Как выглядит крутая стажировка: много практики и обучение фронтенду по онлайн-играм
Руфь проходила стажировку на позицию фронтенд-разработчика в небольшой IT-компании. Она поделилась впечатлениями и обучающими материалами.



В начале стажировки нас предупредили, что она на 80% будет состоять из практики и только на 20% — из теории. Мы проходили вёрстку на Flexbox, Grid и Sass, работали с Git и прогали на JavaScript, React и Redux. Решили много задач и написали несколько проектов.
За те два месяца стажировки я здорово прокачала технические скиллы — раньше уже пыталась взяться за Redux, но постоянно откладывала на потом. А тут уже на третий день мы писали на нём пет-проект. Теперь вкратце расскажу, как практиковались в разных технологиях.
Oh My Git!
Стажировка началась с изучения Git. Нам дали ссылки на пошаговое руководство по работе с Git-клиентом и небольшую шпаргалку: как устроено ветвление, как добавлять код в репозиторий, производить слияние и так далее.
Ещё поделились видео, в котором детально рассказывают об основных командах:
Также дали ссылки на классные игры: Oh My Git! и LearnGitBranching. Они позволяют попрактиковаться в решении проблем, с которыми часто сталкиваются программисты в командной разработке. Иногда попадаются очень сложные задания, но зато после них вам уже ничто не будет страшно.
Статья написана на основе треда Руфи в Twitter.
Вёрстка на Flexbox и Grid
Мы верстали макеты с анимацией и переходами, на Flexbox и Grid, под разные разрешения и устройства. Если раньше я знала SASS в теории, то здесь получила хорошую практику. Кроме того, мы верстали страницы по методологии разработки сайтов БЭМ, которую придумали в «Яндексе».
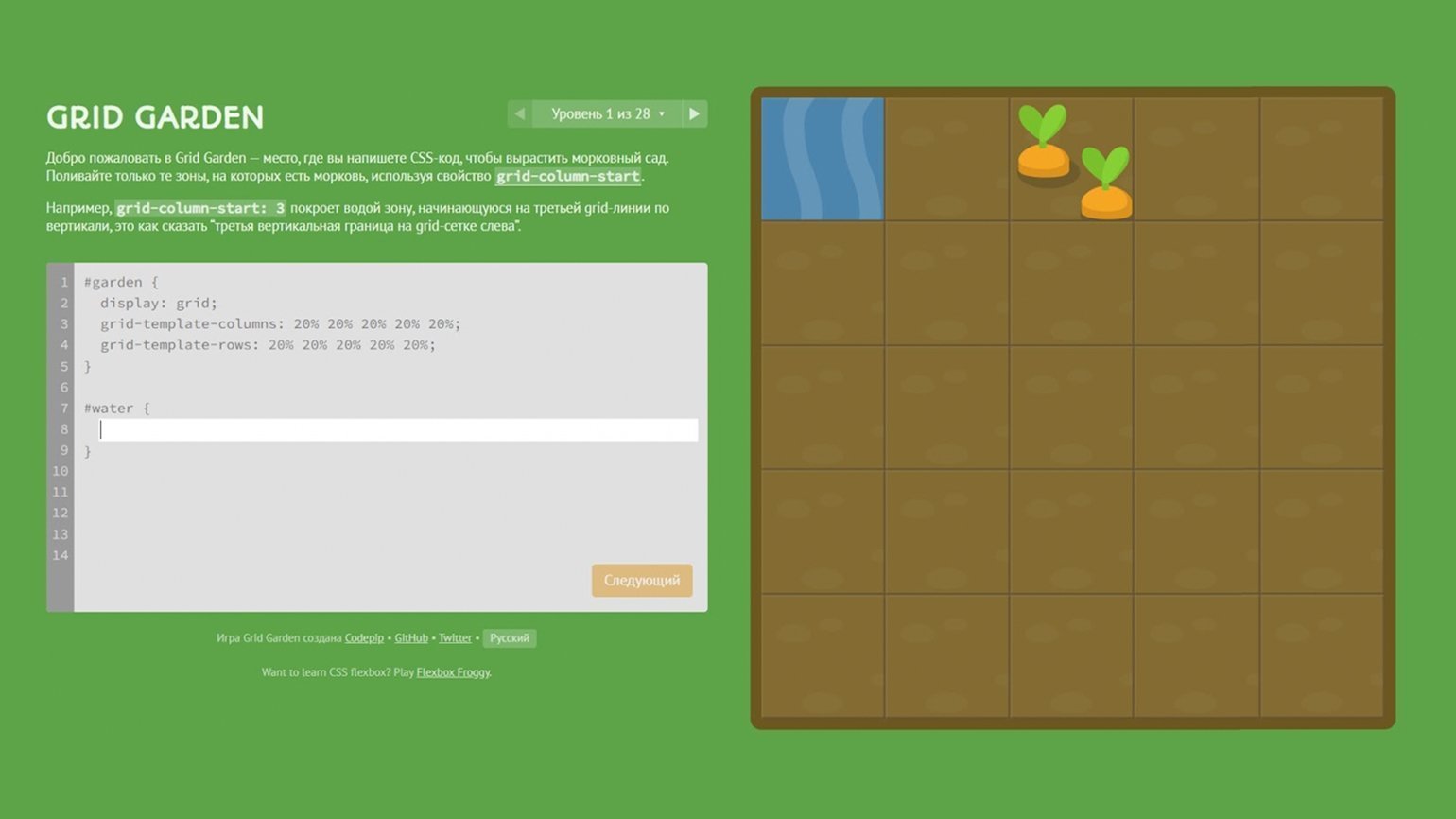
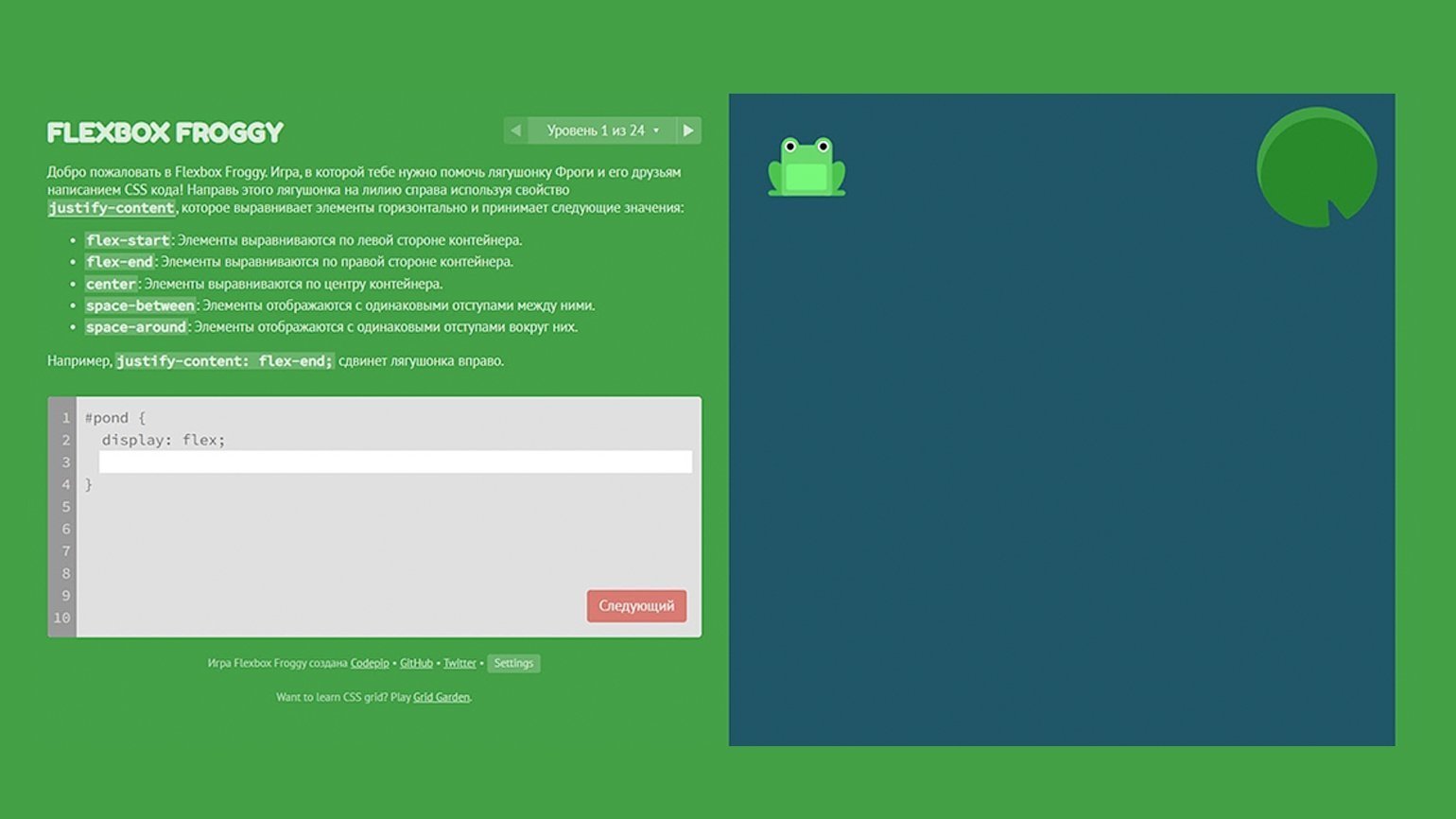
Поделюсь ссылками на игры, в которых можно потренировать навыки вёрстки на гридах и флексах.


JavaScript
Потом мы написали на JavaScript несколько небольших проектов. Оказывается, кодить на ванильном JS после React — очень непривычно :)
Было много алгоритмических задач на понимание циклов и перебор массивов. Например, даётся два массива, и нужно сложить из их элементов новый массив, используя разные решения.
Ещё работали с асинхронными запросами — async/await и promise. Тренировались на CheckiO — он похож на сервисы Codewars и LeetCode. За решённые задачи игроку начисляются очки и открываются локации с новыми уровнями.
CheckiO проходят на TypeScript, но решения сильно напоминают код JavaScript. По понедельникам ментор отслеживал личный прогресс каждого стажёра и записывал, кто до какого уровня добрался :)
React
На React тоже собирали небольшие проекты: работали с серверными данными, писали базовую логику, делали модальные окна и осваивали классический Redux. Сейчас в компании используют Redux-Saga, поэтому его тоже планирую освоить в ближайшее время.
Ещё понравилось, что для каждого задания нужно было написать вариант с функциональными компонентами, а затем переписать на классах или наоборот. Думаю, тут ссылки не нужны. Лучший материал по React, на мой взгляд, — это официальная документация.
Последние три недели стажировки мы делали корпоративный сайт для сотрудников компании. Процесс напоминал реальный проект: у нас был проджект-менеджер, который давал таски, и каждый день проводились митинги, на которых мы рассказывали о проделанной работе.
По результатам проекта оценивали, насколько мы готовы к работе в «боевых» клиентских проектах. Меня пригласили к СЕО, где озвучили оффер и поздравили с успешным прохождением стажировки. Сейчас я работаю на позиции Junior JavaScript-разработчик в очень классной команде, изучаю новые технологии и углубляю знания в веб-разработке :)










