Градиент в CSS: что это и как его сделать
Добавляем красивые переходы и узоры на вашу HTML-страницу при помощи CSS-градиентов.


Чтобы добавить градиент на HTML-страницу, нужно использовать CSS. С его помощью можно не только создавать цветовые палитры, но и рисовать блики, придавать объектам эффект трёхмерности, делать полосатые и фигурные фоны.
Градиенты в CSS применяются к свойствам background, background-image, border-image, list-style-image.
В большинстве примеров в этой статье будет использоваться один и тот же незатейливый HTML-код:
<div></div>Линейный градиент (linear-gradient)
В CSS он задаётся функцией linear-gradient(). Ей нужно передать несколько цветов, из которых она и составит узор. По умолчанию он будет направлен сверху вниз:
div {
height: 200px;
background: linear-gradient(red, blue);
}
Изображение: Skillbox Media
Направление градиента можно изменить двумя способами:
- указать угол;
- указать направление ключевыми словами.
Угол градиента задаётся в градусах deg, градах grad, радианах rad или количестве оборотов turn. Его можно указывать как положительным, так и отрицательным:
div {
height: 200px;
background: linear-gradient(45deg, red, blue);
}
Изображение: Skillbox Media
Некоторые углы соответствуют ключевым словам, которые можно использовать вместо них:
- 0 — to top;
- 90 — to right;
- 180 — to bottom;
- 270 — to left.
Можно использовать сразу два ключевых слова, чтобы направить градиент в угол. Например:
div {
height: 200px;
background: linear-gradient(to right top, red, blue);
}
Изображение: Skillbox Media
Радиальный градиент (radial-gradient)
Задаётся в CSS функцией radial-gradient(). Отличается от линейного тем, что цвет выходит из одной точки и «расплывается» к краям. По умолчанию радиальный градиент эллипсоидный и расходится из центра:
div {
height: 200px;
background: radial-gradient(red, blue);
}
Изображение: Skillbox Media
Форма радиального градиента
По форме радиальный градиент бывает двух видов, которые задаются первым значением в функцию radial-gradient():
- Эллипсоидный. Это значение по умолчанию, но его можно задать ключевым словом ellipse. Форма эллипса зависит от соотношения сторон элемента, к которому применяется градиент.
- Круговой. Задаётся ключевым словом circle. Его форма от соотношения сторон не зависит:
div {
height: 200px;
background: radial-gradient(circle, red, blue);
}
Изображение: Skillbox Media
Размер радиального градиента
Размер задаётся в пикселях px, процентах % или единицах em. Если он эллипсоидный — двумя значениями (по горизонтали и по вертикали), если круговой — одним:
div {
height: 200px;
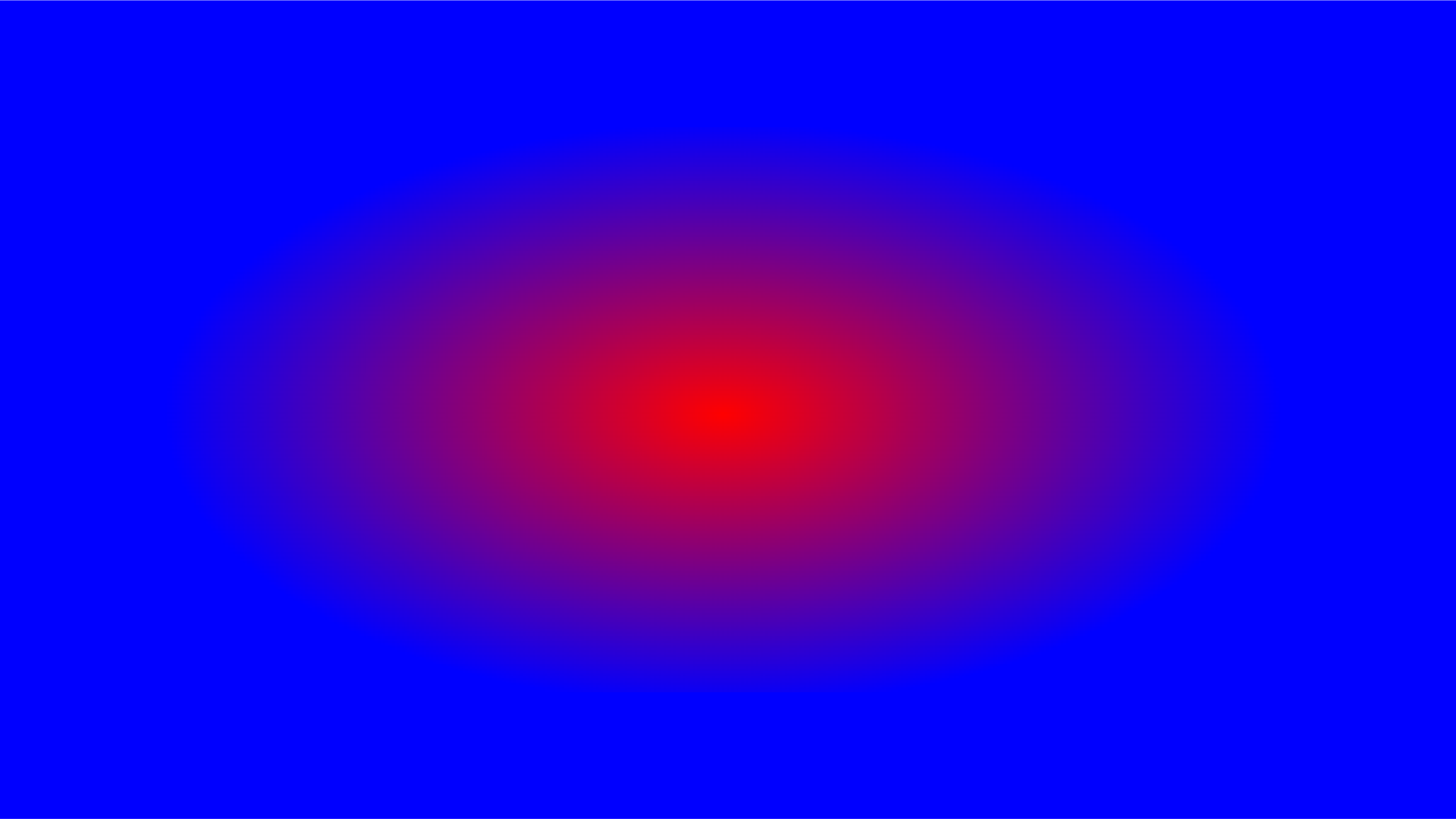
background: radial-gradient(25% 50%, red, blue);
}
Изображение: Skillbox Media
div {
height: 200px;
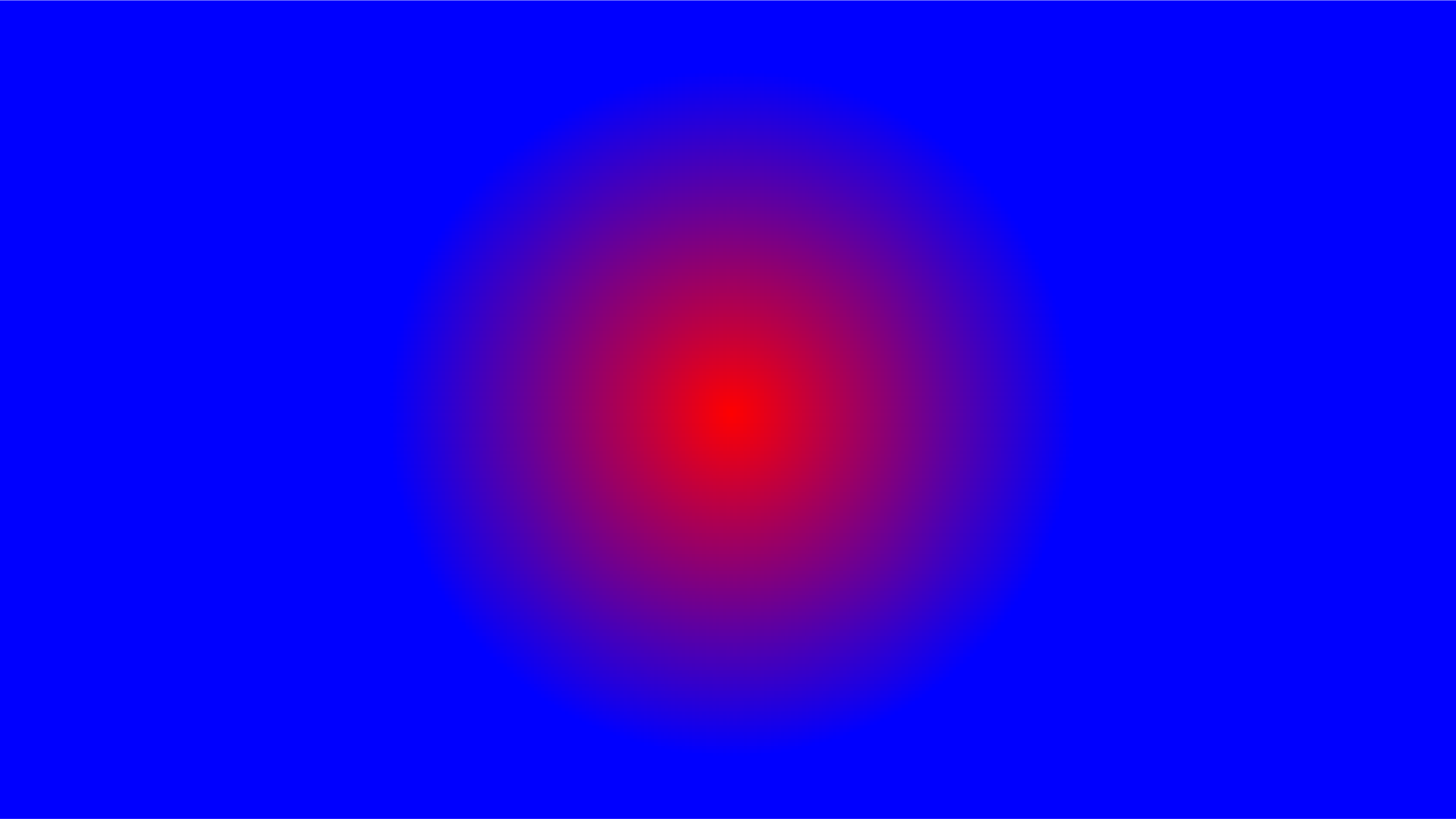
background: radial-gradient(circle 80px, red, blue);
}
Изображение: Skillbox Media
Альтернативный способ — использовать ключевые слова:
- closest-side — узор простирается до ближайшей к его центру стороны;
- farthest-side — узор простирается до дальней от его центра стороны;
- closest-corner — узор простирается до ближайшего к его центру угла.
- farthest-corner — узор простирается до дальнего от его центра угла.
Позиционирование центра
Положение начальной точки указывается после формы и размера градиента с ключевым словом at перед ней. Её можно указывать двумя способами:
- координатами в пикселях px, процентах % или единицах em (первое значение по горизонтали, второе по вертикали);
- ключевыми словами center, left, right, top, bottom (можно использовать сразу пару ключевых слов: первое будет указывать на положение по горизонтали, второе — по вертикали).
Числовые координаты и ключевые слова можно комбинировать в одном выражении. Например:
div {
height: 200px;
background: radial-gradient(circle at 25% top, red, blue);
}
Изображение: Skillbox Media
Конический градиент (conic-gradient)
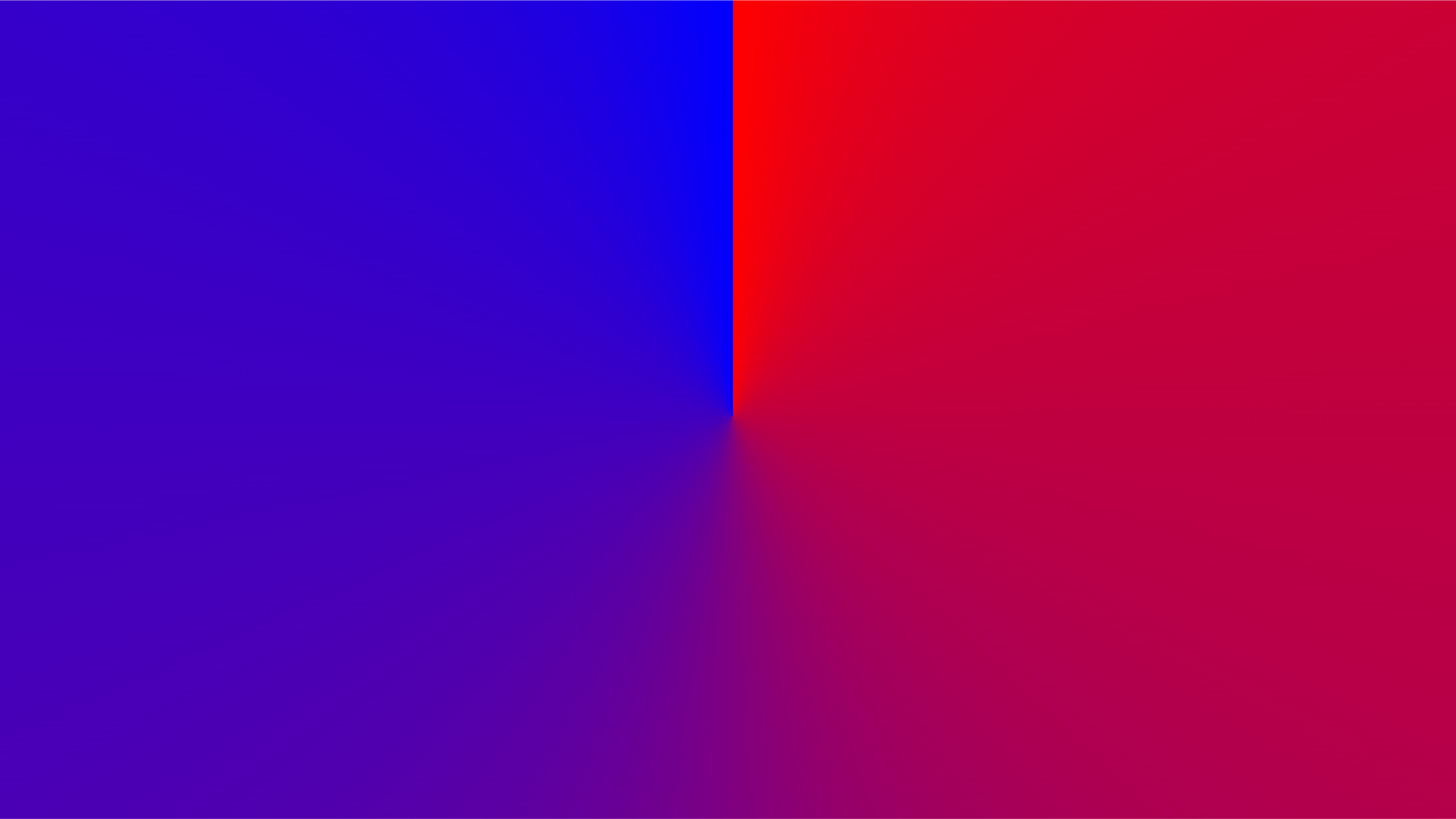
В CSS задаётся функцией conic-gradient(). В нём цвета не исходят из начальной точки, как в радиальном, а как бы «обёрнуты» вокруг неё.
По умолчанию начальная точка находится по центру, а его движение начинается от линии с углом ноль градусов.

Изображение: Skillbox Media
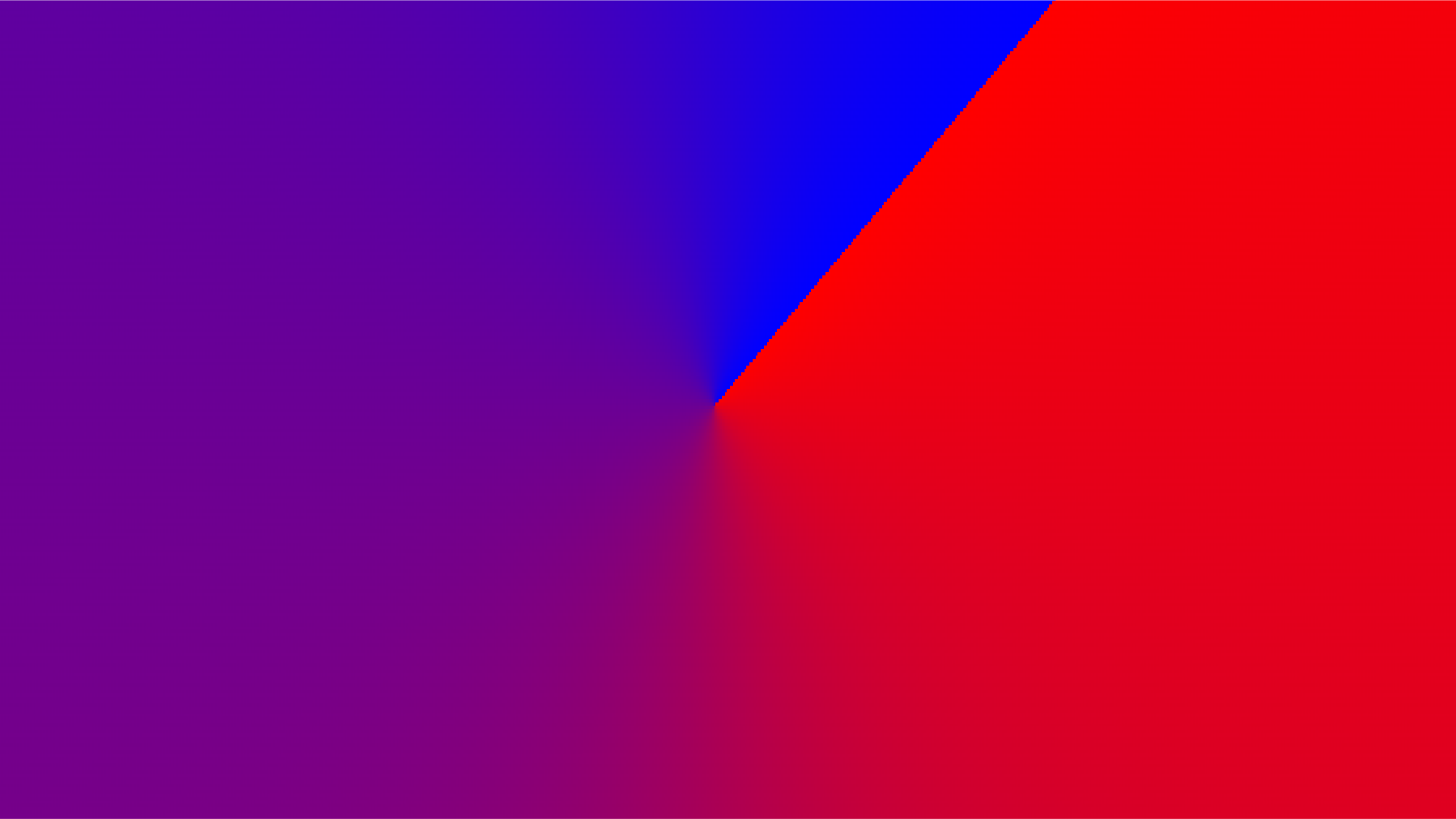
Угол, от которого начинается движение градиента, задаётся ключевым словом from. После него указывается значение в градусах deg, градах grad, радианах rad или количестве оборотов turn.

Изображение: Skillbox Media
Центральная точка в коническом градиенте изменяется по тем же правилам, что и в радиальном. Указывается она после угла:
div {
height: 200px;
background: conic-gradient(at 15% 80%, red, blue);
}
Изображение: Skillbox Media
Точки остановки
Любому виду градиента в CSS можно задать точки остановки. Это координаты для каждого отдельного цвета, внутри которых он «чистый» — без примесей и влияния других цветов.
Указываются они после каждого цвета в пикселях px, процентах % или единицах em (к коническому градиенту можно применять только проценты). Если передать только одну координату — цвет будет «чистым» только в ней, если передать две — на всё пространстве между ними.
Посмотрим на примерах, как они работают. Вот линейный градиент без точек остановки:
div {
height: 100px;
background: linear-gradient(to right, yellow, red, blue, black, green);
}
Изображение: Skillbox Media
Используем точки остановки, чтобы сделать много жёлтого и мало чёрного цвета:
div {
height: 100px;
background: linear-gradient(to right, yellow 30%, red 50% 80%, blue, black, green);
}
Изображение: Skillbox Media
Теперь сделаем резкий переход между зелёным и чёрным цветом и плавный — между синим и чёрным:
div {
height: 100px;
background: linear-gradient(to right, yellow, red, blue 50%, black 95% 95%, green 95%);
}
Изображение: Skillbox Media
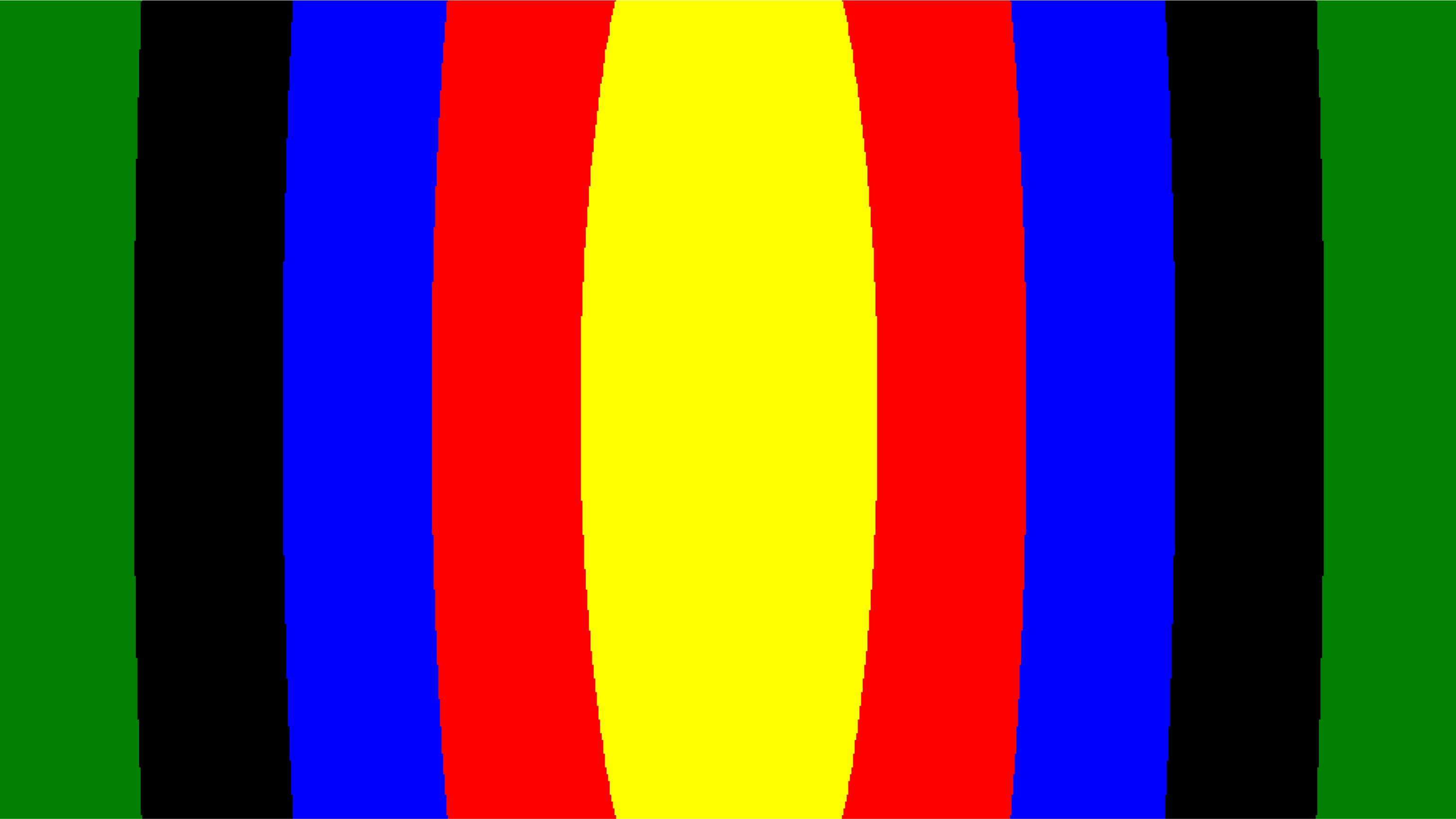
Если конечная точка одного цвета находится там же, где и начальная следующего, между ними проходит четкая граница, без градиента. Так можно делать полосатый фон:
div {
height: 100px;
background: radial-gradient(circle, yellow 20%, red 20% 40%, blue 40% 60%, black 60% 80%, green 80%);
}
Изображение: Skillbox Media
Повторяющийся градиент (repeating-*)
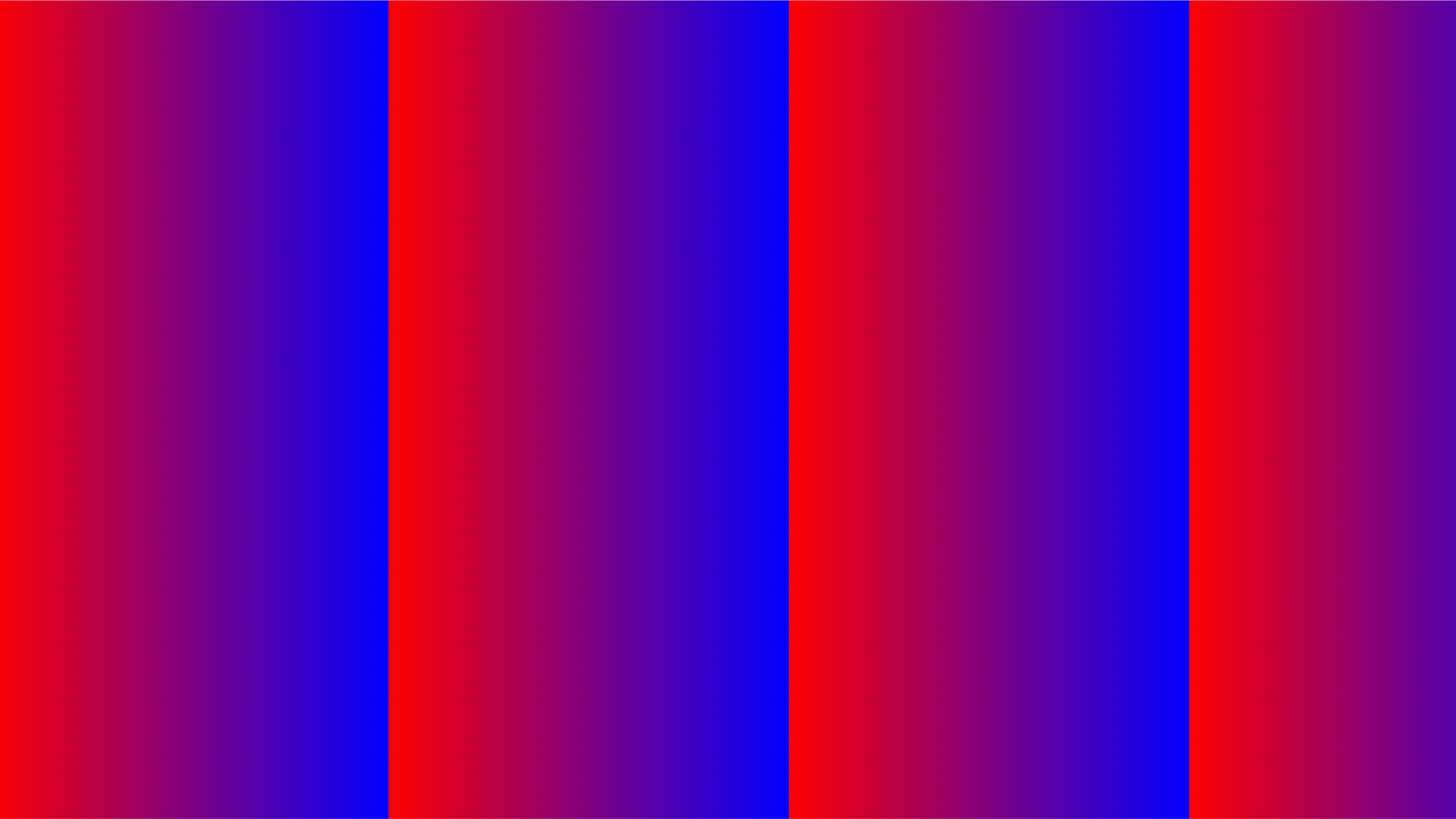
Если перед любым градиентом в CSS добавить repeating- и указать точки остановки, то градиент будет повторяться:
div {
height: 100px;
background: repeating-linear-gradient(to right, red, blue 200px);
}
Изображение: Skillbox Media
Такой метод очень удобен, когда нужно сделать полосатый фон. Посмотрим, как он работает с разными градиентами:
div {
height: 200px;
background: repeating-linear-gradient(45deg, black 0% 3%, yellow 3% 6%);
}
Изображение: Skillbox Media
div {
height: 200px;
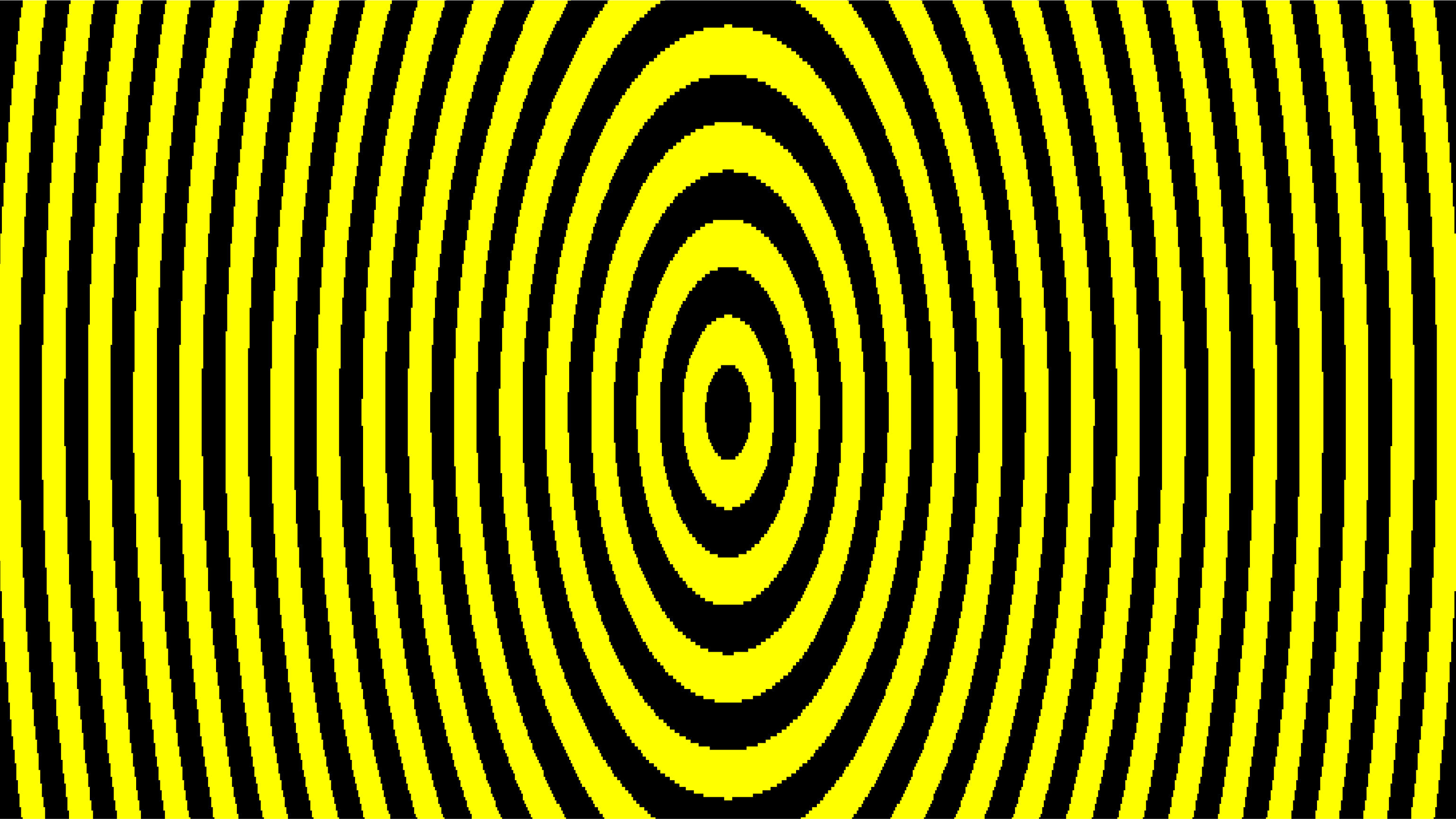
background: repeating-radial-gradient(circle, black 0% 3%, yellow 3% 6%);
}
Изображение: Skillbox Media
div {
height: 200px;
background: repeating-conic-gradient(black 0% 3%, yellow 3% 6%);
}
Изображение: Skillbox Media
Прозрачность градиента
Задать прозрачность какому-то из цветов градиента, можно с помощью функции rgba(). Первые три числа в ней определяют фон, а четвёртое — собственно, прозрачность.
Оно представляет собой десятичную дробь в диапазоне от 0.0 (полная прозрачность) до 1 (полная непрозрачность). Нули перед точкой можно не проставлять, то есть 0.5 и .5 — одно и то же:
div {
height: 200px;
background: linear-gradient(to right, rgba(255, 0, 0, .5), rgba(0, 0, 255, 1));
}
Изображение: Skillbox Media
Также в качестве цвета можно указать transparent — полную прозрачность. Это используют для эффекта затухания:
div {
height: 200px;
background: radial-gradient(circle 100px, red, transparent);
}
Изображение: Skillbox Media
Множественный градиент
Для создания сложных цветовых переливов свойству можно передать сразу несколько градиентов, которые накладываются друг на друга слоями. Чем раньше указан градиент, тем он выше.
Чтобы в результате было видно все слои, верхние нужно сделать полупрозрачными. Например, вот так можно смешать горизонтальный и вертикальный линейные градиенты:
div {
height: 200px;
background:
linear-gradient(to right, rgba(255, 255, 0, .5), rgba(255, 0, 0, .5)),
linear-gradient(rgba(0, 255, 0, .7) 25%, rgba(255, 0, 0, .7) 75%);
}
Изображение: Skillbox Media
Таким образом можно смешать сколько угодно градиентов любых видов.
Градиентный фон (background gradient)
Чтобы сделать градиент фоном HTML-документа, его нужно применить сразу ко всему телу <body>.
HTML:
<body>
<h2>Заголовок</h2>
<p>Текст HTML-документа</p>
</body>CSS:
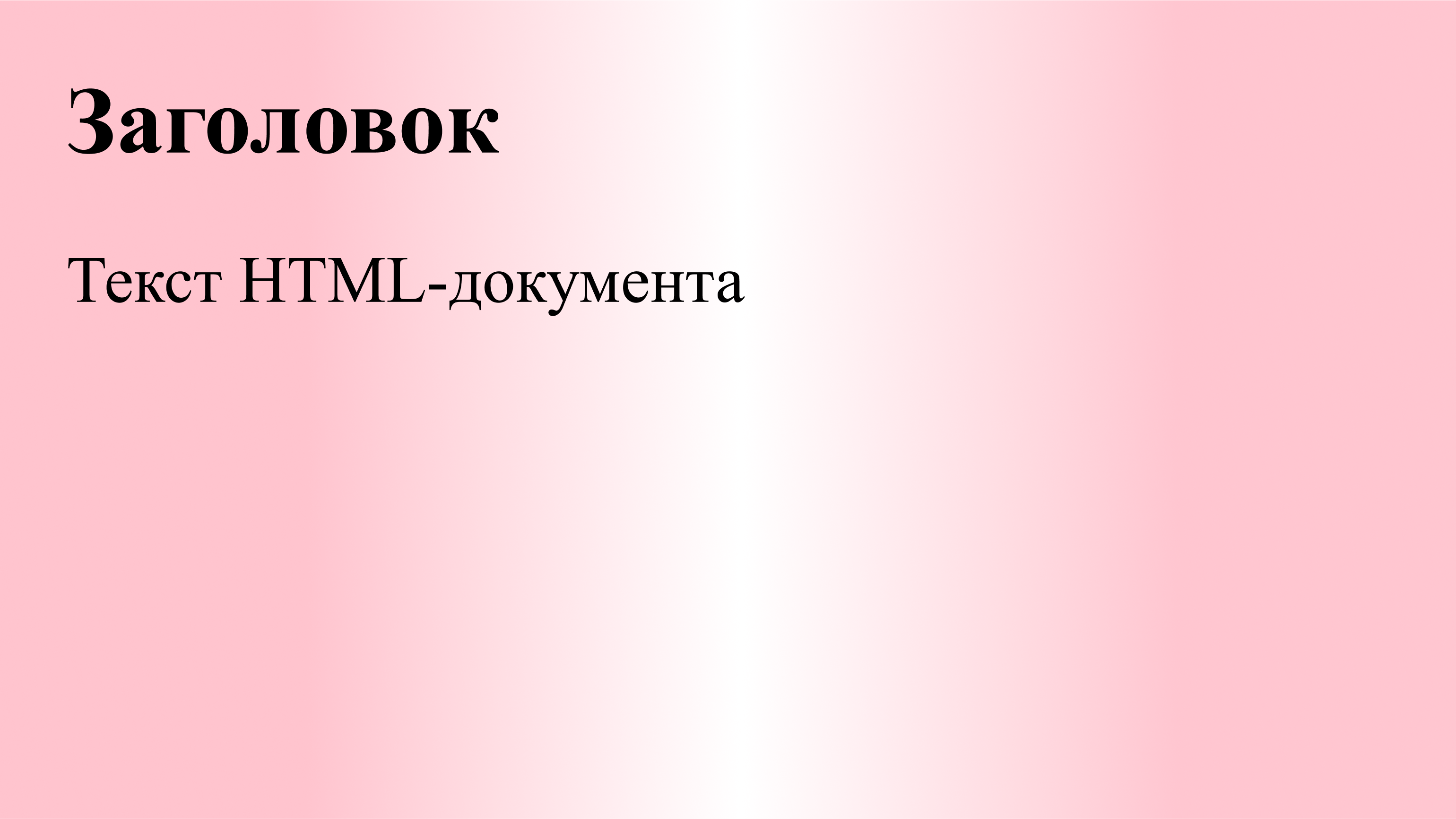
body {
background: linear-gradient(to right, pink, transparent, pink)
}
Изображение: Skillbox Media
Градиентная рамка
Градиенты в CSS можно применять не только к свойству background и его подвиду background-image, но и к border-image. В таком случае мы будем задавать градиент не для фона, а для рамки вокруг какого-то объекта.
После функции нужно задать число: оно укажет CSS, как нарезать куски фонового изображения для рамки.
HTML:
<div>Блок с градиентной рамкой вокруг него</div>CSS:
div {
height: 100px;
width: 200px;
border: 20px solid;
border-image: linear-gradient(45deg, red, blue) 25;
}
Изображение: Skillbox Media
Используя разные числа после градиента, можно создавать разные рамки. Сравните:
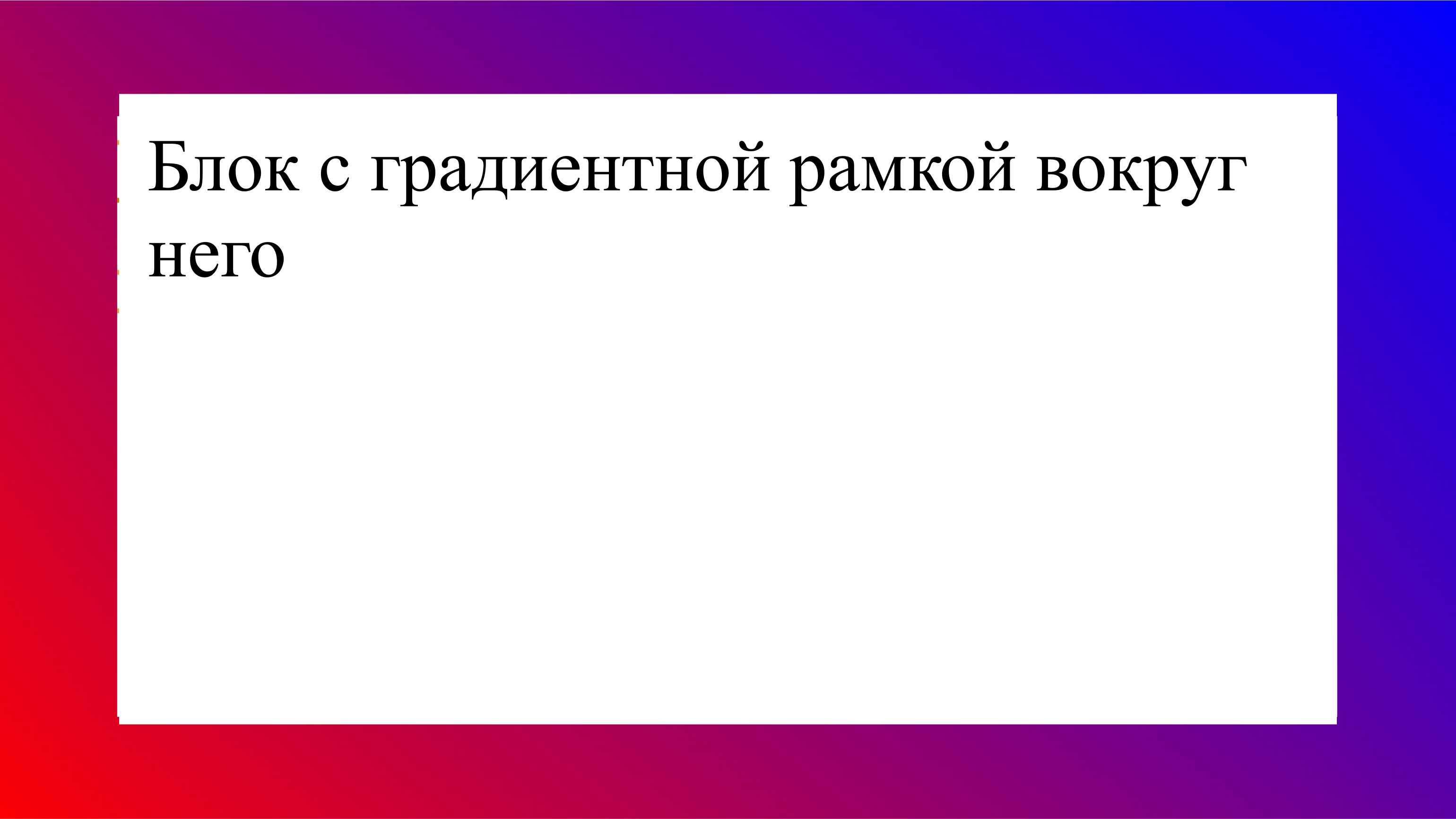
div {
height: 100px;
width: 200px;
border: 20px solid;
border-image: repeating-linear-gradient(45deg, red 0px 8px, blue 8px 16px) 5;
}
Изображение: Skillbox Media
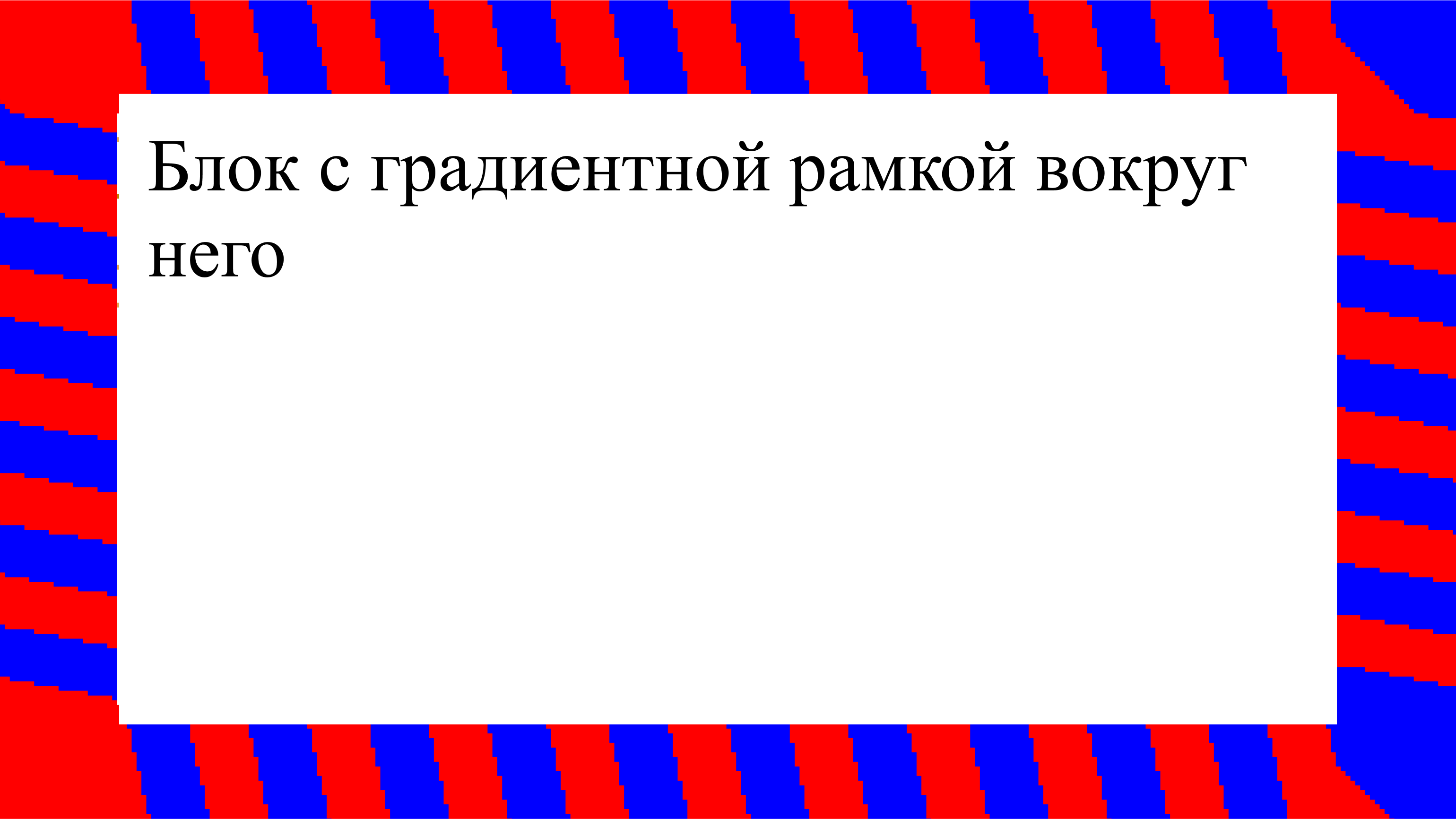
div {
height: 100px;
width: 200px;
border: 20px solid;
border-image: repeating-linear-gradient(45deg, red 0px 8px, blue 8px 16px) 30;
}
Изображение: Skillbox Media
Градиентный список
Если применять градиент к свойству list-style-image в списке, то числа или точки перед каждым пунктом заменятся на узор:
HTML:
<ul>
<li>Первый пункт</li>
<li>Второй пункт</li>
</ul>CSS:
ul {
list-style-image: conic-gradient(red, blue);
}
Изображение: Skillbox Media
Резюмируем
- Чтобы в сделать в документе HTML градиент, его параметры нужно прописать в CSS.
- Градиенты применяются к следующим свойствам: background, background-image, border-image, list-style-image.
- Они бывают трёх видов: линейные, радиальные и конические.
- У линейных можно настраивать направление, в котором цвета сменяют друг друга.
- У радиальных можно настраивать форму, размер и координаты центральной точки.
- У конических можно настраивать угол и координаты центральной точки.
- Любому градиенту можно задавать точки остановки, в которых цвета будут «чистыми», без примесей других. Таким образом можно делать более резкие и плавные переходы.
- Градиентам можно задавать прозрачность и наслаивать их друг на друга, чтобы создавать сложные узоры.




