39 Twitter-блогов по frontend-разработке. Выбор Вадима Макеева
Каждый называющий себя веб-разработчиком должен быть в курсе трендов и актуальных событий отрасли. Ловите подборку блогов по frontend!


Вадим Макеев — руководитель сообщества, ведущий подкаста «Веб-стандарты» и организатор одноименной конференции, преподаватель HTML Academy и разработчик с внушительным бэкграундом (читайте его интервью Skillbox).
Мы попросили Вадима поделиться личной подборкой блогов в «Твиттере», которые стоит читать разработчикам, если они хотят оставаться в курсе событий и изменений отрасли. Большая часть подборки — блоги на английском языке.
Англоязычные блоги
Новостные ленты и тематические аккаунты
- Smashing Magazine — онлайн-журнал для профессионалов веб-дизайна и разработки.
- CSS-Tricks — официальный аккаунт ресурса CSS-Tricks.com, объединяющего веб-дизайнеров.
- CSS {IRL} — советы, лайфхаки, хитрости и ссылки на тему CSS.
- Web Platform News — ежедневные новости веб-разработки с одноименного ресурса.
- A Book Apart — издательство книг на темы адаптивного веб-дизайна, Git и JavaScript, контент-стратегии, принципов дизайна, публичных выступлений и многого другого.

Интересные люди
Подборка блогов известных персон из мира разработки, участников и организаторов митапов и конференций, делающих большой вклад в развитие веба, — например, разработчики браузера Chrome, ведущие программисты Google и так далее.
- Mathias Bynens — разработчик V8, высокопроизводительного JavaScript- и WebAssembly движка от Google с открытым исходным кодом.
- Jake Archibald — веб-евангелист и представитель браузера Google Chrome, один из лучших экспертов компании, автор множества докладов на уникальные темы.
- Phil Walton — инженер в Google, работающий над браузером Chrome, имеет опыт разработки с 1998 года и ведет персональный блог.
- Monica Dinculescu — «emojineer», работает в Google над проектом Magenta, создавая музыку и изобразительное искусство с помощью машинного обучения.
- Tim Kadlec — технический консультант по производительности, делающий веб более быстрым, автор нескольких книг и участник конференций.
- Léonie — специалист по доступности и сооснователь W3C Web Platform WG.
- Eric Meyer — эксперт в области HTML и CSS, автор множества статей и книг, создатель нескольких полезных инструментов и ресурсов. Более подробно — на его личном сайте.
- Una — веб-евангелист и директор по дизайну продуктов в Bustle Digital Group.
- Harry Roberts — независимый веб-консультант по производительности, работающий с крупнейшими международными корпорациями. Приглашенный эксперт Google, отмеченный наградами разработчик, международный докладчик и посол по вопросам эффективности в SHIFT Commerce.
- Alex Russell — техлид по стандартам команды Chrome, участник группы технической архитектуры W3C и разработчик ECMA TC39 (стандарт JavaScript).
- Surma — веб-евангелист в Google.
- Manuel Matuzović — профессиональный веб-разработчик с 2008 года и фрилансер с 2010 года, специалист в HTML, доступности, CSS-верстке и архитектуре.
- HJ Chen — веб-евангелист в Nexmo.
- Jen Simmons — дизайнер-евангелист в Mozilla, член рабочей группы CSS, который знает, как CSS Grid меняет веб-дизайн.
- Martin Splitt — евангелист OSS1 и разработчик в Google.
- Maximiliano Firtman — независимый разработчик мобильных и веб-приложений, ментор и докладчик, занимающийся прогрессивными веб-приложениями, производительностью, мобильностью и веб-платформой. Автор множества технических статей и книг о программировании.
- Rachel Andrew — веб-разработчик, член рабочей группы CSS и главный редактор Smashing Magazine.
- Roma Komarov — frontend-разработчик, специализирующийся на CSS, создатель Hayaku, bemto-компонентов, bemto для Pug.js и так далее.
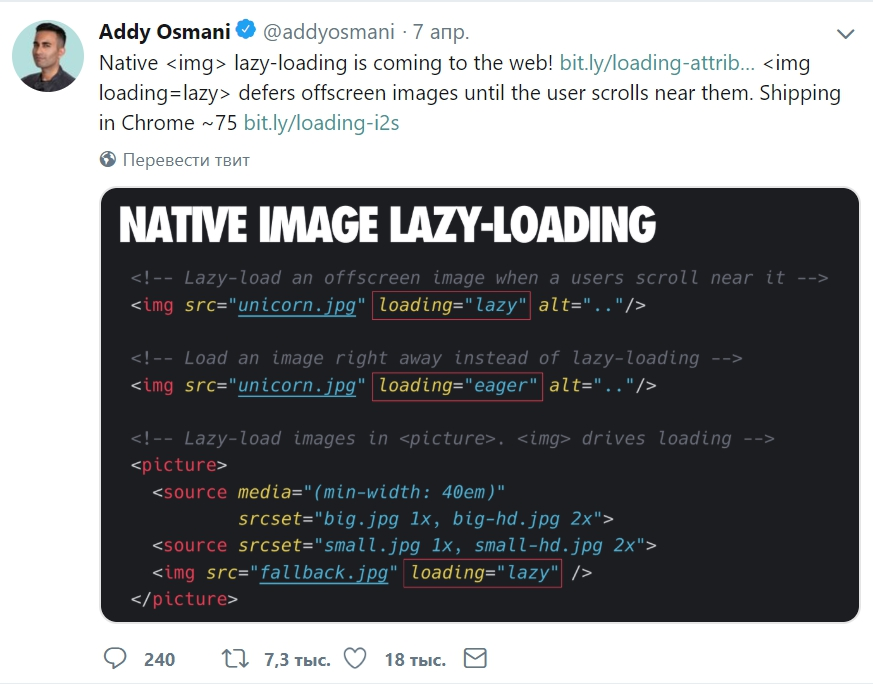
- Addy Osmani — руководитель команды Speed Team в Google Chrome, которая делает веб быстрее. Также Addy работает над несколькими проектами с открытым исходным кодом — более подробно на персональном сайте.

Официальные аккаунты браузеров, редакторов
- Chrome DevTools — новости, последние обновления и полезные расширения для разработчиков Chrome.
- Chrome Developers — новости для разработчиков от команды Chrome Developer Relations.
- WebKit — официальный блог движка для отображения веб-страниц WebKit.
- Mozilla Hacks — официальный аккаунт браузера Mozilla Firefox для разработчиков.
- Samsung Internet Dev — платформа для поддержки разработчиков мобильных и VR-браузеров Samsung.
- Intent To Ship — блог, который автоматически создает твит, когда браузеры анонсируют удаление, изменение или появление функций в своих движках.
- Visual Studio Code — официальный аккаунт одного из популярных редакторов кода.
- Atom Editor — аккаунт редактора кода Atom.
- Sublime HQ — новости и обновления проприетарного текстового редактора Sublime.
- JetBrains WebStorm — блог интерактивной среды разработки для frontend и серверного JavaScript.
Интересные русскоязычные блоги
- «Веб-стандарты» — ежедневные новости и события фронтенда от сообщества веб-разработчиков.
- For Web — полезности по фронтенду от разработчика из Сибири Андрея Романова.
- «Йоксель» — блог про верстку и CSS.
- css-live.ru — сообщество, говорящее на языках HTML, CSS и JS.
- devSchacht — аккаунт сообщества «Девшахта»: подкаст, новости frontend, переводы статей о веб-разработке.