Что нельзя сделать без JavaScript
Разбираем, что можно сделать на JS, чего нельзя сделать на другом языке и почему это в любом случае будет с ним связано.


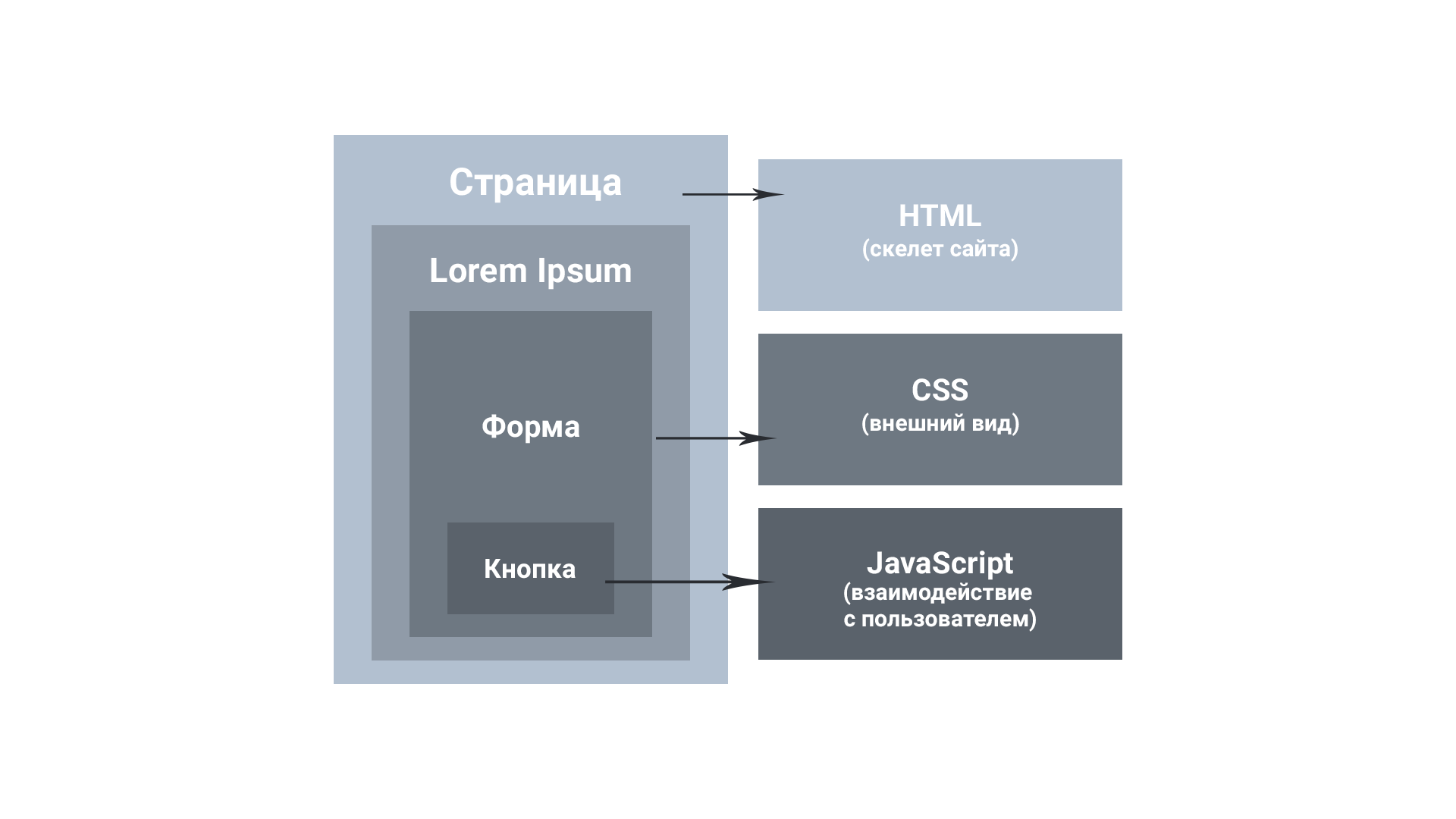
Так сложилось, что недостаточно знать только HTML и CSS, чтобы создать сайт — он получится статичным. Добавьте PHP, и страницы станут динамичными. Но если нужна интерактивность, то без JavaScript не обойтись. Конечно, можно и на CSS реализовать анимацию, иногда даже сложную и красивую, но до настоящего интерактива это не дотягивает, потому что CSS позволяет изменить внешний вид страницы, но он не может добавить новые элементы, отреагировать на конкретные действия пользователей, сделать анимацию плавной или с определенным интервалом.
И очень много сводится к адаптивности: CSS вынуждает писать дополнительный код для мобильных устройств, в то время как JS всегда работает одинаково, если пользователь его не отключил и если это не IE6.
Для чего нужен JavaScript
JavaScript — это язык скриптов. С его помощью можно отследить события и прописать реакцию на них:
- Навели мышь на элемент (событие) — развернуть список (реакция).
- Кликнули на кнопку — вывести сообщение.
- Изменили значение в поле — произвести вычисления и вывести результат.
- Нажали кнопку на клавиатуре — перевести фокус на поле, чтобы пользователь не печатал в пустоту.
- Сработал таймер — изменить фон элемента.
Это лишь небольшой список того, какими могут быть события и реакции.

Анимация
JS позволяет очень широко разойтись как в плане самой анимации, так и в плане событий, которыми может быть вызвана реакция.
На JS можно создать слайдер, использовав всего пару строк кода. Для этого нужно создать каркас на HTML:
<div class='slider'>
<div class='slider__block' id='slider__block01'>Вау!</div>
<div class='slider__block' id='slider__block02'>Какая</div>
<div class='slider__block' id='slider__block03'>Крутая</div>
<div class='slider__block' id='slider__block04'>Анимация</div>
</div>задать ему стили в CSS:
.slider {
color: #02020;
width: 500px;
height: 400px;
overflow: hidden;
border: 1px solid #eee;
padding: 1px;
margin: 50px;
}
.slider__block {
width: inherit;
height: 0px;
text-align: center;
font-size: 45px;
position: relative;
left: -99999999999px;
}
#slider__block01 {
left:0px;
height:400px;
}и написать смену кадров в JS:
var currSlide = 1;
function changeSlide() {
document.getElementById("slider__block0"+currSlide).style.left = "-9999999px";
document.getElementById("slider__block0"+currSlide).style.height = "0px";
if(currSlide != 4) {
currSlide++;
} else {
currSlide = 1;
}
document.getElementById("slider__block0"+currSlide).style.left = "0";
document.getElementById("slider__block0"+currSlide).style.height = "400px";
}
setInterval(changeSlide,500);У нас есть 4 элемента класса slider__block. Каждый из этих элементов обладает идентификатором вида slider__block01. Мы прописываем им стили так, чтобы скрыть все элементы, кроме первого. Дальше в игру вступает скрипт, который скрывает текущий элемент и показывает следующий. Он работает по таймеру, поэтому каждые 500 миллисекунд слайд меняется. Выглядит это так:

Конечно, это упрощенный вариант, но можно добавить еще и плавную анимацию, возможность самостоятельно листать слайды и многое другое.
Интерактивные элементы
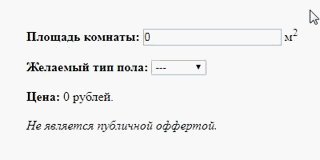
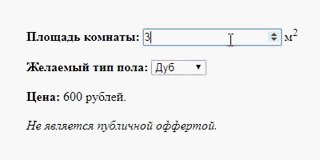
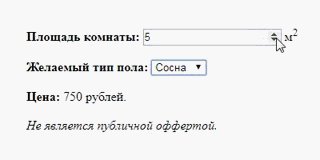
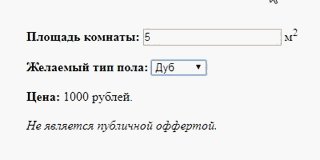
Интерактивные элементы — это конек JavaScript. Самый распространенный пример — онлайн-калькуляторы. Выбираешь разные параметры, а тебе тут же рассчитывают стоимость. Смотрите часть на HTML:
<div class='calc' style='padding:5px; margin:50px;'>
<b>Площадь комнаты: </b> <input type='number' id='floorSpace' value='0' onchange='calculateFloorCost();'> м<sup>2</sup><br><br>
<b>Желаемый тип пола: </b>
<select id='floorType' onchange='calculateFloorCost();'>
<option value='0'>---</option>
<option value='1'>Дуб</option>
<option value='2'>Сосна</option>
<option value='3'>Вишня</option>
<option value='4'>Береза</option>
</select>
<br><br>
<b>Цена:</b> <span id='totalCost'>0</span> рублей.<br><br>
<i>Не является публичной офертой.</i>
</div>и JS:
var floorCost = 0;
function calculateFloorCost() { switch(Number(document.getElementById("floorType").value)) {
case 0: floorCost = 0; break;
case 1: floorCost = 200; break;
case 2: floorCost = 150; break;
case 3: floorCost = 125; break;
case 4: floorCost = 100; break;
}
document.getElementById("totalCost").innerHTML = floorCost*Number(document.getElementById("floorSpace").value);
}В этот раз событие вызывается прямо в HTML через атрибут onchange у элементов input и select. При изменении значений элементов срабатывает функция calculateFloorCost. Она получает стоимость разных типов пола, а потом умножает ее на количество квадратных метров. Результат помещается внутрь элемента totalCost.

Разработчику на JS постоянно приходится сталкиваться с подобными задачами, поэтому полезно не только знать основы языка, но и иметь практический опыт.
Всплывающие окна
Всплывающие окна могут быть трех типов:
- модальные;
- новое окно с отдельным документом;
- попап.
Модальные окна открываются функцией alert():
<input type=‘button’ value=‘Нажми на меня!’ onclick=”alert(‘Молодец!’)”>

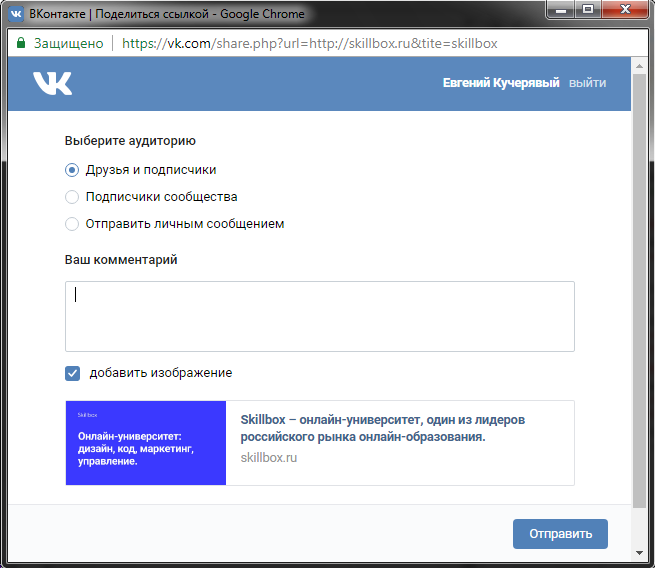
Всплывающие окна с помощью window.open():
<input type=‘button’ value=‘Поделиться в ВК’ onclick=” window.open(‘https://vk.com/share.php?url=http://skillbox.ru’,’’,’toolbar=0,status=0,width=626,height=436’);”>

Можно написать скрипт, который будет показывать пользователям определенное окно через какое-то время после открытия страницы. Для этого нужно прописать элементы в HTML и задать им стили. Элементу popup установим черный полупрозрачный фон и фиксированную позицию. Он должен занимать все пространство и быть выше других элементов. При этом в самом начале его не должно быть видно.
<div id='popup'>
<div id='popup__content'>
<span id='popup__close' onclick='popupClose();'>X</span><br>
Подпишись, пожалуйста!
</div>
</div>#popup {
background:rgba(0,0,0,0.5);
position:fixed;
z-index:999999999;
width:100%;
height:100%;
left:-9999990000px;
top:0;
}
#popup__content {
width:30%;
height:150px;
margin:15px auto;
padding:2px;
background:#fff;
}
#popup__close {
cursor:pointer;
}
#popup__close:hover {
color:#444;
}function popup() {
document.getElementById("popup").style.left = 0;
document.getElementsByTagName("body")[0].style.overflow = 'hidden';
}
function popupClose() {
document.getElementById("popup").style.left = '-999999999999px';
document.getElementsByTagName("body")[0].style.overflow = 'auto';
}
setTimeout(popup,2000);Мы создали две функции: одна открывает попап, вторая скрывает. Первая функция должна запускаться через определенное время после загрузки страницы. Для этого используется функция setTimeout. Функция закрытия срабатывает при нажатии на элемент popup__close.
Также функции отключают или включают скроллинг, чтобы пользователь не мог пролистать страницу, пока открыт попап.

Связь с сервером
Язык предоставляет возможность в любой момент отправить запрос на сервер и получить ответ. Эта технология называется AJAX, и у нее до сих пор нет прямых аналогов. Чтобы использовать AJAX, нужно подключить библиотеку jQuery.
Допустим, вы создаете сайт метеоцентра. Вам нужно, чтобы пользователь мог нажать на число в календаре и тут же получить прогноз. Для этого создаются сам календарь (мы используем упрощенную версию) и блок для вывода результата.
<div id='calendar'>
<span class='calendar__day' id='day1'>1</span>
<span class='calendar__day' id='day2'>2</span>
<span class='calendar__day' id='day3'>3</span>
</div>
<div id='result'>Выберите день</div>.calendar__day {
cursor:pointer;
display:inline-block;
border:1px solid #eee;
padding:10px;
margin:2px;
}//Как должен выглядеть AJAX
$('.calendar__day').click(function () {
$.post("meteo.php", {
day: $(this).attr('id')
}).done(function (data) {
$('#result').html(data);
});
});При клике на какой-нибудь день скрипт отправляет данные методом post в файл meteo.php. А именно — переменную day. В ней содержится id элемента, на который нажал пользователь. В файле meteo.php выполняется запрос в базу данных, а потом результат выводится на экран. Когда скрипт получит эти данные, он поместит их в элемент result.
Прочее
Еще в JS можно:
- рисовать в canvas;
- создавать панели управления для элементов audio и video;
- работать с cookies;
- искать информацию на странице;
- скроллить документ.
И это лишь часть возможностей.
HTML5 и CSS3 вместо JavaScript
Раньше JavaScript был безальтернативным решением некоторых задач. Например, правильность ввода заполнения форм определялась с помощью регулярных выражений. Это было сложно, потому что никто не любит регулярные выражения.
Сейчас эту задачу можно переложить на HTML5. Например, можно указать тип поля number, и в него можно будет ввести только цифры. Также существует тип email — тогда форму нельзя будет отправить, если адрес будет указан без символа «@».
И если раньше было нужно писать так:
<input type='text' name='email' placeholder='email' id='email'> <span id='result'></span>
var emailInput = document.getElementById('email');
var result = document.getElementById('result');
function validateEmail() {
var text = '';
if(emailInput.value.match(/^[-._a-z0-9]+@(?:[a-z0-9][-a-z0-9]+\.)+[a-z]{2,6}$/i)) {
text = "Успешно";
} else {
text = "Введите корректный адрес электронной почты";
}
result.innerHTML = text;
}
emailInput.onchange = validateEmail;То теперь можно просто сделать так:
<input type=‘email’ name=‘email’ placeholder=‘email’>
Это освобождает время на другие задачи. Хотя, конечно, недобросовестный пользователь может попытаться изменить тип поля, чтобы значение отправилось, поэтому лучше выполнить дополнительную проверку в файле-обработчике.
Аналоги JavaScript
У JS есть аналоги, решающие те же задачи — например, TypeScript и CoffeeScript. У них те же возможности, но другой синтаксис. На самом деле команды этих языков просто компилируются в JS, поэтому полноценной альтернативой назвать их нельзя.
Можно использовать ASP.NET — команды этого языка при компиляции преобразуются в те же функции, как если бы это была простая смесь HTML, CSS, JS и PHP.
Не стоит забывать и про Dart, разработанный Google как альтернатива JavaScript. Его позиционируют как структурированный, но гибкий язык. Первая стабильная версия вышла в 2013 году, но широкого распространения он не получил до сих пор.
Заключение
JavaScript отлично справляется со своими задачами, хотя многие утверждают, что он сильно грузит страницу. Но если вы не используете бесконечные циклы, кривой и громоздкий код и не изобретаете велосипед, то все будет работать достаточно быстро.
Тут, как и везде, нужно набраться опыта, чтобы писать качественный код. Для этого нужно читать статьи из хороших источников, общаться с другими программистами и много практиковаться.