Как сделать превью для видео на JavaScript
Разбираемся, как реализовать одну из самых важных функций любого видеохостинга.


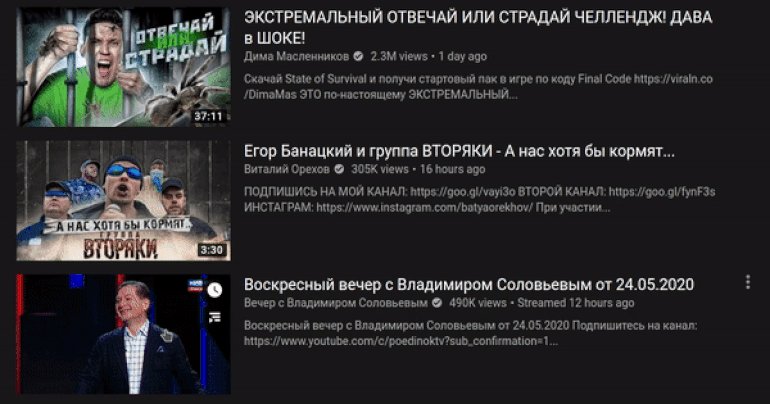
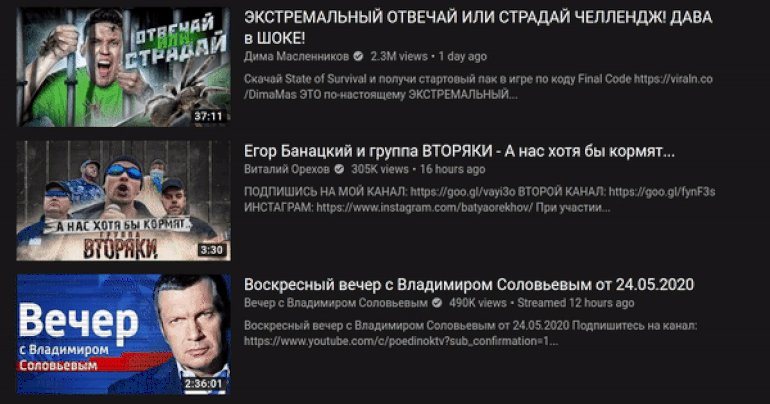
Трудно найти видеохостинг, где нельзя увидеть примерное содержание ролика, не смотря его. Вы наводите курсор на превью, и на его месте появляется небольшой фрагмент самого видео. Вот как это выглядит на YouTube:

Давайте разберёмся, как сделать так же на своём сайте.
Подготовим всё необходимое
Для начала рекомендую прочесть нашу статью о создании плеера на HTML5 и JS.
Далее нам понадобится подготовить все файлы:
- Само видео. Я записал стартовый ролик из игры Metro: Last Light.
- Превью-ролик. Из видео я вырезал трёхсекундный фрагмент и уменьшил его разрешение до 640×360 пикселей. В итоге получился файл весом в 500 кб. Чем меньше превью, тем быстрее оно загрузится.
- Постер. Подойдёт любая картинка. В нашем случае — скриншот того же Metro.
Все исходники, включая эти файлы, можно найти в репозитории проекта на GitHub.
Сверстаем
Наш проект состоит из двух страниц:
- index.html. Здесь отображается список роликов на сайте.
- full.html. С помощью этого файла открывается плеер с полной версией видео, как только по нему был сделан клик.
Начнём с главной страницы. На ней просто добавим несколько раз один и тот же блок:
<a href="full.html" class="item">
<div class="item__content">
<video src="videos/metro1_thumb.mp4" poster="images/metro1_thumb.jpg" loop class="item__thumb" muted></video>
<div class="item__text">Metro: Last Light</div>
</div>
</a>Весь блок — это область ссылки, при нажатии на которую откроется страница full.html. Внутри блока — превью и название ролика. В качестве превью мы указали элемент video со следующими параметрами:
- src — путь к файлу.
- poster — путь к изображению.
- loop — указатель на то, что ролик зациклен.
- class — класс.
- muted — говорим, что ролик должен воспроизводиться без звука. Для уменьшения размера файла звук можно вырезать вообще.
Теперь добавим стили:
.item
{
color: #111;
display: inline-block;
vertical-align: top;
}
.item__content
{
padding: 5px;
}
.item__thumb
{
width: 350px;
}
.item__text
{
font-size: 16pt;
}
.item:hover
{
text-decoration: none;
}
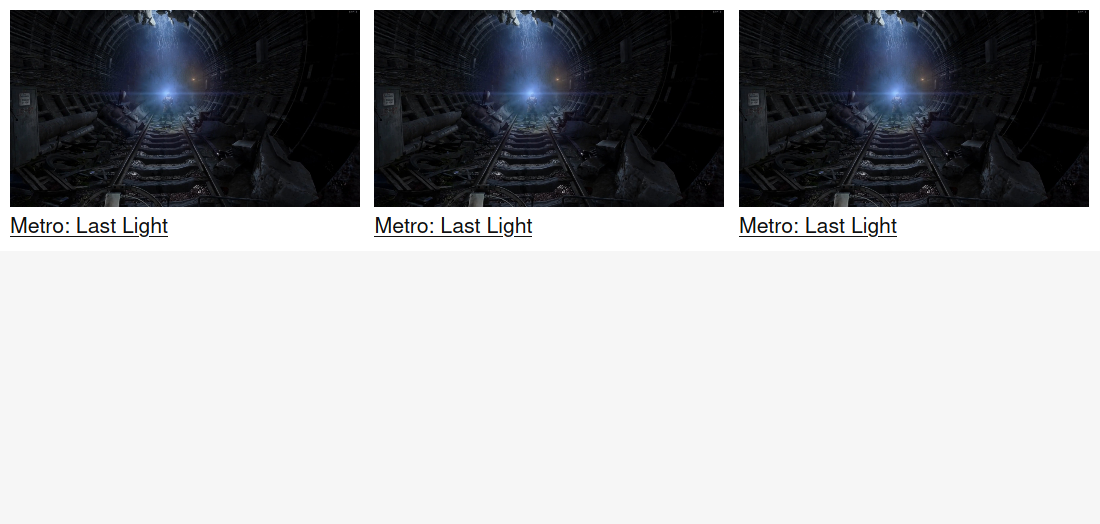
Можно проверить, как выглядит страница в браузере:

Вёрстка для страницы с полной версией ещё проще:
<div>
<video src="videos/metro1.mp4" poster="images/metro1_thumb.jpg" controls class="video"></video>
<div class="item__text">Metro: Last Light</div>
</div>
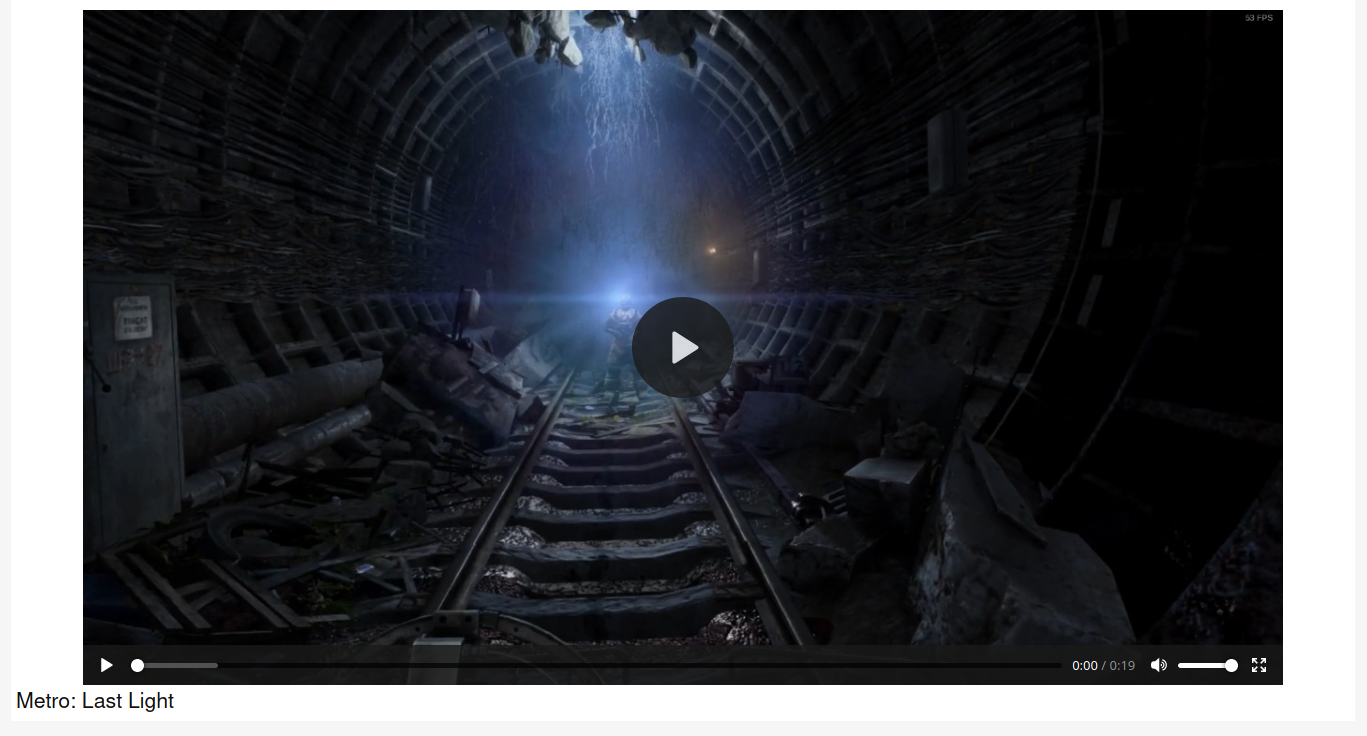
Вот как выглядит плеер:

Теперь остаётся только подключить скрипт.
Напишем скрипт
//Создаём переменную, где будут находиться наши превью
let videos;
//Запускаем функцию, которая найдёт все видео на странице и добавит обработчики событий
Init();
function Init()
{
//Получаем видео
videos = document.getElementsByClassName("item__thumb");
for(var i = 0; i < videos.length; i++)
{
//Добавляем обработчик события наведения мыши
videos[i].addEventListener("mouseenter", function(e) { MouseEnter(e.target); });
//Добавляем обработчик события выхода курсора за границы элемента
videos[i].addEventListener("mouseleave", function(e) { MouseLeave(e.target); });
}
}
//Если мышь наведена, просто запускаем ролик
function MouseEnter(e)
{
e.play();
}
//Если курсор выходит за пределы элемента, то мы сначала ставим видео на паузу
//А потом перезагружаем его, чтобы отобразился постер
function MouseLeave(e)
{
e.pause();
e.load();
}
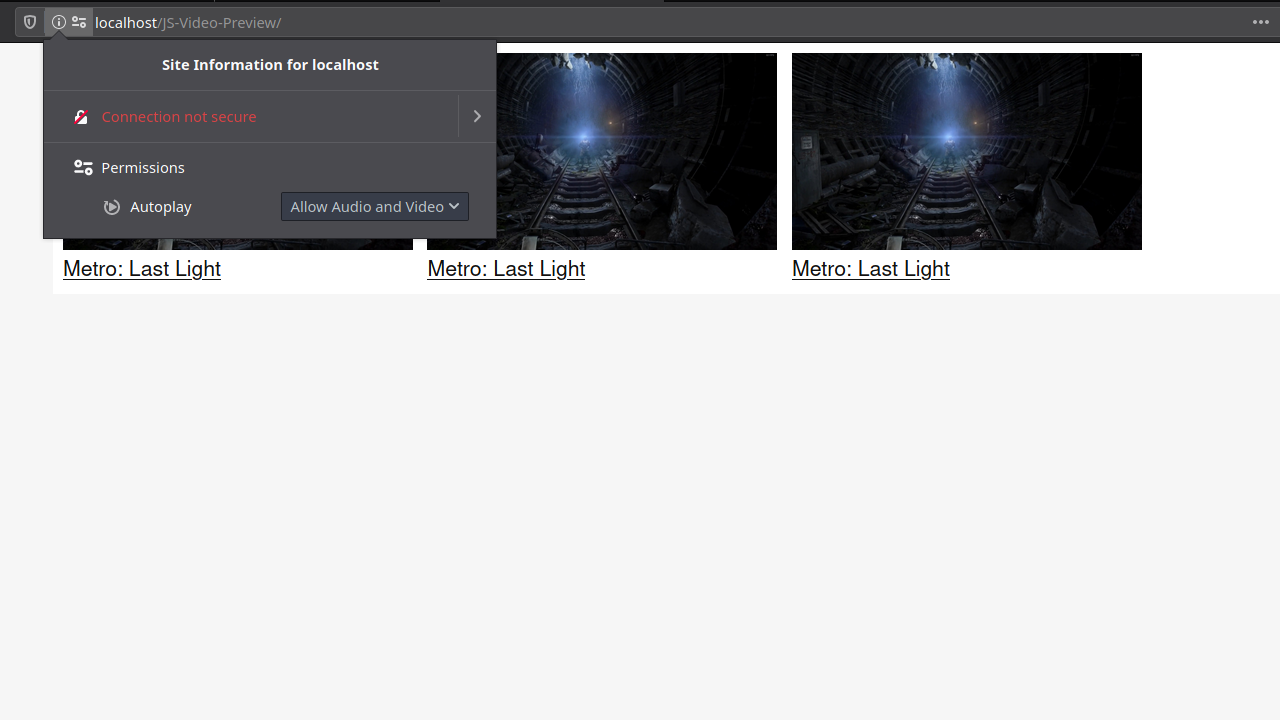
Такого небольшого кода достаточно, чтобы всё работало. Остаётся только проверить. Обратите внимание, что ваш браузер может запретить сайту воспроизводить аудио или видео с помощью скриптов.

Разрешите автовоспроизведение и проверьте код:

Заключение
Главный минус такого способа создания превью — необходимость вырезать отдельный ролик. Впрочем, всё можно сделать автоматическим, но это уже задача для backend-разработчиков.









