GitHub digest #4: огнетушитель для мозга, потрясающие шпаргалки и виртуальная доска в IDE
Если в феврале добавить эти репозитории в закладки, год будет успешным.


Продолжаем искать полезности на главной IT-платформе современности. В январской подборке репозиториев — Linux-утилиты, обучающие материалы, бесплатные книги, графические редакторы, пиратский GPT-4 и, как обычно, горы полезных инструментов для веб-разработчиков.
Больше интересного про код — в нашем телеграм-канале. Подписывайтесь!
Чтобы мозг не кипел
Cognitive Load In Software Development
Каждый разработчик испытывает высокую когнитивную нагрузку. Причём тяжелее всего не написать код, а прочитать и понять то, что написал ваш коллега. Например, вас попросили внести изменения в незнакомый проект, а там под капотом навёрнуто столько модных библиотек и замороченных архитектур, что вы сидите, чешете репу и не можете понять, что к чему.
Решение автор предлагает хрестоматийное: будь проще сам и не усложняй жизнь другим (интересно, что бы он посоветовал организаторам конкурса по обфускации, о котором мы рассказывали в предыдущей статье? ?)
«Поскольку мы тратим гораздо больше времени на чтение и понимание кода, чем на его написание, мы должны постоянно задавать себе вопрос, не делаем ли мы наш код чересчур запутанным».
Авторы проекта Cognitive Load In Software Development
В репозитории даны примеры кода и советы, как снизить шанс закипания мозгов у собратьев по ремеслу. Начать, например, можно с того, чтобы не использовать перегруженные условные конструкции:
if val > someConstant // ?+
&& (condition2 || condition3)
// ?+++, предыдущее условие должно быть истинным, одно из условий
// (2 или 3) должно быть истинным
&& (condition4 && !condition5) { // ?
...
}Или хотя бы разбавлять их промежуточными переменными — желательно с осмысленными именами:
isValid = var > someConstant
isAllowed = condition2 || condition3
isSecure = condition4 && !condition5
// ?, вам не нужно запоминать условия, так как есть описательные
// переменные
if isValid && isAllowed && isSecure {
...
}Загвоздка в том, что разработчику бывает сложно понять, что его код запутанный, — ещё бы, ведь это он его написал, для него он самый лучший, понятный и простой, а вовсе никакие не спагетти :) Хороший способ самопроверки предложил Дэн Норф, соавтор учебного пособия по Ruby:
«Как только вы подключите к своему проекту новых людей, попробуйте измерить степень их замешательства (тут может помочь парное программирование). Если они застревают более чем на 40 минут — вам есть что улучшить».
Манипуляции с PDF
Stirling-PDF
Переходим к более утилитарным вещам. Всем нам иногда приходится иметь дело с PDF-файлами: конвертировать их туда-сюда, редактировать страницы, соединять несколько файлов в один и так далее. А тут как раз есть мощная тулза, которую можно развернуть у себя на сервере и использовать для всяческих манипуляций с адобовским форматом. Среди полезных фишек:
- объединение, разделение, вращение, перемещение PDF и их страниц;
- разделение PDF на несколько файлов по номерам страниц;
- изменение очерёдности страниц;
- поворот файла на 90 градусов;
- изменение размера содержимого страницы на заданный процент;
- конвертация PDF в картинку, презентацию или обычный документ;
- преобразование разметок HTML и Markdown в PDF;
- создание паролей, добавление и удаление водяных знаков;
- сравнение двух файлов и отображение различий в тексте;
- извлечение изображений из PDF.
Изучаем системный дизайн
System Design
В этом репозитории собраны руководства и советы по проектированию систем и подготовке к интервью по системному дизайну. Вы узнаете, как устроены сети, базы данных и СУБД, какие бывают архитектуры приложений и тому подобное. Курс также доступен на сайте и в виде электронной книги на Leanpub (стоит около 20 долларов).
Открыть репозиторийСкриншоты и запись экрана
ShareX
С помощью этой опенсорсной утилиты можно делать скриншот или запись экрана, а также делиться полученной картинкой одним нажатием. Она также позволяет загружать изображения, текст или другие типы файлов на разные ресурсы.

Скриншот: ShareX / Skillbox Media
Пиратский GPT-4 для тех, кто не верит в карму
GPT4Free
Репозиторий, который позволяет получить бесплатный доступ к языковым моделям GPT-4 и GPT-3.5, используя уязвимости в API OpenAI. Написанный автором эксплойт заставляет систему думать, что к ней поступают запросы от сервисов с платными аккаунтами — например, чат-бота Quora Poe. Способ, конечно, совсем не легитимный, но автор клянётся, что опубликовал его исключительно в образовательных целях.
Мы не будем давать этических оценок этому поступку, просто скажем, что есть и менее вредные для кармы способы пользоваться генеративными нейронками бесплатно — например, подобрать себе опенсорсную альтернативу в нашем гайде.
Открыть репозиторийБесплатные серверные приложения
Awesome-Selfhosted
Большой список сетевых сервисов с открытым исходным кодом и веб-приложений, которые можно разместить на собственном сервере. Есть бесплатные решения практически для любой задачи: резервное копирование, отправка электронных писем, сервисы бронирования, CMS, передача файлов, интернет вещей и так далее.
Официальный сайт — awesome-selfhosted.net.
Открыть репозиторийНаучные статьи по машинному обучению
ML Papers of the Week
Каждую неделю в этом репозитории публикуют лучшие научные статьи по ML. Здесь можно получить передовые знания по тренировке нейросетей от исследователей из топовых европейских и американских вузов. Среди занятных публикаций последних недель: гайд по мультимодальным LLM, методы смягчения галлюцинаций, а также обзор модели AlphaGeometry, способной решать олимпиадные задачи по геометрии.
Открыть репозиторийВиртуальная доска для рисования диаграмм
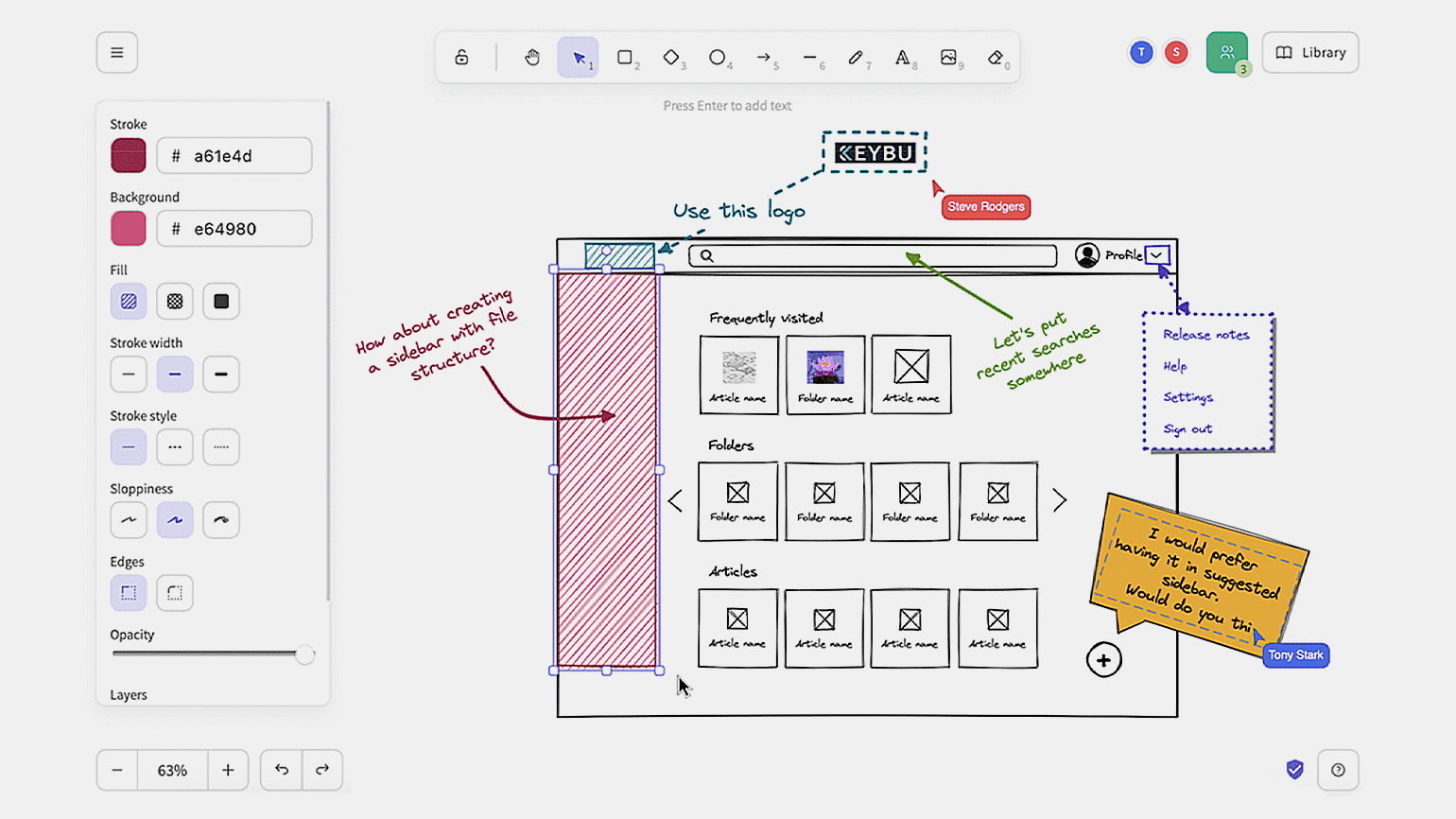
Excalidraw
Бесплатный опенсорсный графический редактор, имитирующий стиль рисования от руки. Поддерживает:
- тёмный и светлый режимы;
- загрузку изображений и локализацию (используя i18n);
- экспорт в PNG и SVG, копирование в буфер обмена;
- масштабирование и панорамирование.
Есть отдельное расширение для VS Code и других IDE — можно рисовать диаграммы и схемы прямо в среде разработки, что может быть полезно для архитекторов и проектировщиков ПО.

Книги по программированию в свободном доступе
List of Free Learning Resources In Many Languages
Начался как тред на Stack Overflow, а теперь это один из самых популярных репозиториев на GitHub. Содержит бесплатные учебники и пособия по программированию практически на всех языках, включая русский. Находится под управлением Free Ebook Foundation — некоммерческой организации, которая поощряет создание и распространение свободных электронных книг.
Открыть репозиторийЗакладки фронтендера
Frontend Dev Bookmarks
Здесь представлены все возможные аспекты веб-разработки: анимация и типографика, алгоритмы, кросс-браузерность и адаптивность, доступность, работа с клавиатурой, протоколы и API, компоненты UI, тестирование и инструменты сборки, популярные сообщества, блоги знаменитых инженеров и евангелистов и многое другое.
Открыть репозиторийПотрясающие шпаргалки
Awesome-Cheatsheets
Краткая выжимка полезных команд по самым популярным языкам, фреймворкам, базам данных и инструментам разработки. Изначально автор собирал разные полезности в GitHub Gist, а потом превратил свой «читерский» лист в полноценный репозиторий, в который может контрибьютить каждый (в том числе и вы).
Вот, например, как выглядит часть «шпоры» по текстовому редактору Vim:
#####################################################################
# COPYING AND MOVING TEXT
#####################################################################
yw yank word
yy yank (copy) a line
2yy yank 2 lines
y$ yank to end of line
p put (paste) the clipboard after cursor/current line
P put (paste) before cursor/current line
:set paste avoid unexpected effects in pasting
:registers display the contents of all registers
"xyw yank word into register x
"xyy yank line into register x
:[range]y x yank [range] lines into register x
"xp put the text from register x after the cursor
"xP put the text from register x before the cursor
"xgp just like "p", but leave the cursor just after the new text
"xgP just like "P", but leave the cursor just after the new text
:[line]put x put the text from register x after [line]Но если эта шпаргалка вдруг не поражает вас своей простотой и изящностью, добро пожаловать на наш бесплатный курс по Vim на YouTube ?
Открыть репозиторийДля тех, кому лень читать man
Tldr
С помощью утилиты Man (от англ. manual — руководство) в терминале можно получить справку по любой консольной команде. Проблема в том, что новички обычно теряются, увидев многостраничный непонятный вывод, и сразу бегут в гугл.
Проект Tldr-pages решает эту проблему. Энтузиасты собрали и поддерживают справочные материалы для инструментов командной строки. Они проще и доступнее, чем традиционные страницы man.
Например, начало вывода команды man ls выглядит так:
NAME
ls - list directory contents
SYNOPSIS
ls [OPTION]... [FILE]...
DESCRIPTION
List information about the FILEs (the current directory by default).
Sort entries alphabetically if none of -cftuvSUX nor --sort is speci‐fied.
Mandatory arguments to long options are mandatory for short options too.
-a, --all
do not ignore entries starting with .
-A, --almost-all
do not list implied . and ..
--author
with -l, print the author of each file
-b, --escape
print C-style escapes for nongraphic characterstldr ls вместо этого выдаёт следующее:
ls
List directory contents.
More information: https://www.gnu.org/software/coreutils/ls.
- List files one per line:
ls -1
- List all files, including hidden files:
ls -a
- List all files, with trailing / added to directory names:
ls -F
- Long format list (permissions, ownership, size, and modification date) of all files:
ls -la
- Long format list with size displayed using human-readable units (KiB, MiB, GiB):
ls -lh
- Long format list sorted by size (descending) recursively:
ls -lSR
- Long format list of all files, sorted by modification date (oldest first):
ls -ltr
- Only list directories:
ls -d */Идея в том, что вместо детального описания всех возможностей команды Tldr выводит конкретные флаги, нужные для отображения файлов и информации о них. Как правило, именно это и интересует пользователей.
Официальный сайт — tldr.sh.
Открыть репозиторийПрограммы и инструменты для Linux
Awesome Linux Software
Огромный список полезностей для Linux: приложения для работы со звуком, изображениями и видео, для разработки на разных языках, чтения электронных книг, файловые менеджеры, игры, эмуляторы, браузеры, офисные пакеты, виджеты, консольные утилиты и много других классных фич.
Официальный сайт — Awesome Linux Software.
Открыть репозиторийЧто у тебя в голове?
HEAD
Простое и подробное руководство по содержимому HTML-элемента <head>. Например, в самом базовом виде этот тег должен включать такие элементы, как meta, link, title, style, script, noscript и base. Они сообщают информацию о том, как документы должны обрабатываться браузерами, поисковыми ботами и так далее.
Но помимо базовых элементов, существует большое количество прочих опций, которые позволяют управлять вашей веб-страницей. Например:
<!-- Указывает возрастной рейтинг содержимого документа -->
<meta name="rating" content="General">
<!-- Формирует автоматический комментарий, когда другой WordPress-блог даёт ссылку на ваш блог на WordPress -->
<link rel="pingback" href="https://example.com/xmlrpc.php">
<!-- Задаёт цвет для Chrome, Firefox и Opera -->
<meta name="theme-color" content="#4285f4">
<!-- Указывает Google не переводить данный документ -->
<meta name="google" content="notranslate">
<!-- Отключает автоматическое определение и форматирование телефонных номеров -->
<meta name="format-detection" content="telephone=no">
Добро пожаловать в Фронтендленд
Frontend Case Studies
Создатели этого проекта справедливо считают, что написание простой тудушки не даст вам понимания того, как устроена реальная коммерческая разработка. Поэтому они собрали список технических докладов и статей про настоящий фронтенд. Миллионы пользователей, килограммы пыльного легаси, перевод гигантской кодовой базы на новый фреймворк — об этих и других прелестях реальной кодерской жизни, которые не увидеть со страниц обучающих курсов, можно почитать в этом альманахе.
Есть материалы и на русском языке.
Открыть репозиторийЧек-лист для фронтендеров
Front-End Checklist
Хотите проверить, соответствует ли ваш сайт современным требованиям? Тогда вам сюда. Все пункты этого чек-листа обязательны для большинства веб-проектов, но некоторые можно и опустить.
Официальный сайт — frontendchecklist.io.
Открыть репозиторийКнига по TypeScript
The Concise TypeScript Book
Бесплатное «Краткое руководство по TypeScript». Всесторонний и лаконичный обзор возможностей «стероидной» версии JS. Охватывает все аспекты, представленные в последней версии языка, — от мощной системы типов до продвинутых функций. Будет полезен как новичкам, так и опытным программистам. Книгу можно почитать онлайн или скачать в формате EPUB для электронной читалки.
Открыть репозиторийБольше интересного про код — в нашем телеграм-канале. Подписывайтесь!













