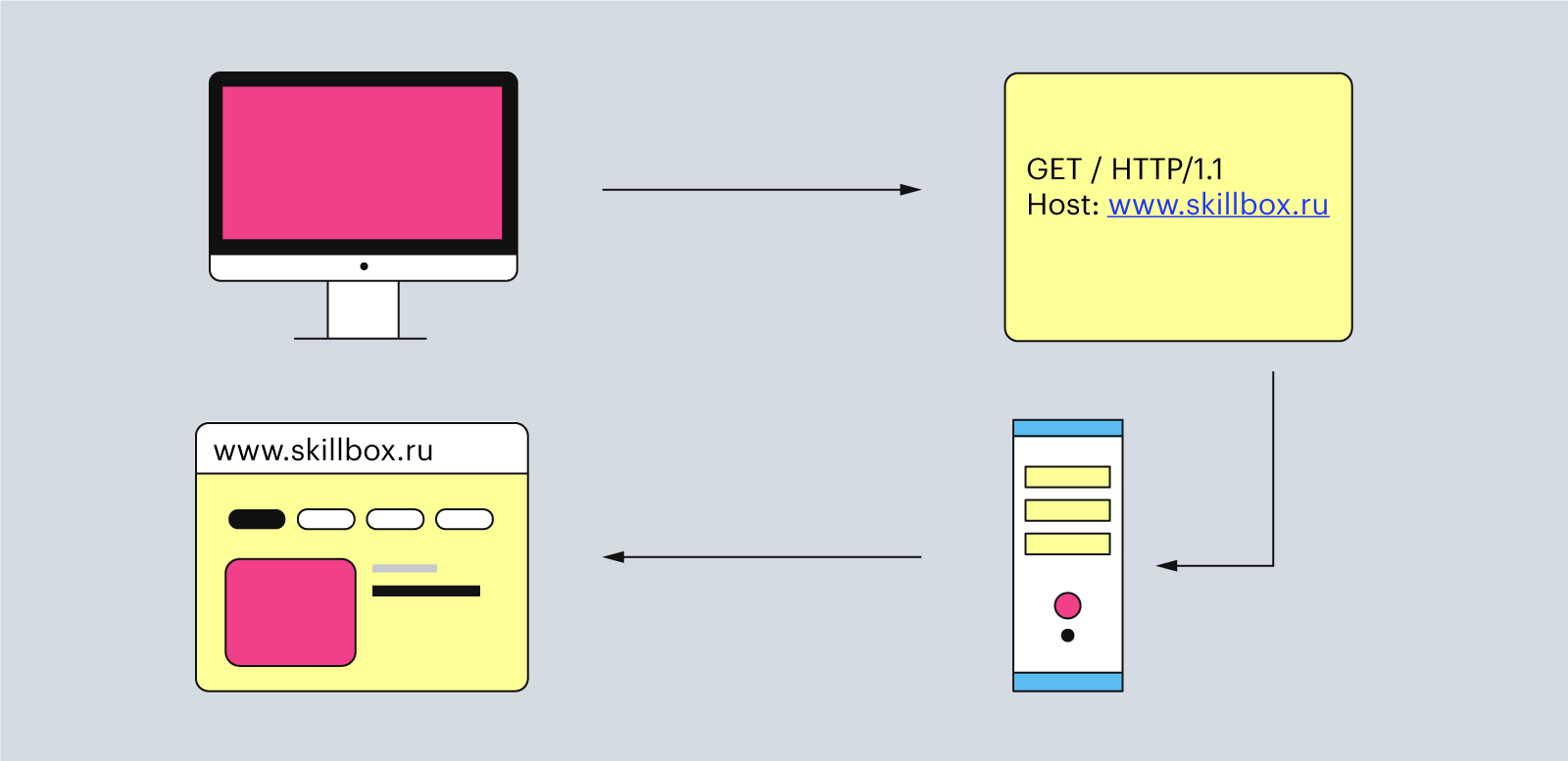
В ответ на такой запрос сервер отправляет браузеру данные главной страницы сайта, её текст, картинки и скрипты в соответствии с запрашиваемыми форматами.

Иллюстрация: Polina Vari для Skillbox Media
К любому поисковому запросу можно добавить дополнительные GET-параметры в формате «имя — значение» (name-value). Это помогает получить более точный и релевантный ответ, например, когда мы ищем товары в интернет-магазине, настраивая фильтры по производителю, цене и так далее.
Главное — правильно задать дополнительные параметры. У них простой синтаксис:
- начало строки обозначается вопросительным знаком ?;
- все параметры разделяются между собой амперсандом &.
Правильный список параметров метода GET будет выглядеть так: ? name1=value1& name2=value2& name3=value3, где name — имя параметра, а value — его значение.
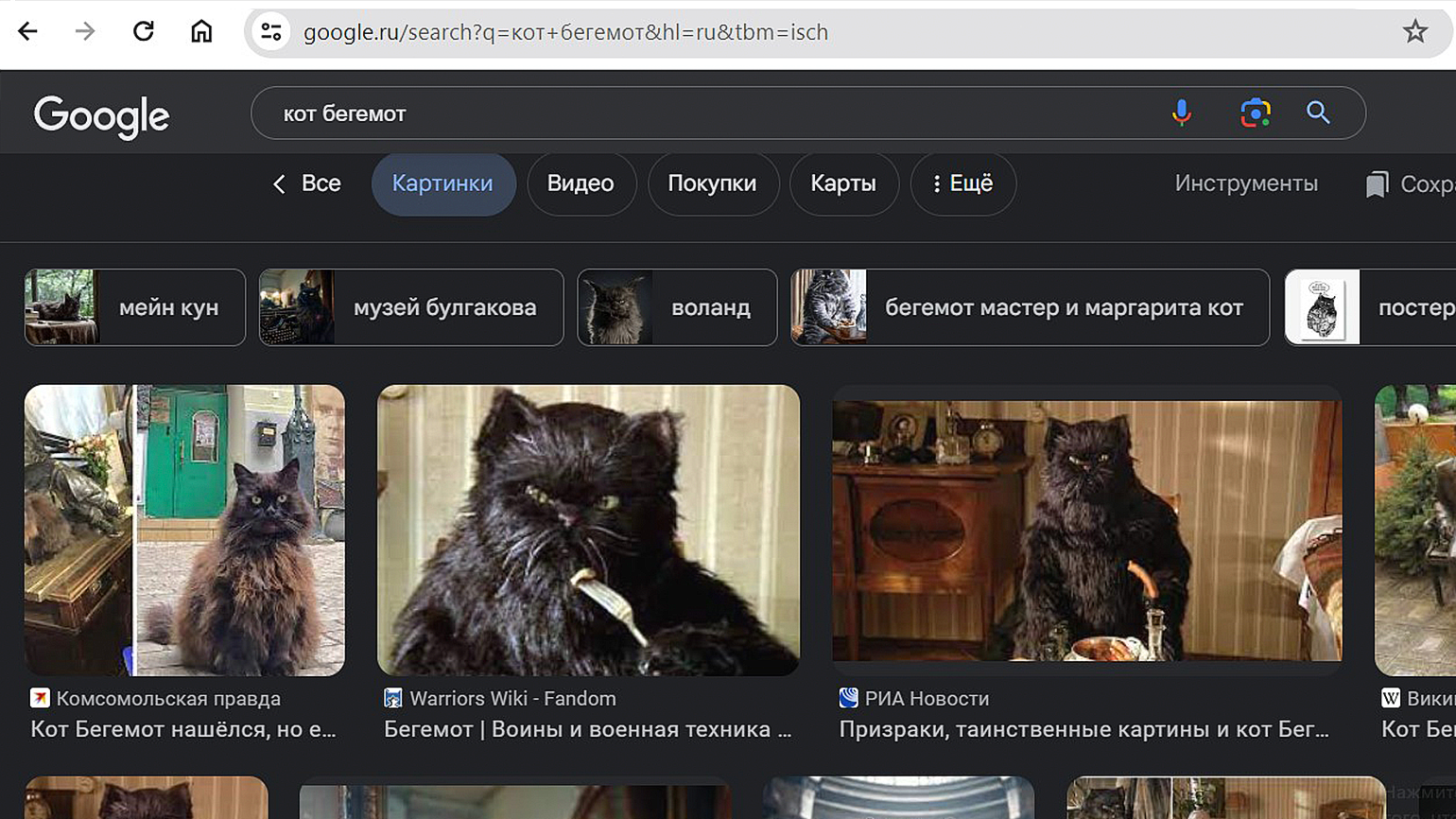
Посмотрим, как это используется на практике. Откроем Google и введём в поисковую строку запрос кот бегемот. Если посмотреть на URL открывшейся страницы, то мы увидим такой текст: https://www.google.ru/search?q=кот+бегемот& hl=ru& tbm=isch
Что означают дополнительные параметры в этом случае? q — поисковый запрос кот бегемот, параметр hl отвечает за язык интерфейса, а вот tbm определяет, среди какого типа контента идёт поиск. У него значение isch — искать среди картинок.

Скриншот: Google / Skillbox Media
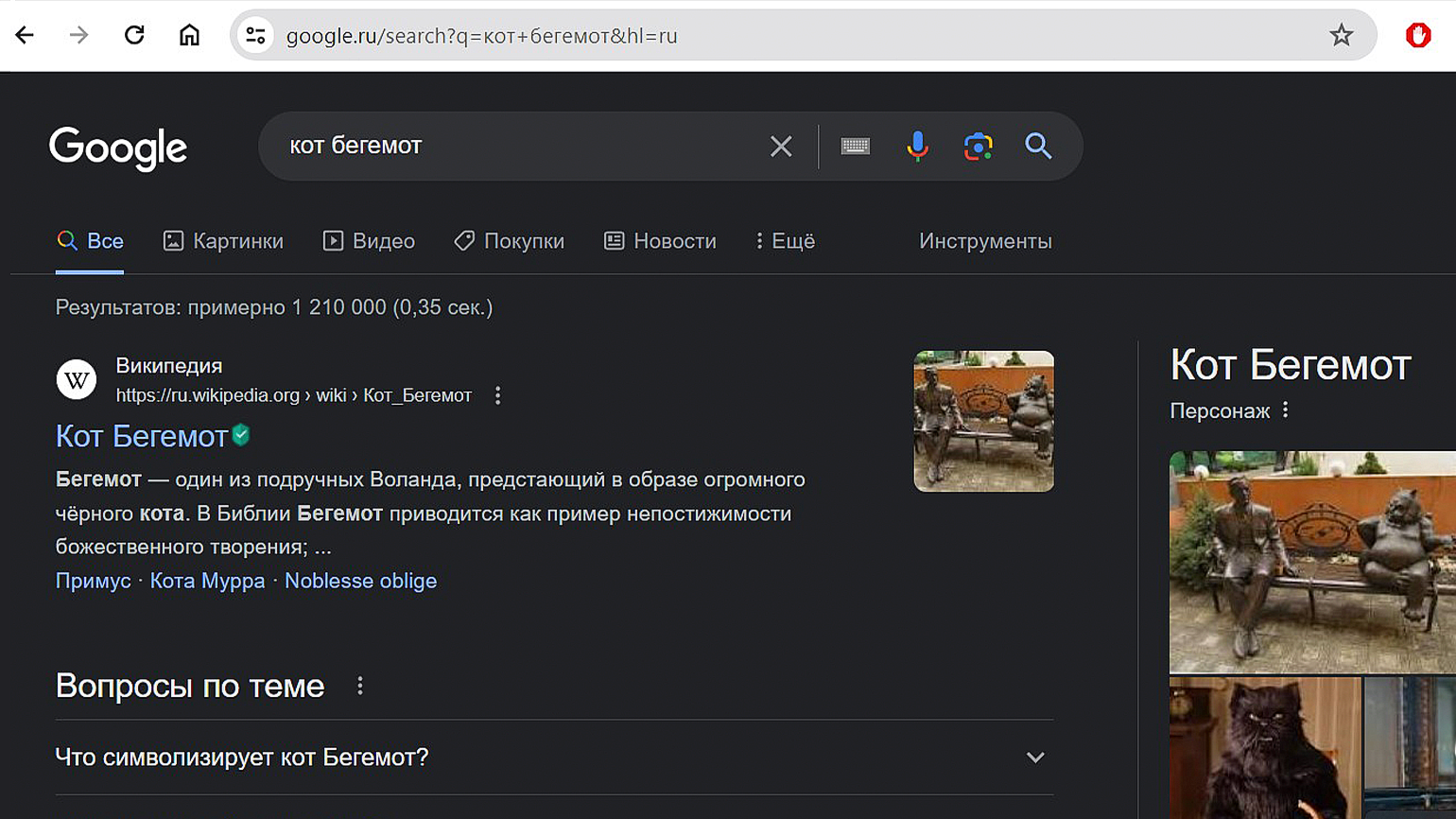
Если ввести этот же запрос в браузер без tbm — https://www.google.ru/search?q=кот+бегемот& hl=ru, то Google выдаст результат в общем поиске, а не только среди изображений:

Скриншот: Google / Skillbox Media
Дополнительные параметры формируются сайтом автоматически в ответ на действия пользователя. Например, когда он настраивает фильтры отображения результатов поисковой выдачи или перечня товаров, доступных в онлайн-магазине к заказу. Но их можно менять вручную, листая страницы каталога или форума через адресную строку, а не интерфейс.
Метод POST
В отличие от метода GET, который используется для получения данных, POST служит для их отправки на сервер. При этом они передаются не с URL, а в теле HTTP-запроса. Поэтому их нельзя увидеть в поисковой строке браузера, истории посещённых страниц или кэше.
Проанализировать методы POST можно в специальных утилитах, например в браузерных инструментах разработчика. Если у вас Google Chrome, нажмите клавишу F12 или сочетание Ctrl + Shift + I на Windows и ⌘ + Option + I на macOS. Это откроет окно DevTools в браузере.
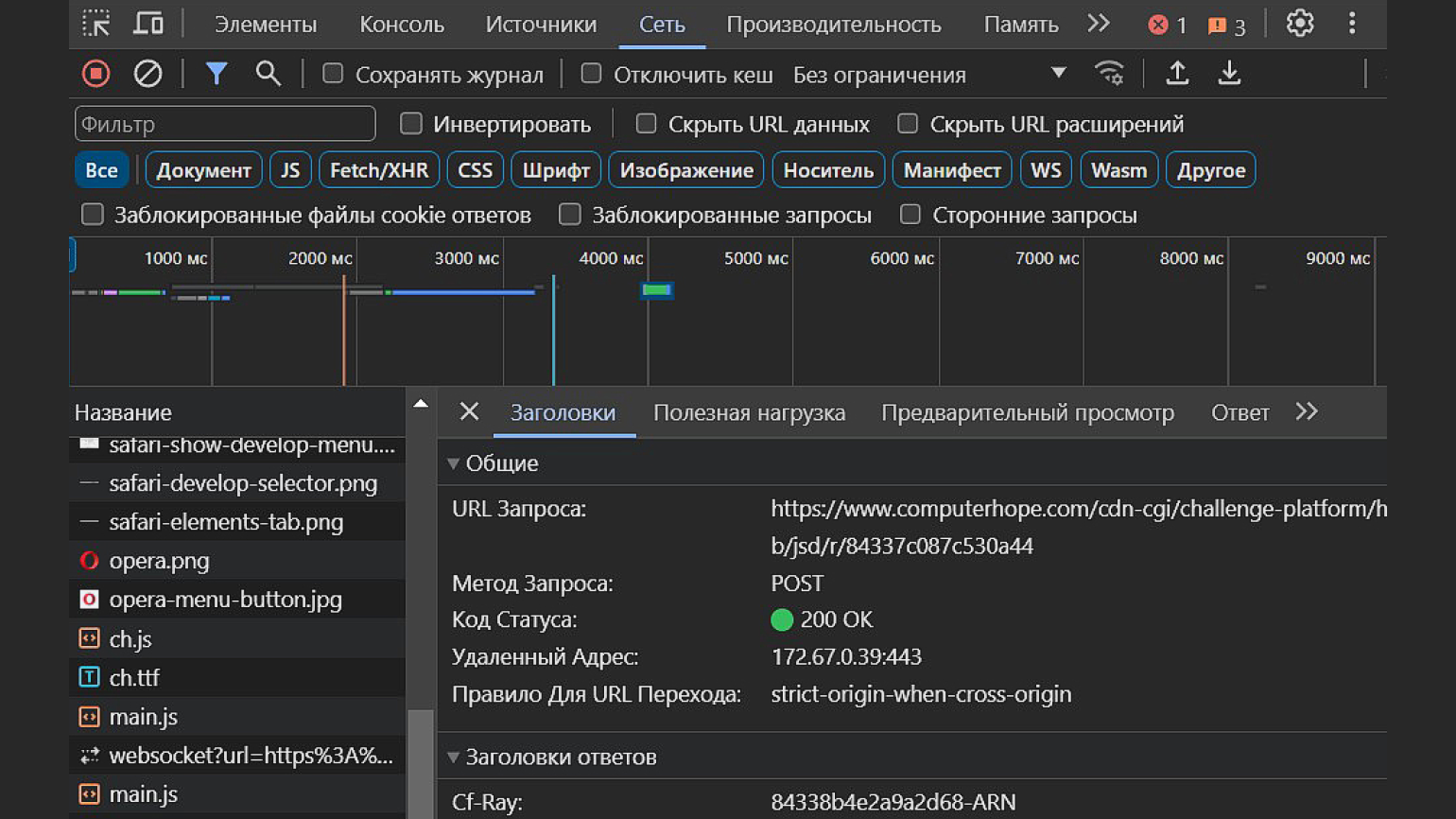
Нас интересует вкладка Сеть (Network). Здесь отображаются все запросы, в том числе с методом POST. Посмотрим на один из них:

Скриншот: Google Chrome / Skillbox Media
Мы видим URL запроса, его метод — POST и код статуса. Статус 200 говорит нам о том, что запрос выполнен успешно.
Разберём работу метода на примере. Посмотрим на HTML-код формы для сбора личных данных от посетителей сайта:
<form name="form" method="post" action="post.php">Мы видим, что в качестве метода указан post. После заполнения полей формы и нажатия на кнопку отправки, все данные от браузера передаются на сервер скрытыми в теле HTTP-запроса.
Если бы пользователь вводил логин и пароль для авторизации на сайте, то POST мог бы выглядеть так:
POST / HTTP/1.0
Host: www.bestsite.ru
…
login=Olga&password=12345878
Обратите внимание, что синтаксис методов HTTP-запросов схож — параметры отделяются друг от друга с помощью &, как и в случае с GET.
Различия GET и POST
Начинающие разработчики могут путать методы между собой. Но они различаются несколькими параметрами:
| Свойство | GET | POST |
|---|---|---|
| Способ передачи данных | Через URL | В теле HTTP-запроса |
| Направление передачи | От клиента к серверу | От сервера к клиенту |
| Защита данных | Данные видны всем в адресной строке браузера, истории браузера и кэше | Данные можно увидеть только с помощью инструментов разработчика, расширений браузера, специализированных программ |
| Длина метода | Не более 2048 символов | Не ограничена, но ограничения могут быть со стороны сервера |
| Сохранение в закладки и отправка ссылок с заданными параметрами | Возможна | Невозможна |
| Возможность передачи файлов с методом | Нет | Да |
| Поддерживаемые типы кодирования | application/x-www-form-urlencoded | application/x-www-form-urlencoded multipart/form-data text/plain |
Различия между методами определяют их использование:
- GET применяют в фильтрах интернет-магазинов, поисковиков и других сайтов. Они полезны для передачи данных, которые не нуждаются в защите от злоумышленников.
- POST используют для передачи конфиденциальной информации: паролей, банковских карт и так далее. Кроме этого, они подходят для отправки файлов, фотографий или большого объёма текста.
Что запомнить
Резюме по тому, о чём рассказали в статье:
- HTTP-запросы — это сообщения, которые отправляются клиентом на сервер для выполнения на нём каких-либо действий.
- В любом запросе есть метод — указание на конкретное действие, которое необходимо выполнить. Например, вернуть код HTML-страницы или удалить контент.
- GET — метод для получения данных с сервера. Он передаётся с URL, поэтому виден в адресной строке браузера или истории посещений сайтов. Применяется в фильтрах поисковиков и онлайн-магазинов.
- POST — метод отправки данных на сервер, например, после заполнения формы регистрации или авторизации на сайте. Информация передаётся в теле запроса и не может быть перехвачена злоумышленниками.
Больше интересного про код — в нашем телеграм-канале. Подписывайтесь!