Как заставить сайт грузиться быстрее
Веб-разработчик должен позаботиться о том, чтобы пользователи не сошли с ума, пока ждут, что сайт загрузится. Рассказываем, как это сделать.


Прошли времена, когда нужно было ждать несколько минут, чтобы открыть страницу без картинок. Сейчас большинство пользователей закроет сайт, если он не загружается уже дольше трёх секунд.
Мы подготовили несколько рекомендаций, которые помогут ускорить загрузку сайта.
Сожмите картинки
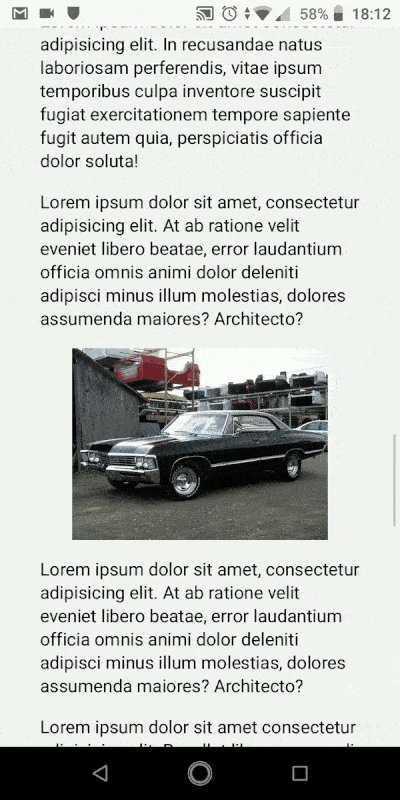
Не обязательно загружать изображения в FullHD, чтобы сайт смотрелся красиво. В большинстве случаев можно сжать картинку без заметной для глаза потери качества.

Сложно заметить разницу между двумя частями этого изображения, поэтому не стоит загружать на сайт картинки в полном размере.
Используйте более лёгкие форматы
Изображения в GIF или JPG весят меньше, чем аналогичные в PNG. Также есть более современные форматы, которые, не теряя качества, могут быть легче, чем GIF и JPG. Например, иконки можно заменить на SVG — это формат векторных изображений, которые отрисовываются прямо в браузере.
Размер SVG-файла может быть менее 1 КБ, но при этом на нём не будет ни одного артефакта сжатия. Также он не размажется, даже если указать разрешение в 4К.
Есть ещё webp или webm (видео) и другие форматы. Однако стоит учитывать, что не все браузеры их поддерживают. На «Википедии» есть актуальный список форматов, которые поддерживаются разными браузерами.
Подключите ленивую загрузку
Ленивая загрузка — это когда изображения или видео загружаются не сразу, а постепенно. В большинстве случаев — перед тем как пользователь до них доберётся.

Так пользователю не придётся ждать загрузки всех ресурсов, чтобы начать пользоваться сайтом.
Чтобы добавить ленивую загрузку на сайт, нужно вставлять картинки с помощью такого кода:
<img src="images/0.png" lsrc="images/1.jpg" class="lazy-image">
Здесь в атрибут src записано не само изображение, а заглушка — небольшой чёрный квадрат. Настоящий путь указывается в атрибут lsrc. Оттуда его будет получать скрипт:
var images = document.getElementsByClassName("lazy-image"); //Получение всех изображений, которые должны подгружаться
window.addEventListener("scroll", function () { OnScroll(); }); //Вызов функции OnScroll() каждый раз, когда пользователь скроллит страницу
function OnScroll()
{
var offset = window.innerHeight; //Расстояние, на котором будет начинаться загрузка изображений. В этом случае расстояние будет равняться высоте окна
for(var i = 0; i < images.length; i++) //Обход всех изображений
{
var imagePath = images[i].getAttribute("lsrc"); //Получение пути к настоящему изображению
if(images[i].getAttribute("src") != imagePath) //Если изображение уже загрузилось, то его не трогаем
{
if(window.pageYOffset >= images[i].offsetTop - offset) //Если пользователь доскроллил до изображения на расстояние отступа
{
images[i].setAttribute("src", imagePath); //Указываем путь настоящего изображения
}
}
}
}
Загрузите сторонние библиотеки на свой сайт
Если вы используете фреймворки или библиотеки JavaScript, то они должны находиться на сайте, а не где-то в другом месте.
То есть подключать их нужно не так:
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
А вот так:
<script src="jquery-3.4.1.min.js"></script>
Это увеличит скорость, потому что браузеру не придётся скакать по разным серверам. Тем более с сервера кроме вас эту библиотеку подключили ещё на тысячи сайтов, на которые заходят тысячи пользователей.
То же самое касается видео, изображений, документов и прочего.
Сожмите скрипты
Большие скрипты можно минифицировать, то есть удалить всё, что не влияет на их работу. Например, вот так выглядит полный код:
function Sum (a, b) //Функция сложения двух чисел, которая очень нужна для этого сайта.
{
return a + b; //Как бы мы обошлись без этого?
}
Когда браузер запускает этот скрипт, он удаляет все комментарии, табуляцию и ненужные пробелы. То есть для него важно только это:
function Sum(a,b){return a+b;}
Можно удалить всё это заранее, чтобы увеличить скорость загрузки. Например, если скрипт весил 45 КБ, то после минификации его размер сократится до 32 КБ. То же самое можно сделать с файлами стилей и HTML-страницами.
Объедините все скрипты в один
Во время разработки удобно разделять функционал сайта на несколько скриптов:
- menu.js отвечает за меню;
- scrolling.js добавляет плавную прокрутку;
- lazyloading.js подключает ленивую загрузку и так далее.
Браузеру приходится закачивать каждый файл отдельно. Поэтому время уходит не только на саму загрузку, но и на отправку запросов.
Даже если объединённый скрипт получится большим, он всё равно загрузится быстрее, чем несколько маленьких. Исключение стоит сделать для скриптов, загрузка которых не сильно влияет на работу сайта, — их можно вынести отдельно.
Сделайте загрузку некритичных скриптов асинхронной
Убедитесь, что скрипты не препятствуют загрузке сайта, если пользователь ничего не потеряет от их отсутствия. Это касается метрик и всяких красивостей. Для этого сделайте их подключение таким:
<script src="useless.js" async></script>
Атрибут async скажет браузеру, что скрипт можно загружать параллельно с остальным контентом.
Что делать, если сайт всё равно загружается медленно
Если вы выполнили все советы, но сайт всё ещё грузится долго, добавьте индикатор загрузки. Это даст пользователям знать, что сайт жив и есть смысл немного подождать.
Скорость работы своего сайта вы можете проверить с помощью инструмента PageSpeed от Google. Там же вы найдёте дополнительные рекомендации.
Но лучшим вариантом будет создавать качественные сайты, на которых всё оптимизировано, используется кэширование и нет повторяющегося кода.









