HTML-таблицы для новичков
Азбука верстальщика: столбцы, ячейки, колонтитулы и заголовки.


Таблица — это структурированный набор данных, состоящий из строк и столбцов. В их пересечениях образуются ячейки, содержащие информацию для читателя. Например, текст или числа.
Когда-то на заре веба на основе таблиц верстали целые страницы. К счастью, сегодня для этого есть более подходящие инструменты, такие как Flexbox и Grid. Но таблицы всё ещё остаются полезным инструментом для визуального структурирования данных на сайтах.
Сверстать таблицу на HTML просто — благо все необходимые теги уже есть в языке. И в этой статье, на примере данных о последних фильмах Marvel с Человеком-пауком, мы разберёмся, как они работают и какими атрибутами обладают.
Содержание
- <table>: создаём таблицу
- <tr>: работаем со строками
- <td>: добавляем ячейки
- <th>: называем столбцы
- <thead>: добавляем верхний колонтитул
- <tbody>: выделяем основное содержимое
- <tfoot>: добавляем нижний колонтитул
- <caption>: добавляем заголовок
- Атрибуты colspan и rowspan: объединяем ячейки
- Что читать дополнительно
<table>: создаём таблицу
Чтобы создать таблицу в HTML, нам потребуется два тега — <table> и </table>, открывающий и закрывающий. Всё, что расположено между ними, будет восприниматься браузером как табличные данные.
<table>
<!-- Тут будет разметка и содержимое таблицы -->
</table>Если мы сохраним файл и откроем его в браузере, то ничего не увидим. Таблицы ещё нет, так как мы не создали для неё строки и столбцы.
<tr>: работаем со строками
Начнём наполнять таблицу данными. Сперва создадим строки с помощью парного тега <tr>:
<table>
<tr></tr>
<tr></tr>
<tr></tr>
</table>Теперь есть три строки, но это всё ещё не таблица. В ней не хватает столбцов.
<td>: добавляем ячейки
Каждая строка должна содержать в себе ячейки. Создадим их с помощью парного тега <td>, который помещается внутрь <tr>. Аббревиатура td расшифровывается как table data — «табличные данные».
Для примера сверстаем HTML-таблицу с фильмами про Человека-паука, которые входят в кинематографическую вселенную Marvel. Для каждого из них укажем название на русском языке, оригинальное название и год выхода в прокат.
Можете скопировать код, чтобы не писать его полностью:
<table>
<tr>
<td>Название</td>
<td>Оригинальное название</td>
<td>Год</td>
</tr>
<tr>
<td>Человек-паук: Возвращение домой</td>
<td>Spider-Man: Homecoming</td>
<td>2017</td>
</tr>
<tr>
<td>Человек-паук: Вдали от дома</td>
<td>Spider-Man: Far From Home</td>
<td>2019</td>
</tr>
<tr>
<td>Человек-паук: Нет пути домой</td>
<td>Spider-Man: No Way Home</td>
<td>2021</td>
</tr>
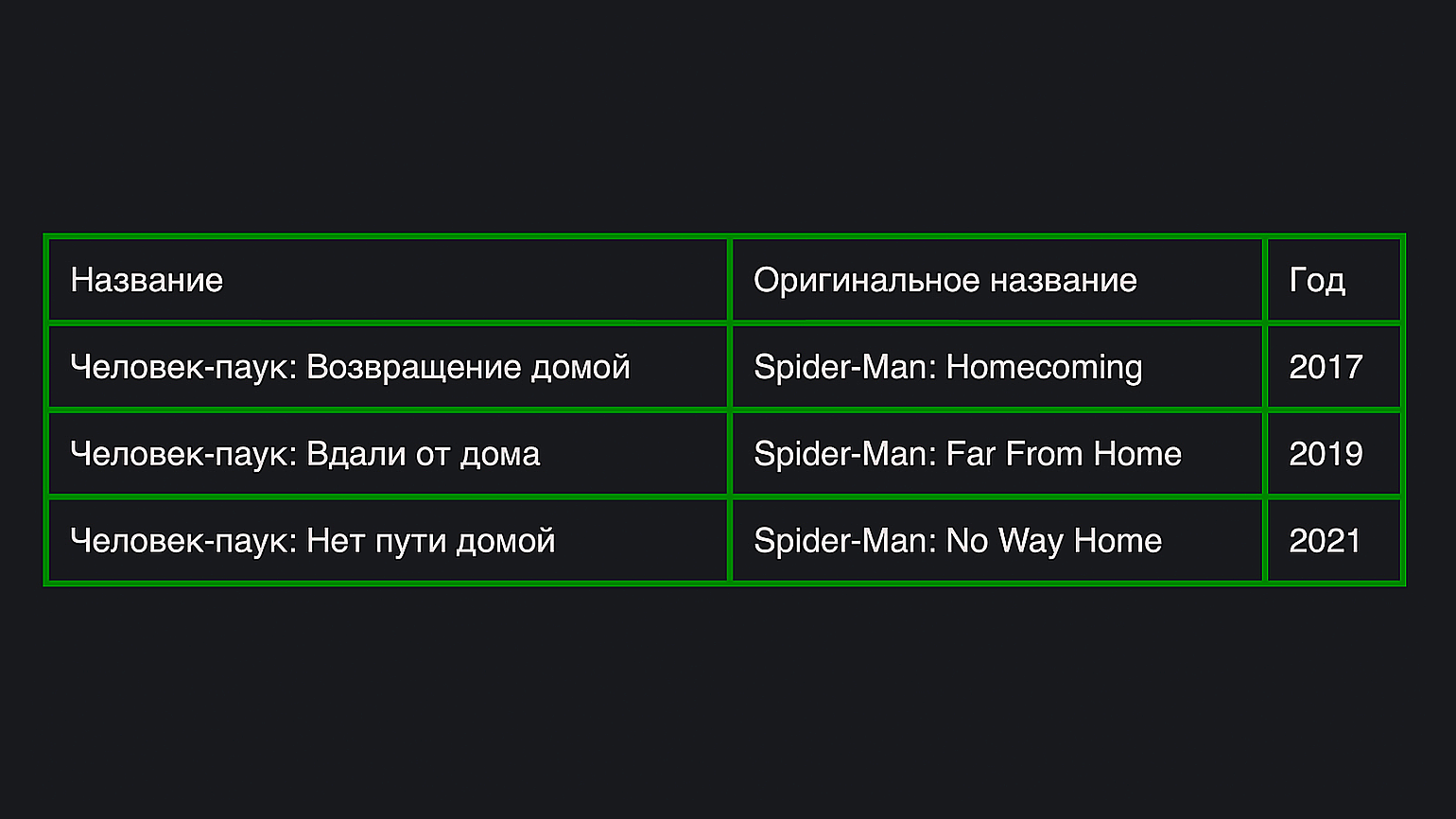
</table>Теперь в таблице есть строки и столбцы, содержащие информацию о фильмах:

Если вы повторяете код за нами, то в вашем браузере таблица выглядит иначе. Не пугайтесь, всё дело в CSS-стилях. Если хотите, чтобы дизайн таблицы был как в статье, то создайте в папке с HTML-документом файл style.css. Скопируйте и вставьте в него следующий код:
body {
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
padding: 50px;
background-color: #18191C;
color: #e6dfdf;
font-family: "Roboto", sans-serif;
}
table {
width: 650px;
border-top: 7px solid rgb(43, 129, 17);
border-collapse: collapse;
text-align: center;
margin-bottom: 20px;
border: 1px solid #dddddd;
}
td {
text-align: left;
padding: 10px;
border: 3px solid rgb(43, 129, 17);
}
th {
text-align: center;
padding: 10px;
border: 3px solid rgb(43, 129, 17);
}После этого не забудьте подключить стили. Для этого в блок <head> файла HTML надо добавить строку <link rel="stylesheet" href="./style.css">. Чтобы разобраться в том, что такое CSS и что делает код выше, переходите к нашей статье об основах вёрстки.
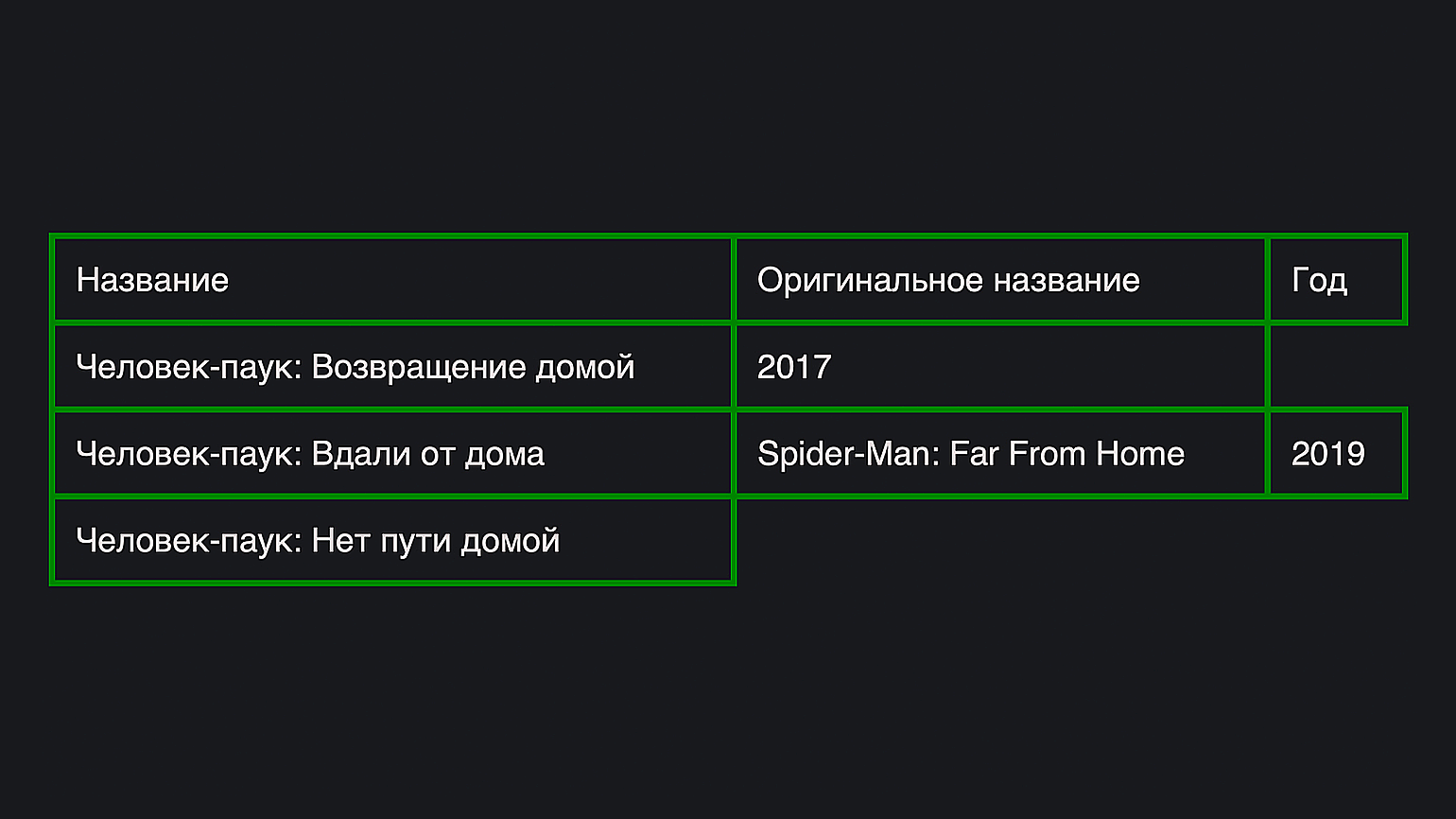
Важно! Количество ячеек в каждой строке должно быть одинаковым. Если за этим не следить, то вёрстка таблицы «поедет»:

Скриншот: Skillbox Media
<th>: даём имена столбцам
В нашей таблице первая строка ничем не отличается от других — это такие же ячейки с данными. Но мы знаем, что это названия конкретных столбцов, а не информация о фильмах. Давайте укажем это в HTML-коде.
Для этого поместим названия столбцов в парный тег <th> первой строкой:
<table>
<tr>
<th>Название</th>
<th>Оригинальное название</th>
<th>Год</th>
</tr>
<tr>
<td>Человек-паук: Возвращение домой</td>
<td>Spider-Man: Homecoming</td>
<td>2017</td>
</tr>
<tr>
<td>Человек-паук: Вдали от дома</td>
<td>Spider-Man: Far From Home</td>
<td>2019</td>
</tr>
<tr>
<td>Человек-паук: Нет пути домой</td>
<td>Spider-Man: No Way Home</td>
<td>2021</td>
</tr>
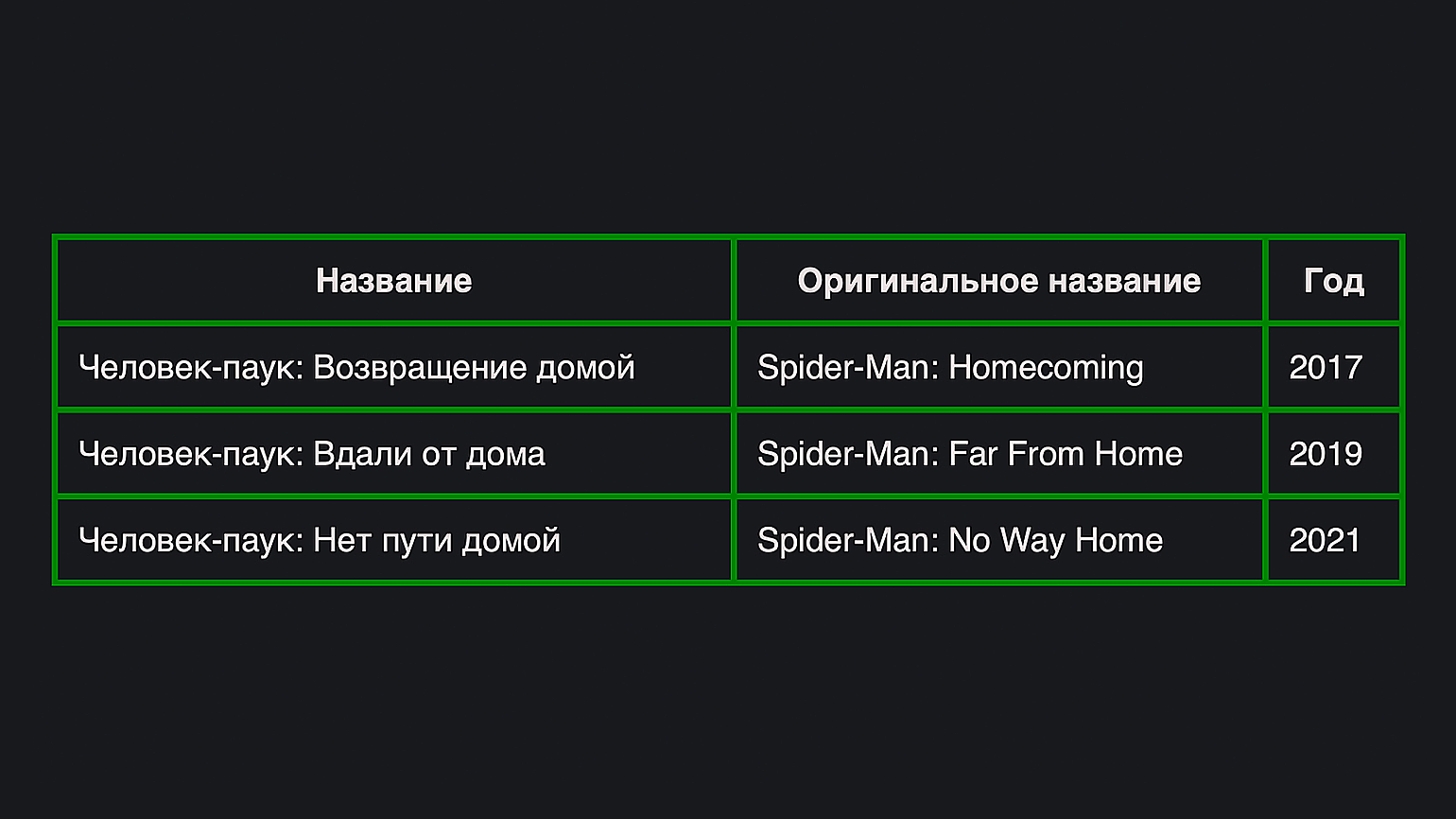
</table>К содержимому <th> применяется стилизация по умолчанию: выравнивание по центру и жирное начертание шрифта.

<thead>: верхний колонтитул
Мы сверстали таблицу и наполнили её данными. Их легко прочтёт человек, но поисковики и программы не знают, какой смысл у информации в ячейках. Для них можно добавить подсказки, обернув разметку в семантические теги. Они не влияют на внешний вид таблицы, но помогают поисковикам ориентироваться в её содержимом, а скринридерам — правильно читать информацию.
Один из семантических тегов — <thead>. В HTML его используют для создания и группировки элементов верхнего колонтитула, к которым относят названия столбцов. <thead> должен находиться внутри <table> и содержать в себе как минимум один блок <tr>.
Создадим верхний колонтитул, чтобы поисковики и скринридеры понимали, что это названия столбцов, а не обычные ячейки таблицы:
<table>
<thead>
<tr>
<th>Название</th>
<th>Оригинальное название</th>
<th>Год</th>
</tr>
</thead>
<tr>
<td>Человек-паук: Возвращение домой</td>
<td>Spider-Man: Homecoming</td>
<td>2017</td>
</tr>
<tr>
<td>Человек-паук: Вдали от дома</td>
<td>Spider-Man: Far From Home</td>
<td>2019</td>
</tr>
<tr>
<td>Человек-паук: Нет пути домой</td>
<td>Spider-Man: No Way Home</td>
<td>2021</td>
</tr>
</table>Теперь, если скринридер будет зачитывать содержимое таблицы, сначала прочтёт название столбца и его содержимое, а не все строки по порядку.
<tbody>: основное содержимое
Обернём основные данные таблицы в семантический тег <tbody>. Он должен идти сразу после верхнего колонтитула, обозначая основной раздел с информацией. Благодаря ему поисковик или скринридер понимает, что именно в этой части находится главная информация для читателя.
Если <tbody> не указать явно, то браузер сделает это сам, но лучше добавить его вручную:
<table>
<thead>
<tr>
<th>Название</th>
<th>Оригинальное название</th>
<th>Год</th>
</tr>
</thead>
<tbody>
<tr>
<td>Человек-паук: Возвращение домой</td>
<td>Spider-Man: Homecoming</td>
<td>2017</td>
</tr>
<tr>
<td>Человек-паук: Вдали от дома</td>
<td>Spider-Man: Far From Home</td>
<td>2019</td>
</tr>
<tr>
<td>Человек-паук: Нет пути домой</td>
<td>Spider-Man: No Way Home</td>
<td>2021</td>
</tr>
</tbody>
</table>Тег не влияет на внешний вид таблицы. Но он позволяет:
- Настроить прокрутку страницы с таблицей. Теперь её основные ячейки будут листаться независимо от названий столбцов, которые закрепятся в самом верху.
- Показать скринридеру, где в таблице указана основная информация.
<tfoot>: нижний колонтитул
У HTML-таблицы может быть и нижний колонтитул. В него обычно помещают итоговый расчёт данных всех ячеек. К примеру, если в таблице содержатся зарплаты всех сотрудников компании, то в колонтитул можно вывести среднее значение или общую сумму.
Укажем нижний колонтитул с помощью семантического парного тега <tfoot>. Его содержимое всегда будет отрисовано браузером в самом конце HTML-таблицы, даже если поместить блок в коде раньше остальных. Такое поведение браузера может запутать, поэтому стоит запомнить эту особенность.
Важно! Блок <tfoot> в таблице может быть только один.
Структура таблицы с нижним колонтитулом будет выглядеть так:
<table>
<thead>
<!-- Заголовок -->
</thead>
<tbody>
<!-- Основная часть -->
</tbody>
<tfoot>
<!-- Нижний колонтитул -->
</tfoot>
</table><caption>: добавляем заголовок
Добавим к нашей таблице название, чтобы пользователю было легче понять, о чём она рассказывает. Сделать это можно с помощью парного тега <caption>. Браузер отрисует его содержимое над таблицей.
Заголовки важны для пользователей со слабым зрением. Скринридеры сначала зачитывают их, а после — основную информацию. Это помогает человеку понять, стоит ли продолжать слушать или можно пропустить часть веб-страницы.
Для оформления текста в <caption> можно использовать CSS-стили. Они определяют вид и размер шрифта, его цвет и другие визуальные параметры.
Добавим в таблицу название с помощью тега <caption>:
<table>
<caption>Человек-паук в кинематографической вселенной Marvel</caption>
<thead>
<tr>
<th>Название</th>
<th>Оригинальное название</th>
<th>Год</th>
</tr>
</thead>
<tbody>
<tr>
<td>Человек-паук: Возвращение домой</td>
<td>Spider-Man: Homecoming</td>
<td>2017</td>
</tr>
<tr>
<td>Человек-паук: Вдали от дома</td>
<td>Spider-Man: Far From Home</td>
<td>2019</td>
</tr>
<tr>
<td>Человек-паук: Нет пути домой</td>
<td>Spider-Man: No Way Home</td>
<td>2021</td>
</tr>
</tbody>
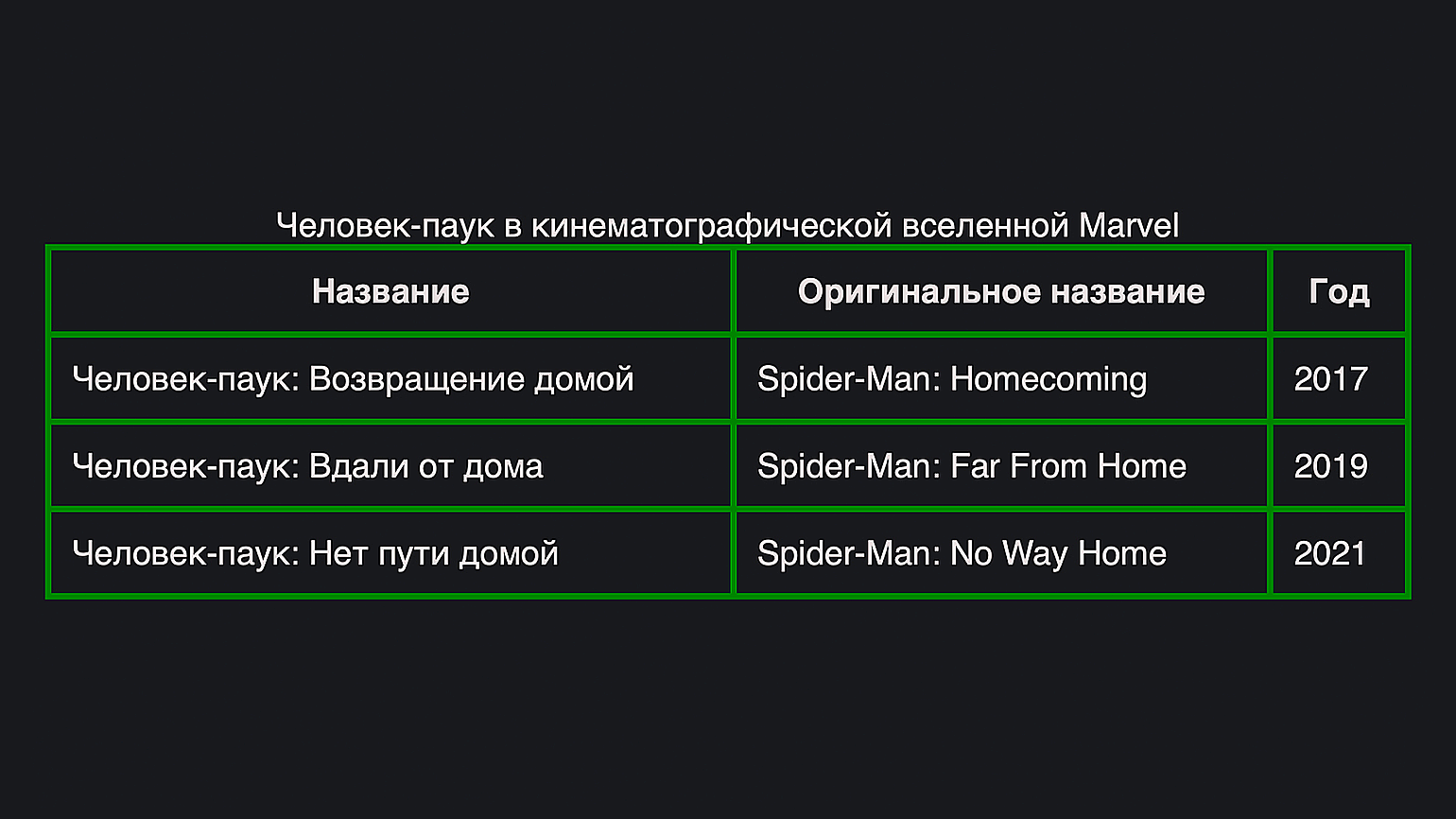
</table>Теперь над столбцами и строками появилось название таблицы:

Атрибуты colspan и rowspan: объединение ячеек
Иногда ячейки и колонки в HTML-таблице надо объединить, чтобы упорядочить данные. Это можно сделать с помощью атрибутов colspan и rowspan, которые применяются к тегам <th> и <td>. Первый объединяет ячейки из двух и более столбцов, а второй — из двух и более строк. В качестве значения атрибута указывается количество ячеек, которые надо объединить.
Дополним нашу таблицу именами режиссёров и продюсеров фильмов. Для всех трёх кинокартин они совпадают. Поэтому сразу объединим ячейки с именами, используя атрибут rowspan для тега <td>:
<table>
<caption>Человек-паук в кинематографической вселенной Marvel</caption>
<thead>
<tr>
<th>Название</th>
<th>Оригинальное название</th>
<th>Год</th>
<th>Режиссёр</th>
<th>Продюсер</th>
</tr>
</thead>
<tbody>
<tr>
<td>Человек-паук: Возвращение домой</td>
<td>Spider-Man: Homecoming</td>
<td>2017</td>
<td rowspan="3">Джон Уоттс</td>
<td rowspan="3">Кевин Файги и Эми Паскаль</td>
</tr>
<tr>
<td>Человек-паук: Вдали от дома</td>
<td>Spider-Man: Far From Home</td>
<td>2019</td>
</tr>
<tr>
<td>Человек-паук: Нет пути домой</td>
<td>Spider-Man: No Way Home</td>
<td>2021</td>
</tr>
</tbody>
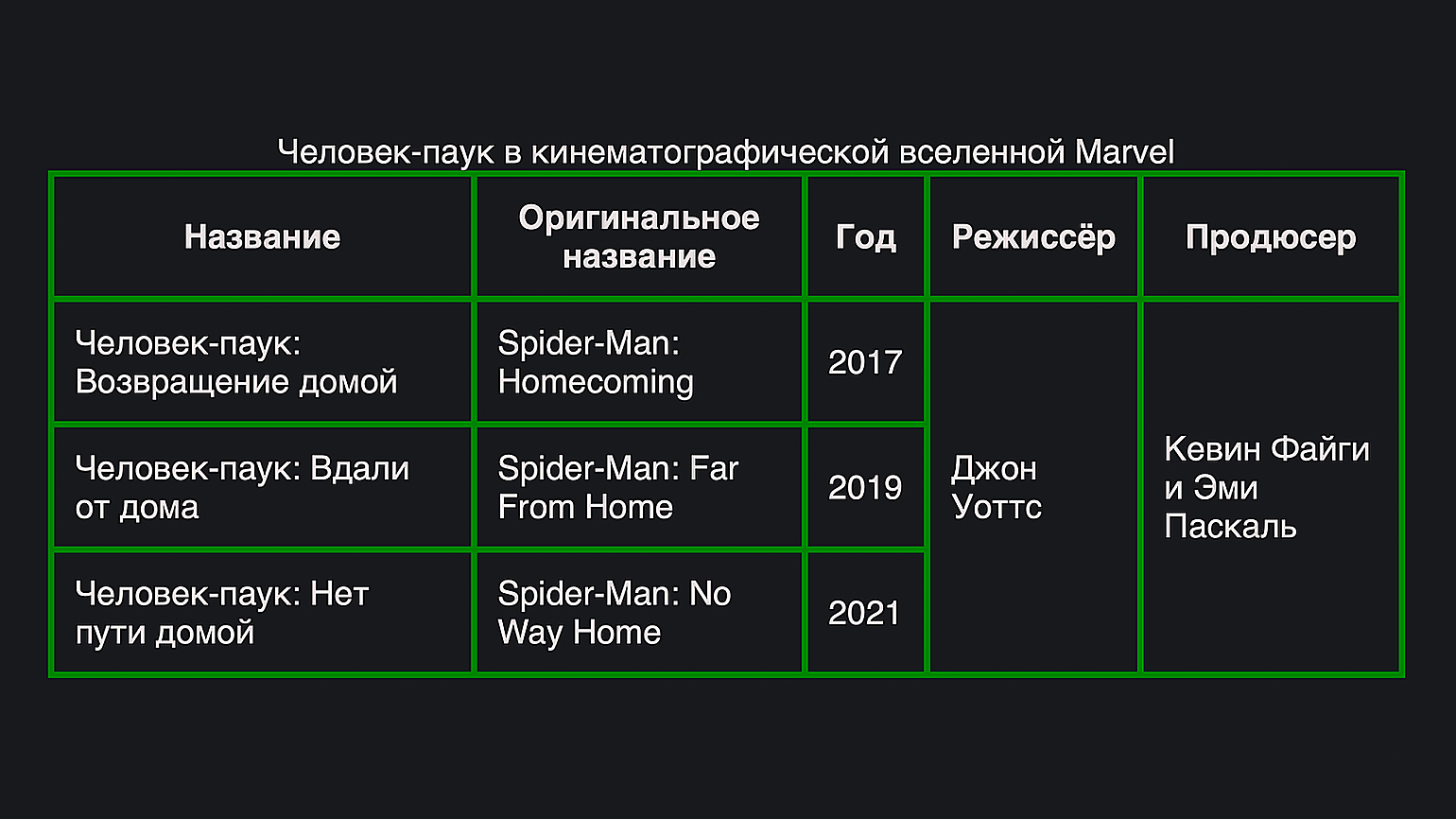
</table>Теперь таблица выглядит так:

Что почитать
Вёрстка таблиц в HTML — несложное, но требующее внимательности занятие. Даже с базовыми знаниями можно получить отличный результат и аккуратно разместить данные на веб-странице. Подробную документацию и лучшие практики можно найти на портале MDN Web Docs, на котором детально описан каждый тег и особенности его использования.
Таблицы на чистом HTML выглядят скучными и однообразными. Это можно изменить с помощью CSS-стилей. Подробнее о них можно узнать в руководстве от команды DigitalOcean, которое научит работать с цветами, обводкой, шрифтами и эффектами.
Больше интересного про код — в нашем телеграм-канале. Подписывайтесь!




