Из Figma в Composable: как работать с плагином Relay в Android Studio
Подключаем плагин и создаём новостное приложение.


Одна из основных задач Android-разработчика — перенос компонентов пользовательского интерфейса из Figma в Composable-функции в Android Studio. Это можно делать вручную или использовать специальные плагины. Один из них — Relay для Android Studio.
Содержание
- Что такое Relay и для чего он нужен
- Как его установить
- Как настроить проект
- Как создать новостное приложение с помощью Relay

Анна Жаркова
Lead Mobile Developer в Usetech. Пишет нативные приложения под iOS (Swift/Objective-C) и Android (Kotlin/Java) и кросс-платформенные на Xamarin, Xamarin.Forms и Kotlin Multiplatform. В мобильной разработке 10 лет. Тимлид и ментор. Kotlin Developer Expert. MBE. Эксперт Skillbox по мобильной разработке.
Автор на «Хабре» и Medium. Пишет статьи, выступает на конференциях и митапах. Член программного комитета Mobius, CodeFest, «Стачка». В свободное время изучает китайский и немецкий языки. Увлекается живописью и участвует в выставках.
Что такое Relay и для чего он нужен
Relay — это специальный design-to-code-инструмент. Он конвертирует UI-компоненты из Figma в Composable-функции Android-приложений. Звучит сложно, но давайте разберёмся в терминах:
Jetpack Compose — специальный фреймворк Google для декларативной разработки Android-приложений.
Composable-функции — это строительные блоки, которые используются для декларативной разработки UI Android-приложений с помощью Jetpack Compose. Сами функции описывают дизайн и зависимости данных UI-компонентов.
Плагин Relay позволяет импортировать UI-компоненты из Figma и конвертировать их в код Compose, упрощая работу программиста с дизайнерскими макетами. Теперь по мере создания приложения его можно обновлять в режиме реального времени, включая дизайн, а все изменения напрямую конвертировать и внедрять в код.
Установка плагина
Для работы Relay потребуется установить три отдельных компонента:
- плагин для Figma;
- плагин для Android Studio;
- плагин Relay Gradle.
Важно!
Чтобы использовать Relay у вас должна быть установлена Android Studio 2022.2.1 или новее, Java Runtime, Jetpack Compose версии 1.2 или старше и Gradle версии 8.0 или новее.
Установка плагина Relay для Figma
Авторизуйтесь на сайте Figma или создайте учётную запись, если её ещё нет.
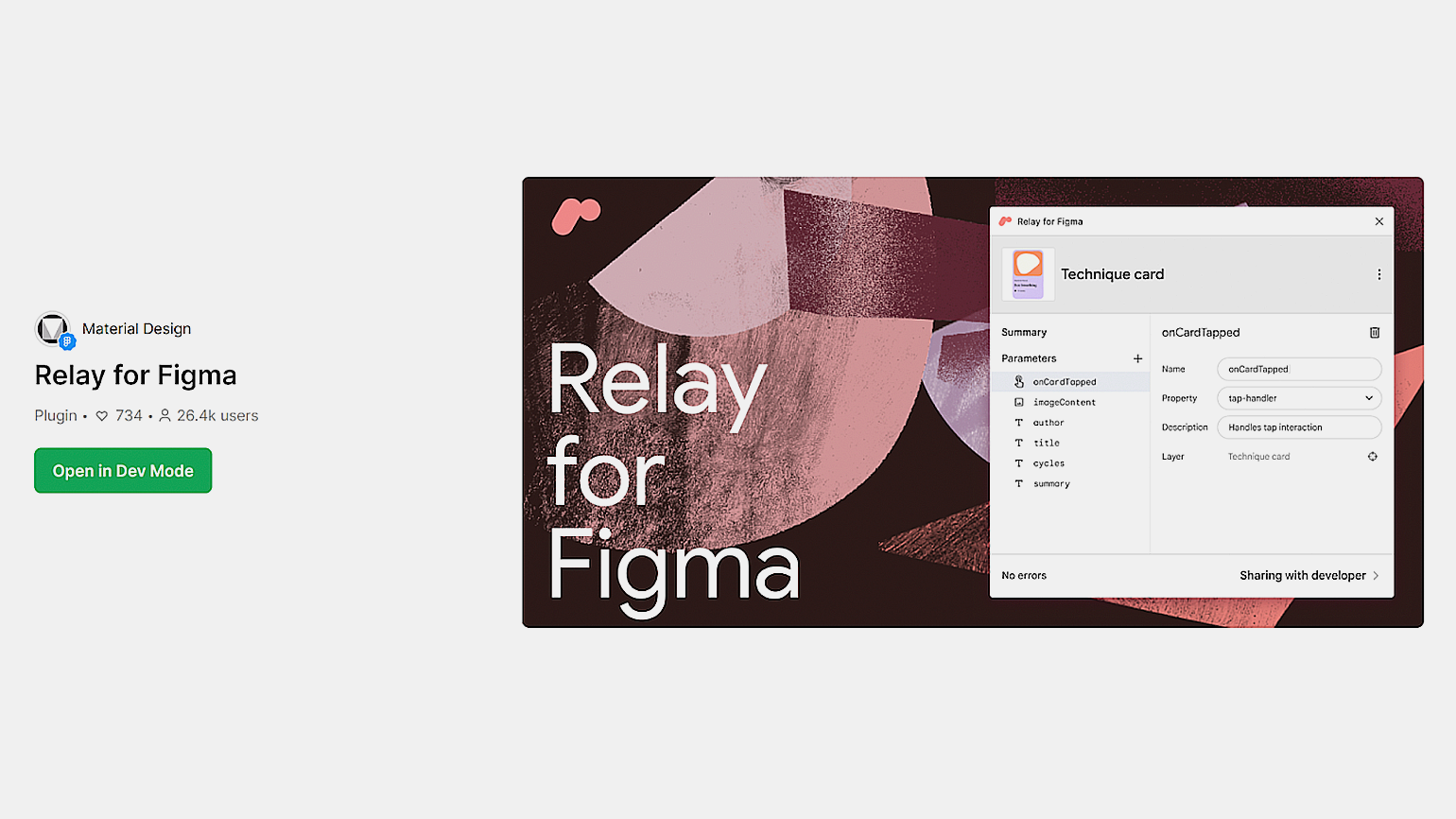
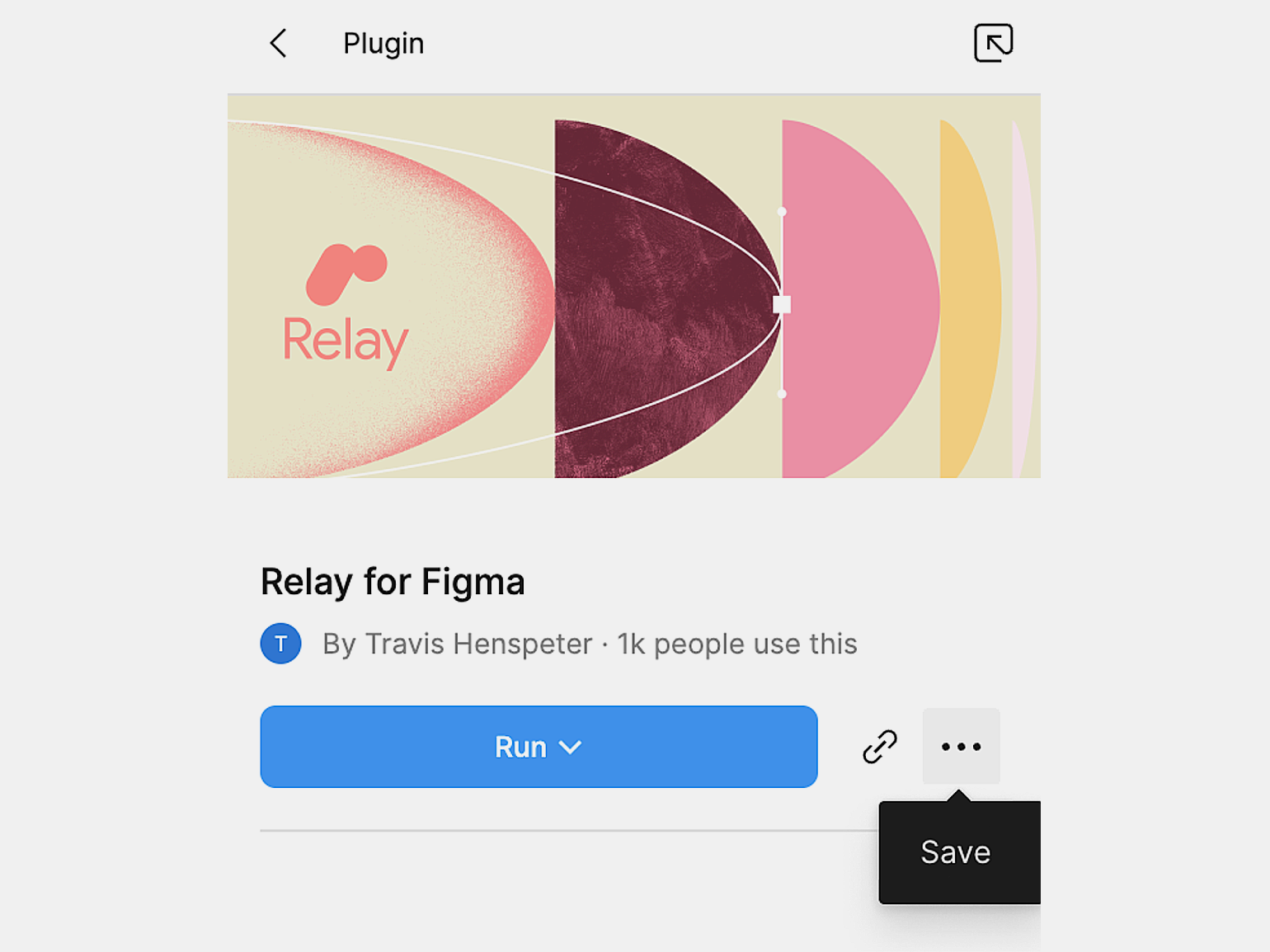
Для добавления плагина к аккаунту перейдите на страницу Relay for Figma и нажмите на кнопку Try it out. После установки откройте его в режиме разработчика, нажав Open in Dev Mode:

Перед вами появится окно выбора команды для вашего аккаунта. Нажмите в нём Run:

Установка плагина Relay для Android Studio
Откройте главное меню Android Studio:
- Для macOS выберите Android Studio → Preferences, а для Windows и Linux File → Settings.
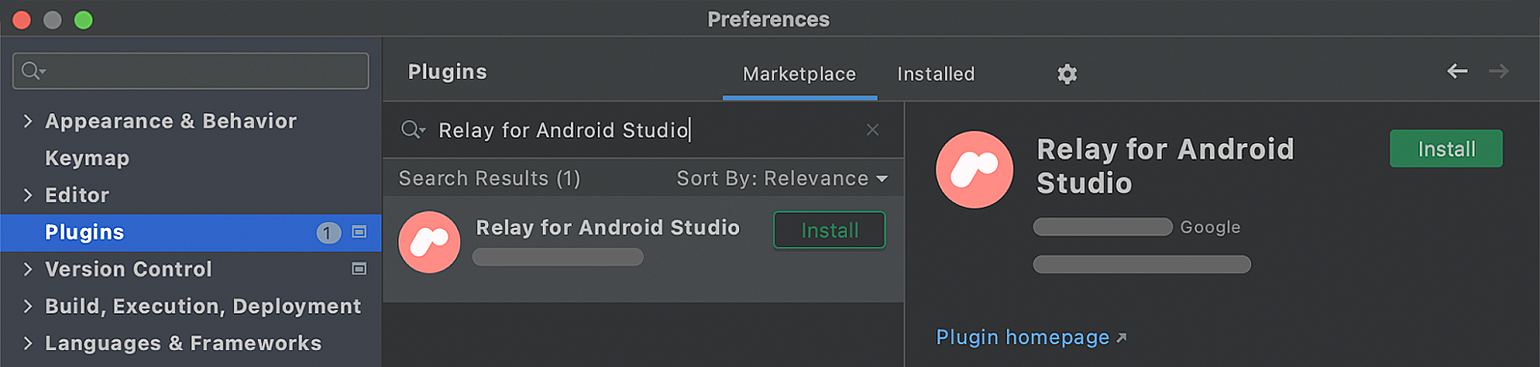
- Откройте вкладку с плагинами, а затем Marketplace. Найдите Relay for Android Studio и нажмите Install, после завершения установки — Перезапустить IDE.
Чтобы убедиться, что установка прошла успешно, откройте Settings и перейдите во вкладку Plugins. Здесь в разделе Install должен появиться плагин Relay for Android Studio:

Установка плагина Relay Gradle
Для переноса компонентов из Figma в приложение необходимо подключить плагин Gradle из репозитория Maven к проекту в Android Studio. IDE по умолчанию вызывает операции Gradle, на которые ссылается проект, поддерживая загрузку и установку любых зависимостей.
Поэтому для установки плагина Relay добавьте запись с указанием его последней версии в скрипт app/build.gradle в раздел плагинов:
plugins {
id 'com.android.application'
id 'kotlin-android'
id 'com.google.relay' version '0.3.09'
}
Добавьте mavenCentral в список репозиториев для settings.gradle:
pluginManagement {
repositories {
gradlePluginPortal()
google()
mavenCentral()
}
}
После этого нажмите кнопку Sync Gradle для установки плагина.
Настройка проекта Figma
Теперь настроим связь аккаунта Figma с плагином Relay в Android Studio.
Настройка доступа Relay
Для этого потребуется специальный Figma personal access token. Это токен для интеграции сторонних сервисов, плагинов или других инструментов, которым необходим доступ к вашему аккаунту в Figma.

Чтобы его использовать, следуйте инструкции:
- Откройте браузер и войдите в Figma.
- Нажмите на иконку своей учётной записи и выберите Settings.
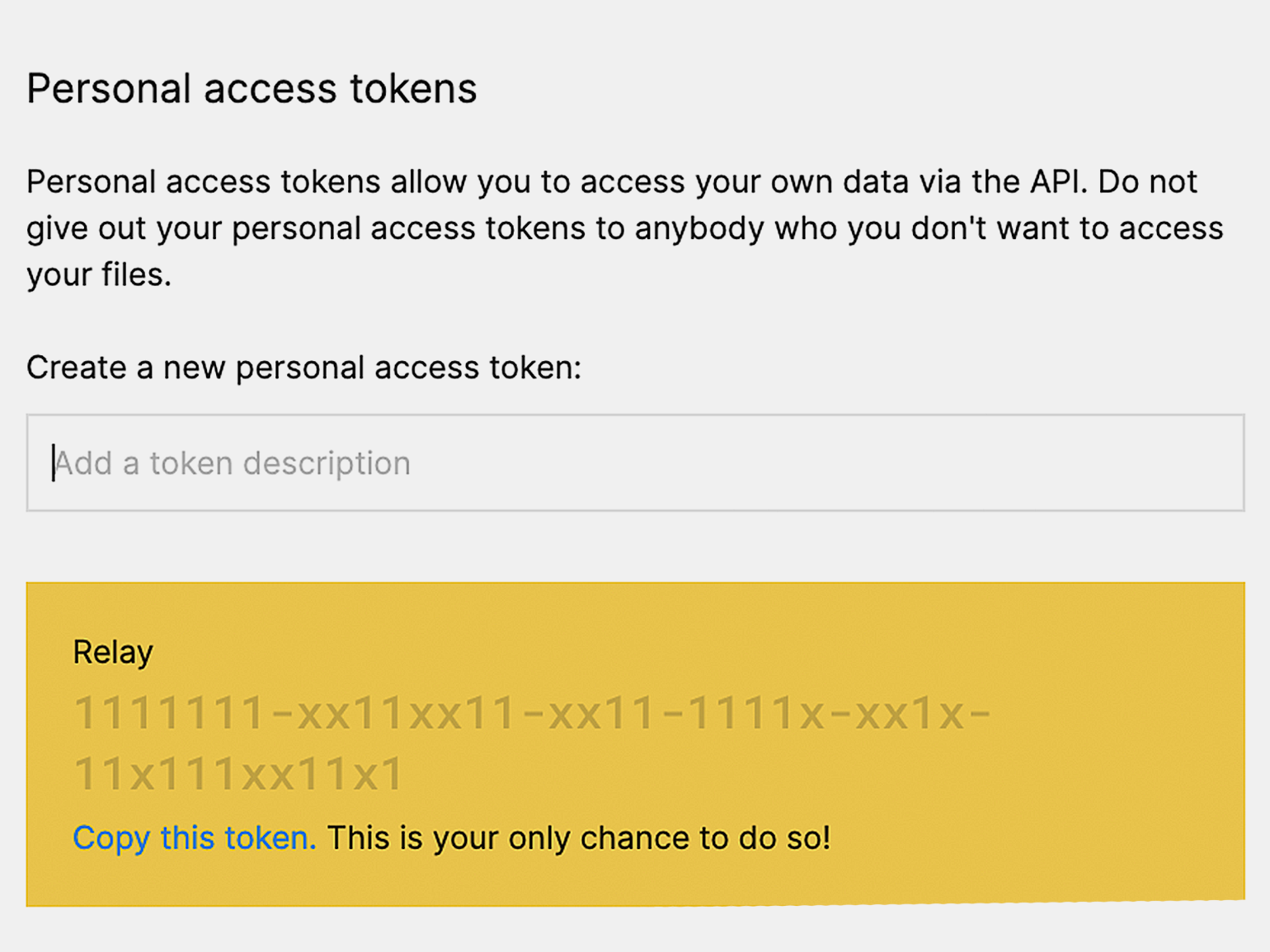
- Прокрутите вниз до раздела Personal access tokens и откройте его.
- Введите Relay, сгенерируйте и скопируйте токен.
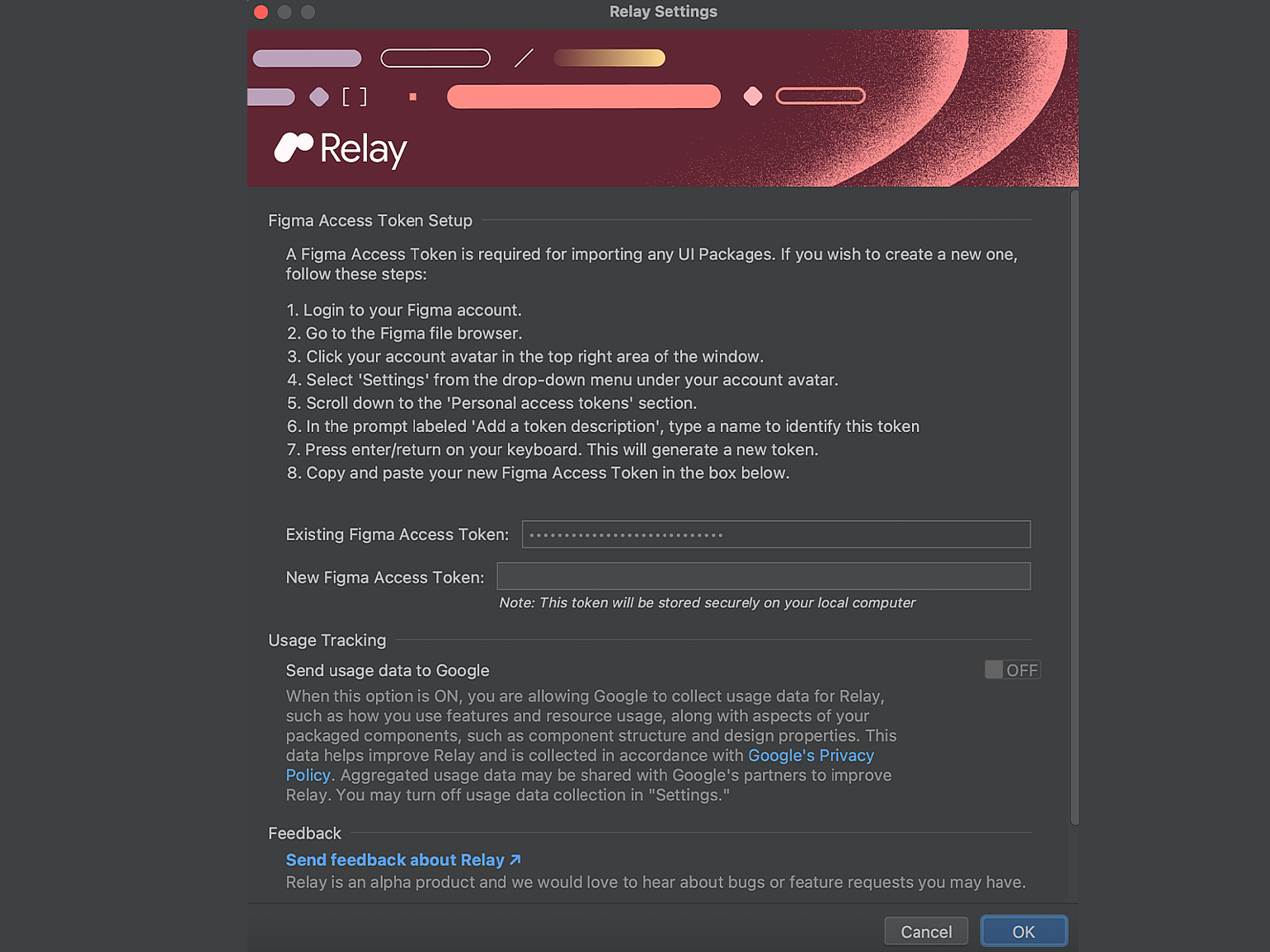
- В Android Studio в главном меню выберите Instruments → Relay Settings.
- Вставьте свой токен доступа Figma в поле Existing Figma Access Token.

Настройка Android-проекта
Откройте Android Studio:
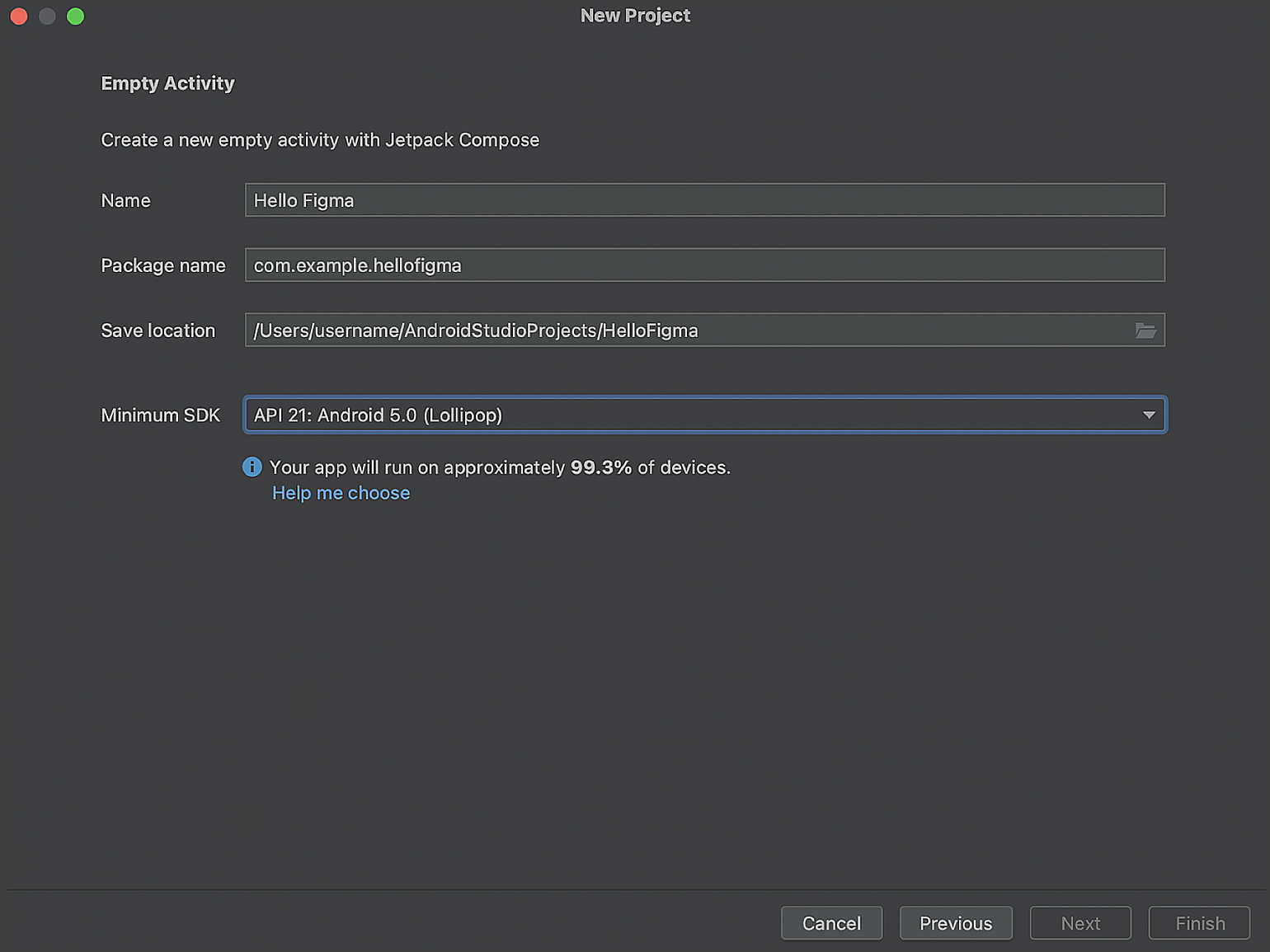
- Создайте новый проект: File → New project.
- Выберите Empty Compose Activity и нажмите Next.
- Примите все значения по умолчанию, включая язык Kotlin и минимальный SDK API 21: Android 5.0 (Lollipop).
- Нажмите Finish.

Отредактируйте файл сборки Gradle
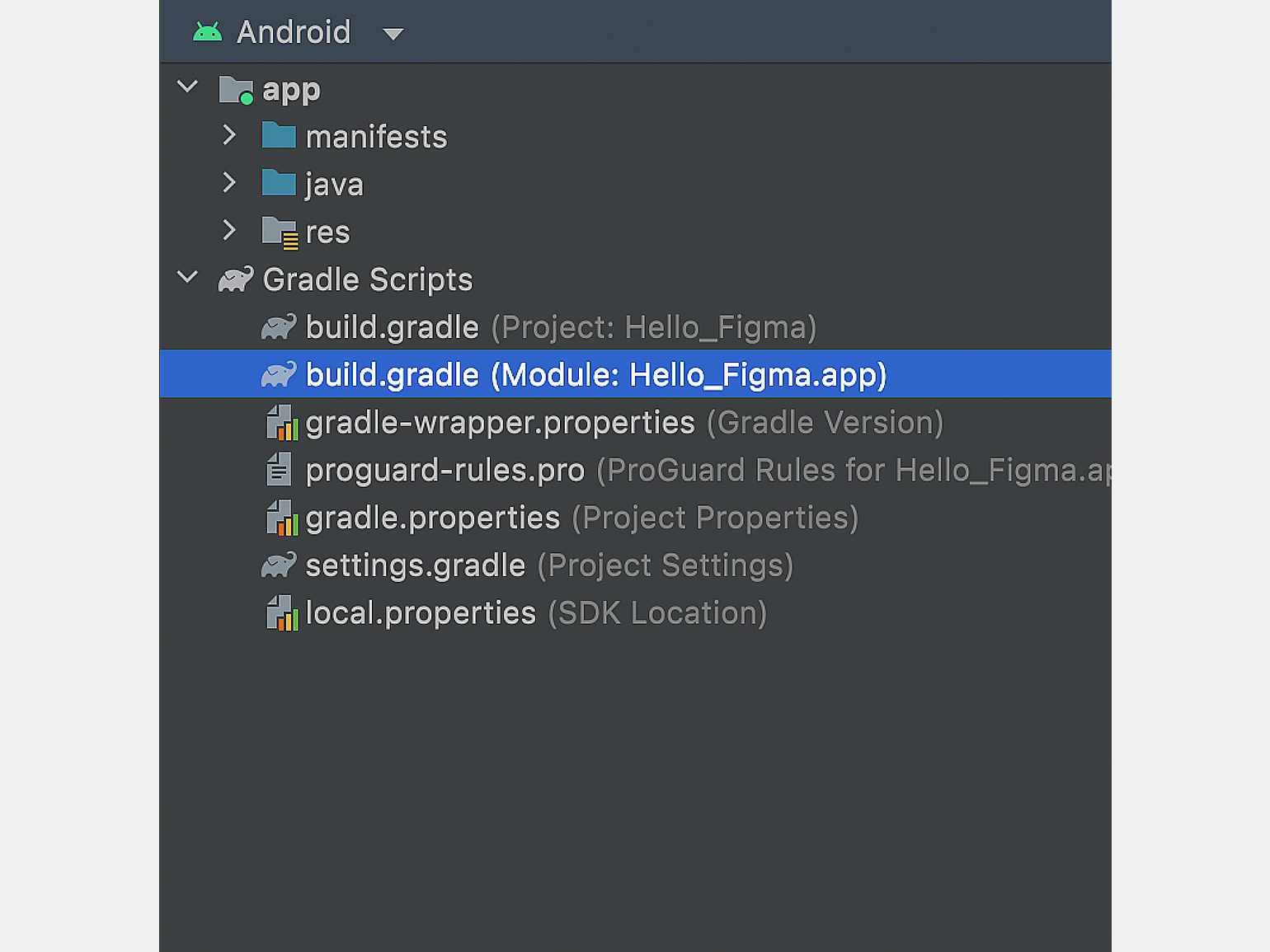
Откройте build.gradle (Module: Hello_Figma.app). Это файл сборки Gradle на модульном уровне. Его название может варьироваться в зависимости от введённого вами на этапе создания проекта.

Добавьте плагин Relay в файл, изменив для него номер версии:
plugins {
id("com.android.application")
id("kotlin-android")
id("com.google.relay") version "0.3.09"
}
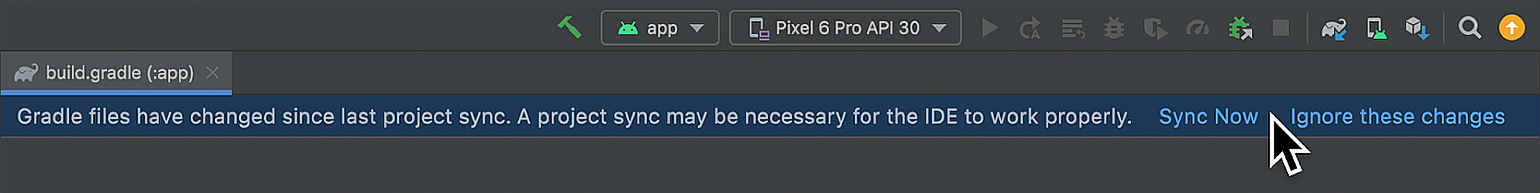
Нажмите Sync Now:

Теперь всё готово к работе.
Создаём приложение для новостей с Relay
Перейдём к практике и рассмотрим работу плагина на примере создания новостного приложения. Мы предлагаем вам использовать проект NewsScreen с готовым дизайном компонентов. Скачайте его и откройте в Figma.
Перейдите в файловый браузер. Появится значок + — нажмите на него, а затем импортируйте проект.
1. Создайте компонент для импорта. Для этого выберите нужные элементы и нажмите на кнопку Create component.
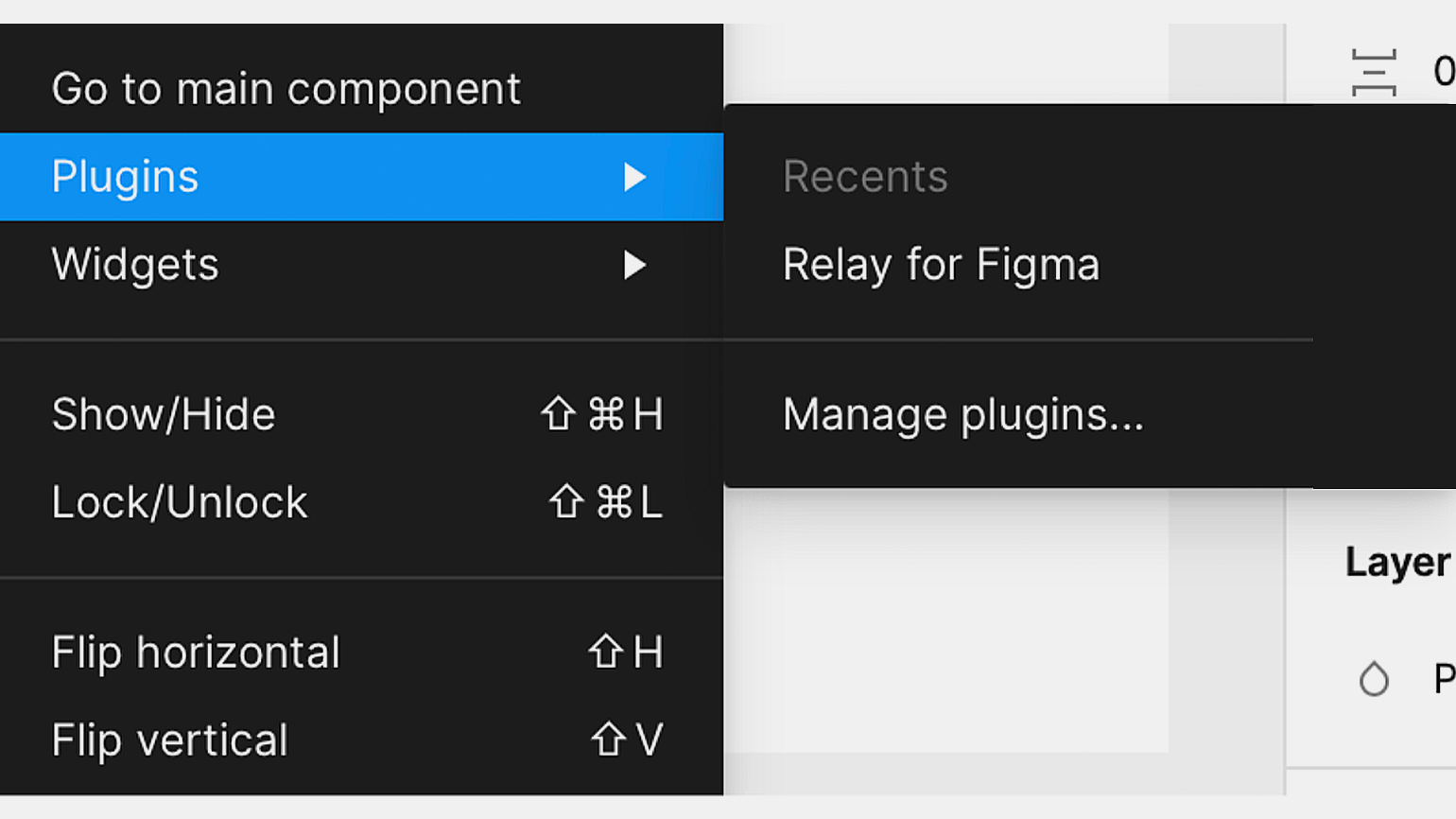
2. Выделите его, нажмите правую кнопку мыши и в контекстном меню выберите Plugins → Relay for Figma. Нажмите Начать.

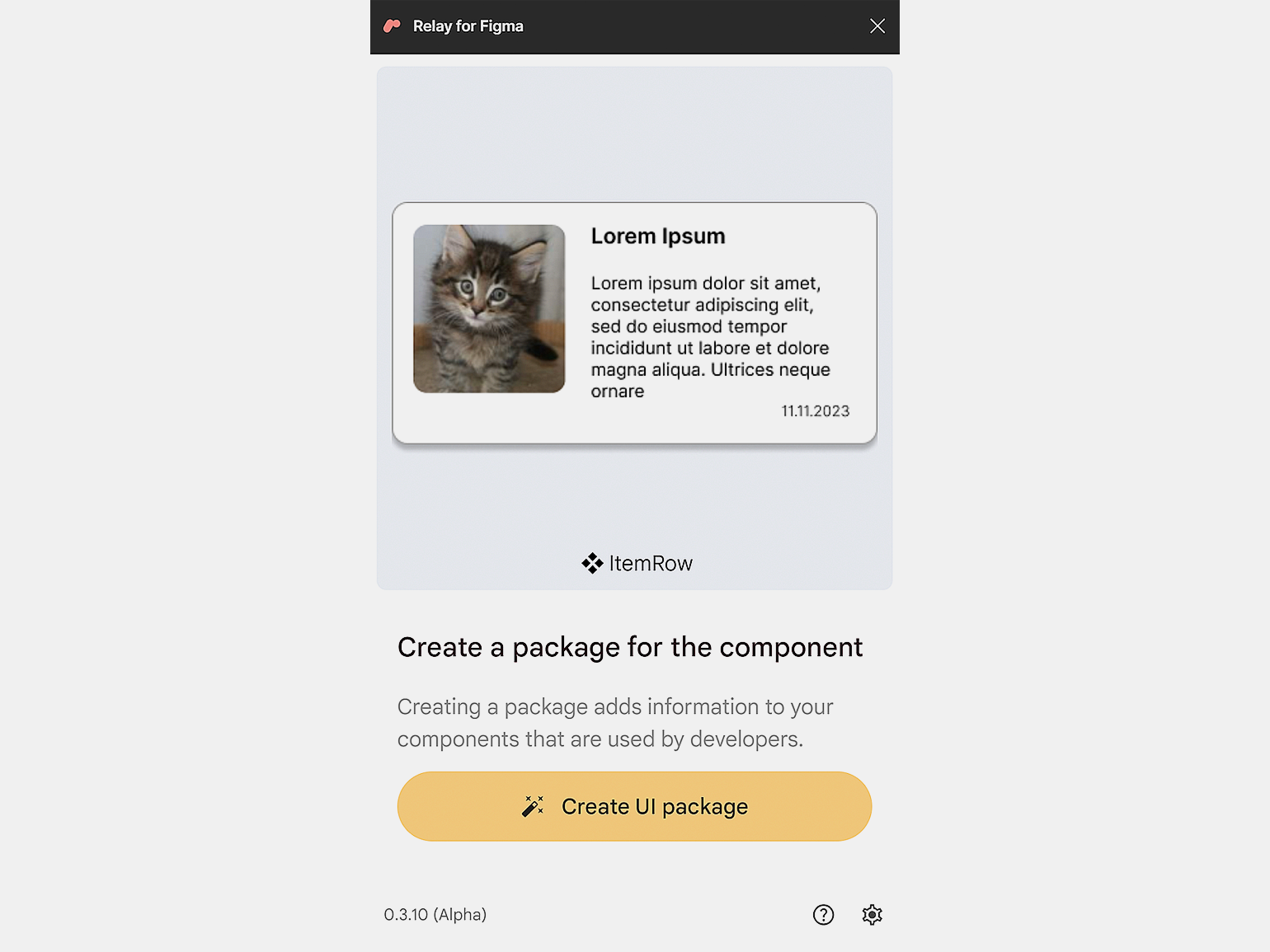
3. В открывшемся окне нажмите Create UI Package:

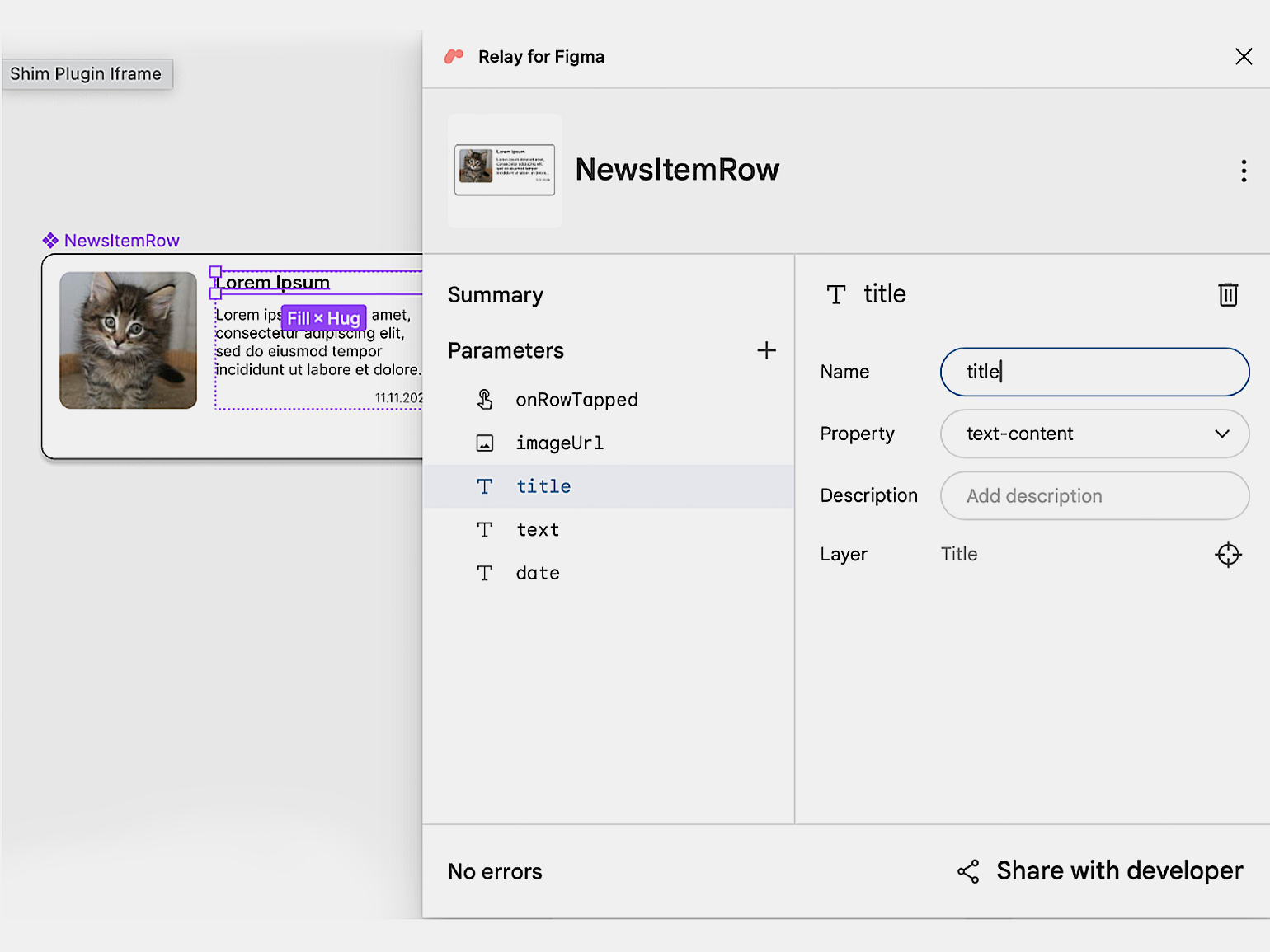
4. Перейдём к настройке свойств компонента. Выделите нужный элемент и с помощью Parameters → + добавьте необходимые свойства. Обязательно укажите имя (Name) и тип (Property).

5. Закончив с настройкой компонента, нажмите Share with developers. Откроется диалоговое окно в котором будет указана комбинация клавиш для продолжения работы. Например, Cmd + L для macOS. Нажмите их.
Важно!
При самостоятельной реализации не забудьте настроить параметры адаптивности компонентов для сохранения. В нашем примере, работая с изображениями, мы используем для них фиксированный размер, а другие элементы интерфейса должны растягиваться по экрану. Чтобы это сделать, настройте дизайн в Figma:
- Включите AutoLayout, Fill Container и установите параметры главного Row-компонента, ответственного за отображение информации.
- У элементов, которые должны иметь фиксированный размер, выставьте Fixed, а у адаптивных — Hug или Fill.
Настройте проект в Android Studio
Мы подготовили проект для нашего приложения. Скачайте его с GitHub и откройте в Android Studio.
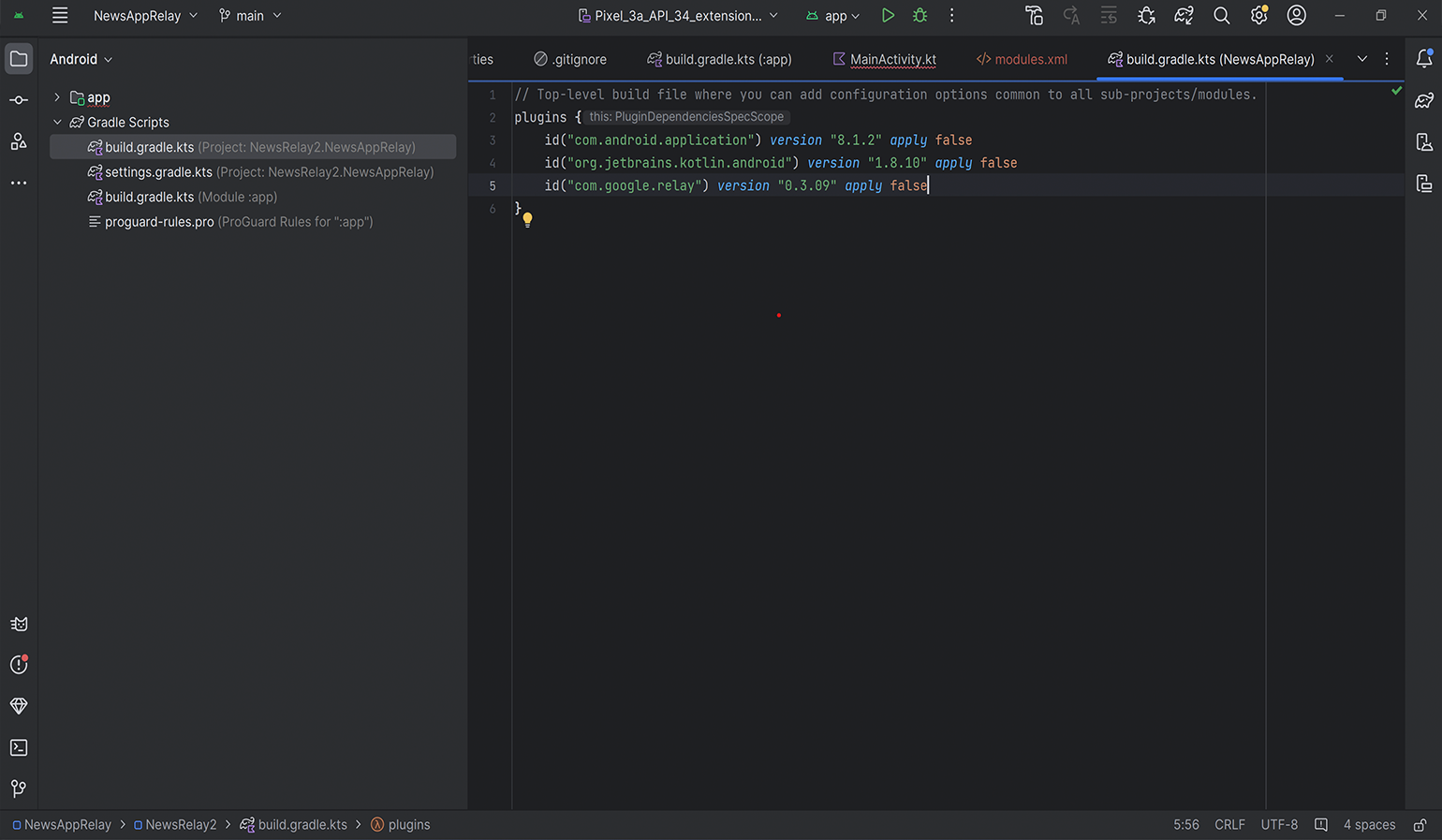
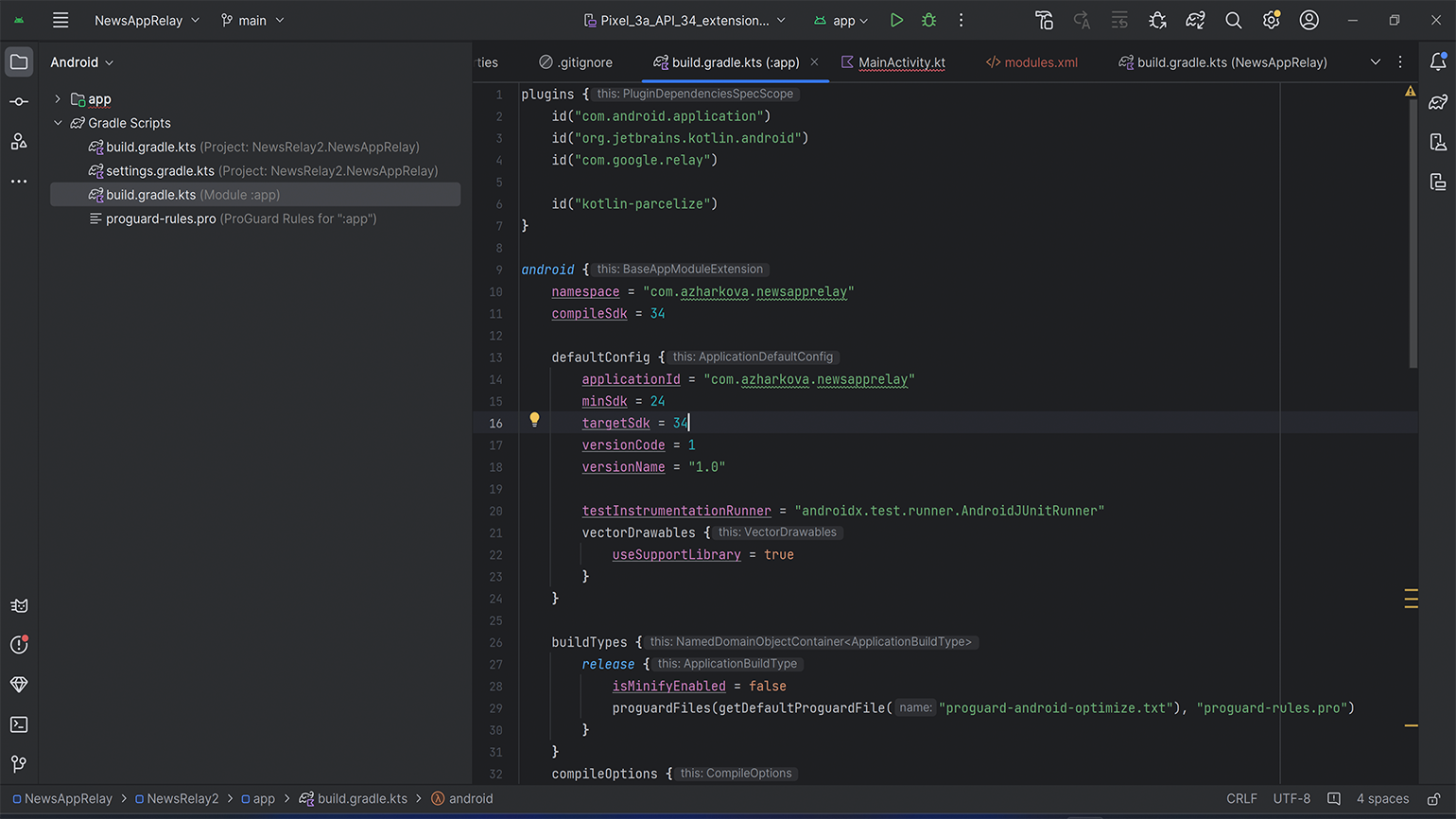
Проверьте, что в build.gradle уже подключён плагин Relay. Если нет, то следуйте инструкции с сайта.

Скриншот: Android Studio / Skillbox Media
На предыдущем этапе мы создали UI Package. Вернитесь в Figma, выделите компонент и через контекстное меню Plugins → Relay перейдите в Relay Figma. Выберите компонент из существующих, нажмите Share with developer и предлагаемую комбинацию клавиш.
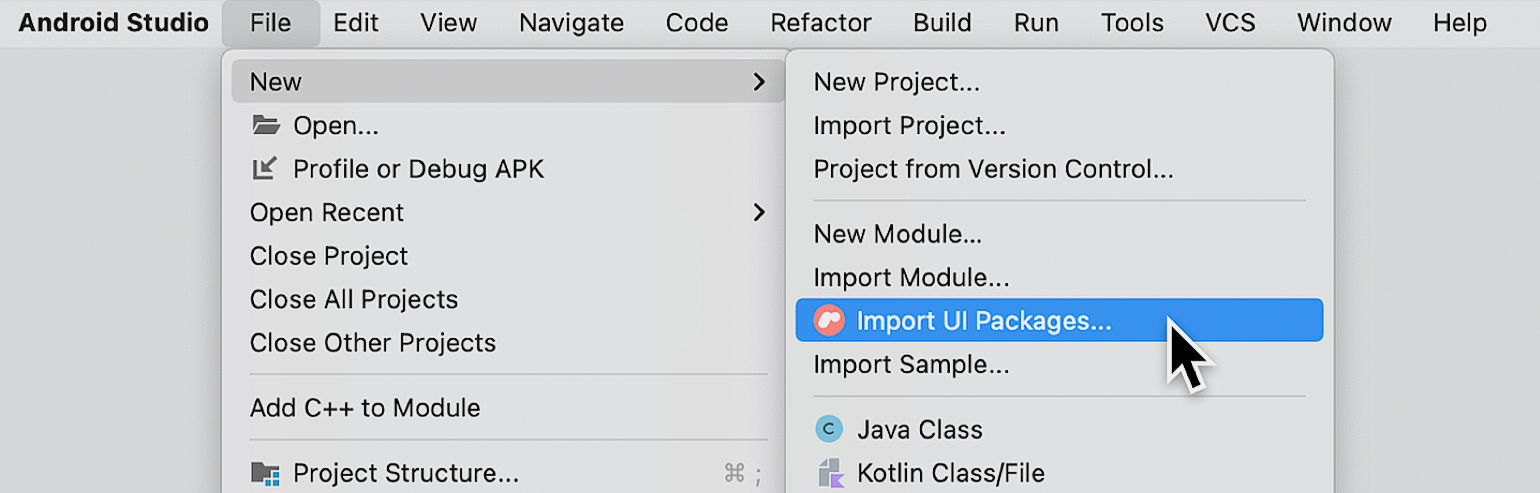
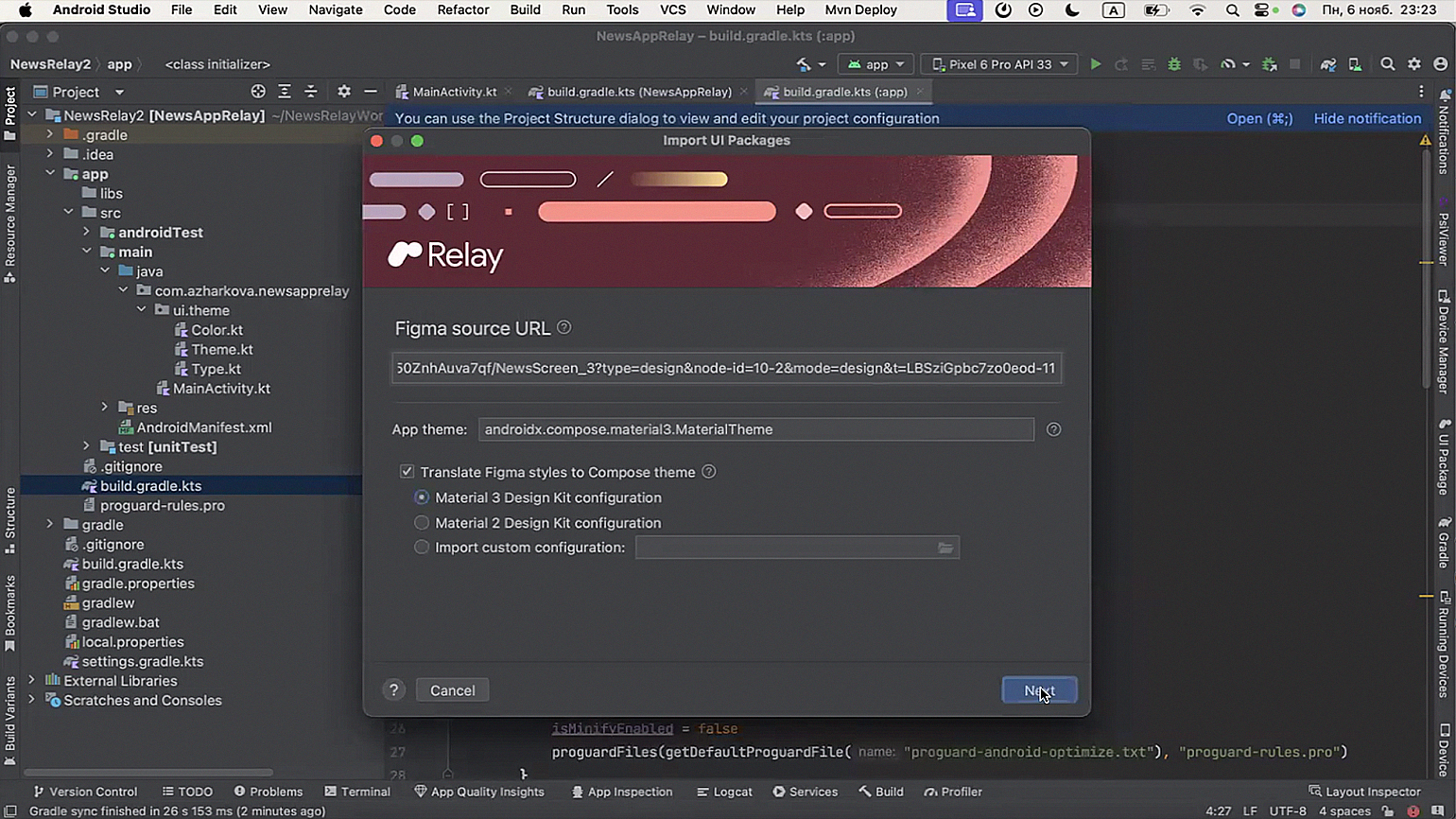
Откройте Android Studio и перейдите File → New → Import UI Package. В открывшемся окне добавьте URL-ссылку из предыдущего шага. Убедитесь, что стоит галочка для перевода стилей Figma в Compose. Укажите конфигурацию Material 3 Design для корректной конвертации стилей с поддержкой Material.


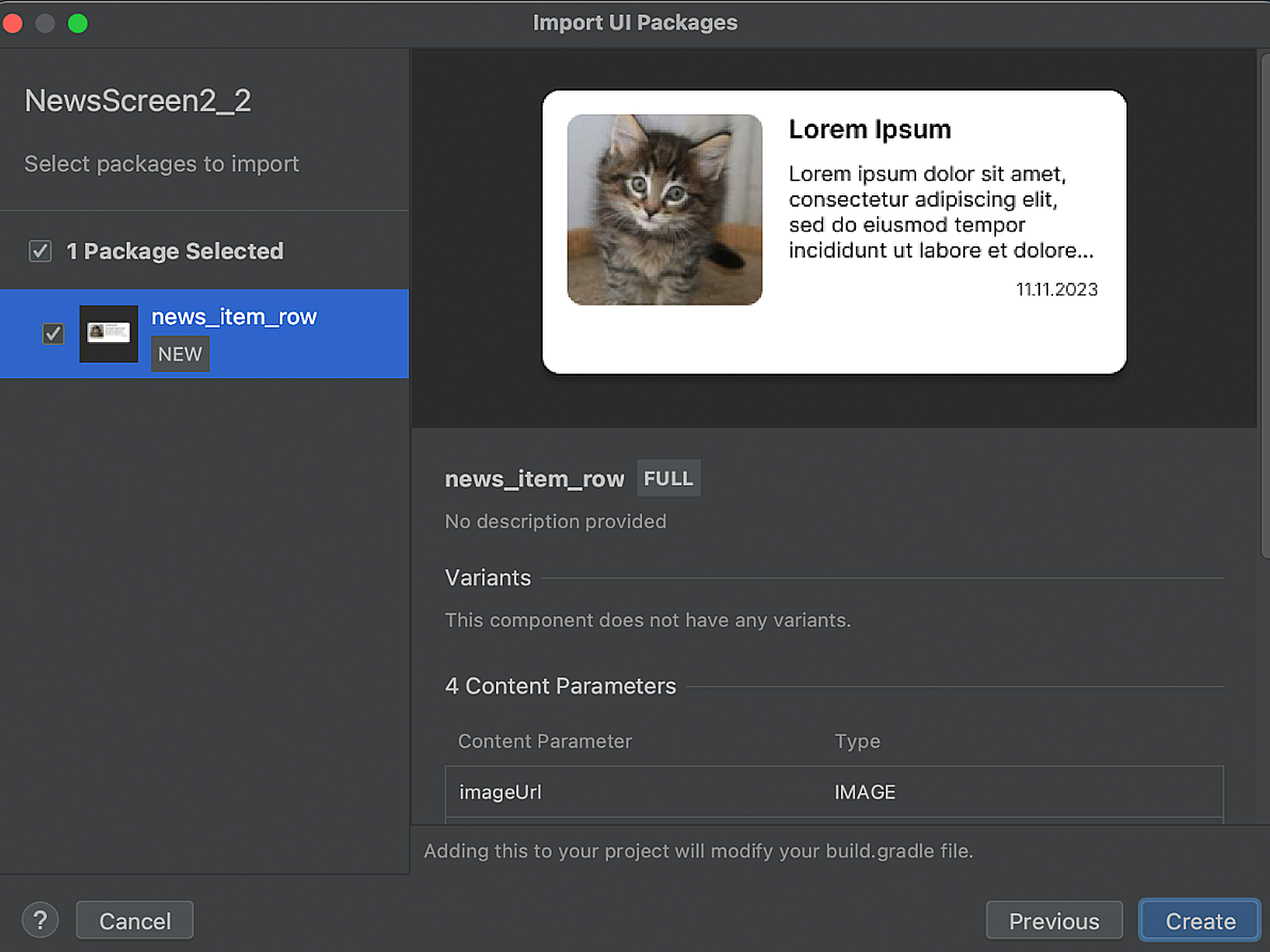
После успешного импорта вы увидите окно с информацией о полученном компоненте:

Нажмите Create.
Для генерации кода необходимо собрать проект с помощью Build → Make Project. Перед этим убедитесь, что в build.gradle установлена версия SDK 34, как targetSdk. Если указана версия ниже, то при компиляции возникнет ошибка.

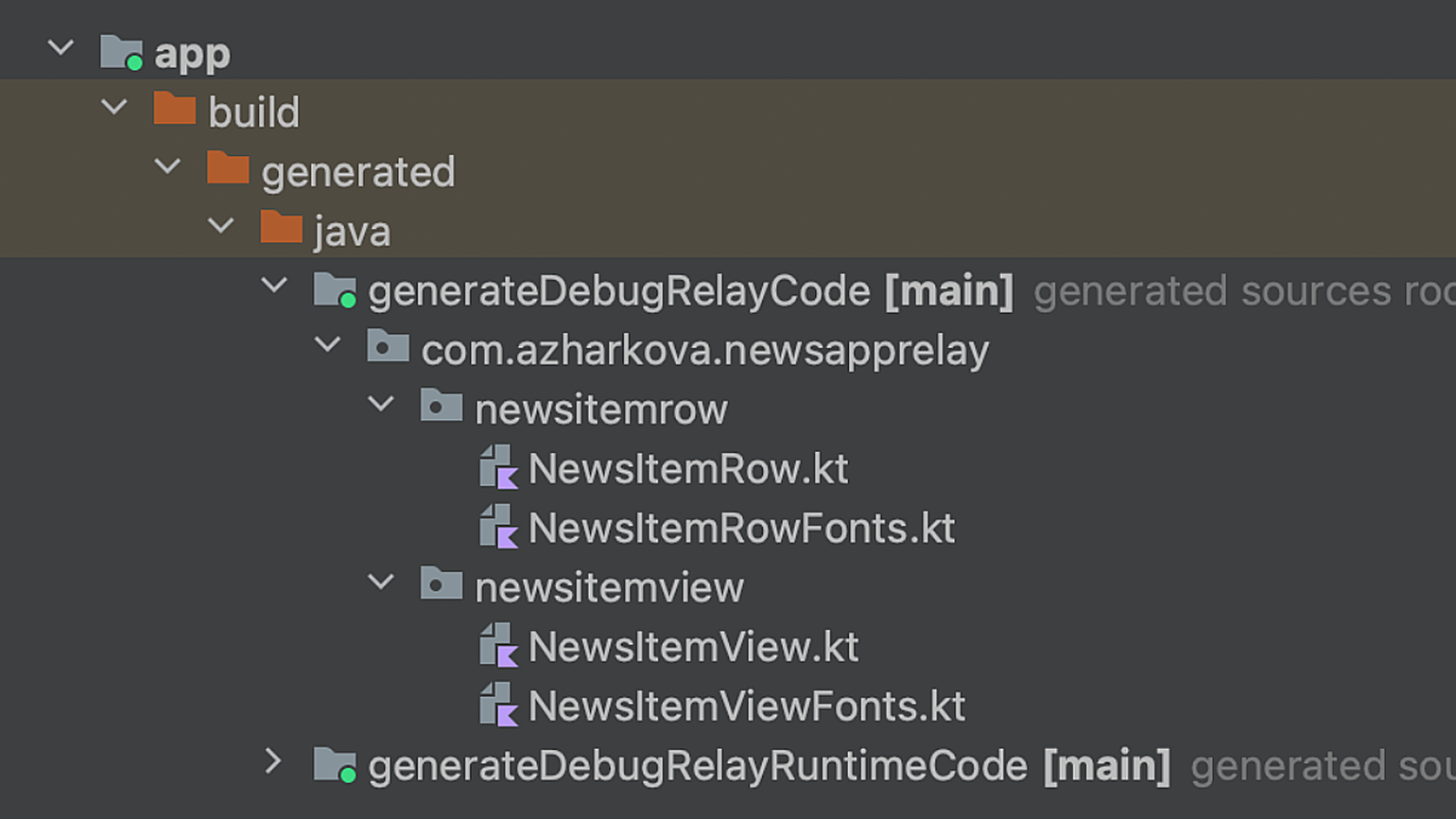
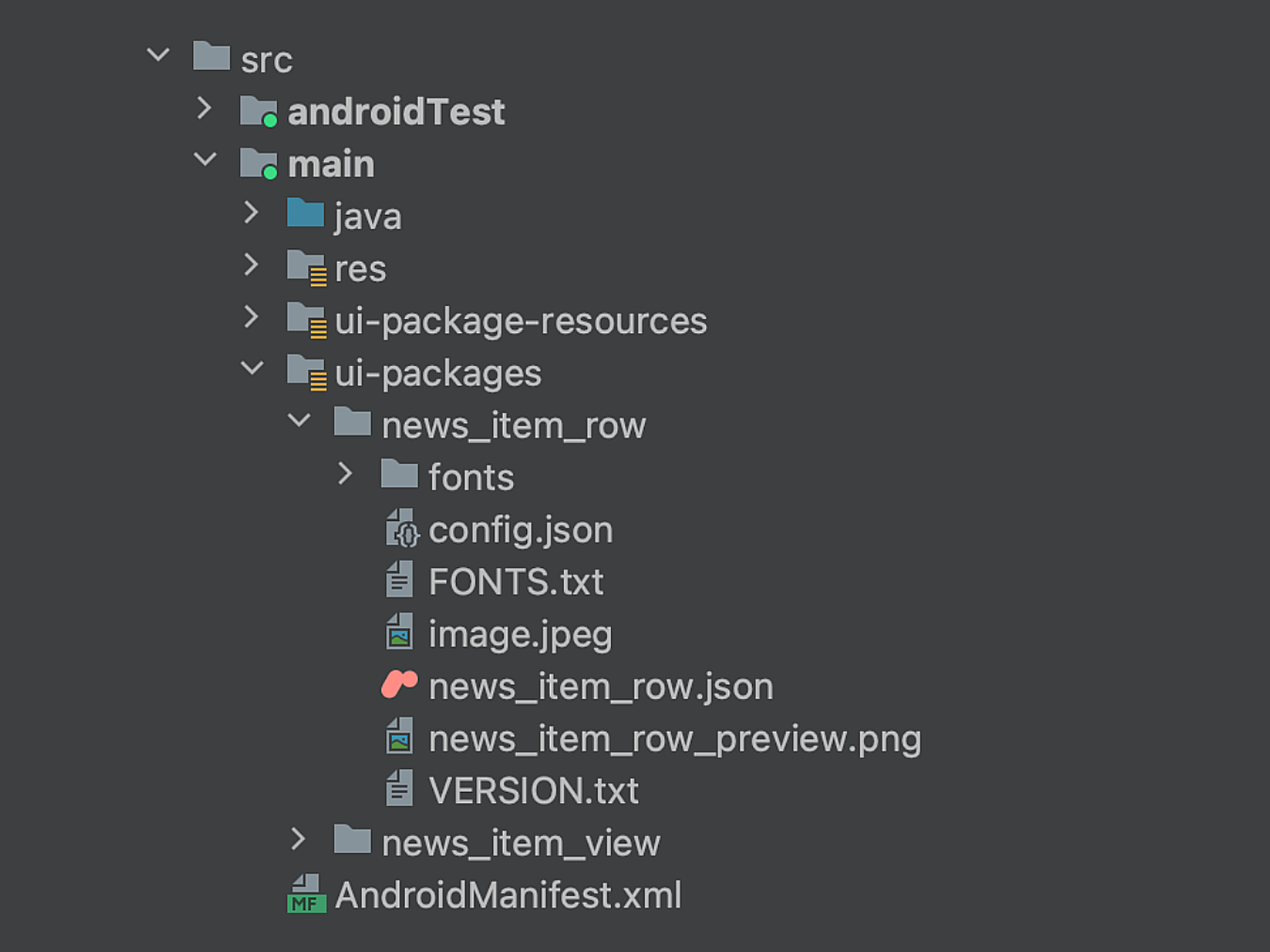
Сгенерированные элементы будут доступны в папке app → build → generated:

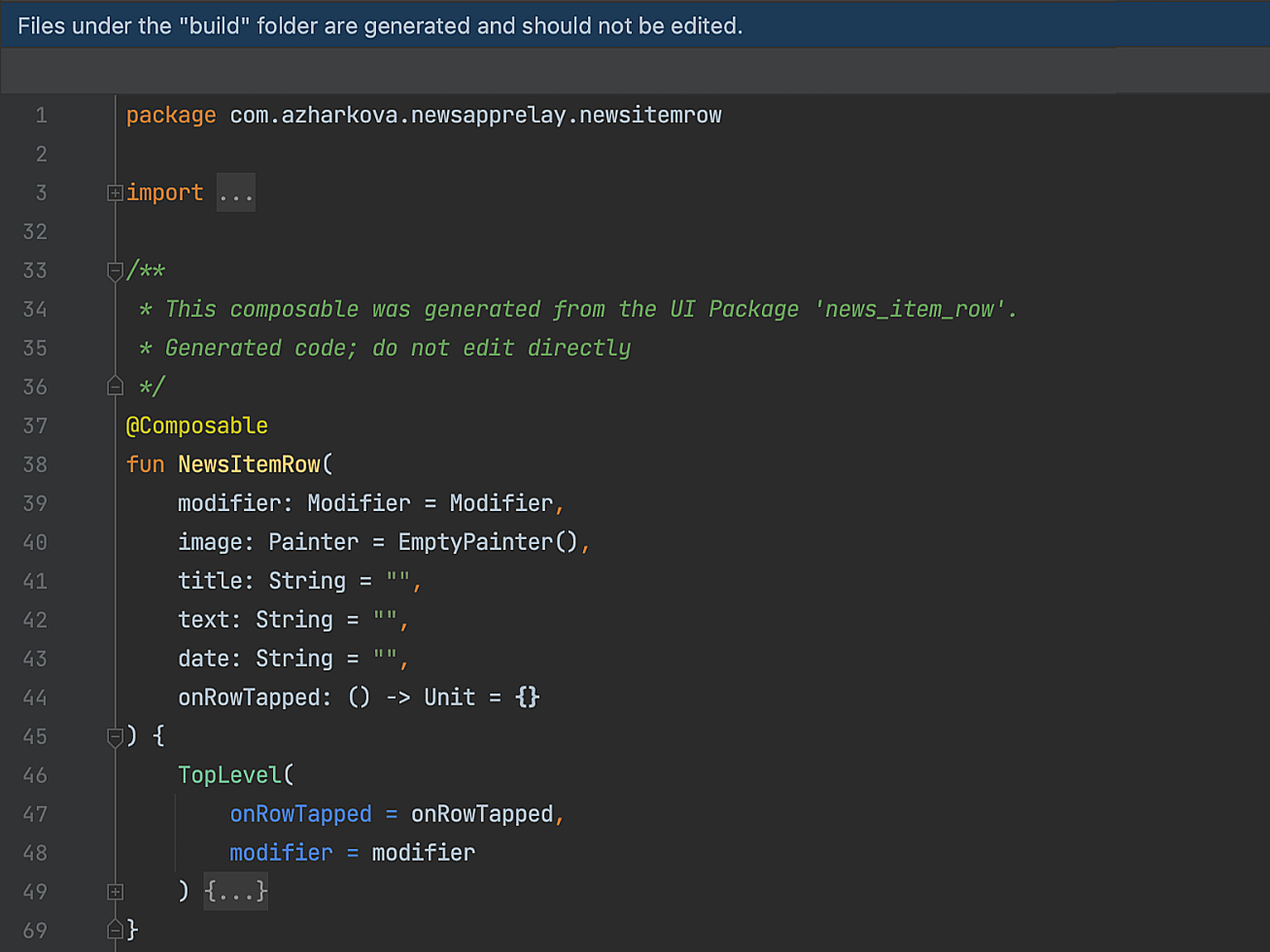
Код для элементов располагается в файле NewsItemRow.kt:

Изменить сгенерированные компоненты напрямую в Android Studio невозможно. Для этого требуется внести в них правки в Figma и повторить импорт. После этого пересобрать проект.
Сам Relay-код располагается в JSON-файлах, которые лежат в папке ui-packages:

Аналогично мы можем создать компоненты и для экрана подробного описания новости и импортировать пакеты повторно. В нашем случае это NewsItemView.
Собираем UI
Перейдём к сбору экрана списка новостей. Для этого создайте @Composable NewsListScreen. В качестве элемента списка используйте LazyColumn, а для хранилища элементов — ViewModel:
}
val data by vm.data.collectAsState(initial = null)
LazyColumn {
items(data.orEmpty()){
NewsItemRow(
image = rememberAsyncImagePainter(it.urlToImage),
title = it.title.orEmpty(),
text = it.content.orEmpty(),
date = it.publishedAt.orEmpty(),
onRowTapped = {navigate.invoke(it)}
)
}
}
}
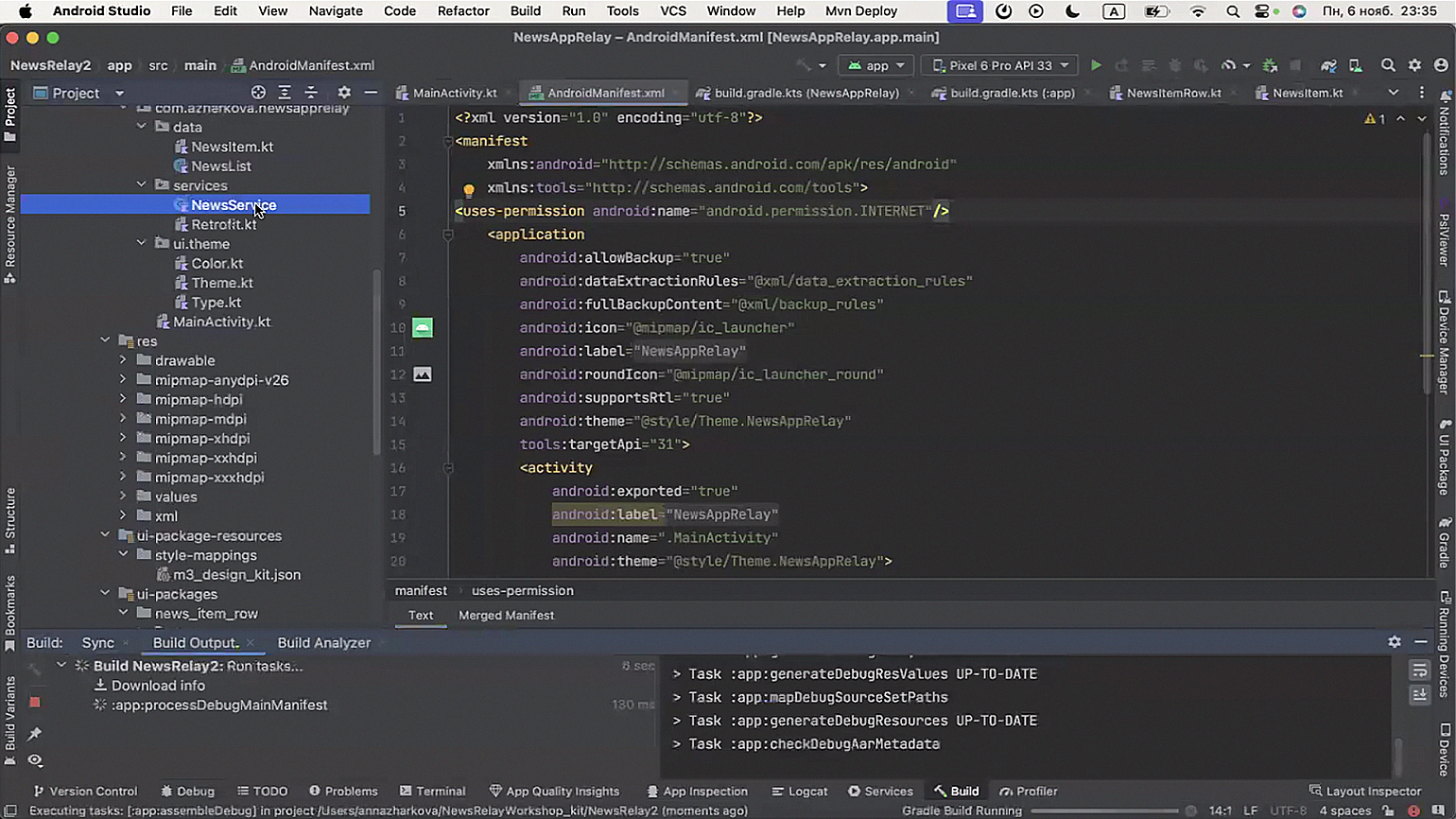
Для получения данных в нашем примере используется сетевой клиент на Retrofit, в качестве API — NewsAPI. Не забудьте прописать в манифесте приложения разрешение на доступ в интернет:

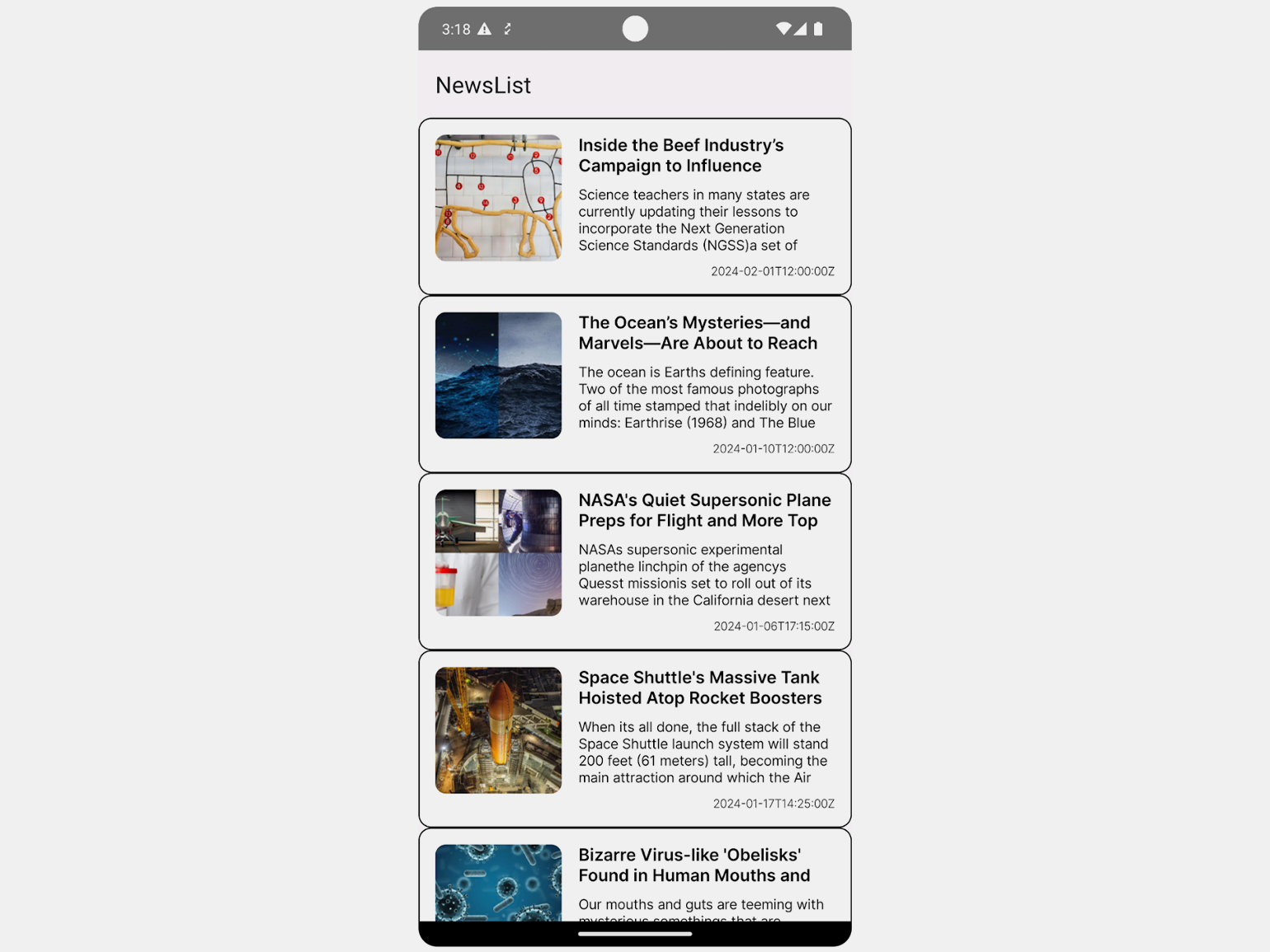
Сохраните и запустите проект:

Отлично! Наше приложение готово.
Если вы хотите погрузиться в работу с Relay глубже, то советуем вам официальный гайд с практическими примерами использования плагина.
Больше интересного про код — в нашем телеграм-канале. Подписывайтесь!











