Что такое header в HTML
Не путать с head! Знакомимся с тегом и учимся верстать шапку сайта.


Верхняя часть многих сайтов состоит из логотипа, меню, строки поиска и других подобных элементов. Обычно эти элементы собраны в один блок, который называется шапкой сайта. Чтобы сделать шапку сайта нужен HTML-тег <header>.
Тег <header> появился в HTML5 — это современная версия языка гипертекстовой разметки. До этого шапку сайта верстали с помощью тега <div>. Сейчас такая практика устарела, и из статьи вы узнаете почему. Мы познакомимся с хедером и сверстаем две шапки сайта для закрепления теории. Исходники для вёрстки сможете найти ниже. Можете их скачать и попрактиковаться с нами.
Содержание
Пример реализации
Шапку сайта можно оформить по-разному. Её вид будет зависеть от элементов, которые разработчик добавит внутрь парного тега <header>. Какие конкретно это будут элементы — зависит от индивидуальных предпочтений разработчика.
Представьте макет первого экрана сайта: сверху располагается логотип, под ним меню, ещё ниже — фоновое изображение с небольшим текстовым блоком. Один разработчик добавит в шапку только логотип. Другой — логотип и меню. Третий — весь первый экран. Все варианты допустимы и нет какого-то более правильного. Поэтому разработчики верстают шапки сайтов, опираясь на опыт и детали макета.
Пример шапки сайта с логотипом и меню:
<header>
<img src="logo.png" alt="Логотип">
<nav>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Услуги</a></li>
<li><a href="#">Портфолио</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</nav>
</header>Тег <header> не нужно путать с созвучным тегом <head>. Тег <header> создаёт шапку сайта и находится внутри тега <body>. Тег <body> отвечает за видимую часть страницы — то есть содержит весь HTML-код, который отобразит браузер.
Тег <head> стоит перед <body>. Он содержит служебную информацию, которая помогает отображать страницу в браузере. Пользователи такой код не видят.
Пример страницы с тегами <head> и <header>:
<!DOCTYPE html>
<html lang="ru">
<head>
<!-- Тег <head> содержит служебную информацию -->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Мой сайт</title>
</head>
<body>
<!-- Тег <body> содержит видимую часть страницы -->
<header>
<!-- Тег <header> нужен для создания шапки сайта -->
<img src="logo.png" alt="Логотип">
<nav>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Услуги</a></li>
<li><a href="#">Портфолио</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</nav>
</header>
</body>
</html>Обычно тег <header> ассоциируется с шапкой сайта. Однако его можно использовать в качестве шапки для отдельных страниц или частей страницы.
Возьмём страницу с каталогом, которая находится под шапкой сайта. Каталог состоит из карточек товаров и панели управления. В панель управления входит меню, поисковая строка и фильтры для подбора товаров. Так вот содержимое панели управления можно добавить в тег <header> и сделать шапкой страницы.
На странице может находиться множество хедеров. Однако для сохранения структуры документа их не стоит вкладывать в <footer>, <address> и другой тег <header>. Иначе страница может непредсказуемо отображаться в браузерах.
Пример страницы с шапкой сайта и шапкой каталога:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Мой сайт</title>
</head>
<body>
<header>
<!-- Шапка сайта -->
<img src="logo.png" alt="Логотип">
<nav>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Услуги</a></li>
<li><a href="#">Портфолио</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</nav>
</header>
<main>
<section class="catalog">
<header>
<!-- Шапка каталога -->
<h2>Каталог товаров</h2>
<div class="controls">
<input type="text" placeholder="Поиск">
<select>
<option>Фильтр 1</option>
<option>Фильтр 2</option>
<option>Фильтр 3</option>
</select>
</div>
</header>
<div class="product-cards">
<div class="product-card">
</div>
<div class="product-card">
</div>
</div>
</section>
</main>
<footer>
<p>Copyright (c) 2024. Все права защищены.</p>
</footer>
</body>
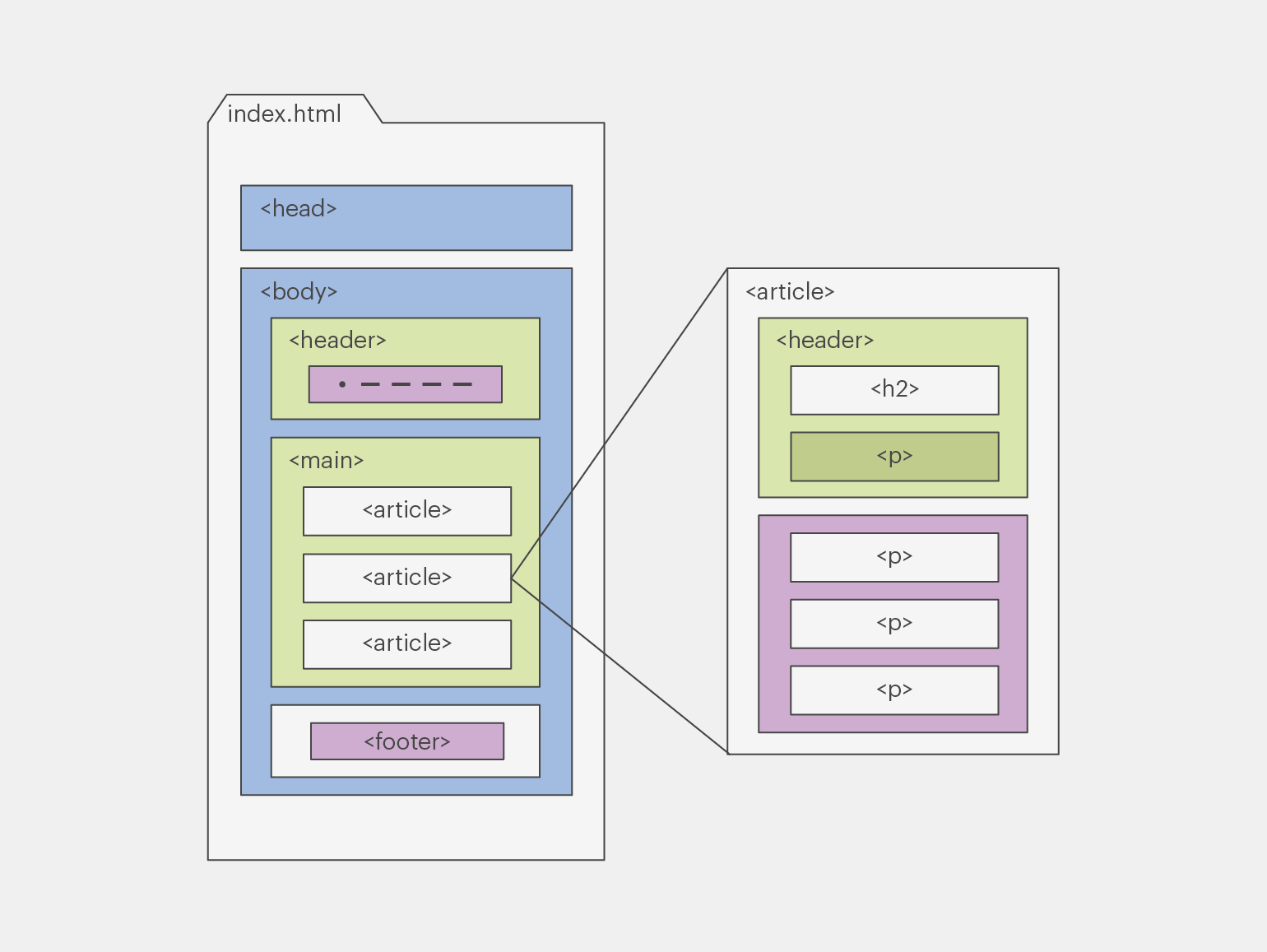
</html>Заменим каталог товаров на блог. У каждой записи будет заголовок, подзаголовок и содержимое. Заголовок и подзаголовок можно объединить в теге <header> и использовать как шапку для части страницы — то есть для всех записей в блоге.
Пример страницы с шапкой сайта и тремя шапками для записей в блоге:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Мой сайт</title>
</head>
<body>
<header>
<!-- Шапка сайта -->
<img src="logo.png" alt="Логотип">
<nav>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Услуги</a></li>
<li><a href="#">Портфолио</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</nav>
</header>
<main>
<article>
<header>
<!-- Шапка первой статьи -->
<h2>Заголовок первой статьи</h2>
<p>Подзаголовок первой статьи</p>
</header>
<p>Текст абзаца</p>
<p>Текст абзаца</p>
<p>Текст абзаца</p>
</article>
<article>
<header>
<!-- Шапка второй статьи -->
<h2>Заголовок второй статьи</h2>
<p>Подзаголовок второй статьи</p>
</header>
<p>Текст абзаца</p>
<p>Текст абзаца</p>
<p>Текст абзаца</p>
</article>
<article>
<header>
<!-- Шапка третьей статьи -->
<h2>Заголовок третьей статьи</h2>
<p>Подзаголовок третьей статьи</p>
</header>
<p>Текст абзаца</p>
<p>Текст абзаца</p>
<p>Текст абзаца</p>
</article>
</main>
<footer>
<p>Copyright (c) 2024. Все права защищены.</p>
</footer>
</body>
</html>
Изображение: Майя Мальгина для Skillbox Media
Предназначение тега
HTML-теги делятся на блочные и строчные. Тег <header> относится к блочным тегам и появился в HTML5. Ранее шапку верстали с помощью блочного тега <div>.
Если взять любой HTML-документ и заменить <header> на <div>, то с вёрсткой ничего не случится. Сайт будет корректно отображаться во всех браузерах. Дело в том, что <div> и <header> выполняют схожую функцию — создают обёртку для упорядочивания других тегов. Они как шкаф с полочками для хранения вещей.
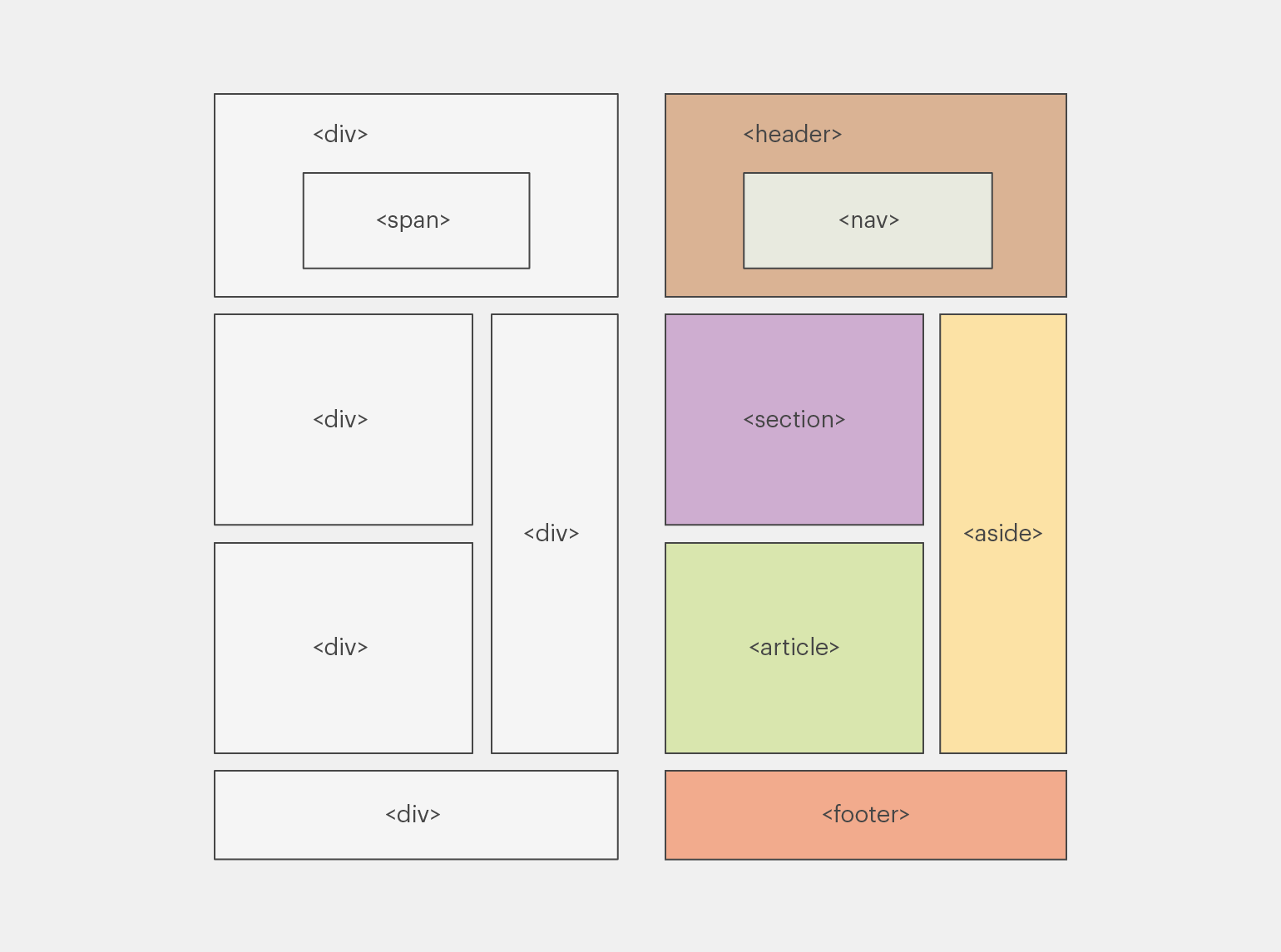
В современной вёрстке <header> не заменяют на <div>. Причина в стандарте HTML5, который ввёл концепцию семантической разметки. Теги должны не просто формировать структуру страницы, но и передавать смысл содержимого: описывать значения основных блоков и уточнять суть определённых элементов.
Семантика превратила <div> в <header>. Появились и другие семантические теги, которые ранее были обёрнуты в <div>. Например, с помощью тега <nav> можно создать навигационное меню, а в <footer> добавить контент для нижней части сайта. По одному названию таких тегов понятно, какой код в них содержится.
Семантическая разметка стимулирует разработчиков писать структурированный код, который легко читать и поддерживать. Также она помогает поисковым роботам и людям с ограниченными возможностями ориентироваться на сайте.
Поисковые роботы не умеют визуально анализировать страницы сайтов, поэтому без семантической разметки им сложно определять расположение элементов. И наоборот: разметка позволяет быстро сканировать страницы, считывать структуру и оценивать содержимое. Так сайты лучше видны поисковым системам.
Люди с ограниченным зрением изучают сайты через скринридеры — устройства или приложения, которые голосом воспроизводят контент и элементы страницы.
Скринридеры помогают прослушивать навигацию сайта, быстро перемещаться между блоками и находить информацию. Семантическая разметка как раз способствует тому, чтобы голосовые программы могли корректно отличать шапку сайта от основного содержимого и других элементов на странице. Это часть концепции цифровой доступности, которую поддерживает команда Chrome.
? Руководство по доступности сайтов от членов команды Chrome

Изображение: Майя Мальгина для Skillbox Media
Атрибуты
Для тега <header> нет специальных атрибутов, но к нему можно применить глобальные атрибуты — общие для всех HTML-элементов. Например, с помощью глобального атрибута "title" можно любому тегу добавить всплывающую подсказку.
<header title="Я — глобальный атрибут 'title'! Я покажу этот текст, когда кто-то наведёт курсор на заголовок.">
<h1>Заголовок сайта</h1>
</header>Из всех глобальных атрибутов к тегу <header> чаще всего применяют атрибут "class". В нём пишут имя, по которому можно обратиться к тегу в таблице стилей.
Добавим на страницу три шапки для записей в блоге. Присвоим каждой класс с именем и через таблицу стилей изменим цвет фона. Сделаем фон первой шапки красным, фон второй — жёлтым, а фон третьей — зелёным.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>Articles</title>
</head>
<body>
<main>
<article>
<!-- Шапка первой статьи -->
<header class="header-one"> <!-- Добавляем класс для первой шапки статьи -->
<h2>Заголовок первой статьи</h2>
<p>Подзаголовок первой статьи</p>
</header>
<p>Текст абзаца</p>
<p>Текст абзаца</p>
<p>Текст абзаца</p>
</article>
<article>
<!-- Шапка второй статьи -->
<header class="header-two"> <!-- Добавляем класс для второй шапки статьи -->
<h2>Заголовок второй статьи</h2>
<p>Подзаголовок второй статьи</p>
</header>
<p>Текст абзаца</p>
<p>Текст абзаца</p>
<p>Текст абзаца</p>
</article>
<article>
<!-- Шапка третьей статьи -->
<header class="header-three"> <!-- Добавляем класс для третьей шапки статьи -->
<h2>Заголовок третьей статьи</h2>
<p>Подзаголовок третьей статьи</p>
</header>
<p>Текст абзаца</p>
<p>Текст абзаца</p>
<p>Текст абзаца</p>
</article>
</main>
<footer>
<p>Copyright (c) 2024. Все права защищены.</p>
</footer>
</body>
</html>/* Стилизуем первую шапку статьи по имени класса */
.header-one {
background-color: red;
}
/* Стилизуем вторую шапку статьи по имени класса */
.header-two {
background-color: yellow;
}
/* Стилизуем третью шапку статьи по имени класса */
.header-three {
background-color: green;
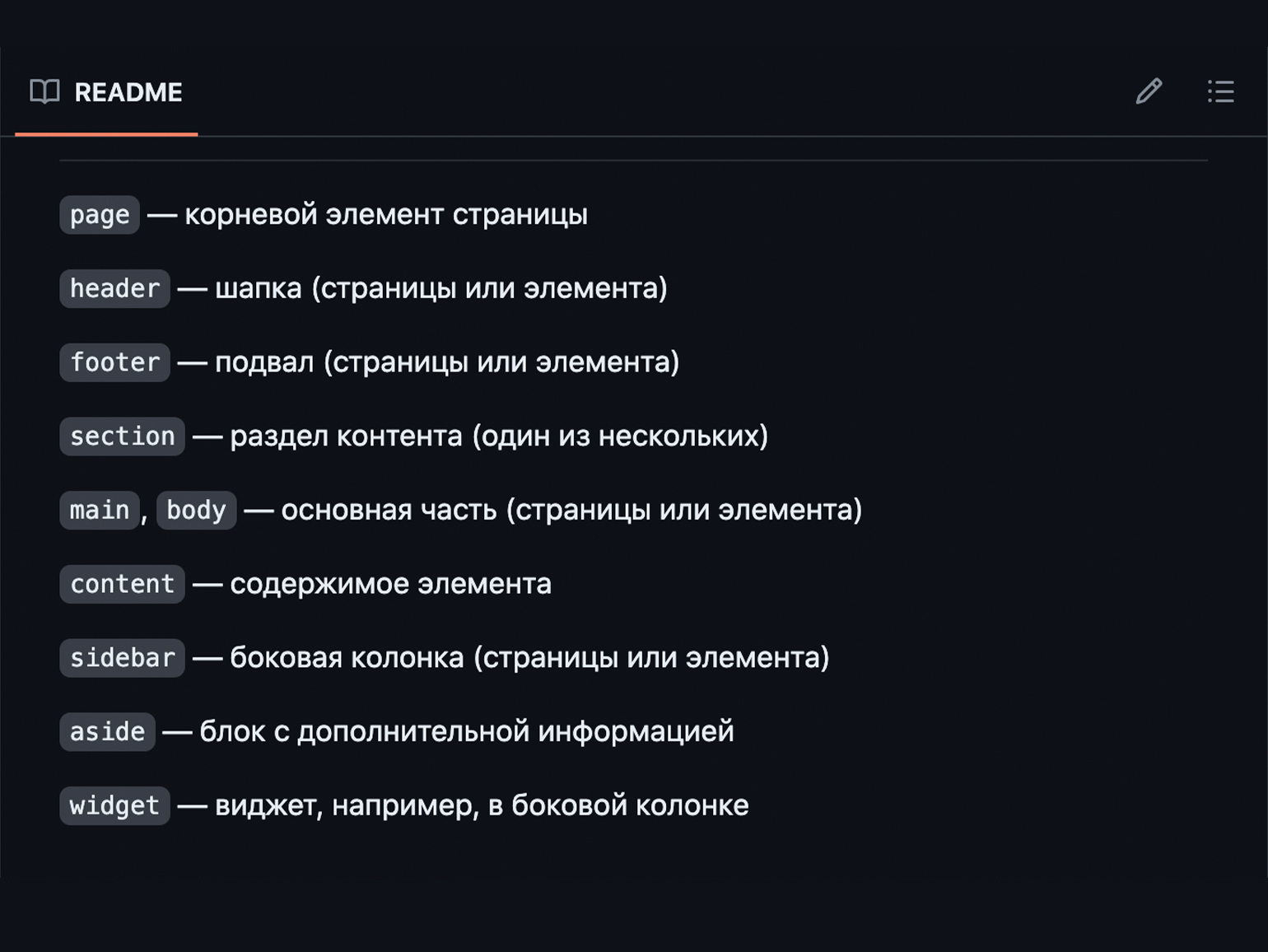
}Тегам можно присваивать любые имена классов — HTML-спецификация позволяет. Однако есть рекомендация: давать имена классам по названию семантических элементов. Если элемент <header>, то и класс желательно называть "header". Есть даже сайты со списками слов, которыми часто называют классы. Например, Common words.
Общепринятые названия имён классов делают код понятным и единообразным. Для наглядности зададим классу произвольное имя, например "top-of-page-content". Альтернатива: "header". Понятное имя, которое не нужно расшифровывать.

Скриншот: GitHub / Skillbox Media
При совместной разработке не всегда получается давать классам общепринятые имена. Нужны специфические названия, которые предотвращают конфликт имён между частями проекта. Для этого созданы разные методологии, например БЭМ от компании «Яндекс». Вёрстка по БЭМ предполагает добавление имён ко всем тегам. Если на странице несколько тегов <header>, то каждому необходим class.
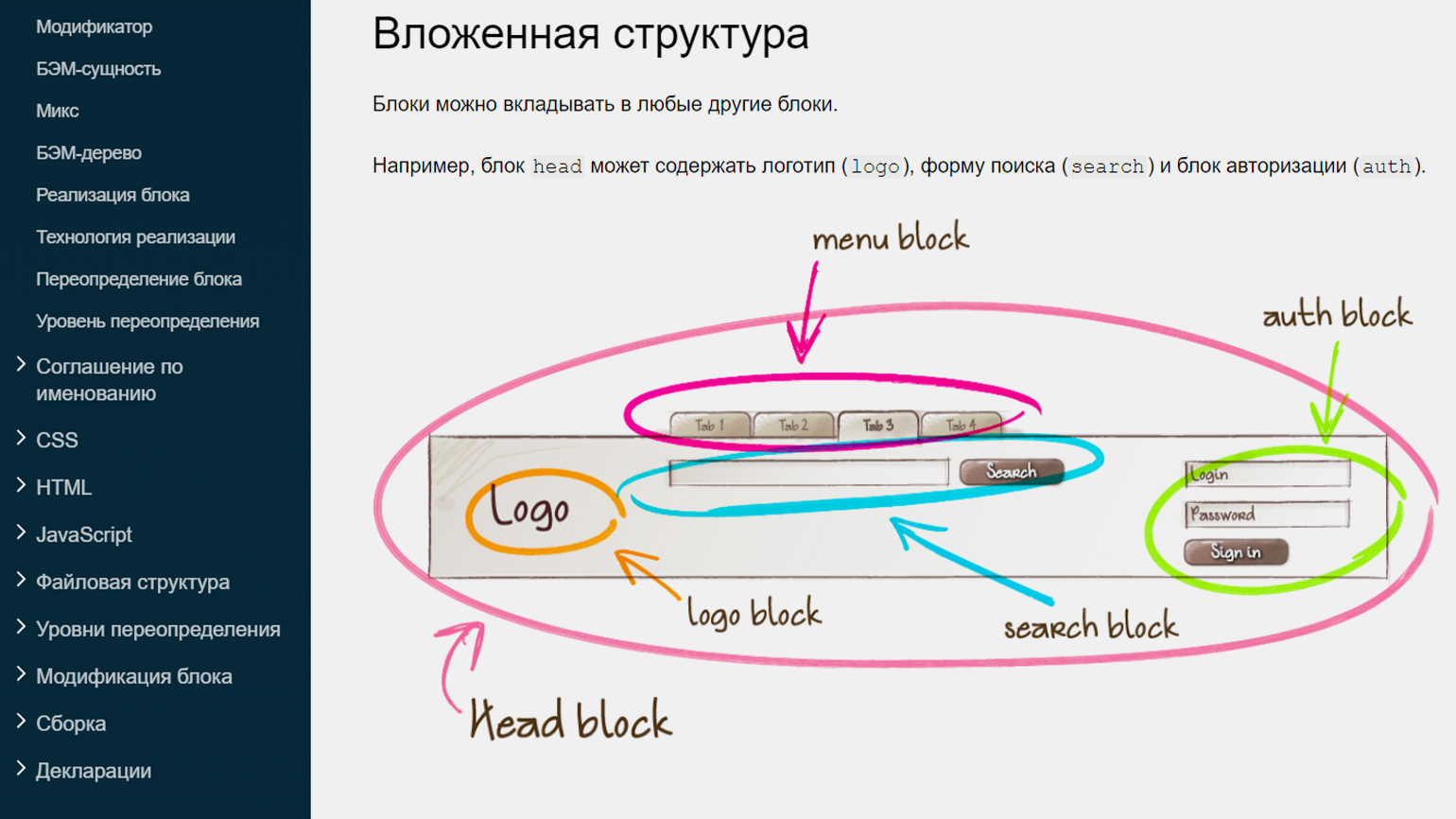
Имена классов должны соответствовать набору правил, которые сейчас мы рассматривать не будем. Подробно про БЭМ у нас есть отдельная статья. Однако суть подхода в том, чтобы раздробить код на самодостаточные блоки с понятными названиями. В следующем разделе мы попрактикуемся и углубимся в объяснение.

Изображение: «БЭМ» / «Яндекс»
Как сделать шапку сайта
Вы уже знаете, что каждый разработчик на своё усмотрение выбирает элементы для шапки сайта. На процесс вёрстки это не влияет. Однако могут появиться вложенные блоки, которые вместе с БЭМ-неймингом иногда путают новичков.
Мы сверстаем две шапки сайта и разберёмся, какой блок зачем нужен. В первой шапке будет логотип и меню. Во второй — меню и фоновое изображение с коротким текстом. Если захотите попрактиковаться — можете скачать исходники или на своё усмотрение подобрать макет. Для подбора рекомендует freepik.com.
Первый кейс: шапка сайта с логотипом и меню
В этом разделе: план вёрстки, схема и код с комментариями.
План вёрстки:
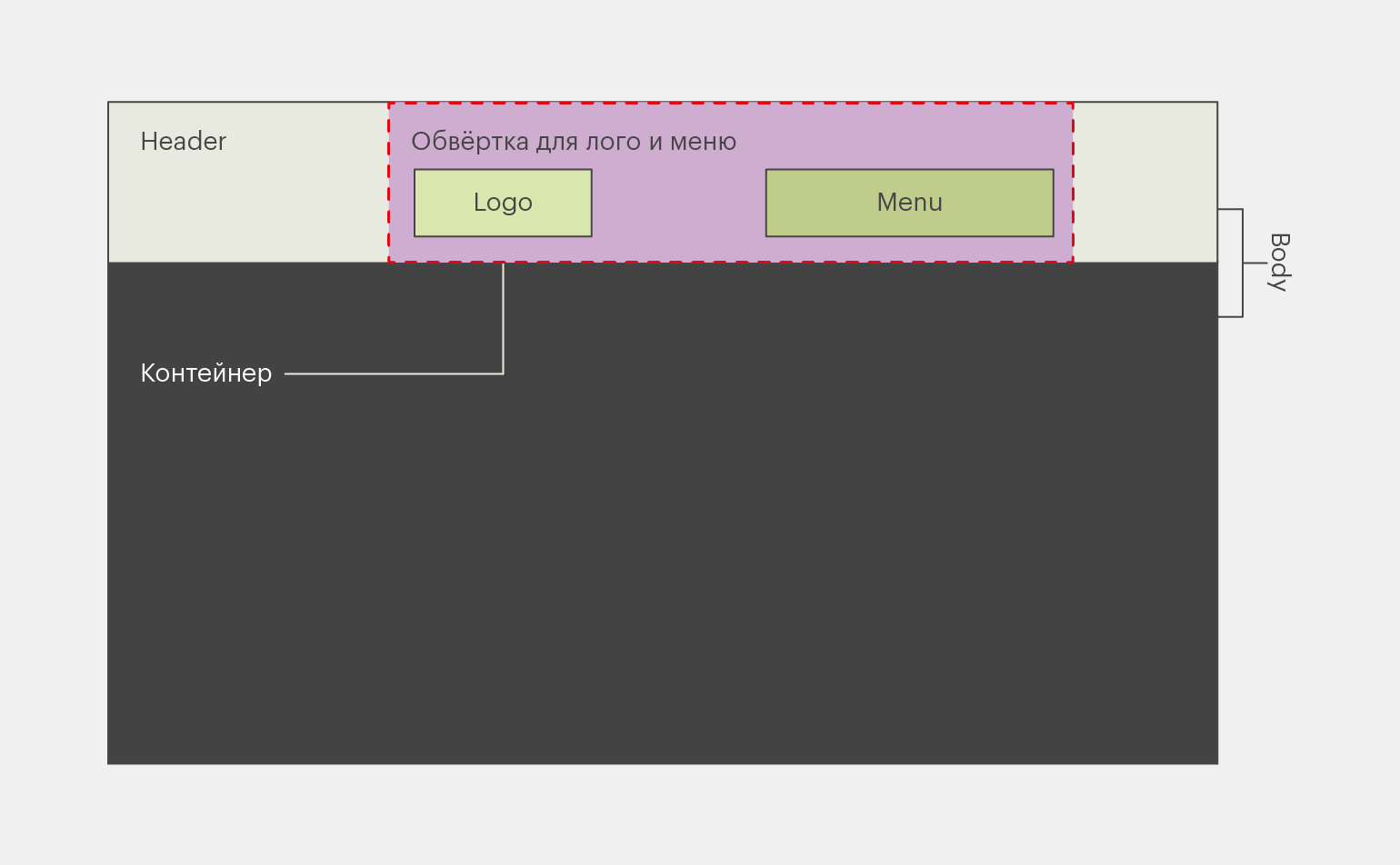
- Создаём тег <header>. В нём будет находиться всё содержимое нашей шапки.
- В тег <header> вкладываем тег <div> с классом "container". Этот блок нужен для ограничения ширины контента на странице — чтобы на широкоформатных мониторах сайт не растягивался. Контейнер относится к переиспользуемым блокам, которые применяют к разным разделам страницы. Поэтому он отвечает только за два свойства: за ширину и центрирование контента.
- В контейнер вкладываем внутреннюю обёртку. В коде это будет тег <div> с классом "header__inner". Запись через нижнее подчёркивание — это нейминг по БЭМ. Так мы указываем, что обёртка является элементом блока <header>. К внутренней обёртке мы применим технологию Flexbox и сможем управлять расположением вложенных элементов.
- Помещаем логотип и меню во внутреннюю обёртку. В нашем кейсе это самодостаточные блоки, которые можно переиспользовать на странице.

Изображение: Майя Мальгина для Skillbox Media
<!-- Определяем тип HTML-документа для браузера -->
<!DOCTYPE html>
<!-- Задаём язык контента страницы (русский язык) -->
<html lang="ru">
<head>
<!-- Устанавливаем кодировку символов -->
<meta charset="UTF-8" />
<!-- Добавляем настройку для адаптивности страницы на различных устройствах -->
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- Прописываем заголовок страницы -->
<title>Шапка сайта с логотипом и меню</title>
<!-- Подключаем через Google Fonts шрифт Montserrat. Ссылка для выбора шрифта: https://fonts.google.com/ -->
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap"
rel="stylesheet"
/>
<!-- Подключаем нормализацию стилей для единообразного отображения страницы в разных браузерах. Ссылка для подключения: https://cdnjs.com/libraries/normalize -->
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.min.css"
/>
<!-- Подключаем файл со стилями -->
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<!-- Добавляем шапку сайта -->
<header class="header">
<!-- Добавляем контейнер -->
<div class="container">
<!-- Добавляем внутреннюю обёртку для выравнивания логотипа и меню -->
<div class="header__inner">
<!-- Создаём логотип сайта -->
<a class="logo" href="#">Logo</a>
<!-- С помощью списка создаём навигационное меню -->
<nav class="menu">
<ul class="menu__list">
<li class="menu__list-item">
<a class="menu__list-link" href="#">Цены</a>
</li>
<li class="menu__list-item">
<a class="menu__list-link" href="#">Услуги</a>
</li>
<li class="menu__list-item">
<a class="menu__list-link" href="#">Скидки</a>
</li>
<li class="menu__list-item">
<a class="menu__list-link" href="#">Контакты</a>
</li>
<li class="menu__list-item">
<a class="menu__list-link" href="#">Блог</a>
</li>
</ul>
</nav>
</div>
</div>
</header>
<!-- Место для основного контента на сайте -->
</body>
</html>
Скриншот: Skillbox Media
/* Определяем блочную модель */
html {
box-sizing: border-box;
}
*,
*::after,
*::before {
box-sizing: inherit;
}
/* Убираем стандартное подчёркивание у ссылок */
a {
text-decoration: none;
}
/* Устанавливаем минимальный размер экрана и добавляем фоновое изображение */
body {
min-height: 100vh;
background-image: url(../images/bg.jpg);
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
font-family: "Montserrat", sans-serif; /* Используем шрифт Montserrat */
}
/* Стилизуем контейнер */
.container {
max-width: 1190px;
padding: 0 15px; /* Увеличиваем боковые отступы */
margin: 0 auto; /* Центрируем контейнер по горизонтали */
}
/* Стилизуем шапку сайта */
.header {
padding-top: 30px; /* Увеличиваем верхний отступ шапки, чтобы логотип и меню не прилипали к экрану */
}
/* Стилизуем внутренний контейнер шапки */
.header__inner {
display: flex; /* Выстраиваем элементы внутри контейнера в строку */
justify-content: space-between; /* Распределяем элементы по ширине контейнера */
align-items: center; /* Выравниваем элементы по вертикали */
}
/* Стилизуем логотип */
.logo {
text-transform: uppercase; /* Преобразуем текст в верхний регистр */
font-size: 28px; /* Устанавливаем размер шрифта */
font-weight: 900; /* Устанавливаем жирное начертание шрифта */
color: #ccebfd; /* Устанавливаем цвет логотипа */
}
/* Стилизуем списки меню */
.menu__list {
display: flex; /* Отображаем элементы списка в строку */
list-style: none; /* Убираем стандартные маркеры (чёрные точки) */
}
/* Стилизуем пункты меню */
.menu__list-item {
margin-right: 20px; /* Добавляем отступ между пунктами меню */
}
/* Стилизуем ссылки в меню */
.menu__list-link {
padding: 10px 20px; /* Увеличиваем вертикальный и горизонтальный отступы */
font-size: 20px; /* Уменьшаем размер шрифта */
color: #dcf5fe; /* Устанавливаем цвет ссылок */
cursor: pointer; /* Задаём изменение вида курсора при наведении на пункты меню */
transition: all 0.3s; /* Добавляем плавное изменение стилей при наведении */
}
/* Добавляем стилизацию ссылок в меню при наведении курсора */
.menu__list-link:hover {
color: #eb3e30; /* Задаём изменение цвета ссылок при наведении курсора */
}
Изображение: pikisuperstar / Freepik / Skillbox Media
Второй кейс: шапка сайта с меню, фоновым изображением и текстом
В этом кейсе шапка сайта занимает весь первый экран. Нам предстоит не просто упорядочить блоки внутри такого объёмного хедера, но и предусмотреть ситуацию, чтобы вёрстка не сломалась в случае добавления нового контента.
Начнём с плана:
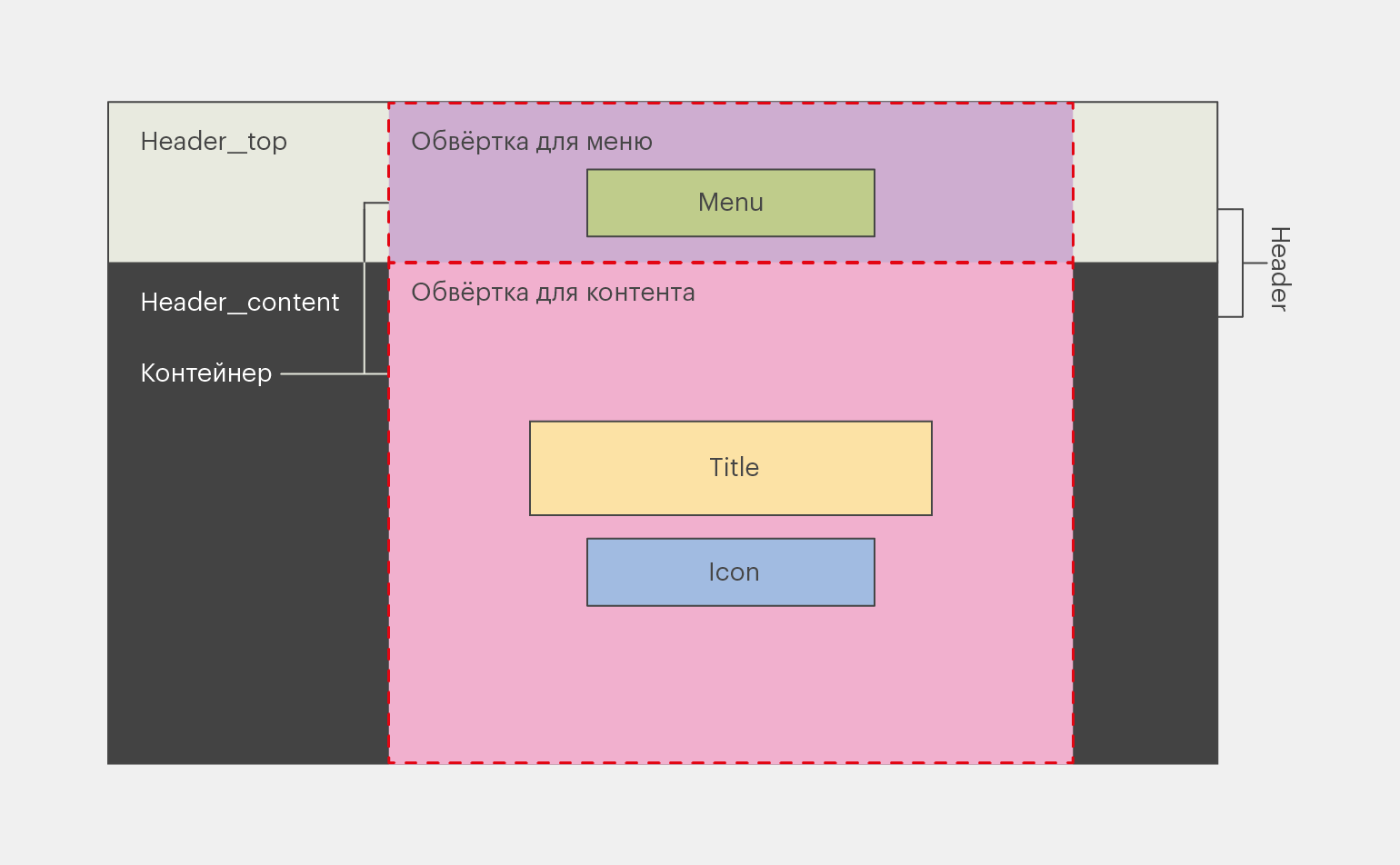
- Создаём <header>.
- Делим <header> на две зоны: верхнюю с меню и нижнюю с контентом. Верхнюю зону называем "<header__top>", а нижнюю
— "<header__content>". - Верстаем "<header__top>".
- Создаём контейнер.
- В контейнере создаём внутреннюю обёртку — тег <div> с классом "header__top-inner". В макете с одним меню эта обёртка нам не понадобится. Однако если вы заходите добавить в верхнюю зону логотип или другой элемент, то к этой обёртке можно будет применить Flexbox.
- Добавляем во внутреннюю обёртку меню.
- Верстаем "<header__content>".
- Создаём контейнер.
- В контейнере создаём внутреннюю обёртку. В коде это <div> с классом "header__content-inner". К обёртке мы применим технологию Flexbox.
- Вкладываем во внутреннюю обёртку заголовок и иконку.

Изображение: Майя Мальгина для Skillbox Media
<!-- Определяем тип HTML-документа для браузера -->
<!DOCTYPE html>
<!-- Задаём язык контента страницы (русский язык) -->
<html lang="ru">
<head>
<!-- Устанавливаем кодировку символов -->
<meta charset="UTF-8" />
<!-- Добавляем настройку для адаптивности страницы на различных устройствах -->
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- Прописываем заголовок страницы -->
<title>Шапка сайта с меню, фоновым изображением и текстом</title>
<!-- Подключаем через Google Fonts шрифт Poppins. Ссылка для выбора шрифта: https://fonts.google.com/ -->
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap"
rel="stylesheet"
/>
<!-- Подключаем нормализацию стилей для единообразного отображения страницы в разных браузерах. Ссылка для подключения: https://cdnjs.com/libraries/normalize -->
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.min.css"
/>
<!-- Подключаем файл со стилями -->
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<!-- Добавляем шапку сайта -->
<header class="header">
<!-- Добавляем верхнюю обёртку -->
<div class="header__top">
<!-- Добавляем контейнер -->
<div class="container">
<!-- Добавляем верхнюю внутреннюю обёртку на случай добавления логотипа и других элементов-->
<div class="header__top-inner">
<!-- С помощью списка создаём навигационное меню -->
<nav class="menu">
<ul class="menu__list">
<li class="menu__list-item">
<a class="menu__list-link" href="#"
>Поздравления <span></span
></a>
</li>
<li class="menu__list-item">
<a class="menu__list-link" href="#"
>Праздники <span></span
></a>
</li>
<li class="menu__list-item">
<a class="menu__list-link" href="#">Акции <span></span></a>
</li>
<li class="menu__list-item">
<a class="menu__list-link" href="#">Подарки <span></span></a>
</li>
<li class="menu__list-item">
<a class="menu__list-link" href="#">Контакты <span></span></a>
</li>
</ul>
</nav>
</div>
</div>
</div>
<!-- Добавляем обёртку для контента -->
<div class="header__content">
<!-- Добавляем контейнер -->
<div class="container">
<div class="header__content-inner">
<h1 class="header__title">Merry<br />Christmas</h1>
<a class="header__icon" href="#">
<img src="/images/mouse.svg" alt="mouse icon" />
</a>
</div>
</div>
</div>
</header>
</body>
</html>
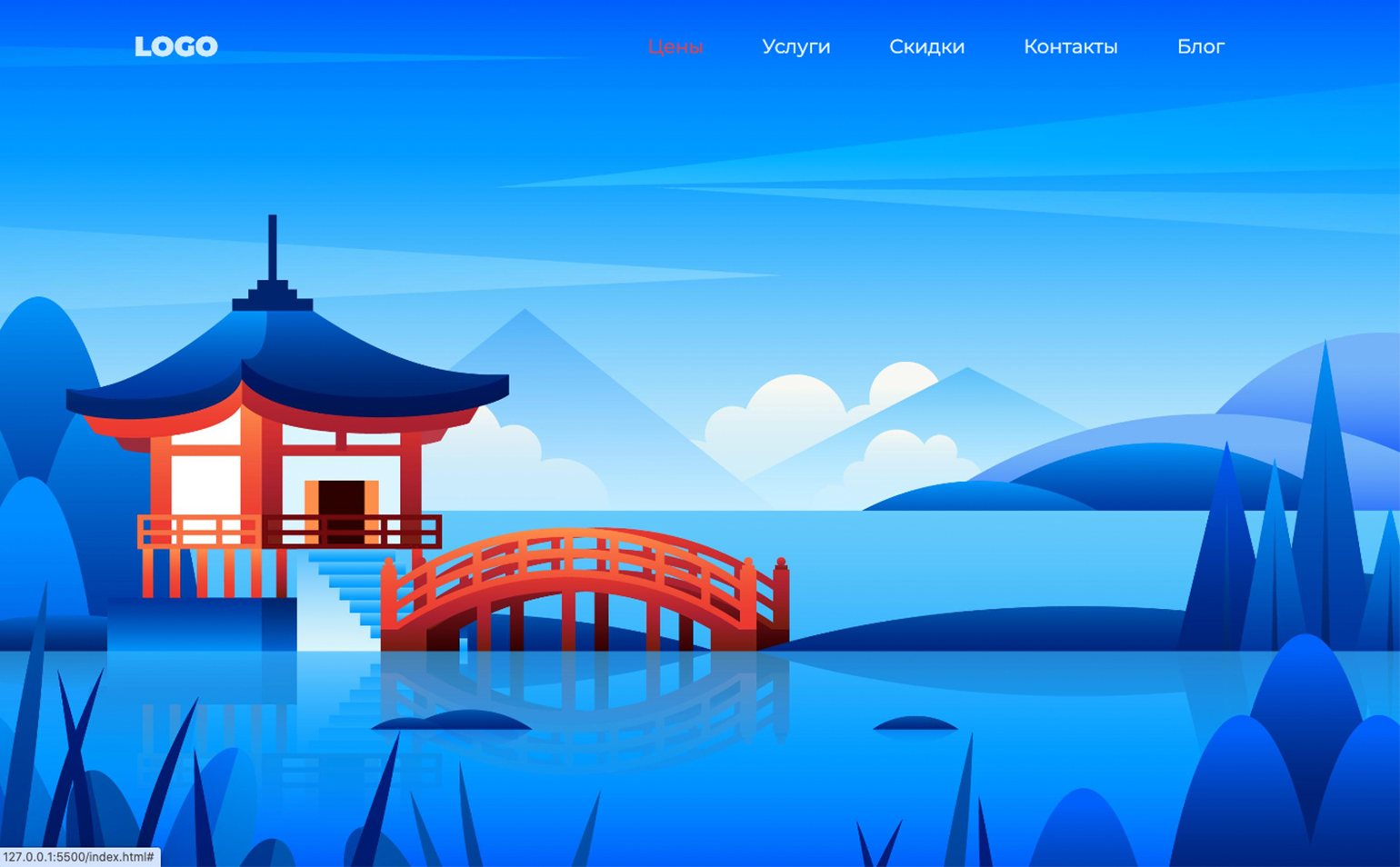
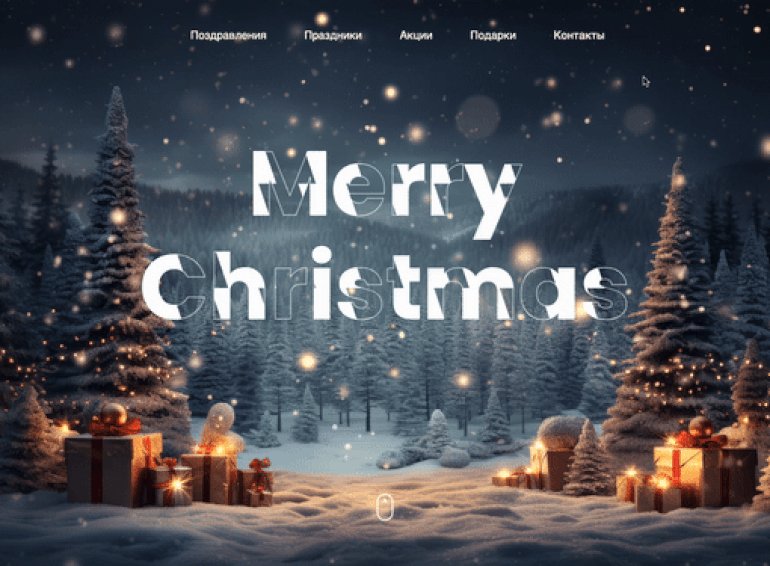
Скриншот: Skillbox Media
/* Определяем блочную модель */
html {
box-sizing: border-box;
}
*,
*::after,
*::before {
box-sizing: inherit;
}
/* Убираем стандартное подчёркивание у ссылок */
a {
text-decoration: none;
}
/* Устанавливаем минимальный размер экрана и добавляем фоновое изображение */
body {
min-height: 100vh;
font-family: "Poppins", sans-serif;
background-image: url(../images/bg.jpg);
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
}
/* Стилизуем контейнер */
.container {
max-width: 1190px;
padding: 0 15px; /* Увеличиваем боковые отступы */
margin: 0 auto; /* Центрируем контейнер по горизонтали */
}
/* Стилизуем верхнюю часть шапки */
.header__top {
padding: 30px;
}
/* Стилизуем меню */
.menu__list {
display: flex;
justify-content: center;
list-style: none;
}
.menu__list-item {
margin: 0 10px;
}
.menu__list-link {
position: relative;
color: #fffee7;
font-size: 1.1em;
text-decoration: none;
padding: 6px 20px;
cursor: pointer;
}
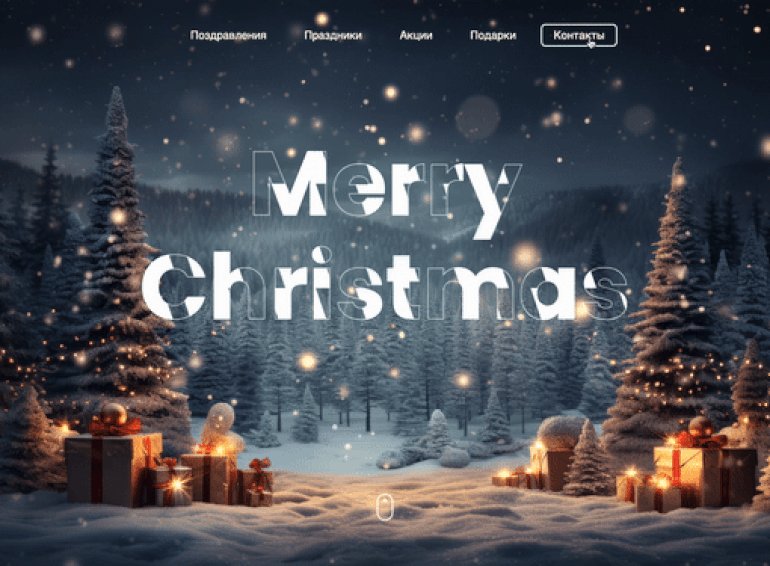
.menu__list-link span {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: 2px solid #fff;
border-radius: 7px;
transform: scale(0);
opacity: 0;
transition: transform 0.5s;
}
.menu__list-link:hover span {
transform: scale(1);
opacity: 1;
}
/* Стилизуем обёртку для контента */
.header__content-inner {
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
height: 80vh;
}
.header__title {
font-size: 9em;
text-align: center;
-webkit-text-stroke: 1px #fff;
color: transparent;
background: url(/images/back-text.png);
-webkit-background-clip: text;
background-position: 0 0;
animation: backText 20s linear infinite alternate;
}
/* Анимируем текст в заголовке */
@keyframes backText {
100% {
background-position: 2000px 0;
}
}
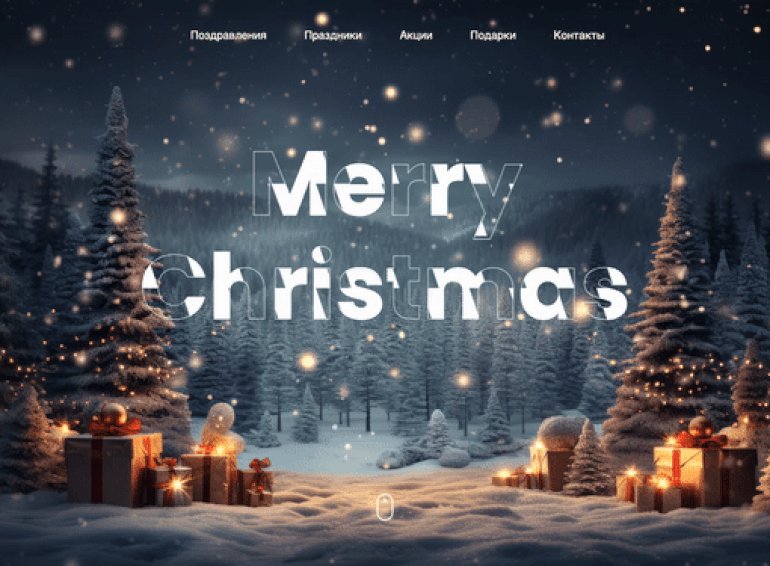
Изображение: artroomstudio / Freepik / Skillbox Media
Больше интересного про код — в нашем телеграм-канале. Подписывайтесь!





