34 лучших инструмента для frontend-разработчика
Мы собрали 34 популярных технологий и инструментов frontend-разработчика для начинающих.


Frontend-разработка — создание удобной, красивой и эффективной клиентской части приложения. Многие новички начинают именно с этого направления программирования, изучая языки разметки — HTML и CSS, постепенно подключая JavaScript и технологии на его основе.
От выбора инструментов зависят качество и скорость работы, а определяется он задачами, которые проект решает. Допустим, большинство сайтов сегодня создается при помощи фреймворков. Но порой проект можно написать на чистых CSS, HTML и JavaScript, а не накладывать новый слой абстракции, замедляя производительность. Но хватит лирики: расскажем о самых важных инструментах, которыми должен владеть начинающий frontend-разработчик.
CSS-препроцессоры
Это надстройки над самим CSS, открывающие новые возможности языка и делающие процесс работы проще и доступнее для разработчика с помощью особых конструкций. Программисты называют их «синтаксическим сахаром».
«Синтаксический сахар» — конструкции, которые не вносят ничего принципиально нового в технологию, но делают работу с ней удобнее, проще и человечнее.
Например, в названиях классов можно использовать разные спецсимволы (кроме, _,), чтобы придать выразительности коду:
<div class="@sidebar $main">
<div class="@sidebar $wrapper">
<div class="@sidebar $text color:red"></div>
</div>
</div>
Такой код будет на 100% валидным, но выглядит ужасно. Зато с помощью препроцессора он станет таким:
.\@sidebar.\$main { ... }
.\@sidebar.\$wrapper { ... }
.\@sidebar.\$wrapper.color\:red { ... }Что бы там ни говорили, изучить CSS довольно-таки непросто. Чем больше осваиваешь язык и разбираешься в нюансах, тем больше понимаешь, как плохо его знаешь. Поэтому использовать один из двух популярных препроцессоров — удобное решение:
- SASS — компилируется с помощью Ruby;
- LESS — использует JavaScript или Node.js.
Схемы именования CSS
Красивый, чистый и строгий код — то, к чему должен стремиться каждый, кто начинает верстать приложения. Помогают написанию правильного CSS-кода методологии именования:
- БЭМ;
- CSS Modules;
- SMACSS;
- OOCSS.
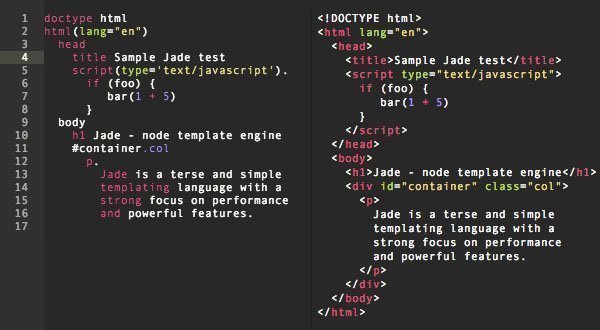
HTML-препроцессоры
Популярность препроцессоров для CSS повлияла на создание подобных технологий и для HTML. Их цель совершенно идентична: упростить написание кода и сократить время на него, спасти программиста от многократных повторений строк и одинаковых тегов. Вот наиболее известные из HTML-препроцессоров:

Инструменты сборки
Автоматизация в JavaScript — это прекрасно. Такую возможность в современной разработке дают менеджеры задач Gulp и Grunt, которые работают через NPM — Node Package Manager. Также полезно попробовать сборщик модулей Webpack.
Благодаря этим инструментам вы сможете автоматизировать сборку некоторых файлов. Это стоит того, несмотря на вероятные сложности в изучении менеджеров задач. После работы с инструментами сборки возвращаться к обычному процессу не захочется.
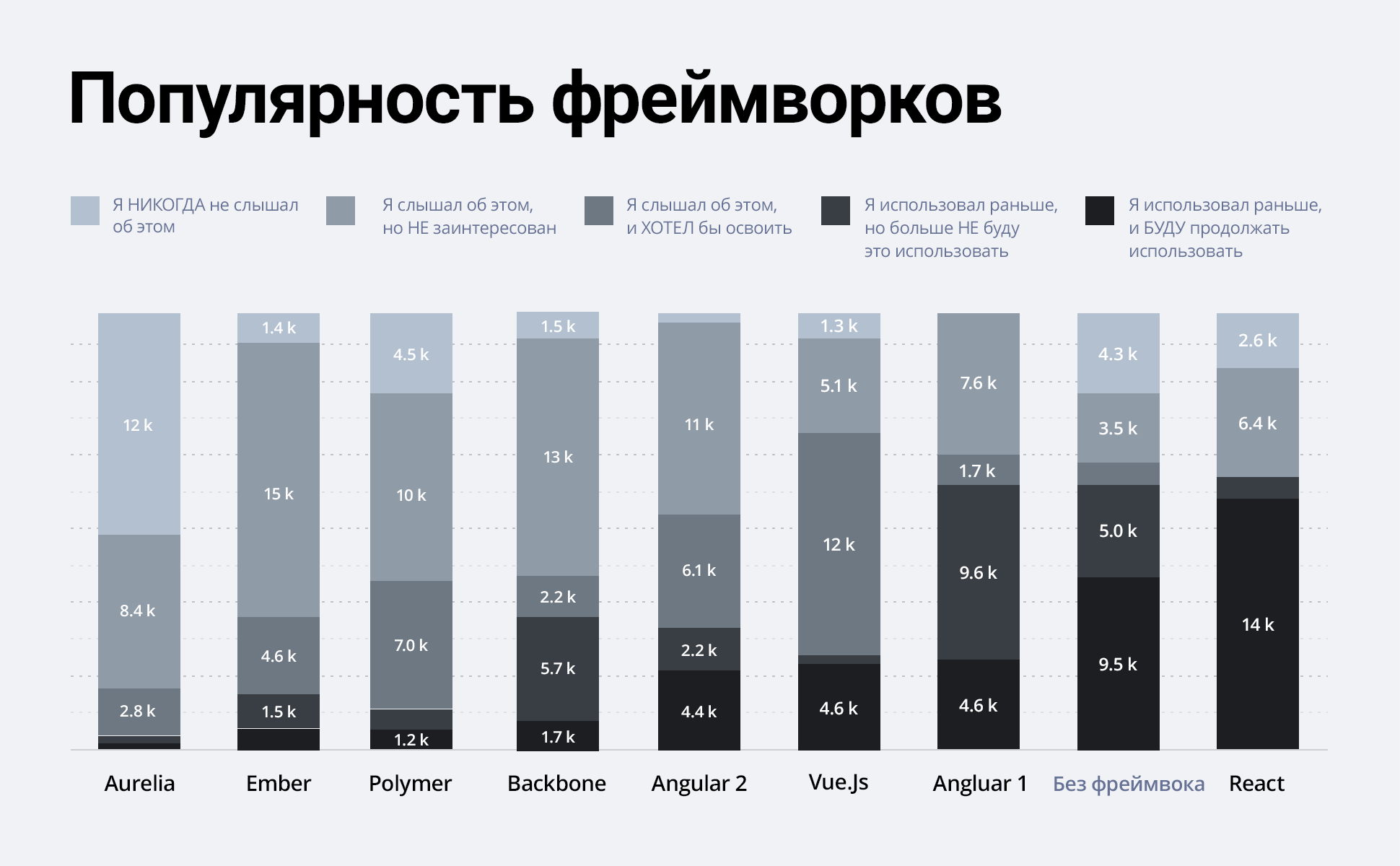
Фреймворки
Универсального JavaScript-фреймворка, который бы подходил под требования любого проекта, нет и быть не может по понятным причинам: каждая задача индивидуальна. Мы рекомендуем использовать один из трех наиболее популярных и востребованных:

Однако помните о том, что модные сегодня фреймворки завтра заменят другие, более новые и совершенные. Всегда думайте дважды перед тем, как начать проект с нуля на любимой технологии: а вдруг без нее можно обойтись?
Управление версиями

Одно слово — Git. Это самая известная и удобная распределенная система контроля версий. Обычно используется для управления большими проектами, где задействовано много разработчиков одновременно. Git позволяет легко переходить между частями кода, которые сохранены в виде архива. Можно не бояться, что какой-то участок будет утерян, — программа всё сохранит в первоначальном виде.
Текстовые редакторы
Существуют обычные редакторы для исходного кода и IDE — интегрированные среды разработки со множеством дополнительных функций и плюшек. Оба типа программ бывают бесплатными и коммерческими.
Бесплатные редакторы:

Платные IDE:
Скачивайте, пробуйте и ищите свой идеальный инструмент для редактирования кода.
Валидация и тестирование
Первое — опционально: проверять код можно и в текстовых редакторах или IDE, поэтому не все разработчики используют отдельные инструменты для валидации кода. Но мы назовем их тоже, чтобы картина была полной: ESLint и JSLint.
А вот тестировать разработчикам приходится постоянно. Рекомендуем выбирать из этих инструментов:
Заключение
Мы перечислили некоторые полезные программы и технологии для frontend-разработчика, облегчающие и ускоряющие процесс написания кода. Инструментов для JavaScript и CSS существует великое множество и постоянно появляются новые, поэтому охватить их все одной подборкой нереально.
Читайте также: