Как создать бесплатный сайт на GitHub Pages
Это как Tilda и WordPress, только ещё круче.


Продолжаем изучать главный сервис для хранения IT-проектов. В этой статье разберёмся, как разместить на GitHub полноценный сайт с бесплатным хостингом и несложным дизайном. Это может быть полезно разработчикам, фрилансерам, бизнесу и всем, кто хочет публично рассказать о своих проектах и услугах.
Что такое GitHub Pages и чем он хорош
GitHub Pages — это часть платформы GitHub, заточенная специально под размещение сайтов в интернете.
Изначально его придумали для рабочих нужд программистов, чтобы они могли публиковать свой код в интернете и смотреть, как он работает. А потом его оценили и обычные пользователи — например, на базе Pages часто делают сайты-визитки, портфолио, лендинги и другие проекты.
Устроено там всё просто: вы загружаете исходники сайта, а на выходе получаете ссылку на готовый ресурс в Сети. Вам не нужно думать о домене, хостинге и безопасности — все эти заботы сервис берёт на себя.
У Pages есть и другие фишки:
- Адаптивность. Сайт одинаково хорошо выглядит на смартфонах и компьютерах.
- Шаблоны оформления. Можно использовать стандартную тему или поискать бесплатные решения от разработчиков на GitHub.
- Поддержка плагинов. Вы можете подключить к сайту комментарии, формы авторизации или слайдер с публикациями.
- Удобный редактор кода. Он позволяет разработать и опубликовать сайт с нуля прямо в веб-версии GitHub — вам не нужно скачивать среду разработки и другой софт.

Источник: medium.com
Как разместить сайт на GitHub Pages
А теперь, как и обещали, подробная инструкция по настройке и публикации сайта. Поехали.
Шаг 0
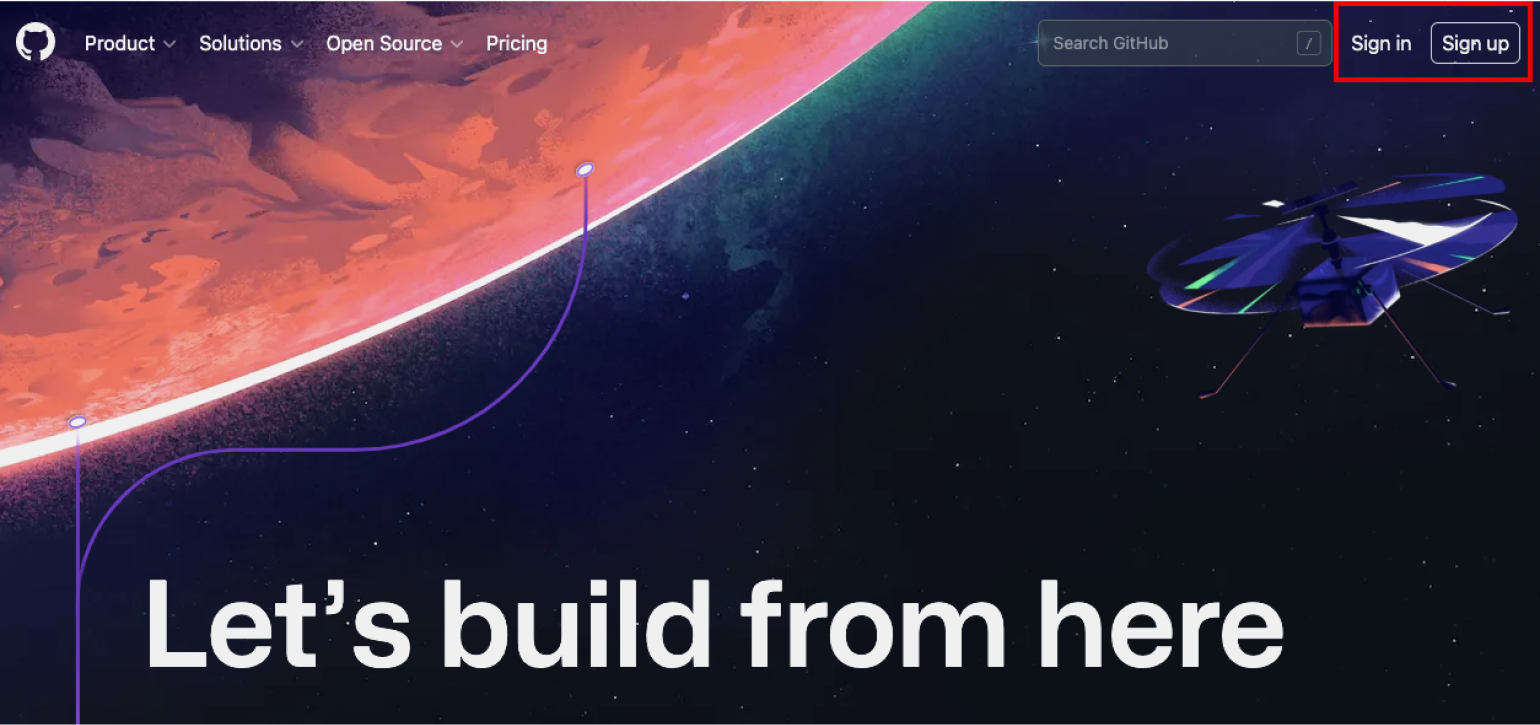
Регистрируемся на GitHub или заходим под своим логином и паролем
Тут особо и говорить нечего, разберётесь сами ?

Шаг 1
Создаём репозиторий
Репозиторий — это место, где будет лежать исходный код вашего сайта. Можно сравнить его с файловой системой на компьютере, только вместо личных данных — HTML-разметка, скрипты, картинки и другое содержимое веб-страницы.
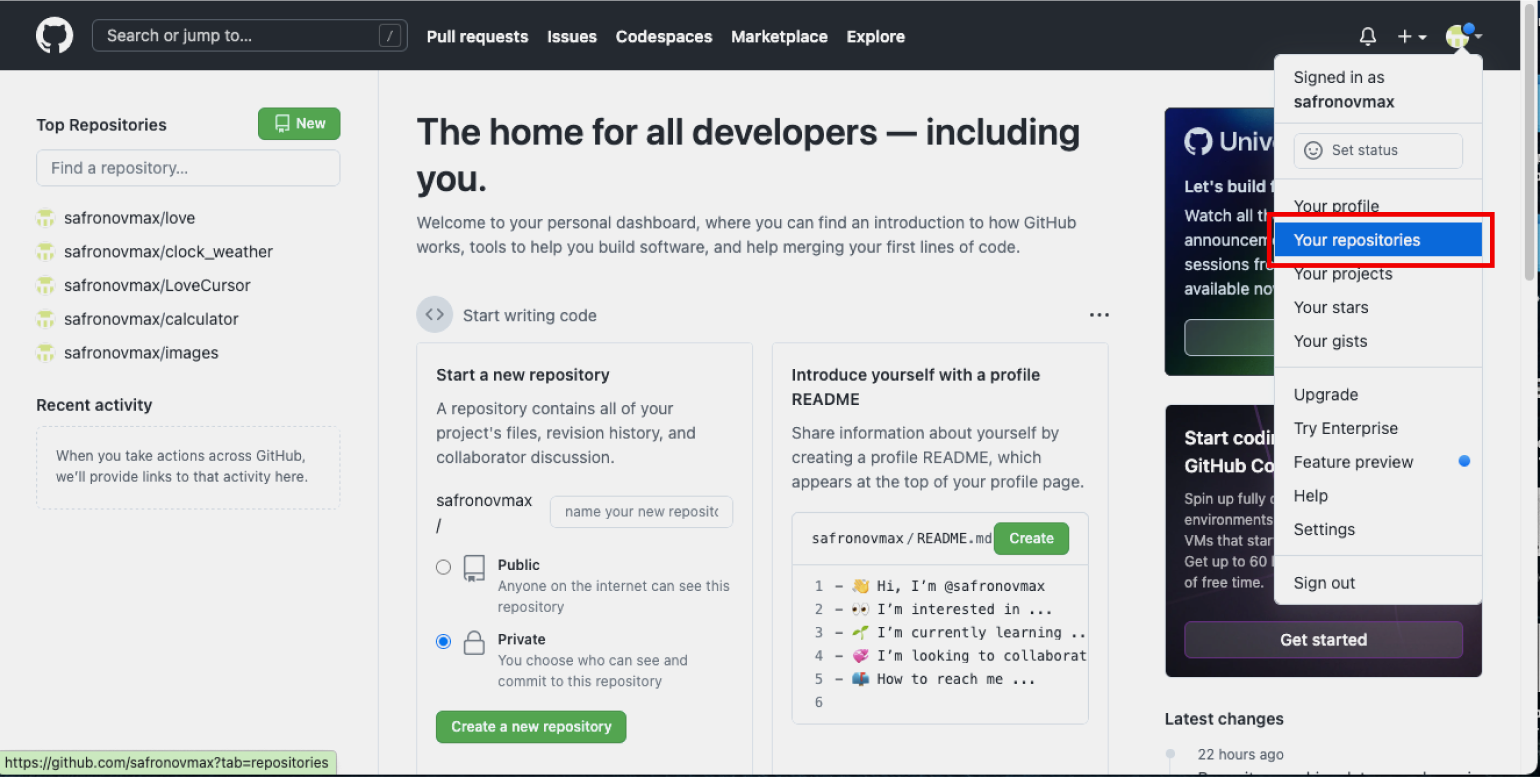
Для начала — откройте раздел c репозиториями. Нажмите на иконку аккаунта в правом верхнем углу и выберите Your repositories:

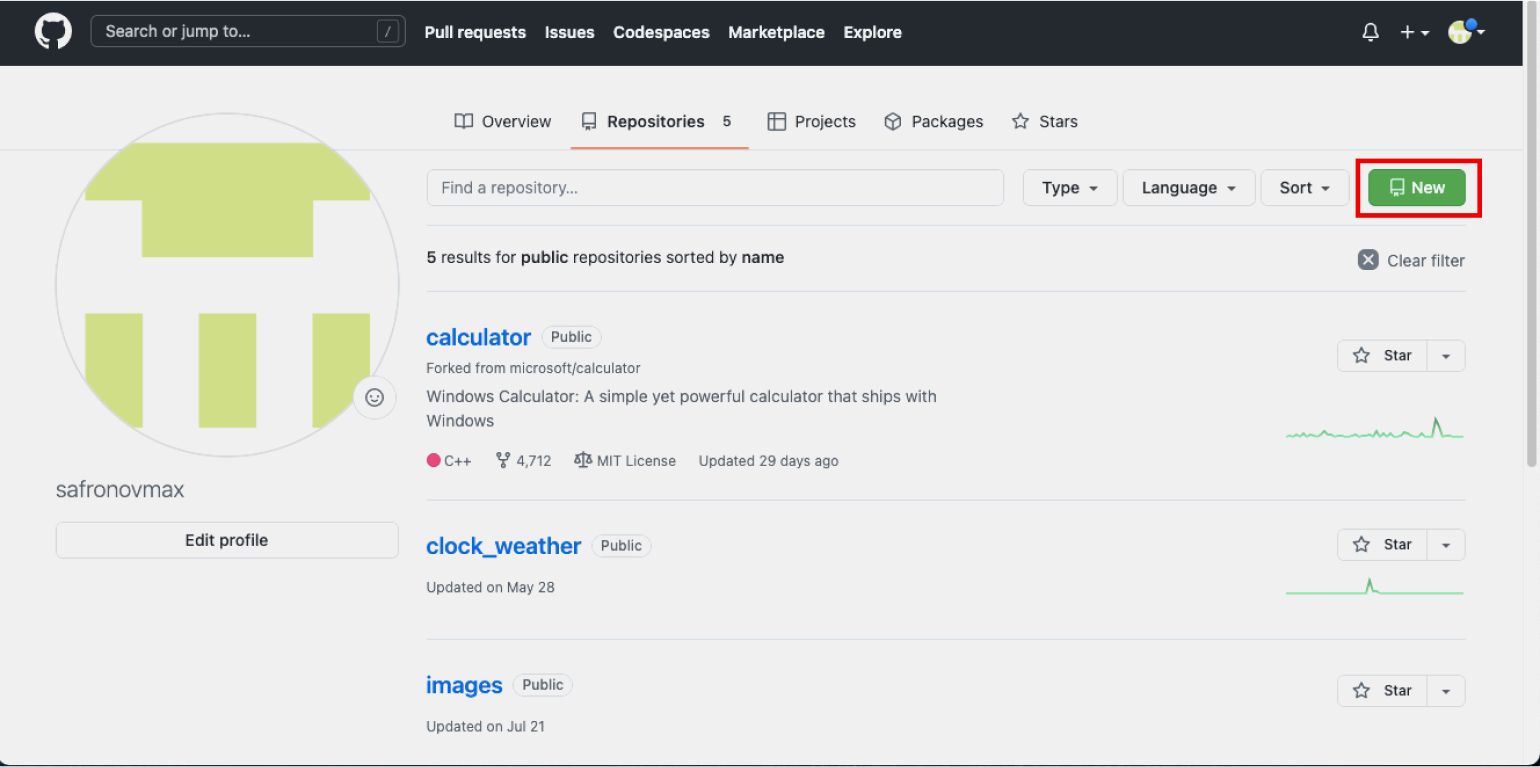
Чтобы добавить новый репозиторий, нажмите кнопку New в правом верхнем углу:

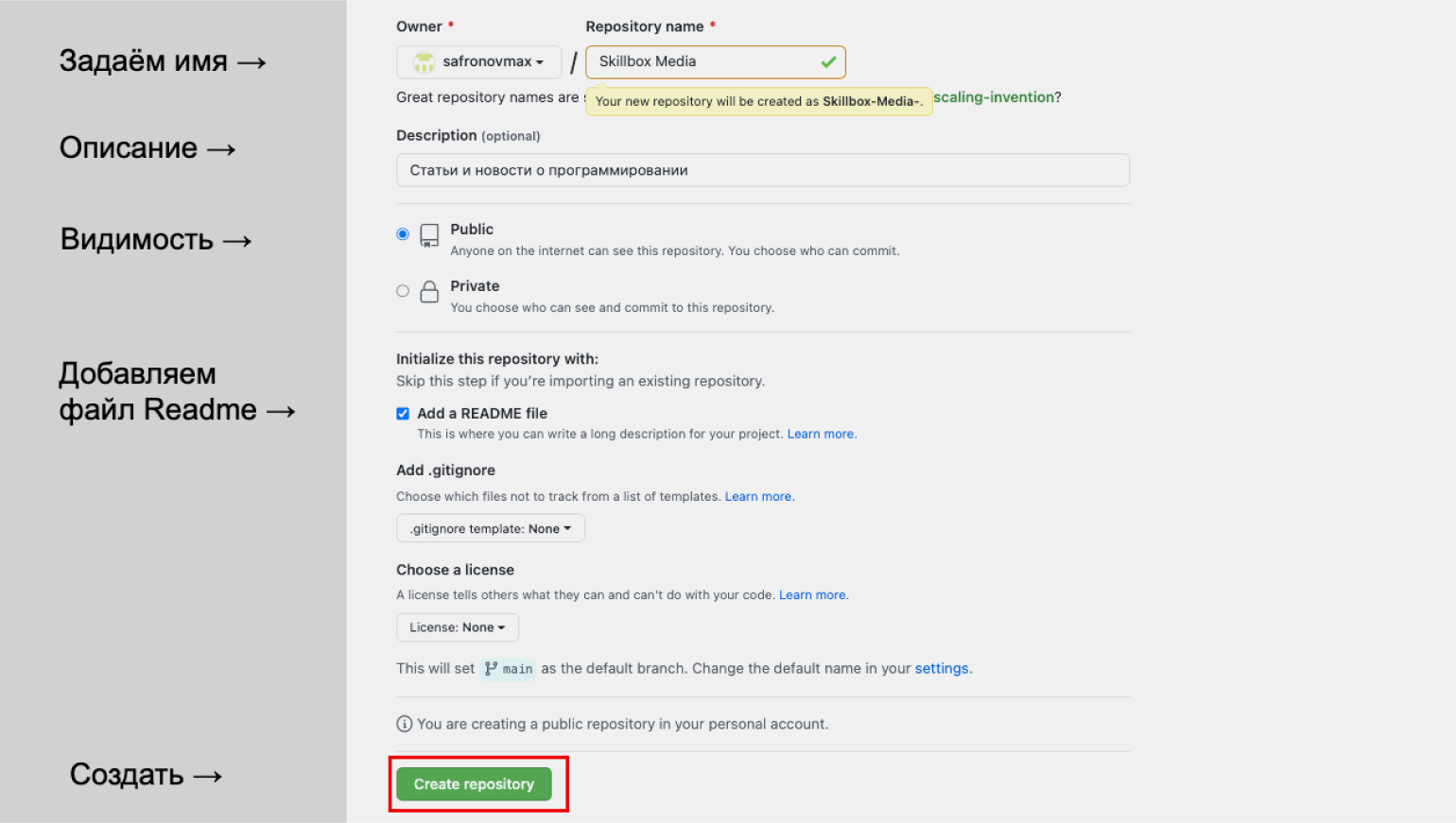
Теперь ваша задача — задать базовые настройки будущего сайта: имя, описание и видимость в интернете. Можно сделать всё как на скриншоте:

Готово! У вас есть репозиторий, куда можно загрузить файлы уже написанного сайта или создать его с нуля. Едем дальше.
Шаг 2
Подключаем GitHub Pages
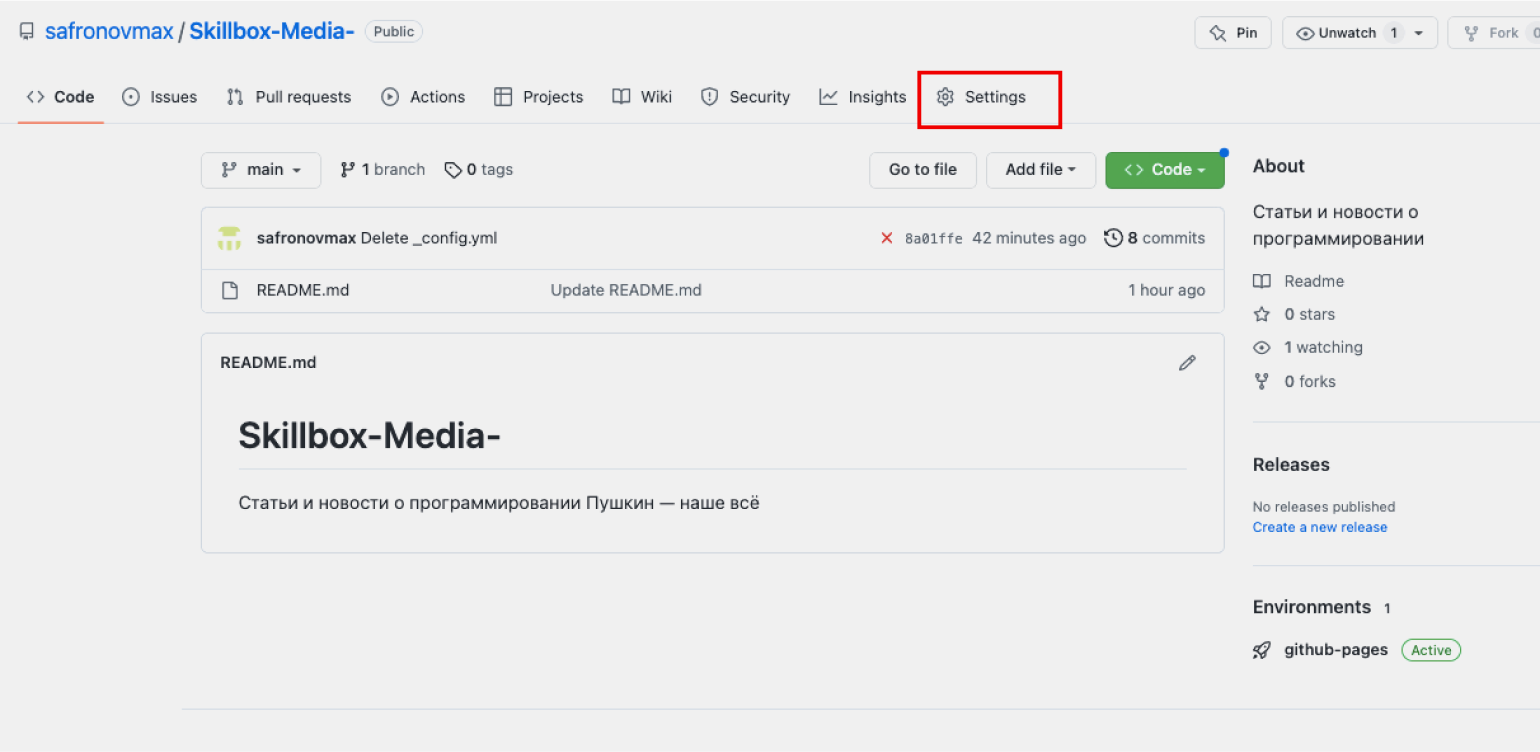
Настало время превратить ваш репозиторий в настоящий сайт с собственным адресом в интернете. Чтобы это сделать, открываем проект и заходим в настройки:

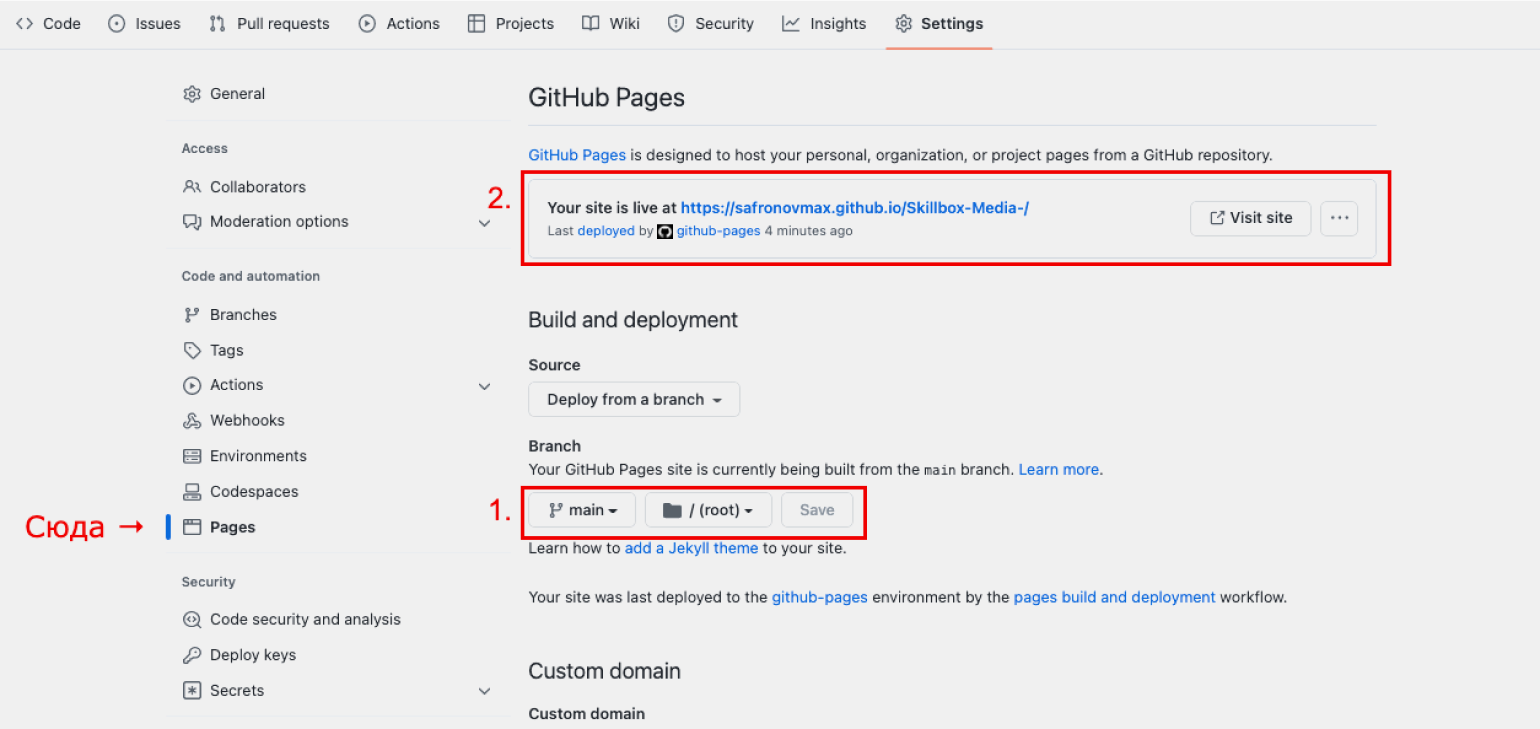
В меню слева выбираем раздел Pages. Затем переходим к пункту Branch и меняем значение None на Main — это значит, что сайт будет собираться из главной ветки репозитория. После этого нажмите Save и подождите пару минут — когда GitHub сформирует сайт, наверху появится ссылка:

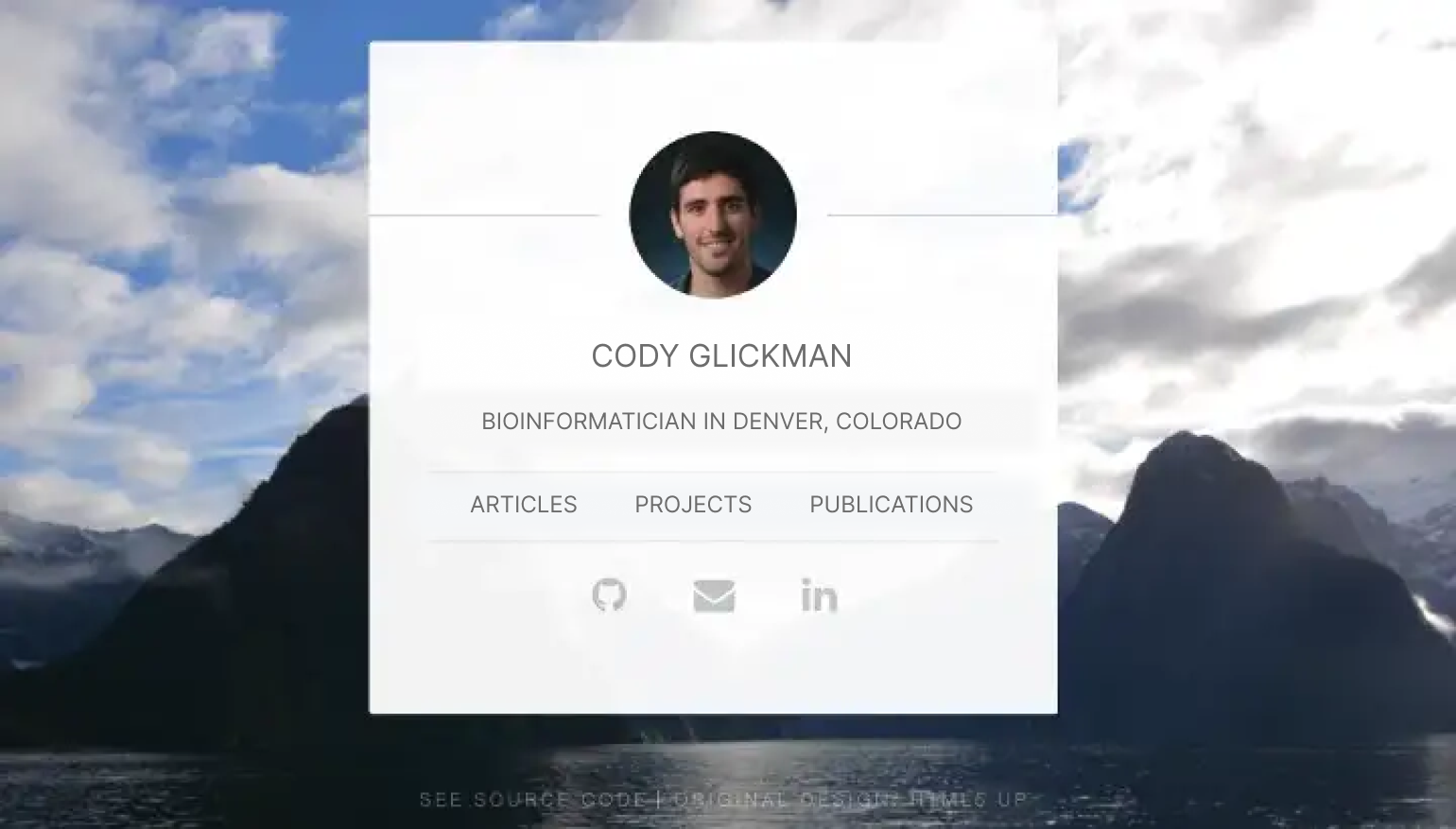
Поздравляем, сайт готов! Можно открыть ссылку и посмотреть, что получилось:

Так как наш сайт состоит пока всего из одного файла, в нём ещё мало чего интересного — только название и описание. Но дальше — больше :)
Финальный штрих. Добавляем тему оформления
Если хотите сделать сайт красивым, но не разбираетесь в сложной разметке, можно использовать бесплатный дизайн от Jekyll. Вот как это сделать:
Шаг 0. Выбираем любую тему на странице поддерживаемых тем GitHub. Например, нам понравилась Cayman — она выглядит современно и минималистично.
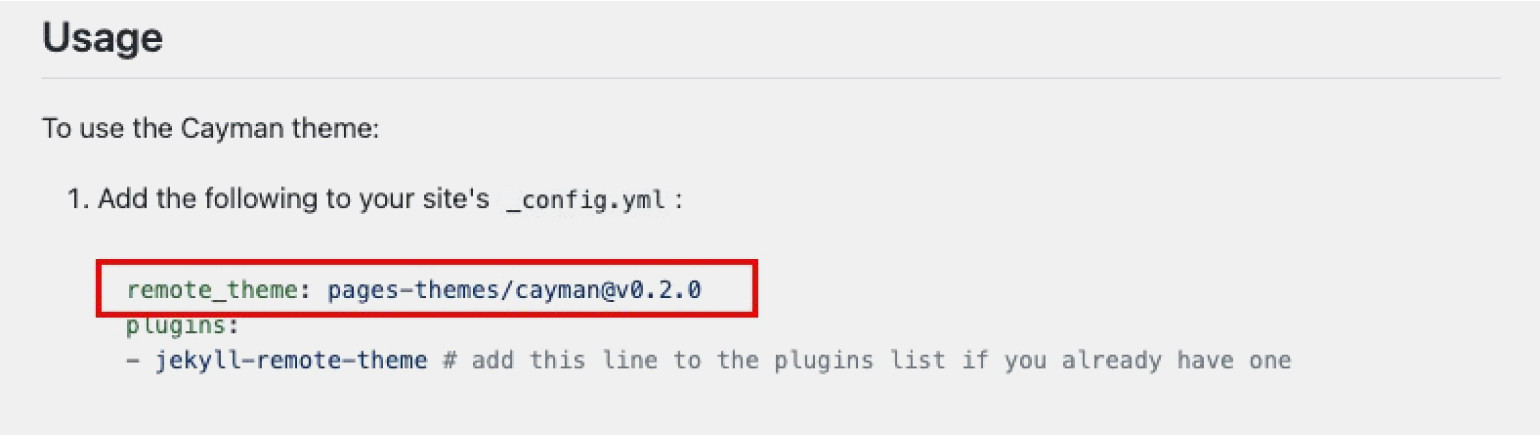
Шаг 1. В файле Readme выбранной темы скопируйте строчку remote_theme: название_темы.

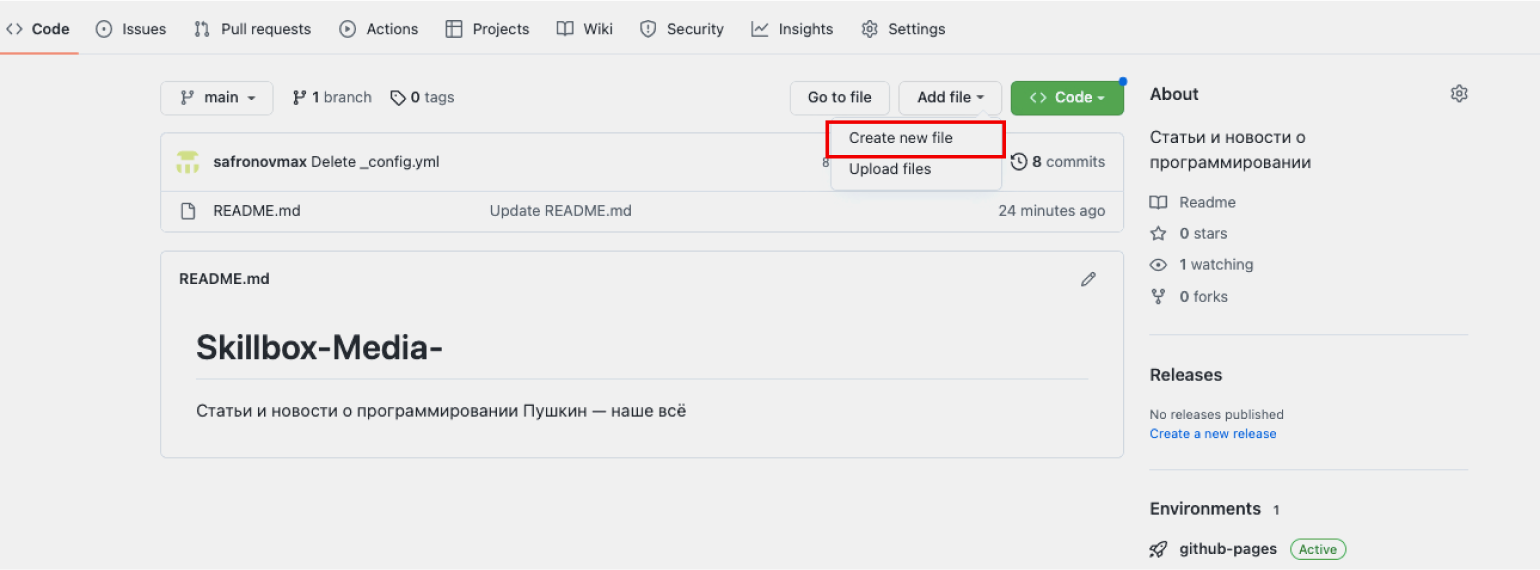
Шаг 2. Откройте репозиторий вашего сайта и создайте файл _config.yml. Для этого нажмите: Add file → Create new file.

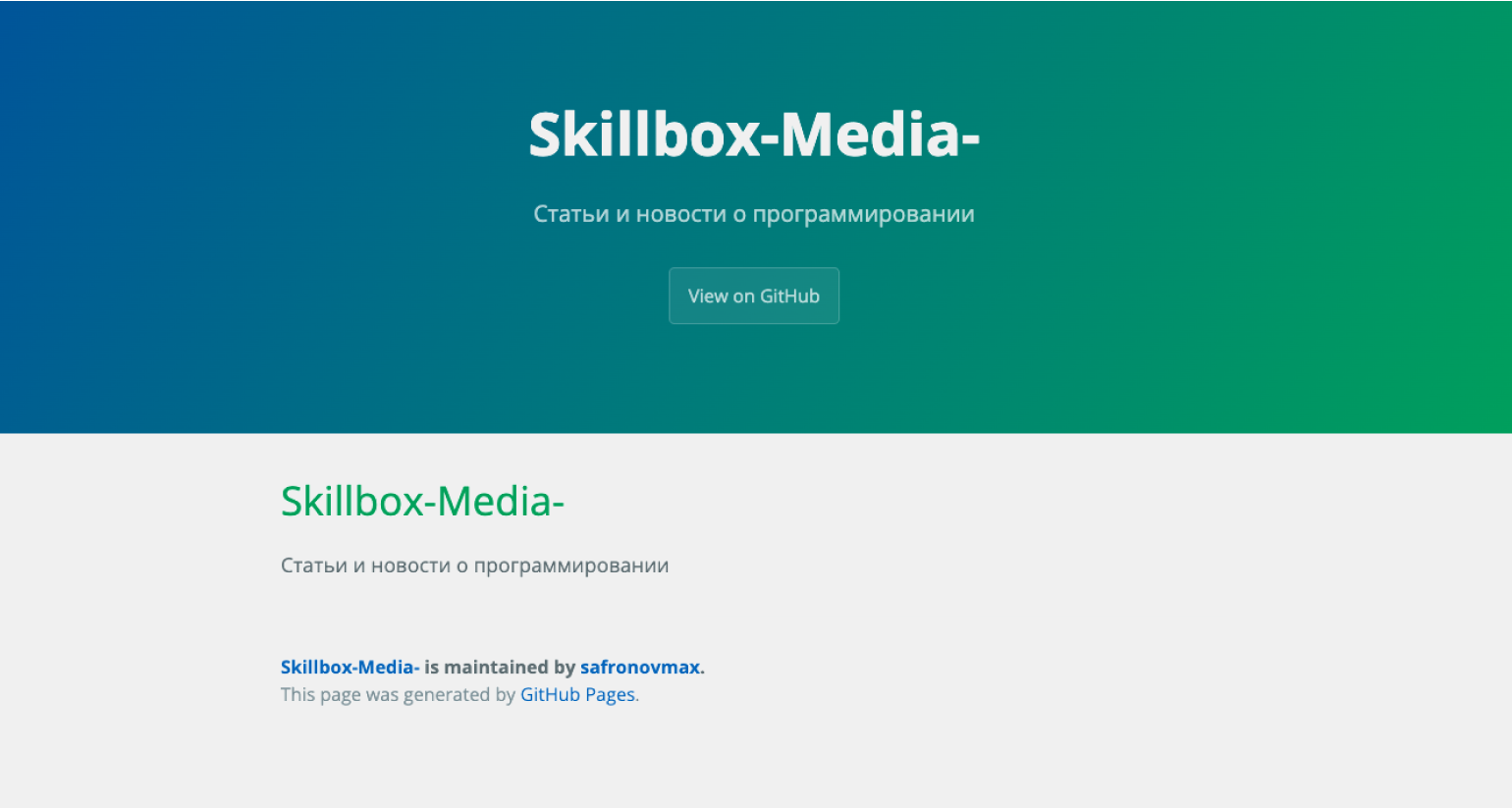
Шаг 3. Вставьте скопированную строчку и сохраните файл, нажав на кнопку Commit Changes внизу страницы. Подождите несколько секунд и наслаждайтесь мощью современного веб-дизайна:

Важная оговорка: так как Jekyll не понимает обычного человеческого языка, для работы с готовыми темами надо освоить текстовую разметку Markdown. Она очень простая и учится за пару часов — например, чтобы выделить текст жирным, нужно поставить по краям звёздочки — *таким образом*. А заголовки разного уровня оформляются так:
# Заголовок первого уровня #
### Заголовок третьего уровня ###
###### Заголовок шестого уровня ######
Итоги
Как видите, сделать собственный сайт на GitHub не так уж и сложно. Основу мы уже заложили, а теперь можно развивать веб-ресурс, постепенно добавляя контент: публикации, картинки, слайдеры, ссылки, комментарии, воздушные шарики — да всё что угодно.
Причём делать это — сплошное удовольствие: GitHub Pages оказался столь же удобным, как и весь GitHub. Как будто блюзу обучаешься: выучил четыре аккорда блюзового квадрата — и можно играть хоть Би Би Кинга, хоть Мадди Уотерса.
А можно пойти ещё дальше, углубиться в тему — и делать совсем уж крутые вещи, чтоб все ахнули и даже деньги платить начали. Хотите разобраться во всём этом больше — почитайте наши статьи про HTML, CSS и JavaScript: на этих языках работает весь современный интернет.










