Как использовать заголовки <h1> — <h6> и тег <p> в HTML
Рассказываем, как с помощью заголовков и параграфов строить логику страницы, улучшать SEO и доступность, показываем примеры кода и стилизации.


Большинство сайтов похожи на книги: у них есть название, главы, подглавы и обычные абзацы. В HTML-документе за эту структуру отвечает шесть уровней заголовков <h1> — <h6> и тег <p>, в котором расположен основной текст. Правильная иерархия помогает поисковикам понять, о чём страница, а пользователям — быстро сориентироваться в контенте.
Содержание:
- Заголовки <h1> — <h6>
- Что такое правильная иерархия заголовков
- Как тег <h1> влияет на SEO
- Тег <p> и его роль в структуре текста
- <p> или <div>: в чём разница и когда что использовать
- Базовая стилизация заголовков и абзацев
- Как заголовки и абзацы влияют на SEO и доступность
- Полезные советы и лайфхаки
Заголовки <h1> — <h6>
HTML-заголовки — это набор из шести тегов (<h1>, <h2>, <h3>, <h4>, <h5>, <h6>), которые нужны, чтобы обозначить названия разделов на веб-странице. Это парные теги, им требуется закрывающий тег — такой же, как открывающий, но со слешем, например: </h1>.
Уровень заголовка указывает на его важность и место в иерархии документа:
- <h1> — заголовок первого, самого высокого уровня, обычно соответствующий названию всей страницы или её основной мысли;
- <h2> — заголовок второго уровня, обозначающий крупные разделы страницы;
- <h3> — заголовок третьего уровня для подразделов внутри <h2>;
- <h4>, <h5>, <h6> — следующие уровни вложенности. Чем выше цифра, тем ниже «статус» заголовка.
Каждый уровень определяет не внешний вид, а смысл и структуру. Хотя браузер по умолчанию меняет размер и жирность текста в заголовках, не нужно использовать эти теги для того, чтобы просто изменить оформление текста. В первую очередь речь идет о иерархии заголовков и их значимости. А оформление лучше менять через стили.
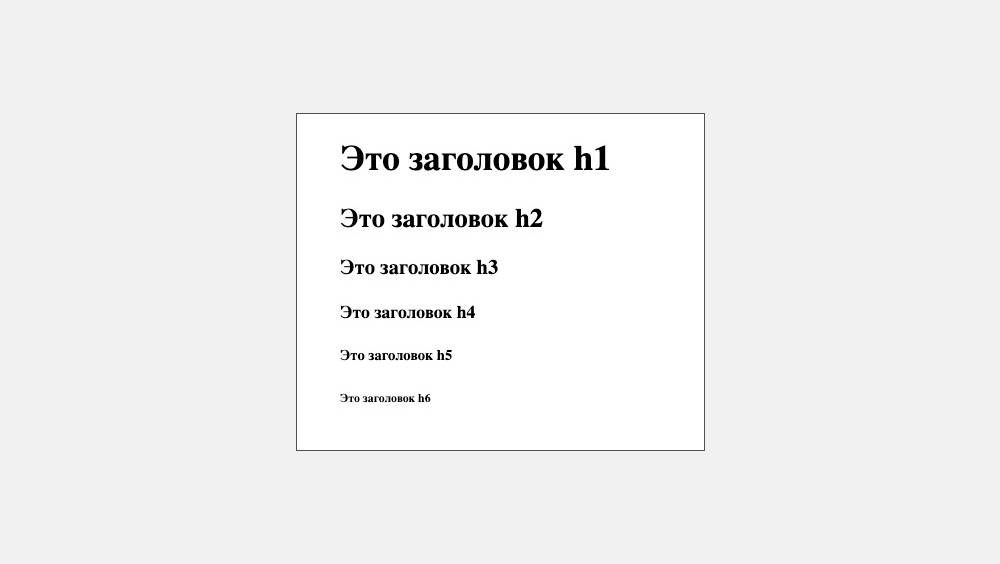
Браузеры по умолчанию применяют к этим тегам различное форматирование (размер шрифта, жирность), визуально отражая их иерархический статус. <h1> отображается самым крупным и жирным, а <h6> — наименее заметным.
<div>
<h1>Это заголовок h1</h1>
<h2>Это заголовок h2</h2>
<h3>Это заголовок h3</h3>
<h4>Это заголовок h4</h4>
<h5>Это заголовок h5</h5>
<h6>Это заголовок h6</h6>
</div>Выглядит это так:

При этом вы не обязаны использовать все шесть уровней. Обычно достаточно трёх: <h1>, <h2> и <h3>, дальше читатель начинает путаться в иерархии.

Читайте также:
Что такое правильная иерархия заголовков
Когда вы используете заголовки, важно не просто выбрать нужный размер шрифта, а выстроить логичную структуру страницы. Это помогает и пользователям, и поисковым системам быстрее разобраться в содержании.
Главное правило: заголовки должны идти по порядку — от старшего к младшему.
Если у вас есть <h1>, то следующий уровень должен быть <h2>, потом <h3> и так далее. Пропускать уровни не стоит, это запутывает и читателей, и скринридеры — программы, которые озвучивают тексты людям с нарушением зрения.
Пример правильной иерархии:
<!-- Верная иерархия: заголовки идут последовательно -->
<h1>Главный заголовок страницы</h1>
<h2>Раздел 1</h2>
<h3>Подраздел 1.1</h3>
<h2>Раздел 2</h2>
<h3>Подраздел 2.1</h3>
<h4>Подраздел 2.1.1</h4>А вот примеры с ошибками:
<!-- Пропущен уровень h2 -->
<h1>Главный заголовок</h1>
<h3>Подраздел</h3>
<!-- Пропущен уровень h3 -->
<h1>Главный заголовок</h1>
<h2>Раздел 2</h2>
<h4>Подраздел</h4>В большинстве случаев на странице нужен только один <h1> — он обозначает основную тему. Но если вы используете теги <section> или <article>, внутри них можно ставить свои <h1>, HTML5 это позволяет. Главное — не переборщить и не сбить логику.
Почему это важно:
- Поисковые роботы ориентируются на структуру заголовков, чтобы понять, о чём ваша страница.
- Скринридеры позволяют переходить от заголовка к заголовку — и, если порядок нарушен, пользователю будет сложно сориентироваться.
Как тег <h1> влияет на SEO
Тег <h1> — это главный заголовок страницы, и поисковые системы обращают на него особое внимание. По сути, он помогает алгоритмам понять, о чём ваша страница.
Вот что важно знать:
- Текст в <h1> помогает роботам определить тему страницы. Если в заголовке чётко указано, о чём идёт речь, — это плюс для SEO.
- Оптимальная длина заголовка — 50–70 символов. Такой заголовок достаточно подробный, но при этом легко читается.
- Не стоит набивать <h1> ключевыми словами. Это делает заголовок неестественным и плохо влияет на восприятие текста. Лучше использовать 1–2 ключевые фразы органично.
- Если <h1> на странице нет, поисковик всё равно проиндексирует контент. Но без главного заголовка алгоритмам сложнее понять, о чём страница и как она связана с другими материалами на сайте.
Тег <p> и его роль в структуре текста
Тег <p> (от англ. paragraph) используется в HTML для создания абзацев. Абзац — это логически завершённый фрагмент текста, который обычно выражает одну мысль. На большинстве сайтов текст составляет основную часть контента, поэтому <p> — один из самых часто используемых тегов.
Что можно и нельзя размещать внутри <p>
Элементы в HTML делятся на строчные и блочные. Строчные (inline) элементы — это теги, которые размещаются внутри строки и не нарушают поток текста. Если вы вставите <a> или <span>, текст вокруг них останется на той же строке. А блочные (block) элементы — это теги, которые всегда начинают новую строку и занимают всю ширину контейнера.
Внутри тега <p> можно использовать обычный текст и строчные элементы:
- <a> — ссылка;
- <span> — выделение части текста для стилизации;
- <em> — логическое выделение (обычно курсив);
- <strong> — важный текст (обычно жирный);
- <img> — изображение внутри текста;
- <br> — перенос строки внутри абзаца.
Если внутри <p> случайно окажется блочный элемент, браузер сам закроет тег до него, как если бы вы написали </p>. В результате структура документа может оказаться невалидной, а отображение — неожиданным. Поэтому внутрь <p> нельзя помещать:
- другие теги <p>;
- заголовки <h1> — <h6>;
- списки <ul>, <ol>;
- блочные элементы <div>, <form>, <table> и другие.
Почему тег <br> — не замена <p>
Иногда вместо нескольких абзацев разработчики используют один <p> с множеством переносов через <br> — это тег, который переводит текст на новую строку, но не создаёт новый абзац. Не стоит так делать. Так вы сломаете смысловую структуру текста, скринридеры не смогут правильно его прочитать, а со стилизацией начнутся проблемы.
Пример неправильной разметки:
<section>
<h2>Описание услуги</h2>
<p>
Мы предлагаем широкий спектр услуг в сфере веб-разработки.<br>
Индивидуальный подход к каждому клиенту.<br>
Гибкие тарифы и прозрачные условия сотрудничества.
</p>
</section>Что пойдёт не так:
- Скринридеры прочитают всё как один абзац, без пауз.
- На мобильных устройствах текст может отображаться непредсказуемо.
А вот правильный вариант:
<section>
<h2>Описание услуги</h2>
<p>Мы предлагаем широкий спектр услуг в сфере веб-разработки.</p>
<p>Индивидуальный подход к каждому клиенту.</p>
<p>Гибкие тарифы и прозрачные условия сотрудничества.</p>
</section>Здесь:
- Каждый абзац отделён логически.
- Скринридеры правильно озвучивают паузы между блоками.
- Легче настраивать стили и адаптировать текст под разные устройства.
<p> или <div>: в чём разница и когда что использовать
У этих тегов разное назначение:
- <p> — это абзац текста. Он показывает, что внутри логически завершённая мысль.
- <div> — это контейнер без смысла, просто обёртка для других элементов. Его используют, чтобы сгруппировать части интерфейса или применить стили.
Тег <p> используют для разметки любого блока текста, который можно назвать абзацем.
Тег <div> используется:
- чтобы объединить несколько элементов: заголовков, абзацев и кнопок;
- чтобы создавать структурные блоки (карточек, колонок, секций);
- когда нет подходящего семантического тега вроде <section> или <article>.
<div class="product-card">
<h2>Наименование товара</h2>
<img src="product-image.jpg" alt="Изображение товара" width="300" height="300">
<p>Это первый абзац описания товара, содержащий основную информацию о его характеристиках и преимуществах.</p>
<p>Второй абзац может включать дополнительные сведения, условия доставки и гарантии.</p>
<a href="#" class="buy-button">Приобрести</a>
</div>Здесь <div> объединяет всё, что относится к карточке товара, а <p> выделяет отдельные абзацы текста.
Базовая стилизация заголовков и абзацев
По умолчанию браузер сам применяет стили к заголовкам и абзацам: делает заголовки крупнее, текст жирнее, добавляет отступы. Но внешний вид всегда можно настроить под нужный дизайн с помощью CSS.
Давайте стилизуем один из примеров разметки, который был дан выше:
<section>
<h2>Описание услуги</h2>
<p>Мы предлагаем широкий спектр услуг в сфере веб-разработки.</p>
<p>Индивидуальный подход к каждому клиенту.</p>
<p>Гибкие тарифы и прозрачные условия сотрудничества.</p>
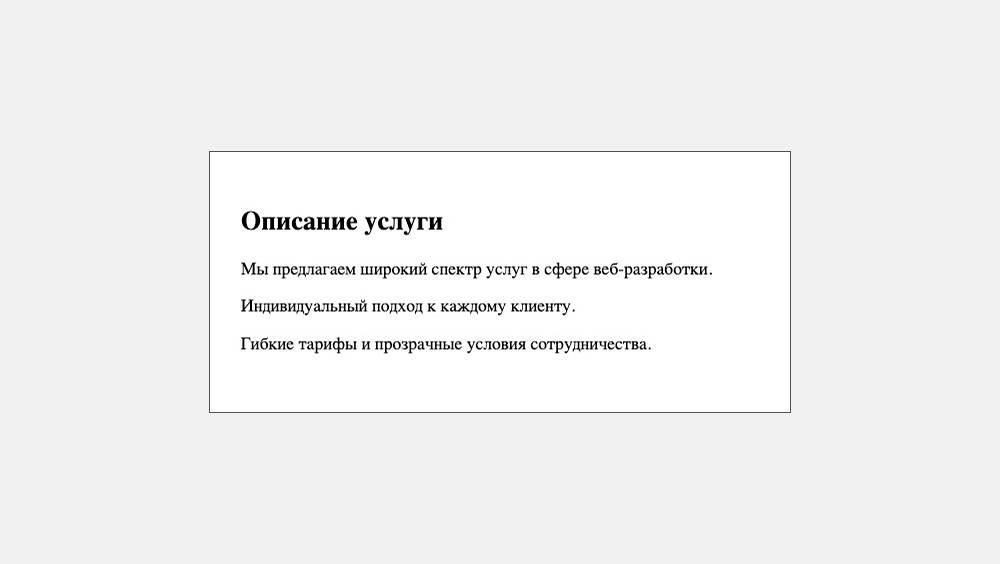
</section>Без стилизации данный блок имеет такой вид:

Чтобы этот блок выглядел выразительнее и аккуратнее, добавим стили:
/* Стили для основного заголовка страницы */
h1 {
font-family: "Helvetica Neue", "Arial", sans-serif; /* Определение семейства шрифтов */
color: #2c3e50; /* Установка цвета текста */
font-size: 2.8em; /* Определение размера шрифта (em — относительно базового размера шрифта) */
text-align: left; /* Выравнивание текста по левому краю */
margin-bottom: 25px; /* Установка нижнего отступа */
font-weight: 700; /* Установка жирного начертания */
}
/* Стили для подзаголовков второго уровня */
h2 {
font-family: "Helvetica Neue", "Arial", sans-serif;
color: #34495e;
font-size: 2em;
border-bottom: 2px solid #bdc3c7; /* Добавление нижней границы */
padding-bottom: 8px; /* Внутренний отступ снизу до границы */
margin-top: 35px; /* Верхний отступ */
margin-bottom: 15px; /* Нижний отступ */
}
/* Стили для абзацев текста */
p {
font-family: "Georgia", serif; /* Использование шрифта с засечками для основного текста */
color: #333333;
font-size: 1.1em;
line-height: 1.7; /* Установка межстрочного интервала для лучшей читаемости */
margin: 0 0 18px; /* Отмена верхнего браузерного отступа и добавление нижнего отступа для разделения абзацев */
text-align: left; /* Выравнивание текста по левому краю */
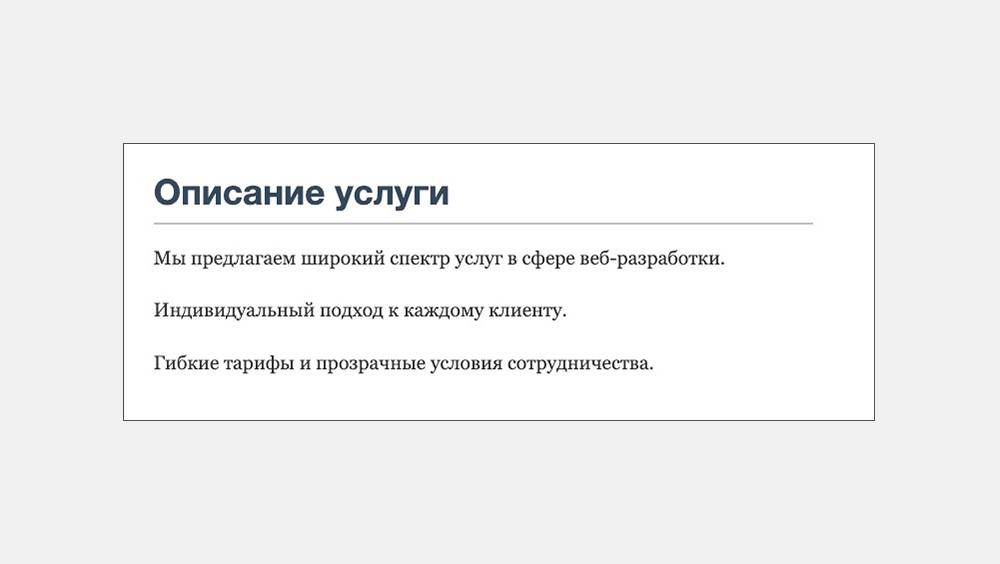
}Со стилями блок будет выглядеть так:

Как заголовки и абзацы влияют на SEO и доступность
Заголовки и абзацы важны не только для читаемости, но и для того, чтобы вашу страницу хорошо понимали и поисковые системы, и скринридеры.
Что видит поисковик
Поисковые системы считывают заголовки и абзацы, чтобы определить, о чём страница и как она устроена. Вот самые важные критерии:
- Тег <h1> — главный заголовок страницы. Он помогает алгоритмам понять, о чём весь документ. В идеале в нём должна быть ключевая фраза, которая точно отражает тему страницы.
- Рекомендуемая длина текста в <h1> — 50–70 символов. Такой заголовок остаётся лаконичным и при этом достаточно информативным.
- Не перегружайте <h1> ключевыми словами. Это может ухудшить читаемость и восприниматься как манипуляция. Лучше использовать 1–2 ключевые фразы, вписанные естественно.
- Можно обойтись и без <h1>, но не стоит. Поисковик всё равно проиндексирует контент, но без основного заголовка алгоритмам будет сложнее понять смысл страницы.
- Ключевые слова — в <h2> — <h6>. Подзаголовки структурируют материал и помогают поисковикам определить, о чём каждый раздел.
- Абзацы тоже участвуют в SEO. Чем содержательнее, уникальнее и релевантнее текст, тем выше шансы на хорошие позиции в поисковой выдаче.

Читайте также:
Что читает скринридер
Для пользователей с нарушениями зрения заголовки и абзацы — навигационные ориентиры. Программы чтения с экрана позволяют:
- переходить от заголовка к заголовку, быстро находя нужный раздел;
- оценивать структуру страницы, даже не читая её всю, — логичная иерархия помогает сориентироваться;
- воспринимать текст абзац за абзацем, с естественными паузами между блоками (если вы используете <p>, а не просто переносы <br>).
Полезные советы и лайфхаки
Планируйте структуру заранее. Перед вёрсткой продумайте, какие уровни заголовков будут на странице. Это поможет выстроить логичную иерархию и избежать пропуска уровней.
Добавьте оглавление. Если статья большая, оглавление сделает навигацию удобнее. Оно может собираться автоматически — с помощью JavaScript — на основе заголовков <h2> и <h3>
Это делается так:
HTML
<main>
<div id="toc"></div>
<article id="article">
<h2 id="intro">Введение</h2>
<p>Текст введения...</p>
<h2 id="usage">Как использовать</h2>
<p>Общее описание использования.</p>
<h3 id="step1">Шаг 1</h3>
<p>Описание первого шага.</p>
<h3 id="step2">Шаг 2</h3>
<p>Описание второго шага.</p>
<h2 id="summary">Заключение</h2>
<p>Подведение итогов.</p>
</article>
</main>CSS
#toc {
background: #f9f9f9;
border: 1px solid #ccc;
padding: 1em;
margin-bottom: 2em;
max-width: 300px;
font-family: sans-serif;
}
#toc h2 {
font-size: 1.2em;
margin-bottom: 0.5em;
}
#toc ul {
list-style: none;
padding-left: 1em;
}
#toc ul li {
margin: 0.3em 0;
}
#toc ul ul {
padding-left: 1em;
font-size: 0.9em;
}
#toc a {
color: #5a0000;
text-decoration: none;
}JavaScript
document.addEventListener("DOMContentLoaded", () => {
const toc = document.getElementById("toc");
const headers = document.querySelectorAll("#article h2, #article h3");
const tocList = document.createElement("ul");
let currentH2Item = null;
headers.forEach(header => {
if (!header.id) {
header.id = header.textContent.toLowerCase().replace(/\s+/g, '-');
}
const link = document.createElement("a");
link.href = `#${header.id}`;
link.textContent = header.textContent;
const listItem = document.createElement("li");
listItem.appendChild(link);
if (header.tagName === "H2") {
currentH2Item = listItem;
tocList.appendChild(currentH2Item);
} else if (header.tagName === "H3" && currentH2Item) {
let subList = currentH2Item.querySelector("ul");
if (!subList) {
subList = document.createElement("ul");
currentH2Item.appendChild(subList);
}
subList.appendChild(listItem);
}
});
const tocTitle = document.createElement("h2");
tocTitle.textContent = "Оглавление";
toc.appendChild(tocTitle);
toc.appendChild(tocList);
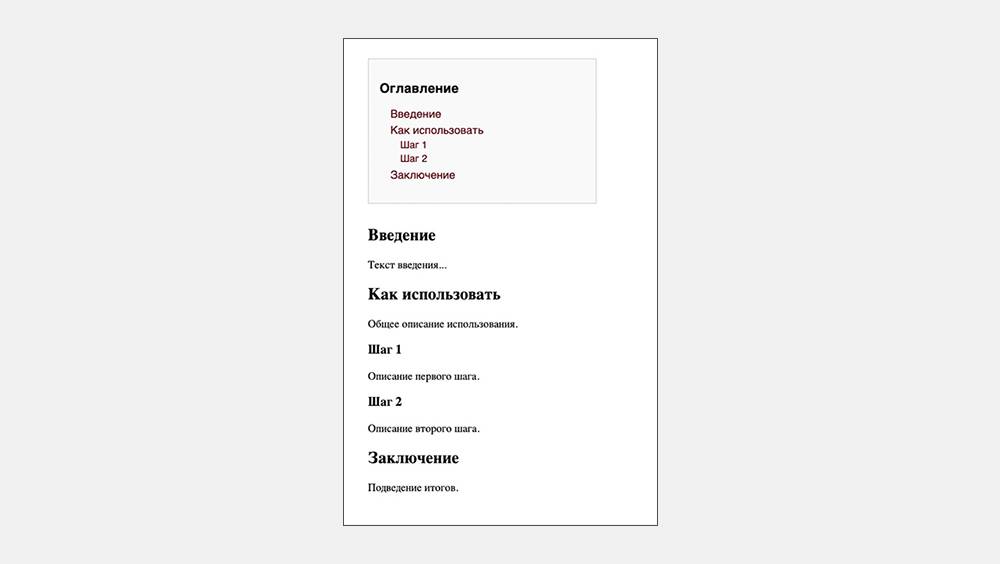
});Результат:


Читайте также:
Скрытый заголовок для семантики. Если нужно сохранить структуру, но не показывать заголовок на странице, используйте класс .visually-hidden. Такой текст будет невидим визуально, но доступен для поисковых систем и скринридеров.
HTML
<h1 class="visually-hidden">Руководство пользователя</h1>CSS
.visually-hidden {
position: absolute;
width: 1px;
height: 1px;
padding: 0;
margin: -1px;
overflow: hidden;
clip-path: inset(50%);
white-space: nowrap;
border: 0;
}Проверяйте код. Используйте validator.w3.org, чтобы убедиться, что структура HTML корректна: нет нарушений вложенности и пропущенных закрывающих тегов.
Больше интересного про код — в нашем телеграм-канале. Подписывайтесь!




